
Client-First for Webflow

Vergangene Projekte umwandeln
Wie man ein altes Projekt auf Client-First umstellt.
Option 1: Umwandlung eines bestehenden Projekts in ein Client-First-Projekt
Die Umstellung unserer alten Projekte auf Client-First ist sehr reizvoll. Vor Client-First hatten wir andere Strategien, andere Klassenbenennungen und vielleicht auch weniger Wissen. Wir wollen unsere alten Projekte auf unser neues Mindset umstellen, um sie richtig zu verwalten und zu skalieren.
Die Komplexität dieses Vorhabens ist völlig abhängig von dem jeweiligen Projekt. Unsere Aufgabe kann sich je nach Größe, Stil und Strategie des Projekts völlig verändern.
* Das ist ein zeitaufwändiger Prozess. *
Sei dir bewusst, dass die Umstellung eines bestehenden Projekts auf Client-First eine große Aufgabe ist. Es wird eine Menge manuelle Arbeit anfallen, wenn Folgendes zutrifft:
- Die Website ist groß.
- Die Klassenbenennung unterscheidet sich stark von Client-First.
- Das Projekt wurde von jemand anderem gebaut.
Egal wie lange du glaubst, dass es dauert, es wird länger dauern.
Analysiere das bestehende Projekt und stelle sicher, dass es sich lohnt, den Wechsel vorzunehmen.
Nachfolgend sind die Schritte aufgeführt, die wir unternehmen, um ein Projekt auf Client-First umzustellen:
1. Kopiere die Utility Classes von Client-First in das Projekt
Schritt 1:
Klone das Client-First Starterprojekt.

Schritt 2:
Lösche die margin- und padding- Klassen auf der Seite Style-Guide des klonbaren Projekts.
Kopiere den Style-Guide page-wrapper, um den gesamten Seiteninhalt zu kopieren.
Erstelle eine neue Seite im Projekt, die als Client-First Style-Guide dienen soll.
Füge den page-wrapper auf der neuen Seite ein.
Schritt 3:
Verwende die Finsweet-Extension, um die margin- und padding- Klassen korrekt zum Projekt hinzuzufügen. Gehe auf "Client-First" und dann auf "Add spacing system". Dadurch werden die margin- und padding- Klassen im Projekt erstellt.
Warum folgen wir diesem Prozess? Das erklären wir ausführlich auf der Seite über die CSS-Spezifität.
Schritt 4:
Beginne mit der Bearbeitung des Projekts. Befolge die folgenden Schritte.
2. Beginne sofort mit Client-First
Sobald wir unsere Client-First Utility Classes im Projekt haben, sollten wir zu 100% Client-First nutzen. Wir sollten uns nicht an die bisherige Benennung, den Stil oder die Strategie halten. Unser Ziel ist es, das Projekt von seinen bisherigen Konventionen zu befreien, also sollten wir sie nicht mehr verwenden.
Alles, was in Zukunft geschieht, sollte den Prinzipien, Strategien und Klassenbenennungen von Client-First folgen. Jede Klasse, die umbenannt oder hinzugefügt werden muss, sollte nach Client-First benannt werden.
3. Konvertiere von px, em und vw in rem
Wir wollen alle oder die meisten Maßeinheiten im Projekt in rem umwandeln.
rem und % sind gut.
px, em oder vw sollten in rem umgewandelt werden.
Wenn das Projekt in px erstellt wurde, kann die Finsweet Extension die Konvertierung übernehmen. Das “PX to REM Migrator Tool” kann alle px in unserem Projekt in rem umwandeln. Das spart uns eine Menge Zeit.
Wenn das Projekt in em oder vw erstellt wurde, müssen wir jede Klasse durchgehen und die Größenwerte manuell auf rem aktualisieren. Das kann ein sehr langer und zeitaufwändiger Prozess sein.
4. Richte die Grundstruktur auf jeder Seite ein
Implementiere die Client-First-Grundstruktur auf jeder Seite des Projekts. Das kann es erforderlich machen, dass wir Klassen löschen oder ändern, den HTML-Code und die aktuelle Seitenstruktur umgestalten oder sogar die äußere Struktur von Grund auf neu aufbauen.
Befolge diese Schritte auf jeder Seite des Projekts
- Stelle sicher, dass die gesamte Seite von einem page-wrapper umfasst wird
- Füge das Global Embed auf der Seite ein
- Trenne die Komponenten nav und des footer vom main-wrapper
- Packe alle Hauptinhalte in den main-wrapper
- Erstelle section_[identifier] für jede Section der Seite erstellen
- implementiere universelles äußeres padding-global
- implementiere das universelle container-[size] System

5. Client-First-Prinzipien umsetzen
Dies ist wahrscheinlich der zeitaufwändigste Schritt bei der Umstellung.
Aktualisiere den Stil-Leitfaden
Aktualisiere den Client-First Style-Guide mit den Stilen des Projekts. Aktualisiere Größen, Typografie und Farben.
Klassen umbenennen, um der Client-First-Benennung zu entsprechen
Alle oder die meisten Klassen im Projekt müssen wahrscheinlich in Client-First-Standards umbenannt werden.
Benenne bei der Durchsicht des Projekts jede Klasse um, die nicht Client-First folgt. Erstelle Ordner und bringe Ordnung in das Projekt.
Es wird empfohlen, eine bestehende Klasse zu "duplizieren" und sie in Client-First umzubenennen.
Wenn es eine gestapelte Combo Class gibt, die den Stil erzeugt, empfiehlt es sich, das Candy "Merge Combo Classes" in der Finsweet Extension zu verwenden. Damit können wir schnell neue Klassen erstellen, die auf den kombinierten Stilen der gestapelten Klassen basieren.
Wenn wir das Projekt weiter durchgehen und Aktualisierungen vornehmen, wird dies ein fortlaufender Prozess sein. Am Ende der Umstellung sollten alle Klassen im Projekt Client-First entsprechend benannt sein.
Textelemente ändern, um Client-First zu folgen
Befolge die Konzepte der Typografie-Strategie.
Aktualisiere alle H1-H6 Überschriften-Tags, um sicherzustellen, dass sie richtig gestylt sind. Vergewissere dich, dass die meisten Überschriften nicht mit einer Klasse versehen sind.
Wende heading- Klassen überall im Projekt an, wo die Standardgröße für Überschriften geändert werden muss.
Wende text- Klassen an, wenn eine Textvariation im Projekt erforderlich ist.
Wende Spacing-Strategien an
Befolge die Konzepte der Spacing-Strategie.
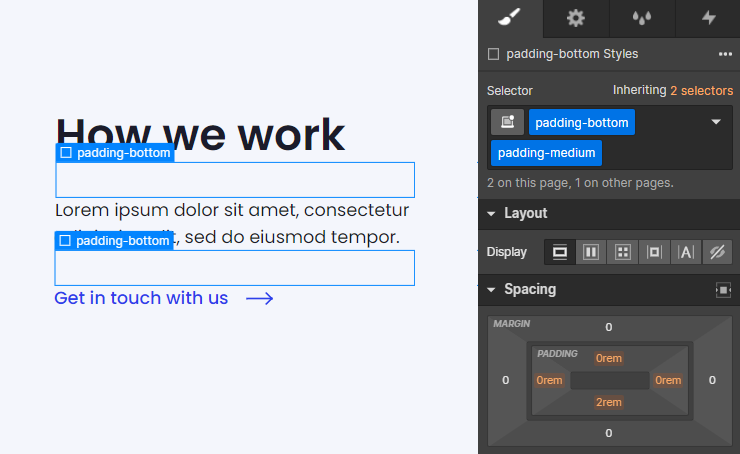
Füge Spacing Blocks und Spacing Wrapper in das Projekt ein, wo es sinnvoll ist. Wende padding-section- Klassen an, um die vertikalen Abstände der Section zu vereinheitlichen.
Beispiel für die Umsetzung des Spacing Blocks:

6. Veröffentlichen und Testen (auf allen Breakpoints)
Wir müssen das Projekt kontinuierlich über einen veröffentlichten webflow.io-Link testen. Wenn wir größere Updates an unserem Projekt vornehmen, kann dabei immer etwas kaputtgehen.
Möglicherweise gibt es Probleme mit der Mobilfreundlichkeit. Möglicherweise haben wir ein paar alte benutzerdefinierte CSS, die nicht mehr benötigt werden.
Es ist eine gute Praxis, während und nach der Konvertierung zu testen. Wenn wir die Konvertierung der Seiten abgeschlossen haben, sollten wir kontinuierlich testen und iterieren.
Tools zur Hilfe
Finsweet Extension zu Webflow hinzufügen
Finsweet Extension Client-First in der Seitenleiste
In der Seitenleiste des Webflow Designer findest du unter dem Punkt Client-First spezielle Tools für die Verwendung von Client-First.
- Add Core Page Structure
- Add Spacing System
- PX to REM Calculator
- PX to REM Migrator
- Fluid Design Generator
Finsweet Extension Candies
Diese “Bonbons” können uns bei der Umstellung helfen.
- Color Swatches Reorder
- CSS Styles Reorder
- Interactions Reorder
- Merge Combo Classes
- Remove Classes
- Remove Styles
- Symbols Reorder
- Unbind CMS
Live-Session “Umstellung auf Client-First”
In dieser Live-Session zeigen wir dir, wie du eine Seite auf Client-First umstellst.
Option 2: Neuaufbau in einem neuen Projekt
In vielen Fällen nimmt der Neuaufbau der aktuellen Website in einem neuen Webflow-Projekt insgesamt weniger Zeit in Anspruch und ist langfristig besser wartbar.
Wenn Menschen alte Großprojekte umstellen, hören wir oft das gleiche Feedback.
"Ich hätte ein neues Projekt bauen sollen!"
Option 1 nimmt immer mehr Zeit in Anspruch, als wir ursprünglich erwartet haben. Die Umstellung eines bestehenden Projekts auf Client-First kann ein großes Projekt sein.
Das Projekt von Grund auf neu aufzubauen, könnte eine bessere Gesamtstrategie und Lernmöglichkeit sein.
Möglicherweise weniger Zeit insgesamt
Wenn sich das Projekt, das wir konvertieren wollen, stark von Client-First unterscheidet, kann die Aktualisierung der Struktur und der Klassen sehr zeitaufwändig sein.
Das kann Stunden oder Tage Arbeit für die Umbenennung von Elementen und die Neuorganisation von Projekten bedeuten. Wenn du mit einem leeren Bildschirm beginnst, kann das weniger Zeit in Anspruch nehmen.
Diese Aussage hängt stark von der Größe, dem Umfang und den Anforderungen des Projekts ab.
Langfristige Wartbarkeit
Wenn du mit einem neuen Projekt beginnst, ist es immer besser organisiert, als wenn du ein bestehendes Projekt konvertierst. In einem konvertierten Projekt werden nach der Konvertierung immer noch alte Klassen auftauchen.
Es kann sein, dass wir feststellen, dass "seltsame Dinge" in unserem Projekt passieren, weil wir bestehende Konfigurationen vergessen oder nicht selbst eingerichtet haben. Wenn wir die Website weiter skalieren, kann es eine gute langfristige Strategie sein, ein neues Projekt aufzubauen.
Option 3: Nicht auf Client-First umstellen
Es ist vielleicht keine gute Idee, das Projekt auf Client-First umzustellen. Beurteile das Projekt und entscheide, ob es die Zeit wert ist, es zu konvertieren oder neu zu erstellen.
Wird die Seite viel Pflege benötigen?
Ist das aktuelle Projekt unbrauchbar?
Gibt es ein Problem mit der Skalierung der Website?
Wenn die Antwort auf jede dieser Fragen "Nein" lautet, ist es vielleicht keine gute Idee, das Projekt auf Client-First umzustellen. Es sollte einen klaren Nutzen und einen Anwendungsfall für die Umstellung oder den Neuaufbau eines früheren Projekts geben.
Wenn es einen guten Grund gibt, solltest du dich dafür entscheiden. Verwende Option 1 oder Option 2 je nach den Anforderungen des Projekts.
Allgemeine Empfehlung
Denke daran, dass alle Projekte unterschiedlich sind. Dies ist eine allgemeine Empfehlung und keine Empfehlung für ein bestimmtes Projekt.
Entscheide dich für Option 2: Neuaufbau in einem neuen Projekt.
Wir haben festgestellt, dass es weniger Zeit kostet, ein neues Projekt in Webflow zu erstellen, als ein schlecht erstelltes Projekt erheblich zu bearbeiten.
Wir glauben auch, dass ein neuer Projektaufbau zu einem besseren Lernen und Verständnis von Client-First führt. Wir können uns voll und ganz auf die besten Implementierungspraktiken konzentrieren, anstatt uns mit der Aktualisierung der bisherigen Arbeit zu beschäftigen.



