
Client-First for Webflow

Hệ thống utility class
Giới thiệu hệ thống utility class (class tiện ích) đi kèm trong mỗi project Client-First. Chúng ta sẽ bắt đầu mỗi dự án với một tập utility class này.
Giới thiệu
Bản Client-First cloneable đi kèm rất nhiều utility classes và styles để giúp chúng ta bắt đầu bất kỳ project Webflow nào.
Những classes này không được thiết kế cụ thể cho bất kỳ website, design, style, hay layout nào. Utility classes giúp quản lý những thuộc tính CSS quan trọng được sử dụng xuyên suốt các pages, sections, hoặc elements.
Một số utility classes cho phép chúng ta tạo những thay đổi toàn cầu rất mạnh mẽ đến các elements trong cả project. Ví dụ, một class thay đổi padding theo chiều ngang cho toàn project.
Một số classes giúp chúng ta cải thiện luồng làm việc. Ví dụ, một class giúp thêm thuộc tính display: none.
Những utility styles đi kèm trong Client-First đều không bắt buộc. Nếu bạn gặp một project yêu cầu cách tổ chức spacing đặc biệt, hoặc sử dụng một cấu trúc độc đáo cho toàn page, bạn có thể sử dụng những styles của riêng bạn. Từ kinh nghiệm của chúng tôi, hệ thống các utility classes trong Client-First phù hợp với phần lớn projects.
Những hệ thống utility quan trọng nhất
Client-First đi kèm ba hệ thống global utility class chính - Cấu trúc chung, typography, và spacing.
Đây là hệ thống những classes toàn cầu quan trọng nhất khi xây dựng một project mới trong Webflow. Mỗi hệ thống global utility class này đi kèm một page riêng giải thích cụ thể những quy tắc sử dụng của chúng.
Cấu trúc
Cấu trúc chung cụ thể và linh hoạt, phù hợp sử dụng cho phần lớn hoặc tất cả các pages.
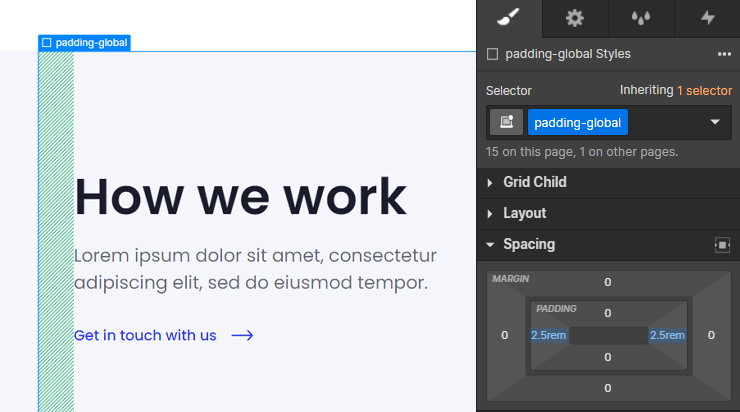
Global horizontal padding
Global horizontal padding quản lý padding trái và phải cho content trên một page.
- padding-global

Container size
Giá trị max-width của containers chứa content trên mọi page.
- container-large
- container-medium
- container-small
Tìm hiểu thêm ở Quy tắc cho cấu trúc chung.
Section padding
Section padding quản lý hệ thống global spacing theo chiều dọc cho các sections.
- padding-section-small
- padding-section-medium
- padding-section-large
Typography
Client-First đi kèm một hệ thống global utility cho headings, kích cỡ typography, màu sắc, và những tuỳ chỉnh.
Các thẻ HTML
Chúng ta sẽ luôn sử dụng các thẻ HTML như là giá trị mặc định cho các Heading styles.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Phong cách chuyển đổi của Heading style
Thay đổi giá trị style mặc định của thẻ Heading.
Sử dụng những class với tiền tố heading-style- lên H1, H2, H3, hoặc bất kỳ phần tử text nào để đổi kích cỡ text đó theo một heading H cụ thể. Ví dụ, nếu chúng ta có một thẻ H2 mang style như một thẻ H3, chúng ta có thể sử dụng thẻ H2 cho mục đích SEO và sử dụng class heading-style-h3 lên element đó.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Text size
Sử dụng class với tiền tố text-size- lên một text element để đổi kích cỡ của text đó.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Text style
Sử dụng class với tiền tố text-style- lên một text element để đổi style của text đó.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Text weight
Sử dụng class với tiền tố text-weight- lên một text element để đổi weight của text đó.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Text alignment
Sử dụng class với tiền tố text-align- lên một text element để đổi alignment của text đó.
- text-align-left
- text-align-center
- text-align-right
Text color
Sử dụng class với tiền tố text-color- lên một text element để đổi màu sắc của text đó.
- text-color-white
- text-color-black
- text-color-grey
Buttons
Sử dụng class với tiền tố button- để đổi style của button.
- button
- button is-secondary
- button is-text
Tìm hiểu thêm trong Quy tắc sử dụng Typography.
Spacing
Hệ thống spacing giúp quản lý spacing theo chiều dọc và ngang cho toàn website.
Để tìm hiểu thêm về các classes margin và padding, đoc thêm ở page Quy tắc sử dụng Spacing.
Margin direction
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin size
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Cách sử dụng:
Padding direction
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding size
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Cách sử dụng:
Loại bỏ mọi spacing
Đặt lại các giá trị margin và padding về 0. Hữu ích khi cần loại bỏ các giá trị spacing mặc định cho các component có sẵn của Webflow.
- spacing-clean
Tìm hiểu thêm ở page Quy tắc sử dụng Spacing.
Các hệ thống Utility tiện lợi
Các utility classes chúng tôi thích sử dụng để đẩy nhanh tốc độ xây dựng project.
Responsive hide
Ẩn và hiện các elements theo kích cỡ màn hình.
- hide - ẩn trên mọi thiết bị
- hide-tablet - ẩn với màn tablet trở xuống
- hide-mobile-landscape - ẩn với màn mobile landscape trở xuống
- hide-mobile-portrait - ẩn với màn mobile portrait
Display inline flex
Thêm vào thuộc tính display: inline-flex, thuộc tính này không có sẵn trong các thuộc tính CSS mặc định của Webflow.
- display-inlineflex - Thiết lập display: inline-flex ở màn desktop trở xuống.
Trường hợp sử dụng: Thuộc tính CSS display: flex thường rất quan trọng và được sử dụng nhiều trong project của chúng ta. Tuy nhiên display: flex sẽ khiến các elements chiếm hết 100% khoảng trống có sẵn. Việc này khiến chúng ta khó sử dụng flexbox cho buttons. display: inline-flex cho phép các elements có thuộc tính inline (trên cùng 1 dòng), và vẫn cho phép sử dụng flex bên trong các elements đó.
Max width
Thêm giá trị max-width lên bất kỳ element nào trên page.
Với phần content chính ở ngoài cùng, chúng ta sẽ sử dụng các classes container- để kiểm soát max width. Với các trường hợp nằm trong container- sử dụng các classes max-width- để kiểm soát max width.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
Thiết lập giá trị max-width: none.
- max-width-full - loại bỏ giá trị max-width
- max-width-full-tablet - loại bỏ giá trị max-width trên tablet
- max-width-full-mobile-landscape - loại bỏ giá trị max-width trên mobile landscape
- max-width-full-mobile-portrait - loại bỏ giá trị max-width to none trên mobile portrait
Icon sizes
Thiết lập height, hoặc cả height và width của các icons. Icon 1x1 sử dụng giá trị height và width bằng nhau. Hữu ích khi sử dụng các social icons, company logos, footer assets, etc.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Background colors
Background colors giúp thêm thuộc tính CSS background-color có thể sử dụng lại lên các elements trong project.
- background-color-grey
- background-color-black
- background-color-white
Các utilities hữu ích để sử dụng
Những trường hợp sử dụng phức tạp hơn. Bạn không bắt buộc phải sử dụng những utility classes này.
- z-index-1 - thiết lập z-index: 1
- z-index-2 - thiết lập z-index: 2
- align-center - thiết lập margin-left và margin-right thành auto, căn giữa một element bên trong thẻ parent div của nó.
- div-square - tạo và giữ tỉ lệ của một thẻ div thành 1:1. CSS magic.
- layer - thiết lập position: absolute với giá trị 0% ở mọi phía. Thêm class này vào một thẻ div để thẻ này chiếm toàn bộ size của parent element. Hãy đảm bảo rằng thẻ div parent có position bất kỳ ngoại trừ static.
- pointer-events-off - thiết lập pointer-events: none, loại bỏ khả năng click cũng như hover với một element.
- pointer-events-on - thiết lập pointer-events: auto, cho phép click và hover vào một element.
- overflow-hidden - thiết lập overflow: hidden
- overflow-scroll - thiết lập overflow: scroll
- overflow-auto - thiết lập overflow: auto
Global embed
Client-First đi kèm symbol một khối embed chứa tất cả các custom CSS styles được sử dụng cho toàn website. Symbol khối embed này nên được thêm vào ở tất cả các page trong project.

Cách thêm các styles CSS custom tốt nhất là sử dụng embed block - tối ưu hơn việc thêm chúng ở phần custom code của Page Settings hoặc Site Settings.
Các style được thêm vào một phần tử embed giúp chúng ta xem được CSS ngay trong giao diện Designer
Khả năng nhìn thấy CSS ngay trong giao diện Designer là lí do chính chúng tôi sử dụng symbol embed ở đây thay vì để CSS ở trong phần Site Settings.
Khi để code ở phần Site Settings, chúng ta chỉ có thể thấy CSS khi website được publish.
Khi các style CSS được nhúng bên trong giao diện Designer, chúng ta có thể thấy những style này một cách trực quan khi làm việc bên trong Designer. Trong hầu hết các trường hợp, bạn sẽ muốn thấy những giá trị này trực tiếp trong Designer.
Utility classes của những thuộc tính CSS không được hỗ trợ trong giao diện Designer.
Chúng ta có thể thêm các utility class cho những style không được support trực tiếp trong Webflow
Ví dụ, với class pointer-events-none, chúng ta có thể thêm thuộc tính pointer-events: none. Cách duy nhất để thêm những thuộc tính CSS không được hỗ trợ này vào Webflow, và vẫn quản lý được những thuộc tính này một cách trực quan nhất trong Designer, là thêm những thuộc tính đó vào một khối embed.
Cập nhật lại một vài giá trị mặc định trong Webflow.
Chúng tôi có thêm vào một số style ở trong symbol này, giá trị của những style này sẽ viết đè lên một số style mặc định của Webflow mà chúng tôi không muốn sử dụng trong project.
Phù hợp với những tùy chỉnh và cập nhật
Với Client-First, chúng ta có thể tuỳ ý thay đổi những style utility và những style ở trong cụm global embed theo từng project.
Trong project khởi điểm, chúng tôi đã thêm vào các bình luận chi tiết cho từng style được thêm vào embed. Nếu bạn không hiểu rõ những thuộc CSS này, hãy cứ để chúng ở đó thay vì xoá đi. Mỗi dòng trong cụm global embed đều có giá trị riêng của chúng và khả năng cao chúng sẽ giúp ích cho project của bạn.


