
Client-First for Webflow

Intro
Intro til Client-First giver dig et overblik over de grundlæggende principper.
Client-First oversigt
👉 Dette er en kort oversigt, der vil hjælpe dig med at forstå de centrale dele af Client-First. Læs den fulde dokumentation for at få den bedste læringsoplevelse.
Ny til Webflow? Før vi introducerer dig for Client-First, anbefaler vi at du lærer Webflow at kende. Client-First underviser ikke i HTML eller CSS. Det er vigtigt at have en grundforståelse af disse emner, før du begynder at bruge Client-First. Læs vores guide Webflow for begyndere.
Client-Firsts mål
- Skabe et organisationssystem til vores projekt.
- Muliggøre hastighed og fleksibilitet ved brug af Webflow Designer.
- Definere en strategi for brug af klasser i projektet.
- Standardisere en kernestruktur, der bruges på tværs af alle sider.
- Skabe et Webflow projekt, der kan skaleres og er let at overskue.
- Hjælpe udviklere, kunder m.fl. med at forstå projektet.
Hvad betyder "Client-First"?
Client-First = Vi sætter vores kunders interesser først, når vi opretter Webflow-projekter
Ved at gøre vores kunder til vores topprioritet, skaber vi et system, der tilfredsstiller deres behov og gør os til bedre Webflow-udviklere.
De fleste kunder ønsker at vi:
- skaber et skalerbart Webflow-projekt;
- opretter et projekt hurtigt uden at gå på kompromis med kvaliteten;
- opretter et projekt, som mange mennesker i vores bureau kan styre;
- opretter et projekt, som let kan overdrages til andre Webflow-udviklere og/eller -bureauer hvis kunden beslutter sig for at skifte leverandør;
- opretter et projekt, som kunden kan administrere i Webflow Designer*.
* Ikke alle kunder ønsker at administrere deres Webflow-projekt. Nogle gør, men de fleste gør ikke.
Et projekt, der giver mulighed for skalerbarhed og fleksibel styring, selv efter udgivelsen, er til betydelig gavn for enhver virksomhed, der bruger Webflow.
Beslutninger i Client-First hjælper os med at arbejde mere effektivt som Webflow-udviklere og levere et kvalitetsprojekt til vores kunder.
Navnekonvention
Client-First lægger vægt på tydelig klassenavngivning gennem hele projektet.
Enhver Webflow-udvikler, kunde eller anden person bør være i stand til at forstå formålet med en klasse blot ved at se på dens navn, selv hvis vedkommende ikke har erfaring med Client-First.
Client-Firsts navnekonventions mål
- Give en ikke-teknisk person mulighed for at administrere vores hjemmeside.
- Være tydelige, informative og beskrivende i vores navngivning af klasser.
- Give læseren så meget kontekst som muligt i forhold til klassens formål.
- Sikre et klassenavn, der utvetydigt forklarer klassens formål.
- Ingen forkortelser, ingen stenografi, ingen forvirring.
- Give så meget kontekst som muligt om forholdet mellem den pågældende klasse og hjemmesiden.
- Skabe navne ved hjælp af præfikser og nøgleord.
- Visualisere formålet med en klasse baseret på dens navn.
Oversigt over emner
Denne introside gennemgår de væsentligste emner i Client-First. Der er ikke tale om samtlige af Client-Firsts principper.
Målet med denne side er at gennemgå de vigtigste emner. Læs denne side, hvis du overvejer at bruge Client-First som system til dine Webflow-projekter.
Webflow-fokuserede strategier
- Klassestrategi
- Kernestruktursstrategi
- Typografistrategi
- Afstandsstrategi
- Mappestrategi
Bemærk: Det følger ikke alle best practice for traditionel HTML og CSS. Det er ikke traditionelt, det er Webflow. Webflow har omdefineret hvordan HTML og CSS kan styres visuelt i projekter. Client-First er lavet specifikt til Webflow Designer workflows.
[fs-toc-h3]Klassestrategi
Vi opdeler klasser i brugerdefinerede klasser og utility klasser. Vi definerer disse to klasser med tegnet ”_”.
Brugerdefinerede klasser har ”_” i deres klassenavn
header-primary_content
Utility klasser har ikke ”_” i deres klassenavn
text-color-black
[fs-toc-omit]Brugerdefineret klasse
Anvendes normalt til noget specifikt og synligt på siden
En brugerdefineret klasse oprettes til specifikke komponenter, sider, grupperinger eller enkelte elementer. En brugerdefineret klasse bruges f.eks. til at style team slideren eller til at style globale overskrifter. Brugerdefinerede klasser har altid underscore i deres klassenavn.
Eksempler:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
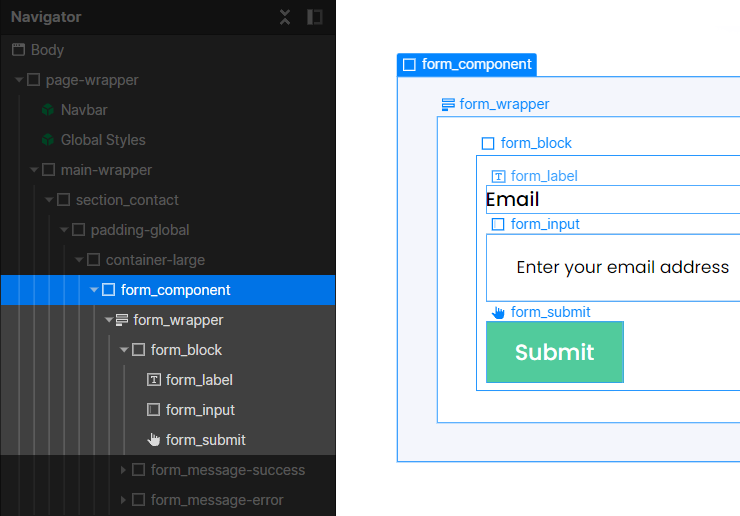
Eksempel på formularkomponenter med form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Hvert af disse eksempler refererer til et specifikt identificerbart element .
[fs-toc-omit]Utility klasse
Anvendes normalt til en vigtig CSS-stil på siden
En utility klasse oprettes til en specifik kombination af CSS-egenskaber, som kan anvendes på elementer på tværs af projektet, f.eks. background-color (baggrundsfarve) eller font-size (skriftstørrelse). Utility klasser har ikke underscore i deres klassenavn.
De fleste af klasserne i Client-First starter-projektet er utility klasser.
Eksempler:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Hvert af disse eksempler refererer til specifikke CSS-stilegenskaber.
[fs-toc-omit]Global klasse
En brugerdefineret klasse eller utility klasse, der kan bruges på tværs af siden
En global klasse er beregnet til at blive brugt på tværs af hele projektet. En global klasse er ikke beregnet til kun at blive brugt til et specifikt tilfælde. Den anvender stilarter, der forbliver “globale” og/eller “konsekvente” på tværs af projektet.
Globale klasser kan være utility eller brugerdefinerede klasser.
En utility klasse er altid en global klasse. Utility klasser er globale af natur.
En global klasse kan også være en brugerdefineret klasse, som f.eks. header_content. Vi har muligvis tilbagevendende stilarter til vores overskrifter, der bruges gennem hele projektet, og denne klasse giver os mulighed for at administrere header_ stilarter globalt.
Hvis vi har til hensigt at bruge en klasse på hele hjemmesiden, betragtes den som global.
[fs-toc-omit]Kombi-klasse
En klasse, der er oprettet som en variant af en basisklasse. En kombi-klasse arver stilarter fra basisklassen og tilføjer flere styles.
Vi definerer en "basisklasse" som den første klasse i vores stablede kombi-klasse. Vi tilføjer en klasse oven på basisklassen for at skabe en unik variant. Klassen, der skaber den unikke variation, har et klassepræfiks på is-.
Den stablede is- variantklasse vil kun fungere, når den kombineres med den foregående basisklassen. Tilsammen danner de stablede klasser en kombi-klasse. De er altså en kombination af klasser.
I videoen nedenfor kan du se at is-blue ikke virker alene. Den fungerer kun som en tilføjelse til basisklassen button.
Kombi-klasser kan oprettes ud fra brugerdefinerede klasser eller utility klasser. Eksemplet ovenfor viser button is-blue: en utility klasse, som er en del af en kombi-klasse
Mere detaljeret forklaring af dette koncept på Klassestrategi 1 siden.
[fs-toc-h3]Kernestrukturstrategi
Client-First har en standardkernestruktur, der skal følges på tværs af alle projekter.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper omslutter hele sidens indhold.
- main-wrapper indeholder sidens “hovedindhold”. Det er best practice for webtilgængelighed.
- section_[identifier] organiserer Webflow Designers Navigator-panel.
- padding-global administrerer en universel padding af sidens indhold i venstre og højre side. Dette sker på tværs af hele hjemmesiden.
- container-[size] håndterer max-bredden på de containere, der omslutter vores indhold.
- padding-section-[size] håndterer universel padding af sektioner i top og bund.
Med denne grundlæggende struktur, kan vi definere vigtige CSS-egenskaber for vores projekt globalt og på tværs af sider. Denne praksis udgør en ensartet tilgang for alle Client-First-udviklere.
De fleste hjemmesider følger strukturen vist nedenfor.
[fs-toc-omit]Eksempel på sidestruktur
Sektioner er inddelt i Navigator, og fungerer som ankerlinks, når du klikker igennem dem.
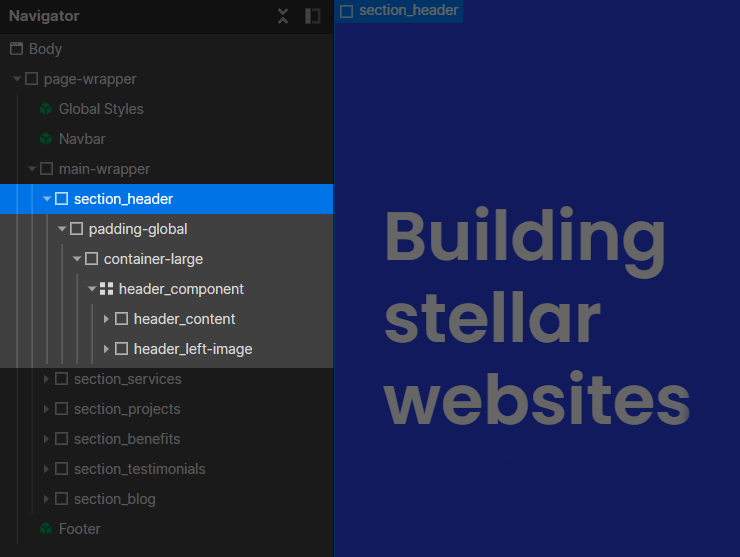
[fs-toc-omit]Eksempel på sektionsstruktur

Når den grundlæggende struktur er tilføjet, opretter vi komponenter og visuelle webelementer ved hjælp af brugerdefinerede klasser. Vi bruger brugerdefinerede klasser til at style elementer, der ikke bør styles med utility klasser.
Mere detaljeret forklaring af dette koncept på Kernestruktursstrategi siden.
[fs-toc-h3]Typografistrategi
Vores strategi er at holde typografien så konsekvent og globalt overskuelig som muligt. Vi bruger hovedsageligt utility klasser til at definere typografien i vores projekt.
Ideelt set placerer vi ikke nogen klasse på et tekstelement. Det er bedst at arve den standard stil, der er anvendt direkte i sidens body-, paragraph-, og H1 - H6 HTML tags.
[fs-toc-omit]HTML tags
Hvad er HTML tags? Webflow University ressource.
Start altid med at style disse:
H1, H2, H3, H4, H5, H6 , body
Det er standardstilene for vores projekts overskrifter og kropstekst.
Det er kun nødvendigt at tilføje klasser, hvis du ønsker at tilpasse standardstilen.
Når du kloner det officielle Client-First projekt, følger der allerede en række utility klasser med. Disse klasser har enten et heading- eller text- præfiks, og indeholder typografier, der kan anvendes på tekstelementer. Disse klasser anvender vores tilpasninger gennem et samlet system.
[fs-toc-omit]Typografiklasser
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Hvis vi f.eks. ønsker at give en H1 Overskrift samme stil som vores H2 Overskrift, kan vi tilføje klassen heading-style-h2 på vores H1. Dette får H1 til at se ud som en H2, samtidigt med at H1 tagget beholder sin status i forhold til SEO.
Hvis vi f.eks. ønsker at tilføje en blå farve til en tekst, kan vi anvende text-color-blue på den pågældende tekst for at gøre den blå.
Begge disse eksempler er en tilpasning af sidens standard typografi. Hvis der ikke er
foretaget tilpasninger udover standard H1 eller tekstelementet, er der ikke behov for en klasse.
Mere detaljeret forklaring af dette koncept på Typografistrategi siden.
[fs-toc-h3]Afstandsstrategi
Afstand er opdelt i 2 kategorier:
- Utility klasser
- Brugerdefinerede klasser
Begge kategorier har to primære strategier til implementering.
[fs-toc-h4]Utility klasser
margin- og padding- klasserne findes i Client-First utility klasser.
[margin/padding direction class] + [margin/padding size class]
Indenfor utility klasse mindsettet, præsenterer vi to afstandsstrategier:
- afstands-blok
- afstands-wrapper
Block og wrapper er baseret på de samme utility afstandsklasser.
Forskellen på block og wrapper er hvordan de hver især anvendes på siden.
Strategi for afstands-block
I Client-First er en "afstands-block" en tom Div-blok, der skaber plads mellem to søskende elementer.
1. Tilføj en Div-blok "afstands-block" til siden med følgende klasser —
[padding-bottom] + [padding-size]
2. Tilføj indholdselementer til siden som søskende til din afstands-block.
3. Din “afstands-block” skaber plads (padding) mellem elementerne.

Strategi for afstands-wrapper
I Client-First er en "afstands-wrapper" en Div-blok, der omslutter et underordnet element (child element) og skaber plads mellem søskende elementer.
1. Tilføj en Div-blok “afstands-block” til siden med følgende klasser —
[margin/padding-direction] + [margin/padding-size]
2. Indlejr et indholdselement i din afstands-wrapper.
3. Din afstands-wrapper skaber plads (margen eller padding) mellem sig selv og søskende elementer.

[fs-toc-h4]Brugerdefinerede klasser
Afstand direkte på brugerdefinerede klasser
Strategien "afstand direkte på brugerdefinerede klasser" anvender margen- og paddingværdier direkte på det element, der skal have afstand.
For eksempel anvender vi faq_title på en overskrift, der kræver en unik afstand som hjælpeklassesystemet ikke kan opnå. CSS-egenskaben margin-bottom: 0,75rem anvendes direkte på klassen faq_title.

CSS Grid strategi
Ved at bruge en “CSS grid strategi”, anvender vi en CSS grid til det overordnede element (parent element), som skaber plads mellem de underordnede elementer (child elements).
Ved at bruge en CSS grid, kan vi både oprette lodret og vandret afstand mellem de underordnede elementer.
I stedet for at gøre brug af diverse Div-blocks, wrappers eller brugerdefinerede klasser på f.eks. en liste eller lignende, hvor der ønskes den samme afstand mellem elementer, kan vi bruge en “CSS grid strategi” til at styre alle de underordnede elementer med en enkel controller — den overordnede wrapper.

Mere detaljeret forklaring af dette koncept på Afstandsstrategi siden.
[fs-toc-h3]Mappestrategi
Finsweet-udvidelsen giver Client-First en virtuel mappefunktion.
Underscore er et magtfuldt tegn i Client-First.
Underscore angiver en brugerdefineret klasse og en mappe. Vi kan oprette virtuelle mapper til vores brugerdefinerede klasser ved hjælp af underscore.
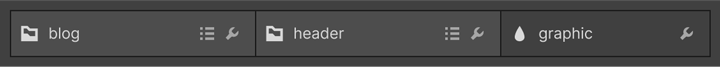
For eksempel repræsenterer blog_header_graphic en blog_-mappe med en indlejret header_-mappe, der indeholder et graphic element.
Det ser sådan ud i det virtuelle mappesystem:

Ved at udelade underscore-tegnet opretter vi en utility klasse. Utility klasser placeres automatisk i Utility-mappen.
Enhver klasse uden underscore placeres automatisk i Utility-mappen.
Hver indlejret mappe i Utility-mappen genereres ud fra det første nøgleord i klassens navn.
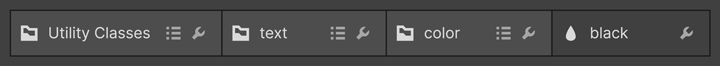
For eksempel repræsenterer text-color-black Utility classes-mappen med en indlejret text- mappe med en indlejret color- mappe, der indeholder en black identifikator.
Det ser sådan ud i det virtuelle mappesystem:

Med mappefunktionen, kan vi organisere vores projekt lige som det passer os. Små projekter anvender nødvendigvis en anden mappestrategi end store projekter. Særprojekter følger en anden mappestrategi end projekter bygget ud fra et bibliotek af komponenter.
Mapper giver os mulighed for at tilpasse vores strategi efter det projekt, vi opretter.
Mere detaljeret forklaring af dette koncept på Mappestrategi siden.
Størrelser og rem
Client-First bruger rem som måleenhed for de værdier, der angives i Designer.
Hvad er rem?
Rem står for "root ephemeral unit" eller "root em".
- Rem er en relativ måleenhed baseret på rodelementets font-size.
- Rodelementet er <html>.
- Rem er relativ til <html> fontstørrelse.
- Alle størrelser anvendt i Client-First måles i rem.
Sådan udregnes rem
Hver 16px er 1rem, når browserens skriftstørrelse er indstillet til browserens standardværdi. Når vi opretter vores Webflow-projekt, bruger vi 16px som vores grundværdi for beregning af rem.
Alle rem-beregninger i projektet er ganget med 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Hvorfor rem?
Rem har betydelige fordele mht. tilgængelighed, og hos Client-First går vi højt op i tilgængelighed.
Browserindstillinger for skrifttype og zoom fungerer fejlfrit i et rem-baseret system. Brug af Client-First i vores anbefalede rem-system sikrer, at vi følger best practice i forhold til tilgængelighed og indholdsskalering.
Mere detaljeret forklaring af dette koncept på Størrelser og rem siden.


