
Client-First for Webflow

Quy tắc cho Spacing
Đưa ra những lựa chọn khôn ngoan trong Client-First. Page này giải thích về những nguyên tắc sử dụng khoảng cách của một project.
Giới thiệu
Quy tắc sử dụng Spacing
Chúng tôi sẽ giới thiệu tất cả phương pháp quản lý spacing trong Client-First.
Quy tắc về spacing của Client-First đảm bảo tính nhất quán cho project. Chúng ta sẽ muốn tránh việc làm rối loạn cũng như gây khó hiểu khi sử dụng. Việc sử dụng những quy tắc spacing này một cách khôn ngoan giúp chúng ta cải thiện hiệu quả làm việc cũng như chất lượng của project.
Page này được chia thành hai phần:
- Phần 1: Utility classes
- Phần 2: Custom classes
Những thay đổi từ bản V1 sang V2
Cả phiên bản V1 và V2 đều tuân theo cùng một định hướng. Bản V2 giới thiệu thêm một vài phương pháp mới để phù hợp trong nhiều trường hợp sử dụng khác nhau.
Những cập nhật trong bản V2 cũng phù hợp ngược lại cho bản V1. Tất cả phương pháp spacing ở bản V1 cũng được sử dụng ở V2.
Với phiên bản spacing V1
Chúng tôi đưa ra 2 phương pháp chính để quản lý spacing giữa các elements:
- Spacing wrappers
- Custom classes
Với phiên bản spacing V2
Chúng tôi giới thiệu 2 định hướng với nhiều phương pháp để tạo khoảng cách giữa các elements:
- Utility classes
- Custom classes
Tại sao chúng tôi cập nhật hệ thống spacing?
- Hệ thống spacing tiện ích của Client-First sẽ trở nên hữu dụng hơn với những phương pháp mới được thêm vào.
- Sử dụng các "Spacing wrappers" đôi khi không phải phương án tiện lợi nhất. Việc có thêm một quy tắc khác giúp tăng tính linh hoạt trong việc sử dụng hệ thống global utility.
- Các lập trình viên ở Finsweet đã thử nghiệm với nhiều phương pháp spacing khác nhau theo tư tưởng của bản V1. Những thử nghiệm này giúp chúng tôi tăng hiệu suất làm việc cũng như dễ dàng đưa ra những quyết định khi làm spacing cho project.
- Việc có nhiều phương pháp spacing đều tuân thủ theo các quy luật chung trong hệ thống giúp chúng ta làm việc hiệu quả hơn.
Phần 1: Utility classes
Các classes margin- và padding- đi kèm với hệ thống utility class của Client-First
[margin/padding direction class] + [margin/padding size class]
Với hướng tiếp cận sử dụng utility class, chúng tôi tạo ra hai phương pháp spacing:
- Phương pháp Spacing block
- Phương pháp Spacing wrapper
Cả blocks và wrappers đều sử dụng các classes utility spacing giống nhau.
Sự khác biệt giữa blocks và wrappers nằm ở cách chúng được sử dụng trên một page.
Phương pháp sử dụng Spacing block
Với Client-First, một “spacing block" là một thẻ Div trống được sử dụng để tạo khoảng cách giữa hai phần tử.
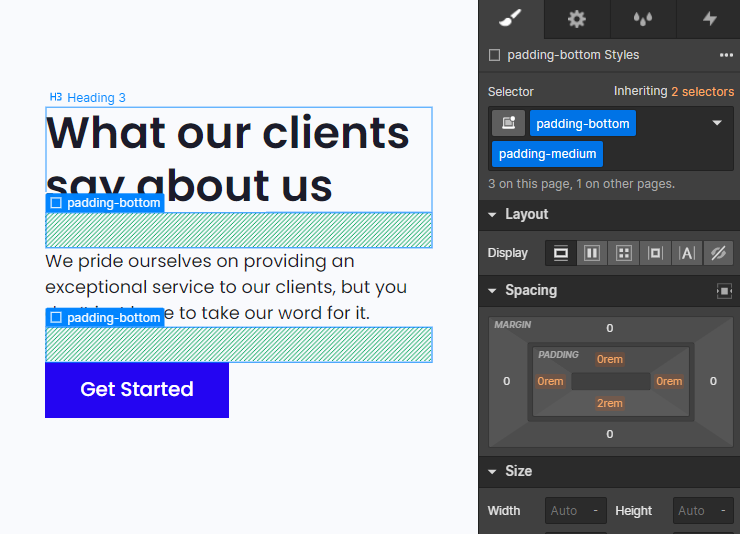
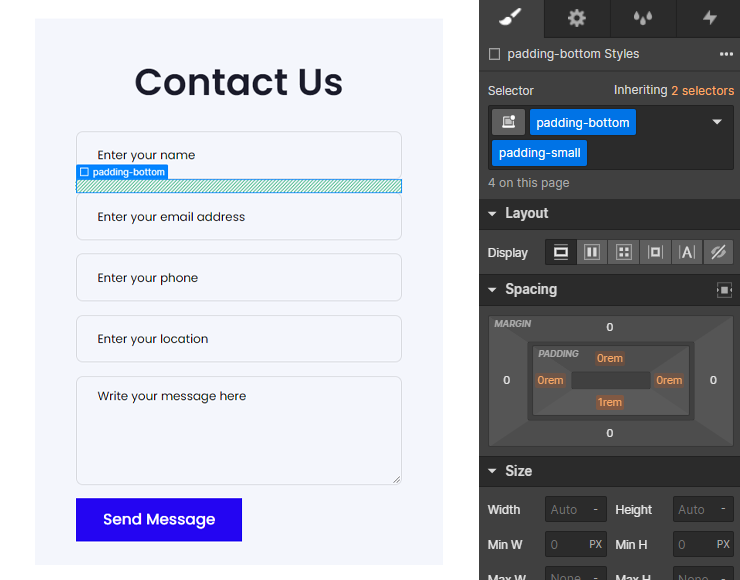
1. Thêm một thẻ “spacing block" Div chứa hai class —
[padding-bottom] + [padding-size]
2. Thêm các elements content vào page, là sibling của spacing block này.
3. Spacing block sẽ tạo ra khoảng cách (padding) giữa các elements đó.
Đầu tiên ta thêm một thẻ Div và sử dụng class padding-bottom (hướng) lên thẻ này, sau đó thêm class padding-medium (kích cỡ) theo sau. Việc kết hợp hai class này giúp ta tạo được thuộc tính padding-bottom: 2rem lên element đó.

Thẻ Div này sẽ tạo ra một “khối" khoảng cách giữa hai phần tử gần nhau. Chúng ta có thể sử dụng nhiều thẻ Div khác trên một page để tạo ra khoảng cách giữa các elements.
Chúng ta sẽ luôn sử dụng padding-bottom padding-[size] để tạo spacing blocks.
Việc sử dụng padding sẽ luôn đảm bảo kích cỡ chuẩn xác cho element bên trong giao diện Designer. Chúng ta sẽ dễ dàng thấy khoảng cách các spacing block tạo ra theo một cách trực quan nhất.
Nếu sử dụng margin thì những thẻ Div này có thể bị ẩn mất khi làm việc trong giao diện Designer, và sẽ rất khó để quan sát phần spacing thực tế giữa các elements.
Chúng ta có thể sử dụng padding-top hoặc padding-bottom để tạo các spacing block. Để đảm bảo tính đồng nhất, chúng tôi sẽ chỉ sử dụng padding-bottom cho toàn bộ spacing block trong Client-First.
Phương pháp sử dụng Spacing wrapper
Trong Client-First, "spacing wrapper" là một thẻ Div bao quanh một phần tử và tạo ra khoảng cách với phần tử sibling của nó.
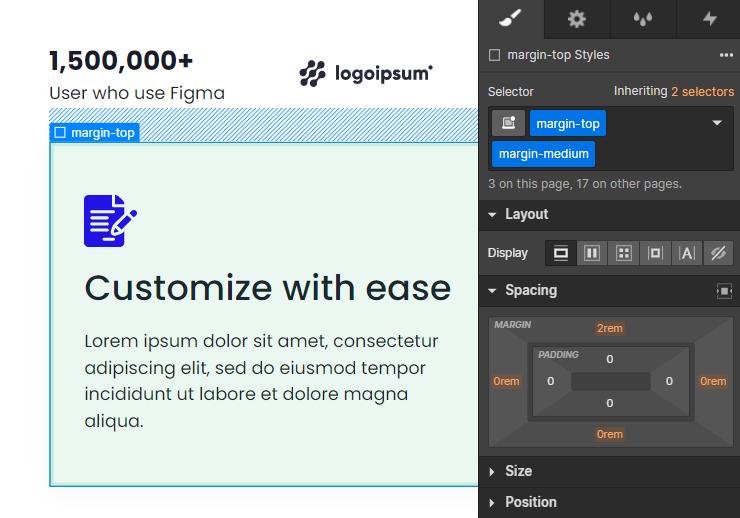
1. Thêm một thẻ “spacing wrapper" Div với hai classes —
[margin/padding-direction] + [margin/padding-size]
2. Lồng một element content vào bên trong spacing wrapper này.
3. Spacing wrapper sẽ tạo khoảng cách (margin hoặc padding) giữa nó và một sibling element.
Đầu tiên ta thêm một thẻ Div và sử dụng class margin-bottom (hướng) lên thẻ này, sau đó thêm class margin-medium (kích cỡ) theo sau. Việc kết hợp hai class này giúp ta tạo được thuộc tính margin-bottom: 2rem lên element đó.

Sau đó ta lồng một element khác vào bên trong thẻ Div này để tạo ra khoảng cách giữa element đó và những element bên ngoài.
Trường hợp sử dụng: Utility spacing nói chung
1. Sử dụng các giá trị global mặc định cho spacing
Lợi ích: Chúng ta sẽ có một hệ thống các giá trị spacing cố định và đồng nhất trong toàn project
Chúng ta muốn đồng nhất spacing cho tất cả sections và pages trên toàn website. Nếu chúng ta đang sử dụng 4rem, 8rem, 12rem là những giá trị chính cho phần spacing, thì những giá trị này nên được sử dụng xuyên suốt trong cả project.
Việc sử dụng hệ thống utility spacing của Client-First giúp đồng nhất hoá phần spacing của project.
Lợi ích: Các giá trị spacing đều có những giá trị mặc định và sẽ được cập nhật dễ dàng cho các breakpoints tablet và mobile.
Việc sử dụng spacing block hoặc wrapper sẽ tự động cập nhật các giá trị trên toàn site và trên mọi breakpoints.
Nếu chúng ta đang sử dụng spacing blocks và wrappers cho 100 elements trên project thì việc có một hệ thống chung giúp ta không phải tuỳ chỉnh giá trị cho 100 elements này ở bản tablet và mobile.
Với từng breakpoint màn hình, những elements sử dụng spacing blocks và wrappers sẽ nhận giá trị mặc định chung tương ứng.
Lợi ích: Chúng ta có thể cập nhật giá trị spacing một cách dễ dàng cho toàn project.
Bằng việc thay đổi một giá trị CSS, chúng ta có thể cập nhật một lượng lớn các giá trị spacing. Việc cập nhật này sẽ có tác dụng với tất cả elements sử dụng spacing blocks và wrappers. Ví dụ khi một khách hàng yêu cầu “Tôi muốn giảm khoảng cách cho toàn bộ content", bạn có thể thực hiện yêu cầu này một cách nhanh chóng bằng việc thay đổi giá trị của hệ thống global utility spacing.
2. Những lợi ích về workflow và khả năng phát triển
Lợi ích: Với phương pháp spacing block, chúng ta có thể giảm số lượng custom classes điều chỉnh các thuộc tính CSS như margin và padding
Chúng ta sẽ luôn muốn giảm việc sử dụng custom class chỉ phục vụ mục đích spacing. Các spacing blocks và wrappers giúp ta làm được điều này.
Chúng ta có thể tận dụn tối đa các utility classes có sẵn cho spacing. Bằng việc sử dụng hệ thống utility spacing này, ta hạn chế được việc tạo thêm custom classes cho spacing.
Lợi ích: Tránh việc deep stacking nhiều classes lên một element.
Client-First phản đối việc deep stacking trong các project Webflow. Chúng ta sẽ luôn muốn tránh việc sử dụng deep stacking. Spacing wrappers và blocks giúp ta tránh việc stacking classes lên các elements. Tìm hiểu thêm về deep stacking trong Quy tắc sử dụng class 2.
Lợi ích: Khi được sử dụng đúng cách, spacing wrappers giúp ta làm việc nhanh hơn.
Spacing blocks và wrappers tồn tại trong Client-First với mục đích giúp ta làm việc nhanh chóng và quản lý project tốt hơn.
Nếu việc sử dụng wrappers và blocks làm chậm tốc độ làm việc hay khiến việc quản lý trở nên phức tạp, thì có thể chúng đang vận dụng chúng sai cách.
Bạn không bắt buộc phải sử dụng spacing blocks và wrappers ở mọi nơi.
Sử dụng trực tiếp giá trị CSS margin và padding lên custom classes là hoàn toàn ổn. Sẽ có nhiều trường hợp việc này hiệu quả hơn so với những phương pháp kể trên. Chúng ta sẽ thảo luận cách sử dụng custom class kĩ hơn ở phần hai của bài viết này.
3. Spacing cho typography và buttons
Trong ví dụ sau, ta có một thẻ H3, một Paragraph, và một Button. Chúng ta có thể tạo spacing cho những elements này mà không cần tạo một class mới.

Chúng ta sẽ chèn những spacing blocks giữa các elements này, và hạn chế được việc phải tạo thêm nhiều custom classes.
Trong Quy tắc sử dụng Typography chúng tôi có nhắc đến việc hạn chế sử dụng custom class lên các element typography. Chúng tôi sẽ càng muốn hạn chế hơn việc tạo các custom classes chỉ để tạo spacing giữa các elemtent này.
Thay vào đó, ta có thể kết hợp quy tắc sử dụng typography global với quy tắc spacing global để tạo các layouts chứa text mà không cần tạo thêm custom class.
Lợi ích: Tránh việc deep stacking nhiều utility class trên các text elements.
Trong Client-First, chúng ta sẽ muốn tránh việc sử dụng các class không liên quan về typography lên các thẻ Headings và Paragraph.
Tối ưu nhất thì những elements không nên chứa bất kỳ class nào, thay vào đó chúng chỉ nên nhận giá trị trực tiếp được style lên thẻ tương ứng. Nếu một text element có những style khác với mặc định, ta sẽ thêm các class text- hoặc heading- vào element đó.
Chúng ta cũng muốn tránh sử dụng class margin- hoặc padding- classes trực tiếp lên một text element. Lí do cho việc này là để tránh tình trạng deep stacking lên những elements đó.
Sử dụng Spacing blocks và wrappers giúp chúng ta tránh được deep stacking.
Chúng ta tuyệt đối không muốn gặp tình trạng này:
Spacing block giúp giải quyết vấn đề stacking các class spacing.
Bằng việc tách biệt các spacing classes khỏi typography classes, ta có thể quản lý từng thành phần này mà không lo về vấn đề deep stacking.
4. Spacing cho các symbols và components
Lợi ích: Chúng ta có thể tạo những giá trị spacing cho một trường hợp cụ thể của symbols và components.
Khi chúng ta muốn thêm spacing cho symbol, giá trị spacing đó sẽ được áp dụng cho tất cả phiên bản của symbol đó.
Việc đồng nhất về spacing cho symbol sẽ là vấn đề nếu chúng ta muốn sử dụng một giá trị spacing khác cho một phiên bản đặc biệt.
Việc sử dụng spacing blocks hoặc wrappers giúp ta có thể sử dụng những giá trị khác nhau cho những phiên bản khác nhau của symbol.

Phương pháp này giúp ta không cần tạo thêm combo class, hoặc một class mới, hoặc thậm chí phải sử dụng custom CSS. Hệ thống spacing có sẵn là đủ để ta tuỳ chỉnh khoảng cách của một phần tử đặc biệt và vẫn giữ nguyên cấu trúc bên trong symbol.
Trường hợp sử dụng: Spacing block
1. Tạo khoảng cách giữa hai elements
Spacing blocks rất tiện lợi khi ta cần tạo khoảng cách giữa hai elements. Chúng ta có thể tạo spacing blocks rất nhanh, giảm được việc lồng các phần tử vào nhau quá nhiều, và dễ dàng quan sát mọi thứ bên trong Navigator.
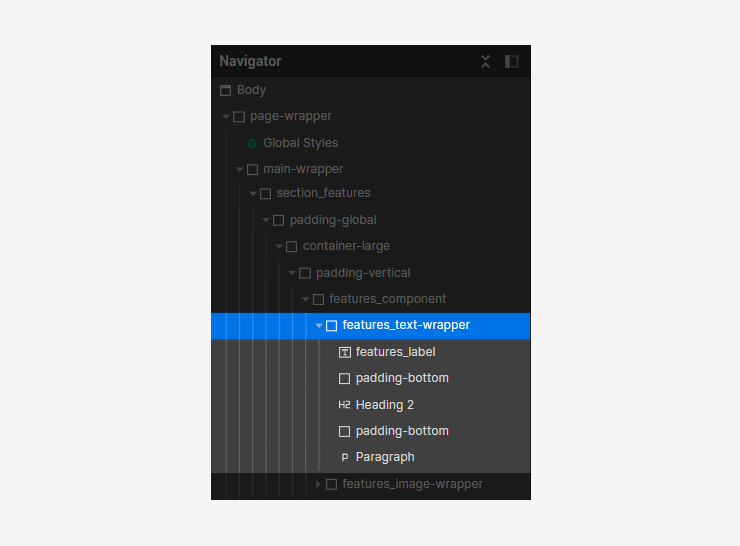
2. Quan sát được các thành phần trong Navigator
Khi sử dụng spacing blocks, chúng ta sẽ có một tầm nhìn bao quát hơn trong Navigator. Chúng ta có thể thấy tất cả phần tử của một component.
Việc lạm dụng spacing wrappers sẽ “giấu” mất các phần tử quan trọng này do việc lồng ghép chúng vào nhau. Spacing blocks giúp ta giải quyết vấn đề này.
Việc sử dụng spacing blocks giúp ta quan sát được các phần tử quan trọng một cách dễ dàng hơn bên trong Navigator.

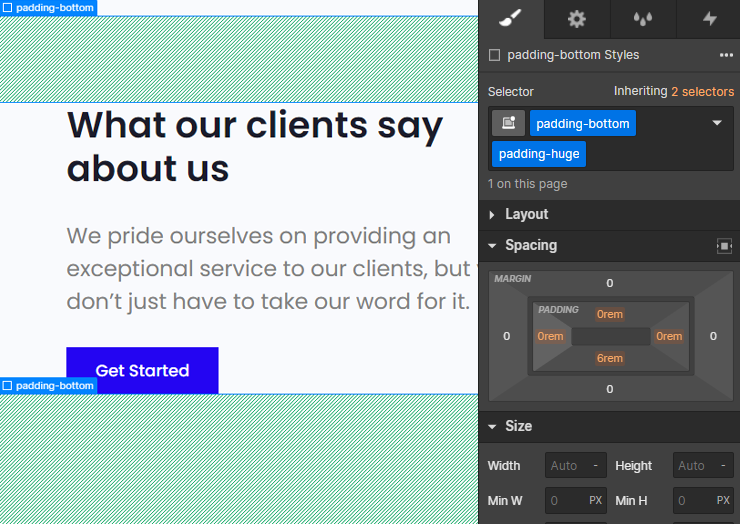
3. Khi section có giá trị khoảng cách phía trên và dưới khác nhau
Khi một section có giá trị padding-top và padding-bottom khác nhau, và chúng ta vẫn muốn sử dụng hệ thống global utility class, chúng ta sẽ sử dụng spacing blocks.
Chúng ta sẽ thêm một spacing block mang class padding-large lên phía trên section này, và một spacing block mang class padding-small ở bên dưới section.

Trường hợp sử dụng: Spacing wrapper
1. Sử dụng đi kèm kèm theo quy tắc spacing với CSS Grid
Bằng việc sử dụng quy tắc spacing với CSS Grid, ta có thể nhanh chóng tạo khoảng cách đều nhau giữa các children element bên trong Grid.
Chúng ta có thể dùng thêm spacing wrappers để tạo một giá trị spacing đặc biệt cho một element trong đó. Khi sử dụng spacing wrappers bên trong CSS Grid, ta có thể nhanh chóng thêm vào những giá trị đặc biệt một cách dễ dàng.
Ví dụ, các element bên trong một item được ngăn cách nhau bởi giá trị khoảng cách là 1rem — ngoại trừ element cuối trong list này.
Ta có thể thêm spacing wrapper margin-top margin-small bao quanh element cuối cùng đó.
Sử dụng spacing wrappers bên trong CSS Grid giúp ta tránh việc tạo thêm nhiều custom classess.
Phần 2: Custom classes
Sử dụng các utility classes không phải phương pháp spacing duy nhất trong Client-First.
Chúng ta cũng có thể sử dụng các thuộc tính CSS như margin và padding trực tiếp lên một custom class.
Trong mục này, chúng tôi giới thiệu 2 phương pháp spacing chính:
- Sử dụng custom class lên element
- Quản lý spacing với CSS Grid parent
Cả hai phương pháp trên đều sử dụng custom class để tạo khoảng cách giữa các elements.
Với phương pháp sử dụng custom class, bạn nên cân nhắc rõ trường hợp sử dụng cho custom class đó. Việc hạn chế dùng custom classes sẽ giúp giữ tính nhất quán về spacing cho project.
Phương pháp sử dụng custom class trực tiếp lên element
"Sử dụng custom class lên element" nghĩa là ta sẽ thêm giá trị khoảng cách margin và padding trực tiếp lên element.
Ví dụ, ta sử dụng class faq_title lên một Heading với giá trị spacing đặc biệt, không nằm trong hệ thống utility class có sẵn. Giá trị CSS margin-bottom: 0.75rem được thêm vào trực tiếp trên class faq_title này.

Hình trên cho ta thấy custom class cũng như giá trị spacing này được sử dụng trực tiếp lên element.
Đây là phương pháp linh hoạt nhất, cho phép ta toàn quyền kiểm soát spacing của một element trên mọi breakpoints.
Tuy nhiên, việc lạm dụng phương pháp này sẽ dẫn đến việc tạo ra một lượng lớn các custom classes chỉ phục vụ mục đích điều chỉnh spacing. Project của chúng ta sẽ rất nhanh chóng trở nên lộn xộn cũng như việc cập nhật khoảng cách trên các breakpoints sẽ cần được thực hiện một cách thủ công hơn.
Phương pháp quản lý spacing với CSS Grid
Với phương pháp này, chúng ta sẽ thêm thuộc tính CSS Grid cho thẻ parent wrapper, sau đó tạo spacing cho các thẻ children bên trong.
Chúng ta có thêm giá trị spacing theo chiều dọc hoặc ngang với thuộc tính CSS grid.
Thay vì phải sử dụng nhiều blocks, wrappers, hoặc custom classes lên một list, phương pháp này cho phép ta quản lý spacing của nhiều phần tử children với đúng một yếu tố - thẻ parent wrapper của chúng.

Trường hợp sử dụng: Custom class trực tiếp lên element
1. Quản lý spacing của mọi phần tử của một element cụ thể trong toàn project
Từ khóa quan trọng ở đây là "của một element cụ thể".
Khi chúng ta có một element được sử dụng lặp lại, và những phiên bản của element đó có cùng giá trị spacing trong toàn project, cách hiệu quả nhất sẽ là sử dụng custom class. Một custom class cho phép ta cập nhật giá trị spacing cho mọi phiên bản của phần tử này.
Global spacing wrappers lên những phiên bản của element này sẽ khiến việc cập nhật tốn nhiều thời gian hơn, cũng như khiến việc quản lý project trở nên phức tạp hơn.
Chúng ta sẽ cần quan tâm đến hai yếu tố quan trọng để quyết định khi nào sử dụng utility class spacing và khi nào nên sử dụng custom class cho một element cụ thể.
Có bao nhiêu phiên bản của [element này] trong toàn project?
Nếu element này được sử dụng nhiều lần trong toàn project, chúng ta có thể quản lý tất cả phiên bản của element với custom class.
Ví dụ, nếu ta có 25 phiên bản của một một element, ta có thể sử dụng một custom class để quản lý cả 25 phiên bản đó.
Làm cách nào để quản lý từng phiên bản của [element đó]?
Nếu chúng ta cần quản lý từng phiên bản của phần tử này dưới dạng một nhóm, 1 custom class sẽ giúp ta xác định nhóm các phần tử đó và giúp cập nhật nhóm trên toàn project.
Custom class với ví dụ về form input
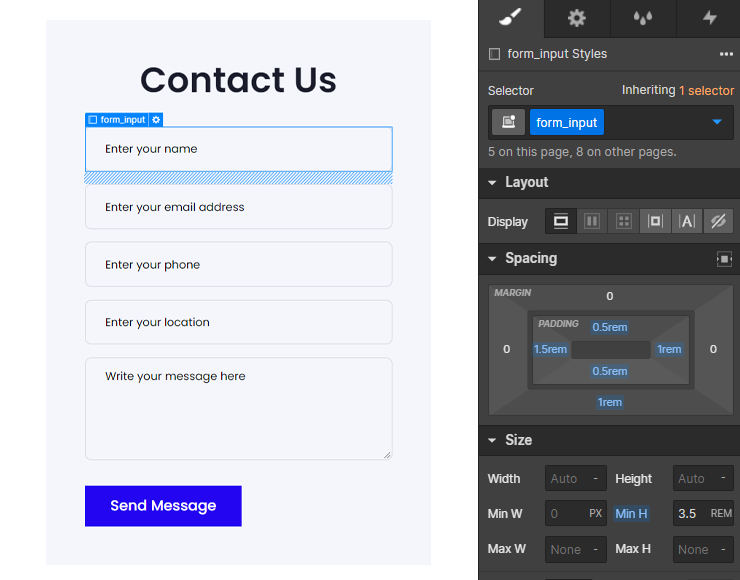
Hãy xem ví dụ được sử dụng với form inputs bên dưới. Những inputs này được sử dụng trên 4 pages trong project.
Mỗi thẻ form_input được ngăn cách bởi một spacing block. Phương pháp này được sử dụng trong toàn project.

Khi cần giảm spacing giữa các form_input, chúng ta sẽ cần chỉnh từng spacing block một.
Rõ ràng việc này không lý tưởng chút nào, chúng ta sẽ cần phải lặp lại thao tác này cho từng form một trong toàn project. Bạn sẽ phải chuyển từ input này sang input khác để điều chỉnh giá trị spacing block tương ứng.
Nếu được thiết lập đúng, việc thay đổi tất cả các form inputs này có thể chỉ mất vài giây và không cần tốn nhiều công sức.
Việc sử dụng custom class form_input cho phép chúng ta quản lý mọi elements form_input như một tập thống nhất.
Hình bên dưới cho ta thấy class form_input với thuộc tính margin-bottom: 1rem .

Khi cần thay đổi khoảng cách giữa các input, ta chỉ cần thay đổi thuộc tính của class form_input. Thay đổi giá trị margin ở đây sẽ đổi giá trị cho tất cả element mang class này trong toàn project.
Ví dụ này là lý tưởng nhất khi ta muốn tất cả form inputs trong project đều đồng nhất giá trị margin-bottom: 1rem.
Chúng tôi có toàn quyền kiểm soát toàn cầu về khoảng cách đối với phần tử cụ thể này. Chúng ta có teher thay đổi mọi form input trên page hiện tại, và trong toàn project, đơn giản chỉ bằng việc thay đổi thuộc tính CSS margin-bottom của form_input
2. Kích thước spacing đặc biệt trên tablet và mobile
Spacing blocks và wrappers mang lại những lợi ích mạnh mẽ bằng việc đồng nhất giá trị spacing trên mọi breakpoints. Tuy nhiên, đôi lúc chúng ta không muốn sử dụng những giá trị này trên mọi breakpoints.
Đôi lúc chúng ta sẽ gặp những elements cần những giá trị spacing đặc biệt trên tablet, mobile, hoặc cả hai. Với trường hợp này, spacing blocks và wrappers khiến việc tùy chỉnh trở nên phức tạp hơn.
Hệ thống spacing utility class trong Client-First được thiết kế để đồng nhất spacing trên mọi breakpoints. Hệ thống này không cho phép việc tùy chỉnh trên mọi breakpoints.
Khi cần tùy chỉnh spacing trên các breakpoinst khác nhau, ta có thể sử dụng giá trị này trực tiếp lên custom class. Custom class cho phép ta quản lý spacing trên từng breakpont một.
3. Giá trị spacing dùng-một-lần
Đôi khi ta gặp phải một element với spacing đặc biệt. Element này không thuộc một nhóm nào, và không cần phải chỉnh giá trị spacing ở mobile. Chúng ta sẽ sử dụng spacing dùng-một-lần.
Ví dụ khi một khách hàng nói rằng padding-small là quá nhỏ và padding-medium là quá lớn. Họ muốn một giá trị ở giữa.
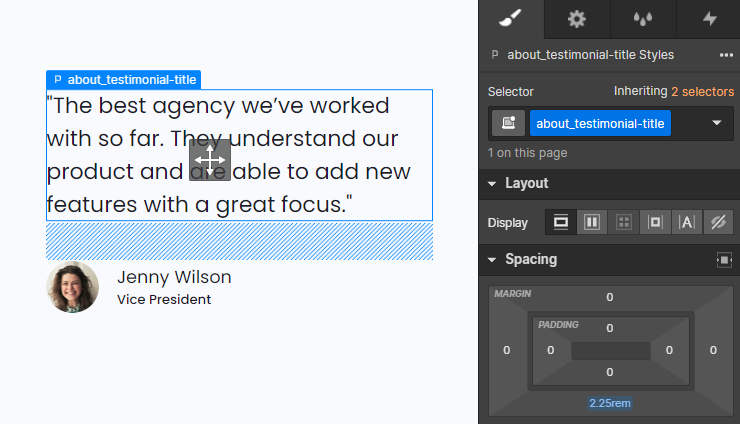
Thay vì cho thêm giá dùng-một-lần này vào hệ thống utility spacing, chúng ta sẽ tạo một custom class cho element đó. Ví dụ, chúng ta có thể tạo about-testimonial-title với margin-bottom: 2.25rem như là class spacing dùng-một-lần.

Khi ta không chắc chắn việc sử dụng hệ thống utility là hợp lý, ta có thể tạo spacing dùng-một-lần cho element này.
Một lưu ý quan trọng là khi bạn càng sử dụng phương pháp này nhiều, hệ thống spacing chúng ta có sẽ dần mất hiệu quả. Đây chỉ nên là phương pháp cứu cánh trong một số ít trường hợp.
Trường hợp sử dụng: CSS Grid spacing
1. Tạo spacing cho các children elements trong một list
Trường hợp sử dụng chính của CSS Grid là tạo spacing cho các items trong một list. Khi các sibling elements có cùng khoảng cách giữa nhau, việc sử dụng CSS Grid vào parent wrapper là các hiệu quả nhất để tạo khoảng cách cho những elements này.
Ví dụ CSS Grid cho footer links
Hãy xem ví dụ trường hợp với các links trong phần footer.
Chúng ta có một thẻ parent wrapper gọi là footer_links-column bao trọn lấy các footer links này. Chúng ta có thể sử dụng display: grid với các hàng để tạo khoảng cách bằng nhau giữa những footer links đó.
Nếu chúng ta muốn thay đổi khoảng cách giữa từng footer link, chúng ta chỉ cần thay đổi một giá trị ở class footer_links-column. Thay đổi khoảng cách giữa các hàng cũng là thay đổi khoảng cách giữa các footer links.
Đây là mội phương pháp tuyệt vời khi cần thêm spacing cho một list các items. Chúng ta có thể linh hoạt quản lý spacing giữa các items này chỉ với một thay đổi nhỏ.
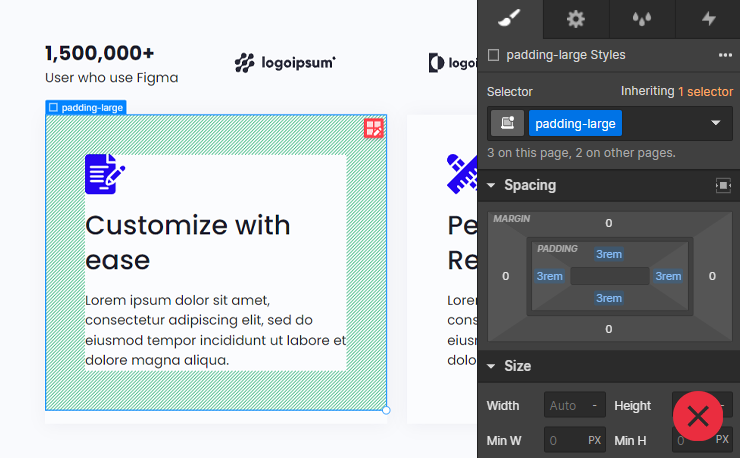
Ví dụ CSS Grid với content card
CSS Grid spacing cũng hiệu quả với các children của content items.
Chúng ta có các 'content card' items lồng bên trong một list. Mỗi content card có nhiều elements lồng bên trong chúng. Chúng ta có thể sử dụng CSS Grid lên content card để tạo khoảng cách cho icon, title, và paragraph bên trong đó.
CSS Grid được sử dụng cho benefits_item, và tất cả elements bên trong đều nhận ảnh hưởng.
Chúng ta có thể chỉnh giá trị hàng của CSS Grid và tất cả contents bên trong benefits_item cũng sẽ nhận cập nhật.
Phương pháp này rất hiệu quả nếu khoảng cách giữa các child element là bằng nhau. Trong ví dụ trên, khoảng cách giữa các child element của benefits_item là 1rem. Trường hợp này phù hợp với việc khả năng quản lý các hàng của CSS Grid.
Để thêm một child element với giá trị spacing khác vào trong CSS Grid, chúng ta có thể sử dụng phương pháp spacing wrapper với utility class cho element đó.
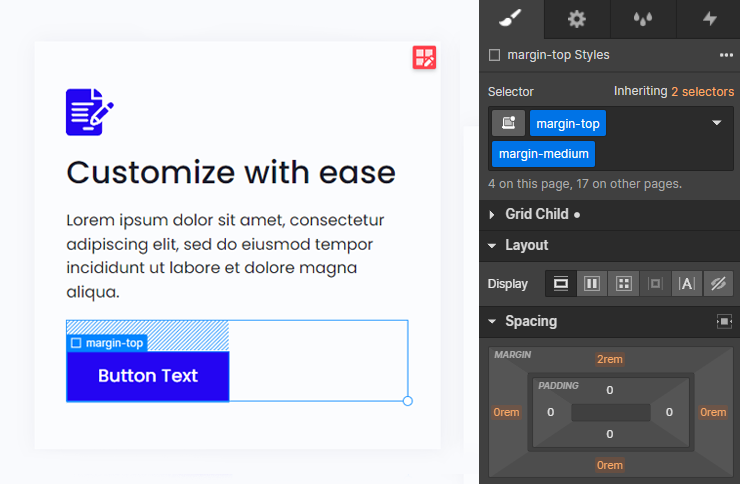
Trong ví dụ sau đây, chúng ta sẽ thêm một button vào content card. Button này cần 3rem khoảng cách bên dưới paragraph. Giá trị này khác với giá trị đang sử dụng trong Grid của benefits_item.
Chúng ta có thể thêm spacing wrapper vào dưới paragraph và cho button mới vào trong đó.

Giờ đây spacing wrapper padding-top padding-medium sẽ tạo thêm khoảng cách trong hệ thống Grid của benefits_item.
Spacing wrappers hoạt động rất hiệu quả, cung cấp thêm tính linh hoạt cho phương pháp spacing với CSS Grid.
Đây cũng là một cách tốt để tạo những content spacing có thể kiểm soát toàn cầu.
Class benefits_item có thể là một component được sử dụng nhiều lần trong website.
Một vài benefits_item cards sẽ chứa một CTA, một vài không có CTA, và một vài chứa những elements hoàn toàn mới.
Chúng ta có thể giữ spacing của benefits_item toàn cầu và đồng nhất với CSS Grid, đồng thời vẫn thêm vào được những giá trị spacing khác cho từng trường hợp cụ thể.
Spacing tips
padding-section-[size]
padding-section-[size]- là một tập các utility classes giúp quản lý phần padding trên dưới của mọi sections trong toàn project.

Đây là một phương pháp kết hợp giữa sử dụng custom class và utility class. Chúng ta có thể quản lý phần padding của section như là một global utility class.
Một folder mới tên section- sẽ được thêm vào utility class folder padding-.
padding-section-small
padding-section-medium
padding-section-large
Nếu phần padding theo chiều dọc của một section sử dụng những giá trị đặc biệt, chúng ta có thể:
- Khuyên dùng: Sử dụng spacing blocks để tạo những giá trị top và bottom đặc biệt cho section này. Phương pháp này giúp chúng ta tận dụng được hệ thống utility spacing.
- Sử dụng những giá trị padding đặc biệt này lên class của section đó section_[section-identifier]
Tùy chỉnh margin trên các thẻ Heading
Mỗi loại thẻ Heading đôi khi sẽ có cùng khoảng cách phía trên hoặc phía dưới chúng. Chúng ta có thể đồng nhất những khoảng cách này trực tiếp lên hệ thống typography.
Ví dụ, mỗi thẻ H2 trong project có margin-bottom: 2rem, và mỗi thẻ H3 có margin-bottom: 1.5rem.

Thêm margin trực tiếp lên thẻ Heading có thể giúp đồng nhất khoảng cách trên dưới của những thẻ này. Đây là cách chúng ta thêm các giá trị global spacing trực tiếp cho typography.
Sử dụng Margin lên thẻ Heading sẽ hiệu quả nếu chúng ta có quyền kiểm soát phần design của project. Chúng ta có thể lựa chọn một hệ thống spacing được chuẩn hóa. Đây cũng là phương pháp giúp đồng nhất typography của project.
Nếu website chúng ta đang thực hiện có nhiều biến thể Headings khác nhau, cũng như cách chúng được sử dụng cũng khác nhau trong design, có lẽ phương pháp trên sẽ không còn hiệu quả.
Trong trường hợp này, việc thêm giá trị margin lên các thẻ Heading có thể khiến việc quản lý khó khăn hơn sau này.
Phương pháp này sẽ hữu hiệu nhất khi tất cả các thẻ Heading đều sử dụng cùng giá trị margin trong toàn project.
Chúng tôi giải thích kĩ hơn về phương pháp spacing cho typography trong phần Quy tắc sử dụng Typography.
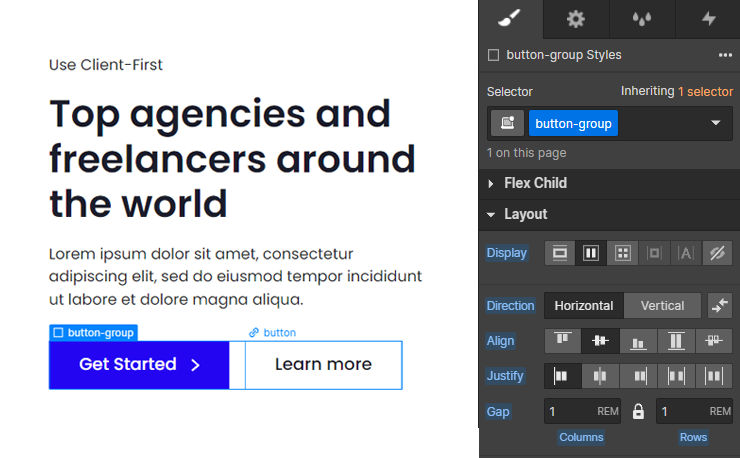
Flex hoặc grid cho buttons và các hàng chứa buttons
Sử dụng CSS flex hoặc grid để button layout đơn giản.
Ví dụ về Button với icon
Tạo một button với text và một icon. Sử dụng flex hoặc grid lên button để tạo khoảng cách giữa text và icon bên trong.
Đây là một cách đơn giản và nhanh chóng để tạo một button với nhiều phần tử được lồng vào nhau.
Ví dụ tạo hàng chứa Button
Để tạo khoảng cách ngang giữa hai buttons, chúng ta có thể thêm giá trị này ở thẻ parent wrapper của chúng.

Khi sử dụng flex hoặc grid lên thẻ parent chứa các buttons, ta có thể dễ dàng điều chỉnh khoảng cách giữa các buttons đó.
Việc sử dụng margin-right trực tiếp lên class của button sẽ hạn chế tính linh hoạt khi sử dụng button đó.
Việc sử dụng spacing block cho margin theo chiều ngang có thể sẽ không hoạt động với mobile. Rất nhiều bản design trên mobile yêu cầu những giá trị spacing cụ thể và spacing block không thể đáp ứng được những yêu cầu cụ thể này.
Vậy nên chúng tôi tin rằng sử dụng flex hoặc grid là tối ưu nhất để quản lý spacing của một hàng nhiều buttons.
Tránh sử dụng các class utility padding cho padding bên trong các elements
Chúng tôi không khuyến khích việc sử dụng các utility classes để tạo padding bên trong các item. Phương pháp này có thể hiệu quả về mặt CSS và giúp đạt được kết quả ta mong muốn, tuy nhiên chúng ta sẽ dễ rơi vào tình trạng deep stacking cũng như ảnh hưởng phần styling trên mobile.

Thông thường thì phần padding bên trong từng element sẽ cần được tuỳ chỉnh theo từng kích cỡ màn hình, và hệ thống spacing của Client-First không được tạo ra để xử lý vấn đề này.
Thay vào đó, ta nên thêm những giá trị padding này trực tiếp lên custom class của element đó.









