
Client-First for Webflow

Spacing-Strategie
Triff intelligente Entscheidungen über das Spacing (Abstände) in Client-First. Diese Dokumentation erklärt Strategien für die Anwendung von Spacing in unserem Projekt.
Intro
Spacing-Strategie
Auf dieser Seite wird erklärt, wie du alle von Client-First empfohlenen Methoden für Spacing umsetzen kannst.
Das Spacing in Client-First soll mehr Konsistenz in unser Projekt bringen. Wir wollen durch ein einheitliches und übersichtliches Spacing Chaos und Verwirrung vermeiden. Unser Arbeitsablauf und die Projektqualität verbessern sich, wenn wir das Spacing von Client-First intelligent einsetzen.
Wir gliedern diese Dokumentation in zwei Teile:
- Teil 1: Utility Classes (Hilfsklassen)
- Teil 2: Custom Classes (benutzerdefinierte Klassen)
Änderungen von V1 zu V2
Das Spacing von V1 und V2 folgt der gleichen Denkweise. V2 bietet aber mehr Möglichkeiten, um zusätzliche Anwendungsfälle zu berücksichtigen.
Die Aktualisierung des Spacings in V2 ist rückwärts kompatibel. Alle Strategien, die in V1 verwendet wurden, werden auch in V2 verwendet.
V1 Spacing
Wir haben 2 Strategien vorgeschlagen, um Abstände zwischen Elementen zu schaffen:
Spacing Wrapper
- Custom Classes (benutzerdefinierte Klassen)
V2 Spacing
Wir schlagen 2 Mindsets mit verschiedenen Strategien vor, um Abstände zwischen Elementen zu schaffen:
- Utility Classes (Hilfsklassen)
- Custom Classes (benutzerdefinierte Klassen)
Warum sollte das Spacing aktualisiert werden?
- Das Spacing in Client-First hat durch die Einführung von Implementierungsmethoden eine höhere Benutzerfreundlichkeit.
- Spacing Wrapper sind nicht immer praktisch. Eine weitere Strategie gibt uns mehr Flexibilität bei der Nutzung globaler, seitenübergreifender Utility Classes.
- Die Entwickler von Finsweet haben bei V1 mit einzigartigen und alternativen Methoden für Spacing experimentiert. Die Experimente haben erfolgreich dazu beigetragen, die Arbeitsabläufe und Entscheidungen zu verbessern.
- Wenn wir jedoch mehrere Methoden unter denselben Prinzipien zur Verfügung haben, können wir bessere Entscheidungen für den Arbeitsablauf treffen.
Teil 1: Utility Classes (Hilfsklassen)
Teil 1 der Client-First Spacing-Strategie ist das Spacing unter Verwendung globaler Utility Classes. Also den Klassen für margin und padding innerhalb der Utility Classes.
[margin/padding direction class] + [margin/padding size class]
Innerhalb des Mindsets der Utility Classes stellen wir 2 Strategien vor:
- Spacing Blocks
- Spacing Wrapper
Sowohl Spacing Blocks als auch Spacing Wrapper basieren auf denselben Utility Classes.
Spacing Blocks und Spacing Wrapper unterscheiden sich voneinander, je nachdem, wie sie auf der Seite angewendet werden.
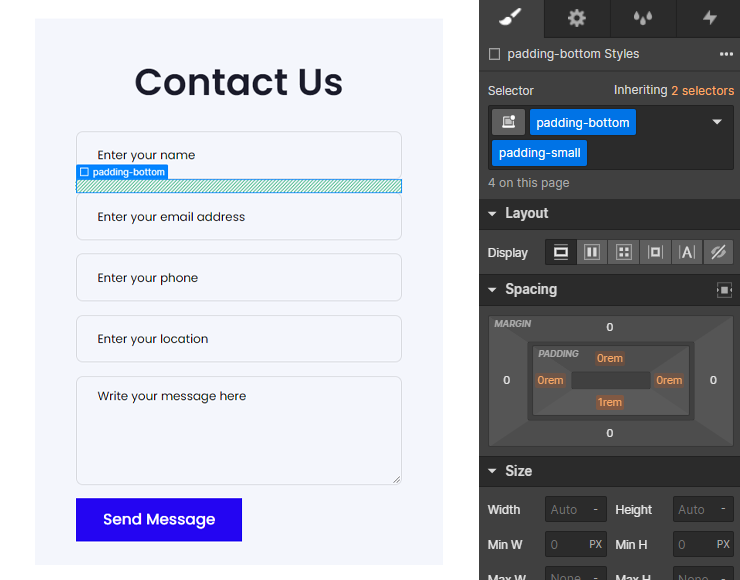
Spacing Blocks
Im Client-First ist ein Spacing Block ein leerer Div Block, der Platz zwischen zwei Siblings (geschwisterlichen Elementen) schafft.
1. Füge der Seite einen Div Block bzw. Spacing Block mit zwei Klassen
hinzu – [padding-bottom] + [padding-size]
2. Füge der Seite Inhaltselemente als Siblings des Spacing Blocks hinzu.
3. Der Spacing Block schafft Platz (Padding) zwischen den Elementen.
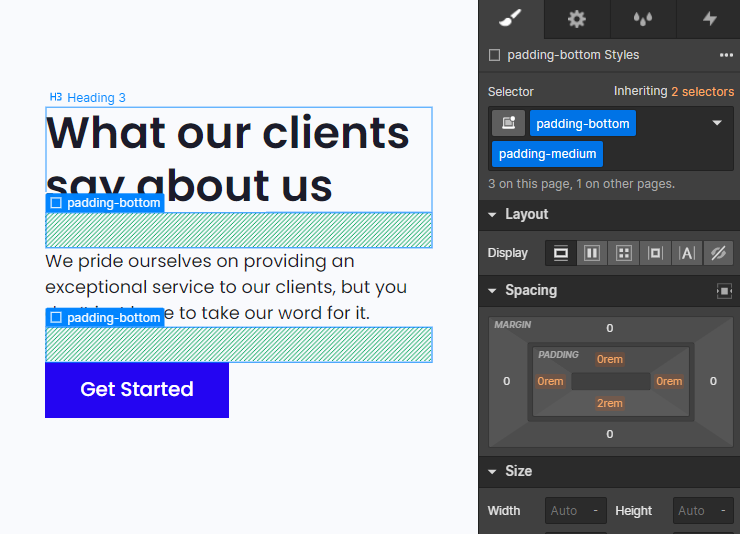
Wir fügen der Seite einen Div Block hinzu und wenden die Klasse padding-bottom (Richtung) an und fügen dann zusätzlich unsere Klasse padding-medium (Größe) hinzu. Zusammen wenden die beiden Klassen padding-bottom: 2rem auf das Element an.

Dieser Div Block schafft einen "Block" an Raum zwischen den beiden Siblings. Wir können auf der ganzen Seite weitere Div Blocks hinzufügen, um Raum zwischen den Elementen zu schaffen.
Wir verwenden immer padding-bottom padding-[size] für Spacing Blocks.
Wenn du Padding für Spacing Blocks verwendest, ist die gewünschte Größe des Spacing Blocks im Webflow Designer gut zu erkennen.
Wir können padding-top oder padding-bottom für Spacing Blocks verwenden. Wir legen aber padding-bottom als offiziellen Client-First-Standard für Spacing Blocks fest.
Wenn du Margin für Spacing Blocks verwendest, bleibt der Div Block augenscheinlich "leer". Dadurch wird die gewünschte Größe des Spacing Blocks nicht korrekt angezeigt.
Spacing Wrapper
Im Client-First ist ein Spacing Wrapper ein Div Block, der ein Child (untergeordnetes Element) umfasst und Platz zwischen einem Sibling (geschwisterlichen Element) schafft.
1. Füge der Seite einen Div Block bzw. Spacing Wrapper mit zwei Klassen
hinzu – [margin/padding-direction] + [margin/padding-size]
2. Füge ein Inhaltselement innerhalb des Spacing Wrappers ein.
3. Der Spacing Wrapper schafft Platz (Margin oder Padding) zwischen sich und einem Sibling.
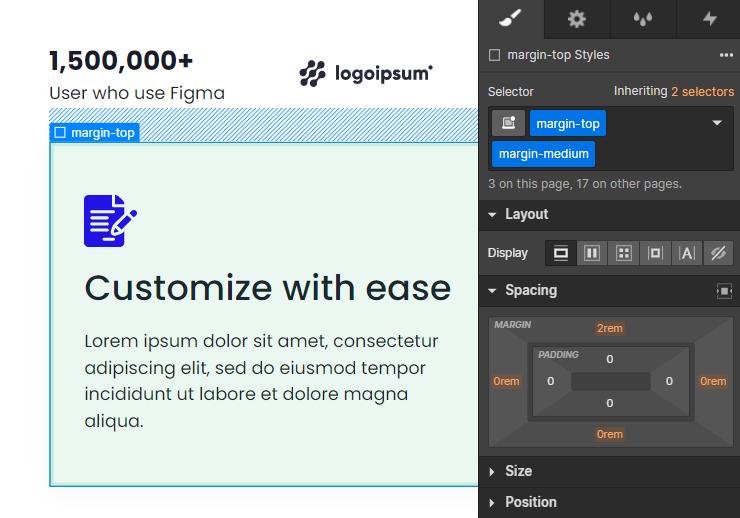
Wir fügen der Seite einen Div Block hinzu und wenden die Klasse margin-bottom (Richtung) an und fügen dann zusätzlich unsere Klasse margin-medium (Größe) hinzu. Zusammen wenden die beiden Klassen margin-top: 2rem auf das Element an.

Wir fügen ein Element in den Spacing Wrapper ein, um Platz zwischen dem eingefügtem Element und etwas anderem zu schaffen.
Anwendungsfälle: Spacing durch Utility Classes im Allgemeinen
1. Standardwerte für globales Spacing verwenden
Vorteil: Wir halten unsere Werte für Spacing über das gesamte Projekt hinweg konsistent und einheitlich.
Wir wollen das Spacing auf unserer Website in allen Sections und Seiten vereinheitlichen. Wenn wir 4rem, 8rem, 12rem als primäre Abstände für das gesamte Projekt verwenden, sollen diese Werte überall gleich sein.
Je mehr wir Spacing in Client-First verwenden, desto konsistenter werden unsere Abstände während des gesamten Projekts sein.
Vorteil: Wir haben standardmäßig und automatisch aktualisiertes Spacing für Breakpoints auf Tablets und Mobilgeräten.
Ein Spacing Block oder Spacing Wrapper sorgt automatisch für eine einheitliche globale Anpassung des Spacings an allen Breakpoints.
Wenn wir Spacing Blocks und Spacing Wrapper auf 100 Elemente im gesamten Projekt anwenden, sind das 100 Stile weniger, die wir in unserem Projekt für Tablets und Mobilgeräte anwenden müssen.
Für jeden Breakpoint erhalten die mit Spacing Blocks und Spacing Wrappers kombinierten Elemente im gesamten Projekt vordefinierte Standardabstände.
Vorteil: Wir können während des gesamten Projekts globale, seitenübergreifende Änderungen am Spacing vornehmen.
Wir können das Spacing im gesamten Projekt mit einer einzigen CSS-Änderung aktualisieren. Die Aktualisierung wirkt sich auf jedes Element aus, das einen Spacing Wrapper oder Spacing Block verwendet. Wenn ein Kunde z. B. sagt: "Ich möchte weniger Abstand zwischen allen Inhalten haben", kann diese Änderung relativ schnell vorgenommen werden, indem die globalen Werte der Utility Classes angepasst werden.
2. Vorteile für Workflow und Skalierbarkeit
Vorteil: Wenn wir Spacing Blocks verwenden, können wir die Anzahl der Custom Classes reduzieren, die für die CSS-Eigenschaften Margin und Padding verwendet werden.
Wir wollen die Anzahl der Custom Classes (benutzerdefinierte Klassen), die speziell für das Spacing erstellt werden, reduzieren. Spacing Blocks und Spacing Wrapper können uns helfen, weniger Klassen für unser Projekt zu erstellen.
Wir können uns auf die bereits erstellten Utility Classes für das Spacing verlassen. Je mehr wir diese Utility Classes nutzen, desto weniger müssen wir Custom Classes für das Spacing erstellen.
Vorteil: Wir vermeiden Deep Stacking (übermäßiges Stapeln von Klassen) auf Elementen.
Client-First ist gegen Deep Stacking in Webflow-Projekten. Wir wollen Deep Stacking in jedem Fall vermeiden. Spacing Wrapper und Spacing Blocks helfen uns, übermäßiges Stapeln von Klassen in unseren Elementen zu vermeiden. Erfahre mehr über Deep Stacking in Klassen-Strategie 2.
Vorteil: Wenn sie richtig eingesetzt werden, können Spacing Wrapper uns helfen, schneller zu arbeiten.
Spacing Blocks und Spacing Wrapper in Client-First helfen uns, schneller zu arbeiten und unser Projekt besser zu pflegen.
Wenn wir sie verwenden und dies zu einem langsameren Arbeitsablauf oder Schwierigkeiten beim Projektmanagement führt, verwenden wir sie möglicherweise falsch.
Es ist weder erforderlich noch empfehlenswert, Spacing Blocks und Spacing Wrapper überall zu verwenden.
Die direkte Anwendung der CSS-Eigenschaften margin und padding auf Custom Classes ist zulässig. Es gibt Anwendungsfälle, in denen es effizienter ist, das Spacing auf eine Custom Class anzuwenden. Wir besprechen die Verwendung von Custom Classes im zweiten Teil dieses Artikels.
3. Spacing von Typografie und Buttons
In diesem Beispiel haben wir ein H3, einen Absatz und einen Button. Wir können Spacing für diese Elemente erstellen, ohne eine neue Klasse zu erstellen.

Wir verwenden Spacing Blocks, um Platz zwischen den einzelnen Textelementen zu schaffen, wodurch wir die Erstellung von neuen Custom Classes vermeiden können.
Unsere Typografie-Strategie sieht vor, dass wir nur wenige oder keine Custom Classes für unsere typografischen Elemente verwenden. Wir wollen vermeiden, dass wir neue Custom Classes speziell für das Spacing von Typografie-Elementen erstellen.
Stattdessen können wir unsere globale, seitenübergreifende Typografie-Strategie mit unserer globalen Spacing-Strategie koppeln, um Textinhalt-Layouts ohne eigene Klassen zu erstellen.
Vorteil: Wir vermeiden Deep Stacking von Utility Classes auf Textelementen.
Im Client-First wollen wir unsere Überschriften und Absatzschriften von nicht-typografischen Klassen fernhalten.
Im Idealfall gibt es keine Klassen für unsere Typografie-Elemente. Am besten ist es, die Standard-Tag-Stile zu verwenden. Wenn die Typografie von den Standardvorgaben abweicht, können wir ihr text- oder heading- Klassen zuweisen.
Wir wollen vermeiden, margin- oder padding- Klassen direkt auf Textelemente anzuwenden. Wir kommen schnell zum Deep Stacking, wenn wir Typografie- und Spacing-Klassen auf Textelemente anwenden.
Spacing Blocks und Spacing Wrapper helfen uns, Deep Stacking zu vermeiden.
Wir wollen folgendes nicht tun:
Der Spacing Block löst das Problem des Stapelns von Spacing-Klassen auf dem Textelement.
Durch die Trennung der Spacing-Klassen von den Typografie-Klassen können wir beide separat verwalten, ohne dass es zu Deep Stacking kommt.
4. Spacing für wiederverwendete Symbole und Komponenten
Vorteil: Wir können instanzspezifisches Spacing für Symbole und Komponenten erstellen.
Wenn wir Spacing auf Symbole anwenden wollen, muss das Spacing auf alle Instanzen des Symbols angewendet werden.
Einheitliches Spacing kann ein Problem sein, wenn Instanzen unseres Symbols unterschiedliche Abstände erfordern.
Mit Spacing Blocks oder Spacing Wrappers können wir unterschiedliche Abstände für verschiedene Symbol-Instanzen haben.

Es ist keine Combo-Klasse erforderlich, es werden keine neuen Klassen erstellt und kein eigenes CSS benötigt.
Anwendungsfälle: Spacing Block
1. Raum zwischen zwei Elementen schaffen
Spacing Blocks sind sehr nützlich, wenn wir Platz zwischen zwei Elementen schaffen wollen. Sie sind schnell zu implementieren, wir haben weniger eingefügte Ebenen und unsere Elemente sind besser sichtbar.
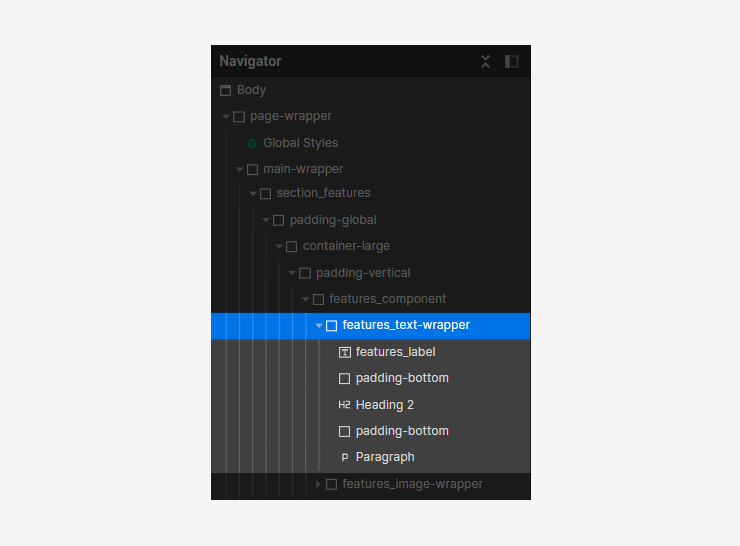
2. Sichtbare Children (untergeordnete Elemente) im Navigator
Wenn wir Spacing Blocks verwenden, schaffen wir eine klare Sicht im Navigator. Wir können alle Elemente der Komponente sehen.
Wenn du zu viele Spacing Wrapper verwendest, können zu viele unserer wichtigen Elemente in den verschachtelten Ordnern "versteckt" werden. Spacing Blocks sorgen dafür, dass weniger Elemente in den Navigator eingefügt werden.
Spacing Blocks machen unsere wichtigen Elemente im Navigator besser sichtbar.

3. Einzigartiges Spacing für die Ober- und Unterseite von Sections
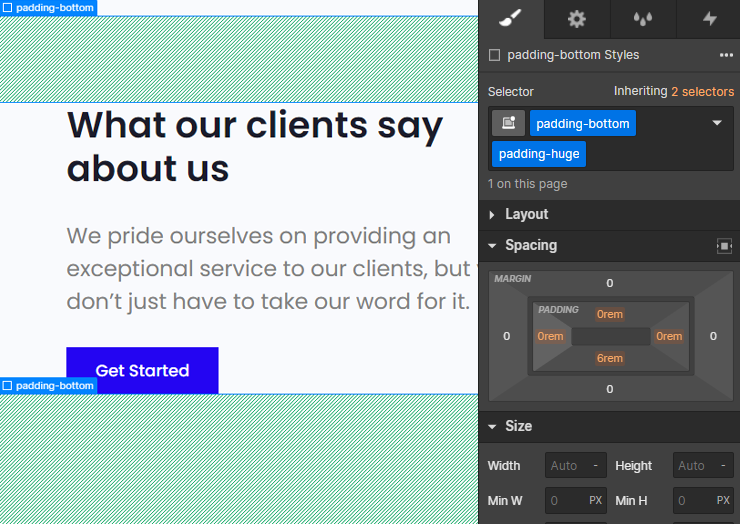
Wenn das padding-top und padding-bottom einer Section unterschiedlich sein soll und wir Utility Classes verwenden wollen, können wir Spacing Blocks verwenden.
Wir können einen padding-large Spacing Block am oberen Rand der Section und einen padding-small Spacing Block am unteren Rand der Section anbringen.

Anwendungsfälle: Spacing Wrapper
1. Verwendung mit CSS-Grid-Spacing
Mit der CSS-Grid-Spacing können wir schnell das gleiche Spacing zwischen Children (untergeordneten Elementen) schaffen.
Wir können Spacing Wrapper verwenden, um für ein Element in der Liste einen eigenes Spacing zu erstellen. Wenn Spacing Wrapper zusammen mit CSS-Grid-Spacing verwendet werden, können wir schnell und mit wenig Aufwand individuelles Spacing festlegen.
Zum Beispiel hat ein Inhaltselement 1rem zwischen jedem untergeordneten Element – außer dem letzten Element in der Liste.
Wir können margin-top margin-small als Spacing Wrapper für das letzte Element in der Liste anwenden.
Die Spacing Wrapper ermöglichen es uns, CSS-Grid-Spacing zu verwenden, ohne mehrere eigene Klassen zu erstellen.
FAQ - Sind leere Divs schlecht für meine Website?
Wir werden häufig nach den Auswirkungen von leeren Divs und reinen Spacing-Divs gefragt, die im Client-First-Spacing-System verwendet werden.
- Werden Suchmaschinen Probleme haben, meine Website zu lesen?
- Werde ich zu viele Elemente auf der Webseite erzeugen?
- Wird es ein Problem mit der Barrierefreiheit geben?
- Wird mein Projekt schwieriger zu pflegen sein?
Die kurze Antwort lautet: Nein.
Solange den leeren Divs keine Inhalte oder Barrierefreiheitsattribute (wie z. B. aria-label) hinzugefügt wurden, werden sie von Bildschirmlesegeräten ausgelassen.
Suchmaschinen werden durch leere Divs auch nicht irritiert. Ein leeres Div mit einer CSS-Klasse ist für Menschen und Suchmaschinen gleichermaßen leicht zu erkennen.
“Übermäßige DOM-Größe” ist eine häufige Fehlermeldung in vielen Web-Performance-Tools. Zum Beispiel PageSpeed Insights von Google. Es ist sehr unwahrscheinlich, dass das Client-First-Spacing-System die Ursache für diesen Fehler ist. Die wahrscheinlichste Ursache sind mehrschichtige Animationen, Lottie-Dateien und Embeds. Diese Implementierungen können exponentiell mehr DOM-Elemente erzeugen als das Client-First-Spacing.
Eine Webseite, die mit Client-First-Richtlinien erstellt wurde, hat wenig oder gar keinen Einfluss auf die Warnung “Excessive DOM size”.
Interessiert an weiteren Informationen über leere Divs? Wir fanden das Buch “Don’t Fear Empty Divs” von Cory Etzkorn sehr lesenswert.
Teil 2: Custom Classes
Die Utility Classes in Client-First sind nicht die einzige Methode zur Umsetzung von Spacing auf unserer Seite.
Wir können die CSS-Eigenschaften margin und padding direkt auf die Custom Class anwenden.
Innerhalb des Mindsets für Custom Classes stellen wir 2 Strategien vor:
- Custom Class am Element
- CSS-Grid-Spacing über das Parent (übergeordnetes Element)
Beide Strategien verwenden eine Custom Class, um Platz zwischen den Elementen zu schaffen.
Wenn wir Custom Classes für Spacing verwenden, sollten es ein sinnvoller Anwendungsfall sein. Denn weniger Custom Classes sind gleichbedeutend mit mehr Konsistenz beim Spacing.
Spacing direkt mit Custom Classes
"Spacing direkt mit Custom Classes" wendet die Werte für margin und padding direkt auf das Element an, das Spacing benötigt.
Wir wenden beispielsweise die Klasse faq_title auf eine Überschrift an, die eindeutiges Spacing erfordert, welches die Utility Classes nicht bieten. Eine CSS-Eigenschaft von margin-bottom: 0.75rem wird direkt auf die Klasse faq_title angewendet.

Hier wird eine Custom Class und eigenes Spacing auf das Element angewendet.
Diese Strategie ist die flexibelste. Wir haben die totale Steuerung eines bestimmten Elements über alle Breakpoints hinweg. Diese Macht müssen wir gezielt einsetzen.
Wenn wir diese Strategie zu oft anwenden, können wir zu viele Custom Classes für das Spacing erstellen. Das kann zu einem unübersichtlichen System und vielen manuellen Aktualisierungen der Breakpoints führen.
Spacing mit CSS-Grid
Diese Strategie wendet CSS-Grid auf ein Parent (übergeordnetes Element) an, das Platz für die Children (untergeordneten Elemente) in ihm schafft.
Mit dem CSS grid können wir vertikales und horizontales Spacing zwischen den Children schaffen.
Anstatt viele Blöcke, Wrapper oder Custom Classes auf Elemente in einer Liste anzuwenden, können wir CSS-Grid nutzen, um alle Abstände mit einem Regler zu verwalten – dem übergeordneten Parent.

Anwendungsfälle: Custom Class am Element
1. Spacing eines bestimmten Elements global verwalten
Die Schlüsselwörter sind "eines bestimmten Elements".
Bei wiederkehrenden Elementen, die im gesamten Projekt das gleiche Spacing haben sollen, kann es sinnvoll sein, eine Custom Class zu verwenden, um das Spacing zu verwalten. Eine Custom Class ermöglicht es uns, das Spacing für dieses wiederkehrende Element zu aktualisieren.
Globale Spacing Wrapper auf wiederkehrenden Elementen können uns verlangsamen und das Projektmanagement erschweren.
Wir können uns zwei wichtige Fragen stellen, um zu verstehen, ob wir eine Utility Class oder eine Custom Class für das Spacing eines bestimmten Elements verwenden sollten.
Wie viele Instanzen von [diesem Element] gibt es in dem Projekt?
Wenn es viele Instanzen dieses Elements gibt, ist das Element ein wiederkehrendes Element im Projekt. Wir können jede Instanz mit einer eigenen Klasse ansprechen.
Wenn es zum Beispiel 25 Instanzen dieses Elements im Projekt gibt, können wir eine Custom Class verwenden, um alle 25 Instanzen zu erreichen.
Wie wollen wir jede Instanz von [diesem Element] verwalten?
Wenn wir jede Instanz von [diesem wiederkehrenden Element] als eine Gruppe verwalten wollen, hilft uns eine Custom Class dabei, diese Gruppe von Elementen anzuvisieren und Änderungen global auf die Gruppe anzuwenden.
Beispiel für eine Custom Class bei Formular-Eingabefeldern
Schauen wir uns einen Anwendungsfall mit Eingabefeldern eines Formulars in unserem Projekt an. Die Eingabefelder werden auf 4 Seiten des Projekts verwendet.
In der folgenden Abbildung ist jeder form_input durch einen Spacing Block getrennt. Diese Strategie wird für das gesamte Projekt verwendet.

Wenn wir das Spacing zwischen den einzelnen form_inputs verringern wollten, müssten wir jeden Spacing Block einzeln aktualisieren.
Das obige Beispiel ist nicht ideal, da diese Änderung unnötigen Aufwand erfordert, um jedes Formular im Projekt zu aktualisieren. Wir müssen von Eingabefeld zu Eingabefeld gehen, um den Wert des Spacing Blocks zu aktualisieren.
Eine Änderung aller Eingabefelder im gesamten Projekt kann in Sekundenschnelle erfolgen und erfordert bei richtiger Einrichtung nur wenig Aufwand.
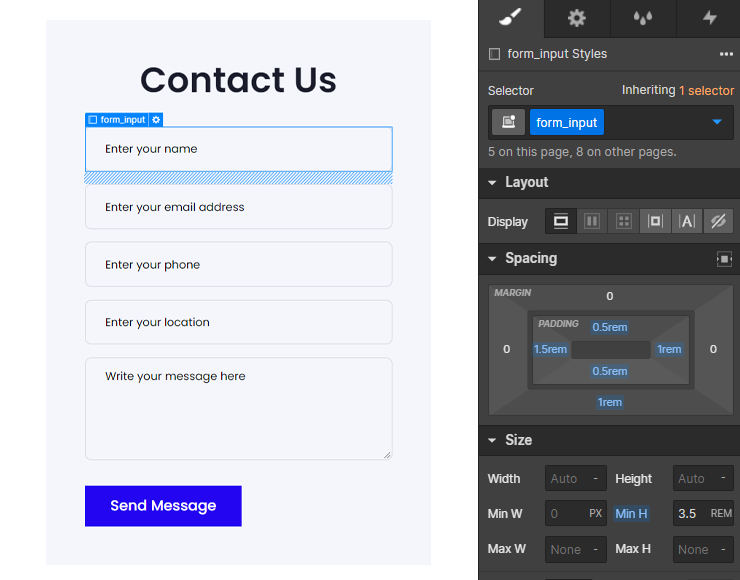
Eine Custom Class für form_input ermöglicht es uns, alle form_input-Elemente als eine einheitliche Elementgruppe zu verwalten.
Dieser Screenshot zeigt jeden form_input mit margin-bottom: 1rem angewendet.

Wenn wir das Spacing zwischen den einzelnen Eingabefeldern ändern wollen, können wir eine einzige Änderung an der Klasse form_input vornehmen. Wenn wir “margin” ändern, wird der Wert für alle Eingabefelder im gesamten Projekt geändert.
Dieses Beispiel ist ideal, wenn wir wollen, dass alle Eingabefelder im Projekt einen einheitlichen margin-bottom: 1rem Wert haben.
Wir haben die vollständige globale Steuerung des Spacings dieses speziellen Elements. Wir können jedes Eingabefeld auf dieser Seite und im gesamten Projekt mit einer einzigen Änderung der CSS-Eigenschaft form_input margin-bottom ändern.
2. Einzigartiges Spacing für Tablets und Handys
Spacing Blocks und Spacing Wrapper haben den großen Vorteil, dass sie die Standardabstände für alle Breakpoints beibehalten. Es kann jedoch sein, dass wir nicht für alle Breakpoints Standardabstände haben wollen.
Manchmal gibt es Elemente, die auf Tablets, Mobilgeräten oder beidem besonderes Spacing benötigen. In diesem Fall machen Spacing Blocks und Wrapper unsere Anpassungen schwieriger.
Das Spacing mit Utility Classes wurde entwickelt, um das Spacing zwischen allen Breakpoints zu vereinheitlichen. Das System lässt keine Anpassungen für Breakpoints zu.
Wir können das Spacing direkt auf die Custom Class anwenden, wenn wir das Spacing zwischen den Breakpoints anpassen müssen. Die Custom Class ermöglicht es uns, das Spacing für jeden Breakpoint zu verwalten.
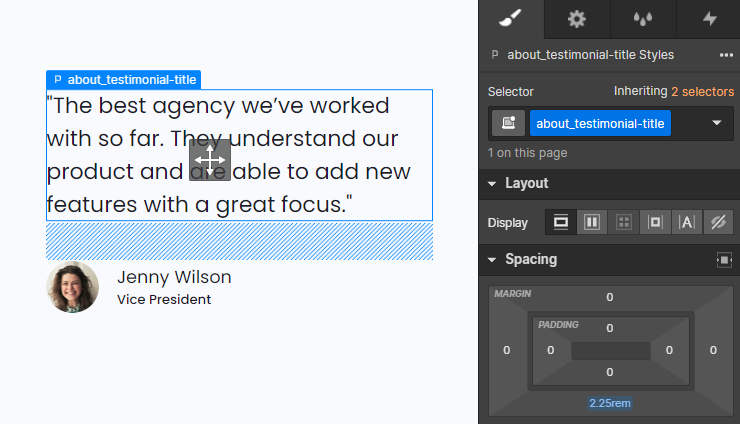
3. Einzigartiges, einmaliges Spacing
Manchmal gibt es ein Element, das besonderes Spacing braucht. Es ist nicht Teil einer Gruppe von anderen Elementen und hat keine spezifischen mobilen Anpassungen. Es ist ein Element, das einmaliges Spacing benötigt.
Ein Beispiel: Ein Kunde besteht darauf, dass padding-small zu klein und padding-medium zu groß ist. Er will etwas in der Mitte.
Anstatt diesen einmaligen Wert in die Utility Classes zu übertragen, können wir eine eigene Klasse für das Element erstellen und mit dem Aufbau fortfahren. Wir können zum Beispiel about_testimonials_title mit margin-bottom: 2.25rem als einmalige Klasse für das Spacing erstellen.

Wenn wir uns nicht sicher sind, ob wir Utility Classes in das Layout integrieren sollen, können wir individuelles Spacing für dieses spezielle Element erstellen.
Es ist wichtig zu verstehen, je mehr einzelne Custom Classes wir für das Spacing erstellen, desto weniger folgen wir einem einheitlichen, globalen System für das Spacing. Deshalb sollte diese Methode nicht für jedes Element üblich sein.
Anwendungsfälle: CSS-Grid-Spacing
1. Spacing der untergeordneten Elemente (“children”) in einer Liste
Der Hauptanwendungsfall für CSS-Grid ist das Spacing zwischen Elementen in einer Liste. Wenn es geschwisterliche Elemente (“siblings”) gibt, die das gleiche Spacing zueinander brauchen, ist die Anwendung von CSS-Grid auf einen übergeordneten Wrapper eine effiziente Methode, um diese Elemente voneinander zu trennen.
Beispiel CSS-Grid bei Footer-Links
Schauen wir uns ein Beispiel für einen Anwendungsfall mit Links im Footer an.
Wir haben ein übergeordnetes Element namens footer_links-column, das die Footer-Links umfasst. Wir können display: grid mit rows anwenden, um das gleiche Spacing zwischen allen Footer-Links zu schaffen.
Wenn wir das Spacing zwischen den einzelnen Footer-Links ändern wollen, können wir eine einzige Änderung an der Klasse footer_links-column vornehmen. Wenn du den Zeilenabstand anpasst, wird der Spacing zwischen allen Footer-Links angepasst.
Dies ist eine hervorragende Strategie für eine Liste von Artikeln, die Spacing erfordern. Mit einer Einstellung können wir das Spacing zwischen den Einträgen flexibel steuern.
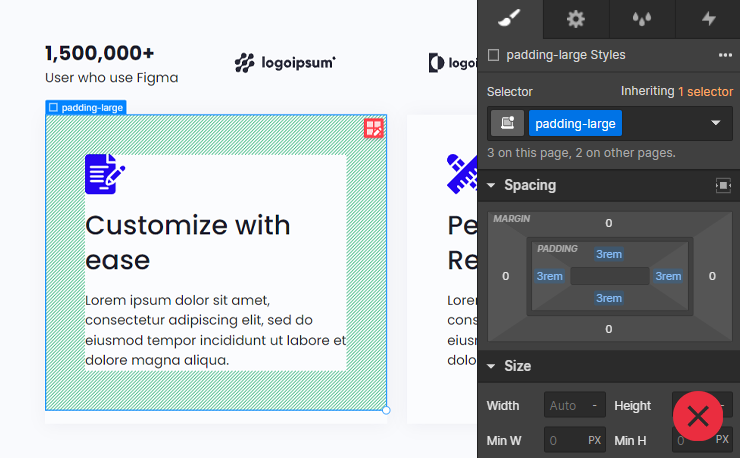
Beispiel CSS-Grid Inhaltskarte
Das CSS-Grid-Spacing funktioniert auch bei untergeordneten Elementen von Inhaltselementen.
Wir haben "Inhaltskarten"-Elemente, die in eine Liste eingefügt sind. Jede Inhaltskarte hat Elemente, die in sie eingefügt sind. Wir können CSS-Grid direkt auf die Inhaltskarte anwenden, um das Symbol, den Titel und den Absatz darin zu platzieren.
CSS-Grid wird auf das benefits_item angewendet und die Elemente darin werden beeinflusst.
Wir können die Werte für Reihen (“rows”) in CSS-Grid anpassen und alle benefits_item-Inhalte zusammen mit einem Regler anpassen.
Diese Strategie funktioniert sehr gut, wenn das Spacing zwischen den untergeordneten Elementen gleich groß sind. In unserem Beispiel beträgt das Spacing zwischen den untergeordneten Elementen des Elements benefits_item 1rem. Dieses Szenario passt perfekt in die Steuerung von Reihen (“rows”) in CSS-Grid.
Um ein untergeordnetes Element mit unterschiedlichen Spacing-Werten in das CSS-Grid einzufügen, können wir unsere Utility Class (Spacing Wrapper-Methode) zusammen mit der CSS-Grid-Methode verwenden.
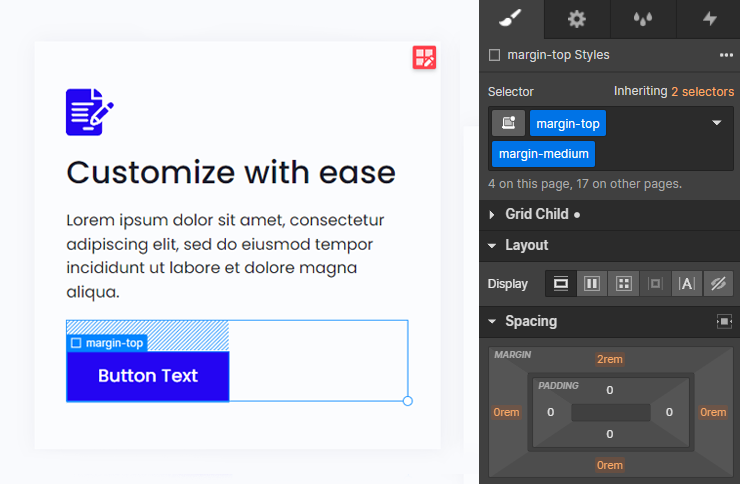
In dem folgenden Beispiel fügen wir einen Button zur Inhaltskarte hinzu. Dieser Button benötigt ein Spacing von 3rem unter dem Absatz. Das funktioniert nicht mit den CSS-Grid-Werten, die auf benefits_item angewendet werden.
Wir können einen Spacing Wrapper unter dem Absatz hinzufügen, der den neuen Button umfasst.

Jetzt schafft der Spacing Wrapper padding-top padding-medium zusätzlichen Platz innerhalb des CSS-Grid-Systems von benefits_item.
Spacing Wrapper eignen sich hervorragend, um das Spacing des CSS-Grid flexibel und variabel einzusetzen.
Dies eignet sich gut für die Erstellung von global gesteuertem Spacing für Inhalte. benefits_item kann eine wiederkehrende Komponente auf der gesamten Website sein.
Manche benefits_item haben einen CTA, manche haben keinen CTA und manche haben ganz neue Elemente.
Wir können mit unseren CSS-Grid Steuerungen einen globales und einheitliches Spacing für benefits_item beibehalten und gleichzeitig die Vorteile von instanzspezifischen Elementen und Spacing-Variationen nutzen.
Tipps für Spacing
padding-section-[size]
padding-section-[size]- ist eine Reihe von Utility Classes, die uns helfen, die oberen und unteren Paddings für Sections global im ganzen Projekt zu verwalten.

Dies ist ein hybrider Ansatz zwischen Custom Class und Utility Class. Wir können das Spacing für alle unsere Sections als globale Utility Class verwalten.
In Folders wird dem Ordner padding- ein neuer Ordner namens section- hinzugefügt.
padding-section-small
padding-section-medium
padding-section-large
Wenn das vertikale Padding einer Section benutzerdefiniert oder einzigartig ist, können wir das tun:
- Empfohlen: Verwende Spacing Blocks, um eindeutiges Spacing am oberen und unteren Ende der Section zu schaffen. Bei dieser Methode wird das System der Utility Classes beibehalten.
- Wende das einzigartige Padding auf die äußere Klasse an, section_[section-name]
Optional Margin für Überschriften-Tags hinzufügen
Es kann sein, dass wir wollen, dass jede Überschrift oben und unten das gleiche Spacing hat. Wir wollen das Spacing in unserer Typografie vereinheitlichen.
Zum Beispiel hat jedes H2 im Projekt margin-bottom: 2rem und jedes H3 im Projekt margin-bottom: 1.5rem.

Die Anwendung von Margin auf den Überschrift-Tag ist ein Versuch, das Spacing über und unter den Überschrift-Tags zu vereinheitlichen. Auf diese Weise schaffen wir globale Regeln für das Spacing unserer Typografie.
Margin auf Überschriften-Tags funktioniert gut, wenn wir die Steuerung über das Projekt haben. Dies ist eine Methode, um die Typografie im Projekt weiter zu vereinheitlichen.
Wenn wir an einer Website mit vielen verschiedenen Überschriften und deren Verwendung im Design arbeiten, ist dies vielleicht keine gute Strategie.
Wenn wir weiterhin die Standardwerte für die “margin” von Überschriften überschreiben, machen wir uns mehr Arbeit.
Wenn alle oder die meisten Überschriften im gesamten Projekt die gleiche “margin” haben sollen, kann dies eine effektive Strategie sein.
Wir haben eine ausführliche Erklärung dieser Spacing-Methode in Typografie-Strategie.
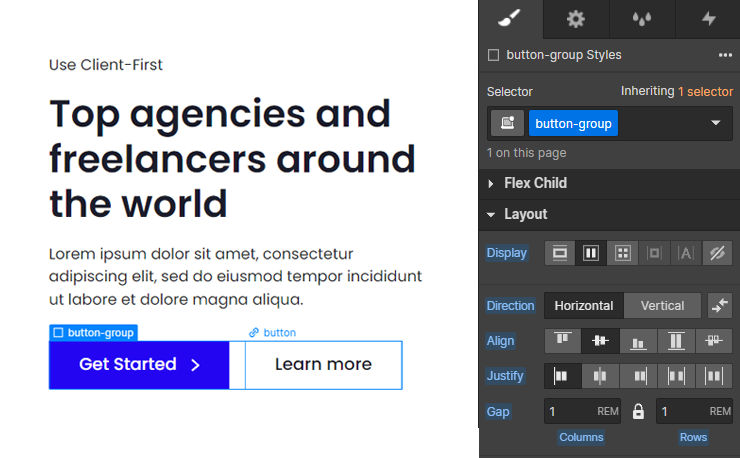
Flex oder Grid für Buttons und Button-Reihen
Verwende CSS Flex oder Grid, um einfache Button-Layouts zu erstellen.
Beispiel Button mit Symbol
Erstelle einen Button mit Text und einem Symbol. Wende Flex oder Grid auf das Button-Element an, um Platz zwischen dem Text und dem Symbol zu schaffen.
Dies ist eine schnelle und einfache Möglichkeit, einen Button mit mehreren eingefügten Elementen zu implementieren.
Beispiel einer Button-Reihe
Erstelle horizontales Spacing zwischen zwei Buttons. Wende das horizontale Spacing zwischen den Buttons über den übergeordneten Wrappers an.

Mit flex oder grid auf dem übergeordneten Wrapper der Buttons können wir horizontales Spacing zwischen den Buttons schaffen.
Wenn du margin-right direkt auf die Button-Klasse anwendest, schränkst du die Verwendungsmöglichkeiten deines buttons ein. Wir wollen, dass unser button in allen Instanzen funktioniert, nicht nur in einer Reihe von Buttons.
Die Anwendung von Spacing Blocks für den horizontalen “margin” kann für mobile Geräte nicht gut funktionieren. Viele mobile Designs erfordern bestimmtes horizontales Spacing. Spacing Blocks erlauben es uns nicht, Anpassungen für mobile Designs vorzunehmen.
Wir glauben, dass flex oder grid für die Schaffung von Platz in einer Reihe von Buttons ideal ist.
Vermeide die Verwendung von Padding mit Utility Classes, um Platz für innere Elemente zu bestimmen
Wir empfehlen nicht, die Utility Classes zu verwenden, um Padding um den Inhalt zu erstellen. Diese Strategie funktioniert zwar in Bezug auf CSS und kann unser gewünschtes Ergebnis erzielen, aber wir wollen diese Praxis vermeiden. Sie begünstigt Deep Stacking von Klassen und Konflikte beim mobilen Stil.

Normalerweise muss das Padding für innere Elemente an jedem Breakpoint in der Größe angepasst werden. Die Utility Classes bieten keine individuelle Steuerung der Werte über Breakpoints hinweg.
Stattdessen wendest du das Padding für das innere Element direkt auf die Custom Class an.



