
Client-First for Webflow

Quy tắc cho cấu trúc chung
Thiết lập một cấu trúc thống nhất, được xác định rõ ràng và linh hoạt mà chúng ta sẽ thể sử dụng cho tất cả các trang trong những website sử dụng Client-First.
Cấu trúc chung là gì?
Cấu trúc chung sử dụng trong Client-First là một tập các class và nguyên tắc để tạo một nền tảng HTML vững chắc để bao lấy nội dung chính từng page.
Từ những website nhỏ cho đến lớn, từ đơn giản đến phức tạp đều có thể sử dụng cùng cấu trúc này.
Những người dùng Client-First sẽ nhận ra cấu trúc chung của một website sử dụng hệ thống này ngay lập tức. Với những người chưa biết về Client-First, hệ thống class thân thiện và dễ đọc sẽ giúp họ hiểu chức năng của từng lớp trong hệ thống này ngay lập tức.

Chúng ta có thể hình dung về cấu trúc này như những “layer (lớp)" thẻ Div bao quanh lấy nội dung chính của page. Từng layer này sẽ có một công dụng cụ thể để giúp chúng ta xây dựng trang web.
Giải thích ý nghĩa của các class tạo nên Cấu trúc chung
Cấu trúc chung của chúng tôi bao gồm 6 class khác nhau.
page-wrapper
Đây là thẻ parent ngoài cùng chứa tất cả các element của một trang. Thẻ Div này chứa tất cả các phần tử trong một page.
Styles:
Việc áp dụng thêm style cho page-wrapper là không bắt buộc. Bạn có thể chỉnh style class này nếu cần. Tuy nhiên, class này không nên được style quá nhiều.

Các cách dùng thông dụng:
- Nhanh chóng ‘sao chép vào clipboard’ tất cả các phần tử trên một page. Chúng ta có thể paste tất cả nội dung trên một trang sang trang khác.
- Chúng tôi có những global class sẵn sàng khi cần thêm một style nào đó cho toàn trang. Ví dụ, việc thêm overflow: hidden vào toàn trang để tránh việc scroll theo chiều ngang. Lưu ý: Việc sử dụng overflow: hidden giúp bạn tránh tất cả vấn đề liên quan đến scroll ngang, nó cũng ngăn cản thuộc tính CSS sticky hoạt động cho những phần tử ở bên trong.
- Để tránh việc thêm class hoặc style trực tiếp vào thẻ <body> Với Client-First, chúng ta sẽ hạn chế style thẻ body ở thuộc tính cho typography và background-color. Thay vào đó, chúng ta có thể thêm các style tùy chỉnh khác cho class page-wrapper bao trọn lấy content toàn trang.
main-wrapper
Content chính của toàn trang. Sử dụng thẻ HTML <main> để bao lấy những phần content chính của website.
Phần nav và footer nên nằm ngoài thẻ <main>

Styles:
Việc áp dụng thêm style cho main-wrapper là không bắt buộc. Bạn có thể chỉnh style class này nếu cần.
Các cách dùng thông dụng:
- Tối ưu về tính khả dụng (Accessibility). Đây là lớp giúp các phần mềm đọc màn hình (screen reader) và các bộ tìm kiếm định hình được phần content chính trong trang này nằm ở đâu.
section_[section-identifier]
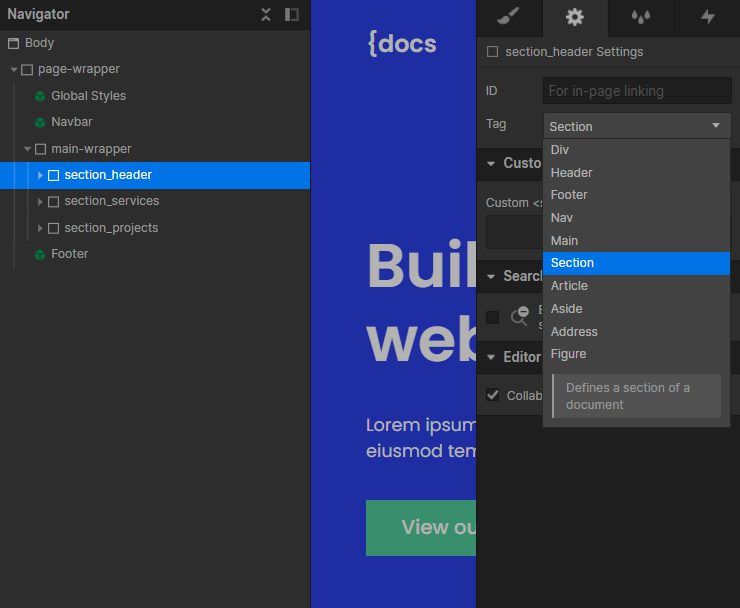
Mục đích chính của các section class để giúp cải thiện luồng làm việc của chúng ta trong giao diện Webflow Designer. Đây là phần tử tổ chức lại Navigator view và giúp việc điều hướng trong Designer canvas dễ dàng hơn.
Đây là thẻ Div chứa toàn bộ content của một section. Thẻ HTML của phần tử này nên được đặt thành <section>. Chúng ta có thể vào phần Settings panel của từng phần tử section_[section-identifier] để đổi loại thẻ cho chúng..

Để làm rõ phần section này và content của chúng sẽ không nằm trong cùng một folder. Dựa trên cách đặt tên của section_[section-identifier], tất cả các section class sẽ nằm trong Folder section_.
Styles:
Nếu có thể, chúng ta nên tránh việc style section_[section-identifier]. Tuy nhiên, chúng ta vẫn có thể style class này nếu muốn..
Kiểm soát global style cho tất cả sections:
Chúng ta có thể thêm một global add-on class như section-style-dark lên trên class section_[section-identifier] để duy trì các thuộc tính CSS của tất cả các section. Mỗi class section_ class là một custom class. Chúng tôi không muốn sử dụng những thuộc tính CSS giống nhau cho tất cả section. Ví dụ, nếu chúng ta cần một "dark section", ta sẽ thêm những class có thuộc tính color: white và background-color: black lên trên section-style-dark, và class này sẽ mang tính chất là một global add-on với custom class section_.

Các cách dùng thông dụng:
- Giúp định hình một section từ Navigator panel. Mục đích của việc này là tạo ra một dạng sitemap cho toàn trang. Đây là một quyết định để cải thiện UX của phần Webflow Designer.
- Tạo hiệu ứng anchor scrolling effect bên trong Navigator panel. Khi chúng ta bấm vào từng section, màn hình sẽ tự scroll đến section đó.
- Chúng tôi thường gặp vấn đề với việc giải thích cho khách hàng về project Webflow của họ khi không có một ‘sitemap’ cụ thể của từng page. Cách đặt tên section này cũng giúp khách hàng hiểu rõ hơn về content trong một page.
- Anchor scrolling trong Navigator giúp cải thiện luồng làm việc và tăng tốc độ làm việc của lập trình viên lên rất nhiều.
Ví dụ:
Một homepage có thể có những section như header, about, how it works, testimonials, và contact. Chúng ta sẽ đặt tên thật chi tiết cho từng section này để giải thích cụ thể hơn nội dung của page.

padding-global
Global horizontal spacing. Class này quản lý padding trái và phải của content trên page.
Chúng tôi khuyên bạn không nên sử dụng class này để quản lý khoảng cách cho từng item. Ví dụ, bạn không nên sử dụng tạo padding cho một item trong một danh sách với class này.

Styles:
padding-left và padding-right là hai thuộc tính CSS duy nhất của class padding-global. Chúng tôi không muốn sử dụng những thuộc tính CSS khác cho class này.
Các cách dùng thông dụng:
- Đồng nhất padding-left và padding-right cho toàn trang.
- Dễ dàng quản lý padding trái và phải cho cả website.
Thiết lập mặc định:
Chúng ta có thể sử dụng padding-global một cách linh hoạt. Cấu trúc chúng tôi khuyên dùng cho padding-global:
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
...(ví dụ: components, elements, etc.)

Linh hoạt:
Chúng ta có thể xếp vị trí của padding-global một cách linh hoạt.
Chúng tôi tách phần style của padding-global styles ra khỏi style của các phần tử khác trong cấu trúc chính khác để nó có thể được sử dụng cùng hoặc bỏ ra khỏi các phần tử này. Đây chính là sức mạnh của layers.
Việc tách padding ra sẽ cho phép chúng ta thêm padding-global
- Thành một lớp parent của container-large
- Thành một lớp child của container-large
- Hoặc cả hai trường hợp trên.
Mỗi lựa chọn đều có thể tạo ra một kết quả khác với layout visual cuối cùng.
Nếu chúng ta thêm giá trị CSS padding vào class container-large, chúng ta sẽ luôn bị kìm kẹp bởi giá trị padding này khi sử dụng container. Đây đôi khi không phải một lựa chọn tối ưu. Bằng việc tách riêng padding và max-width, chúng ta có thể sử dụng chúng độc lập.
container-[size]
Một hệ thống container đồng nhất trên mọi page. Tất cả, hoặc phần lớn content trên page sẽ nằm trong class container-.

Styles:
- margin-left và margin-right mang giá trị auto để căn giữa các thẻ Div ở trên page.
- width: 100% đảm bảo chúng ta luôn tận dụng được tối đa 100% chiều rộng.
- Giá trị max-width chứa nội dung trong một width cố định. Client-First bao gồm ba kích thước container khác nhau — small, medium, and large. Chúng ta có thể chỉnh sửa, thêm mới, hoặc loại bỏ những giá trị này.
Các cách dùng thông dụng:
- Căn giữa nội dung trên page
- Thiết lập giá trị max-width đồng nhất trong toàn project.
Tùy vào từng project, chúng ta có thể có 2, 3, hoặc 4 class container khác nhau.
Client-First đi kèm với ba container với kích thước max-width khác nhau — small, medium, and large. Chúng ta có thể chỉnh sửa, thêm mới, hoặc loại bỏ những giá trị này.
padding-section-[size]
Hệ thống đồng nhất khoảng cách theo chiều dọc của section. Quản lý giá trị padding trên và dưới của một section.

Styles:
- padding-top và padding-bottom để quản lý khoảng cách theo chiều dọc của một section.
Các cách dùng thông dụng:
- Đảm bảo sự đồng nhất về khoảng cách giữa các section trong project.
- Chỉnh sửa giá trị padding trên và dưới cho tất cả section trong toàn bộ project.
Chúng ta có thể tạo ra 2, 3 hoặc 4 kích thước section khác nhau trong project.
Client-First đi kèm với ba giá trị kích thước padding khác nhau cho section — small, medium, và large. Chúng ta có thể chỉnh sửa, thêm, hoặc bỏ bớt giá trị tùy vào project.
Nếu có một section có giá trị padding đặc biệt, chúng ta có thể thêm giá trị này vào class section_[section-identifier].









