
Client-First for Webflow

Quy tắc sử dụng Folders
Bước tiếp theo cho Client-First Folders. Hãy cùng khám phá những cách dùng cũng như phương pháp sử dụng Folders.
Giới thiệu
Phần lớn bài viết này tập trung vào những phương pháp sử dụng cho các custom class folders.
Mọi project đều khác nhau.
- Chúng sẽ có những yêu cầu khác nhau
- Chúng có thể khác biệt về mặt design và layout
- Sau khi hoàn thiện, chúng có thể có các định hướng bảo trì khác nhau.
Dựa trên những yếu tố này, chúng ta có thể lên một chiến lược chung khi đặt tên các folder cho project.
Folders được xây dựng để đảm bảo chúng ta có thể linh hoạt trong việc đặt tên và quản lý các classes. Xin lưu ý rằng, Client-First là “một biện pháp đặt tên chung cho tất cả mọi project”. Để đảm bảo điều này, chúng tôi cần một hệ thống tổ chức folder thật linh hoạt.
Không có phương pháp đặt tên nào là đúng hoặc sai cả. Phương pháp đặt tên đúng sẽ giúp bạn làm việc hiệu quả hơn.
Chúng ta sẽ đạt hiệu suất cao nhất trong Webflow khi hướng xây dựng project được tối ưu cho từng project chúng ta làm việc cùng.
Một vài ví dụ dưới đây
Chúng ta sẽ cùng xem những chiến lược đặt tên khác nhau và những kiểu tổ chức folder tương ứng.
Chúng ta không nên sử dụng tất cả những chiến lược này trong cùng một project. Ta có thể kết hợp một vài chiến lược, nhưng không phải tất cả.
Khi tạo dựng hệ thống folder, hãy đảm bảo cách đặt tên của chúng ta có sự đồng nhất. Cũng giống như các files trong máy tính, sẽ là tối ưu nhất khi chúng ta có một hệ thống có thể giúp việc quản lý files đồng nhất hơn.
Chúng tôi khuyên bạn nên hoạch định cụ thể về các đặt tên cho folder trước khi bắt tay vào lập trình.
Hãy cùng đi sâu vào từng ví dụ và cách sử dụng tương ứng bên dưới.
Các kiểu tổ chức folder
Một folder
Một folder level, tên folder tổng quát
Hữu ích cho những components không phụ thuộc cụ thể vào page hoặc content nào.
Khi folder mang tên dạng tổng quát, ta sẽ dễ hiểu rằng folder này được sử dụng xuyên suốt toàn project
Việc đặt tên tổng quát là phù hợp nhất cho những elements chính được sử dụng lặp lại trong project.
one-folder_name-of-element

Một folder level, tên folder cụ thể
Hữu ích khi tạo bất kỳ kiểu custom folder nào, bất kể độ lớn của project.
Bạn có thể thêm tên page để dễ nhận biết mối quan hệ của folder tới page đó.
Bạn cũng có thể thêm những từ khóa liên quan đến nội dung của phần tử, giúp ta có thêm thông tin cũng như hiểu được mục đích của class đó.
Phương pháp đặt tên cụ thể hoạt động tốt nhất với những custom website nhỏ, khi mà chúng ta không cần quan tâm đến việc tổ chức các phần tử được sử dụng lặp lại.
Phương pháp đặt tên cụ thể tối ưu cho những sections, compents, và elements được tạo cho một trang cụ thể hoặc một phần tử cụ thể.
one-specific-folder_name-of-element

Một folder level, tên folder cũng là tên page
Hữu ích khi tạo một folder các classes chỉ sử dụng trên một page cụ thể.
Nếu một page chứa các components khác biệt hoàn toàn với toàn website, ta có thể nhóm các components này trong một folder chỉ dành riêng cho page đó.
Phương pháp đặt tên folder theo page phù hợp khi chúng ta không có quá nhiều custom classes trên page, và các custom classes này chỉ được sử dụng trên page đó.
page-folder_name-of-element

Quan trọng: Tuyệt đối không sử dụng phương pháp quản lý folder theo tên page, và rồi sử dụng lại những class trong đó trên một page khác. Việc này sẽ dẫn đến một hệ thống class lộn xộn và khó hiểu. Thay vào đó, khi ta có một class được dùng trên nhiều page, hãy tuân theo phương pháp “Một folder level, tên folder cụ thể”. Khi sử dụng phương pháp folder theo tên page, ta chỉ được sử dụng các class trong đó trên page tương ứng.
Một folder level, tên page được đặt dưới dạng tiền tố
Hữu ích khi tạo ra các phiên bản đặc biệt của một component theo từng trang, mà vẫn giữ nguyên được cấu trúc folder của component đó.
Ví dụ, mội slider trong project đều có cùng styles. Riêng homepage có một phiên bản đặc biệt về phần UI của icon mũi tên. Phiên bản này không đủ đặc biệt để tạo một component slider mới, hoặc tạo một folder hoàn toàn khác dành riêng cho nó. Phiên bản slider này vẫn giống tất cả các slider khác, ngoài một vài chi tiết nhỏ.
Chúng ta vẫn muốn quản lý tất cả các components slider bên trong folder slider_.
Chúng ta có thể sử dụng tên page là từ khoá đầu tiên trong tên element để xác định rõ mục đích của element đó trong folder slider_.
Chúng ta có thể xác định được phiên bản dành riêng cho homepage mà không cần tạo thêm folder mới cho component slider.
one-folder_page-name-element
slider_culture-pane

Chúng ta có thể sử dụng combo class ở đây không? slider_pane is-culture
Có thể, một combo class có thể được dùng thay cho phương pháp trên.
Tùy trường hợp mà có thể ta không muốn sử dụng combo class cho ví dụ trên. Ví dụ, ta không cần kế thừa các style từ class slider_pane. Để hiểu rõ hơn về các các sử dụng combo class tối ưu nhất, hãy xem Quy tắc sử dụng class 2.
Nested folders
Hữu ích cho những project lớn với những yêu cầu phức tạp về mặt tổ chức.
Sử dụng hai folders level, hay còn gọi là nested folders, không nhất thiết phải là phương pháp cho tất cả element trên toàn website.
Chúng ta có thể tạo nested folders bên trong một vài folders. Hoặc chúng ta có thể sử dụng phương pháp này cho đúng một trường hợp.
Chỉ vì chúng ta có thể sử dụng sức mạnh của nested folders, không có nghĩa rằng ta luôn nên sử dụng nó. Chỉ sử dụng phương pháp này khi có một lợi ích rõ ràng về mặt tổ chức.
Nested folders, page folder ở ngoài cùng
Hữu ích trong việc xác định nhanh nhóm các components theo tên page.
Nếu các components trên mọi page là khác nhau, và ta cần tìm chúng theo page tương ứng, đây sẽ là phương pháp rất hiệu quả.
Nếu bạn thấy các tổ chức components theo tên website là phù hợp nhất, đây sẽ là phương pháp có thể giúp bạn.
page-folder_keyword-folder_name-of-element

Nested folders, keyword folder ở ngoài cùng
Hữu ích trong việc xác định một component dựa trên từ khóa trước, sau đó dựa trên tên page.
Nếu một tập component có nhiều phiên bản khác nhau trên nhiều page, chúng ta có thể sử dụng tên component đó ở ngoài cùng.
Khi mở folder của component đó, ta có thể thấy tất cả các page có chứa các phiên bản đặc biệt này.
keyword-folder_page-folder_name-of-element

Nested folders, bất kỳ cách tổ chức nào
Phát triển hoàn toàn dựa trên sự tùy biến.
Ở trên chúng ta đã thấy các trường hợp sử dụng rất cụ thể, tuy nhiên việc đưa ra phương hướng đặt tên đúng không phải lúc nào cũng rõ ràng. Đôi khi ta có thể sử dụng một phương pháp được liệt kê ở trên. Đôi khi ta sẽ cần một thứ gì đó khác để phù hợp với trường hợp ta gặp phải.
Chúng ta có thể sử dụng folder cho bất kỳ thứ gì. Không có một quy tắc gò bó nào với việc đặt tên class tùy biến cả
Bạn có thể sử dụng bất kỳ cách tổ chức nào, miễn là việc sử dụng tổ chức đó có một tác dụng rõ ràng.
anything_anything_name-of-element
Tên page trong tên class
Quyết định để thêm tên page vào tên một class là rất mạnh mẽ. Bên dưới ta sẽ cùng xem những câu hỏi:
Bằng việc thêm tên page vào, chúng ta giúp components trở nên rõ ràng hơn về bối cảnh sử dụng cũng như ngữ nghĩa. Chúng ta giúp cho bản thân, cũng như người lập trình viên tiếp theo, hiểu được rằng class này được sử dụng dành riêng cho một page.
Chúng ta cũng có thể thêm bối cảnh sử dụng vào tên một component khi không sử dụng tên page trong đó. Việc này giúp ta hiểu, class này không riêng cho page nào và có thể được sử dụng ở bất kỳ đâu.
Những lựa chọn linh hoạt khi sử dụng tên page
- Tên page có thể nằm trong tên folder.
- Tên page có thể nằm trong định danh của element.
- Chúng ta có thể kết hợp từ khoá với tên page, cả trong tên folder lẫn định danh của element.
Với sự linh hoạt này, chúng ta có thể sắp xếp project dựa theo nhu cầu sử dụng.
Việc có thêm tên page không hoàn toàn là lựa chọn của bạn. Mục đích sau cùng của chúng ta là giúp việc quản lý cũng như cập nhật project Webflow trở nên hiệu quả hơn, cho cả chúng ta lẫn những người dùng khác. Nếu việc thêm bối cảnh của một page giúp làm việc với project hiệu quả hơn thì hãy thêm tên page đó vào.
Để đưa ra những quyết định sử dụng tên page tốt hơn, chúng ta có thể đặt ra những câu hỏi sau:
Element này có dành riêng cho page này không?
Nếu một class được tạo ra riêng cho một page cụ thể, việc sử dụng tên page trong tên class sẽ là hợp lý.
Class này mang một mục đích cụ thể, tác động lên một element của page đó.
Việc thêm tên page vào đây giải thích cho bối cảnh cho mục đích của class đó.
Chúng ta sẽ xem ba ví dụ việc sử dụng tên page trong tên class. Mỗi ví dụ sẽ có hai cách đặt tên - sử dụng một folder level và hai folder levels.
page-component_element-name hoặc page_component_element-name
1. home-slider_arrow hoặc home_slider_arrow


2. team-slider_arrow hoặc team_slider_arrow


3. portfolio-slider_arrow hoặc portfolio_slider_arrow


Với tên page nằm trong tên class, ta có thể ngầm hiểu class được tạo riêng cho page đó. Việc chỉnh sửa class sẽ đơn giản hơn khi biết nó sẽ không gây ảnh hưởng lên bất kỳ page nào khác.
Element này có được sử dụng lặp lại trong toàn project không?
Nếu việc sử dụng lại components và elements trong toàn project là quan trọng, việc đặt tên class theo tên page sẽ không phải phương án tốt nhất.
Việc sử dụng từ khóa ở lớp ngoài cùng tên folder có thể là tối ưu hơn trong trường hợp này.
Chúng ta sẽ không định nghĩa một component dựa theo page cụ thể, nếu component đó không chỉ nằm trên page đó.
Nếu class này được sử dụng ở bất kỳ nơi nào khác, hoặc có khả năng được dùng lại ở một page khác, việc sử dụng tên page sẽ không còn phù hợp.
Dưới đây là một vài ví dụ về các elements được dùng lại và không nằm riêng ở một page nào. Tên của chúng được đặt một cách khái quát nhất để chúng ta hiểu đây là những elements có thể được dùng lại.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Khi thấy một cái tên khái quát, và không chứa tên một page nào, chúng ta có thể giúp những lập trình viên mới đoán được tính chất của class này dễ hơn.
Class slider_arrow được đặt tên rất khái quát và có vẻ là được dùng cho mọi sliders trong project. Từ Styles panel ta thấy class này được sử dụng 2 lần trên page này và 4 lần ở các pages khác. Chúng ta đã có đủ dữ kiện để giả định đây là một element có thể được dùng lại trong project.
Nếu ta cần tạo một page mới trong project, ta sẽ cảm thấy thoải mái với việc sử dụng luôn class này mà không cần đặt tên lại. Chúng ta cũng sẽ tránh được việc vô tình chỉnh sửa các phiên bản khác (của slider_arrow) theo style của page mới.
Đặt tên class với một từ khóa khái quát cho ta hiểu bối cảnh cũng như ảnh hưởng của class lên project.
Khi nào thì nên sử dụng tên page (hoặc từ khóa cụ thể) làm tiền tố cho element?
Hãy tiếp tục với ví dụ ở mục trên. Chúng ta có folder slider_ folder được sử dụng trong toàn project.
Giả sử ta có một phiên bản slider khác trên page testimonials. Component testimonial trên page này có một icon mũi tên khác. Icon này là một phiên bản khác mặc định của slider_arrow.
Component testimonial slider này có chung tất cả styles với component gốc, ngoại trừ icon mũi tên. Vì đây chỉ là một thay đổi nhỏ nên sẽ không hợp lý nếu ta phải tạo thêm class testimonials-slider_ component. Chúng ta vẫn muốn sử dụng style mặc định của slider để đảm bảo tính đồng nhất cho toàn project.
Phiên bản trên không đủ khác biệt để ta tạo một component hoặc một folder mới. Chúng ta chỉ cần thêm icon mũi tên mới cho page testimonials.
Chúng ta có thể sử dụng combo classes hoặc một custom class với tên page là tiền tố của element.
Đầu tiên, hãy cùng xem thử cách sử dụng custom class.

Hình trên thể hiện một slider component với hai classes riêng cho testimonial. Chúng ta không cần phải tạo một folder mới, thay vào đó chỉ đang phân loại rõ element bên trong folder slider_.
Cả hai class slider_testimonials-arrow và slider_testimonials-arrow-trigger đều sử dụng testimonials là từ khóa đầu tiên trong tên.
Từ khóa "testimonials" cho ta biết element slider này được sử dụng riêng cho một phần tử testimonials.
Khi bạn không chắc nếu một thứ được đặt tên theo page hay từ khóa
Việc nhầm lẫn giữa tên page và tên từ khóa là rất dễ xảy ra.
Chúng ta không thể chắc chắn 100% rằng một phần tử đang mang tên page hay tên từ khóa trong mọi trường hợp. Tuy nhiên, phương pháp đặt tên vẫn sẽ giúp ta đạt được một hệ thống ngăn nắp.
Ví dụ, testimonials_slider có thể sử dụng "testimonials" lấy từ tên page hoặc từ khóa.
Chúng ta có thể có một page chứa một testimonials slider.
Chúng ta cũng có thể có một testimonials page chứa một slider.
Class trên có thể nằm ở nhiều pages và đại diện cho một slider chứa nhiều testimonials.
Chúng ta, với tư cách là lập trình viên của project, có thể hiểu testimonials_ ở đây nghĩa là gì. Tuy nhiên, những người vào project sau sẽ không biết chính xác ý nghĩa của class đó.
Không có phương pháp hoàn hảo nào để xác định mọi từ khóa và ý nghĩa của chúng cho mọi class. Việc làm mọi class trong project 100% rõ ràng là rất khó khăn bất kể phương pháp đặt tên chúng ta sử dụng.
Tuy nhiên, chúng tôi muốn mọi thứ được làm rõ ràng nhất hết mức có thể. Đó cũng là lí do chúng tôi tạo ra hệ thống Client-First.
Đôi khi sẽ có một vài xung đột về cách đặt tên, và điều này là bình thường.
Miễn là chúng ta có thể đặt những tên giúp người đọc hiểu được ngữ cảnh của class, là chúng ta đang tuân thủ Client-First và tạo ra một cấp độ tổ chức mạnh mẽ cho project.
Một folder vs. hai folders
Chúng ta cần sử dùng Folders trong Client-First một cách có chủ đích.
Chỉ bởi vì chúng ta có thể nhóm các folders không có nghĩa là chúng ta luôn nên nhóm chúng lại. Kích cỡ của project cũng như yêu cầu về mức độ quản lý nên là hai yếu tố chính để quyết định mức độ của việc nhóm folder.
Nếu folder testimonials_ chứa 100 items với rất nhiều phiên bản khác nhau, việc sử dụng một nested folder để sắp xếp lại những class này là rất hợp lý. Thậm chí việc có thêm một “lớp" nữa để quản lý 100 items khác nhau này sẽ mang lại nhiều lợi ích hơn.
Nếu folder clients_ có 12 items, việc sử dụng nested folder sẽ không hợp lý cho lắm. Chúng ta có cần sắp xếp 12 items kĩ hơn không? Có thể nhưng khả năng lớn là không cần.
Quyết định sử dụng một hay hai folder levels cho project là hoàn toàn ở bạn.
Chúng ta có thể sử dụng một folder level để quản lý một phần này của project, và hai folders level để quản lý một phần khác của project. Việc sử dụng số lượng folders như nào là hoàn toàn tuỳ vào bạn.
Ví dụ sử dụng thuật ngữ máy tính
Hãy cùng xem ví dụ sử dụng thuật ngữ folder trong máy tính.
Ví dụ: Chúng ta có một file excel với tất cả điểm từ các bài kiểm tra ở đại học. Chúng ta cần sắp xếp file này trên máy tính.
> Ta có level đầu tiên gồm các folders "Personal", "School", "Side-hustle", và "Work".

>> Bên trong folder "School" ta có "Masters Degree" "Primary", "University".

>>> Bên trong folder "University" là nơi chứa file "university-test-scores.xls".

Đây là một cấu trúc folder rất hợp lý với phần lớn máy tính cá nhân. Mỗi phần khác nhau trong cuộc sống ta sẽ có một folder ở lớp ngoài cùng.
Bên trong folder "School", có hàng trăm những files bên trong những folders "Primary", "University" and "Master's Degree".
Việc cố nhóm tất cả files này vào một folder "School" có vẻ là không gọn gàng lắm.
Nếu ta muốn tìm những files ở "University" sẽ là rất khó khăn nếu cả ba levels về trường học đều nằm cùng một folder.
Việc tìm một file trong hàng trăm files sẽ là rất khó khăn. Việc tạo thêm một lớp folders thứ hai giúp ta quản lý kì hơn và sẽ hữu ích trong trường hợp này.
Giờ hãy nghĩ về máy tính cá nhân của một học sinh tiểu học. Chúng sẽ không có công việc chính hoặc việc làm thêm. Chúng sẽ chỉ có “School” và “Personal”
Rõ ràng số files trong máy của học sinh tiểu học sẽ ít hơn nhiều so với máy của những học sinh đang học lên tiến sĩ.
Việc phân chia sẽ giống thế này với học sinh tiểu học:
> Chúng ta sẽ có level folders đầu tiên gồm "School" and "Personal"

>> Bên trong "School", ta có 12 files. Học sinh này không có quá nhiều files bên trong school, nên việc tìm file "geography-test-scores.xls" trong 12 files này là rất dễ dàng.

Trong trường hợp này, nếu sử dụng cấu trúc folder của sinh viên thạc sĩ ở ví dụ trước, việc tìm 12 files này sẽ trở nên khó khăn hơn.
Bạn sẽ phải click nhiều hơn, cũng như phải suy nghĩ về cách những files này được sắp xếp. Nếu việc sử dụng nested folders là không cần thiết thì chúng ta không nên sử dụng chúng.
Nested folders nên giúp chúng ta làm việc nhanh hơn, thay vì làm chậm chúng ta đi.
Các thư viện Component
Các thư viện component, ví dụ như Relume Library, sẽ được hưởng lợi từ việc sử dụng nested folders - hay thậm chí là sử dụng nhiều nested folders.
Folders cho ta khả năng tổ chức và sắp xếp lại mọi thư viện component, bất kể kích cỡ. Chúng tôi sẽ lấy một ví dụ về thư viện component như sau.
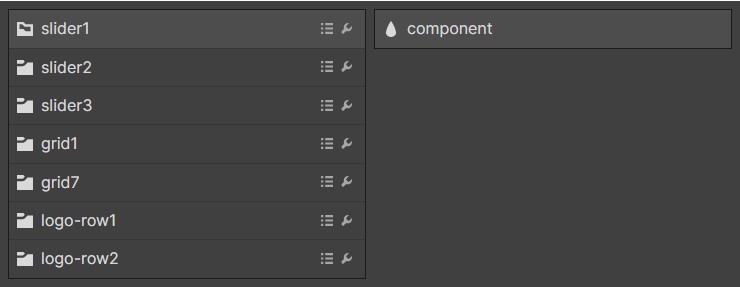
Trong một thư viện component, chúng ta có thể có thể sắp xếp các class như thế này:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Không có phương pháp chuẩn để đặt tên cụ thể cho từng trường hợp cho các component trong một thư viện.
Một thư viện component thường tận dụng những component có thể được sử dụng bất kỳ đâu trong project.
Nếu một thư viện component có 100 component, chúng ta sẽ nhìn thấy 100 folder trong hệ thống folder ảo. Danh sách này không hề dễ dàng để sử dụng.
Thêm dấu gạch dưới có thể giúp chúng ta sắp xếp các component dựa trên các tình huống và lựa chọn khác nhau.
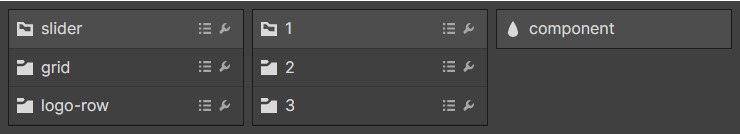
Những class tương tự đã được viết lại để bao gồm một nested folder với số phân loại.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Kết quả đầu ra của cách đặt tên này rất dễ nhìn.
Chúng ta có thể sắp xếp tất cả các loại component theo các level ngoài cùng của folder. Khi click vào từng folder, chúng ta có thể thấy được số lượng các phiên bản đang có thể sử dụng được. Mỗi phiên bản được định nghĩa rõ ràng và sắp xếp gọn gàng trong folder của nó.
Với những thư viện component cực lớn với rất nhiều phiên bản, việc sử dụng 3 level của folder sẽ là lựa chọn khôn ngoan — nested nested folders.
Power renaming với Finsweet Extension
Khi component đã nằm trong project chính, chúng ta có thể đặt tên lại cho toàn bộ folder của nó với Finsweet Extension.
Chúng ta có thể đổi tên cùng một lúc cho bất kỳ folder nào với Finsweet Extension.
Điều này có nghĩa là chúng ta có thể copy layouts_grid_1_ vào trong project và đổi tên cùng lúc tất cả các element trong folder là team-grid_. Việc đổi tên chỉ mất vài giây bên trong extension.
Thêm thông tin về tính năng của Finsweet Extension trên trang Folders.
Sử dụng từ khoá component
Phiên bản V1 của Client-First định nghĩa component là:
Các component trong Client-First là một nhóm các element trong một page và tạo ra một element UI hoàn chỉnh. Ví dụ, đăng ký newsletter, team grid, pricing calculator, 3 column grid có thể tái sử dụng, hoặc một danh sách khách hàng.
Các component trong Client-First vẫn luôn được định nghĩa sử dụng dấu gạch dưới trong tên class.
Những điều này vẫn được áp dụng. Trong cập nhật folder lần này, chúng tôi sẽ chi tiết hơn khi sử dụng component, và chuẩn xác hơn khi sử dụng các dấu gạch dưới!
Phiên bản V1
underscore in class name = component
Phiên bản V2 với Folders
underscore in class name = folder
[folder-name]_component = component
Sử dụng ký tự gạch dưới cho folder trong tên class không đồng nghĩa với việc folder này là một component. Chúng ta dùng ký tự gạch dưới để sắp xếp cũng như nhóm các element lại trong Folders.
Components giờ có một định nghĩa cụ thể. Khi chúng ta muốn một element là component, ta dùng từ khoá “component" cho định danh của element đó.
Sử dụng từ khoá component giúp ta hiểu folder này đại diện cho một component — một nhóm các elements tạo nên một UI hoàn chỉnh.
Hãy nghĩ về components như một cấu trúc hoàn thiện mà ta chỉ việc copy-paste. Chúng ta copy toàn bộ cấu trúc này từ class _component.
Ví dụ, chúng ta có một clients slider trên website. Clients slider này được coi như một component. Trên thẻ parent wrapper của tất cả elements thuộc clients slider, chúng ta sẽ thêm từ khoá component.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Dấu hiệu này cho ta biết folder clients-slider_ là một component.
Mọi thứ không nhất thiết đều phải là component. Ví dụ như đăng ký newsletter, team grid, pricing calculator, 3 column grid có thể tái sử dụng, hoặc một danh sách khách hàng đều là những components điển hình.
Đôi khi chúng ta sẽ muốn sử dụng folders để nhóm thay vì để tạo components.
Ví dụ, một folder style guide. Nếu project Webflow sử dụng style guide, chúng ta sẽ cần tạo những classes cho style guide đó. Những classes có thể chỉ nằm ở một page, hoặc được dùng trên nhiều page.
Để sắp xếp những style guide classes này, chúng ta có thể cho chúng vào một folder dành riêng cho mục đích tổ chức.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Ở đây, page style guide không phải một component. Đây chỉ đơn giản là một tổ chức các elements.
Việc thêm từ khoá _component là không bắt buộc. Với tư cách là lập trình viên, chúng ta có tểh quyết định việc thêm từ khoá này vào định danh element của một class.
Cây quyết định Folder
Có rất nhiều quyết định chúng ta cần đưa ra khi tổ chức một project.
Một số quyết định có thể được đưa ra trước khi lập trình.
Rất nhiều quyết định sẽ được đưa ra trong quá trình thực hiện.
Đôi khi việc đưa ra những quyết định đặt tên Folder này rất tốn thời gian, đặc biệt là khi ta mới bắt đầu. Việc đưa ra những quyết định nhanh và hợp lý cần trải qua luyện tập.
Việc đưa ra những quyết định cho cách đặt tên folders sẽ dần được cải thiện cùng với kinh nghiệm sử dụng Client-First.
Tốc độ và độ chính xác sẽ được cải thiện khi bạn quen dần với tính năng Folders qua nhiều projects.
Chúng tôi đã tạo ra một Cây quyết định để giúp việc đưa ra những quyết định về tổ chức class trở nên nhanh chóng hơn.
Xem file PDF cây quyết định Folders.
Bạn sẽ cần dành vài phút để đọc hết file này. Chúng ta sẽ không cần dành vài phút cho mỗi lần đưa ra quyết định về cách đặt tên. Bằng việc sử dụng logic này vào việc đặt tên class, chúng ta sẽ có thể đưa ra những quyết định này nhanh chóng hơn.
Chúng ta có thể dần cải thiện việc đưa ra những quyết định phức tạp này bằng việc luyện tập và thử nghiệm.
Nếu có băn khoăn nào của bạn chưa được giải đáp trong tài liệu này. Hãy cho chúng tôi biết trên Twitter.


