
Client-First for Webflow

Folders-Strategie
Die nächsten Schritte mit Client-First Folders. Erforsche weitere Anwendungsfälle und Strategien rund um Folders.
Intro
In diesem Artikel geht es hauptsächlich um die Strategien, die wir für Custom Class Ordner (Ordner für benutzerdefinierte Klassen) anwenden können.
Projekte sind unterschiedlich.
- Projekte haben unterschiedliche Anforderungen.
- Projekte unterscheiden sich in Design und Layout.
- Projekte können unterschiedliche Strategien für die Handhabung nach Projektabschluss haben.
Diese Faktoren können in unsere Ordnerbenennung für das Projekt einfließen.
Folders wurde entwickelt, um flexibel zu sein, wenn es darum geht, wie wir Klassen benennen und organisieren. Erinnere dich daran, dass Client-First "eine Klassenbenennung für jedes Projekt" bedeutet. Wir meinen es ernst, wenn wir das sagen. Damit das stimmt, brauchen wir Flexibilität in unserem Ordnersystem.
Bei der Benennung von Klassen gibt es oft kein richtig oder falsch. Es gibt nur mehr und weniger effizient.
Eine hohe Effizienz in Webflow wird erreicht, wenn unsere Strategie auf das zu entwickelnde Projekt zugeschnitten ist.
Beispiele
Im Folgenden zeigen wir viele verschiedene Benennungsstrategien mit unterschiedlichen Stilen der Ordnerorganisation.
Es ist wichtig zu verstehen, dass wir nicht alle Strategien in einem einzigen Projekt verwenden sollten. Wir können mehrere Strategien anwenden, aber nicht alle.
Wenn wir unser Ordnersystem einführen, sollten die Klassenbenennungen vereinheitlicht werden. Ähnlich wie bei den Dateien auf unserem Computer ist es am besten, wenn wir eine geplante Struktur haben, die die Organisation der Dateien vereinheitlicht.
Wir empfehlen, einen Plan für die Klassenbenennung zu haben, bevor wir mit der Entwicklung beginnen.
Wir schauen uns jedes Beispiel an und erklären, wann wir es verwenden sollten.
Arten der Ordnerorganisation
Ein Ordner
Eine Ordnerebene, allgemeiner Ordnername
Hilfreich bei der Erstellung von Komponenten, die nicht an eine Seite oder einen Inhalt gebunden sind.
Wenn die Benennung allgemein ist, ist es klarer, dass der Ordner im gesamten Projekt verwendet wird.
Eine allgemeine Benennung ist gut für wiederkehrende Kernelemente im Projekt.
ein-ordner_element

Eine Ordnerebene, bestimmter Ordnername
Hilfreich bei der Erstellung aller Arten von Ordnern für Custom Classes, unabhängig von der Projektgröße.
Füge den Seitennamen hinzu, um den Bezug zur Seite zu verdeutlichen.
Füge inhaltsspezifische Schlüsselwörter hinzu, um mehr Informationen über den Zweck der Klasse zu erhalten.
Eine spezifische Namensgebung eignet sich gut für kleinere, benutzerdefinierte Websites, die nicht viel seitenübergreifende Organisation erfordern.
Die spezifische Benennung ist ideal für Sections, Komponenten und Elemente, die für eine bestimmte Seite oder Instanz erstellt werden.
ein-spezifischer-ordner_element

Eine Ordnerebene, Seitenname als Ordnername
Hilfreich bei der Erstellung eines Ordners mit Klassen für eine bestimmte Seite.
Wenn wir eine neue Seite erstellen und diese Seite benutzerdefinierte Komponenten hat, die sich vom Rest der Website unterscheiden, können wir diese Komponenten in einem einzelnen Seitenordner organisieren.
Ein Seitenordner ist eine gute Strategie, wenn es nicht viele Custom Classes für die Seite gibt und diese für die Seite erstellt werden, nach der sie benannt sind.
seite_element

Wichtig! Verwende die Klasse nicht auf anderen Seiten wieder, wenn du die Seitenordner anwendest. Das führt zu einem unorganisierten und verwirrenden Klassen-System. Wenn du eine Klasse auf mehreren Seiten verwendest, verwende stattdessen die Strategie "Eine Ordnerebene, ein bestimmter Ordnername". Wenn du die Seitenordner verwendest, darfst du die Klasse nur auf dieser Seite verwenden.
Eine Ordnerebene, Seitenname als Element-Präfix
Hilfreich bei der Erstellung einzigartiger Variationen einer Komponente pro Seite, wobei die Ordnerstruktur der Komponente beibehalten wird.
Zum Beispiel hat jeder Slider im Projekt den gleichen Stil. Die Homepage hat eine einzigartige Variante der Pfeil-UI. Diese Variation reicht nicht aus, um die Komponente als einzigartigen Slider zu bezeichnen oder einen völlig anderen Ordner speziell für diese Variation zu erstellen. Er wird wie die anderen Slider gestylt, mit ein paar Ausnahmen.
Wir wollen weiterhin alle Slider-Komponenten innerhalb des Ordners slider_ verwalten.
Wir können ein Seiten-Präfix als erstes Schlüsselwort des Elements verwenden, um den Zweck der neuen Klasse im slider_ Ordner zu identifizieren.
Wir identifizieren die Homepage-Instanz, ohne einen neuen Ordner für unsere Slider-Komponente zu erstellen.
ein-ordner_seite-element
slider_culture-pane

Können wir dafür nicht eine Combo Class verwenden? slider_pane is-culture
Ja, eine Combo Class kann anstelle dieser Strategie verwendet werden. Eine Combo Class kann die richtige Entscheidung sein.
Es kann einen Grund geben, warum wir für diese Variante keine Implementierung der Combo Class verwenden wollen. Zum Beispiel müssen wir die Stile nicht von slider_pane erben. Weitere Informationen über die intelligente Verwendung von Combo Classes findest du in Klassen-Strategie 2.
Verschachtelte Ordner
Hilfreich in größeren Seiten mit komplexeren Organisationsanforderungen.
Die Verwendung von zwei Ordnerebenen oder verschachtelten Ordnern muss keine Strategie für jedes Element sein.
Wir können verschachtelte Ordner in einigen wenigen Ordnern verwenden. Wir können sie für einen bestimmten Anwendungsfall nutzen.
Nur weil wir die Möglichkeit haben, Ordner zu verschachteln, heißt das nicht, dass wir sie immer benutzen sollten. Verschachtele Ordner nur dann, wenn es einen klaren organisatorischen Vorteil gibt.
Verschachtelte Ordner, Seitenordner zuerst
Hilfreich, um eine Sammlung von Komponenten zunächst anhand des Seitennamens zu identifizieren.
Wenn die Komponenten auf jeder Seite einzigartig sind und wir sie anhand ihrer Seite finden wollen, kann uns diese Strategie helfen.
Wenn wir die Seiten unserer Website als die beste Möglichkeit sehen, Komponenten zu organisieren, kann uns diese Strategie helfen.
seite_schlüsselwort_element

Verschachtelte Ordner, Schlüsselwortordner zuerst
Hilfreich, um eine Komponente zuerst über das Schlüsselwort und dann über den Seitennamen zu identifizieren.
Wenn die gleiche Komponentenkategorie auf vielen verschiedenen Seiten einzigartige Variationen aufweist, möchten wir die Komponente vielleicht als Basis verwenden.
Wenn wir zum Ordner der Komponente navigieren, können wir alle Seiten sehen, auf denen die Komponente eindeutige Instanzen hat.
schlüsselwort_seite_element

Verschachtelte Ordner, beliebige Organisation
Wir leben von Flexibilität.
Oben sehen wir klare Anwendungsfälle, aber nicht jede Entscheidung zur Namensgebung ist eindeutig. Manchmal passen wir perfekt in eine der oben genannten Strategien. Manchmal müssen wir etwas anderes tun, um unserem Anwendungsfall gerecht zu werden.
Wir können Folders für alles Mögliche verwenden. Es gibt keine strengen Regeln, wenn es um die Klassenbenennung geht.
Jede Organisation wird akzeptiert, solange klar ist, was mit ihr erreicht werden soll.
irgendetwas_irgendetwas_element
Seitenname im Klassennamen
Die Entscheidung, einen Seitennamen zu einem Klassennamen hinzuzufügen, ist mächtig. Im Folgenden gehen wir Fragen durch, die wir uns bei jedem Projekt stellen sollten.
Wir können unseren Komponenten mehr Klarheit und Kontext geben, indem wir den Namen der Seite hinzufügen. So können wir uns selbst und dem nächsten Entwickler sagen, dass diese Klasse für eine Seite spezifisch ist.
Wir können genauso viel Kontext geben, indem wir den Seitennamen für unsere Komponenten nicht verwenden. Wir können uns selbst und dem nächsten Entwickler sagen, dass diese Klasse nicht seitenbezogen ist und seitenübergreifend verwendet werden kann.
Flexible Optionen über den Seitennamen
- Seitennamen können in den Ordnernamen aufgenommen werden.
- Seitennamen können in den Elementnamen aufgenommen werden.
- Schlüsselwörter können sowohl im Ordnernamen als auch im Elementnamen mit Seitennamen gemischt werden.
Dank dieser Flexibilität können wir unsere Projekte nach unseren Bedürfnissen organisieren.
Denk daran, dass das Hinzufügen des Seitennamens unsere Entscheidung ist. Unser Endziel ist es, ein Projekt zu erstellen, das uns die Arbeit erleichtert und dem nachfolgenden Nutzer die effektive Bearbeitung des Webflow-Projekts ermöglicht. Wenn der Kontext des Seitennamens uns hilft, das Projekt besser zu nutzen, dann füge den Seitennamen hinzu.
Um bessere Entscheidungen für die Verwendung von Seitennamen zu treffen, können wir uns diese Fragen stellen.
Ist dieses Element nur für diese Seite gestylt?
Wenn eine Klasse für eine bestimmte Seite erstellt wird, ist es am besten, diesen Seitennamen im Klassennamen zu verwenden.
Die Klasse hat einen bestimmten Zweck, nämlich [etwas] mit einem Element auf dieser bestimmten Seite zu tun.
Das Hinzufügen des Seitennamens gibt einen Hinweis auf den Zweck dieser Klasse.
Hier zeigen wir drei Beispiele für Seitennamen im Klassennamen. Für jedes Beispiel gibt es zwei Optionen – eine Ordnerebene und zwei Ordnerebenen.
seite-komponente_element oder seite_komponente_element
1. home-slider_arrow oder home_slider_arrow


2. team-slider_arrow oder team_slider_arrow


3. portfolio-slider_arrow oder portfolio_slider_arrow


Da der Seitenname im Klassennamen enthalten ist, können wir davon ausgehen, dass diese Klasse nur für diese Seite gilt. Sie wird nicht mit anderen Seiten in Konflikt geraten. Wir können die Klasse bearbeiten, weil wir wissen, dass wir diese spezielle Seiteninstanz bearbeiten.
Ist dies ein wiederverwendbares Element für das gesamte Projekt?
Wenn die Wiederverwendung von Komponenten und Elementen im gesamten Projekt erforderlich ist, ist es vielleicht am besten, den Seitennamen nicht in diesen Klassennamen zu verwenden.
Am besten verwenden wir das Schlüsselwort als Namen für den Basisordner.
Wir wollen unsere Komponenten nicht als spezifisch für eine Seite definieren, wenn die Komponente nicht spezifisch für eine Seite ist.
Wenn die Klasse an anderer Stelle im Projekt verwendet werden soll oder das Potenzial hat, an anderer Stelle im Projekt verwendet zu werden, ist es vielleicht nicht das Beste, den Seitennamen zu verwenden.
Hier zeigen wir einige Beispiele für wiederverwendbare Elemente, die nicht spezifisch für eine Seite sind. Ihre Benennung ist allgemein genug, um zu verdeutlichen, dass sie wiederverwendbar sind.
spezifisches-thema_element
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Wenn die Benennung sehr allgemein gehalten ist und kein Seitenname vorhanden ist, können wir als neuer Entwickler, der das Projekt betritt, bessere Annahmen treffen.
Die Klasse slider_arrow ist sehr allgemein und kann wahrscheinlich für alle oder die meisten Slider verwendet werden. In den Statistiken des Styles Panels sehen wir, dass dieses Element 2 Mal auf dieser Seite und auf 4 anderen Seiten verwendet wird. Wir haben also genug Informationen, um anzunehmen, dass es sich um ein wiederverwendbares Element in unserem Projekt handelt.
Wenn wir eine neue Seite im Projekt erstellen würden, könnten wir diese Klasse problemlos verwenden, ohne sie umzubenennen. Wir würden auch sicherstellen, dass wir nicht versehentlich andere Instanzen mit Stilen bearbeiten, die nur für die neue Seite gelten.
Die Benennung von Klassen mit einem allgemeinen Schlüsselwort gibt einen Hinweis darauf, welche Auswirkungen diese Klasse auf das Projekt hat.
Wann soll der Seitenname (oder ein bestimmtes Schlüsselwort) als Element-Präfix verwendet werden?
Fahren wir mit dem Beispiel aus dem vorherigen Abschnitt fort. Wir haben unseren Ordner slider_, der für unser gesamtes Projekt gedacht ist.
Stell dir vor, es gibt eine Variation des Sliders auf der Seite mit Testimonials. Dieser Silder hat einen anderen Pfeil. Es handelt sich um eine Variante, die sich von der Standardvariante slider_arrow unterscheidet. Alles an ihr ist anders.
Dieser Testimonials-Slider hat alle Stile der ursprünglichen Sliders, mit Ausnahme der Pfeile. Da er sich nur geringfügig von der gesamten Komponente unterscheidet, ist es nicht sinnvoll, alles in testimonials-slider_ umzubenennen. Wir wollen weiterhin unsere Standardstile für den Slider verwenden, um im gesamten Projekt konsistent zu bleiben.
Die Abweichung ist nicht groß genug, um eine eigene Komponente oder einen neuen Ordner zu erstellen. Wir brauchen nur benutzerdefinierte Pfeile für den Slider mit den Testimonials.
Wir können Combo Classes oder eine neue Custom Class mit dem Seitennamen als Element-Präfix verwenden.
Zuerst zeigen wir den Ansatz der Custom Class.

Die Komponente hat zwei spezifische Klassen für den Slider mit den Testimonials. Wir erstellen keinen eigenen Ordner. Wir beschreiben das Element innerhalb des Ordners slider_ weiter.
Sowohl slider_testimonials-arrow als auch slider_testimonials-arrow-trigger verwenden das Wort testimonials als erstes Schlüsselwort des Elementnamens.
Das Schlüsselwort testimonials sagt uns, dass das Element spezifisch für den Slider mit den Testimonials ist.
Unklar, ob es sich um einen Seitennamen oder einen Schlagwortnamen handelt
Seitennamen können mit Schlagwortnamen verwechselt werden – oder Schlagwortnamen mit Seitennamen.
Wir haben vielleicht nicht immer 100%ige Klarheit über den Namen einer Seite im Vergleich zum Namen eines Schlüsselworts. Die Grundsätze der Namensgebung helfen uns jedoch dabei, eine Organisationsstrategie zu verfolgen.
Für testimonials_slider kannst du zum Beispiel testimonials als Schlüsselwort oder Seitenname verwenden.
Wir haben vielleicht eine Seite “Kunden” mit einem Slider für Testimonials.
Wir haben vielleicht eine Seite “Testimonials” mit einem Slider.
Diese Klasse kann auf vielen Seiten vorhanden sein und den Slider darstellen, der viele Arten von Testimonials enthält.
Wir, als Projektentwickler, wissen vielleicht, was testimonials_ bedeutet. Aber andere, die die Seite nach uns besuchen, haben vielleicht keine vollständige Klarheit.
Es gibt keine Standardlösung, um das Schlüsselwort und seine Bedeutung für jede Klasse zu bestimmen. Es ist eine Herausforderung, jede Klasse in unserem Projekt zu 100 % eindeutig zu machen, unabhängig von der Klassenbenennung, die wir verwenden.
Wir wollen aber so viel Klarheit wie möglich erreichen. Deshalb haben wir das Client-First-System eingeführt.
Manchmal gibt es Namenskonflikte, und das ist in Ordnung.
Solange wir Namen erstellen, die den meisten Kontext für die Klasse liefern, folgen wir dem Client-First-Prinzip und geben unserem Projekt eine solide Struktur.
Ein Ordner vs. zwei Ordner
Wir müssen Client-First Folders sinnvoll einsetzen.
Nur weil wir Ordner einfügen können, heißt das nicht, dass wir immer Ordner einfügen sollten. Die Größe unseres Projekts und der erforderliche Organisationsgrad sollten die beiden wichtigsten Faktoren bei der Entscheidung über die Verschachtelung von Ordnern sein.
Wenn unser Ordner testimonials_ 100 verschiedene Elemente in verschiedenen Instanzen enthält, kann es sinnvoll sein, diese Klassen in einem verschachtelten Ordner weiter zu organisieren. Es kann von Vorteil sein, eine zusätzliche "Ebene" für diese 100 verschiedenen Elemente zu haben.
Wenn unser Ordner clients_ 12 Einträge hat, ist es vielleicht nicht sinnvoll, einen verschachtelten Ordner zu haben. Müssen wir die 12 Einträge weiter organisieren? Vielleicht, aber wahrscheinlich nicht.
Die Entscheidung, ob wir eine oder zwei Ordnerebenen für unser Projekt verwenden, liegt ganz bei uns.
Teile unseres Projekts können eine Ordnerebene und andere Teile zwei Ordnerebenen verwenden. Wir können die Anzahl der Ordner auf jede gewünschte Weise anpassen.
Beispiel mit Analogie zum Computerordner
Schauen wir uns ein Beispiel an, das die Analogie zum Computerordner verwendet.
Beispiel: Wir haben eine Excel-Datei mit all unseren Testergebnissen von der Universität. Wir müssen diese Datei auf unserem Computer organisieren.
> Wir haben die Basisordner "Personal", "School", "Side-hustle" und "Work".

>> Innerhalb des Ordners "School" haben wir "Master Degree" "Primary", "University".

>>> Im Ordner "University" sehen wir unsere Datei "university-test-scores.xls".

Das ist eine Ordnerstruktur, die für viele PCs sinnvoll ist. Verschiedene Bereiche unseres Lebens bekommen einen anderen Basisordner.
In unserem Ordner "School" gibt es Hunderte von Dateien in den Ordnern "Primary", "University" und "Master Degree".
Der Versuch, alle Dateien in einem einzigen Ordner namens "School" zusammenzufassen, kann unübersichtlich sein.
Wenn wir Dateien speziell für die "University" finden wollten, wäre es schwierig, wenn sich alle drei Schulstufen im selben Ordner befinden würden.
Es wäre schwierig, eine Datei unter Hunderten von Dateien zu finden. Mit der zweiten Ordnerebene erhalten wir eine tiefere Organisation, die in diesem Anwendungsfall gut funktioniert.
Jetzt stell dir einen Computer eines jungen Grundschülers vor. Er hat keine Arbeit oder einen Nebenjob. Er hat nur die Ordner "School" und "Personal".
Auf dem Computer eines Grundschülers befinden sich weniger Dateien als auf dem eines Studenten, der seinen Computer seit der Grundschule benutzt.
Für unseren jungen Grundschüler:
> Haben wir die Basisordner "School" und "Personal"

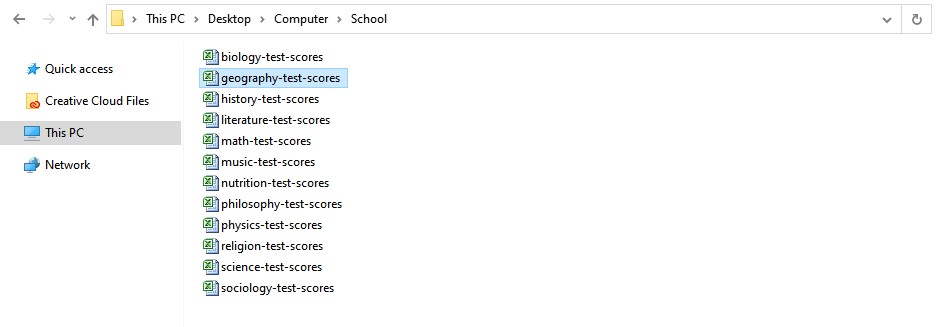
>> In "School" haben wir 12 Dateien. Der Grundschüler hat nicht viele Dateien für die Schule. Wir können unsere Datei "geography-test-scores.xls" leicht unter diesen 12 Dateien finden.

Wenn wir für diese 12 Dateien der Ordnerstruktur des Studenten folgen würden, wäre es vielleicht schwieriger, die Datei zu finden.
Mehr Klicks und mehr Nachdenken darüber, wie die Dateien organisiert werden. Wenn wir einen verschachtelten Ordner nicht brauchen, um weitere Ordnung zu schaffen, sollten wir keinen verschachtelten Ordner verwenden.
Verschachtelte Ordner sollten uns helfen, schneller zu arbeiten, nicht langsamer.
Komponentenbibliotheken
Komponentenbibliotheken, wie die Relume Library, können von verschachtelten Ordnern profitieren – oder vielleicht sogar von vielen verschachtelten Ordnern.
Ordner stellen eine massive organisatorische Verbesserung für Komponentenbibliotheken jeder Größe dar. Wir zeigen ein Beispiel dafür anhand eines Anwendungsfalls einer Komponentenbibliothek.
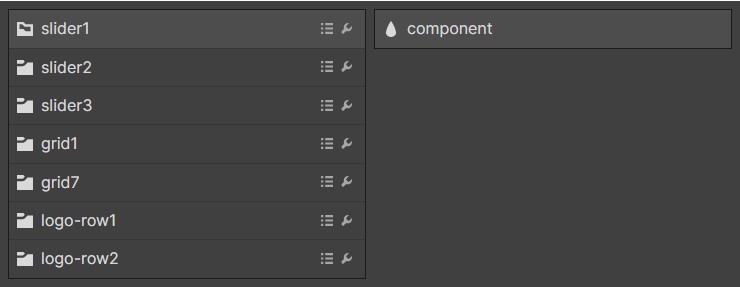
In einer Komponentenbibliothek können wir die Klassen wie folgt organisieren:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Es gibt keinen richtigen Weg, um Komponenten in einer Komponentenbibliothek instanzspezifisch zu benennen.
Eine Komponentenbibliothek dient dazu, wiederverwendbare Komponenten zu erstellen, die überall in unserem Projekt eingesetzt werden können.
Wenn eine Komponentenbibliothek 100 Komponenten hat, würden wir in unserem virtuellen Ordnersystem 100 Ordner sehen. Diese Liste ist vielleicht nicht ganz einfach zu navigieren.
Wenn du einen Unterstrich hinzufügst, können wir unsere Komponenten besser organisieren, um mit Variationen und Optionen umzugehen.
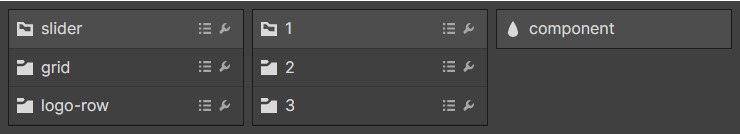
Die gleichen Klassen wurden umgeschrieben und enthalten nun einen verschachtelten Ordner mit der Variationsnummer.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Sieh dir an, was diese Klassenbenennung für ein schönes Ergebnis bringt.
Wir können alle unsere Komponententypen als Basisordner organisieren. Wenn wir in jeden Ordner klicken, sehen wir, wie viele Optionsvarianten verfügbar sind. Jede Variante ist klar definiert und in ihrem Ordner organisiert.
Für besonders große Komponentenbibliotheken mit vielen Variationen kann es sinnvoll sein, drei Ordnerebenen zu verwenden – ineinander geschachtelte, verschachtelte Ordner.
Leistungsfähige Umbenennung mit Finsweet Extension
Sobald die Komponente in unserem Hauptprojekt ist, können wir den gesamten Ordner mit Finsweet Extension umbenennen.
Mit der Finsweet Extension können wir jeden Ordnernamen umbenennen.
Das heißt, wir können layouts_grid_1_ in unser Projekt kopieren und jedes Element in diesem Ordner in team-grid_ umbenennen. Diese Massenumbenennung von Ordnern dauert in der Erweiterung nur Sekunden.
Weitere Informationen zu den Funktionen der Finsweet Extension findest du auf der Seite Folders.
Verwendung des Komponenten-Schlüsselworts
In der ersten V1-Version von Client-First wurden die Komponenten wie folgt definiert:
Komponenten in Client-First sind eine Gruppe von Seitenelementen, die ein komplettes UI-Element bilden. Zum Beispiel eine Newsletter-Anmeldung, ein Team-Grid, ein Preiskalkulator, ein wiederverwendbares 3-Spalten-Grid oder eine Kundenliste.
Komponenten in Client-First wurden schon immer mit einem Unterstrich im Klassennamen definiert.
All das ist immer noch wahr. In diesem Update von Folders werden wir jedoch genauer sein, wenn wir Komponenten verwenden – und präziser, wenn wir Unterstriche verwenden!
V1 Erste Veröffentlichung
Unterstrich im Klassennamen = Komponente
V2 Version mit Folders
Unterstrich im Klassennamen = Ordner
[Ordner-Name]_component = Komponente
Die Verwendung eines Unterstrichs im Klassennamen bedeutet nicht unbedingt, dass der Ordner eine Komponente ist. Wir verwenden jetzt Unterstriche für die Organisation oder Gruppierung von Elementen in Ordnern.
Komponenten haben jetzt eine besondere Klassifizierung. Wenn wir wollen, dass ein Element eine Komponente ist, verwenden wir das Wort component für den Elementnamen.
Die Verwendung des Schlüsselworts component sagt uns, dass dieser Ordner eine Komponente darstellt – eine Gruppe von Elementen, die ein komplettes UI-Element bilden.
Wir können uns die Komponenten als eine komplette Struktur vorstellen, die wir kopieren und einfügen können. Wir kopieren die gesamte Struktur aus der Klasse _component.
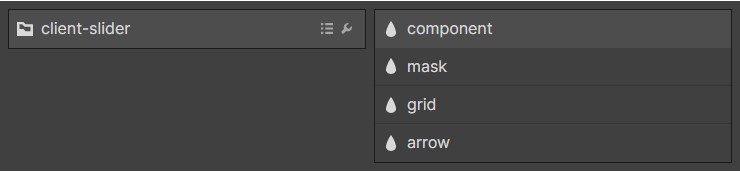
Wir können zum Beispiel einen Slider für unsere Kunden auf unserer Website haben. Wir betrachten diesen Kunden-Slider als eine Komponente. Im übergeordneten Wrapper aller Elemente des Kunden-Sliders fügen wir unser Schlüsselwort component hinzu.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Das sagt uns, dass der Ordner clients-slider_ eine Komponente ist.
Nicht alles muss eine Komponente sein. Elemente wie die Newsletter-Anmeldung, das Team-Grid, der Preiskalkulator oder die Kundenliste sind allesamt gute Beispiele für Komponenten.
Manchmal werden wir Ordner für andere Gruppierungen als Komponenten verwenden wollen.
Zum Beispiel einen Ordner für den Style-Guide. Wenn unser Webflow-Projekt einen Style-Guide verwendet, werden wir wahrscheinlich Klassen für den Style-Guide erstellen müssen. Die Klassen des Style-Guide können sich auf einer Seite befinden. Die Klassen können auch auf mehreren Seiten verwendet werden.
Um unsere Style-Guide-Klassen zu organisieren, können wir die Klassen in einem Ordner ablegen, der speziell für Organisationszwecke gedacht ist.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Unsere Seite mit dem Style-Guide ist keine Komponente. Sie ist einfach eine Organisation von Elementen.
Das Hinzufügen des Schlüsselworts _component ist immer optional. Wir als Entwickler entscheiden, ob wir _component als Elementnamen dem Klassennamen hinzuzufügen.
Entscheidungshilfe für Folders
Es gibt viele Entscheidungen zu treffen, wenn wir unser Projekt organisieren.
Einige der Entscheidungen können getroffen werden, bevor wir mit der Entwicklung beginnen.
Viele Entscheidungen werden im Laufe der Entwicklung getroffen.
Es mag zeitaufwendig sein, wenn wir zum ersten Mal Entscheidungen über die Benennung von Ordnern treffen. Schnelle und intelligente Entscheidungen kommen mit der Übung.
Du musst verstehen, dass unsere Benennung von Ordnern im Zuge der weiteren Nutzung von Client-First besser wird.
Unsere Geschwindigkeit und Genauigkeit wird sich verbessern, wenn wir die Folders in unseren Projekten weiter nutzen.
Wir haben einen Entscheidungsbaum entwickelt, um zu verstehen, wie wir schnelle Entscheidungen über die Klassenorganisation treffen können.
PDF mit Entscheidungsbaum für Folders.
Es dauert vielleicht ein paar Minuten, diese Grafik zu verstehen. Wir werden aber nicht jedes Mal ein paar Minuten brauchen, um bei jedem Namen eine Entscheidung zu treffen. Wenn wir diese Logik weiterhin auf unsere Entscheidungen zur Namensgebung anwenden, werden wir diese Entscheidungen schneller treffen können.
Mit Übung, Versuch und Irrtum können wir diese komplexen Entscheidungen schnell treffen.
Gibt es eine Frage, die in der Dokumentation nicht beantwortet wurde? Lass es uns auf Twitter wissen.



