
Client-First for Webflow

Klassen-Strategie 2
Die besten Workflows für die Arbeit mit Klassen im Webflow Designer. Erfahre noch mehr über Global Classes (seitenübergreifende Klassen), das Stapeln von Klassen und warum wir Deep Stacking in Client-First vermeiden sollten.
Custom Class (benutzerdefinierte Klasse) erstellen
Vergewissere dich, dass du die Definition einer Custom Class in Client-First verstanden hast. Siehe die Definition in Klassen-Strategie 1.
Client-First empfiehlt, für viele Elemente im Projekt Custom Classes zu erstellen und zu verwenden.
Auch wenn sowohl Custom Classes als auch Utility Classes (Hilfsklassen) in Projekten verwendet werden, wird Großteil der meisten Projekte aus Custom Classes bestehen.
Vorteile von Custom Classes
1. Schnelle Erstellung
Webflow als Plattform wurde entwickelt, um den Stil unserer Webseite mit dem Styles Panel visuell zu gestalten. Das Styles Panel ist unser großer Gewinn in Webflow. Wir können sehr schnell neue Klassen erstellen und Stile auf diese Klassen anwenden.
Wir meinen, dass die Anwendung von Klassen über das Styles Panel frei und häufig in unserem Arbeitsablauf erfolgen sollte.
Bei der herkömmlichen Website-Entwicklung ist es zeitaufwendig, Custom Classes für viele Elemente zu erstellen. Klassen und Stile werden von Hand geschrieben, und das Schreiben von CSS-Eigenschaften per Hand ist zeitaufwendig. Deshalb wird in der traditionellen Webentwicklung auf Systeme gesetzt, die auf Utility Classes basieren.
In Webflow steht uns das Styles Panel zur Verfügung, und wir sollten seine Vorteile nutzen.
In diesem Video schreiben wir die Stile für team-list_ manuell.
In diesem Video erstellen wir die Stile für team-list_ visuell in Webflow.
2. Leichtere Anpassung und sicherere Bearbeitung
Die Bearbeitung der Stile einer Custom Class und einer Utility Class ist sehr unterschiedlich.
Die Anpassung einer instanzspezifischen Custom Class kann oft sehr einfach und schnell sein. In unserem Beispiel team-list_ müssen wir einen zusätzlichen Stil zu unserer display: flex Einstellungen hinzufügen.
Wir beeinflussen dieses Element gezielt und müssen uns keine Sorgen machen, dass wir einen globalen, seitenübergreifenden Fehler machen. Wenn wir Global Classes bearbeiten, können wir versehentlich Elemente im Projekt aktualisieren, die wir nicht bearbeiten wollen. Die Bearbeitung globaler, seitenübergreifender Utility Classes erfordert mehr Überlegung und Sorgfalt.
3. Aktualisierungen für Tablets und mobile Endgeräte
Das Design für den Desktop kann sich stark vom Design für Tablets und Mobilgeräte unterscheiden. Wahrscheinlich gibt es für viele Elemente in unserem Projekt Anpassungen über Breakpoints hinweg.
Mit Custom Classes können wir Aktualisierungen über Breakpoints hinweg frei vornehmen. Elemente mit einer eigenen Custom Class können auf dem Tablet oder auf dem Handy einzigartig gestylt werden.
In diesem Beispiel ändern wir die team-list_ so, dass sie auf Tablet und Handy unterschiedlich aussieht. Die Custom Class ermöglicht es uns, diese Änderung mit dem Styles Panel vorzunehmen.
Bei der Verwendung von Utility Classes und der Aktualisierung von responsiven Stilen benötigen wir zusätzliche Utility Classes, die Variationen für responsive Breakpoints bieten.
4. Arbeit mit Kunden
Kunden haben oft Rückmeldungen und Wünsche, die nicht dem Standard entsprechen.
"Verkleinere den Abstand", "Vergrößere das Feld", "Ändere die Farbe von blau zu rot", "Ändere die Reihenfolge auf dem Handy", usw.
Kundenanfragen können "zufällig" sein und nicht immer den Vorgaben eines Systems aus Utility Classes folgen. Die Verwendung von Custom Classes kann uns helfen, diese zufälligen Anfragen besser zu bewältigen.
Kunden fragen während der Entwicklung und nach der Einführung nach Updates. Dann fällt es uns leichter, ein bestimmtes Element mit einer Custom Class zu aktualisieren, als mit einem System aus Utility Classes.
Wenn das Update des Kunden nicht in das System aus Utility Classes des Projekts passt, wird die Aktualisierung schwieriger. Wir brauchen dann eine neue Klasse, um die Aktualisierung abzuschließen.
Mit einer Custom Class können wir Stil-Updates schnell umsetzen.
Global Classes (seitenübergreifende Klasse) verwenden
Vergewissere dich, dass du die Definition einer Global Class in Client-First verstanden hast. Siehe die Definition in Klassen-Strategie 1.
Eine Global Class sollte einfach, leistungsstark und sinnvoll sein.
Vorteile von Global Classes
1. Verwaltet die Werte für einen Stil auf der gesamten Website.
Eine Global Class sollte aussagekräftig sein – Sie kann einen Wert für eine wichtige Ansammlung von Stilen enthalten, die auf globaler, seitenübergreifender Ebene verwaltet werden.
Zum Beispiel die Client-First-Klassen für Container. container-large hat eine max-width von 80rem (1280px). Wenn wir die max-width des Containers für die gesamte Website verringern wollen, können wir container-large mit einer einzigen Stiländerung auf 75rem (1200px) ändern.
Dies ist eine globale Änderung, die alle Instanzen von container-large im gesamten Projekt aktualisiert.
container-large ist eine leistungsstarke globale, seitenübergreifende Steuerung innerhalb unseres Projekts.
2. Schnellerer Aufbau, effiziente Nutzung gängiger Stile, Kundenfreundlichkeit.
Es kann sein, dass wir einen CSS-Stil als Utility Class verwenden wollen, um schneller zu bauen. Zum Beispiel: hide-tablet oder hide-mobile-portrait.
Mit diesen Klassen können wir die Sichtbarkeit von Elementen auf der gesamten Website gezielt ändern – ohne zusätzliche Klassen und Combo Classes (kombinierte Klassen) speziell für das Ausblenden eines Elements zu erstellen. Mit dieser globalen Utility Class können wir im Designer schneller arbeiten.
Im folgenden Beispiel wollen wir die letzten beiden Einträge in dieser Liste nur für mobile Geräte ausblenden. Wir verwenden hide-mobile-portrait, um die letzten beiden auszublenden, ohne eine neue Klasse zu erstellen.
Du musst wissen, dass dies keine CSS-Eigenschaft ist, die global aktualisiert werden muss. Es ist unwahrscheinlich, dass wir alle Instanzen von versteckten mobilen Elementen im Projekt anzeigen wollen. Das Ziel dieser Utility Class ist es, den Arbeitsablauf zu verbessern und gleichzeitig zusätzliche Custom Classes zu reduzieren.
Sinnvolle Nutzung von Global Classes
Wenn eine Global Class nicht unter einen der beiden folgenden Vorteile fällt, kann es sein, dass sie nicht sinnvoll eingesetzt werden kann.
Wir können uns diese Fragen stellen:
Hat es einen Vorteil, dass dieser Stil global (seitenübergreifend) verwaltet werden kann?
Führt dies zu einer kürzeren Entwicklungszeit, zu einer effizienten Nutzung von wiederkehrenden Stilen oder zu mehr Nutzen für den Kunden?
Wir wollen eine Global Class nur erstellen und verwalten, wenn sie unter einen dieser Anwendungsfälle fällt.
Beispiel Absolute Positionierung
Betrachten wir zum Beispiel die Utility Class position-absolute, die einem Element die CSS-Eigenschaft position: absolute hinzufügt.
Es gibt keinen Grund, die Stile dieser Klasse global zu ändern. Welche CSS-Eigenschaften werden wir in position-absolute aktualisieren? Es gibt keinen sinnvollen Grund, diese Klasse global im gesamten Projekt zu aktualisieren.
position: absolute ist in der Regel keine CSS-Eigenschaft, die unabhängig existieren kann. Sie erfordert wahrscheinlich zusätzliche CSS-Eigenschaften, um eine sinnvolle Position zu erzeugen.
Es ist unwahrscheinlich, dass der Stil position-absolute die Erstellungsgeschwindigkeit verbessern wird, da er zusätzliche gestapelte Klassen benötigt. Für Tablet- und Mobile-Responsive-Updates wird es wahrscheinlich weiteres Stapeln von Klassen geben.
Deshalb empfehlen wir, CSS-Eigenschaften wie position direkt auf eine Custom Class anzuwenden.
Wir raten davon ab, eine Klasse wie position-absolute als Global Class zu verwenden.
Beispiel Dunkle Section
Global Classes sollten einen Zweck für seitenübergreifende Aktualisierungen haben. Eine Aktualisierung der Klasse sollte global und seitenübergreifend von großem Nutzen sein.
Wir können zum Beispiel die Klasse section-dark verwenden, um color: #ffffff und background-color: #000000 auf eine Section anwenden. Wenn section-dark auf viele Sections im gesamten Projekt angewendet wird, können wir unsere dunklen Sections global aktualisieren.
Zum Beispiel background-color: #000000 zu background-color: #111111 kann anhand section-dark geändert werden, und diese Änderung wird dann im gesamten Projekt übernommen.
Gestapelte Global Classes
Mit gestapelten Global Classes können wir mehrere seitenübergreifende Stile auf ein einzelnes Element anwenden.
Wir müssen das Stapeln von Klassen mit einer Strategie angehen. Wenn wir zu viele Klassen auf ein Element stapeln, kann unser Build unübersichtlich werden.
Ähnliche Klassen stapeln
Wir empfehlen, Global Classes mit derselben CSS-Eigenschaft oder demselben Kategorietyp zu stapeln. Ein Beispiel: Wir wollen stapeln
- Klassen für Margin mit Klassen für Margin
- Klassen für Padding mit Klassen für Padding
- Klassen für Width mit Klassen für Width
- Klassen für Typografie mit Klassen für Typografie
Das Stapeln von ähnlichen Klassen ist keine strikte Regel. Es ist eine Praxis, die uns hilft, innerhalb des Projekts organisierter und flexibler zu bleiben. Mit dieser Methode können wir viele Fälle von Deep Stacking (übermäßiges Stapeln) vermeiden.
Wenn wir eine Mischung von Klasseneigenschaften für ein Element haben, wächst unsere Klassenliste und führt zu Deep Stacking.
Beispiele
Schauen wir uns zwei Beispiele an – Margin und Typografie.
Margin
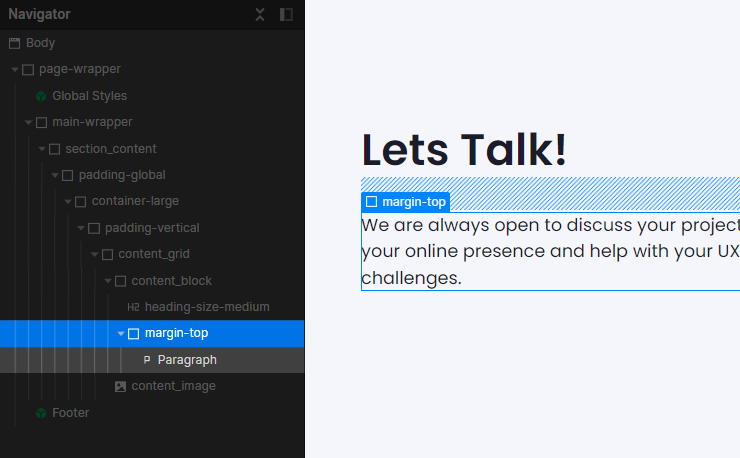
Das Client-First-System für Spacing verwendet das Stapeln von Global Classes. Zuerst wenden wir die Klasse für Marginmargin-top an. Dann wenden wir die Klasse für die Größe margin-large an.
Wir wollen nicht noch mehr Klassen hinzufügen.
Wir würden zum Beispiel keine Klasse der Kategorie max-width zu unseren Klasse für Margin hinzufügen.
Wir nähern uns Deep Stacking, wenn wir zusätzliche Klassen über margin-top margin-large hinzufügen. Wenn wir zusätzlich max-width-small hinzufügen, verhindern wir schnelle Änderungen an unserer Klasse margin-large. Wir müssen max-width-small entfernen, bevor wir margin-large ändern.
Dieses Konzept gilt auch für alle anderen Klassenkategorien. Wir wollen, dass der Div Block mit den Klassen für Margin ausschließlich Klassen für Margin hat.
Typografie
Ein Textelement kann mehrere Global Classes für Typografie erfordern. In diesem Fall können wir mehrere Klassen auf das Textelement stapeln.
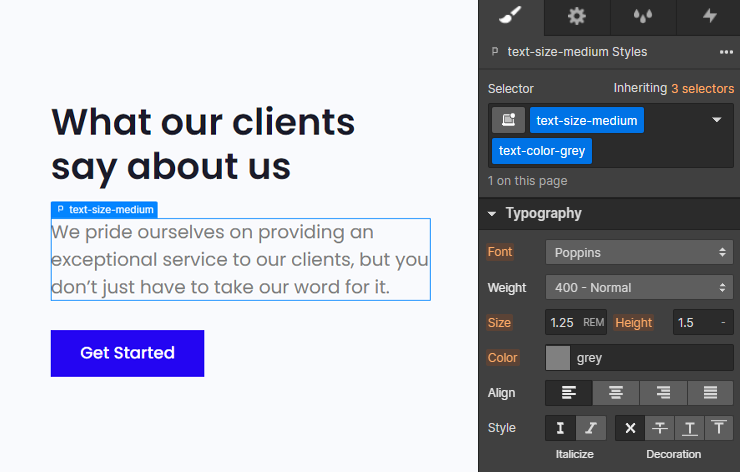
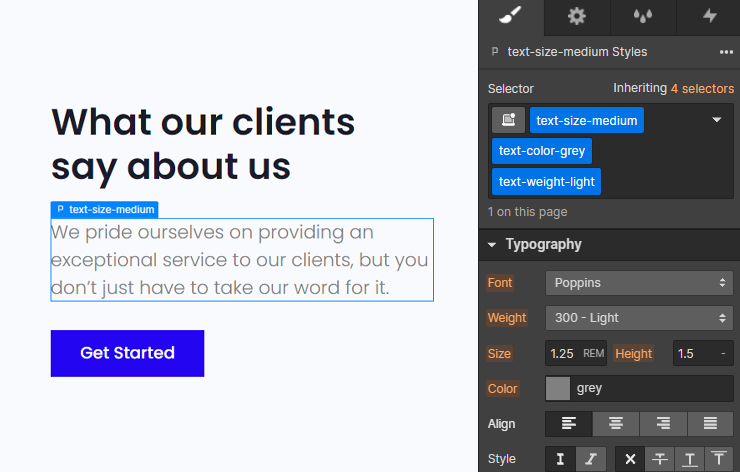
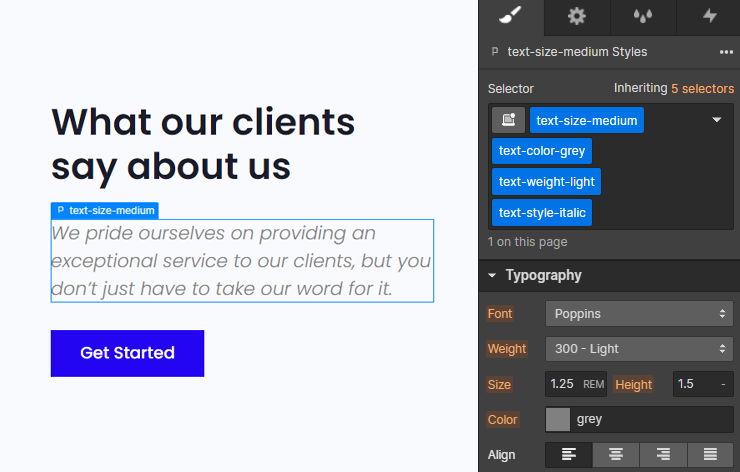
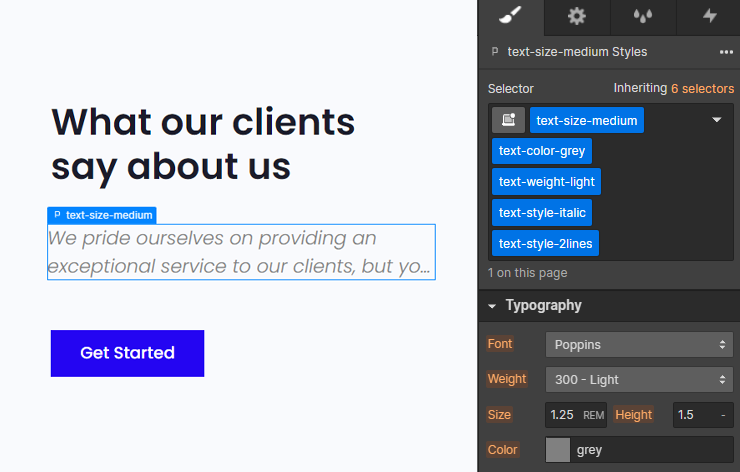
Zum Beispiel ein großer Text, der auch eine graue Farbe hat. Ein Textelement kann die Klassen text-size-large und text-color-gray erhalten, um die Stile zu erhalten.
Wie bei Margin wollen wir nicht noch weitere Klassen hinzufügen.
Wir wollen, dass unsere Klassen für Typografie im Styles Panel leicht zugänglich sind. Wenn wir text-size-large aktualisieren, wollen wir nicht viele Klassen danach entfernen, um auf die Base Class (Basisklasse) zuzugreifen.
Füge keine neuen Stile zu gestapelten Global Classes hinzu
Wir wollen keine neuen Stile zu gestapelten Global Classes hinzufügen, weil dadurch eine neue Klasse (eine Combo Class) in das CSS des Projekts aufgenommen wird.
Die Erstellung instanzspezifischer Combo Classes aus globalen Utility Classes verfehlt den Zweck von echten globalen Utility Classes. Diese Praxis kann zu Organisationsproblemen führen, wenn die Website skaliert wird.
Fahren wir mit den obigen Beispielen fort – Margin und Typografie.
Beispiel Margin
Wir wollen nie eine neue Klasse mit unseren gestapelten Klassen für Margin erstellen. Wenn wir margin-top und margin-large haben, sollten wir keine Stile auf diese gestapelte Kombination anwenden.
Wenn du Stile wie diesen anwendest, wird eine neue Klasse erstellt. Wir schreiben einen neuen Satz Stile in das CSS-Stylesheet.
Beispiel Typografie
Wir wollen nie eine neue Custom Class mit gestapelten Klassen für die Typografie erstellen. Wenn wir text-size-large und text-color-gray haben, sollten wir nicht einen neuen benutzerdefinierten Stil auf die gestapelten Klassen anwenden.
Dadurch wird auch eine neue Combo Class geschaffen.
Lösungen
Anstatt eine neue Klasse aus gestapelten Global Classes zu erstellen, schlagen wir diese beiden Strategien vor.
1. Beginne von Anfang an mit einer Custom Class.
Anstatt eine Combo Class text-size-large text-color-gray zu erstellen, erstelle eine Custom Class home-header_text mit Größe, Farbe und dem zusätzlichen CSS-Stil. So haben wir die volle Flexibilität beim Stil, um dem Element eigene Stile hinzuzufügen.
Allerdings werden wir keine globalen Stile des Textes erben. Wenn wir diese Methode zu oft verwenden, haben wir nicht mehr die Vorteile der globalen Steuerung der Typografie.
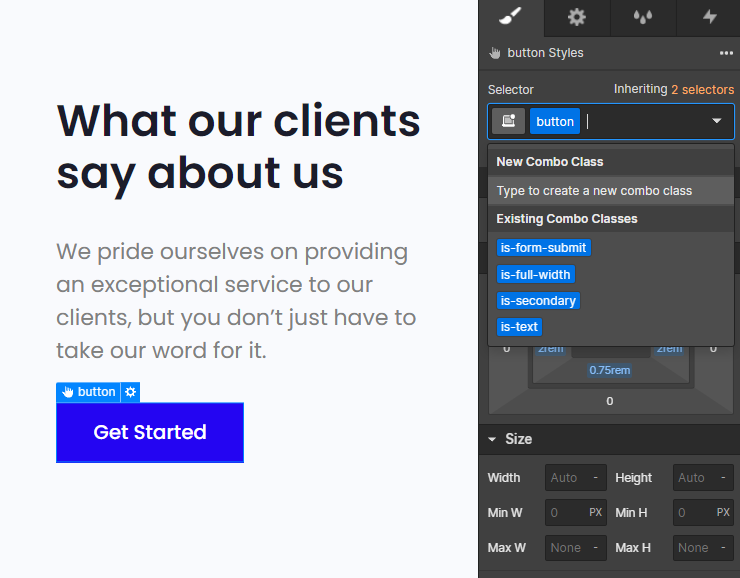
2. Verwende eine zusätzliche Klasse, um die Combo Class zu erstellen.
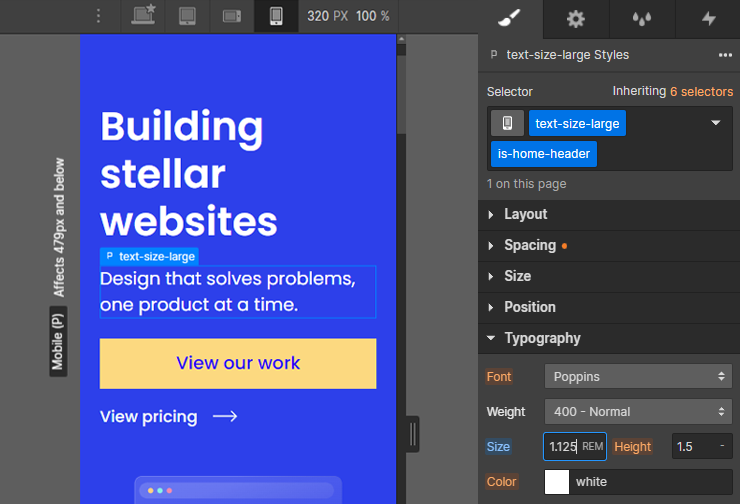
Wir erstellen unsere Combo Class, indem wir zusätzlich zu unseren Utility Classes eine neue Klasse hinzufügen. Die Klasse heißt is-home-header, und es wird eine Combo Class für alle drei Klassen erstellt.
Diese Methode behält wichtige Stileigenschaften in text-size-large text-color-gray bei, während die Instanz mit is-home-header angepasst wird. is-home-header enthält alle unsere benutzerdefinierten Stile für diese Instanz.
Diese Methode ist vor allem dann sinnvoll, wenn bestimmte CSS-Stile projektübergreifend bleiben sollen. In diesem Beispiel bleiben die CSS-Eigenschaften font-size (text-size-large) und color (text-color-gray) global gesteuert.
Combo Classes (kombinierte Klasse)
Was ist eine Combo Class?
Eine Combo Class ist eine Variante einer Base Class. Eine Combo Class erbt Stile von der Base Class und fügt ihr weitere Stile hinzu.
Wir definieren die "Base Class" als die erste Klasse in unserer Liste der gestapelten Combo Classes. Wir fügen eine Klasse auf die Base Class hinzu, um eine einzigartige Variation zu schaffen.
Die Combo Class funktioniert nur, wenn sie mit der (den) Base Class(es) vor ihr kombiniert wird. In dem Video unten siehst du, dass is-blue nicht alleine funktioniert. Sie funktioniert nur als Zusatz zur Base Classbutton.
Der wichtigste Unterschied zwischen einer gestapelten Utility Class und einer Combo Class ist:
- Eine Combo Class erstellt eine neue Klasse und fügt eine neue Stil-Deklaration in die CSS-Datei des Projekts ein.
- Gestapelte Utility Classes erzeugen keine neue Klasse oder Stil-Deklaration im Projekt.
-is-Präfix
Um unsere Combo Class übersichtlich zu halten, verwenden wir is- als Präfix im Klassennamen. Wenn wir is- sehen, wissen wir, dass diese Klasse als Combo Class über einer anderen Klasse erstellt wurde.

Vererbung von Stilen von der Base Class
Für die Erstellung von Combo Classes gibt es eine zentrale Anforderung: Die Combo Class muss einen klaren Nutzen haben, um Stile von der Base Class zu erben.
In einer Combo Class definieren wir die "Base Class" als die erste Klasse in unserer Liste der gestapelten Combo Classes. Die Base Class sollte die Standardstile enthalten, auf der jede benutzerdefinierte Variante zusätzlich aufbaut.
Die hinzugefügte Klasse, die die Combo Class erstellt, ist die Variante. Jede Variante sollte einen guten Anwendungsfall haben, um die Stile von der Base Class zu erben.
Beispiel Button
Schauen wir uns ein Beispiel von Combo Classes für einen Button an.
Die Klasse button ist unsere Base Class. Alle folgenden Stil-Varianten basieren auf dieser Klasse.
is-primary, ist-alternative, is-inactive, is-black
Wir können diese Stile zu button hinzufügen, um eine Variation zu zeigen. Es ist wichtig zu wissen, dass die is- Klassen nicht alleine funktionieren. Sie funktionieren nur als Zusatz zur Klasse button.
Die Klasse button ist eine wichtige Base Class in diesem Beispiel.
Wir wollen, dass alle unsere Buttons, unabhängig von der Variante, das gleiche padding und die gleiche font-size haben. Diese Eigenschaften legen wir in unserer Base Class button fest.
Jede der is-Varianten erbt diese wichtigen globalen, seitenübergreifenden Stile von dem button.
Mit diesem Combo Classes für Buttons können wir die CSS-Eigenschaften padding und font-size für alle Buttons im gesamten Projekt aktualisieren. Alle Standard-Buttons und alle Varianten-Buttons erhalten das global Stil-Update.
Es gibt einen klaren Vorteil, wenn wir diese Stile global verwalten können. Mit einer einzigen Klassenaktualisierung können wir seitenübergreifend wichtige Änderungen an allen Buttons vornehmen.
Diese Strategie ist ein hervorragendes Beispiel für die leistungsstarke und effiziente Nutzung von Combo Classes.
Combo Classes mit Sinn
Combo Classes sind mächtig, und wir müssen sie mit Sorgfalt und Bedacht einsetzen. Ein schlecht aufgebautes System von Combo Classes kann zu Skalierungs- und Organisationsproblemen im Projekt führen.
Es muss einen Anwendungsfall geben, um Stile von der Base Class zu erben. Wenn es keinen Anwendungsfall gibt, gibt es möglicherweise keinen Grund, Combo Classes zu verwenden. Es kann besser sein, eine einzige Custom Class zu erstellen, die alle gestapelten Stile enthält.
Containerbeispiel – Unnötige Verwendung von Combo Class
Wir werden ein Beispiel einer Combo Class für container ansehen, bei dem der Nutzen der Combo Class nicht klar ist.
Unsere Klasse container beinhaltet mehrere Einstellungen: margin: 0 auto, width: 100% und einen variablen max-width-Wert.
Es ist verlockend, Kombinationen aus container is-large, is-medium und is-small zu erstellen. Das scheint ein perfekter Anwendungsfall für die Combo Class zu sein, denn wir haben zwei gemeinsame CSS-Eigenschaften und eine variable Größeneigenschaft.
Die beiden gemeinsamen CSS-Eigenschaften – margin und width – sind jedoch keine CSS-Eigenschaften, die wir global in einer Base Class verwalten sollten. Es ist keine gute Praxis, diese Eigenschaften in andere Werte zu ändern. Wir wollen zum Beispiel nicht width: 100% in width: 90% ändern. Außerdem sollten wir die Werte margin: 0 auto nicht ändern.
Da wir in der Base Class container weder margin noch width verwalten müssen, hat eine Combo Class keine Vorteile. Der einzige Eigenschaftswert, den wir ändern müssen, ist unsere Klasse max-width.
Anstelle der Combo Class container is-large wenden wir alle Stile direkt auf eine einzige Klasse an – container-large. Wir ziehen es immer vor, mit einer einzelnen Klasse zu arbeiten, anstatt mit einer Combo Class. Wenn eine Kombination nicht benötigt wird, wollen wir sie nicht verwenden.
Durch die Angabe der Größe im Klassennamen verbessern wir außerdem die Lesbarkeit unserer Klassennamen im Navigator-Panel. Statt nur container wird nun container-large als Klassenname angezeigt.
Beispiel Typografie – Vererbung von Desktop, Anpassung für Mobilgeräte
Wir müssen ein Textelement anpassen, weil es auf dem Handy einzigartig ist. Auf dem Desktop und dem Tablet folgt dieses Element dem Standardstil text-size-large. Auf dem Handy ist eine einzigartige Aktualisierung erforderlich, die nicht in unsere globale Utility Class passt.
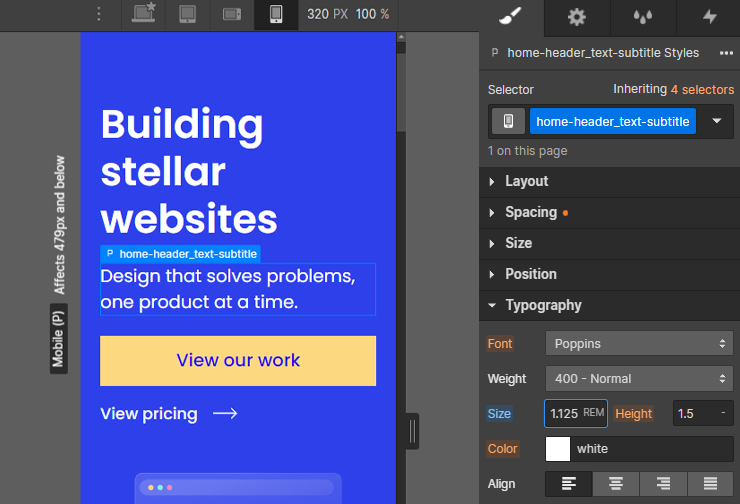
1. Beginne von Anfang an mit einer Custom Class.
Wir haben die Möglichkeit, eine neue Custom Class zu erstellen, um die Typografie für alle Breakpoints zu verwalten. Zum Beispiel: home-header_text-subtitle. Bei dieser Strategie verwenden wir nicht das System für Utility Classes. Der Nachteil dieser Strategie ist, dass wir die globalen Größenwerte für Desktop und Tablet nicht mehr beibehalten. Wenn wir eine globale Änderung von text-size-large auf dem Desktop vornehmen, erhält die Custom Class diese Änderung nicht.

2. Verwende eine zusätzliche Klasse, um die Combo Class zu erstellen.Wenn global, seitenübergreifend verwaltete Typografie in unserem Projekt wichtig ist, können wir eine neue Combo Class in Betracht ziehen. Zum Beispiel: text-size-large is-home-header. Der Vorteil dieser Implementierung ist, dass wir unsere globalen Stile auf dem Desktop und dem Tablet beibehalten können und sie dann nur für das Handy anpassen. Wenn wir eine globale Änderung an unserer Klasse text-size-large auf dem Desktop vornehmen, erhält das Element diese Änderungen über das seitenübergreifende System.

Anwendung dieser Strategie mit anderen Utility Classes
Dieses Konzept funktioniert auch bei anderen Utility Classes im Projekt. Zum Beispiel:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Vergewissere dich, dass es einen Zweck gibt, eine Combo Class auf einer globalen Utility Class zu erstellen. Es sollte einen klaren Anwendungsfall geben, um die globalen Stile beizubehalten und dann zusätzliche Stile hinzuzufügen.
Vermeide Deep Stacking (übermäßiges Stapeln von Klassen)! Die is- Combo Class wird weniger effektiv, wenn es eine Reihe von gestapelten Global Classes gibt. Zum Beispiel sind text-size-large text-color-black text-style-underline is-testimonials-title zu viele gestapelte Klassen.
Wir wollen übermäßiges Stapeln auf jeden Fall vermeiden.
Vermeide Deep Stacking (übermäßiges Stapeln von Klassen)
Gründe, nicht übermäßig zu stapeln
1. Workflowprobleme im Webflow Styles Panel
Wir haben keine freie Steuerung über Combo Classes in Webflow.
- Wir können gestapelte Klassen im Styles Panel nicht neu anordnen.
- Wir können keine Änderungen an übermäßig gestapelten Klassen an mobilen Breakpoints vornehmen.
- Wir haben keine vollständige Steuerung, um gestapelte Klassen im Designer visuell zu verwalten.
Das Entfernen aller vorherigen Klassen in einer übermäßig gestapelten Klassenliste ist ein schwieriger Prozess. Je länger die Klassenliste wird, desto größer ist die Gefahr von Fehlern und Frustration, wenn du Änderungen vornimmst.
Wir glauben, dass dies ein ineffizienter Workflow und ein grundlegendes Problem der Webflow-UX ist.
Wir haben Client-First speziell für die Art und Weise entwickelt, wie die Designer-Oberfläche von Webflow die Interaktion mit gestapelten Klassen ermöglicht.
2. Viele Schritte für kleine Veränderungen
Die Einschränkungen in diesem Bereich führen dazu, dass die Bearbeitung von übermäßig gestapelten Klassen sehr zeitaufwendig ist.
Eine Liste von Klassen zu löschen, um eine einzelne Klasse in der übermäßig gestapelten Liste zu entfernen, ist keine angenehme Praxis. Wenn dies eine ständige Praxis in unserem Arbeitsablauf ist, können wir durch diese zusätzlichen Schritte frustriert werden.
Zusätzlich gibt es Workflowprobleme bei der Klassenbearbeitung für mobile Breakpoints. Wenn wir Anpassungen speziell für mobile Geräte vornehmen müssen, kann es zu Konflikten mit dem Stil vorheriger gestapelter Elemente kommen.
3. Erhöhte Lernkurve
Wir glauben, dass Deep Stacking zu einer höheren Lernkurve führt, weil man die Funktionen der Klassen besser verstehen muss.
Ein Benutzer, der das Projekt betritt, muss
- ein gutes Verständnis von CSS haben
- verstehen, was jede Klasse in der gestapelten Liste tut
- die Feinheiten beim Stapeln von Klassen in Webflow verstehen
Wir glauben, dass dies die Lernkurve für unser Projekt erhöht.
Wenn wir Client-First verwenden, wollen wir die Lernkurve kontinuierlich senken. Wir sollten uns bemühen, Elemente zu erstellen, Klassen zu verwenden und Strategien zu implementieren, die einfach zu verstehen, zu verwalten und zu skalieren sind. Das ist es, was ein leistungsstarkes Webflow-Projekt ausmacht.
4. CSS in Webflow schreiben ist schnell
Wir brauchen keine Zeit zu sparen, wenn wir CSS in Webflow schreiben.
Ausführliche Erläuterung oben Custom Classes > Vorteile von Custom Classes > 1. Schnelle Erstellung.
5. Es gibt eine kleine CSS-Einsparung
{ JOE TO CHECK VALUES }
Es gibt einen vernachlässigbaren Unterschied zwischen den Ladezeiten einer 52kb großen CSS-Datei und einer 65kb großen CSS-Datei. Eine Ersparnis von 10 KB ist unbedeutend, wenn wir Bilder und andere Assets haben, die Hunderte von KB wiegen können.
Wir glauben nicht, dass die Einsparungen im CSS die Vorteile der Erstellung eigener Klassen aufwiegen.
Grenzen des Deep Stacking
In Client-First stapeln wir, aber wir wollen Deep Stacking vermeiden. Im Folgenden sehen wir uns die Anzahl der Klassen an, die auf ein Element gestapelt werden.
1 oder 2 Klassen auf einem Element
Toll. Das ist normal.

3 Klassen für ein Element
Ok, aber warum brauchen wir 3 gestapelte Klassen? Ist das notwendig?

4 Klassen für ein Element
Absolutes Maximum beim Stapeln. Brauchen wir wirklich 4 gestapelte Klassen?

5 Klassen für ein Element
Zu viel. Es wird schwierig zu verwalten sein. Erstelle eine eigene Klasse.

Strategien zur Vermeidung des Deep Stacking
1. Eine einzige Custom Class verwenden
Anstatt mehrere Klassen zu stapeln, können wir mit einer einzigen Custom Class beginnen. Wir können das Element mit einer Klasse stylen, ohne dass die Klassen gestapelt werden müssen. Unsere gestapelten Stile werden auf eine einzige Custom Class angewendet.

2. Einen weiteren Div Block einfügen
Wenn unsere Klassen zu sehr stapeln, können wir einen verschachtelten Div Block einfügen, der einen wichtigen Stil verwaltet.
Die Grundstruktur von Client-First basiert auf diesem Ansatz. Anstatt viele Klassen auf ein Element zu stapeln, teilen wir die Klassen nach Typ auf und verwenden mehrere verschachtelte Ebenen von Elementen.

Eine verschachtelte Ebene trennt Stile, die unterschiedlichen Zwecken dienen. Wir behalten unser globales System von Utility Classes bei und vermeiden Deep Stacking.
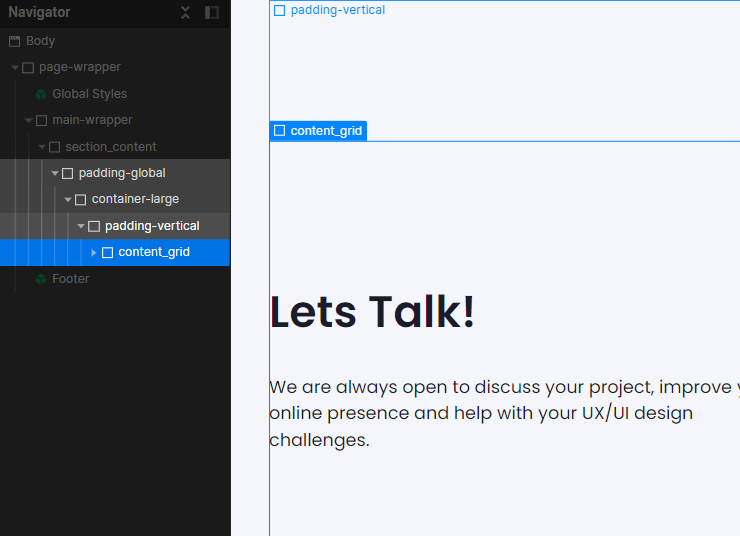
Das gleiche Konzept gilt für das Client-First-System für Spacing. Durch die Implementierung eines Spacing-Wrappers trennen wir zum Beispiel margin-top und margin-large von anderen Elementen.

3. Erstellen einer Combo Class
Zum Beispiel:
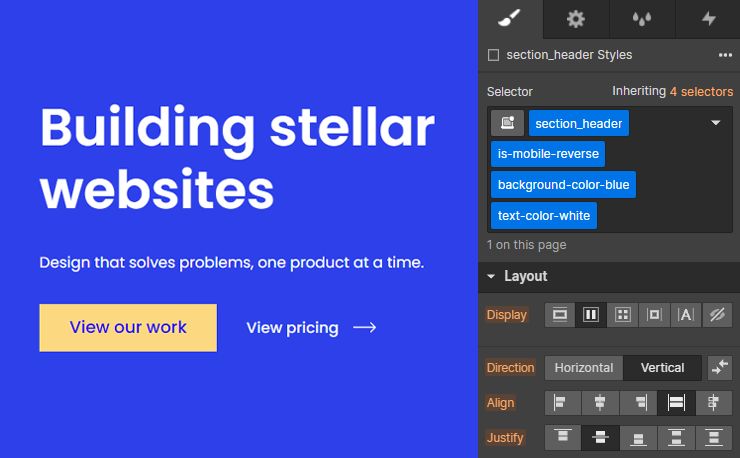
section_header + is-mobile-reverse + background-blue + text-color-white

Kann sich ändern in:
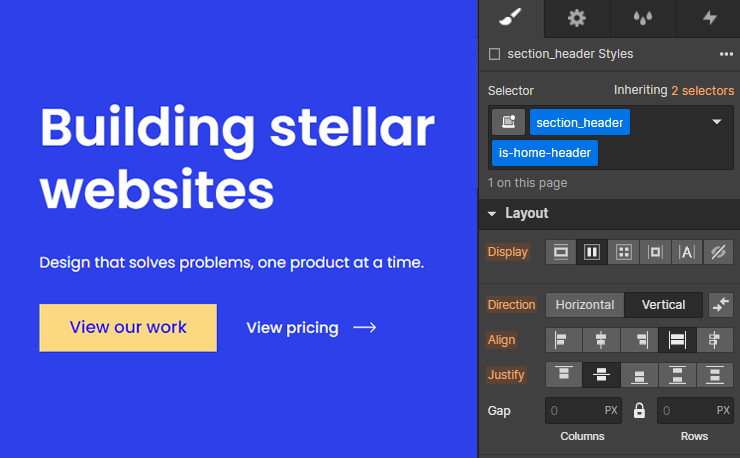
section_header + is-home-header

Wir erben die wichtigen globalen Stile von section_header, zum Beispiel padding, z-index und transition.
Unsere Klasse is-home-header ist eine Combo Class, die der Instanz background-color, text color und responsive Layoutänderungen hinzufügt.
Anstatt vier Klassen zu stapeln, haben wir das Stapeln auf zwei Klassen reduziert. Das ist einfacher zu verwalten und flexibler bei Aktualisierungen.
Kein Layout-System
Keine Flex-, Grid-, Spalten- oder Layout-Klassen
In Client-First sind keine Flex-, Grid-, Spalten- oder Layout-Klassen enthalten.
Wir empfehlen kein vollständig global verwaltetes Flex- oder Grid-Klassensystem innerhalb von Webflow. Wir empfehlen, Custom Classes mit Flex, Grid oder einem anderen Layout-System zu erstellen.
Beispiel 1 für das, was wir nicht mögen
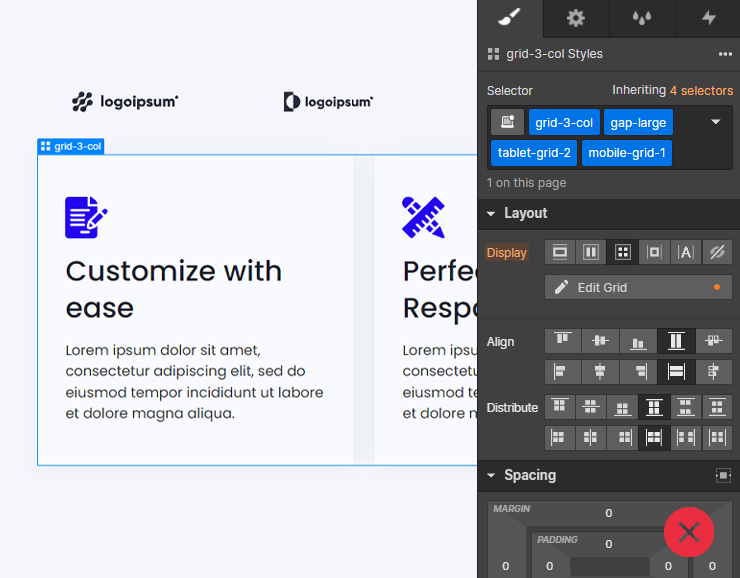
Lass uns ein Grid-Layout mit Utility Classes erstellen. Dieses Beispiel ist keine Anwendung von Client-First. Stattdessen ist es ein Beispiel dafür, warum wir in Client-First kein formales Layout-System integriert haben.
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Jetzt stell dir vor, der Kunde möchte, dass zwischen den Artikeln auf dem Tablet weniger Platz ist. Die große Lücke, die wir auf dem Desktop brauchten, wird auf dem Tablet nicht mehr benötigt. Wir brauchen eine viel kleinere Lücke. Allerdings haben wir unseren großen Abstand vom Desktop übernommen.
Die Liste unserer Klassen kann sehr lang werden, wenn du unsere Utility Classes um benutzerdefinierte Add-Ons für Tablet und Mobile erweiterst. Die unterschiedlichen responsiven Variationen von Tablets und Mobilgeräten können zu Deep Stacking führen.
Um jeden Anwendungsfall für jede Layoutgröße über alle Breakpoints hinweg zu erfüllen, bräuchten wir ein großes und komplexes Layout-System. Wir müssten eine neue Klasse erstellen, um das Layout zu erreichen, wenn es keine Utility Class für unsere responsive Anpassung gibt.
Es sind viele Schritte nötig, um von einem leeren Div Block zu einem fertigen responsiven Element zu gelangen.
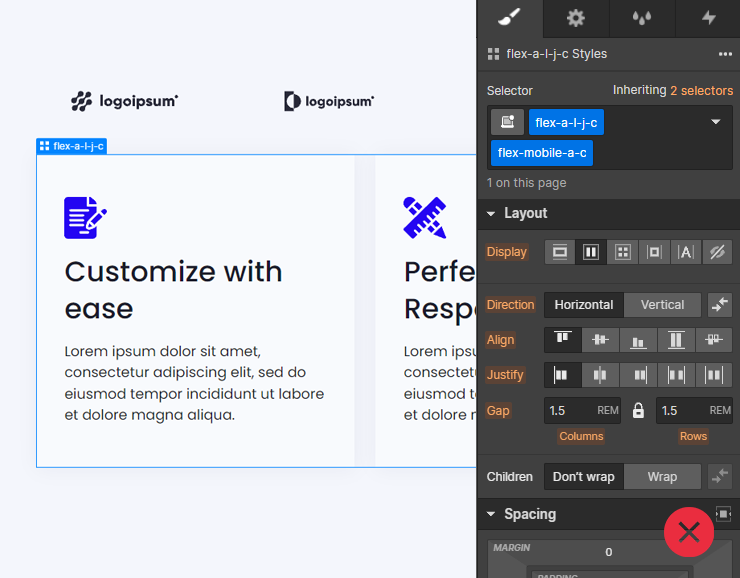
Beispiel 2 für das, was wir nicht mögen
Es ist möglich, die Anzahl der Utility Classes zu reduzieren, indem du mehrere CSS-Eigenschaften in einer Klasse zusammenfasst.
Zum Beispiel: flex-a-l-j-c + flex-mobile-a-c legt die Flex-Einstellungen für den Basis Breakpoint und die mobile Variante fest.

Diese Namensgebung ist für jemanden, der dieses Layout-System nicht kennt, unklar. Als ursprünglicher Entwickler kennen wir es vielleicht, aber das bedeutet nicht, dass andere Entwickler oder unsere Kunden es auch kennen.
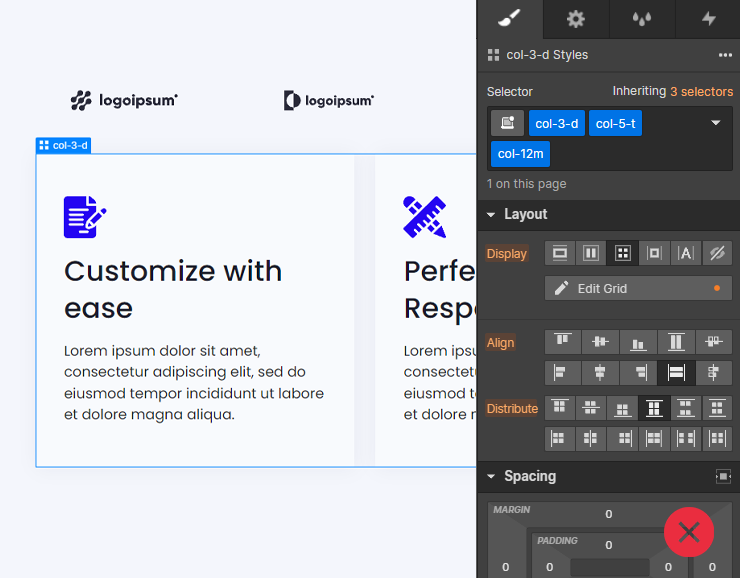
Wir wollen auch nicht col-2-d + col-5-t + col-12m sehen.

Auch wenn diese Konvention klarer sein mag, müssen wir immer noch verstehen, wie dieses System funktioniert. Es ist unklar, welche Möglichkeiten wir haben, um im Projekt weiterzubauen.
Was bedeuten die Zahlen? Was bedeuten die Buchstaben? Was sind die Spalten? Wie funktionieren responsive Updates? Was tue ich, wenn ich eine einzigartige Anpassung benötige?
Beispiel dafür, was mit Client-First funktionieren kann
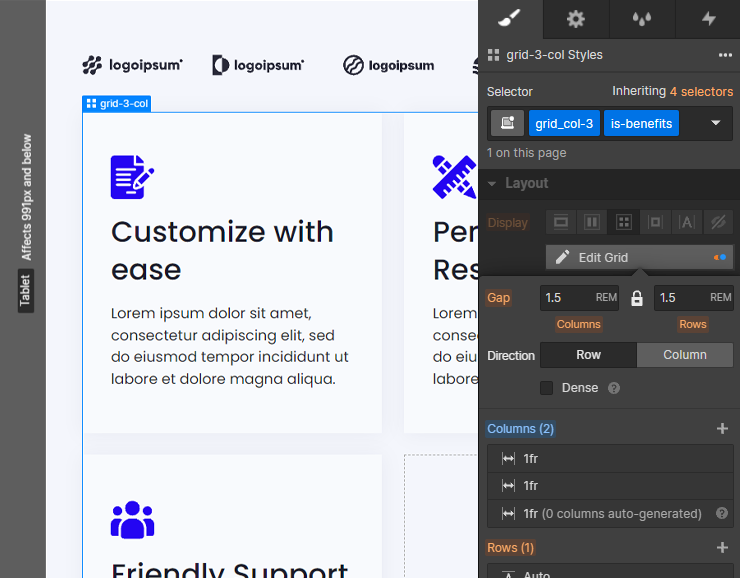
Wir können die Macht der Global Classes nutzen, um Layouts in Client-First zu erstellen. Globale Layout-Systeme können Client-First-freundlich sein. Wenn es das Beste für unseren Build ist, dann tu es.
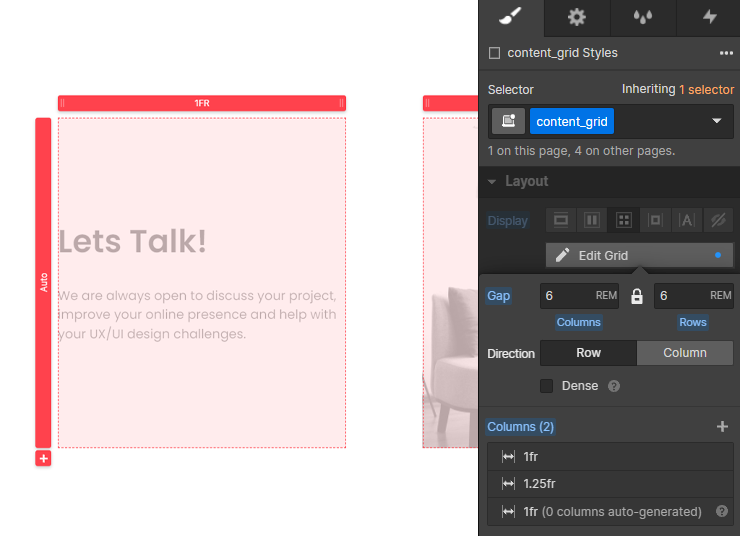
Zum Beispiel können grid_col-2 und grid_col-3 als Standardlayout für 2 und 3 Spalten verwendet werden. Auf dem Desktop sind sie alle gleich. Eine Combo Class is-specific-instance kann für Tablet- und Mobile-Instanzen erstellt werden, die sich von der Standardeinstellung unterscheiden.

Wir wollen nicht jeden in ein übermäßiges, globales Layout-System für jedes Layout, jede Section oder jede Seite unseres Builds einbinden. Eine Combo Class wie diese kann Client-First konform sein und gleichzeitig ein einheitliches Layout gewährleisten.
Layouts mit Custom Classes erstellen
Mit Custom Classes können wir einfache und komplexe Layouts erstellen. Wir können Custom Classes für alle Layouts in unseren Projekten verwenden, wenn wir wollen.
Benutzerdefinierte Klassen eignen sich hervorragend für die Erstellung von Layouts. Benutzerdefinierte Klassen ermöglichen uns:
- Schnelles Erstellen von Seitenstrukturen
- Schnelles Bearbeiten in der Zukunft
- alle responsiven Anpassungen
- Verhindern von versehentlichen, globalen Layoutänderungen
- Weitergabe unseres Projekts mit einer minimalen Lernkurve



