
Client-First for Webflow

Grundstruktur-Strategie
Eine einheitliche, klar definierte und flexible Struktur, die wir für alle Seiten von Client-First-Webseiten verwenden können.
Was ist die Grundstruktur?
Die Client-First-Grundstruktur ist eine Reihe von Klassen und Prinzipien, mit denen wir eine solide HTML-Basis für unsere Seiteninhalte schaffen.
Kleine Websites, große Websites, Websites für Anfänger sowie fortgeschrittene Websites können dieselbe Struktur verwenden.
Client-First-Nutzer werden sofort die Grundstruktur einer Client-First-Webseite erkennen. Menschen, die sich nicht mit Client-First auskennen, können mithilfe unserer leicht lesbaren Klassennamen nachvollziehen, was die einzelnen Ebenen der Struktur bewirken.

Wir können uns unsere Grundstruktur als "Ebenen" von Div Blocks vorstellen, die unseren Seiteninhalt umfassen. Jede Ebene hat einen bestimmten Zweck, um uns beim Aufbau einer Webseite zu helfen.
Erläuterung der einzelnen Klassen der Grundstruktur
Insgesamt gibt es 6 verschiedene Klassen, die unsere Kernstruktur bilden.
page-wrapper
Das äußerste Parent (übergeordnete Element) aller Elemente auf der Seite. Dieser Div Block umschließt jedes Element auf der Seite.
Stile:
Stile für den page-wrapper sind optional. Bei Bedarf können Stile angewendet werden. Dieses Element sollte jedoch nicht stark verändert werden.

Primäre Anwendungsfälle:
- Schnelle Möglichkeit für "In die Zwischenablage kopieren" aller Elemente auf der Seite. Wir können dann die gesamte Seite auf einer anderen Seite einfügen.
- Wir haben eine seitenweite globale Klasse zur Verfügung, wenn wir einen Stil auf die gesamte Seite anwenden wollen. Zum Beispiel, wenn wir overflow: hidden auf die gesamte Seite anwenden, um horizontales Scrollen zu verhindern. Aber Vorsicht! Die Anwendung von overflow: hidden verhindert zwar das horizontale Scrollen der Seite, verhindert aber auch, dass CSS sticky auf alle verschachtelten Elemente angewendet wird.
- Um zu verhindern, dass Klassen und einzigartige Stile direkt auf das <body> HTML-Tag angewendet werden. Bei Client-First beschränken wir die Stile im Body-Tag auf die Eigenschaften Typografie und Hintergrundfarbe. Wir können benutzerdefinierte Stile auf den page-wrapper anwenden, der die gesamte Seite umfasst. So bleiben unsere Body-Stile auf Typografie und Hintergrundfarbe begrenzt.
main-wrapper
Der Hauptinhalt der Seite. Verwende einen <main> HTML-Tag, der alle oder die meisten Sections unserer Website umfasst.
Die Navigation und der Footer sollten sich nicht innerhalb des <main>-Tags befinden.

Stile:
Stile für den main-wrapper sind optional. Stile können bei Bedarf angewendet werden.
Primärer Anwendungsfall:
- Bewährte Praxis für Barrierefreiheit. Diese Ebene unserer Grundstruktur soll Bildschirmlesern und Suchmaschinen helfen zu verstehen, wo sich der "Hauptinhalt" unserer Seite befindet.
section_[section-name]
Der Hauptnutzen der Klasse besteht darin, den Workflow im Webflow Designer zu verbessern. Dieses Element organisiert unsere Navigator-Ansicht und hilft uns, schnell innerhalb der Designer-Oberfläche zu navigieren.
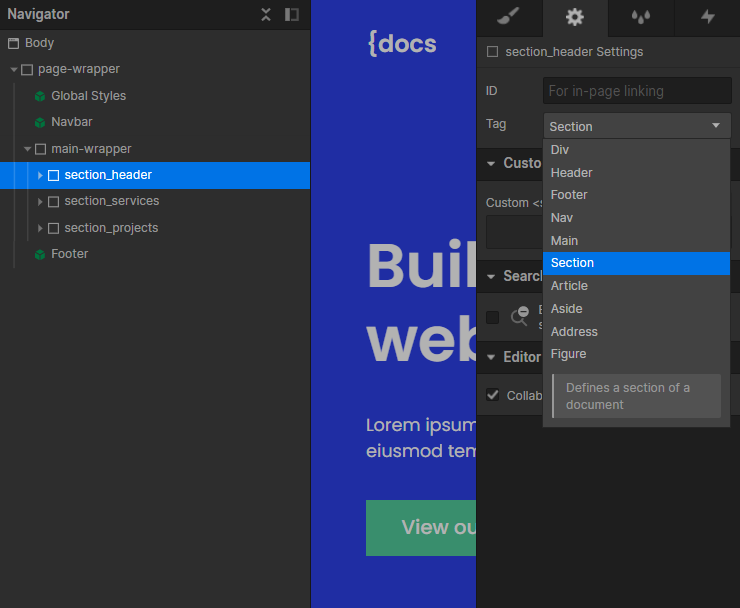
Dieser Div Block umfasst eine ganze Section. Es wird empfohlen, den HTML-Tag dieses Elements auf <section> zu setzen. Dies geschieht in den Einstellungen des Elements section_[section-name].

Diese Section befindet sich in einem anderen Folder als der Inhalt, den sie enthält. Aufgrund der Klassenbenennung des Elements section_[section-name] befinden sich alle Klassen für Sections im Folder section_.
Stile:
Wenn möglich, sollten wir vermeiden, Stile auf section_[section-name] anzuwenden. Wir können jedoch Stile anwenden, wenn wir wollen.
Kontrolliere die globalen Stile der Sections:
Wende eine globale Add-on-Klasse wie section-style-dark auf die section_[section-name]-Klasse an, um globale CSS-Eigenschaften für alle Sections anzuwenden. Jede section_-Klasse ist eine eigene Klasse. Wir wollen nicht wiederkehrende CSS-Eigenschaften auf jede Einzelne anwenden. Wenn wir z. B. einen "dark section" brauchen, können wir unsere Klassen color: white und background-color: black auf section-style-dark anwenden, und diese Klasse kann als globales Add-on zu unserer benutzerdefinierten section_-Klasse dienen.

Primäre Anwendungsfälle:
- Identifiziere eine Section auf einer Seite im Navigator-Panel. Das Ziel ist es, eine Art Sitemap für unsere Seite zu erstellen. Dies ist eine Webflow Designer UX-Entscheidung.
- Anker-Scroll-Effekt im Navigator-Panel. Wenn wir auf eine Section klicken, wird die Seite zur entsprechenden Section scrollen.
- Wir halten es für schwierig, unsere Kunden ohne eine visuelle Darstellung oder eine "Sitemap" der Seite in Webflow einzuführen. Durch die Benennung der Sections erhalten unsere Kunden einen klaren Überblick über den Inhalt der Seite.
- Der Anker-Scroll-Effekt im Navigator verbessert unseren Workflow als Entwickler und hilft uns, schneller zu arbeiten.
Beispiel:
Eine Homepage kann Sections wie ”Header”, “Über uns”, “How-To”, “Testimonials” und “Kontakt” haben. Wir können unsere Sections mit beschreibenden Titeln benennen, um zu verstehen, was sich wo auf der Seite befindet.

padding-global
Globale horizontales Spacing (Abstände). Diese Klasse bestimmt die linke und rechte Spacing des Seiteninhalts.
Wir wollen diese Klasse nicht verwenden, um Spacing zu einzelnen Elementen hinzuzufügen. Wir wollen diese Klasse zum Beispiel nicht verwenden, um das Spacing eines Elements in einer Liste zu verändern.

Stile:
padding-left und padding-right sind die einzigen CSS-Eigenschaften für die Klasse padding-global. Wir wollen keine weiteren CSS-Stileigenschaften zu dieser Klasse hinzufügen.
Primäre Anwendungsfälle:
- Einheitliches seitenweites padding-left und padding-right.
- Globaler Regler zur Steuerung des linken und rechten Spacings der gesamten Website.
Standardimplementierung:
Wir können padding-global flexibel einsetzen. Unsere empfohlene Struktur für padding-global ist die folgende:
- main-wrapper
- section-[section-name]
- padding-global
- container-large
… (z.B. Komponenten, Elemente, etc.)

Flexibilität:
Wir sind flexibel, wenn es darum geht, padding-global zu platzieren.
Wir trennen die padding-global-Stile von anderen Grundstruktur-Stilen, damit sie unabhängig verwendet werden können. Das ist die Macht von Ebenen.
Durch die Trennung können wir padding-global verwenden
- Als Parent (übergeordnetes Element) von container-large
- Als Child (untergeordnetes Element) von container-large
- Oder beides zusammen
Jede Verwendung kann zu anderen Ergebnis im Layout führen.
Wenn wir unserer Klasse container-large CSS-Werte für die padding hinzufügen, sind wir bei der Verwendung eines Containers immer an die Stile für padding gebunden. Das wollen wir vielleicht nicht immer. Indem wir padding und max-width entkoppeln, können wir sie unabhängig voneinander verwenden.
container-[size]
Ein einheitliches globales Container-System für den Inhalt der Seite. Alle oder die meisten Seiteninhalte können in der container- Klasse untergebracht werden.

Stile:
- margin-left und margin-right sind auf auto gesetzt, um den Div Block auf der Seite zu zentrieren.
- width: 100%, um sicherzustellen, dass wir immer 100% des verfügbaren Platzes ausnutzen.
- max-width-Wert, um den Inhalt innerhalb einer bestimmten Breite zu halten. Client-First beinhaltet drei verschiedene Größen für max-width bzw. container-[size] – small, medium und large. Wir können diese Werte bearbeiten, neue Werte hinzufügen oder Werte entfernen.
Primäre Anwendungsfälle:
- Um den Inhalt auf der Seite zu zentrieren
- Um einheitliche Werte für die maximale Breite im gesamten Projekt festzulegen und beizubehalten.
Je nach Build können wir 2, 3 oder 4 verschiedene Container-Klassen festlegen.
Client-First beinhaltet drei verschiedene Größen für max-width bzw. container-[size] – small, medium und large. Wir können diese Werte bearbeiten, neue Werte hinzufügen oder Werte
padding-section-[size]
Ein einheitliches globales vertikales Spacing (Abstände) für Sections. Erstelle oberes und unteres Spacing innerhalb einer Section.

Stile:
- padding-top und padding-bottom, um vertikales Spacing für eine Section zu erstellen.
Primäre Anwendungsfälle:
- Um einheitliches Spacing zwischen den Sections im Projekt zu wahren.
- Aktualisiere das obere und untere Spacing in allen Sections global im gesamten Projekt.
Wir können 2, 3 oder 4 verschiedene Größen für das Spacing in unserem Projekt festlegen.
Client-First beinhaltet drei verschiedene Größen für padding-section-[size] – small, medium und large. Wir können diese Werte bearbeiten, neue Werte hinzufügen oder die Werte je nach Projekt entfernen.
Wenn wir individuelles Spacing für eine Section brauchen, können wir individuelle Stile auf die Klasse section_[section-name] der Section anwenden.



