
Client-First for Webflow

Intro
Einführung in Client-First mit einem Überblick über die wichtigsten Grundsätze.
Client-First Überblick
👉 Dies ist ein kurzer Überblick, um die Kernbestandteile von Client-First zu verstehen. Lies die vollständige Dokumentation, um alles zu erfahren.
Für die deutsche Übersetzung der Docs haben wir einen Glossar angelegt, der die wichtigsten Begriffe erklärt, die nach wie vor in Englisch gehalten sind. Alle Wörter die im Glossar vorkommen sind kursiv geschrieben.
Ziele von Client-First
- Ein Organisationssystem für unser Projekt erstellen
- Geschwindigkeit und Flexibilität bei der Verwendung des Webflow Designers zu ermöglichen
- Eine Strategie für die Nutzung von Klassen im Projekt definieren
- Eine einheitliche Grundstruktur, die für alle Seiten genutzt wird
- Ein Webflow-Projekt erstellen, das skalierbar und einfach zu verwalten ist.
- Entwicklern, Kunden oder anderen helfen, das Projekt zu verstehen.
Was bedeutet "Client-First"?
Client-First = Wir stellen die Interessen unserer Kunden bei der Erstellung von Webflow-Projekten an oberster Stelle.
Indem wir unsere Kunden zu unserer wichtigsten Priorität machen, schaffen wir ein System, welches ihre Anforderungen erfüllt und uns zu besseren Webflow-Entwicklern macht.
Die meisten Kunden wollen, dass wir
- ein Projekt erstellen, das skalierbar ist.
- ein Projekt schnell und ohne Qualitätsverlust erstellen
- ein Projekt erstellen, das viele Leute (in unserer Agentur) verwalten können
- ein Projekt erstellen, das wir an andere Webflow-Entwickler bzw. -Agenturen übergeben können, wenn der Kunde sich entscheidet den Anbieter zu wechseln
- ein Projekt erstellen, dass ein Kunde im Webflow Designer verwalten kann*
* Nicht alle Kunden wollen ihr Webflow-Projekt selbst verwalten. Einige schon, die meisten nicht.
Die Erstellung eines Projekts, das Skalierbarkeit und ein flexibles Management auch nach der Veröffentlichung ermöglicht, ist für jedes Unternehmen, das Webflow verwendet, von großem Vorteil.
Unsere Entscheidungen in Client-First helfen uns, als Webflow-Entwickler effizienter zu arbeiten und unseren Kunden ein hochwertiges Projekt zu liefern.
Klassenbenennung
Client-First legt den Schwerpunkt auf eine klare Benennung der Klassen im gesamten Projekt.
Ein Webflow-Entwickler, ein Kunde oder eine andere Person sollte in der Lage sein, anhand des Klassennamens zu verstehen, was eine Klasse tut, auch wenn diese Person keine Erfahrung mit Client-First hat.
Ziele der Client-First-Klassenbenennung:
- Ermächtigt eine technisch nicht versierte Person, die Webseite zu verwalten.
- Ist in der Klassenbenennung klar, informativ und beschreibend.
- Gibt dem Leser möglichst viel Kontext über den Zweck der Klasse.
- Wenn du einen Klassennamen liest, weißt du, was der Zweck der Klasse ist.
- Keine Abkürzungen, keine Kurzschrift, keine Verwirrung.
- Gibt so viel Kontext wie möglich über die Beziehung zwischen der Klasse und der Website.
- Erstellt Namen mithilfe von Präfixen und Schlüsselwörtern.
- Veranschaulicht den Zweck einer Klasse anhand des Namens.
Themenübersicht
Diese Einführungsseite gibt einen Überblick über die wichtigsten Themen von Client-First. Dies sind nicht alle Prinzipien von Client-First.
Das Ziel dieser Seite ist es, die wichtigsten Themen zu behandeln. Mache dich mit dieser Seite vertraut, wenn du Client-First als System in deinem Webflow-Projekt nutzen willst und dabei alle Vorteile nutzen möchtest.
Webflow-fokussierte Strategien
- Klassen-Strategie
- Grundstruktur-Strategie
- Typografie-Strategie
- Spacing-Strategie
- Folders-Strategie
Haftungsausschluss: Hier werden nicht alle Best Practices der traditionellen HTML- und CSS-Konventionen eingehalten. Das ist nicht traditionell, das ist Webflow. Webflow hat definierte neu, wie HTML und CSS in unseren Projekten visuell verwaltet werden können. Client-First wurde speziell für den Workflow und die Organisation im Webflow-Designer entwickelt.
Klassen-Strategie
Wir organisieren Klassen nach Custom Class (benutzerdefinierte Klasse) und Utility Class (Hilfsklasse). Wir definieren diese beiden Klassen durch das Zeichen _.
Custom Classes haben ein _ im Klassennamen
header-primary_content
Utility Classes haben kein _ im Klassennamen
text-color-black
Custom Class
Wird normalerweise für etwas Bestimmtes und Sichtbares auf der Seite verwendet.
Eine Custom Class (benutzerdefinierte Klasse) wird für eine bestimmte Komponente, Seite, Gruppierung von Elementen oder ein einzelnes Element erstellt. Wie zum Beispiel eine Klasse zum Gestalten des Team-Sliders oder eine Klasse zum Gestalten der globalen Header für das Projekt. Custom Classes verwenden einen Unterstrich im Klassennamen.
Beispiele:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
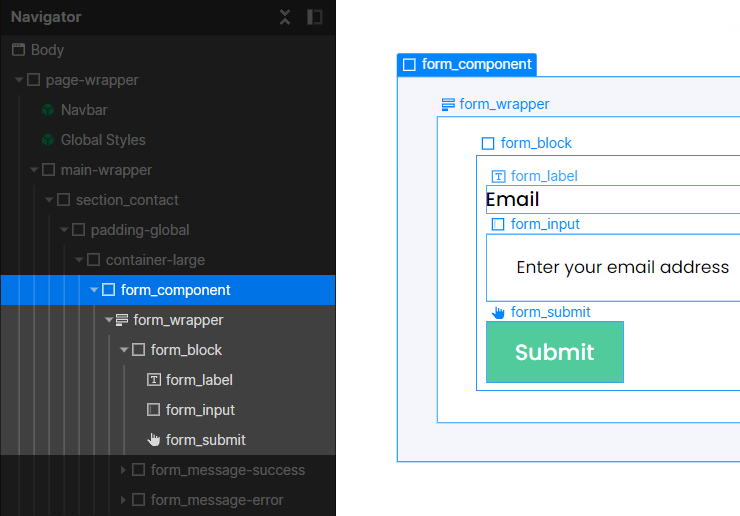
Beispiel für eine Formularkomponente mit form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Jedes dieser Beispiele bezieht sich auf ein bestimmtes identifizierbares Element.
Utility Class
Wird normalerweise für einen wichtigen CSS-Stil auf der Seite verwendet.
Eine Utility Class wird für eine bestimmte Kombination von CSS-Eigenschaften erstellt, die auf Elementen im gesamten Projekt angewendet werden können. Wie etwa eine Klasse für eine background-color oder eine Klasse für font-size. Utility Classes verwenden keinen Unterstrich im Klassennamen.
Die meisten Klassen, die mit dem Client-First-Starterprojekt geliefert werden, sind Utility Classes.
Beispiele:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Jedes dieser Beispiele bezieht sich auf bestimmte CSS-Stileigenschaften.
Global Class
Eine Custom Class oder Utility Class, die auf der gesamten Website verwendet werden kann.
Eine Global Class (seitenübergreifende Klasse) ist für die Verwendung im gesamten Projekt gedacht. Eine Global Class ist nicht für eine bestimmte Instanz bestimmt. Sie wendet Stile an, die im gesamten Projekt "global" oder "einheitlich" bleiben.
Global Classes können Utility Classes oder Custom Classes sein.
Eine Utility Class ist immer eine Global Class. Utility Classes sind von Natur aus global.
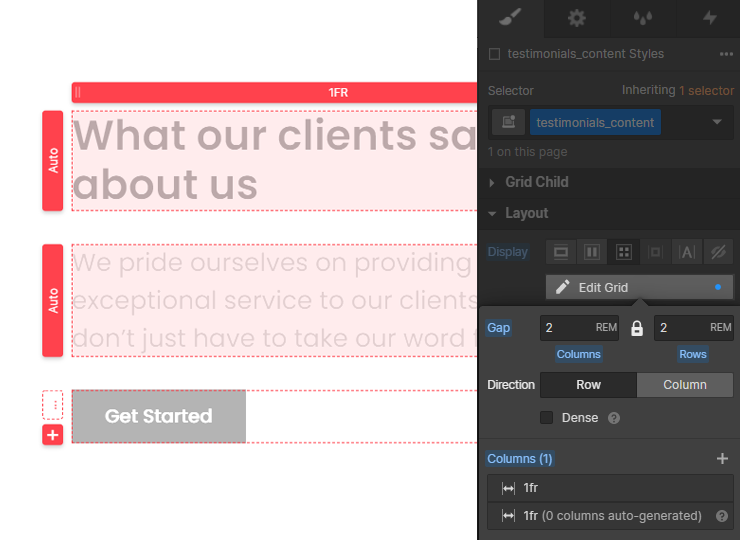
Eine Global Class kann auch eine Custom Class sein, wie z. B. header_content. Möglicherweise haben wir wiederkehrende Header in unserem Projekt, und diese Klasse ermöglicht es uns, die header_ Stile global zu verwalten.
Wenn wir beabsichtigen, die Klasse auf der gesamten Website zu verwenden, wird sie als global betrachtet.
Combo Class
Eine Klasse, die als Variante einer Base Class erstellt wird. Eine Combo Class erbt Stile von der Base Class und fügt weitere Stile hinzu.
Wir definieren die "Base Class" als die erste Klasse in unserer gestapelten Combo Class. Wir fügen der Base Class eine weitere Klasse hinzu, um eine einzigartige Variation zu erstellen. Die Combo Class, die die einzigartige Variation erzeugt, hat das Klassenpräfix is-.
Die gestapelte is- Combo Class funktioniert nur in Kombination mit der/den vorherigen Base Class(es). Zusammen bilden die gestapelten Klassen eine Combo Class.
Im Video unten siehst du, dass is-blue alleine nicht funktionieren wird. Es funktioniert nur als Ergänzung zur Base Class button.
Combo Classes können aus Custom Classes oder Utility Classes erstellt werden. Das obige Beispiel button is-blue zeigt eine Utility Class als Teil einer Combo Class.
Dieses Konzept wird auf der Seite Klassen-Strategie 1 ausführlich erläutert.
Grundstruktur-Strategie
Client-First legt eine standardmäßige Grundstruktur fest, die für alle Projekte gilt.
- page-wrapper
- main-wrapper
- section_[name]
- page-padding
- container-[size]
- section-spacing-[size]

- page-wrapper umschließt den gesamten Seiteninhalt.
- main-wrapper enthält den gesamten "Hauptinhalt" der Seite. Dies ist eine bewährte Methode, die eine barrierefreie Struktur auf unserer Webseite gewährleistet.
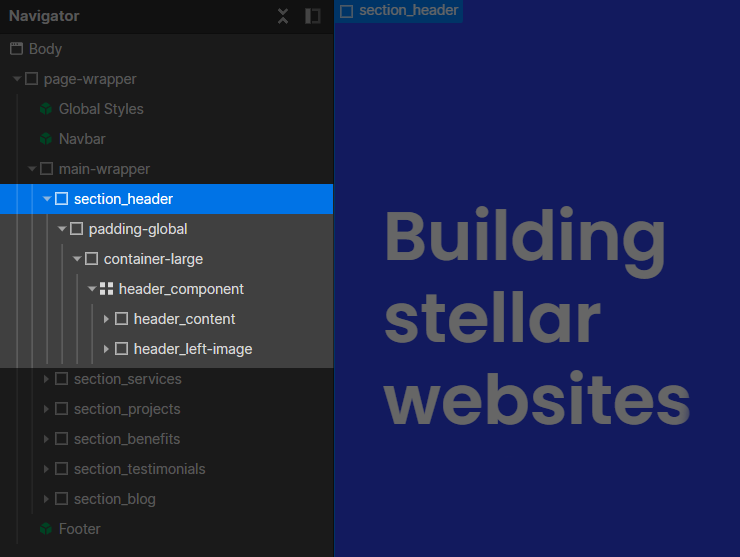
- section_[name] organisiert das Navigator-Panel des Webflow Designers.
- padding-global gibt dem Seiteninhalt links und rechts einen Abstand auf globaler Ebene.
- container-[size] definiert die maximale Breite der Container, die unsere Inhalte umschließen.
- section-spacing-[size] definiert die vertikalen Abstände auf globaler Ebene.
Mit dieser Grundstruktur können wir wichtige CSS-Eigenschaften für unser Projekt global und seitenübergreifend definieren. Diese Praxis definiert eine einheitliche Vorgehensweise für alle Client-First-Entwickler.
Die meisten Websites folgen der unten dargestellten Struktur.
Beispiel für die Struktur einer Seite
Sections sind im Navigator organisiert und funktionieren als Ankerlinks, wenn du sie anklickst.
Beispiel für die Struktur einer Section

Innerhalb der Grundstruktur erstellen wir Komponenten und visuelle Webelemente mit Custom Classes. Wir verwenden Custom Classes, um Elemente zu stylen, die nicht mit Utility Classes gestylt werden sollen oder können.
Dieses Konzept wird auf der Seite Grundstruktur-Strategie ausführlich erläutert.
Typografie-Strategie
Unsere Strategie ist es, die Typografie so einheitlich und global verwaltbar wie möglich zu halten. Wir verwenden hauptsächlich Utility Classes, um die Typografie in unserem Projekt zu definieren.
Idealerweise wenden wir keine Klasse auf ein Textelement an. Es ist am besten, die Standardstile zu übernehmen, die direkt auf die HTML-Tags body, paragraph und H1 - H6 angewendet werden.
HTML-Tags
Was sind HTML-Tags? Ressource der Webflow University.
Beginne immer damit, diese zu stylen:
H1, H2, H3, H4, H5, H6, body
Dies sind die Standardstile für die Überschriften und den Body unseres Projekts.
Klassen sind nur dann erforderlich, wenn die Standardstile angpasst werden sollen.
Wir haben eine Sammlung von Utility Classes, die im offiziellen Client-First-Cloneable enthalten sind. Jede dieser Klassen hat einen heading- oder text- Präfix und enthält Stile, die auf Textelemente angewendet werden können. Diese Klassen wenden unsere Anpassungen über ein einheitliches System an.
Typografieklassen:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Wenn wir zum Beispiel einer H1 Überschrift den gleichen Stil wie unserer H2 Überschrift geben wollen, können wir eine heading-style-h2 Klasse auf unserer H1 anwenden. Dadurch wird die H1 gestylt wie die H2, allerdings unter Beibehaltung des H1 tag aus SEO-Gründen.
Wenn wir beispielsweise ein beliebiges Textelement im Projekt blau färben wollen, können wir text-color-blue auf dieses Textelement anwenden, damit es blau wird.
Bei diesen beiden Beispielen handelt es sich um eine Anpassung der Standardstile für die Typografie. Wenn es keine Anpassung für das standardmäßige H1 oder Textelement gibt, besteht keine Notwendigkeit für eine Klasse.
Spacing-Strategie
Spacing (Abstände) ist in zwei Teile gegliedert:
- Utility Classes (Hilfsklassen)
- Custom Classes (benutzerdefinierte Klassen)
Für jede dieser Maßnahmen gibt es zwei Hauptstrategien, die umgesetzt werden müssen.
Utility Classes
Die Klassen für margin und padding der Client-First Utility Classes.
[margin/padding direction class] + [margin/padding size class]
Innerhalb des Mindsets der Utility Classes stellen wir 2 Strategien vor:
- Spacing Blocks
- Spacing Wrapper
Sowohl Spacing Blocks als auch Spacing Wrapper basieren auf denselben Utility Classes.
Spacing Blocks und Spacing Wrapper unterscheiden sich voneinander, je nachdem, wie sie auf der Seite angewendet werden.
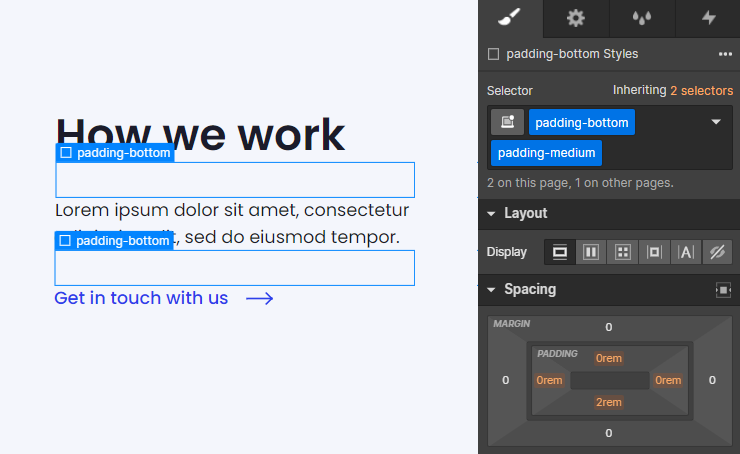
Spacing Blocks
Im Client-First ist ein Spacing Block ein leerer Div Block, der Platz zwischen zwei Siblings (geschwisterlichen Elementen) schafft.
1. Füge der Seite einen Div Block bzw. Spacing Block mit zwei Klassen
hinzu – [padding-bottom] + [padding-size]
2. Füge der Seite Inhaltselemente als Siblings des Spacing Blocks hinzu.
3. Der Spacing Block schafft Platz (Padding) zwischen den Elementen.

Spacing Wrapper
Im Client-First ist ein Spacing Wrapper ein Div Block, der ein Child (untergeordnetes Element) umfasst und Platz zwischen einem Sibling (geschwisterlichen Element) schafft.
1. Füge der Seite einen Div Block bzw. Spacing Wrapper mit zwei Klassen
hinzu – [margin/padding-direction] + [margin/padding-size]
2. Füge ein Inhaltselement innerhalb des Spacing Wrappers ein.
3. Der Spacing Wrapper schafft Platz (Margin oder Padding) zwischen sich und einem Sibling.

Custom Classes
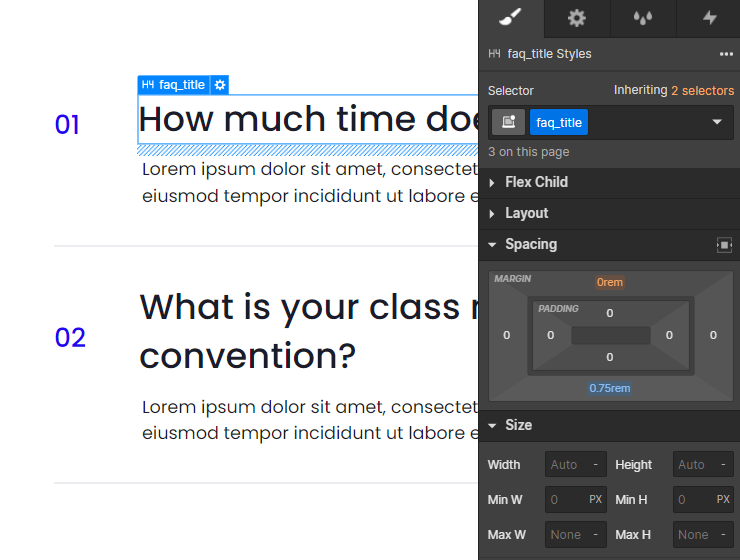
Spacing direkt mit Custom Classes
"Spacing direkt mit Custom Classes" wendet die Werte für margin und padding direkt auf das Element an, das Spacing benötigt.
Wir wenden beispielsweise die Klasse faq_title auf eine Überschrift an, die eindeutiges Spacing erfordert, welches die Utility Classes nicht bieten. Eine CSS-Eigenschaft von margin-bottom: 0.75rem wird direkt auf die Klasse faq_title angewendet.

Spacing mit CSS-Grid
Diese Strategie wendet CSS-Grid auf ein Parent (übergeordnetes Element) an, das Platz für die Children (untergeordneten Elemente) in ihm schafft.
Mit dem CSS grid können wir vertikales und horizontales Spacing zwischen den Children schaffen.
Anstatt viele Blöcke, Wrapper oder Custom Classes auf Elemente in einer Liste anzuwenden, können wir CSS-Grid nutzen, um alle Abstände mit einem Regler zu verwalten – dem übergeordneten Parent.

Mehr über die Spacing erfährst du auf der Seite zur Spacing-Strategie.
Folders-Strategie
Client-First enthält über die Finsweet Extension eine virtuelle Ordnerfunktion.
Der Unterstrich ist ein mächtiges Zeichen in Client-First
Der Unterstrich kennzeichnet eine Custom Class und einen Ordner an. Mit dem Unterstrich können wir virtuelle Ordner für unsere Custom Classes erstellen.
blog_header_graphic steht beispielsweise für den Ordner blog_ mit dem darin verschachtelten Ordner header_, der das Element graphic enthält.
Im virtuellen Ordnersystem sieht es so aus:

Indem wir den Unterstrich weglassen, erstellen wir eine Utility Class. Utility Classes werden automatisch im Utility Class Ordner organisiert.
Jede Klasse ohne Unterstrich wird im Utility Class Ordner abgelegt.
Jeder verschachtelte Ordner innerhalb des Utility Class Ordners wird anhand des ersten Schlüsselworts des Klassennamens erstellt.
Zum Beispiel, text-color-black stellt den Utility Classes Ordner mit dem verschachtelten Ordner text-, dem verschachtelten Ordner color- und der darin enthaltenen Kennung black dar.
Im virtuellen Ordnersystem sieht es so aus:

Mit der Leistungsfähigkeit von Folders können wir unser Projekt auf jede beliebige Weise organisieren. Kleine Projekte werden einer anderen Ordnerstrategie folgen als große Projekte. Benutzerdefinierte Projekte werden einer anderen Ordnerstrategie folgen als Komponentenbibliotheken.
Folders gibt uns die Möglichkeit, die Strategie an das jeweilige Projekt anzupassen.
Wir lernen dieses Konzept ausführlich auf der Seite Folders-Strategie.
Größen und rem
Client-First verwendet rem. Rem ist eine Maßeinheit für die Werte, die wir im Designer eingeben.
Was ist rem?
Rem steht für „root ephemeral unit“ oder „root em“.
- Rem ist ein relatives Maß basierend auf der font-size des root element's.
- Das root element ist <html>.
- Rem ist relativ zur <html> Schriftgröße.
- Alle in Client-First angewandten Größen sind in rem
Die Mathematik
Alle 16 Pixel sind 1rem, wenn die Schriftgröße des Browsers in den Browsereinstellungen auf die Standardgröße eingestellt ist. Beim Erstellen unseres Webflow-Projekts verwenden wir 16px als Basiswert für die Berechnung von rem.
Jede Umrechnung von rem im Projekt ist ein Vielfaches von 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Warum rem?
Rem hat erhebliche Vorteile in Bezug auf die Barrierefreiheit, und wir legen bei Client-First großen Wert auf Barrierefreiheit.
Browser-Schrifteinstellungen und Browser-Zoom funktionieren in einem rem-basierten System einwandfrei. Die Verwendung von Client-First in unserem empfohlenen rem-basierten System stellt sicher, dass wir Best Practices für Barrierefreiheit und Inhaltsskalierung befolgen.



