
Client-First for Webflow

Mappestrategi
Næste trin i Client-First Mapper. Udforsk brugssituationer og strategier omkring Mapper.
Introduktion
Størstedelen af denne artikel handler om de strategier, vi kan bruge til at bruge mapper med brugerdefinerede klasser.
Projekter er forskellige.
- Projekter har forskellige krav.
- Projekter varierer i design og layoutstil.
- Projekter kan have forskellige strategier for efterfølgende vedligeholdelse.
Disse faktorer kan påvirke vores strategi for den måde vi navngiver vores mapper i projektet.
Mapper blev bygget for at tilbyde fleksibilitet i, hvordan vi navngiver og organiserer klasser. Husk, at Client-First er "Én navngivningskonvention for hvert projekt." Vi mener det, når vi siger det. For at det skal være sandt, har vi brug for fleksibilitet i vores mappenorganisationsystem.
Der er ofte ingen rigtig eller forkert måde at navngive klasser på. Der er kun mere eller mindre effektive måder.
Høj effektivitet i Webflow opnås, når vores byggestrategi tilpasses det projekt, vi udvikler.
Eksempler nedenfor
Nedenfor viser vi mange forskellige navngivningsstrategier med forskellige måder at organisere mapper på.
Det er vigtigt at forstå, at vi ikke bør bruge alle strategier i ét enkelt projekt. Vi kan bruge flere strategier, men ikke alle.
Der bør være ensartethed i navngivningskonventionerne, når vi implementerer vores mappesystem. Ligesom filerne på vores computer, er det bedst, hvis vi har en planlagt struktur, der forener organiseringen af filerne.
Vi anbefaler at have en plan for mappenavngivningskonventionen, inden vi begynder at udvikle.
Lad os gennemgå hvert eksempel og forklare, hvornår vi måske vil bruge det.
Typer af mappeorganisation
Én mappe
Ét mappeniveau, generelt mappenavn
Hjælpsomt til at skabe komponenter, der ikke er specifikke for nogen side eller indhold.
Når navngivningen er generel, er det tydeligere, at mappen bruges globalt i hele projektet.
Generel navngivning er god til tilbagevendende kerneelementer i projektet.
en-mappe_navn-på-element

Ét mappeniveau, specifikt mappenavn
Hjælpsomt til at skabe enhver type brugerdefineret mappe, uanset projektets størrelse.
Tilføj sidens navn for at give sammenhæng med dens forhold til siden.
Tilføj indholdsspecifikke nøgleord for at give mere information om klassens formål.
Specifik navngivning fungerer godt for mindre brugerdefinerede hjemmesider, der ikke kræver meget global organisering.
Specifik navngivning er ideel til sektioner, komponenter og elementer oprettet til en bestemt side eller instans.
en-specifik-mappe_navn-på-element

Ét mappeniveau, sidens navn som mappenavn
Hjælpsomt til at skabe en mappe med klasser, der er specifikke for en identificerbar side.
Hvis vi opretter en ny side, og den side har brugerdefinerede komponenter, der adskiller sig fra resten af webstedet, kan vi organisere disse komponenter inde i en enkelt side-mappe.
En side-mappe er en god strategi, når der ikke er mange brugerdefinerede klasser til siden, og de brugerdefinerede klasser er oprettet til den side, de er opkaldt efter.
side-mappe_navn-på-element

Vigtigt: Brug ikke organisering "Sidens navn som mappenavn" og genbrug klassen på andre sider. Dette vil føre til et uorganiseret og forvirrende klassessystem. I stedet, hvis vi bruger en klasse på tværs af flere sider, skal vi bruge strategien "Ét mappeniveau, specifikt mappenavn". Når vi bruger strategien med sidens navn, må vi kun bruge klassen på den side.
Ét mappeniveau, sidens navn som elementpræfiks
Hjælpsomt til at skabe unikke variationer af en komponent pr. side, samtidig med at man stadig bevarer mappestrukturen for komponenten.
For eksempel har hver slider i projektet de samme stilarter påført. Landing page har en unik variation af designet på pilen. Denne variation er ikke nok til at kalde komponenten en unik slider eller oprette en helt separat mappe specifikt til denne variation. Den er stylet som resten af sliderne, med nogle undtagelser.
Vi vil fortsætte med at administrere alle sliderkomponenter inde i slider_-mappen.
Vi kan bruge et sidepræfiks som det første nøgleord for elementets identifikator for at identificere formålet med den nye klasse i slider_-mappen.
Vi identificerer siden det drejer sig om, uden at oprette en ny mappe til vores sliderkomponent.
en-mappe_side-navn-element
slider_cultur-pane

Kan vi ikke bruge en kombi-klasse til dette? slider_pane is-culture
Jo, en kombi-klasse kan bruges i stedet for denne strategi. En kombi-klasse kan være den rigtige beslutning.
Der kan være en grund til, at vi ikke ønsker at bruge en implementering af en kombi-klasse til denne variation. For eksempel behøver vi ikke at arve stilarterne fra slider_pane. Mere information om intelligent brug af kombi-klasser på siden klassesstrategi 2.
Indlejrede mapper
Kan benyttes på større web sider med mere komplekse organisationskrav.
At bruge to mappeniveauer eller indlejrede mapper behøver ikke at være en strategi, der gælder for hele webstedet for hvert element.
Vi kan bruge indlejrede mapper i nogle mapper. Vi kan bruge dem til en specifik brugssituation.
Bare fordi vi har muligheden for indlejrede mapper, betyder det ikke altid, at vi skal bruge dem. Vi bør kun indlejre mapper, når der er en klar organisatorisk fordel.
Indlejrede mapper, først side-mappe
Hjælpsomt til at identificere en samling af komponenter efter sidenavn først.
Hvis komponenterne på hver side er unikke, og vi ønsker at finde dem baseret på deres side, kan denne strategi hjælpe os.
Hvis vi ser vores websites sider som den bedste måde at organisere komponenter på, kan denne strategi hjælpe os.
side-mappe_nøgleord-mappe_navn-på-element

Indlejrede mapper, først nøgleord-mappe
Hjælpsomt til at identificere en komponent efter nøgleord først, derefter efter sidenavn.
Hvis den samme komponentkategori har unikke variationer på mange forskellige sider, vil vi måske bruge komponenten som grundlaget for organiseringen.
Når vi navigerer til komponentens mappe, kan vi se alle de sider, hvor komponenten har unikke instanser.
nøgleord-mappe_side-mappe_navn-på-element

Indlejrede mapper, enhver organisation
Vi trives på fleksibilitet.
Herover ser vi klare brugssituationer, men det er en kendsgerning, at ikke enhver navngivningsbeslutning er klar. Nogle gange passer vi perfekt ind i en af de ovenstående strategier. Andre gange skal vi gøre noget anderledes for at imødekomme vores brugssituation.
Vi kan bruge mapper til hvad som helst. Der er ingen strenge regler, når det kommer til brugerdefinerede klassenavne konventioner.
Enhver organisering accepteres, så længe det er klart, hvad organiseringsstrategien opnår.
hvad-som-helst_hvad-som-helst_navn-på-element
Sidenavn i klassenavn
Beslutningen om at tilføje et sidenavn til et klassenavn er kraftfuld. Nedenfor vil vi gå igennem de spørgsmål vi kan stille os selv til hvert projekt.
Vi kan give mere klarhed og sammenhæng til vores komponenter ved at tilføje sidens navn. Vi kan fortælle os selv og den næste udvikler, at denne klasse er specifik for en side.
Vi kan lige så godt give lige så meget sammenhæng ved ikke at bruge sidenavnet til vores komponenter. Vi kan fortælle os selv og den næste udvikler, at denne klasse ikke er specifik for en side og kan bruges globalt på enhver side.
Fleksible muligheder ved brug af sidenavn
- Sidenavne kan indgå i mappenavnet.
- Sidenavne kan indgå i elementets identifikator.
- Nøgleord kan blandes med sidenavne både i mappenavnet og identifikatoren.
Med denne fleksibilitet kan vi organisere vores projekter baseret på vores behov.
Husk at tilføje sidenavnet er vores beslutning. Vores ultimative mål er at skabe et projekt, der gør vores job lettere og giver brugeren mulighed for at redigere Webflow-projektet effektivt. Hvis sammenhængen i sidenavnet vil hjælpe os med at bruge projektet bedre, så tilføj sidenavnet.
For at træffe bedre beslutninger for brug af sidenavn kan vi stille os selv disse spørgsmål:
Er dette element stylet kun til denne vside?
Hvis en klasse er oprettet til en bestemt side, er det måske bedst at bruge det sidenavn i klassenavnet.
Klassen har et specifikt formål med at gøre [noget] til et element på den specifikke side.
At tilføje sidenavnet giver sammenhæng til formålet med denne klasse.
Her viser vi tre eksempler på sidenavne i klassenavnet. Hvert eksempel har to navne muligheder - ét mappeniveau og to mappeniveauer.
side-komponent_element-navn eller side_komponent_element-navn
1. home-slider_arrow or home_slider_arrow


2. team-slider_arrow or team_slider_arrow


3. portfolio-slider_arrow or portfolio_slider_arrow


Med sidens navn i klassenavnet kan vi antage, at denne klasse er specifik for denne side. Den vil ikke konflikte med andre sider. Vi kan redigere klassen med vished om, at vi kun ændrer dette specifikke element
Er dette et genanvendeligt element i hele projektet?
Hvis genbrug af komponenter og elementer på tværs af projektet er påkrævet for vores opbygning, er det måske bedst ikke at bruge sidenavnet i disse klassenavne.
Det er måske bedst at bruge nøgleordet som grundniveauet i mappenavnet.
Vi ønsker ikke at definere vores komponenter som specifikke for en side, hvis komponenten ikke er specifik for en side.
Hvis klassen er beregnet til at blive brugt andre steder i projektet, eller har potentiale til at blive brugt andre steder i projektet, er det måske ikke bedst at bruge sidenavnet.
Her viser vi flere eksempler på genanvendelige elementer, der ikke er specifikke for en side. Deres navngivning er generel nok til at gøre det klart, at de er genanvendelige.
specifikt-emne_element-nave
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Når navngivning er meget generel, uden sidenavn til stede, kan vi træffe bedre antagelser som en ny udvikler, der kommer ind i projektet.
Klassen slider_arrow er meget generel og kan sandsynligvis bruges på alle eller de fleste slidere. Med Styles panel statistikkerne kan vi se, at dette bruges 2 gange på denne side og på 4 andre sider. Vi har nok information til at antage, at dette er et genanvendeligt element i vores projekt.
Hvis vi byggede en ny side i projektet, ville vi være trygge ved at bruge denne klasse uden at omdøbe den. Vi ville også være sikre på ikke at ændre andre instanser ved en fejl med stilarter, der er unikke for den nye side.
Klassenavngivning med et generelt nøgleord giver sammenhæng til denne klasses indvirkning på projektet.
Hvornår skal man bruge sidenavn (eller specifikt nøgleord) som element-præfiks?
Lad os fortsætte med eksemplet fra den foregående sektion. Vi har vores slider_ mappe, der er beregnet til brug på tværs af vores projekt.
Forestil dig, at der er en variation af slideren på testimonial siden. På testimonial siden er der en anden stil til vores slider pil. Det er en variation, der er unik fra den standard stilen, som har klassen slider_arrow. Alt ved den er anderledes på den nye side.
Denne testimonials slider deler alle kernesstilarter fra sliderkomponenten, undtagen pilene. Da det er en så lille variation af hele komponenten, giver det ikke mening at omdøbe alt til testimonials-slider_component. Vi vil stadig bruge vores standard slider stilarter for at forblive konsistente på tværs af projektet.
Variationen er ikke signifikant nok til at oprette en unik komponent eller en ny mappe. Vi har kun brug for tilpassede pile til testimonials siden.
Vi kan bruge kombinationsklasser eller en ny brugerdefineret klasse med sidenavnet som element-præfiks.
Først vil vi vise tilgangen med brugerdefinerede klasser.

Dette viser slider komponentet med to testimonials-specifikke klasser. Vi opretter ikke en unik mappe. Vi specificerer elementet yderligere inde i slider_ mappen.
Både slider_testimonials-arrow og slider_testimonials-arrow-trigger bruger ordet testimonials som det første nøgleord i elementnavnet.
Nøgleordet "testimonials" fortæller os, at slider elementet er specifikt for en testimonials instans.
Uklart om noget er et sidenavn eller et nøgleordsnavn
Sidenavne kan nemt forveklses for nøgleordsnavne — eller nøgleordsnavne kan forveklses med sidenavne.
Vi har måske ikke altid 100% klarhed over et sidenavn kontra et nøgleordsnavn. Dog hjælper principperne for navngivning stadig med at opretholde en organisatorisk strategi.
For eksempel, testimonials_slider bruger "testimonials" som et nøgleord eller sidenavn.
Vi kan have en anmeldelses side med en testimonials slider.
Vi kan have en testimonials side med en slider.
Denne klasse kan eksistere på mange sider og repræsentere slideren, der indeholder mange typer af udtalelser.
Vi, som projektudvikler, kan vide, hvad testimonials_ betyder. Men andre, der ser siden efter os, kan ikke have fuldstændig klarhed.
Der er ingen magisk løsning til at identificere nøgleordet og hvad det betyder for hver klasse. Det er udfordrende at gøre hver klasse i vores projekt 100% klart, uanset hvilken navngivningskonvention vi bruger.
Dog ønsker vi at nå så meget klarhed som muligt. Dette er grunden til, at vi har Client-First systemet på plads.
Nogle gange opstår der navngivningskonflikter, og det er okay.
Så længe vi skaber navne, der giver mest kontekst i klassen, følger vi Client-First og giver et stærkt organisationsniveau til vores projekt.
Én mappe versus to mapper
Vi skal bruge Client-First Mapper med formål.
Bare fordi vi kan indlejre mapper betyder det ikke altid, at vi bør gøre det. Projektets størrelse og det niveau af organisering, der kræves, bør være de to centrale faktorer i beslutningen om niveauer af mappeindlejring.
Hvis vores testimonials_ mappe har 100 forskellige elementer på tværs af forskellige tilfælde, kan det give mening at bruge en indlejret mappe til at organisere disse klasser yderligere. Det kan være gavnligt at have en ekstra "lag" af organisering for de 100 forskellige elementer.
Hvis vores clients_ mappe har 12 elementer, giver det måske ikke mening at have en indlejret mappe. Skal vi organisere de 12 elementer yderligere? Måske, men sandsynligvis ikke.
Beslutningen om at bruge én eller to mappeniveauer til vores projekt er helt op til os.
Forstå, at vi kan have dele af vores projekt, der bruger ét mappeniveau, og andre dele, der bruger to mappeniveauer. Vi kan tilpasse antallet af mapper på enhver måde, vi ønsker det.
Eksempel med en computeranalogi
Eksempel med computeranalogi
Lad os tage et kig på et eksempel, der illustrerer dette med en sammenligning til vores mappestruktur på vores computer.
Eksempel: Vi har en Excel-fil med alle vores eksamensresultater fra universitetet, som vi skal organisere på vores computer.
> Vi har basismapperne "Personal", "school", "Side-hustle" og "Work".

>> Inde i "school" mappen har vi undermapperne "Master Degree", "Primary" og "University".

>>> Inde i "University" mappen finder vi filen "university-test-scores.xls".

Denne mappestruktur giver mening for mange personlige computere. De forskellige aspekter af vores liv får hver sin grundmappe.
Inde i vores "School" mappe er der hundredevis af filer i hver af undermapperne "Master Degree", "Primary" og "University".
Det ville muligvis ikke være så godt organiseret, hvis vi forsøgte at samle alle filerne i én enkelt mappe kaldet "Skole".
Hvis vi skulle finde filer, der specifikt hører til "University", ville det være besværligt, hvis alle tre uddannelsesniveauer var i samme mappe.
At finde én fil blandt hundreder af filer ville være en udfordring. At oprette det ekstra niveau af mapper giver os en dybere organisering, der fungerer godt i dette tilfælde.
Forestil dig nu en personlig computer til en ung skoleelev. De har ikke arbejde eller ekstra projekter ved siden af skolen. De har kun "School" og "Personal".
Der er færre filer på den unge skoleelevs computer end på en kandidatstuderendes computer, som har brugt deres computer siden deres skoletid.
For vores unge gymnasieelev:
> Vi har basismapperne "School" og "Personal"

>> Inde i "School" har vi 12 filer. Eleven har ikke så mange filer i forbindelse med skolen. Vi kan nemt finde vores fil "geography-test-scores.xls" blandt disse 12 filer.

Hvis vi fulgte den kandidatstuderendes mappestruktur for disse 12 filer, kunne det være mere udfordrende at finde filen.
Det ville kræve flere klik og mere tankegang om, hvordan filerne er organiseret. Hvis vi ikke har brug for en undermappe til yderligere organisering, bør vi undgå at bruge det.
Undermapper bør hjælpe os med at arbejde hurtigere, ikke langsommere.
Komponentbiblioteker
Komponentbiblioteker, som f.eks. Relume Library, kan drage fordel af indlejrede mapper — eller måske mange indlejrede mapper.
Mapper introducerer en omfattende organisatorisk opgradering til komponentbiblioteker i alle størrelser. Vi vil vise et eksempel på dette med et eksempel fra et komponentbibliotek.
I et komponentbibliotek vil vi måske gerne organisere klasser på denne måde:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Der er ingen korrekt måde at navngive komponenter i et komponentbibliotek, der er specifikke for forekomster.
Et komponentbibliotek har til hensigt at skabe genanvendelige komponenter, der kan bruges overalt i vores projekt.
Hvis et komponentbibliotek har 100 komponenter, vil vi se 100 mapper i vores virtuelle mappestruktur. Denne liste kan være svær at navigere i.
Ved at tilføje et underscore kan vi bedre organisere vores komponenter for at håndtere variationer og muligheder.
De samme klasser er blevet omskrevet for at inkludere en indlejret mappe med variationsnummeret.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Se på det smukke resultat, denne navngivningskonvention giver.
Vi kan organisere alle vores komponenttyper som grundniveau-mapper. Når vi klikker ind i hver mappe, ser vi, hvor mange mulige variationer der er. Hver variation er tydeligt defineret og organiseret i sin egen mappe.
For ekstra store komponentbiblioteker med mange variationer kan det være smart at bruge tre niveauer af mapper — indlejrede, indlejrede mapper.
Effektiv omdøbning med Finsweet Udvidelsen
Når komponenten er i vores primære projekt, kan vi omdøbe hele mappen ved hjælp af Finsweet Udvidelsen.
Med Finsweet Udvidelsen kan vi omdøbe flere mapper på én gang.
Dette betyder, at vi kan kopiere layouts_grid_1_ ind i vores projekt og omdøbe alle elementer i denne mappe som team-grid_. Denne samlede omdøbning af mapper tager sekunder i udvidelsen.
Yderligere information om Finsweet Udvidelsen evner, finder du på siden Mapper.
Brug af komponentens nøgleord
Den første V1-udgivelse af Client-First definerede komponenter på følgende måde:
Komponenter i Client-First er en gruppe af sideelementer, der skaber et komplet UI-element. For eksempel en tilmelding til nyhedsbrev, holdgitter, prisberegner, genanvendeligt 3-kolonne-gitter eller en kundeliste.
Komponenter i Client-First er altid blevet defineret ved brug af e underscore i klassens navn.
Alt dette er stadig sandt. I denne opdatering af mapper vil vi være mere specifikke, når vi bruger komponenter — og mere præcise, når vi bruger underscore!
V1 Første udgivelse
underscore i klassens navn = komponent
V2-udgivelse med mapper
underscore i klassens navn = mappe
[mappe-navn]_komponent = komponent
Brug af et underscorei klassens navn i en mappe betyder ikke nødvendigvis, at mappen er en komponent. Vi bruger nu Underscore til organisering eller gruppering af elementer i mapper.
Komponenter har nu en specifik klassifikation. Hvis vi vil have et element til at være en komponent, bruger vi ordet "component" som identifikator for elementet.
Brug af nøgleordet "component" fortæller os, at denne mappe repræsenterer en komponent — en gruppe af sideelementer, der skaber et komplet UI-element.
Vi kan betragte komponenter som en komplet struktur, som vi kan kopiere og indsætte. Vi kopierer den samlede struktur fra _component klassen.
For eksempel kan vi have en kundeslider på vores hjemmeside. Vi betragter denne kundeslider som en komponent. På den overordnede indpakning af alle elementer i kundeslideren ville vi tilføje vores komponentnøgleord.
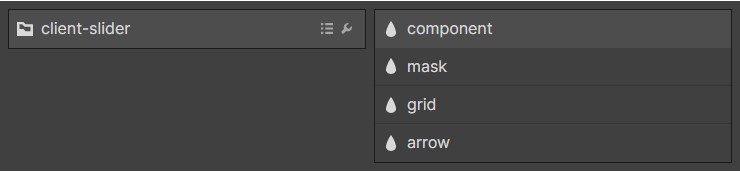
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Dette fortæller os, at mappen clients-slider_ er en komponent.
Ikke alt behøver at være en komponent. Strukturer som tilmelding til nyhedsbrev, holdgitter, prisberegner eller kundeliste er alle gode eksempler på komponenter.
Nogle gange vil vi gerne bruge mapper til grupperinger udover komponenter.
For eksempel en styleguide-mappe. Hvis vores Webflow-projekt bruger en styleguide, bliver vi sandsynligvis nødt til at oprette klasser til styleguiden. Styleguide klasserne kan være på én side. Klasserne kan bruges på flere sider.
For at organisere vores styleguide klasser kan vi lægge klasserne i en mappe specifikt til organisatoriske formål
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Vores styleguide-side er ikke en komponent. Den er blot en organisation af elementer.
Tilføjelse af nøgleordet "_component" er altid valgfri. Som udviklere beslutter vi at tilføje en komponent 'tag' som identifikator for klassens navn.
Beslutningstræ - Mapper
Der er mange beslutninger, der skal træffes, når vi organiserer vores projekt.
Nogle af beslutningerne kan træffes, før vi begynder at udvikle.
Mange beslutninger træffes undervejs i udviklingen.
Det kan være tidskrævende at tage beslutninger om mappeinddeling i starten. At træffe hurtige og intelligente beslutninger om navngivning kommer med øvelse.
Forstå, at beslutninger om mappenavne er noget, vi vil forbedre, efterhånden som vi fortsætter med at bruge Client-First.
Vores hastighed og præcision vil blive bedre, efterhånden som vi fortsætter med at bruge Mappe-funktionen i vores projekter.
Vi har udviklet et beslutningstræ, der skal hjælpe os med at forstå, hvordan vi træffer hurtige beslutninger om klassens organisering.
Se PDF'en om Beslutningstræ for mapper.
Det kan have taget et par minutter at læse dette grafiske materiale. Vi behøver ikke et par minutter til at træffe beslutninger om hvert navn. Når vi fortsætter med at anvende denne logik på vores beslutninger om klassenavne, vil vi træffe disse beslutninger hurtigere.
Vi kan hurtigt træffe disse komplekse beslutninger med øvelse, forsøg og fejl.
Er der et spørgsmål, der ikke blev besvaret i dokumentationen? Lad os vide det på Twitter.


