
Client-First for Webflow

Typografie-Strategie
Entwickle und pflege eine einheitliche Typografie für das gesamte Projekt.
HTML-Tags sind unsere Standardtypografie
Die Typografie sollte das einfachste und übersichtlichste System in unserem Projekt sein. Webseiten mit einheitlicher Typografie helfen uns, für die Nutzer:innen verständlich zu sein.
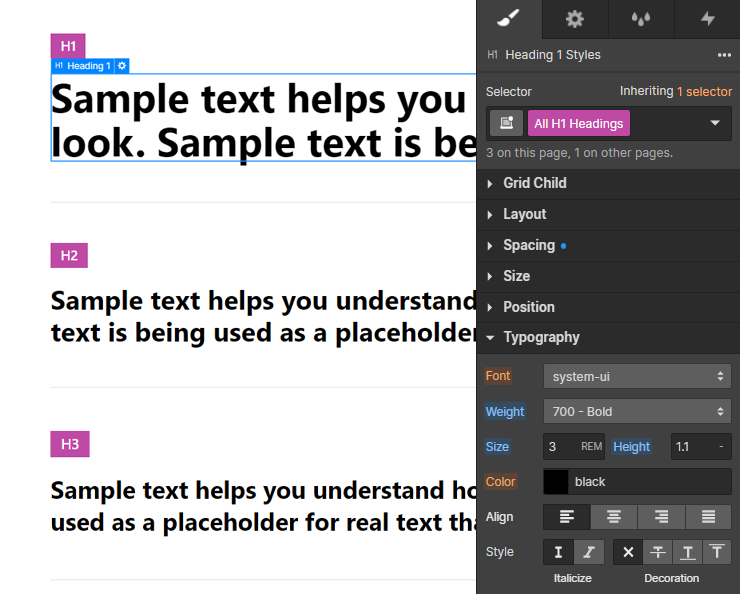
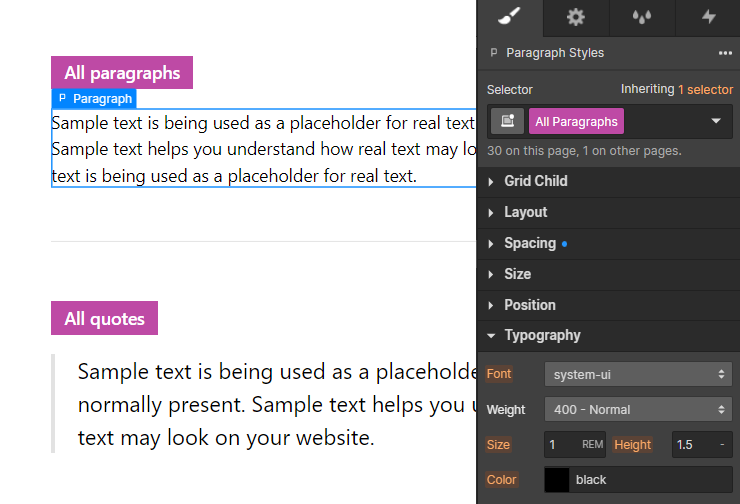
Wir können die Stile der HTML-Typografie-Tags als unsere Standardwerte für die Typografie betrachten.


In einer perfekten Welt müssten wir nie eine Klasse für eine Überschrift oder ein Textelement festlegen. Wenn wir uns in allen Fällen an die Standardtypografie halten würden, hätten wir ein sauberes und übersichtliches Projekt.
Es ist jedoch üblich, dass Designs mehrere Variationen und Anpassungen für verschiedene Textstellen enthalten.
Wir verwenden eine Klasse, wenn es eine Abweichung von der Standardtypografie gibt.
Zum Beispiel eine globale Utility Class (Hilfsklasse) wie text-size-medium.
Wir wenden text-size-medium auf das Text-Element an, weil die Größe von der standardmäßigen font-size des Body abweicht.
Utility Classes (Hilfsklassen) zum Anpassen der Standardtypografie
Wir verwenden globale Utility Classes, um die Anpassungen der Standardtypografie zu vereinheitlichen, zu organisieren und zu verwalten.
Client-First verfügt über globale, seitenübergreifende Utility Classes, die uns den Einstieg in die Organisation unserer Typografie erleichtern. Wir verwenden text- und heading- als Präfixe für unsere Utility Classes in der Typografie.

Vorteile der Client-First Utility Classes für Typografie
1. Globales Management
Wir verwalten seitenübergreifend die wichtigsten CSS-Eigenschaften, die die Anpassungen der Typografie ausmachen. Wir können globale, seitenübergreifende Änderungen vornehmen, indem wir einen einzigen Wert ändern.
2. Keine unnötige Klassenbildung
Wir verhindern die Erstellung mehrfacher Klassen für wiederverwendete Stile. Globale Utility Classes reduzieren die Anzahl der erstellten Custom Classes für die Typografie. Zum Beispiel mit text-color-blue.
Wir wollen vermeiden, mehrere Custom Classes zu erstellen, die color: blue für unseren Text erzeugen.
3. Arbeitsablauf, Geschwindigkeit und Organisation
Wir können unsere Utility Classes für Typografie im Styles Panel des Webflow Designer suchen und verwalten, indem wir das Präfix text- oder heading- eingeben. So können wir Klassen schnell in unserem Workflow verwenden.

Diese Klassenbenennung hilft uns, unsere Typografie in der Suche des Styles Panel und in Folders zu verwalten. Wir können unsere Utility Casses für Typografie in einer eigenen Ordnerstruktur organisieren.
Die Organisation der Typografie ermöglicht es uns, im Designer schneller und effizienter zu arbeiten.
Gründe für die Anpassung der Standardtypografie
Variation im Stil
Der häufigste Grund.
Wenn der Stil der Standardtypografie variiert, kann es sinnvoll sein, eine globale Utility Class anzuwenden.
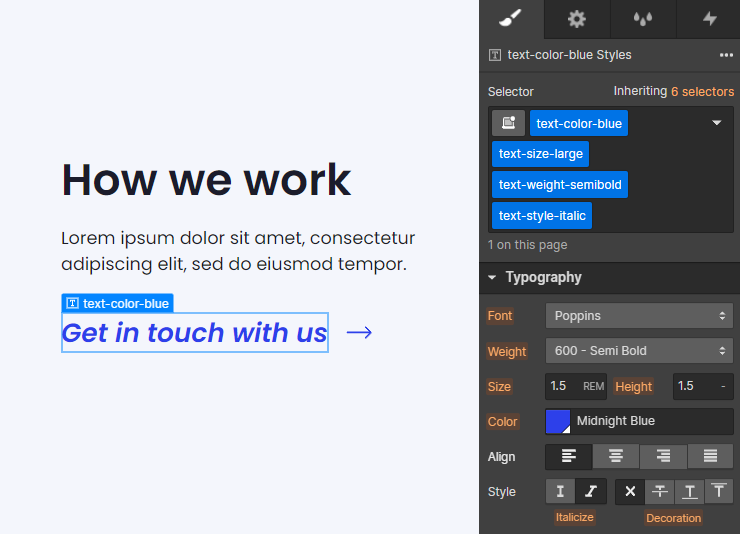
Wir können eine oder mehrere globale Utility Classes verwenden, um die Textinstanz anzupassen. Zum Beispiel: text-color-blue, text-weight-semibold.
Indem wir verschiedene Klassenkombinationen zum Element hinzufügen, haben wir viele Möglichkeiten, unseren Text zu stylen.
Die meisten unserer Überschriften sollten nach Möglichkeit ohne Klasse sein. Je mehr wir die Standardtypografie verwenden, desto einheitlicher ist unsere Typografie.
Überschrift-Tag für SEO stimmt nicht mit Überschrift-Tag im Design überein
Wir müssen zum Beispiel einen H1-Tag für den Titel der Seite verwenden. Der H1-Tag ist für SEO und das Crawling der Seite erforderlich. Die Stile dieses Titels sollten jedoch den Stilen für H2 des Projekts folgen.
Dadurch entsteht ein Konflikt, bei dem der SEO-erforderliche Heading-Tag die Standardstile eines anderen Heading-Tags benötigt.
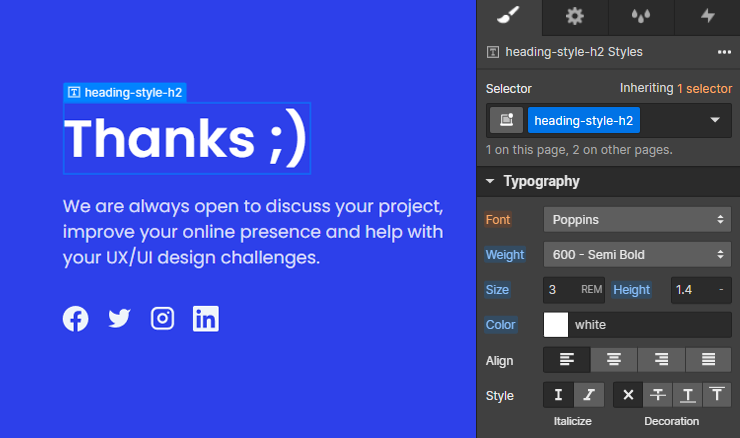
Wir können heading-style-h2 auf das H1-Element anwenden, um den Stil von H2 zu imitieren und gleichzeitig den H1-Tag für SEO beizubehalten.
heading-style-h# Klassen sind hilfreich, um einen beliebigen Stil für Überschriften zu implementieren und gleichzeitig den SEO-gerechten Überschriften-Tag für das Textelement beizubehalten.
Es ist wichtig zu verstehen, dass heading-style-h# den HTML-Heading-Tag des Elements nicht ändert. Es ändert nur die CSS-Stile, die auf das Element angewendet werden.
Die Anwendung der Klasse heading-style-h# sollte in den meisten Fällen nicht verwendet werden. Unsere standardmäßigen Stile für Überschriften sollten häufiger verwendet werden als Variationen von Überschriften.
Verwendung eines Heading-Tags vermeiden
Wir wollen die Heading-Tags nur für Überschriften verwenden. Wenn es auf der Seite Text gibt, der keine Überschrift ist, aber den Stil einer Überschrift benötigt, darf das Element nicht mit einem Heading-Tag versehen werden.
Wir wollen, dass unsere H1 - H6 geordnet sind und richtig für SEO verwendet werden.
In diesem Beispiel wird der Text "Thanks" hervorgehoben. Wir wollen keinen Heading-Tag für diesen Anwendungsfall verwenden, da es sich nicht um eine Überschrift mit (SEO-)relevantem Inhalt handelt. Wir brauchen jedoch die Stile von H2.

Anstatt einen Heading-Tag für “Nicht-Überschrift-Elemente” zu verwenden, können wir eine Custom Class (benutzerdefinierte Klasse) verwenden, um es zu stylen.
Anpassen der Utility Classes für Typografie
Das offizielle Client-First-Starterprojekt bietet einen guten Ausgangspunkt. Es ist sehr wahrscheinlich nicht dein endgültiges Set an typografischen Stilen für dein Projekt.
Bei jedem neuen Projekt sollten wir den Styleguide basierend auf den Stilen des Projekts anpassen.
Neue Utility Classes erstellen
Nachdem wir die Klassen, die mit Client-First geliefert werden, angepasst haben, sollten wir überlegen, ob wir neue Utility Classes in das Projekt aufnehmen.
Wir können neue Typografie-Systeme nach dem Prinzip der Utility Classes erstellen.
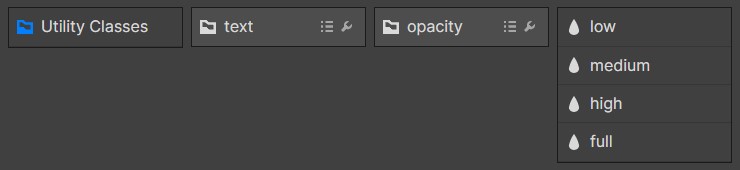
Wenn wir zum Beispiel eine Website mit verschiedenen Deckkraftwerten im gesamten Projekt erstellen, können wir Utility Classes für die Deckkraft der Typografie erstellen.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Das Erstellen dieser Klassen würde innerhalb von Folders (“Ordner”) wie folgt aussehen:

Im Ordner Utility Classes können wir neue Ordner für jede CSS-Eigenschaft erstellen, die wir global verwalten wollen.
Erstelle eine neue Utiliy Class, um Deep Stacking (übermäßiges Stapeln) zu vermeiden
Bei Client-First wollen wir das Deep Stacking von Klassen immer vermeiden. Wir könnten globale Utility Classes übermäßig stapeln, um genau die Textanpassung zu erhalten, die wir benötigen.

Wenn wir Typografie-Klassen übermäßig stapeln, wird es schwierig, vorherige Klassen in der Liste der gestapelten Klassen zu ändern.
Wenn diese Kombination von gestapelten Klassen in unserem Projekt immer wieder vorkommt, können wir in Erwägung ziehen, eine neue Utility Class zu erstellen, die die gestapelte Klassengruppe repräsentiert.
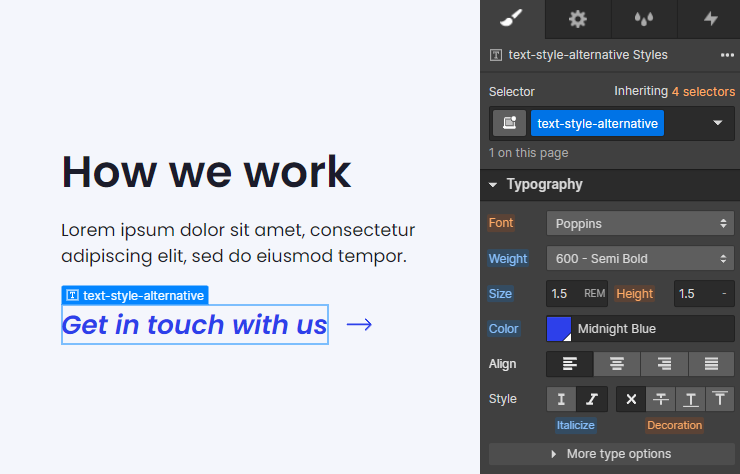
Wir können zum Beispiel unser obiges Beispiel nehmen und alle Stile zu text-style-subtitle – oder text-style-alternative – oder einem anderen Namen kombinieren, um die Verwendung der kombinierten Stile zu beschreiben.
Wir können diese Klasse dann jedes Mal verwenden, um Deep Stacking zu vermeiden.
Eine vollständige Erklärung zu Deep Stacking findest du in Klassen-Strategie 2.

In Bezug auf Folders (“Ordner”), ist der Name des Ordners innerhalb des Textordners unsere Entscheidung.
Wir können den Ordner "style" verwenden, um diese gruppierten Stile zu speichern – text-style-alternative.
Wir können auch einen neuen Ordner – text-custom-alternative erstellen.

Zu beachten ist, dass je mehr wir diese Strategie anwenden, desto weniger global wird unser Typografie-System. Wir werden zusätzliche Schritte unternehmen müssen, um wichtige globale Stileigenschaften zu ändern.
Wenn zum Beispiel die Eigenschaften von text-size-large verwendet wurden, um text-style-subtitle zu erstellen, und wir alle text-size-large von 3rem auf 4rem aktualisieren wollen, müssten wir diese Änderung zweimal vornehmen – einmal an text-size-large und einmal an text-style-alternative.
Wir erben nicht mehr text-size-large, wenn wir unsere gestapelten Klassen gruppiert haben, um text-style-alternative zu erstellen.
Wir verlieren ein schlankes globales Typografie-System, wenn wir diese Strategie der gruppierten Stile falsch anwenden. Wenn sie jedoch intelligent eingesetzt wird, kann sie uns helfen, schneller zu arbeiten. Triff immer sinnvolle Entscheidungen, wenn du neue Utility Classes für die Strategie der gruppierten Stile erstellst.
Eine eigene Klasse erstellen
Utility Classes werden nicht für jeden Anwendungsfall funktionieren.
Gründe, warum eine Custom Class für Text besser sein kann:
- Einzigartiger und spezifischer Text
- Eine bestimmte Gruppierung von Text verwalten
- Responsiven Standard anpassen
Eine Custom Class für Typografie sollte keine gängige Praxis für ein Projekt sein. Idealerweise sind die meisten unserer Klassen Utility Classes.
Manchmal ist jedoch eine Custom Class am besten. Im Folgenden stellen wir drei Anwendungsfälle vor.
Einzigartiger und spezifischer Text
Wenn wir einen einzigartigen Text haben, der nicht in unsere Utility Classes passt, können wir eine Custom Class erstellen, die genau die Stile anwendet, die für den Text erforderlich sind.
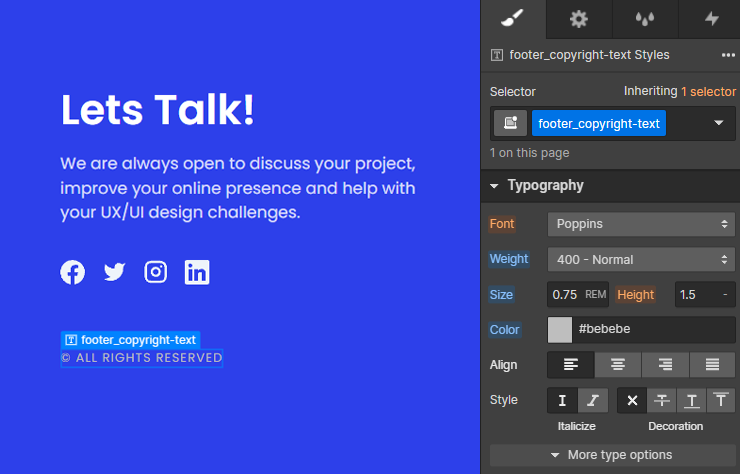
Zum Beispiel: footer_copyright-text. Der Copyright-Text ist sehr klein, hat eine spezielle graue Farbe, wird in Großbuchstaben geschrieben und hat je nach Breakpoint einen anderen Stil. Es handelt sich um ein spezifisches, identifizierbares Textelement mit einer einzigartigen Kombination von Stilen.
Es ist zwar möglich, diese Kombination von Stilen mit Utility Classes mit 4-5 gestapelten Klassen zu stylen. Wir wollen aber niemals ein Textelement in Utility Classes zwingen.
Es ist schnell und einfach, eine Custom Class für diesen speziellen Fall zu verwenden.

Eine bestimmte Gruppierung von Text verwalten
Mit einer Änderung des Stils können wir alle Instanzen der speziellen Gruppierung von Text aktualisieren.
Footer Link Beispiel
Zum Beispiel: footer_link. Der Footer-Link wird 8-mal in der Fußzeile des Projekts angezeigt. Durch die Anwendung dieser einen Klasse auf alle Footer-Links können wir die Textgruppen gemeinsam verwalten.
Die Schriftgröße von footer_link kann an einem Element angepasst werden, und alle Instanzen von footer_link ändern sich dann mit.
Die Möglichkeit, alle Instanzen zu aktualisieren, ist vorteilhaft für Texte, bei denen eine hohe Wahrscheinlichkeit von responsiven Anpassungen besteht.
Responsive Standardstile anpassen
Utility Classes sind ideal, um die Standardstile für alle Breakpoints beizubehalten.
Wenn der Text nicht über alle Breakpoints hinweg den Standardstilen folgen soll, kann eine Custom Class helfen, diese Anpassung zu erreichen.
Beispielsweise folgt die H1 auf der Seite den Standardstilen auf Desktop und Tablet. Auf dem Handy wird die H1 deutlich kleiner. Die H1 ist ein langer Text und die Größe muss für Mobilgeräte angepasst werden. Wir können eine Custom Class verwenden, um diese Anpassung an niedrigeren Breakpoints zu erreichen. Zum Beispiel: faq-template_heading-text.



