
Client-First for Webflow

Giới thiệu
Tổng quan về những quy tắc quan trọng nhất của Client-First.
Tổng quan về Client-First
👉 Dưới đây là mô tả khái quát sẽ giúp bạn hiểu được trọng tâm của Client-First. Hãy đọc tài liệu đầy đủ tại đây.
Bạn mới bắt đầu tìm hiểu Webflow? Trước khi tìm hiểu về Client-First, chúng tôi khuyên bạn nên bắt đầu từ những khái niệm cơ bản nhất của Webflow. Client-First không bao gồm kiến thức về HTML và CSS. Việc bạn có kiến thức cơ bản về những chủ đề này là rất quan trọng trước khi bắt đầu học Client-First. Bạn có thể tham khảo tài liệu về Client-First dành cho người mới bắt đầu tại đây.
Mục tiêu của Client-First
- Một công cụ giúp hệ thống hoá các project của bạn
- Cải thiện tốc độ và sự linh hoạt khi sử dụng giao diện Designer của Webflow
- Định hướng việc sử dụng các class trong project
- Chuẩn hóa bộ khung đồng nhất trong tất cả các trang
- Xây dựng những dự án Webflow dễ cho việc quản lý và phát triển
- Giúp lập trình viên, khách hàng, hoặc bất kỳ ai hiểu về project
“Client-First" là gì?
Client-First = Ưu tiên lợi ích của khách hàng trong suốt quá trình xây dựng dự án bằng Webflow
Việc đặt quyền lợi của khách hàng làm trọng tâm sẽ giúp tạo ra hệ thống style (style system) đáp ứng đầy đủ yêu cầu của dự án, và giúp nâng tầm lập trình viên Webflow trong mắt nhìn của khách hàng.
Phần lớn khách hàng cần:
- Tạo ra một project Webflow có thể được phát triển thêm những tính năng về sau
- Tạo ra một project Webflow nhanh chóng và đảm bảo chất lượng
- Tạo ra một project có thể được quản lý bởi nhiều người trong agency
- Tạo ra một project có thể được phát triển bởi lập trình viên Webflow/ hoặc agency khác trong trường hợp khách hàng muốn làm việc cùng bên cung cấp dịch vụ khác
- Tạo ra một project mà khách hàng có thể quản lý phần giao diện Designer của Webflow*
* Không phải tất cả khách hàng sẽ muốn quản lý project Webflow. Một số sẽ có nhu cầu này, tuy nhiên họ chỉ chiếm số ít.
Tạo ra một project đáp ứng được khả năng phát triển linh hoạt và dễ dàng quản lý sau khi hoàn thiện sẽ mang lại lợi ích rất lớn cho những công ty khách hàng sử dụng Webflow.
Các quyết định được định hướng bởi Client-First sẽ giúp bạn làm việc hiệu quả hơn và kiến tạo những sản phẩm chất lượng nhất cho khách hàng của mình.
Phương thức đặt tên
Client-First luôn hướng tới việc đặt tên các class một cách rõ ràng và dễ hiểu nhất trong quá trình thực hiện project.
Tên gọi của class cần thể hiện rõ ràng tác dụng và mục đích của mình đến lập trình viên Webflow, khách hàng, hoặc bất kỳ người sử dụng nào kể cả khi họ không có kinh nghiệm với Client-First.
Mục tiêu của phương thức đặt tên trong Client-First
- Giúp một người không biết về kỹ thuật có thể quản lý được website
- Chia sẻ thông tin một cách rõ ràng, dễ hiểu, và đầy đủ nhất
- Giúp người đọc hiểu rõ bối cảnh cũng như mục đích của class
- Không viết tắt, không rút gọn, và không khó hiểu
- Cung cấp nhiều thông tin nhất có thể về sự tương quan của class với toàn bộ trang web
- Tạo ra tên gọi dựa trên tiền tố và các kỹ thuật sắp xếp từ khoá
- Giúp người đọc hình dung rõ ràng mục đích của class chỉ qua tên gọi
Tổng quan các chủ đề
Phần tổng quan này sẽ giới thiệu về những chủ đề quan trọng nhất của Client-First. Tuy nhiên, đây không phải là tất cả các quy tắc được sử dụng trong Client-First.
Mục tiêu của trang tổng quan này là để tóm gọn lại những chủ đề quan trọng nhất. Hãy đọc tiếp nếu bạn đang cân nhắc Client-First cho hệ thống style trong project Webflow của bạn.
Các quy tắc sử dụng Webflow
- Quy tắc sử dụng class
- Quy tắc cho cấu trúc chung
- Quy tắc cho typography
- Quy tắc cho spacing
- Quy tắc cho Folders
Disclaimer: 1 vài quy tắc của Client-First không phải là tối ưu nhất nếu so sánh với việc viết code HTML và CSS truyền thống. Lí do đơn giản là vì: Chúng ta đang làm việc với Webflow thay vì viết code truyền thống. Việc dựng HTML và CSS trực quan hơn rất nhiều trong Webflow. Và vì thế, Client-First được tạo ra hoàn toàn để cho nhóm đối tượng cá nhân và cả tổ chức sử dụng Webflow làm công cụ chính.
[fs-toc-h3]Quy tắc sử dụng class
Chúng ta sẽ chia các class ra làm 2 loại: “custom class" và “utility class". 2 loại class này được phân biệt bởi kí tự _
Các custom class (class tuỳ chỉnh) sẽ có kí tự _ ở trong tên:
header-primary_content
Các utility class (class tiện lợi) sẽ không có kí tự _ trong tên:
text-color-black
[fs-toc-omit]Custom class
Đây là những class được sử dụng cho 1 việc gì đó cụ thể hoặc trực quan trên trang web.
Custom class được sử dụng chính cho 1 thành phần, page, 1 nhóm các element hoặc 1 element đơn lẻ cụ thể. Ví dụ: 1 class để chỉnh style của phần team slider hoặc 1 class để style headers dùng chung cho toàn project. Custom class sẽ có kí hiệu gạch dưới ở trong tên.
Ví dụ:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
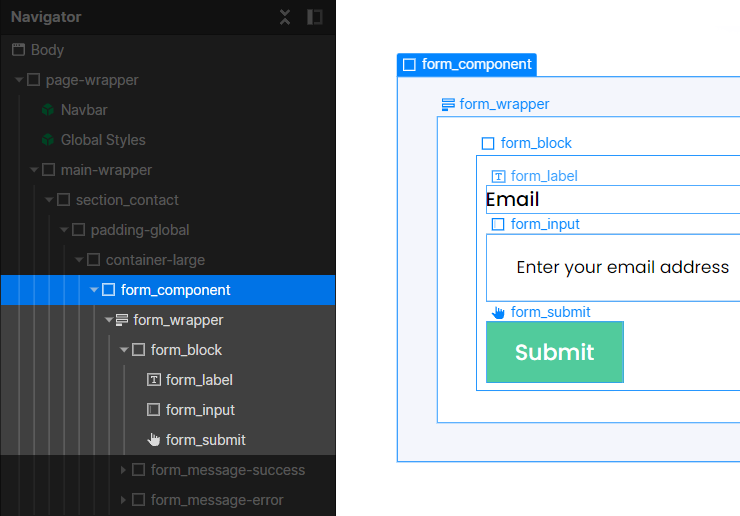
Ví dụ về những component của 1 form sẽ là: form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Mỗi 1 ví dụ kể trên đều nhằm chỉ đến những element có thể định danh được (identifiable)
[fs-toc-omit]Utility class
Thường được sử dụng cho 1 CSS style quan trọng trên trang
Utility class được tạo ra cho sự kết hợp của các thuộc tính CSS, có thể được áp dụng cho phần tử trong toàn bộ dự án. Ví dụ, 1 class dành cho background-color hoặc 1 class cho font-size. Utility class không chứa kí tự gạch dưới ở trong tên.
Phần lớn các class đi kèm với template Client-First của chúng tôi đều là utility class.
Ví dụ như:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Mỗi ví dụ này đề cập đến các thuộc tính kiểu CSS cụ thể.
[fs-toc-omit]Global class
Là những custom class hoặc utility class được sử dụng xuyên suốt trong website.
Global class được thiết kế để sử dụng trong suốt toàn bộ dự án. Một global class không dành cho một trường hợp cụ thể. Những class này sẽ áp dụng những thuộc tính mang tính chất “toàn cầu” hoặc “thống nhất” trong toàn bộ dự án.
Global class có thể là utility class hoặc custom class.
Một utility class về mặt bản chất cũng chính là một global class.
Một global class cũng có thể là một custom class, ví dụ như: header_content. Chúng ta có thể có một background layer được sử dụng lặp lại cho nhiều phần tử list, và class này sẽ cho phép chúng ta quản lý style của những header_ này trong toàn dự án.
Nếu một class được tạo ra để sử dụng xuyên suốt website, nó sẽ được coi là 1 global class.
[fs-toc-omit]Combo class
Combo class là một phiên bản khác dựa trên một class có sẵn. Combo class kế thừa các thuộc tính của class gốc và bổ sung 1 số thuộc tính khác cho class đó
Class gốc (base class) được định nghĩa class đầu tiên trong một tập nhiều combo class. Chúng ta có thể add thêm nhiều class khác lên class gốc để tạo ra những phiên bản độc nhất. của nó. Những class mới này sẽ bao gồm tiền tố is-.
Class có tiền tố is- không thể hoạt động nếu đứng một mình. Chỉ khi đi kèm với một class gốc nào đó thì chúng mới hoạt động và được coi là combo class.
Trong video dưới đây, bạn sẽ thấy is-blue không hề thêm bất kì thuộc tính nào vào element. Nó chỉ có tác dụng khi được thêm vào class gốc là button.
Các combo class có thể được tạo ra từ custom class hoặc utitlity class. Trong ví dụ trên, bạn có thể thấy 1 utility class được sử dụng trong combo class button is-blue.
Đọc thêm về khái niệm này ở phần Quy tắc sử dụng Class 1.
[fs-toc-h3]Quy tắc về cấu trúc chung
Client-First đi kèm với 1 bộ khung mặc định đồng nhất trong tất cả dự án.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper Chứa tất cả nội dung của 1 trang.
- main-wrapper Chứa tất cả nội trung của trang trong thẻ main. Đây là cách thực hành tốt nhất để đảm bảo tính khả dụng của website (accessibility).
- section_[identifier] Tổ chức lại phần điều hướng trong giao diện Designer của Webflow.
- padding-global Quản lý phần padding trái và phải xuyên suốt của cả project.
- container-[size] Quản lý yếu tố max-width của những containers chứa nội dung của website.
- padding-section-[size] Quản lý phần padding trên và dưới xuyên suốt của cả project.
Với cấu trúc trên, việc quản lý những giá trị CSS có ảnh hưởng đến toàn bộ project trở nên dễ dàng hơn bao giờ hết. Cấu trúc này cũng định hình một cách tiếp cận duy nhất cho tất cả lập trình viên sử dụng Client-First.
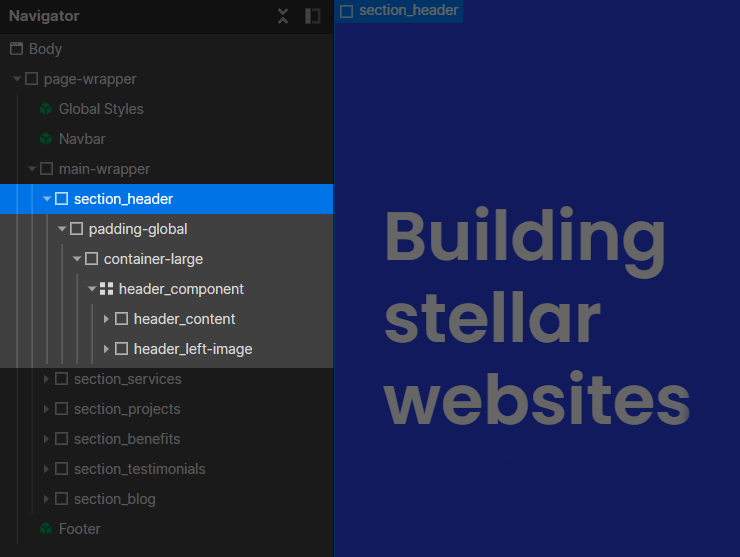
Phần lớn cấu trúc website sẽ có dạng như sau:
[fs-toc-omit]Ví dụ cấu trúc website
Các section được xếp cạnh nhau trong phần Navigator, và được sử dụng như một liên kết dạng text trỏ đến đúng vị trí của section đó.
[fs-toc-omit]Ví dụ cấu trúc của Section

Bên trong phần khung chính của website, chúng ta sẽ dựng các component cũng như các element của web bằng custom class. Custom class được sử dụng để style cho những element không thể quản lý bằng utility class.
Đọc thêm về khái niệm này ở phần Quy tắc cho cấu trúc chung
[fs-toc-h3]Quy tắc cho typography
Quy tắc của chúng tôi là giữ cho typography có thể được thống nhất và dễ quản lý trong suốt cả dự án nhất có thể. Typography sẽ được quản lý bằng utility class.
Để tối ưu nhất thì chúng ta sẽ không thêm class cho các yếu tố text thông thường. Thay vào đó, style của những yếu tố này sẽ được thêm trực tiếp các các thẻ HTML body, paragraph, và H1 - H6
[fs-toc-omit]Thẻ HTML
Bạn có thể xem về định nghĩa các thẻ HTML tại Webflow University.
Khi bắt đầu mỗi dự án, chúng ta sẽ chỉnh phần styling của những thẻ sau:
H1, H2, H3, H4, H5, H6 , body
Đây là những styles mặc định của mỗi thẻ Heading và Body của project
Bạn chỉ nên sử dụng class khi cần tùy chỉnh một thành phần nào đó.
Trong mỗi project Client-First mặc định, chúng tôi có thêm vào rất nhiều utility class để giúp bạn tùy chỉnh style dễ dàng hơn. Những class này sẽ bao gồm tiền tố heading- hoặc text- và mang một giá trị được thể hiện qua tên của chúng. Các class này cho phép chúng ta thêm tùy chỉnh vào element theo một hệ thống tiện ích đồng nhất.
[fs-toc-omit]Các class dùng cho Typography:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Ví dụ: nếu chúng ta muốn một Heading H1 nào đó nhìn như thẻ Heading H2, chúng ta sẽ thêm class heading-style-h2 vào thẻ H1 này. Đây là cách bạn nên sử dụng nếu muốn sửa style của một element H1 giống với H2, mà vẫn giữ nguyên được thẻ H1 để tối ưu về SEO.
Một ví dụ khác: Khi muốn biến một kiểu chữ nào đó thành màu xanh, chúng ta sẽ thêm class text-color-blue vào element đó.
Hai ví dụ kể trên đã chỉ ra cách chúng ta có thể tùy chỉnh cho các yếu tố typography mặc định. Nếu không có tùy chỉnh nào cho các yếu tố Heading và Text, thì chúng ta cũng không cần thêm class cho chúng.
Đọc thêm về khái niệm này ở phần Quy tắc cho Typography
[fs-toc-h3]Quy tắc cho Spacing
Spacing được quản lý bằng hai cách:
- Utility classes
- Custom classes
Mỗi cách này đều có 2 quy tắc áp dụng chính.
[fs-toc-h4]Utility classes
Các classes margin- và padding- đi kèm với hệ thống utility class của Client-First
[margin/padding direction class] + [margin/padding size class]
Với hướng tiếp cận sử dụng utility class, chúng tôi tạo ra hai phương pháp spacing:
- Phương pháp Spacing block
- Phương pháp Spacing wrapper
Cả blocks và wrappers đều sử dụng các classes utility spacing giống nhau.
Sự khác biệt giữa blocks và wrappers nằm ở cách chúng được sử dụng trên một page.
Phương pháp Spacing block
Với Client-First, một “spacing block" là một thẻ Div trống được sử dụng để tạo khoảng cách giữa hai phần tử.
1. Thêm một thẻ “spacing block" Div chứa hai class —
[padding-bottom] + [padding-size]
2. Thêm các elements content vào page, là sibling của spacing block này.
3. Spacing block sẽ tạo ra khoảng cách (padding) giữa các elements đó.

Phương pháp Spacing wrapper
Trong Client-First, "spacing wrapper" là một thẻ Div bao quanh một phần tử và tạo ra khoảng cách với phần tử sibling của nó.
1. Thêm một thẻ “spacing wrapper" Div với hai classes —
[margin/padding-direction] + [margin/padding-size]
2. Lồng một element content vào bên trong spacing wrapper này.
3. Spacing wrapper sẽ tạo khoảng cách (margin hoặc padding) giữa nó và một sibling element.

[fs-toc-h4]Custom class strategy
Phương pháp sử dụng custom class trực tiếp lên element
"Sử dụng custom class lên element" nghĩa là ta sẽ thêm giá trị khoảng cách margin và padding trực tiếp lên element.
Ví dụ, ta sử dụng class faq_title lên một Heading với giá trị spacing đặc biệt, không nằm trong hệ thống utility class có sẵn. Giá trị CSS margin-bottom: 0.75rem được thêm vào trực tiếp trên class faq_title này.

Phương pháp quản lý spacing với CSS Grid
Với phương pháp này, chúng ta sẽ thêm thuộc tính CSS Grid cho thẻ parent wrapper, sau đó tạo spacing cho các thẻ children bên trong.
Chúng ta có thêm giá trị spacing theo chiều dọc hoặc ngang với thuộc tính CSS grid.
Thay vì phải sử dụng nhiều blocks, wrappers, hoặc custom classes lên một list, phương pháp này cho phép ta quản lý spacing của nhiều phần tử children với đúng một yếu tố - thẻ parent wrapper của chúng.

Đọc thêm về khái niệm này ở phần Quy tắc cho Spacing.
[fs-toc-h3]Quy tắc cho Folder
Client-First đi kèm tính năng tạo các Folder ảo bằng Finsweet Extension.
Trong Client-First, kí tự gạch dưới cực kỳ quan trọng
Kí tự gạch dưới ám chỉ một custom class và một Folder. Chúng ta có thể dễ dàng tạo các Folder ảo cho các custom class nhờ kí tự này.
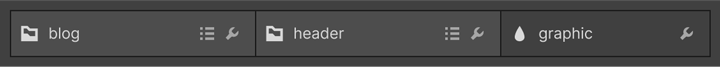
Ví dụ như: blog_header_graphic thể hiện folder blog_ lồng ngoài folder header_ folder và chứa element graphic bên trong.
Bạn có thể hình dung hệ thống folder này như sau:

Nếu một class không có kí hiệu gạch dưới, chúng sẽ được coi là một utility class và sẽ được thêm vào folder Utility.
Bất kỳ class nào không có kí hiệu gạch dưới đều nằm trong Thư mục Utility
Các folder con trong Utility được tạo ra dựa trên từ đầu tiên nằm trong tên class.
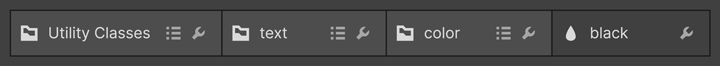
Ví dụ như: text-color-black đại diện cho folder Utility classes với một folder text- lồng ngoài folder color- với một identify là black identifier ở bên trong.
Bạn có thể hình dung hệ thống folder này như sau:

Với sức mạnh của Folder, chúng ta có thể tổ chức dự án của mình theo bất kỳ cách nào. Các dự án nhỏ sẽ tuân theo một quy tắc folder khác với các dự án lớn. Các dự án được tạo tùy chỉnh sẽ tuân theo chiến lược folder khác với thư viện sử dụng components.
Các Folders cho phép chúng ta tùy chỉnh hướng phát triển tuỳ theo từng dự án.
Đọc thêm về khái niệm này ở phần Quy tắc cho Folders
Kích cỡ và REM
Client-First sử dụng rem. Rem là 1 đơn vị chúng ta sẽ sử dụng cho các giá trị được nhập vào ở trong giao diện Designer
Rem là gì?
Rem là viết tắt của “root ephemeral unit" hoặc “root em"
- Rem là đại lượng được tính dựa trên giá trị font-size của phần tử gốc của website.
- Phần tử gốc ở đây là thẻ <html>.
- Rem phụ thuộc vào giá trị font-size của thẻ <html> .
- Tất cả kích thước được sử dụng trong Client-First đều tính bằng rem
Cách tính
Mỗi một rem sẽ tương ứng với 16px nếu giá trị font-size của trình duyệt được để ở chế độ mặc định. Khi làm các project Webflow, chúng ta sẽ sử dụng 16px làm giá trị gốc cho việc tính toán rem.
Mỗi đơn vị tính theo rem sẽ là bội số của 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Vì sao chúng ta sử dụng rem?
Rem mang lại rất nhiều lợi ích về Tính khả dụng (Accessibility), và đây là yếu tố hết sức quan trọng đối với Client-First.
Cài đặt font chữ của trình duyệt và tính năng zoom của trình duyệt đều hoạt động hoàn hảo trong hệ thống dựa trên rem. Việc sử dụng Client-First và hệ thống rem giúp chúng ta đảm bảo mình đang làm những gì tối ưu nhất để đảm bảo Tính khả dụng cũng như dễ dàng phát triển lượng nội dung trên website về sau.
Đọc thêm về khái niệm này ở phần Kích cỡ và rem


