
Client-First for Webflow

Folders
Finsweet giới thiệu hệ thống Folders đi kèm với Client-First, giúp bạn quản lý hệ thống class của từng project với Folder.
Giới thiệu Folders
Folders là một công cụ dạng hệ thống ảo để giúp chúng ta nhóm các class cũng như quản lý những class này một cách trực quan nhất trong Webflow.
Chúng ta có thể tạo ra một hệ thống folder trực quan bên trong Webflow Designer bằng việc sử dụng một phương thức đặt tên class đơn giản. Bằng cách sử dụng kí tự gạch dưới, chúng ta có thể tạo một hệ thống folder ảo với Client-First.
Có 2 kiểu folders: Custom class folders và Utility class folders.
1. Custom class folders
Sử dụng kí tự gạch dưới để tạo folder cho các class trong một project.
Finsweet Extension sẽ tự động tạo một hệ thống folder ảo bên trong giao diện Designer dựa trên phương thức đặt tên này.
Folders hoạt động như sau:

Custom class là một class được tạo cho một thành phần, một page, một nhóm các phần tử, hoặc một phần tử cụ thể. Ví dụ, một class để style phần team slider hoặc một class để style phần header được sử dụng xuyên suốt project.
Custom class sử dụng kí tự gạch dưới trong tên class.
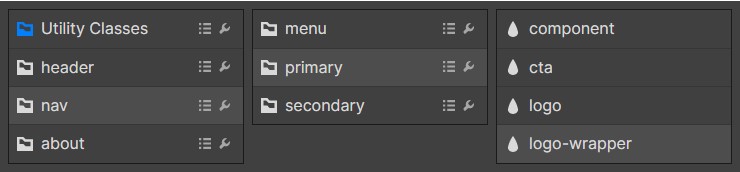
Dưới đây là ví dụ về một project được quản lý bằng Folder. Class nav_primary_logo-wrapper đang được lựa chọn..

Trong ví dụ trên, folder đầu tiên là nav_.
Bên trong đó là folder primary_ .
Trong cùng là tên của phần tử được chọn là logo-wrapper.
Để tạo cấu trúc folder này, chúng ta cần đặt tên class là nav_primary_logo-wrapper.
Hệ thống folder với kí tự gạch dưới được dành riêng cho custom class.
2. Utility class folders
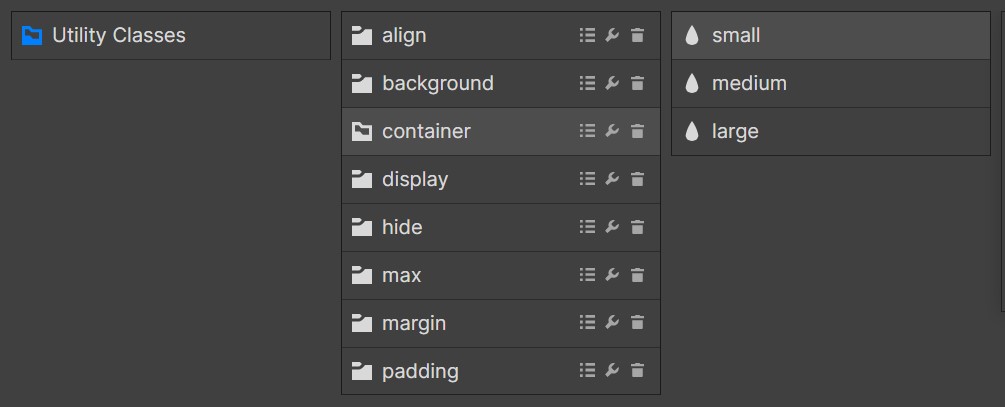
Utility class trong Client-First sẽ được tự động sắp xếp bên trong folder Utility
Folder cho Utility class folders hoạt động như sau:
Utility class là một class được tạo với một tổ hợp thuộc tính CSS cụ thể, sử dụng cho nhiều phần tử khác nhau trong project. Ví dụ, một class cho background-color hoặc một class cho font-size.
Utility class không sử dụng kí tự gạch dưới trong tên class.
Utility classes không tuân theo những quy tắc giống như custom class về hệ thống folder với kí tự gạch dưới.
Bất kì class nào không có kí tự gạch dưới đều thuộc vào folder “Utility".
Những class chỉ sử dụng kí tự gạch ngang đều là utility class.
Client-First Folders sẽ tự nhóm những class này vào một folder bằng việc kiểm tra các từ khoá. Dưới đây là ảnh project Client-First khởi điểm. Các classes được sắp xếp theo từ khoá chính.

Custom class folders
Folder với kí tự gạch dưới
Custom class folders được kí hiệu bằng kí tự gạch dưới trong tên class.
folder-one_element-name

Hãy hình dung folders trong Client-First như folders trên máy tính. Chúng ta đặt tên cho folder rồi cho các item vào trong. Kí tự gạch dưới sẽ phương pháp tạo ra folder cho các custom classes.
folder-one_folder-two_element-name

Trong project Webflow, chúng ta có thể sử dụng folder tương tự như khi sử dụng folder trên máy tính. Folders dùng để chứa các items, và folders có thể được lồng vào nhau.
Folders giúp chúng ta nhóm, tìm kiếm và truy cập các element trong project.
Một folder có thể sắp xếp:
- Các nhóm nhỏ elements trên một page
- Các phần nhỏ của một section
- Section
- Nhóm các sections
- Page
- Nhóm các pages
- Các element được sử dụng lại
- Các phần "mới" của website
Cách nhóm các elements
Cách nhóm các elements sẽ dựa theo yêu cầu của project. Khối lượng công việc, kích cỡ, và nhiều yếu tố khác sẽ ảnh hưởng cách sắp xếp cấu trúc folder cho project đó. Mỗi project đều khác nhau và nên được sắp xếp theo những cách riêng biệt.
Project này có bao nhiêu pages?
Design và layout của các page có khác biệt không?
Có elements nào được sử dụng lặp lại không?
Việc trả lời những câu hỏi trên có thể ảnh hưởng rất nhiều đến cách chúng ta tổ chức các folders trong project.
Các project đều là độc nhất, giống như những chiếc máy tính của chúng ta đều là độc nhất
Mỗi chiếc máy tính đều chứa rất nhiều files và nên được tổ chức dựa trên những file này. Một chiếc máy tính với 10,000 files sẽ có cách tổ chức các folder khác với chiếc máy có 100 files.
Trong project Client-First, số lượng folders cũng như cấp độ tổ chức nên tương quan với số items chúng ta cho vào đó.
Folders có thể nhóm lại để tăng khả năng linh hoạt khi sử dụng.
Với những website lớn, chúng ta có thể sẽ muốn một hệ thống được thiết lập kĩ lưỡng với nhiều folder lồng vào nhau. Với những website nhỏ, có thể chúng ta sẽ muốn một hệ thống đơn giản với những folder đơn lẻ.
Không có giới hạn nào về số lượng folder chúng ta có thể tạo dựa trên tên class. Chúng ta có thể tự do đặt ra quy tắc về cách tổ chức cho folders.
Nhóm các folders một cách có chủ đích
Bạn chỉ nên nhóm các folders nếu việc này có ý nghĩa cho project. Đừng nhóm chỉ vì chúng ta có thể làm vậy. Nhiều project có thể chỉ cần một tầng folder mà không cần nhóm các folder với nhau.
Việc nhóm mà không có mục đích sẽ khiến quản lý project trở nên khó khăn hơn.
Trong ví dụ về các file máy tính trên, việc có quá nhiều folders cho một lượng items nhỏ sẽ khiến điều hướng khó khăn hơn. Việc tìm kiếm trong những folder dạng này cũng khó hơn nếu việc lồng ghép là không cần thiết.
Điều này cũng đúng với folders trong Client-First. Chúng ta muốn có khả năng tìm kiếm các element nhanh chóng, thay vì phải tìm qua nhiều lớp folders.
Khởi tạo folders
Một kí tự gạch dưới tương đương một folder
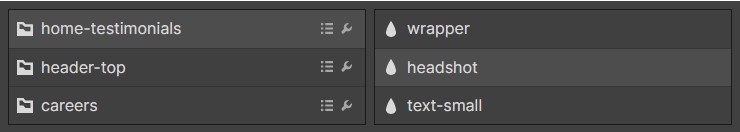
Bên dưới là một vài tên class cũng như cách những class này tạo ra folders. Chúng ta có thể thấy các folders "home-testimonials", "header", và "careers".
Tạo một folder
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Các folders được tạo

Tên folders sẽ được tạo ra dựa trên từ khoá ở phía trước kí tự _
Tạo một nested folder (folder con)
Chúng ta tạo một nested folder bằng việc thêm kí tự gạch dưới thứ hai.
Hai gạch dưới tương đương hai folders
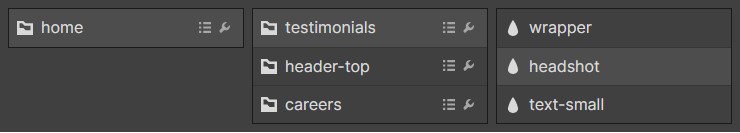
Hãy tiếp tục với ví dụ phía trên. Chúng ta sẽ chuyển hết các class trên thành các nested folder. Mỗi class giờ sẽ có hai kí tự gạch dưới.
Ví dụ về phân cấp folder thứ hai
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Bằng việc sử dụng kí tự gạch dưới thứ hai, chúng ta đang lồng các folder vào nhau.
Các folder cho custom class có thể được đặt tên, lồng vào nhau, và tổ chức lại. Không có giới hạn cũng như lưu ý gì với việc tổ chức các folder.
Utility class folders
Utility classes được tạo bằng việc không sử dụng kí tự gạch dưới trong tên. Một utility class sẽ chỉ chứa kí tự gạch ngang.
firstkeyword-secondkeyword-identifier
Ví dụ utility classes
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

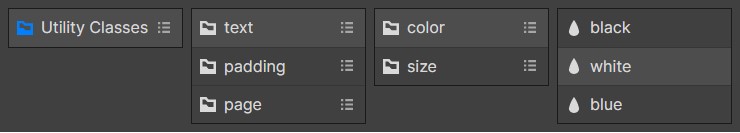
Khởi tạo utility folders
Một folder được tạo bằng việc kiểm tra các từ khoá trong tên class. Utility folder có thể tạo ra nhiều cấp độ của nested folders nhất có thể.
So sánh từ khoá bằng index
Từ index ở đây nghĩa là "Vị trí/ số thứ tự của từ khoá trong một chuỗi text".
Extension của Finsweet so sánh và nối các từ khoá bằng index (vị trí) và sắp xếp các class bên trong folder Utility. Chúng ta sẽ xem ví dụ bằng class text-color-black.
firstword-secondword-thirdword = text-color-black
Trong ví dụ trên,
- text = firstword
- color = secondword
- black = thirdword
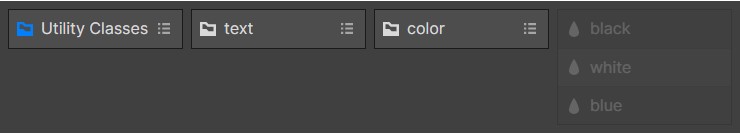
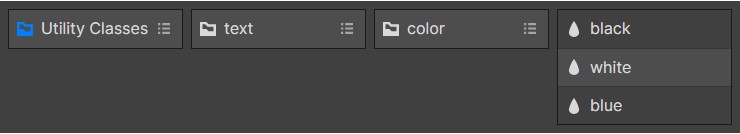
Chúng ta sẽ luôn tạo folder bằng firstword. Folder "text" sẽ luôn được tạo bất kể các class khác trong project được đặt tên thế nào.

Nếu có ít nhất một class cũng chứa "text" là firstword và "color" là secondword, folder "color" sẽ được tạo bên trong "text".
Khi chúng ta có hai class cùng bắt đầu với text-color-, folder "color" sẽ được tạo.

Chúng ta có thể thêm vô số class bên trong folder color bằng việc sử dụng text-color- trong tên class.

Không có từ khoá trùng ở secondword
Nếu không có từ khoá nào trùng với secondword, class sẽ được giữ nguyên trong folder parent. Chúng ta sẽ tìm hiểu kỹ hơn qua ví dụ.
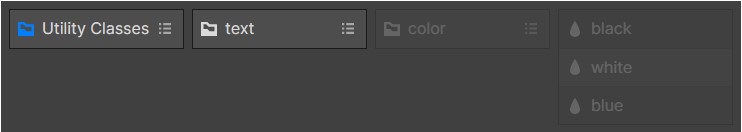
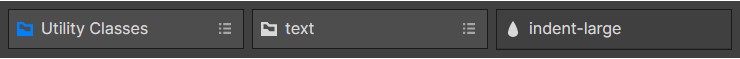
Nếu chúng ta có class text-indent-large và không class nào khác trong project bắt đầu bằng text-indent-, class này sẽ được thêm vào folder "text".

Một "indent" folder sẽ không được tạo vì chỉ có một class có "text" là firstword và "indent" ở secondword. Không có class "indent" nào khác.
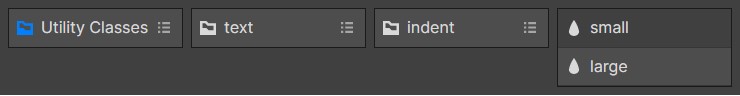
Khi có thêm một class chứa từ khóa đó, ví dụ như, text-indent-small, một folder “indent” mới sẽ được tạo.

Không có từ khóa trùng với firstword
Như đã giải thích phía trên, “Chúng ta sẽ luôn tạo folder đầu tiên từ firstword”, bất kể tên các class khác trong project là gì.
Nếu một class chứa firstword đặc biệt, chưa được sử dụng ở bất kỳ đâu trong project, chúng ta sẽ tạo một folder với firstword đó, trong đó chỉ chứa duy nhất class kể trên.
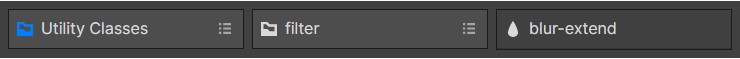
Ví dụ, chúng ta có một class tên là filter-blur-extend. Nếu không có một class nào với firstword là “filter”, ta sẽ thấy folder “filter” với blur-extend là định danh cho tên class này.

Phát triển các utility folders
Project khởi đầu của Client-First đi kèm với một hệ thống folder được sắp xếp của utility classes. Chúng ta có thể thêm, bớt, hoặc chỉnh sửa những classes này tùy theo project.
Chúng tôi khuyên bạn nên bổ sung và lược bỏ bớt các folders con của folder Utility cho mỗi project Webflow.
Chúng ta có thể tạo hoặc loại bỏ nested folders với các từ khoá giống nhau. Khi có từ khoá giống nhau ở firstword và secondword, các utility folders sẽ được tạo.
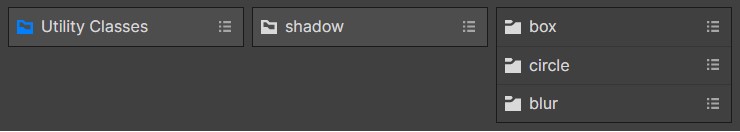
Ví dụ, một nhóm class quản lý thuộc tính style box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Với những class này, chúng ta tạo được folder shadow với ba nested folders bên trong — box, circle, và blur.

Cây quyết định Folders
Có rất nhiều quyết định chúng ta cần đưa ra khi tổ chức một project.
Một số quyết định có thể được đưa ra trước khi lập trình.
Rất nhiều quyết định sẽ được đưa ra trong quá trình thực hiện.
Đôi khi việc đưa ra những quyết định đặt tên Folder này rất tốn thời gian, đặc biệt là khi ta mới bắt đầu. Việc đưa ra những quyết định nhanh và hợp lý cần trải qua luyện tập.
Việc đưa ra những quyết định cho cách đặt tên folders sẽ dần được cải thiện cùng với kinh nghiệm sử dụng Client-First.
Tốc độ và độ chính xác sẽ được cải thiện khi bạn quen dần với tính năng Folders qua nhiều projects.
Trực quan hoá các quyết định
Chúng tôi đã tạo ra một Cây quyết định để giúp việc đưa ra những quyết định về tổ chức class trở nên nhanh chóng hơn.
Xem file PDF cây quyết định Folders. File này thể hiện hướng suy nghĩ khi đặt tên cho một folder.
Những câu hỏi được đặt ra trong cây quyết định:
Class này có tạo những style CSS cụ thể, có thể áp dụng cho bất kỳ element nào không? Ví dụ, text-size-large.
Sử dụng Utility Class folders, việc tối ưu nhất sẽ là mở rộng các utility classes đi kèm trong bản Client-First cloneable.
Ví dụ: page-, heading-, text-, icon-, etc.
Nếu bạn không tìm được một utility styling nào đó trong bản cloneable này, hãy tạo một utility folder mới.
Ví dụ: shadow-small, shadow-medium, shadow-large
Element này có được dành riêng cho một page nào không?
Sẽ là tối ưu nhất khi thêm tên page vào tên class đó luôn.
Ví dụ:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Element này có thuộc một component cụ thể nào không? Ví dụ, một client slider.
Sẽ là tối ưu nhất khi sử dụng từ khoá cụ thể cho tên class.
Ví dụ:
1. slider-clients_pane
2. slider _clients-pane
Element này có thuộc vào một component tổng quát, có thể được sử dụng ở bất kỳ đâu trong project không? Ví dụ, một slider phục vụ nhiều trường hợp sử dụng.
Sẽ là tối ưu nhất khi đặt tên folder một cách tổng quát nhất.
Ví dụ:
1. slider_pane
Cải thiện Workflow
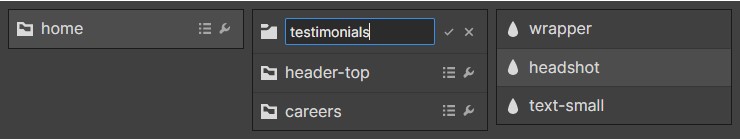
Folder rename (đổi tên nhiều class cùng lúc)
Đổi tên mọi class trong folder bằng một thao tác.
Ví dụ, nếu chúng ta đổi tên folder testimonials_ folder thành clients_, chúng ta sẽ đổi tên tất cả các class trong folder này ngay lập tức.

Đây là cách để tổ chức lại project ở bất kì thời điểm nào trong quá trình development. Chúng ta có thể đổi cách đặt tên của hàng trăm class chỉ trong vài phút.
Sử dụng Thư viện relume, chúng ta có thể copy các components được đặt tên theo template và sửa chúng lại cho phù hợp với mục đích sử dụng của ta.
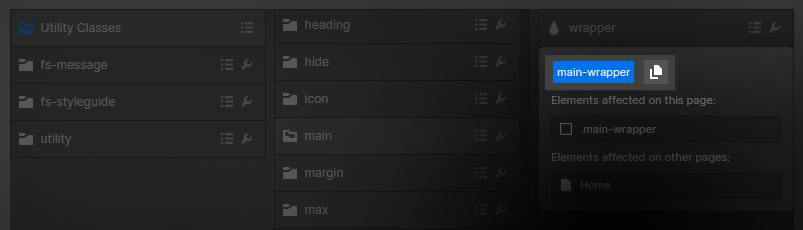
Thông tin về ảnh hưởng của Class/Folder trên các page
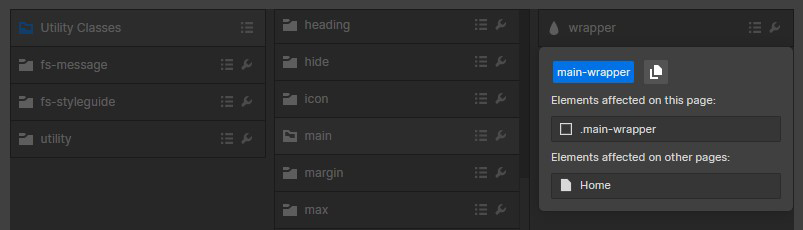
Bạn có thể mở phần chi tiết để hiểu folder hoặc class này có ảnh hưởng gì trong toàn project.
Chúng ta sẽ xem được thông tin y hệt như khi xem từ Style Manager panel trong giao diện Webflow Designer.
Xem "Elements affected on this page (Những elements sử dụng class này trên page hiện tại)" và "Elements affected on other pages (Những elements sử dụng class này trên page nào khác)".

Chúng ta có thể thấy thông tin này ở tầng folder hoặc ở tầng của element cụ thể.
Tính năng này cho chúng ta đi sâu vào các folder và xem được cách chúng được sử dụng trong toàn project.
Copy tên class vào clipboard
Copy-vào-clipboard tên của bất kì class nào.

Chúng ta có thể copy bất kì phần nào của tên class tuỳ vào nơi chúng ta xem chi tiết class.
Ví dụ, chúng ta có thể copy tên folder bằng việc truy cập thông tin class từ tầng folder.
Chúng ta có thể copy toàn bộ tên class bằng việc truy cập thông tin class từ bất kì tầng của element cụ thể.


