
Client-First for Webflow

Quy tắc sử dụng class 2
Lí thuyết về những thực hành tốt nhất dành cho class trong giao diện Webflow Designer. Tìm hiểu về global classes, stacking classes, và lí do chúng ta không xếp chồng (deep stack) trong Client-First.
Tạo custom class
Để hiểu định nghĩa của custom class trong Client-First, hãy đọc Quy tắc sử dụng class 1.
Client-First khuyến khích việc tạo và sử dụng custom class cho rất nhiều element trong một project.
Chúng ta sẽ sử dụng kết hợp custom classes và utility classes, tuy nhiên phần lớn của project sẽ dùng custom classes.
Lợi ích của custom classes
1. Tạo custom class nhanh chóng
Webflow là một nền tảng giúp chúng ta tạo website một cách trực quan sử dụng Styles panel. Styles panel là một điểm rất mạnh của Webflow. Việc tạo và style các class mới cũng nhờ đó mà trở nên nhanh chóng hơn nhiều.
Chúng tôi tin các class nên được sử dụng một cách tự do và linh hoạt bằng Styles panel.
Theo cách lập trình truyền thống, việc tạo custom class cho nhiều element thường rất tốn thời gian. Việc viết class và style chúng thủ công tốn thời gian vì bạn phải viết rất nhiều CSS. Vậy nên thông thường, bạn sẽ thấy các hệ thống kiểu utility class được sử dụng nhiều hơn.
Với Webflow, chúng ta có thể tận dụng Styles panel để tránh nhược điểm này.
Trong video dưới, chúng ta sẽ style cho team-list_ theo cách truyền thống.
Trong video dưới, chúng ta sẽ style cho team-list_ trong Webflow.
2. Dễ dàng tuỳ chỉnh và an toàn hơn khi edit
Việc chỉnh sửa style cho một custom class sẽ rất khác so với một utility class.
Việc chỉnh sửa cho một custom class cụ thể thường rất đơn giản và nhanh chóng. Trong ví dụ về team-list_ chúng ta sẽ cần thêm một thuộc tính cho display: flex.
Chúng ta có thể làm điều này dễ dàng và không cần lo lắng thay đổi này sẽ ảnh hưởng đến các phần khác trong website. Trái lại, khi thay đổi giá trị các global classes, chúng ta có thể vô tình làm ảnh hưởng đến những element không cần chỉnh sửa. Việc chỉnh sửa các global utility classes sẽ cần sự cẩn trọng và suy tư hơn nhiều.
3. Cập nhật cho tablet và mobile responsive
Design cho desktop thường rất khác so với tablet và mobile. Trong một project, thường sẽ có rất nhiều element sẽ cần được tuỳ chỉnh riêng biệt cho từng breakpoint khác nhau.
Sử dụng custom classes, chúng ta có thể tuỳ ý chỉnh sửa qua từng breakpoint này. Những element với custom class cho riêng chúng sẽ có thể được chỉnh sửa linh hoạt hơn trên tablet hoặc mobile.
Trong ví dụ dưới, chúng ta sẽ thay đổi style của team-list_ trên tablet và mobile. Việc dùng custom class cho phép chúng ta thay đổi trực tiếp trên Styles panel.
Thay vào đó, khi cần làm responsive cho các element với utility class, chúng ta sẽ phải tạo thêm các utility class để thêm các giá trị này cho từng breakpoint responsive.
4. Làm việc với khách hàng
Đôi khi khách hàng sẽ có những feedback và yêu cầu đặc biệt.
"Hãy giảm khoảng cách ở đây", "Cho cái này to ra", "Đổi màu xanh thành đỏ", "Sắp xếp lại thứ tự trên mobile", etc.
Những yêu cầu này có thể rất “ngẫu hứng” theo nghĩa rằng chúng không tuân theo hệ thống utility class mặc định. Chúng ta sẽ dễ dàng xử lý những vấn đề này bằng custom class.
Thường khách hàng sẽ có những yêu cầu thay đổi trong quá trình dựng website, hay kể cả sau khi launch. We feel more comfortable updating a specific element with a custom class rather than a utility class system.
Nếu hệ thống utility class không phù hợp với những yêu cầu sửa đổi mới từ khách, việc chỉnh sửa sẽ trở nên khó khăn. Chúng ta sẽ cần tạo thêm class mới cho những yêu cầu mới này.
Với custom class, chúng ta có thể cập nhật lại style một cách nhanh chóng.
Sử dụng global classes
Để hiểu định nghĩa của global class trong Client-First, hãy đọc Quy tắc sử dụng class 1.
Một global class nên đơn giản, mạnh mẽ, và có ý nghĩa.
Lợi ích của global classes
1. Quản lý các style trên toàn website.
Một global class nên có ý nghĩa — Class này nên giữ giá trị cho một tập các style quan trọng có thể được quản lý trên ở cấp độ toàn cầu.
Ví dụ các class container trong Client-First. Class container-large có giá trị max-width là 80rem (1280px). Nếu chúng ta muốn giảm giá trị max-width của container trên toàn website, chúng ta có thể sửa giá trị container-large thành 75rem (1200px) bằng một thay đổi.
Đây là một thay đổi ở mức toàn cầu, việc cập nhật sẽ thay đổi giá trị của tất cả element chứa class container-large trong toàn project project.
container-large là một công cụ mạnh mẽ để tạo ra những thay đổi toàn cầu này.
2. Giảm thời gian build, tối ưu việc sử dụng các style chung, tiện lợi cho khách hàng.
Chúng ta sẽ muốn sử dụng các style CSS như là utility class để giúp chúng ta build nhanh hơn. Ví dụ, hide-tablet hoặc hide-mobile-portrait.
Những class trên cho phép chúng ta nhanh chóng ẩn và hiện các element trong quá trình làm việc — mà không cần tạo thêm class hoặc combo class chỉ dành để ẩn các element. Utility class giúp chúng ta làm việc nhanh hơn trong giao diện Designer.
Trong ví dụ dưới, chúng ta muốn ẩn hai item trong list trên mobile. Chúng ta sẽ sử dụng hide-mobile-portrait để làm việc này mà không cần tạo class mới.
Hãy hiểu đây không phải một thuộc tính CSS cần được cập nhật toàn cầu. Sẽ gần như không có trường hợp nào chúng ta muốn hiển thị tất cả các element ẩn trên mobile trong project. Mục tiêu của utility class này là cải thiện quy trình làm việc, đồng thời giảm bớt việc sử dụng custom class.
Sử dụng các global classes có ý nghĩa
Nếu một global class không mang lại một trong hai lợi ích sau, việc sử dụng nó là không cần thiết.
Hãy hỏi bản thân những câu hỏi sau:
Việc quản lý style này toàn cầu có mang lại lợi ích gì không?
Chúng ta có thể giảm thời gian build, tối ưu việc sử dụng các style chung, tăng sự tiện lợi cho khách hàng không?
Chúng ta sẽ chỉ nên sử dụng global class khi chúng đáp ứng được những tiêu chuẩn trên.
Ví dụ về position absolute
Ví dụ, hãy nhìn vào global utility class position-absolute, có tác dụng thêm thuộc tính CSS position: absolute lên một element.
Style của class này sẽ không cần phải thay đổi trên toàn cầu. Chúng ta sẽ sửa thuộc tính gì trong class position-absolute? Rõ ràng đây là việc cập nhật class này trên toàn project không mang lại lợi ích gì.
position: absolute thường không phải một thuộc tính CSS có thể được sử dụng độc lập. Thường chúng ta sẽ cần thêm một vài thuộc tính khác để quản lý position một cách hiệu quả.
Việc dùng style của class position-absolute cũng không giúp cải thiện quy trình làm việc của chúng ta, vì class này sẽ cần thêm nhiều stacked class để thật sự mang lại hiệu quả. Thậm chí, chúng ta sẽ phải stack thêm class cho giao diện tablet và mobile sau này.
Vậy nên chúng tôi khuyên bạn nên sử dụng những thuộc tính CSS như position lên trực tiếp custom class.
Một class như position-absolute không nên được dùng như global class.
Ví dụ về dark section
Global classes nên được tạo với mục đích quản lý cập nhật trên toàn project. Việc cập nhật class này nên mang lại những lợi ích rõ rệt trong toàn project.
Ví dụ, chúng ta có thể sử dụng class section-dark để thêm thuộc tính color: #ffffff và background-color: #000000 vào một section. Nếu section-dark được sử dụng vào nhiều section trong project, chúng ta có thể dễ dàng update tất cả các dark section.
Ví dụ, chúng ta có thể sửa từ background-color: #000000 sang background-color: #111111 chỉ bằng việc thay đổi giá trị đó trên một class, section-dark, và thay đổi này sẽ có tác động lên toàn project.
Stacked global classes
Stacked global classes giúp chúng ta sử dụng nhiều global styles lên một element.
Chúng ta nên có quy tắc rõ ràng khi sử dụng class stacking. Project của chúng ta có thể trở nên không thể quản lý nổi nếu chúng ta stack quá nhiều classes lên một element.
Stack những classes giống nhau
Chúng tôi khuyên bạn nên stack những global classes có cùng thuộc tính CSS hoặc cùng một nhóm với nhau. Ví dụ như một vài trường hợp sau:
- Margin classes với margin classes
- Padding classes với padding classes
- Width classes với width classes
- Typography classes với typography classes
Việc stack các classes giống nhau không phải một quy tắc cứng. Đó chỉ là một phương pháp giúp chúng ta dễ dàng quản lý và trở nên linh hoạt hơn trong project. Bằng phương pháp này, chúng ta có thể tránh tình trạng deep stacking.
Nếu chúng ta mix quá nhiều class với thuộc tính khác nhau trên một element, class list của chúng ta sẽ trở nên rất cồng kềnh và dễ mắc phải vấn đề về deep stacking.
Ví dụ
Hãy xem hai ví dụ về margin và typography sau.
Margin
Hệ thống khoảng cách trong Client-First sử dụng phương pháp stack các global class. Đầu tiên, chúng ta sử dụng class định hướng, margin-top. Sau đó chúng ta thêm class kích cỡ, margin-large.
Chúng ta sẽ không muốn thêm bất kì class nào thêm vào.
Ví dụ, chúng ta sẽ không thêm một class để điều chỉnh max-width lên class về margin.
Chúng ta sẽ rơi vào deep stacking nếu thêm một class lên margin-top margin-large. Giả dụ ta thêm max-width-small vào lớp spacing wrappers, chúng ta sẽ mất khả năng thay đổi giá trị một cách nhanh chóng cho class margin-large. Chúng ta sẽ cần loại bỏ class max-width-small trước khi có thể sửa giá trị của margin-large.
Khái niệm này cũng đúng với các nhóm class khác. Chúng ta muốn thẻ Div chứa margin classes sẽ chỉ chứa margin classes thôi.
Typography
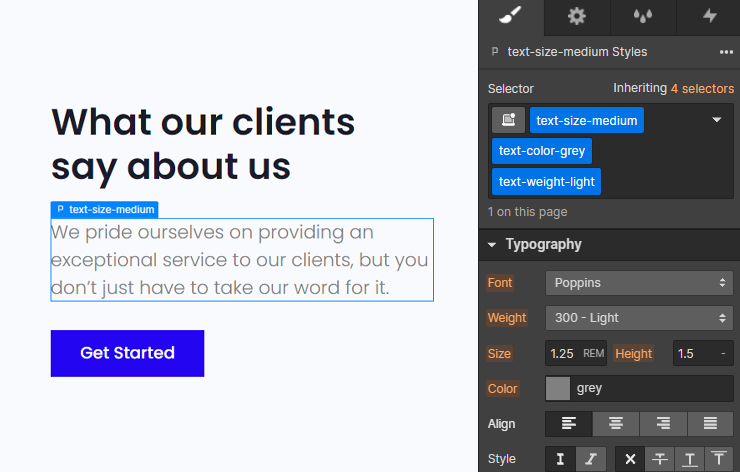
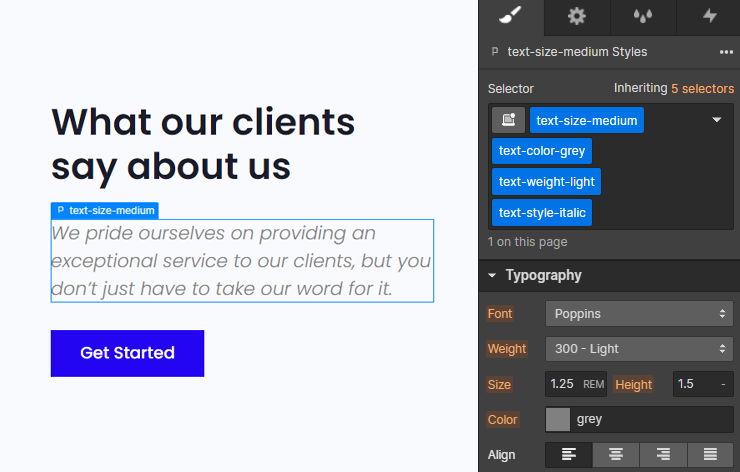
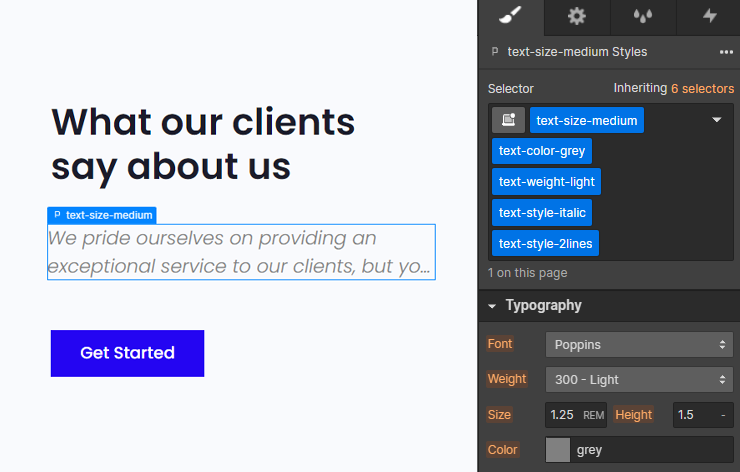
Một text element sẽ yêu cầu nhiều các global typography class. Trong trường hợp này, chúng ta có thể stack nhiều class lên cùng một element.
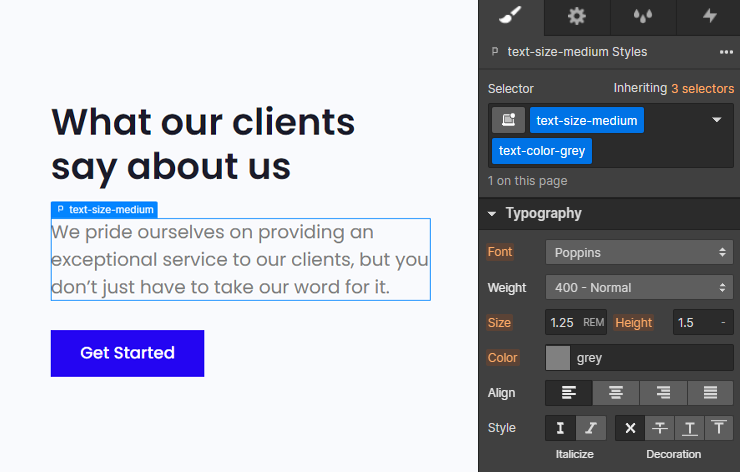
Ví dụ, một text element cỡ lớn cũng có màu xám. Chúng ta có thể thêm cả hai class text-size-large và text-color-gray để style element này.
Với margin, chúng ta sẽ không muốn thêm bất kì class nào thêm.
Chúng ta muốn các classes typography này có thể được tiếp cận một cách dễ dàng nhất có thể thông qua styles panel. Nếu muốn cập nhật giá trị của text-size-large, chúng ta sẽ không muốn phải loại bỏ nhiều classes ở sau để đến được với base class.
Đừng thêm styles mới vào một list các stacked global classes
Chúng ta không muốn sửa style vào các stacked global classes because vì việc này sẽ tạo ra một class mới (một combo class).
Việc tạo combo classes từ global utility classes trên một phần tử cụ thể sẽ làm mất đi mục đích chính của global utility classes. Cách làm này cũng sẽ gây ra nhiều vấn đề về mặt tổ chức khi phát triển website về sau này.
Hãy tiếp tục với ví dụ về margin và typography ở trên.
Ví dụ về margin
Chúng ta không muốn tạo class mới đè lên các stacked margin classes. Khi đang sử dụng margin-top và margin-large, chúng ta không nên thêm bất kì styles nào vào list stacked classes này.
Thêm styles vào đây sẽ tạo một class mới. Việc này sẽ viết thêm rất nhiều dòng vào file CSS của chúng ta.
Ví dụ về typography
Chúng ta cũng không muốn tạo custom class mới đè lên các stacked typography classes. Khi sử dụng text-size-large và text-color-gray, chúng ta không nên thêm bất kì styles nào vào list stacked classes này.
Việc này cũng tạo thêm một combo class mới.
Giải pháp
Thay vì tạo một class mới từ các stacked global classes, chúng ta có hai phương pháp khác để xử lý vấn đề này.
1. Sử dụng custom class từ đầu.
Thay vì dùng combo class text-size-large text-color-gray, chúng ta có thể tạo custom class home-header_text với size, color, và các style CSS khác. Cách này giúp chúng ta có thể linh hoạt thêm style vào element này.
Tuy nhiên, việc này làm mất tính kế thừa những global styles định sẵn của text. Nếu lạm dụng phương pháp này, chúng ta mất lợi ích của hệ thống kiểm soát typography toàn cầu.
2. Sử dụng thêm class để tạo combo class.
Chúng ta có thể tạo combo class bằng việc thêm một class mới phía sau các utility classes. Ví dụ ta có thể thêm class is-home-header, và tạo ra một combo class cho cả ba class.
Phương pháp này giúp giữ vững các thuộc tính styles quan trọng của text-size-large text-color-gray, đồng thời cho phép tuỳ chỉnh các thuộc tính khác với is-home-header. is-home-header sẽ chứa tất cả các thuộc tính tuỳ chỉnh ở đây.
Phương pháp này sẽ phát huy tác dụng khi chúng ta muốn giữ khả năng tuỳ chỉnh toàn cầu cho một vài thuộc tính CSS. Trong ví dụ trên, các thuộc tính CSS về font-size (text-size-large) và color (text-color-gray) sẽ được giữ vững và vẫn được tác động ở mức toàn cầu.
Combo classes
Combo class là gì?
Một combo class là một variant (phiên bản) của base class. Một combo class kế thừa styles từ base class và thêm các styles khác lên trên đó.
Chúng ta định nghĩa "base class" là class đầu tiên trong list các combo classes được stacked cùng nhau. Chúng ta thêm một class lên trên đó để tạo ra các variant độc nhất.
Combo class chỉ có tác dụng khi được kết hoặc với base class trước đó. Trong video dưới, bạn sẽ thấy class is-blue không có tác dụng khi đứng đơn lẻ. Class này chỉ phát huy tác dụng khi được thêm sau base class button.
Điểm khác biệt lớn nhất của một stacked global utility class và một combo class là:
- Một combo class tạo ra class mới và thêm những dòng code style mới trong file CSS của project.
- Stacked global classes không tạo ra class mới cũng như các dòng code style này trong project.
Tiền tố -is
Để tiện cho việc quản lý cũng như dễ hiểu khi sử dụng combo class, chúng ta sử dụng tiền tố is- trong tên class. Khi thấy class với từ khoá is- chúng ta hiểu đây là một combo class bổ trợ cho một class khác.

Kế thừa styles từ base class
Combo classes cần đáp ứng một điều kiện để được khởi tạo — combo class đó cần phải đảm bảo việc thừa hưởng các style từ base class sẽ mang lại những lợi ích rõ rệt.
Trong một combo class, chúng ta định nghĩa "base class" là class đầu tiên trong list casc stacked combo classes. Base class nên mang những giá trị mặc định chung cho những phiên bản khác.
Những class thêm vào sau trong combo class được gọi là variant (biến thể). Mỗi variant nên có một should have a good use case to inherit the styles from the base class.
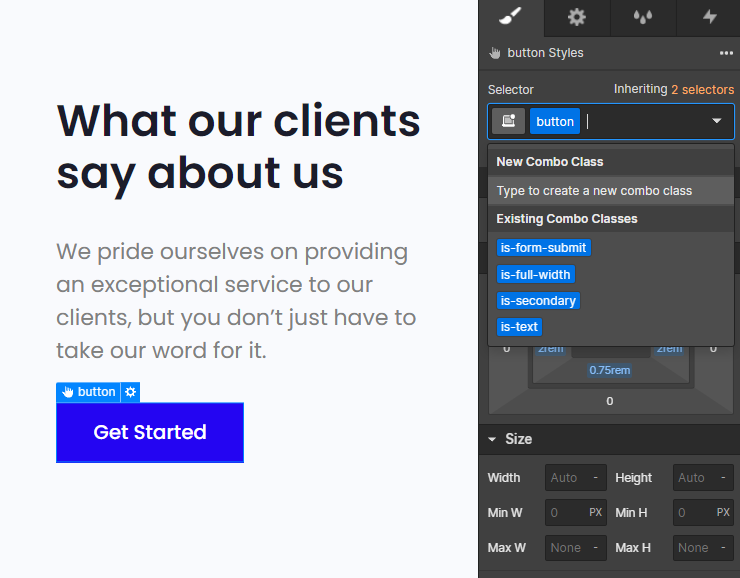
Ví dụ về button
Hãy xem ví dụ về một hệ thống combo class cho button.
Ở đây class button sẽ là base class. Tất cả những variant bên dưới sẽ được thêm vào sau class button.
is-primary, is-alternative, is-inactive, is-black
Chúng ta có thể add thêm những style này vào button để thấy sự khác biệt. Những class mang tiền tố này is- không thể hoạt động độc lập. Chúng chỉ có tác dụng khi đi kèm class button.
Class button là một base class quan trọng trong ví dụ này.
Chúng ta muốn tất cả các button, dù là kiểu variant nào, đều có cùng giá trị padding và font-size. Chúng ta sẽ thêm những giá trị này vào base class button.
Mỗi variant bắt đầu bằng is- đều kế thừa những global styles quan trọng này từ button.
Hệ thống combo class của button này cho phép chúng ta chỉnh sửa giá trị padding và font-size cho tất cả button trong toàn project. Tất cả các button mặc định, và các variant sẽ đều được cập nhật cùng lúc.
Lợi ích của việc có thể quản lý các style này trên toàn project là rất rõ rệt. Chúng ta có thể nhanh chóng chỉnh sửa các button trên toàn trang bằng việc chỉnh sửa đúng một class.
Ví dụ về combo class cho button trên cho thấy sức mạnh cũng như độ tối ưu của việc sử dụng combo class.
Sử dụng các combo classes có mục đích
Combo classes rất mạnh mẽ, và chúng ta cần sử dụng chúng cẩn trọng và có mục đích. Một hệ thống combo class tệ có thể tạo ra nhiều vấn đề về mặt mở rộng quy mô cũng như tổ chức trong một project.
Chúng ta cần định hình rõ những lợi ích từ việc kế thừa style từ base class. Nếu việc kế thừa không đem lại lợi ích gì, việc sử dụng hệ thống combo class là không cần thiết. Sẽ tối ưu hơn với việc tạo một custom class mới trong trường hợp này.
Ví dụ về container — Một hệ thống combo class không cần thiết
Chúng ta sẽ cùng xem một ví dụ về hệ thống combo class của container với những lợi ích không rõ ràng.
Class container thường mang một vài giá trị: margin: 0 auto, width: 100%, và giá trị max-width tùy chỉnh.
Chúng ta có thể nghĩ ngay đến việc tạo các combo như container is-large, is-medium, is-small. Đây có vẻ là một trường hợp hoàn hảo để dùng combo class vì chúng ta có hai giá trị CSS cố định và một giá trị tùy chỉnh.
Tùy nhiên, hai giá trị CSS cố định — margin và width — không nên được quản lý một cách toàn cầu bằng base class. Những giá trị này thậm chí không bao giờ nên thay đổi. Ví dụ, chúng ta không nên sửa width: 100% thành width: 90%. Giá trị margin: 0 auto cũng không nên được thay đổi.
Vì giá trị margin và width không nên được quản lý bằng base class của container, việc sử dụng hệ thống combo class ở đây sẽ không đem lại lợi ích gì. Giá trị duy nhất chúng ta có thể thay đổi ở đây là max-width.
Thay vì sử dụng combo class container is-large chúng ta có thể thêm những style này vào một class — container-large. Việc sử dụng chỉ một class sẽ luôn được ưu tiên hơn dùng combo class. Chúng ta không nên sử dụng combo class nếu như việc đó là không cần thiết.
Việc đặt tên cụ thể như trên cũng giúp chúng ta scan tên class nhanh hơn trong Navigator panel. Chúng ta sẽ nhìn thấy class container-large thay vì chỉ container.
Ví dụ về typography — Kế thừa trên desktop, tùy chỉnh trên mobile
Giả dụ chúng ta cần tùy chỉnh một text element because có giá trị đặc biệt trên mobile. Trên desktop và tablet, element này có thể lấy style mặc định của class text-size-large Trên mobile, chúng ta cần thêm những thay đổi đặc biệt khác với mặc định của global utility class này.
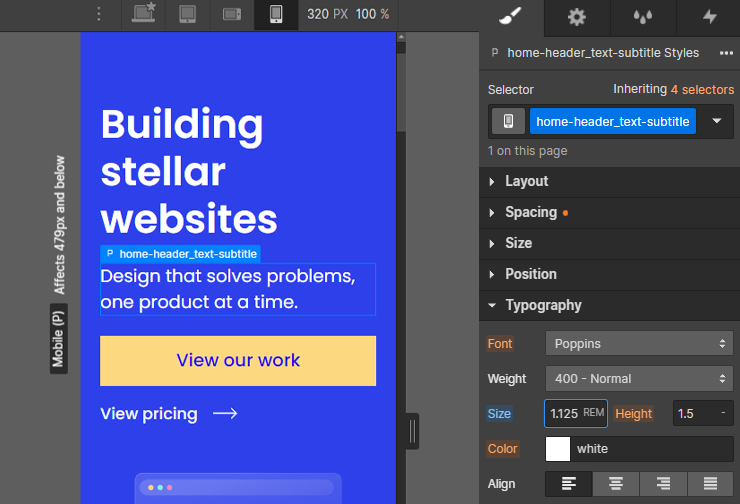
1. Sử dụng custom class ngay từ đầu.
Chúng ta có thể tạo một custom class mới để quản lý typography khắp các breakpoints. Ví dụ, chúng ta đặt tên class là home-header_text-subtitle. Với phương pháp này, chúng ta không sử dụng hệ thống utility class. Điểm bất lợi của phương pháp này là chúng ta mất khả năng quản lý toàn cầu cho kích cỡ ở desktop và tablet. Nếu chúng ta thay đổi giá trị của text-size-large trên desktop, giá trị của custom class này không thay đổi.

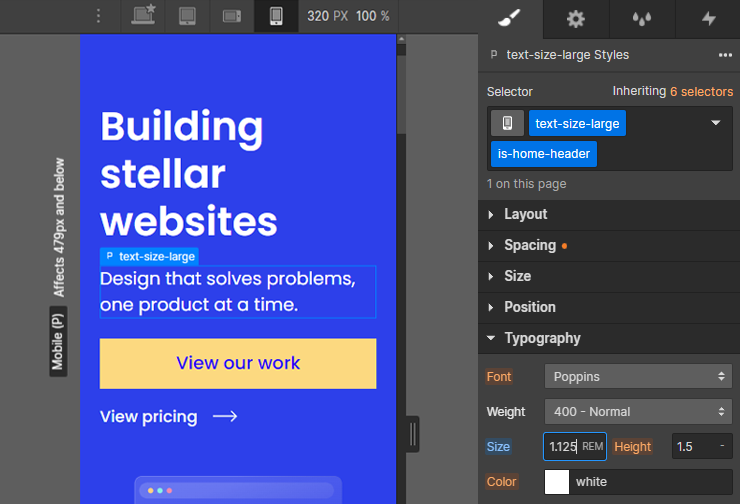
2. Sử dụng thêm class để tạo ra combo class.
Nếu việc quản lý quản cầu typography quan trọng trong project, chúng ta có thể sử dụng phương pháp tạo combo class. Ví dụ như, text-size-large is-home-header. Lợi ích của phương pháp này là chúng ta có thể giữ khả năng chỉnh sửa style toàn cầu trên desktop và tablet, và có thể thoải mái tuỳ chỉnh trên mobile. Khi tạo một thay đổi lên class text-size-large trên desktop, element này cũng sẽ được cập nhật theo.

Sử dụng phương pháp này với các utility classes khác
Phương pháp này cũng hiệu quả cho các hệ thống utility class khác trong project. Ví dụ như:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Việc tạo combo class từ một global utility class nên có mục đích rõ ràng. Việc duy trì các styles global và thêm các styles kèm theo cần phải rõ ràng và có định hướng cụ thể.
Đừng deep stack! Phương pháp sử dụng combo class với is- trở nên kém hiệu quả hơn khi chúng ta có quá nhiều các global classes đè lên nhau. Ví dụ, text-size-large text-color-black text-style-underline is-testimonials-title là quá nhiều các stacked classes.
Việc tránh deep stacking luôn là ưu tiên chính của chúng ta.
Đừng deep stack
Lí do chúng ta không nên deep stack
1. Vấn đề với quy trình làm việc trong Webflow Styles panel
Chúng ta mất khả năng tự do kiểm soát các combo classes trong Webflow.
- Việc thay đổi thứ tự các stacked classes trong Styles panel là rất khó khăn.
- Chúng ta không thể chỉnh sửa với các classes được xếp chồng quá sâu trên mobile.
- Chúng ta không có quyền kiểm soát toàn bộ với việc quản lý các stacked classes trong giao diện Designer.
Loại bỏ hết các classes được xếp sau trong một list stacked class là rất khó khăn. Với những class list quá dài, việc mắc phải lỗi cũng như sự khó chịu cũng rất dễ gia tăng trong quá trình chỉnh sửa.
Chúng tôi tin đây là một phương pháp làm việc thiếu hiệu quả, cũng như là một vấn đề UX của Webflow.
Các quy tắc của Client-First được thiết kế đặc biệt xoay quanh UI của giao diện Webflow Designer, giúp chúng ta dễ dàng tương tác với các stacked classes.
2. Quá nhiều bước cho những thay đổi nhỏ
Giới hạn của section khiến việc chỉnh sửa các classes bị deep stacked vào nhau tốn rất nhiều thời gian.
Xóa một list các classes hoặc loại bỏ một class ở giữa list này là một việc mệt mỏi. Chúng ta sẽ dần trở nên khó chịu với những việc thừa thãi này nêu đây là một quy trình lặp đi lặp lại.
Thêm nữa, việc chỉnh sửa các class trên mobile sẽ là một vấn đề. Khi cần thêm những tùy chỉnh cho mobile, chúng ta dễ sẽ làm ảnh hưởng đến các stacked element khác.
3. Tăng thời gian nghiên cứu
Việc deep stacking dẫn đến việc nghiên cứu trở nên phức tạp hơn vì chúng ta sẽ cần hiểu rất chi tiết từng class có tác dụng gì.
Khi một người dùng vào project, họ cần phải
- Hiểu rất rõ về CSS
- Hiểu từng class trong một stacked list có chức năng gì
- Hiểu khái niệm class stacking trong Webflow
Chúng tôi tin việc hiểu kĩ càng về project sẽ trở nên phức tạp hơn với họ.
Khi sử dụng Client-First, mục tiêu của chúng tôi là dần giảm sự phức tạp này. Chúng tôi muốn tạo ra những elements, cách sử dụng classes, hay những phương pháp dễ hiểu, dễ quản lí và dễ phát triển về sau. Đó là những yếu tố khiến một project Webflow trở nên mạnh mẽ.
4. Viết CSS trong Webflow rất nhanh
Chúng ta không cần tiết kiệm thời gina với việc viết CSS trong Webflow.
Việc này đã được giải thích ở trên Tạo custom class > Lợi ích của custom classes > 1. Tạo custom class nhanh chóng
5. Phần CSS bạn tiết kiệm được là không đáng kể
Ví dụ, thời gian load một file CSS 52kb với một file 65kb là hoàn toàn như nhau.
Rõ ràng việc tiết kiệm một chút dung lượng file CSS không thể so bì với những lợi ích của việc tạo custom class.
Giới hạn của deep stack
Chúng ta có thể stack các element khi dùng Client-First, chỉ đừng deep stack là được. Hãy cùng nhìn vào số lượng các classes stacked trên một phần tử bên dưới.
1 hoặc 2 classes trên một element
Tuyệt. Đây là một điều bình thường.

3 classes trên một element
Ok, nhưng tại sao chúng ta cần đến 3 classes vậy? Liệu điều này có cần thiết không?

4 classes trên một element
Đây là giới hạn của việc stacking. Chúng ta có thật sự cần đến 4 stacked classes không?

5 classes trên một element
Quá nhiều rồi. Việc quản lý sẽ gặp khó khăn. Đến lúc bạn tạo custom class rồi đó.

Chiến lược để tránh deep stacking
1. Sử dụng một custom class
Thay vì stack nhiều classes vào nhau, chúng ta sẽ dùng một custom class từ đầu. Chúng ta có thể style một phần từ với chỉ một class. Tất cả những style từ việc stack class sẽ được gộp hết vào một custom class này.

2. Lồng một thẻ Div vào
Khi số lượng các classes stack vào quá nhiều, chúng ta có thể tạo một thẻ Div chứa những style quan trọng để lồng vào.
Cấu trúc chính của Client-First sử dụng phương pháp này. Thay vì stack nhiều classes lên một element, chúng tôi chia từng classes theo dạng và sử dụng nhiều phần tử lồng vào nhau.

Một nhóm các lớp chứa từng styles theo mục đích khác nhau. Chúng ta vẫn duy trì được hệ thống global utility class mà lại tránh được deep stacking.
Khái niệm này cũng đúng với hệ thống spacing trong Client-First. Ví dụ, bằng việc sử dụng khái niệm thẻ spacing wrapper, chúng ta tách margin-top và margin-large khỏi các element khác.

3. Tạo một combo class
Ví dụ:
section_header + is-mobile-reverse + background-blue + text-color-white

Có thể thay thế bằng:
section_header + is-home-header

Chúng ta kế thừa những global styles quan trọng từ section_header, ví dụ như, padding, z-index, và transition.
Class is-home-header là một combo class, chứa những giá trị về background-color, text color, và những thay đổi về responsive layout.
Thay vì stack bốn classes với nhau, chúng ta chỉ cần stack hai classes. Việc này giúp quản lý và cập nhật trở nên dễ dàng và linh hoạt hơn.
Không sử dụng hệ thống layout
Không tạo sẵn các class cho flex, grid, column, hoặc class layout
Client-First không đi kèm các class liên quan đến flex, grid, column, hoặc layout.
Chúng tôi không khuyến khích việc sử dụng một hệ thống flex hoặc grid global trong Webflow. Những hệ thống như flex, grid, hoặc bất kì layout dạng cột nào cũng nên được tạo bằng custom class.
Ví dụ 1 của việc sử dụng sai
Hãy thử build một grid layout bằng utility classes. Lưu ý, đây không phải cách sử dụng Client-First đúng. Thay vào đó, ví dụ này sẽ giải thích lí do chúng tôi không sử dụng một hệ thống layout chung trong Client-First.
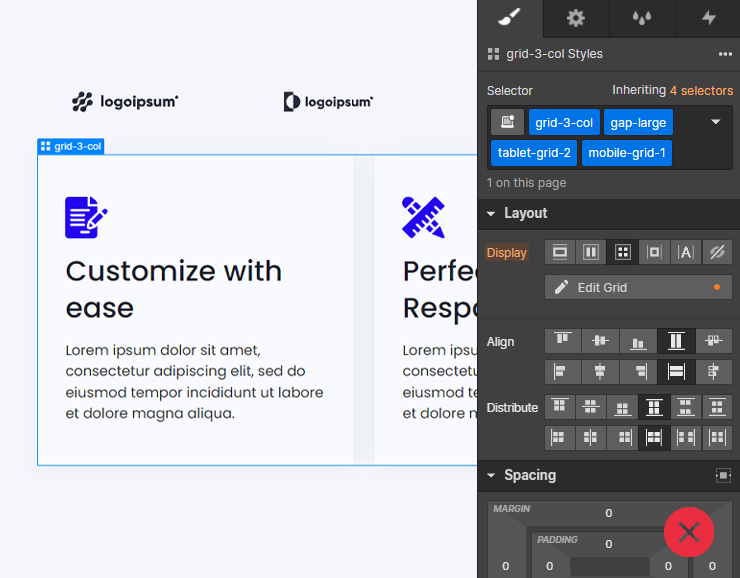
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Giả định khách hàng muốn giảm bớt khoảng cách giữa các item trên tablet. Giá trị gap-large chúng ta dùng trên desktop sẽ không còn đúng ở tablet. Chúng ta cần giảm khoảng cách đi, nhưng giá trị khoảng cách đang được lấy từ màn desktop.
Để thêm những thay đổi này cho tablet và mobile, chúng ta phải thêm nhiều class vào hệ thống utility layout. Đôi khi, việc làm responsive cho các phiên bản trên tablet và mobile sẽ dẫn đến vấn đề deep stacking.
Để có thể đáp ứng từng trường hợp có thể xảy ra, chúng ta sẽ cần một hệ thống các kích cỡ layout lớn và cồng kềnh. Mỗi khi cần sửa đổi khi làm responsive, chúng ta lại phải tạo một class mới để đạt được layout như ý.
Việc đi từ một thẻ Div trống cho đến khi hoàn thiện một responsive element theo cách này cần quá nhiều bước.
Ví dụ 2 của việc sử dụng sai
Chúng ta có thể giảm lượng class trong một hệ thống utility class bằng việc nhóm nhiều thuộc tính CSS vào một class.
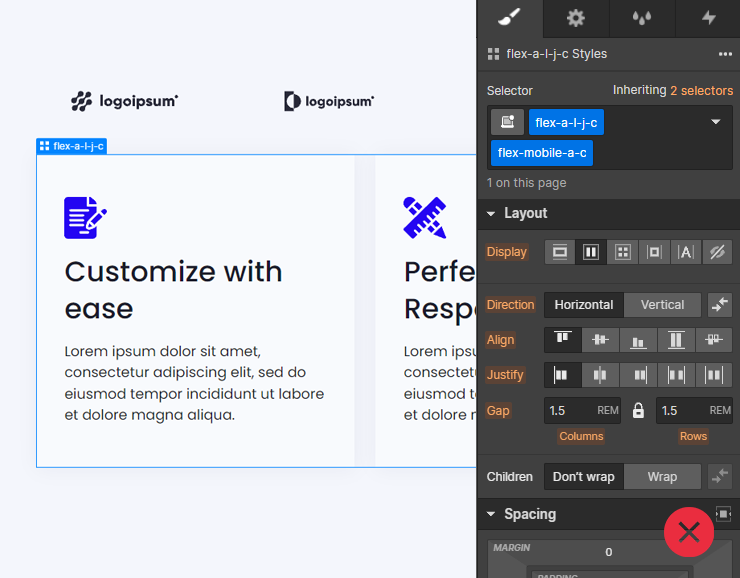
Ví dụ, flex-a-l-j-c + flex-mobile-a-c cho phép thay đổi layout dễ dàng trên desktop và mobile.

Tuy nhiên, cách đặt tên như vậy là rất khó hiểu cho những người không rành về hệ thống layout này. Có thể bạn hiểu cách đặt tên này, tuy nhiên những lập trình viên khác hoặc khách hàng có thể sẽ không.
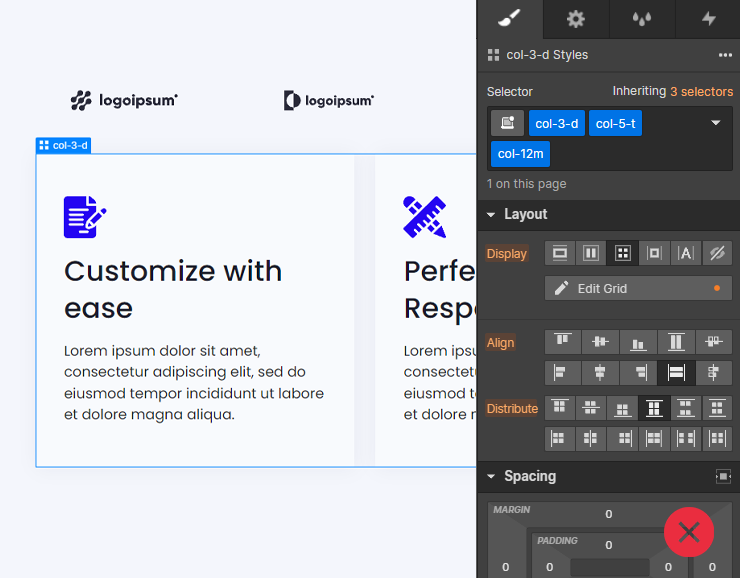
Chúng tôi không muốn thấy những class như col-2-d + col-5-t + col-12m.

Cách đặt tên này có thể dễ hiểu hơn cách trước đó, tuy nhiên chúng ta vẫn cần hiểu cách nó vận hành. Hãy tưởng tượng việc tiếp quản một project như vậy, chúng ta sẽ rất mù mờ về các lựa chọn để tiếp tục phát triển project này.
Những số này nghĩa là gì? Những chữ này có nghĩa là sao? Có những cột nào? Nếu muốn chỉnh responsive thì sao? Tôi cần làm gì khi cần một tùy chỉnh duy nhất?
Ví dụ đúng khi sử dụng Client-First
Chúng ta có thể dùng global class để dựng layout trong Client-First. Một hệ thống global layout có thể được sử dụng trong Client-First nếu bạn nghĩ đây là lựa chọn phù hợp nhất.
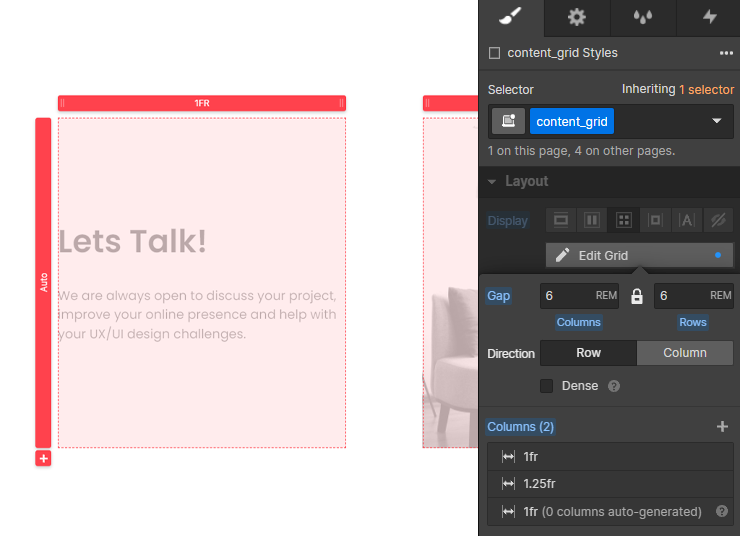
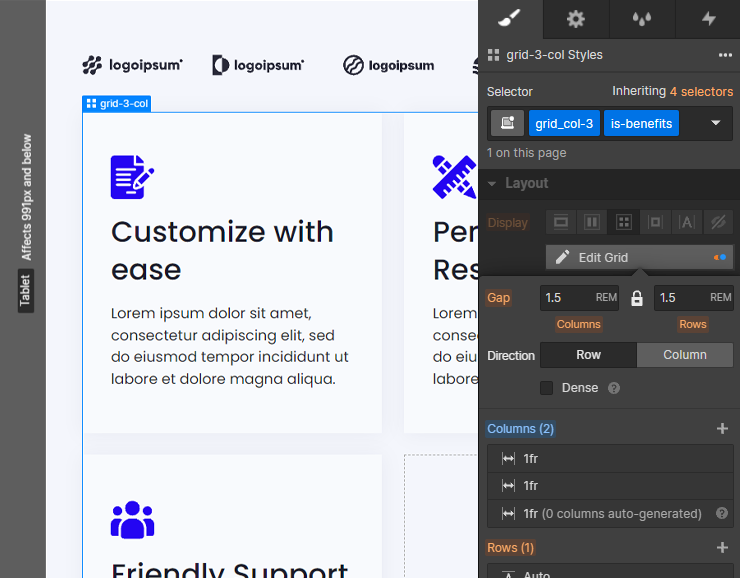
Ví dụ, grid_col-2 và grid_col-3 có thể sử dụng để tạo layout 2 cột và 3 cột. Trên desktop thì chúng đều ngang hàng. Ta có thể tạo combo class is-specific-instance cho tablet và mobile để thêm những tùy chỉnh cho từng trường hợp.

Chúng tôi không muốn có một hệ thống global class layout quá sâu cho từng layout, section, hoặc page trong project. Việc dùng một hệ thống combo class như vậy sẽ phù hợp với Client-First mà vẫn đảm bảo sử đồng nhất về layout.
Dựng layouts bằng custom classes
Chúng ta có thể tạo những layout từ đơn giản đến phức tạp bằng custom class. Thậm chí, chúng ta có thể sử dụng custom class cho toàn bộ layout trong project.
Custom classes là công cụ tuyệt vời để dựng layouts. Custom classes cho phép chúng ta:
- Nhanh chóng dựng cấu trúc các trang
- Nhanh chóng chỉnh sửa sau này
- Tùy chỉnh responsive linh hoạt hơn
- Ngăn ngừa việc vô ý phá hỏng layout trên toàn trang
- Giúp quá trình hand off project cho người khác dễ dàng hơn









