
Client-First for Webflow

タイポグラフィ戦略
プロジェクト全体で統一されたタイポグラフィスタイルシステムを構築し、管理するための戦略です。
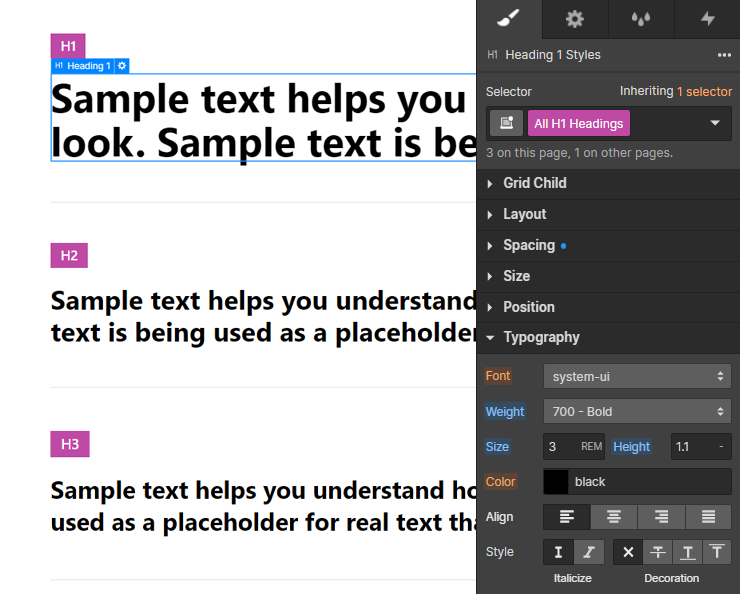
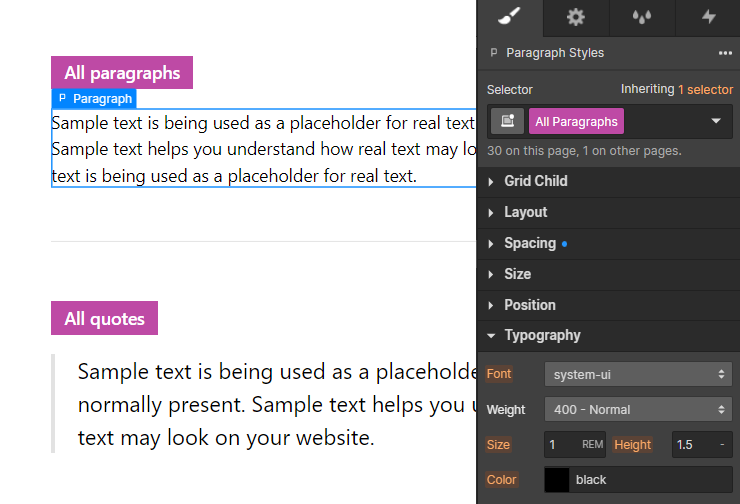
HTMLタグはデフォルト
タイポグラフィは、Client-Firstのプロジェクトの中でも最もシンプルかつ整理されたユーティリティシステムです。ウェブサイトにおいて統一されたタイポグラフィシステムを持つことは、ユーザーにとっても分かりやすく役立ちます。
このシステムでは、HTMLのタイポグラフィタグを、デフォルトのタイポグラフィ値と考えることができます。


本来であれば、ヘディングやテキスト要素にクラスをつける必要がないのが理想です。すべてのインスタンスでデフォルトのタイポグラフィを使用すると、プロジェクトが整理され、クリーンになります。
しかし、ブランドのデザインではテキストのインスタンスごとに様々なバリエーションやカスタマイズがあるのが一般的です。
Client-Firstでは、デフォルトのタイポグラフィスタイルのバリエーションに対してクラスを使用します。クラスは、デフォルトのタイポグラフィ値を変更します。
例えば、グローバルユーティリティクラスである text-size-medium などがその例です。
このサイズはデフォルトのfont-sizeのバリエーションであるため、テキストエレメントにtext-size-mediumを適用します。
デフォルトをカスタマイズするためのユーティリティクラス
グローバルユーティリティタイプグラフィスタイルは、タイポグラフィのバリエーションを統一、整理、管理するために使用されます。
Client-Firstには、タイポグラフィの組織化を始めるためのグローバルユーティリティクラスシステムが含まれています。タイポグラフィユーティリティクラスのための接頭辞として、text-とheading-が使用されています。

Client-Firstのタイポグラフィシステムのメリット
1. グローバルな管理
タイポグラフィのバリエーションを構成する重要なCSSプロパティをグローバルに管理することが可能です。1つの値を変更するだけで、サイト全体のタイポグラフィを一括変更することができます。
2. 不必要なクラスの作成を防ぐ
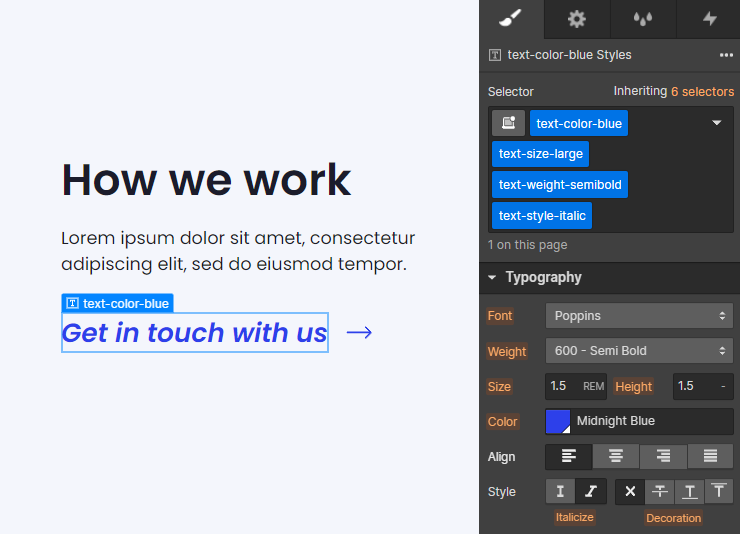
繰り返し使われるスタイルに対して重複クラスの作成を防ぎます。グローバルなユーティリティクラスを使うことで、作成される特殊なカスタムタイポグラフィクラスの数を減らすことができます。例えば、text-color-blueなどがその例です。
color: blueという一つの要素を制御するために複数のカスタムクラスを作成することは望ましくないと考えています。
3. ワークフロー、スピード、整理のしやすさ
text- や heading- の接頭辞を入力することで、デザイナースタイルパネルからタイポグラフィクラスを検索し、管理することができます。これにより、タイポグラフィクラスを迅速にワークフローに組み込むことができます。

この接頭辞の命名規則は、スタイルパネルの検索やフォルダ内でのタイポグラフィの管理を助けます。これにより、専用のフォルダ構造でタイポグラフィユーティリティクラスを整理することが可能になります。
タイポグラフィの組織化により、デザイナー内での作業スピードと効率が向上します。
デフォルトのタイポグラフィをカスタマイズする理由
スタイルのバリエーション
これは最も一般的な理由です。
デフォルトのタイポグラフィ要素とは異なるスタイルのバリエーションがある場合、グローバルユーティリティクラスを適用すると良いでしょう。
一つまたは複数のグローバルユーティリティクラスを用いてテキストのインスタンスをカスタマイズすることができます。text-color-blue、text-weight-semiboldなどが例です。
タイポグラフィ要素に異なるクラスの組み合わせを追加することで、テキストをスタイリングするための多くのオプションが得られます。
可能な限り、ヘディングにはクラスの使用を避けることが望ましいです。デフォルトのスタイルを多用すればするほど、タイポグラフィは統一されます。
SEO用のヘディングタグとデザイン内のヘディングタグが一致しない
例えば、H1はSEOとページのクローリングに必要なため、ページのタイトルにはH1タグを使用する必要があります。しかし、タイトルのスタイルはプロジェクトのH2スタイルに従うべきです。
これにより、SEOに必要なヘディングタグが別のヘディングタグのデフォルトスタイルを必要とするという矛盾が生じます。
この場合はH1要素にheading-style-h2を適用して、H2スタイルを模倣しつつ、SEOに対してはH1タグを維持することができます。
heading-style-h# クラスは、テキスト要素のSEO適応のヘッディングタグを維持しながら、任意のヘッディングスタイルを実装するのに便利です。
ただし、heading-style-h# は要素のHTMLヘディングタグは変更しないことを理解するしておくことが重要です。変更されるのは、要素に適用されるCSSスタイルのみです。
ほとんどの場合、heading-style-h# クラスはインスタンスに適用すべきではありません。ほとんどのヘディングはクラスなしでもデフォルトに従えるようになっています。見出しのバリエーションよりもデフォルトの見出しスタイルの方が多いはずです。
ヘディングタグの使用を避ける
ヘディングタグはヘディングにのみ使うようにしてください。ページ上にヘディングではないがヘディングスタイルが必要なテキストがある場合、その要素にヘディタグを強制しないでください。
SEOのためにも、H1~H6を整理し正しく使用しましょう。
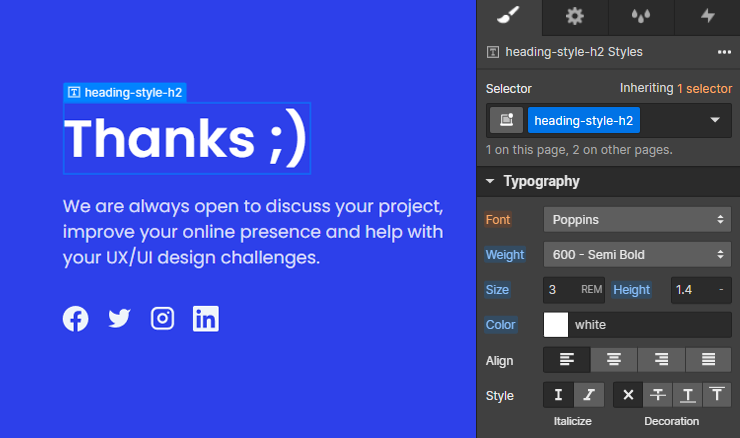
この例では「Thanks」というテキストが強調されています。このテキストは関連するコンテンツを含む見出しではないので、Heading タグの使用は避けるべきですが、H2と同様のスタイルが必要です。

ヘディング要素でない要素にヘディングタグを使用する代わりに、テキスト要素とカスタムクラスを使用してスタイリングすることができます。
タイポグラフィシステムのカスタマイズ
Client-Firstの公式スタータープロジェクトは良い出発点を与えてくれますが、これはプロジェクトのタイポグラフィスタイルの最終版ではありません。
新しいプロジェクトごとに、プロジェクトのスタイルに基づいてスタイルガイドのページを更新する必要があります。
新しいユーティリティクラスシステムを作成する
Client-Firstに付属するすべてのタイポグラフィクラスを更新したら、新しいタイポグラフィクラスをプロジェクトに追加することを検討しましょう。
ユーティリティクラスモデル内に新しいタイポグラフィシステムを作成することができます。
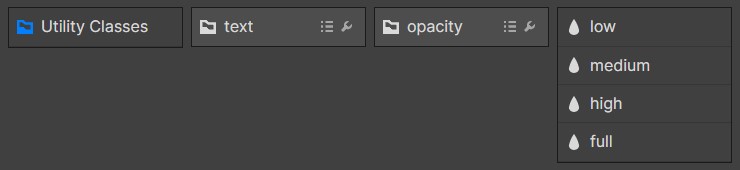
例えば、サイト全体で異なる透明度の値を使用している場合、タイポグラフィの透明度に対するユーティリティフォルダを作成することができます。
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

これらのクラスは、フォルダ内で以下のように表示されます。

グローバルに管理したい任意のCSSプロパティに対して、ユーティリティクラスフォルダ内に新しいフォルダを作成することができます。
ディープスタックを避けるための新しいユーティリティクラスの作成
Client-Firstでは、常にクラスのディープスタックを避けることを心掛けていますが、必要なテキストのカスタマイズを得るために、グローバルユーティリティクラスのディープスタックが必要な場合があります。

ディープスタックについては、クラス戦略2で詳しく説明しています。
タイポグラフィクラスでディープスタックを使用すると、スタッキングクラスのリストの初めにあるクラスを変更するのが難しくなります。
もしこの組み合わせのスタッキングクラスがプロジェクト内で頻繁に発生する場合は、スタッキングクラスグループを表現するために新しいユーティリティクラスの作成を検討することができます。
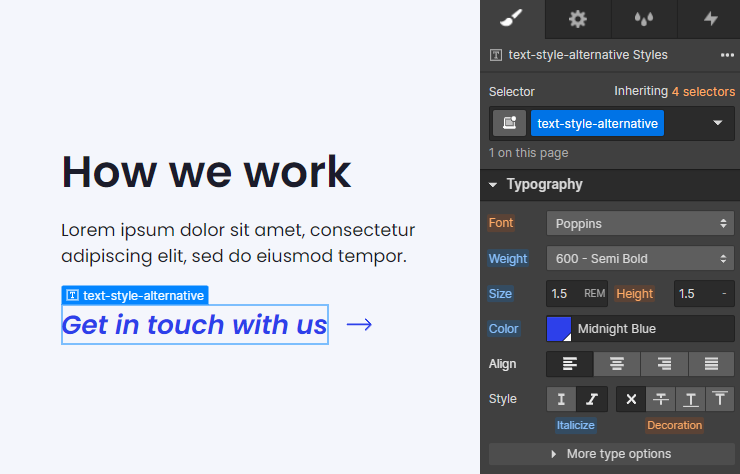
例えば上記の例の場合、すべてのスタイルを text-style-subtitle にまとめることができます。あるいは text-style-alternative、または組み合わせたスタイルの使用目的を説明する別の名前を使用することもできます。
このクラスは、同様のディープスタッキングのケースが発生した場合に繰り返し使用することができます。

テキストフォルダ内のフォルダ名は自由に決めることができます。これらのグループ化されたスタイルを保持するために、"style"フォルダを使用することができます。例えば、text-style-alternativeなどがその例です。
また text-custom-alternative のように、新しいフォルダを作成することも可能です。

この戦略を多用するほど、タイポグラフィシステムはグローバル性を失います。キーグローバルスタイルプロパティを変更するために追加のステップを踏む必要があるためです。
例えば、text-size-large のプロパティが text-style-subtitle の作成に使用していたとします。すべての text-size-large を3remから4remに更新したい場合、一度目は text-size-large 、二度目は text-style-alternative と2回の変更を行う必要があります。
スタックしたクラスを text-style-alternative という名前でグループ化した場合、text-size-large が継承されなくなります。
このグループ化されたスタイル戦略を乱用すると、グローバルなタイポグラフィシステムが損なわれます。
しかし、適切に使用することで、作業の速度改善にもつながります。新しいユーティリティクラスを作成するときは常に意義のある決定を行うようにしてください。
カスタムクラスの作成
ユーティリティクラスシステムは、すべての使用例に適しているわけではありません。
テキストに対してカスタムクラスがより適している場合
- 特殊かつ特定のテキスト
- 特定のテキストグループの管理
- レスポンシブデフォルトのカスタマイズ
「カスタムクラスの作成」はプロジェクトにおいては多用されるべきではありません。理想的には、ほとんどのクラスがユーティリティタイポグラフィシステムに分類されます。
しかし、場合によってはカスタムクラスが最適となるケースがあります。以下に、カスタムクラスが理想的な可能性がある3つの使用例をご紹介します。
特殊かつ特定のテキスト
ユーティリティシステムに当てはまらない特殊なテキストがある場合、テキストに必要な正確なスタイルを適用するためのカスタムクラスを作成することができます。
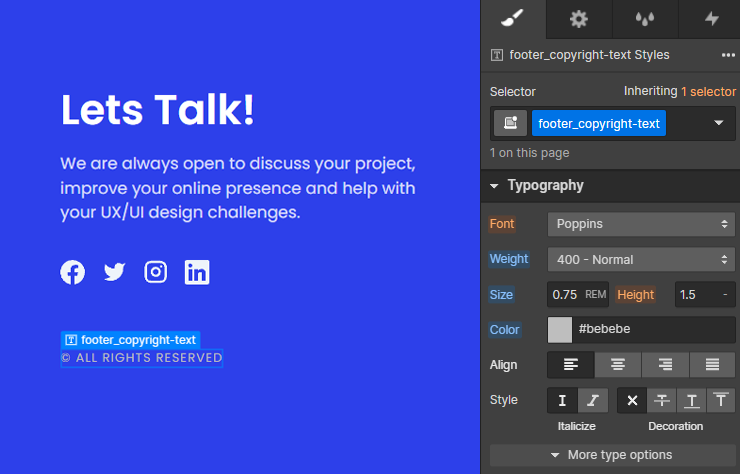
例えば、footer_copyright-text はその例です。この著作権テキストは非常に小さく、他のテキストとは異なるグレーカラーで、すべて大文字、ブレークポイントごとに異なるスタイルを持っています。これは特定の識別可能なテキスト要素であり、独自のスタイルの組み合わせを持っています。
この組み合わせのスタイルの場合、4〜5つのクラスのスタッキングとユーティリティクラスを使ってスタイルを作ることができる可能性があります。決してテキスト要素をユーティリティクラスシステムに強制するべきではありません。
このような特定のインスタンスに対するカスタムクラスの使用は、簡単かつ迅速です。

特定のテキストグループの管理
1つのスタイル変更で、特別なテキストグループのすべてのインスタンスを更新することができます。
フッターリンクの例
例えば、footer_link はプロジェクトのフッター部分で[8]回見られます。この1つのクラスを各フッターリンクに適用することで、テキストグループを一緒に管理することができます。
footer_link テキストのサイズ調整は1つの項目に対して行われ、すべての footer_link 項目がそれに伴い変更されます。
すべてのインスタンスを一括で更新する機能は、レスポンシブカスタマイズの可能性が高いテキストにとって有益です。
レスポンシブデフォルトのカスタマイズ
ユーティリティタイポグラフィシステムは、すべてのブレークポイントにおいてデフォルトのタイポグラフィを管理するのに理想的です。
テキストがすべてのブレークポイントでデフォルトに従わない場合、カスタムクラスがこのカスタマイズを実現するのに役立つかもしれません。
例えば、ページのH1はデスクトップとタブレットでは通常のH1スタイルに従いますが、モバイルではH1テキストのサイズが大幅に小さくなります。このH1は長いテキストであるため、モバイル向けにサイズを調整する必要があります。このカスタマイズを下位のブレークポイントで実現するために、カスタムクラスを使用することができます。例えば、faq-template_heading-text などがその例です。


