
Client-First for Webflow

Semantische HTML-Tags
Lerne, wie du semantische HTML-Tags in Webflow verwendest und am besten einrichtest.
Was sind semantische HTML-Tags?
Ein semantisches HTML-Tag beschreibt eindeutig, was ein Element ist.
Elemente wie <header>, <footer> und <article> werden alle als semantisch angesehen. Sie beschreiben den Zweck des Elements und die Art des Inhalts, der sich in dem Element befindet.
Semantische Tags sollen Nutzern und Maschinen (und Google) helfen, unsere Inhalte besser zu interpretieren.
Warum sollten wir semantische HTML-Tags verwenden?
- Wir machen unsere Seite barrierefreier und benutzerfreundlicher.
- Wir verbessern die Art und Weise, wie Bots unsere Seite untersuchen und interpretieren (Besser für SEO und Sichtbarkeit)
Was ist Barrierefreiheit?
Wenn wir die Definition von Wikipedia nehmen:
"Barrierefreies Internet sind Web-Angebote, die von allen Nutzern unabhängig von ihren Einschränkungen oder technischen Möglichkeiten uneingeschränkt (barrierefrei) genutzt werden können. Die Nutzung des Begriffs Internet ist hier eine umgangssprachliche Gleichsetzung mit World Wide Web."
Übertragen auf unseren Bereich der Webentwicklung heißt das:
"Jeder kann zu jeder Zeit unsere Website nutzen." (Web a11y)
Wenn ein Nutzer sehen kann, ist es leicht zu erkennen, was eine Seitenleiste ist. Es ist leicht zu erkennen, was eine Navigation ist. Es ist leicht zu erkennen, was der Hauptinhalt ist. Einem sehenden Nutzer ist der Unterschied zwischen einem normalen <div> und einem <main> Tag vielleicht egal. Für ihn ändert sich das Seherlebnis vielleicht nicht.
Menschen mit Screenreadern und maschinelle Webcrawler verlassen sich jedoch auf diese beschreibenden Tags, um den Inhalt der Seite zu verstehen.
Um die "best practices" zur Barrierefreiheit zu befolgen, müssen wir bei der Entwicklung semantische HTML-Tags verwenden.
Wie man semantische Tags in Webflow verwendet
Webflow macht es super einfach, semantische HTML-Tags hinzuzufügen.
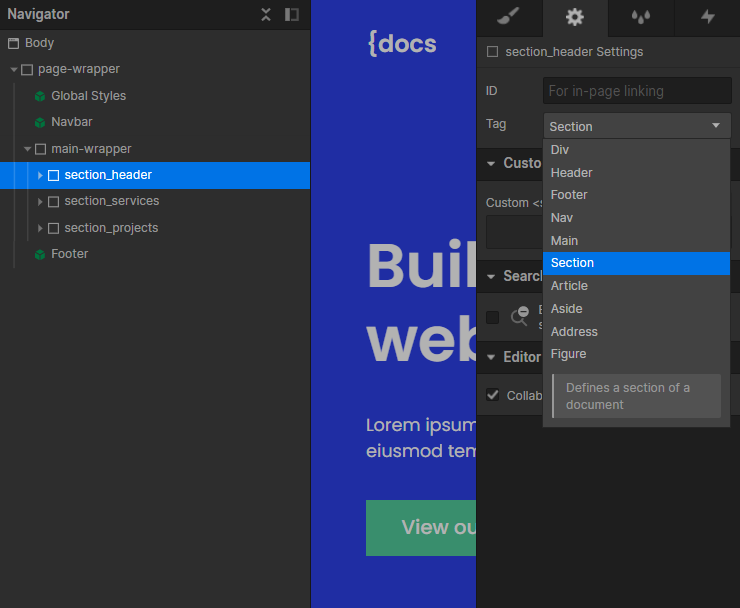
Um den Tag eines Elements zu ändern, gehst du wie folgt vor:
- Wähle das Element aus
- Gehe zu den Einstellungen oder drücke das Kürzel (D) auf der Tastatur
- Wähle den richtigen Tag aus der Dropdown-Liste
Woher weiß ich, welchen Tag ich verwenden soll?
Diese Kurzbeschreibungen stammen direkt aus dem Webflow-Designer:
- Header – gibt eine Kopfzeile (bzw. Titel) für das Dokument oder eine Section an
- Footer – definiert einen Footer für das Dokument oder eine Section
- Nav – definiert die Navigationslinks im Dokument
- Main – definiert den Hauptinhalt eines Dokuments
- Section – definiert eine Section im Dokument
- Article – definiert einen Artikel im Dokument
- Aside – definiert Inhalte neben dem Hauptinhalt
- Address – definiert die Kontaktinformationen für den Autor/Eigentümer eines Dokuments oder eines Artikels
- Figure – definiert in sich geschlossene Inhalte wie Illustrationen, Diagramme, Fotos, Codeblöcke usw.
- H1-H6 – diese Elemente stehen für die Hierarchie der Überschriften von oben nach unten
Es gibt noch viele weitere semantische Tags, die uns als Webentwickler zur Verfügung stehen. Die oben genannten Tags sind die wichtigsten, wenn du Webflow verwendest.
Grundlegende semantische Struktur
Zunächst werden wir uns auf Header, Main und Footer konzentrieren.
Header – <header>
Der Header-Tag wird meistens verwendet, um die Navigationsleiste einer Website zu umfassen. Bei Client-First würden wir dieses Tag wahrscheinlich zu unserer nav_component oder einer ähnlichen Komponente hinzufügen.
Er kann aber auch den Header einer Section oder eines Artikels angeben.
Beide Ansätze sind richtig.
Laut W3Schools können wir mehr als einen <header>-Tag auf einer Seite haben. Allerdings kann ein <header> nicht innerhalb eines <footer>, <address> oder eines anderen <header> Elements platziert werden.
Die Verwendung von <header> ist flexibel und wird überall im Web unterschiedlich genutzt.
Wenn wir uns andere Websites ansehen, werden wir feststellen, dass einige Entwickler den <header>-Tag nur in der Navigationsleiste verwenden, während andere den <header>-Tag mehrfach einsetzen.
Wenn wir uns zum Beispiel einen Artikel auf der Website usa.gov ansehen, werden wir feststellen, dass jede Überschrift (<h1>-<h6>) von einem <header>-Tag umfasst wird.
Wenn wir uns die Artikelseiten der EU ansehen, werden wir feststellen, dass der <header> nur verwendet wird, um die Navigationsleiste zu umfassen.
Main – <main>
Der <main>-Tag definiert den Hauptinhalt unserer Seite. Auf den meisten Seiten wird der <main>-Tag verwendet, um den "Hauptinhalt" der Seite zu umfassen. Normalerweise steht er zwischen dem <header> und dem <footer>.
Der Inhalt innerhalb des <main>-Elements sollte für die Seite einzigartig sein.
- Der <header> und der <footer> sollten nicht innerhalb des <main>-Tags enthalten sein.
- Der <main>-Tag sollte keine Inhalte enthalten, die sich auf mehreren Seiten wiederholen, wie z. B. Seitenleisten, Navigationslinks, Copyright-Informationen, Website-Logos, Suchformulare oder die Zustimmung zu Cookies.
Die gebräuchlichsten Tags, die wir innerhalb der Hauptkategorie sehen, sind <section> und <article>.
In Client-First fügen wir den <main>-Tag zu unserer Klasse main-wrapper hinzu.
Footer – <footer>
Ein <footer>-Element enthält normalerweise:
- Informationen zur Urheberschaft
- Copyright Informationen
- Kontaktinformationen
- Sitemap
- "Zurück zum Anfang" Links
- Verwandte Dokumente
Der <footer>-Tag bezieht sich auf das nächstgelegene Element. Das kann entweder eine Section oder die ganze Seite sein.
Wir können zum Beispiel einen <footer> am Ende eines Artikels haben und am Ende der Seite könnte ein weiterer <footer> stehen.
Sectioning-Elemente
Section – <section>
Ein <section>-Tag wird für die Aufteilung unserer Webseite in einzelne Abschnitte (Sections) verwendet.
Sections sollten bis auf wenige Ausnahmen immer eine Überschrift haben.
In den meisten Fällen haben wir mehrere Sections in unserem Hauptteil (<main>).

Hier ist ein einfaches Beispiel für eine Website, die in Sections unterteilt ist.
Beachte, dass wir auch Sections innerhalb eines <article>-Tags haben können und umgekehrt. Wir können sogar Sections innerhalb von Sections haben.
Artikel – <article>
Der <article>-Tag steht für unabhängige, in sich geschlossene Inhalte.
Ein Artikel sollte für sich allein genommen Sinn ergeben und unabhängig vom Rest der Website verbreitet werden können.
Ein weitverbreiteter Irrglaube ist, dass <article>-Tags nur für Blogbeiträge verwendet werden.
Wir können den <article>-Tag für jedes der folgenden Elemente verwenden:
- Forum Beitrag
- Magazin
- Zeitungsartikel
- Blog-Eintrag
- Produktkarte
- Von einem Benutzer eingereichter Kommentar
- Interaktives Widget oder Gadget
- oder jedem anderen unabhängigen Inhalt
Aside – <aside>
Der <aside>-Tag definiert einen Inhalt "neben" dem Hauptinhalt.
Der nebenstehende Inhalt sollte sich auf den umgebenden Inhalt beziehen.
Verwende den <aside>-Tag zum definieren von:
- Seitenbezogene Sidebars
- Verwandte Links
- Verwandte Inhalte
- Anzeigen/Werbung
- Inhaltsverzeichnisse
Das Element <aside> sollte innerhalb der zugehörigen Section stehen. Das heißt, wenn sich unser Element <aside> auf eine Section bezieht, sollte sie sich innerhalb dieser Section befinden.
Wenn sich unsere Element <aside> auf die ganze Seite bezieht, dann platziere sie außerhalb einer Section. Wir könnten ihn zum Beispiel neben dem <main>-Tag platzieren.
Navigation – <nav>
Das <nav>-Tag gibt eine Liste von Navigationslinks an.
Hier sind einige häufige Stellen, an denen wir das <nav>-Tag verwenden wollen:
- Navbar-Links
- Sidebar-Links
- Inhaltsverzeichnis
- Footer-Links
- Breadcrumbs
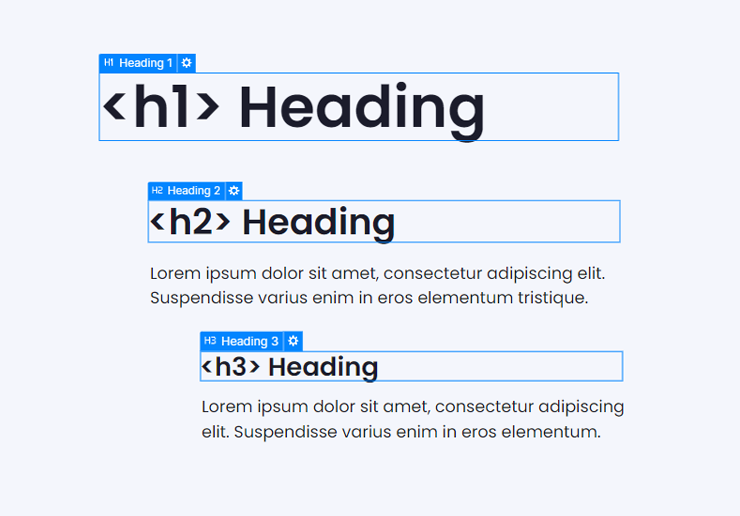
Überschriften – <h1> bis <h6>
Die Elemente <h1> bis <h6> stellen sechs Ebenen von Überschriften dar. <h1> ist die höchste Ebene und <h6> die niedrigste.
Verwende nur ein h1 pro Seite
Das <h1> sollte der Titel unserer Seite sein.
Wenn ein Nutzer auf unserer Website landet und die <h1> Überschrift liest, sollte er verstehen, worum es auf der Seite geht. Unser <h1> sollte beschreibend und klar sein.
Verschachtelte Überschriften
Verwende den <h2>-Tag, um Unterthemen unserer <h1> abzudecken.
Der <h3>-Tag sollte verwendet werden, um Unterthemen des <h2>-Tags abzudecken usw.

Nutzer mit Bildschirmlesegeräten springen oft von Überschrift zu Überschrift, um unsere Seite zu verstehen.
Deshalb ist es wichtig, dass du keine Überschriftenebene auslässt. Das Überspringen einer Überschriftsebene kann zur Verwirrung führen, da sich die Person, die auf diese Weise navigiert, fragen könnte, wo die fehlende Überschrift ist.
Abbildungen, Adressen und anderes
Adresse – <adress>
Der <address>-Tag gibt die Kontaktinformationen für den Autor/Eigentümer einer Seite oder eines Artikels an.
Wenn wir den <address>-Tag innerhalb eines <article> platzieren, verweist er auf den Artikel.
Wir können mehr als einen <article>-Tag auf einer Seite haben.
Wenn ein <address>-Tag außerhalb eines Artikels platziert wird, dann bezieht es sich auf die gesamte Seite.
Wenn wir zum Beispiel die Adresse unseres Unternehmens in den Footer aufnehmen, bezieht sich der <address>-Tag auf die gesamte Seite.
Abbildung – <figure>
Der <figure>-Tag bezeichnet in sich geschlossene Inhalte wie Abbildungen, Diagramme, Fotos, Codelisten usw.
Vielleicht hast du schon bemerkt, dass das <figure>-Tag automatisch um jedes Rich-Text-Bild oder -Video hinzugefügt wird, wenn wir eine Beschreibung hinzufügen.
Mit diesem Tag können wir Bilder umfassen, wenn wir es für richtig halten.
Beachte, dass der <figure>-Tag für Barrierefreiheit und SEO nicht so wichtig ist wie das Hinzufügen von Alt-Text zum visuellen Inhalt.
Semantisches HTML (Cloneable)
Wir haben ein klonbares Projekt entwickelt, das die semantischen HTML-Tags innerhalb eines Webflow-Projekts beschreibt. Das Projekt hilft uns, die korrekte Verwendung von semantischen HTML-Tags zu veranschaulichen.



