
Client-First for Webflow

Utility Classes
Sieh dir die Utility Classes (Hilfsklassen) an, die im offiziellen Client-First Cloneable enthalten sind. Wir beginnen jedes Projekt mit diesem Set von Utility Classes.
Intro
Der Client-First-Cloneable enthält Utility Classes und Stile, die uns helfen, jedes Webflow-Projekt zu starten.
Diese Klassen sind nicht an eine Website, ein Design, einen Stil oder ein Layout gebunden. Utility Classes verwalten wichtige CSS-Eigenschaften, die auf vielen Seiten, Sections oder Elementen verwendet werden.
Einige Utility Classes ermöglichen es uns, globale, seitenübergreifende Änderungen an Elementen im gesamten Build vorzunehmen. Zum Beispiel eine Klasse, die universelles horizontales Padding anwendet.
Einige Klassen dienen der Verbesserung des Arbeitsablaufs. Zum Beispiel eine Klasse, die display: none anwendet.
Es ist wichtig zu wissen, dass alle enthaltenen Stile in Client-First optional sind. Wenn der Aufbau erfordert, dass wir das Spacing (Abstände) anders organisieren oder eine einzigartige Seitenstruktur verwenden, können wir das tun. Wir haben aber festgestellt, dass die meisten Projekte sehr gut mit den Utility Classes in Client-First funktionieren.
Die wichtigsten Utility Classes
Es gibt drei primäre, seitenübergreifende Kategorien für Utility Classes in Client-First – Grundstruktur, Typografie und Spacing (Abstände).
Die Klassen dieser Kategorien sind die wichtigsten, seitenübergreifenden Klassen für die Entwicklung in Webflow. Für jede Kategorie gibt es eine eigene Strategieseite, auf der wir erklären, wie wir die entsprechenden Utility Classes verwenden.
Grundstruktur
Definierte und flexible Grundstruktur, die wir auf allen oder den meisten Seiten verwenden können.
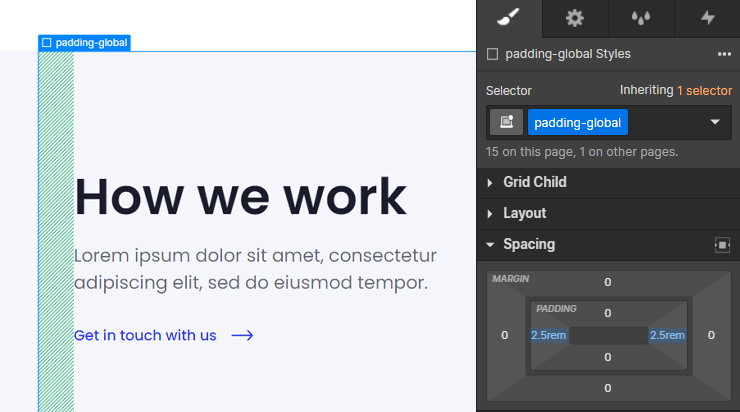
Globales horizontales Padding
Das globale, seitenübergreifende horizontale Padding verwaltet das linke und rechte Padding für den Inhalt einer Seite.
- padding-global

Containergröße
Globale maximal Werte für die Breite von Containern, die als max-width für Inhalte dienen.
- container-large
- container-medium
- Container-klein
Section Padding
Section Padding ermöglicht globales vertikales Spacing für Sections.
- padding-section-small
- padding-section-medium
- padding-section-large
Typografie
Client-First enthält globale Utility Classes für Überschriften, Schriftgrößen, Farbgebung und weiteren Anpassungen.
HTML-Tags
Wir verwenden immer den HTML-Tag, um den Standardstil für Überschriften festzulegen.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Stil der Überschrift wechseln
Ändere den Standardstil für Überschriften.
Verwende das Klassenpräfix heading-style- für H1, H2, H3 oder jedes andere Textelement, um den Text auf eine bestimmte Überschriftengröße zu ändern. Wenn wir zum Beispiel eine H2 haben, die wie eine H3 gestylt werden soll, können wir H2 für SEO-Zwecke verwenden und heading-style-h3 auf das Element anwenden.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Textgröße
Verwende das Klassenpräfix text-size- für ein Textelement, um die Größe des Textes zu ändern.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Textstil
Verwende das Klassenpräfix text-style- für ein Textelement, um den Stil des Textes zu ändern.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Textgewicht
Verwende das Klassenpräfix text-weight- für ein Textelement, um die Gewichtung des Textes (Schriftschnitt) zu ändern.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Textausrichtung
Verwende das Klassenpräfix text-align- für ein Textelement, um die Ausrichtung des Textes zu ändern.
- text-align-left
- text-align-center
- text-align-right
Textfarbe
Verwende das Klassenpräfix text-color- für ein Textelement, um die Farbe des Textes zu ändern.
- text-color-white
- text-color-black
- text-color-grey
Buttons
Verwende Combo Classes, um einen Stil für Buttons zu verwenden.
- button
- button is-secondary
- button is-text
Erfahre mehr über Typografie in Typografie-Strategie.
Spacing
System, welches das vertikale und horizontale Spacing (Abstände) auf unserer Website global hält.
Wenn du mehr über Klassen für Margin und Padding erfahren möchtest, sieh dir die Seite Spacing-Strategie an.
Margin Richtung
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin Größe
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
So funktioniert es:
Padding direction
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding size
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
How it works:
Spacing entfernen
Setzt alle margins und paddings auf 0. Nützlich, um das native Spacing der Webflow-Komponenten zu entfernen.
- spacing-clean
Mehr über Spacing erfährst du unter Spacing-Strategie.
Weitere nützliche Utility Classes
Utility Classes, die wir in den meisten unserer Projekte gerne verwenden, um schneller zu bauen.
Responsives Ausblenden
Elemente nach Bildschirmgröße ein- und ausblenden.
- hide - auf allen Geräten ausblenden
- hide-tablet - bei Tablets ausblenden
- hide-mobile-landscape - beim Querformat auf dem Handy ausblenden
- hide-mobile-portrait - beim Hochformat auf dem Handy ausblenden
Display-Klassen
Setze Display-Klassen ein, um die Erstellung einer eigenen Klasse zu vermeiden. Display-Klassen sind Utility Classes, mit denen du eine bestimmte Display-Eigenschaft anwenden kannst, ohne eine neue Klasse zu erstellen
- display-inlineflex - Sets display: inline-flex at the base desktop breakpoint.
Anwendungsfall: Die Einstellung eines Elements auf display: flex ist in unserem Projekt normalerweise wichtig. Allerdings führt display: flex dazu, dass Elemente standardmäßig 100 % des Platzes einnehmen. display: inline-flex ermöglicht es, dass sich Elemente wie Inline-Elemente verhalten, während die Flex-Fähigkeiten in ihnen erhalten bleiben.
Maximale Breite
Füge jedem Element auf der Seite die max-width hinzu.
Verwende container- Klassen für die maximale Breite des primären Inhalts. Verwende max-width- Klassen für Elemente mit maximaler Breite, die in den container eingefügt sind.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Maximale Breite “Full”
Setzt den Wert auf max-width: none.
- max-width-full - setzt die maximale Breite auf none
- max-width-full-tablet - setzt die maximale Breite auf dem Tablet auf none
- max-width-full-mobile-landscape - setzt die maximale Breite im Querformat auf dem Handy auf none
- max-width-full-mobile-portrait - setzt die maximale Breite im Hochformat auf dem Handy auf none
Icon Größen
Legt die Höhe oder die Höhe und Breite von Icons fest. Icon 1x1 legt sowohl die Breite als auch die Höhe fest. Nützlich für soziale Icons, Firmenlogos, Footer-Assets usw.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-klein
- icon-1x1-medium
- icon-1x1-large
Hintergrundfarben
Hintergrundfarben helfen dabei, eine wiederkehrende CSS-Eigenschaft (background-color) auf Elemente in unserem Projekt anzuwenden.
- background-color-grey
- background-color-black
- background-color-white
Weitere nützliche Utility Classes
Fortgeschrittene Anwendungen. Verwendung nicht erforderlich.
- z-index-1 - setzt z-index: 1
- z-index-2 - setzt den z-index: 2
- align-center - setzt margin-left und margin-right auf auto, zentriert ein Element innerhalb seines übergeordneten Div Blocks.
- div-square - erzeugt und erhält eine 1:1 Proportion eines Div Blocks. CSS-Magie.
- layer - setzt position: absolut mit 0% auf allen Seiten. Füge diese Klasse zu einem Div Block hinzu, damit es die gesamte Größe des Parent (übergeordnetes Elements) einnimmt. Achte darauf, dass das Parent eine andere position als static hat.
- pointer-events-off - setzt pointer-events: none, was alle Klick- und Hover-Interaktionen mit einem Element verhindert.
- pointer-events-on - setzt pointer-events: auto, was alle Klick- und Hover-Interaktionen mit einem Element aktiviert
- overflow-hidden - setzt overflow: hidden
- overflow-scroll - setzt overflow: scroll
- overflow-auto - setzt overflow: auto
Globales Embed
Client-First kommt mit einem HTML-Embed als Symbol, das unsere globalen seitenübergreifenden benutzerdefinierten CSS-Stile enthält. Dieses Symbol sollte auf jeder Seite des Projekts erscheinen.

Benutzerdefinierte CSS-Stile werden am besten über das native HTML-Embed implementiert – nicht über den Custom Code der Seiteneinstellungen (“Page Settings” oder “Site Settings”).
Stile werden zu einem Embed hinzugefügt, damit wir das CSS im Designer sehen können
Die Möglichkeit, unser CSS innerhalb der Designer-Oberfläche zu sehen, ist der Hauptgrund, warum wir das HTML-Embed anstelle der Seiteneinstellungen verwenden.
Wenn der Code in den Seiteneinstellungen steht, können wir das CSS nur auf der veröffentlichten Website sehen.
Wenn die CSS-Stile im Designer eingebettet sind, können wir diese Stile visuell sehen, während wir im Designer arbeiten. In den meisten Fällen ist es besser, benutzerdefinierte CSS-Stile direkt im Designer zu sehen.
Utility Classes von CSS-Eigenschaften, die im Designer nicht unterstützt werden.
Wir können Utility Classes für Stile hinzufügen, die in Webflow nicht nativ unterstützt werden.
Zum Beispiel, indem du pointer-events-none hinzufügst, was pointer-events: none hinzufügt. Die einzige Möglichkeit, nicht unterstützte CSS-Eigenschaften zu Webflow hinzuzufügen und diese Eigenschaften im Designer visuell zu sehen, ist, sie zu einem HTML-Embed hinzuzufügen.
Überschreibt ein paar Webflow-Standardstile
Wir haben mehrere Stile innerhalb des Symbols, die die Webflow-Standardstile überschreiben, die wir in unserem Projekt lieber nicht haben möchten.
Gebaut für Anpassungen und Updates
In Client-First könne die globalen Stile der Utility Classes und des HTML-Embed projektspezifisch geändert werden.
Das klonbare Starterprojekt enthält Kommentare für jeden Stil innerhalb des HTML-Embed. Wenn du dir nicht sicher bist, was das benutzerdefinierte CSS bewirkt, lass es stehen und lösche es nicht. Jede Zeile hat einen Grund und ist wahrscheinlich für das Projekt von Vorteil.



