
Client-First for Webflow

Barrierefreiheit
Befolge die besten Praktiken zur Barrierefreiheit in Webflow. (Diese Dokumentseite ist nicht spezifisch für Client-First. Sie behandelt die Barrierefreiheit innerhalb von Webflow als Plattform.)
Was ist Barrierefreiheit?
Der Begriff Barrierefreiheit (allgemein als a11y bezeichnet) ist nicht nur auf die Webentwicklung beschränkt, sondern gilt für viele verschiedene Lebensbereiche.
Wenn wir die Definition von Wikipedia nehmen:
"Barrierefreies Internet sind Web-Angebote, die von allen Nutzern unabhängig von ihren Einschränkungen oder technischen Möglichkeiten uneingeschränkt (barrierefrei) genutzt werden können. Die Nutzung des Begriffs Internet ist hier eine umgangssprachliche Gleichsetzung mit World Wide Web."
Übertragen auf unseren Bereich der Webentwicklung heißt das:
"Jeder kann zu jeder Zeit unsere Website nutzen." (Web a11y)
Warum ist Barrierefreiheit im Internet so wichtig?
Lass dich nicht von der weitverbreiteten Annahme täuschen, dass a11y nur für Menschen mit schweren Behinderungen wie Blindheit oder eingeschränkter Mobilität benötigt wird. Es gibt tatsächlich mehr Arten von Behinderungen, an die die meisten Menschen nicht denken:
- Dauerhaft behinderte Nutzer: Der/die Nutzer/in hat eine schwere Behinderung wie Blindheit oder Taubheit.
- Vorübergehend behinderte Nutzer: Der Nutzer hat eine körperliche oder geistige Behinderung, die ihn für einen kurzen Zeitraum an der Ausübung seiner Pflichten hindert.
- Bedingt oder situativ behinderte Nutzer: Der Nutzer ist nicht in der Lage, Dinge zu tun, weil er sich in einer bestimmten Situation befindet. Beispiel: langsame Internetverbindung, Surfen beim Essen …
Über diesen Leitfaden
In diesem Leitfaden werden wir nicht zu übermäßig tief in die Grundlagen von a11y einsteigen, da es bereits eine Menge hochwertiger Inhalte gibt. Schau dir die Checkliste für A11y-Projekte und die Checkliste für Barrierefreiheit von Webflow an.
Stattdessen konzentriert sich diese Seite auf die spezifischen Herausforderungen der Barrierefreiheit, die wir in Webflow als Plattform erleben.
Tastaturnavigation
Aufgrund körperlicher Einschränkungen sind viele Nutzer:innen auf die Tastatur angewiesen, um durch unsere Website zu navigieren. In diesem Abschnitt wird erklärt, wie wir sicherstellen können, dass unsere gesamte Website für die Tastaturnavigation geeignet ist.
Grundlegende Steuerungen
Tabulator-Taste
Die Tabulatortaste wird verwendet, um sich auf der Seite zu bewegen, indem die verfügbaren Elemente fokussiert werden. Jedes Mal, wenn der Nutzer die Tabulatortaste drückt, bewegt sich der Fokus zum nächsten fokussierbaren Element. Wenn du die Umschalttaste gedrückt hältst, kehrt sich die Richtung um.
- Es ist wichtig sicherzustellen, dass alle Elemente, auf die ein normaler Mausbenutzer auf der Seite klicken würde, auch mit der Tabulatortaste fokussiert werden können (siehe Tabindex verwenden).
- Das bedeutet auch, dass alle fokussierbaren Elemente mit einem Stil versehen werden sollten, da die Benutzer sonst nicht erkennen können, auf welches Element sie gerade fokussieren.
Enter-Taste
Wenn du ein Element fokussierst, sollte die Enter-Taste:
- [Finsweet-Lösung in Kürze] Links oder Buttons aktivieren. Für Nicht-Standard-Elemente wie Divs, die ein Rollen-Attribut verwenden, muss dafür JS implementiert werden.
- Formulare schicken.
Leer-Taste
Wenn du ein Element fokussierst, sollte die Leer-Taste:
- [Finsweet-Lösung kommt bald] Buttons aktivieren.
- Umschaltzustände wie Kontrollkästchen oder Radios aktivieren. Dazu gehören auch Buttons, die eine Funktion wie ein Akkordeon umschalten.
Pfeil-Tasten
Wenn du ein Element fokussierst, sollten die Pfeil-Tasten:
- [Finsweet-Lösung kommt bald] Durch gruppierte Elemente einer Komponente navigieren (z.B. Tab Links, Radio Buttons, Akkordeon Toggles, etc.).
- Ändere den Wert (wie Schieberegler oder Zahleneingaben).
Esc-Taste
Die Esc-Taste sollte es dem Benutzer ermöglichen, verschiedene Zustände zu verlassen:
- [Finsweet-Lösung kommt bald] Schließen eines Modals.
Fokussierbarkeit
Alle Elemente, die auf der Seite anklickbar sind, sollten auch fokussierbar sein. Standard-HTML-Elemente haben diese Funktion standardmäßig eingebaut, aber manchmal müssen wir den Browsern sagen, dass sie das tun sollen.
In diesen Fällen kann dies durch das Hinzufügen des Attributs “tabindex” erreicht werden.
Der Wert, den du dafür einstellst, hängt vom gewünschten Verhalten ab:
- tabindex="0": Macht das Element mit der Tastaturnavigation fokussierbar und folgt dabei der natürlichen Reihenfolge auf der Seite.
- tabindex="X" (wobei X eine beliebige Zahl größer als 0 ist): Wenn du eine bestimmte Zahl angibst, gibst du die Reihenfolge an, in der das Element fokussiert werden soll. Beispiel: Das Element mit tabindex="26" wird nach dem Element mit tabindex="25" fokussiert.
- tabindex="-1": Deaktiviert die Fokussierung eines Elements. Das ist praktisch, wenn wir ein natives fokussierbares Element haben, das keine Interaktivität bietet.
Programmatischer Fokus
[Finsweet Lösung kommt bald]
Um die UX für die Tastaturnavigation und Screenreader zu verbessern, ist es manchmal eine gute Idee, ein Element programmatisch zu fokussieren, wenn eine bestimmte Bedingung erfüllt ist.
Einige Beispiele sind die Fokussierung des Close Buttons direkt nach dem Öffnen eines Modals oder das Verschieben des Fokus auf ein bestimmtes Element, das auf der Seite erschienen ist.
Denke aber immer an die UX! Es gibt Fälle, in denen es keine gute Idee ist, ein Element, das auf der Seite erscheint, automatisch zu fokussieren, z. B. beim Umschalten von Tabs in einer Tabs-Komponente.
HTML-Semantik
Verwendung von <button>-Tags in Webflow
Der Hauptzweck dieses Tags besteht darin, dem Nutzer mitzuteilen, dass ein Element anklickbar ist und eine Aktion auf der Seite auslöst. Dazu gehören Aktionen wie das Ein- und Ausklappen von Elementen (z. B. Akkordeons), das Ein- und Ausblenden von Elementen (z. B. Hamburger-Menü oder Dropdown-Liste) oder benutzerdefinierte App-ähnliche Funktionen wie ein TO-DO-Element in einer Liste.
Verwechsle die <button>-Tags nicht mit der Button-Komponente in Webflow!
Es ist wichtig, den Unterschied zwischen <button>-Tags und <a>-Tags zu verstehen:
- <button> aktivieren Aktionen auf der Seite.
- <a> Navigiere durch die Seite / Website
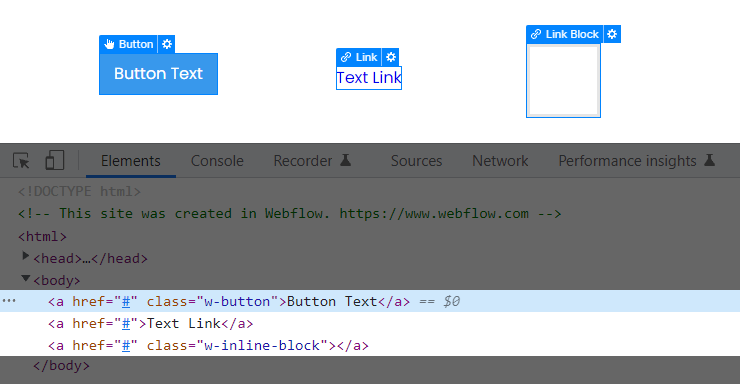
Hinter dem Vorhang ist die Webflow Button-Komponente nur ein normaler HTML-Ankerlink (<a>-Tag) mit ein paar Stilen darüber gestreut:

Leider ist die Verwendung des <button>-Tags in Webflow zum Zeitpunkt der Erstellung dieses Leitfadens noch nicht möglich (es sei denn, du verwendest ein Embed, was nicht ideal ist).
Wenn die Verwendung eines <button>-Tags erforderlich ist, müssen wir stattdessen ein <div> mit den folgenden Bedingungen verwenden:
- es hat das Attribut role="button".
- Mit dem Tabindex-Attribut kann es über die Tastatur fokussiert werden.
- [Finsweet-Lösung kommt bald] es löst ein Klick-Ereignis aus, wenn die Enter- oder Space-Taste gedrückt wird.
- [Finsweet-Lösung kommt bald] wenn der Button gedrückt/nicht gedrückt ist (wie ein Toggle), muss er ein “aria-pressed”-Attribut haben, das den aktuellen Zustand wiedergibt.
- [Finsweet-Lösung kommt bald] wenn der Button die Steuerung eines anderen Elements (z. B. eines Akkordeons) steuert, muss er ein “aria-expanded”-Attribut haben, das den aktuellen Zustand wiedergibt.
HTML-Tabellen in Webflow erstellen
Das <table>-Element kann nicht nativ in Webflow verwendet werden.
Barrierefreie Tabellen können auch mit normalen Divs erstellt werden (das bedeutet, dass ein Screenreader den Inhalt in der richtigen Reihenfolge lesen kann, d. h. nach Zeilen und Spalten), wenn die dafür vorgesehenen ARIA-Rollen verwendet werden. Das wird in diesem Leitfaden in dem Abschnitt ARIA Roles: role="table" gezeigt.
Elemente auf der Seite ausblenden
Abgesehen von dem bekanntesten Stil display: none, der das Element aus der Struktur unserer Seite ausblendet, gibt es Fälle, in denen wir ein Element nur für einen Teil der Benutzer sichtbar machen wollen.
Elemente nur für Bildschirmleser ausblenden
Während er den Inhalt unserer Seite analysiert, liest ein Bildschirmlesegerät so viele Informationen wie möglich laut vor, um sie dem Nutzer zu beschreiben.
Es gibt jedoch einige Elemente, die keine Informationen enthalten, z. B. visuelle Elemente wie gestylte Divs oder svg-Elemente.
In diesen Fällen wollen wir, dass die Bildschirmleser sie einfach überspringen, damit sie den Lesefluss nicht unterbrechen.
Dies kann durch die Verwendung des Attributs "aria-hidden" erreicht werden. Mehr dazu im Abschnitt über ARIA weiter unten.
Elemente nur für reguläre Benutzer ausblenden
Andererseits gibt es Fälle, in denen wir eine visuelle Darstellung von Inhalten verwenden (z. B. ein schickes svg als Titel unserer Seite), aber dennoch den Kontext für Bildschirmleser (und Crawling-Bots!) bereitstellen wollen.
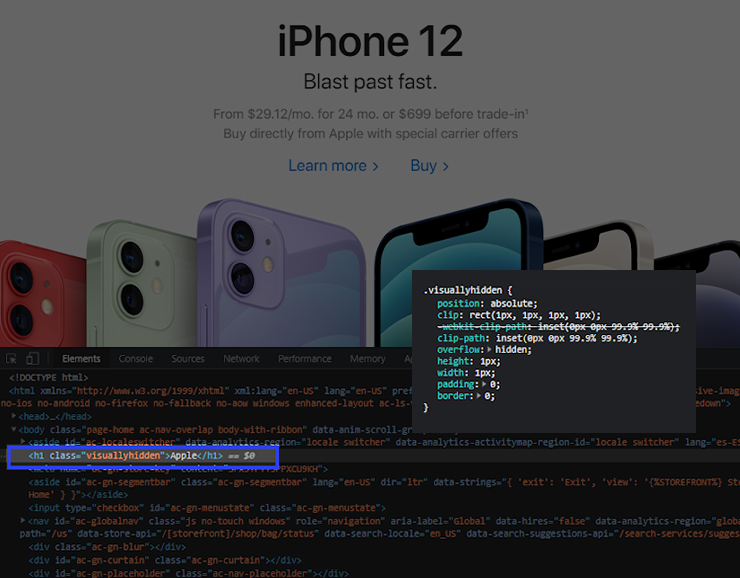
Wir können dies erreichen, indem wir CSS verwenden, um den Inhalt visuell so zu verstecken, dass er von Screenreadern und Crawling-Bots trotzdem erkannt wird:
.fs-a11y_visually-hidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}
Diese Technik wird von vielen großen Websites wie Apple verwendet!

ARIA
Die MDN Web Docs beschreiben ARIA als:
"Accessible Rich Internet Applications (ARIA) ist eine Reihe von Attributen, die festlegen, wie Webinhalte und Webanwendungen (insbesondere solche, die mit JavaScript entwickelt wurden) für Menschen mit Behinderungen besser zugänglich gemacht werden können."
Wenn du statische Websites ohne Interaktivität erstellst, reicht es in der Regel aus, wenn du dich an die korrekte HTML-Semantik hältst.
Aber wenn wir benutzerdefinierte Funktionen mit Javascript hinzufügen (Webflow-Interaktionen zählen dazu!), müssen wir den behinderten Nutzern mehr Kontext bieten, damit sie unsere Website richtig lesen und nutzen können.
Hinweis: Die nativen Komponenten von Webflow wie Navbar, Slider, Tabs usw. verwenden bereits die richtigen aria-Attribute mit dem erforderlichen Javascript für die dynamischen Komponenten.
ARIA-Rollen
Elemente, die eine bestimmte Funktion auf der Seite erfüllen (also eine Rolle spielen), müssen definiert werden, damit Bildschirmleser den Kontext der Aktionen/Situationen verstehen können.
Bei der Verwendung grundlegender semantischer HTML-Elemente (wie <button>, <nav>, <a>, <input> usw.) werden diese Rollenattribute nicht benötigt, da sowohl der Browser als auch die Bildschirmlesegeräte ihren Zweck bereits verstehen.
Wir werden nicht alle verfügbaren Rollen auflisten. Nachfolgend sind die am häufigsten verwendeten aufgeführt. Die vollständige Liste findest du in den MDN Docs.
role="Button"
Wird verwendet, um ein Element zu definieren, das kein <button>-Tag hat, sich aber wie ein Button verhält.
role="listbox"
Wird verwendet, um ein Element zu definieren, das eine Liste von Optionen enthält, aus der du wählen kannst.
role="option"
Wird verwendet, um ein Element zu definieren, das eine Option in einer Liste von Optionen darstellt. Wird normalerweise mit dem Attribut “aria-selected” kombiniert.
role="table", role="rowgroup", role="rowheader", role="row", role="columnheader"
Wird verwendet, um eine HTML-Tabellenstruktur zu definieren:
- role="table" entspricht dem <table>-Element.
- role="rowgroup" entspricht dem Element <tbody>.
- role="rowheader" entspricht dem <thead>-Element.
- role="row" entspricht dem <tr>-Element.
- role="columnheader" entspricht dem <th>-Element.
ARIA-Attribute
aria-label
Wie ein Element von einem Screenreader angesagt wird, hängt normalerweise von seinem Inhalt ab
Zum Beispiel ein Text-Link wie dieser:
<a href="https://www.webflow.com">Gehe zu Webflow!</a>
wird laut vorgelesen als "Gehe zu Webflow!". Es kommt aber auch vor, dass der Inhalt nicht erklärt, welche Aktion ausgeführt wird, oder dass es überhaupt keinen Inhalt gibt.
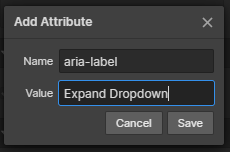
In diesen Fällen können wir dem Nutzer durch die Verwendung von aria-label mehr Kontext geben.
Beispiel:

aria-labelledby
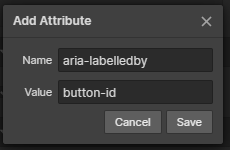
aria-labelledby, wie der Name schon sagt, ermöglicht es uns, einem Element mehr Kontext zu geben, indem wir auf ein anderes Element verweisen, das es erklärt.
Das Attribut wird wie folgt verwendet:

Das Element mit der ID "button-id" hat einen Inhalt, der dem Benutzer einen Kontext bietet.
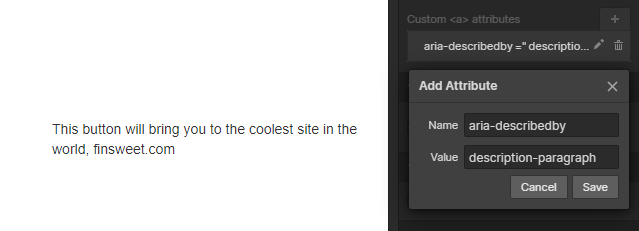
aria-describedby
Zusätzlich zur Beschriftung eines Elements können Screenreader ein referenziertes Element als Beschreibung ankündigen, damit der Nutzer den Kontext besser verstehen kann.

Dabei ist "description-paragraph" die ID des Elements, das die Beschreibung des Kontexts enthält.
aria-Steuerungen
Dieses Attribut stellt eine Ursache-Wirkungs-Beziehung her. Es identifiziert das/die Element(e), das/die von dem aktuellen Element gesteuert wird/werden.
Beispiel: Ein Button, der ein Modal öffnet, wenn du darauf klickst, sollte Folgendes haben:

Dabei ist "modal" die ID des modalen Elements.
aria-expanded
[Finsweet Lösung kommt bald]
Es gibt viele Situationen, in denen ein Benutzer die Sichtbarkeit eines Elements umschalten können muss, z. B. beim Öffnen eines Hamburger-Menüs oder eines Modals.
Wenn ein Element auf der Seite sichtbar wird, sieht der Nutzer es normalerweise sofort. Das ist bei blinden Menschen nicht der Fall. Sie brauchen ihre Bildschirmlesegeräte, um über diese Änderungen informiert zu werden.
Hier kommt aria-expanded ins Spiel, mit dem wir den Status des Elements, das gesteuert wird, definieren können.
Dieses Attribut sollte mit dem Attribut aria-controls gepaart werden, um dem Nutzer den vollständigen Kontext der Aktion zu vermitteln.
Der Wert wird je nach Zustand des Elements mit Javascript auf true/false gesetzt.
aria-expanded="true"
aria-haspopup
Ergänzend zum Attribut aria-expanded können wir mit diesem Attribut weiter definieren, was erweitert wurde. Es akzeptiert die folgenden Werte:
- aria-haspopup="menu", zeigt an, dass das Popup ein Menü ist.
- aria-haspopup="listbox", zeigt an, dass das Popup ein Listenfeld ist.
- aria-haspopup="tree", zeigt an, dass das Popup ein Baum ist.
- aria-haspopup="grid", zeigt an, dass das Popup ein Raster ist.
- aria-haspopup="dialog", zeigt an, dass das Popup ein Dialog ist.
aria-pressed
[Finsweet Lösung kommt bald]
Einige Elemente erfordern eine visuelle Bestätigung, dass sie gedrückt wurden, z. B. wenn ein Schalter ein- oder ausgeschaltet wird. Screenreader können mit dem Attribut aria-pressed über diesen neu erreichten Zustand informiert werden.
Der Wert wird je nach Zustand des Elements mit Javascript auf true/false gesetzt.
aria-expanded="true"
aria-current
[Finsweet Lösung kommt bald]
Wird verwendet, um das "aktuelle" Element in einer Gruppe von Elementen zu identifizieren. Dies hat verschiedene Anwendungen:
- Seite: wird als aria-current="page" verwendet und definiert ein Element, das die aktuelle URL enthält, auf der sich der Nutzer befindet. Normalerweise wird es auf die Links gesetzt, die auf die aktuelle Seite zeigen.
Wichtig: Im Webflow Designer fügt Webflow dem Element nur die CSS-Klasse w--current hinzu, nicht aber das Attribut aria-current. - Standort: wird als aria-current="location" verwendet und definiert ein Element, das die aktuelle Seitenbeschreibung enthält, auf der sich der Nutzer befindet. Ein gutes Beispiel für die Verwendung dieses Attributs ist sind Breadcrumbs, in der das Element, das die aktuelle Seite beschreibt, dieses Attribut erhält.
- Datum: wird als aria-current="date" verwendet und definiert ein Element, das das aktuelle Datum enthält. Wird häufig in Kalendern und Datumsauswahlen verwendet.
- Schritt: wird als aria-current="step" verwendet und definiert ein Element, das den aktuellen Schritt in einem mehrstufigen Prozess angibt (wie ein mehrstufiges Formular).
aria-selected
[Finsweet Lösung kommt bald]
Wenn wir benutzerdefinierte Auswahlschnittstellen erstellen (z. B. ein Dropdown-Menü), müssen wir den Bildschirmlesern mitteilen, welches Element gerade ausgewählt ist.
Dieses Attribut muss dynamisch gesetzt werden und verweist auf das Element in der Liste, das gerade ausgewählt ist:

Dabei ist "option-2" die ID des ausgewählten Elements.
aria-hidden
[Finsweet Lösung kommt bald]
Wie beim Verstecken von Elementen nur für Bildschirmlesegeräte kann es vorkommen, dass ein visuelles Element dem Benutzer keinen Kontext bietet, wenn er es mit einem Bildschirmlesegerät liest.
Wenn du das Attribut aria-hidden="true" setzt, wird dieses Element beim Vorlesen übersprungen.
Häufig verwendete Komponenten
Akkordeons in Webflow erstellen
Auslöser:
- [Finsweet Lösung kommt bald] Weil Webflow keine <button>-Tags verwendet, müssen wir uns auf Divs mit role="button" verlassen und JS verwenden, um ein Klick-Ereignis beim Drücken der Enter- oder Leer-Taste auszulösen.
- Wenn du ein Div verwendest, muss es einen Tabindex haben, damit es über die Tastatur navigierbar ist. Außerdem sollte sein Fokusstatus gestylt sein.
- Verwende aria-controls, um den ausklappbaren Inhalt zu definieren.
- [Finsweet Lösung kommt bald] Verwende aria-expanded, um den Zustand des ausklappbaren Inhalts zu definieren.
Inhalt:
- Sollte nicht standardmäßig ausgeblendet sein. Verlasse dich darauf, dass JS es ausblendet, wenn die Seite geladen wird (das kann mit ix2 gemacht werden), um sicherzustellen, dass Menschen mit deaktiviertem JS es sehen können.
- Verwende aria-labelledby, um den Auslöser dafür zu definieren.
Andere coole Sachen, die wir gefunden haben:
- Wenn es mehr als ein Akkordion gibt, kannst du mit den Pfeiltasten den Fokus zwischen den Triggern verschieben und mit der Home-Taste das erste Akkordion und mit der Ende-Taste das letzte Akkordion auswählen. Schau es dir hier an: https://www.w3.org/TR/wai-aria-practices-1.1/examples/accordion/accordion.html
Schlechte Praktiken für die Barrierefreiheit
Keine Verwendung semantischer HTML-Elemente, wenn verfügbar
In einigen Fällen (z. B. bei den <button>-Elementen) sind wir gezwungen, einen Workaround zu finden, weil Webflow sie nicht von Haus aus anbietet.
Aber es gibt andere Fälle, in denen ein Rollenansatz keinen Sinn macht.
Zum Beispiel: Links
Dies zu tun:
<a href="https://www.google.com">Zu Google gehen</a>
ist natürlich besser als das hier:
<div role="link" onclick= "window.location.replace ('https://www.google.com')">Go to Google</div>
Normale Nutzer werden zwar keinen Unterschied bemerken, aber behinderte Nutzer können nicht zu dem Element navigieren und es mit der Tastatur aktivieren. Ebenso ergeben sich andere Probleme wie die SEO-Indexierung des Links.
Das mag bei diesem Beispiel offensichtlich erscheinen, aber es gibt auch andere Anwendungsfälle, in denen so etwas passieren könnte.
Hinzufügen überflüssiger WAI-ARIA-Attribute
Semantische Elemente (a, form, nav, etc ...) werden bereits von den Screenreadern gelesen. Wenn du ihnen ein zusätzliches role-Attribut hinzufügst, muss der Screenreader es zweimal lesen, was sehr lästig werden kann.
Zum Beispiel: Formulare
Das folgende Element wird als "Form, Form" gelesen:
<form role="form"></form>
Barrierefreiheit klonbar
Wir haben ein Clonable entwickelt, um uns den Einstieg in die Barrierefreiheit in Webflow zu erleichtern. Die "Accessible Form Filter Components" bieten klonbare Filter-UI-Komponenten, die barrierefrei sind. Zu jedem Beispiel gibt es eine ausführliche Erklärung, wie man die Komponente zugänglich macht.
Danke! Das war's erst mal!
Wir arbeiten aktiv an Attributes, die es uns ermöglichen werden, alles in diesem Leitfaden umzusetzen.
Bleib mit den Inhalten von Finsweet auf dem Laufenden, um über unsere a11y-Updates informiert zu sein.



