
Client-First for Webflow

ভূমিকা
Client-First পরিচিতি এবং গুরুত্বপূর্ণ নিয়ম গুলোর সংক্ষিপ্ত বিবরণ ৷
Client-First এর সংক্ষিপ্ত ধারণা
👉 এটি Client-First এর একটি সংক্ষিপ্ত বিবরণ। পরিপূর্ণ ভাবে শেখার জন্য সম্পূর্ণ ডকুমেন্টেশন পড়ুন।
Webflow তে নতুন? Client-First শেখার আগে, Webflow এর মৌলিক বিষয়গুলি শেখা গুরুত্বপূর্ণ। Client-First HTML বা CSS শেখায় না। Client-First শেখার আগে ঐ বিষয়গুলির একটি প্রাথমিক স্তরের ধারণা থাকা গুরুত্বপূর্ণ । পড়ুনঃ নতুন দের জন্য Webflow
Client-First এর লক্ষ্য / উদ্দেশ্য
- আমাদের প্রজেক্ট গুলোকে সাজানোর জন্য একটি সিস্টেম তৈরি করা
- Webflow Designer ব্যবহার করার সময়, কাজের গতি ও নমনীয়তা আনা
- CSS class ব্যবহারের জন্য নিয়ম নির্ধারণ করা
- পুরাে ওয়েবসাইট এর সব পেজ এর জন্য একই রকম কাঠামো বানানো
- এমন একটি Webflow ওয়েবসাইট তৈরি করা, যেখানে সহজেই নতুন পেজ যোগ করা যায় এবং সহজেই সব কিছু সম্পাদনা বা পরিচালনা করা যায়
- খুব সহজেই একজন ডেভেলপার, ক্লায়েন্ট অথবা অন্য যে কাওকে একটি প্রজেক্ট বুঝিয়ে দেওয়া
"Client-First" বলতে কী বোঝায়?
Client-First = আমরা Webflow ওয়েবসাইট বানানোর সময় ক্লায়েন্ট সুবিধার প্রতি সব চাইতে বেশি গুরুত্ব দেই।
ক্লায়েন্ট সুবিধার প্রতি সব চাইতে বেশি গুরুত্ব দেওয়ার মাধ্যমে, আমরা এমন একটি style সিস্টেম তৈরি করেছি, যা ক্লায়েন্ট কে খুশি রাখে এবং আমাদেরকে ভালো Webflow ডেভেলপার হতে সাহায্য করে।
বেশিরভাগ ক্লায়েন্ট আমাদের কাছে যা চায়
- একটি Webflow প্রজেক্ট তৈরি করা, যা সহজে বড় করা যায়
- দ্রুত একটি প্রজেক্ট তৈরি করা, গুণগত মান ধরে রেখে
- এমন ভাবে প্রজেক্ট তৈরি করা, যাতে আমাদের অফিসের অনেকেই ঐ প্রজেক্ট আপডেট বা পরিচালনা করতে পারে
- এমন ভাবে প্রজেক্ট তৈরি করা, যাতে আমরা অন্য কোনও Webflow ডেভেলপার / এজেন্সির কাছে সহজে হস্তান্তর করতে পারি (যদি ক্লায়েন্ট সিদ্ধান্ত নেয় অন্য কোথাও সার্ভিস নেওয়ার)।
- এমন ভাবে প্রজেক্ট তৈরি করুন, যা একজন ক্লায়েন্ট নিজেই Webflow Designer এর ভেতরে ব্যবহার করতে পারে*
* সব ক্লায়েন্ট তাদের Webflow প্রজেক্ট নিজে নিজে আপডেট করতে চায় না। কেউ কেউ করে, বেশির ভাগই করে না।
প্রজেক্ট গুলো যদি এমন ভাবে বানানো হয়, যা সহজে বড় করা যায় এবং ওয়েবসাইট পাবলিশ করার পর সহজে পরিচালনা করা যায়, তাহলে ঐ প্রজেক্ট গুলো ক্লায়েন্ট দের কোম্পানিকে অনেক সুবিধা দেয়।
Client-First এর নির্ধারিত আমাদের সিদ্ধান্ত গুলি আমাদেরকে Webflow ডেভেলপার হিসাবে আরও দক্ষতার সাথে কাজ করতে সাহায্য করে, পাশাপাশি আমাদের ক্লায়েন্টদের জন্য একটি উচ্চমানের প্রজেক্ট বানাতে সাহায্য করে।
নামকরনের নিয়ম
Client-First প্রজেক্টের সব জায়গায় স্পষ্ট class নামকরনের এর উপর গুরুত্ব দেওয়া হয়েছে।
একজন Webflow ডেভেলপার, ক্লায়েন্ট বা যেকোন ব্যক্তি, তাদের Client-First এর অভিজ্ঞতা না থাকলেও, class নামের উপর ভিত্তি করে একটি class কী কাজ করছে, তা যেন তারা বুঝতে পারে।
Client-First নামকরণ নিয়মগুলোর লক্ষ্য / উদ্দেশ্য:
- ওয়েবসাইট সম্পর্কে খুব বেশি ধারণা নেই, এমন ব্যক্তিও যেন ওয়েবসাইট পরিচালনা করতে পারে।
- আমাদের class এর নামকরণ স্পষ্ট, তথ্যবহুল এবং বর্ণনামূলক হওয়া।
- পাঠককে class এর উদ্দেশ্য সম্পর্কে যতটা সম্ভব তথ্য দেওয়া।
- একটি class এর নাম পড়ে এর উদ্দেশ্য/ব্যবহার বুঝতে পারা।
- কোন সংক্ষিপ্ত রূপ ব্যবহার না করা, যাতে কেউ বিভ্রান্ত না হয়।
- ওয়েবসাইটের সাথে, class এর নামের সম্পর্ককে যতটা সম্ভব সামঞ্জস্যপূর্ণ/সংগতিপূর্ণ রাখা।
- অতিরিক্ত শব্দ এবং শব্দ সাজানোর কৌশলগুলির উপর ভিত্তি করে নাম তৈরি করা।
- একটি class এর উদ্দেশ্য তার নামের উপর ভিত্তি করে কল্পনা করা।
সংক্ষিপ্ত বিবরণের বিষয় সমূহ
এই পেজ Client-First এর অতি প্রয়োজনীয় বিষয়গুলি সংক্ষিপ্ত আলোচনা করে। এগুলি ছাড়াও Client-First এর আরও নিয়ম আছে, যা অন্যান্য পেজ এ বিস্তারিত আলোচনা করা হবে।
এই পেজের লক্ষ্য, সবচেয়ে গুরুত্বপূর্ণ বিষয়গুলি নিয়ে আলোচনা করা। আপনি যদি Client-First কে আপনার Webflow style সিস্টেম হিসাবে ব্যবহার করতে চান, তাহলে এই পৃষ্ঠাটি পড়ুন।
Webflow এর গুরুত্বপূর্ণ কৌশলসমূহ
- CSS class ব্যবহারের নিয়ম
- ওয়েবসাইট সাজানোর নিয়ম
- Typography সাজানোর/ব্যবহারের নিয়ম
- Spacing সাজানোর/ব্যবহারের নিয়ম
- Folders সাজানোর/ব্যবহারের নিয়ম
বিঃদ্রঃ এটি প্রচলিত HTML এবং CSS দিয়ে ওয়েবসাইট বানানোর নিয়ম অনুসরণ করে না। কারণ, আমরা Webflow তে কাজ করব, কাস্টম কোড না। Webflow এর মাধ্যমে আমরা HTML এবং CSS পরিচালনা করতে পারব সরাসরি কোড লেখা ছাড়াই। Client-First বানানো হয়েছে Webflow তে সহজে একটা সুগঠিত ওয়েবসাইট বানানোর জন্য।
CSS class সাজানোর/ব্যবহারের নিয়ম
আমরা class এর নাম গুলোকে দুই শ্রেণীতে ভাগ করব । "custom class" এবং utility class" ।
Custom class গুলোর নামে _ থাকবে। যেমনঃ
header-primary_content
Utility class গুলোর নামে কোন _ থাকবে না । যেমনঃ
text-color-black
Custom class
সাধারণত ব্যবহার করা হয় , একটা ওয়েবপেজ এর নির্দিষ্ট কোন কিছুর জন্য
Custom class একটি নির্দিষ্ট component, page, section বা একটি element এর জন্য তৈরি করা হয়। উদাহরণসরূপঃ team slider style করার জন্য একটি class বা প্রজেক্ট এর গ্লোবাল Header style করার জন্য একটি class। Custom class গুলির নামের মধ্যে একটি underscore ( _ ) ব্যবহার করা হয়।
উদাহরণ:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
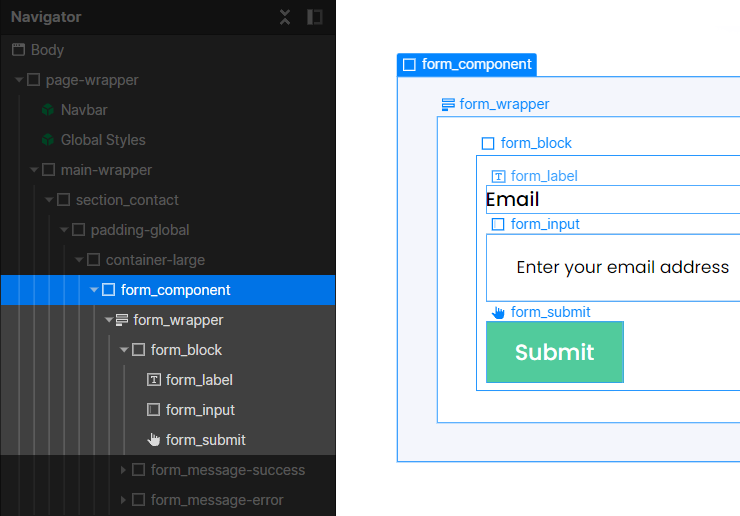
ফর্ম component উদাহরণঃ form_[element-name] এরকম ভাবেঃ
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

এই উদাহরণগুলির প্রতিটি class একটি নির্দিষ্ট element কে বোঝায়, যা Webflow এর ভেতরে খুঁজে বের করা যায়।
Utility class
সাধারণত যেসব CSS style আমাদের বার বার ব্যবহার করা প্রয়োজন হয়
Utility class তৈরি করা হয় এক বা একাধিক CSS style এর সংমিশ্রণে, যা প্রজেক্ট জুড়ে যেকোনো element বা component এ বার বার ব্যবহার করা হয়। উদাহরণস্বরূপ, background-color এর জন্য একটি class অথবা font-size এর জন্য একটি class।
Utility class এর নামের মধ্যে কোন underscore থাকবে না।
Client-First স্টার্টার প্রজেক্টের সাথে আসা বেশিরভাগ class গুলি Utility class ।
উদাহরণ:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
এই উদাহরণগুলির প্রতিটি, একটি নির্দিষ্ট CSS style কে বোঝায়, যা আমরা নাম পড়েই বুঝতে পারি ।
Global class
এমন একটি Custom class বা Utility class যা পুরো সাইট জুড়ে ব্যবহার করা যেতে পারে।
Global class পুরো প্রজেক্ট জুড়ে ব্যবহারের উদ্দেশ্যে তৈরি করা হয়। Global class কোন একটি নির্দিষ্ট পেজের জন্য না। এই class গুলো এমনভাবে style করা হয় যা পুরো প্রজেক্টে ব্যবহার করা যায়।
একটি Global class, utility class বা custom class হতে পারে।
Utility class সবসময় global class। Utility class বানানো মানেই global class বানানো।
header_content নামের class টি একই সাথে একটি global class এবং একটি custom class। কারণ, আমাদের পুরো প্রজেক্টের সব পেজ এ Header থাকবে। এই একটি class এর মাধ্যমে আমরা পুরো প্রজেক্টের Header এর style পরিচালনা করতে পারব।
আমরা যদি পুরো ওয়েবসাইট জুড়ে একটা class কে ব্যবহার করতে চাই, তবে এটি global class হিসেবে বিবেচিত হয়।
Combo class
একটি class যা একটি base class এর সাথে অতিরিক্ত style যোগ করতে তৈরি করা হয়। একটি combo class, base class এর style এর উপরে আরও style যোগ করে।
Webflow তে যেকোনো element এ একাধিক class যোগ করা যায়। base class হচ্ছে, সবার প্রথমে যে class টা আমরা যোগ করি। base class এর style এর সাথে যদি আমাদের আরও style দরকার হয়, আমরা অতিরিক্ত আরও class যোগ করি। এই দ্বিতীয় class এর কাজ হচ্ছে, প্রথম class এর একটা অন্য ভার্সন তৈরি করা। এরকম class এর নামের আগে is- ব্যবহার করা হয়।
অতিরিক্ত is- সহকারে class টি কেবল তখনই কাজ করবে, যখন এর আগের base class (es) এর সাথে ব্যবহার করা হবে। এরকম একসাথে স্ট্যাকড class গুলোকে combo class বলে।
নীচের ভিডিওতে, বুঝতে হবে যে is-blue একা কাজ করে না। এটি কেবল base button class এর সাথে সংযোজন হিসাবে কাজ করে।
Custom বা Utility class থেকে combo class তৈরি করা যেতে পারে। উপরের উদাহরণটি button is-blue একটি combo class এর অংশ হিসাবে একটি Utility class কে দেখায়।
Class নামকরণের নিয়ম ১ -এ আমরা এই ধারণাটি সম্পূর্ণভাবে শিখি।
ওয়েবসাইট সাজানোর নিয়ম
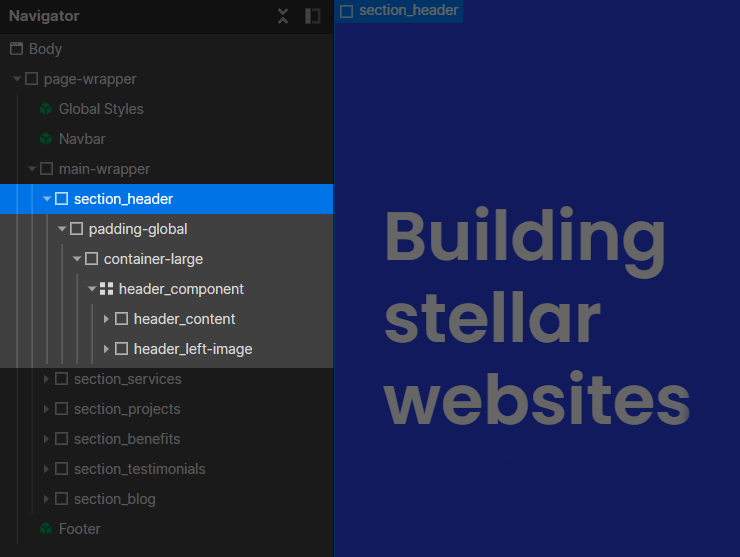
Client-First যেকোনো প্রজেক্টে অনুসরণ করার জন্য ডিফল্ট কোর স্ট্রাকচার সেট করে।
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper - সকল page content কে আবদ্ধ করে রাখে।
- main-wrapper - page এর "main" content কে আবদ্ধ করে রাখে। এটি ওয়েব accessibility -র জন্য একটি সেরা অনুশীলন।
- section_[identifier] - Webflow Designer এর ভেতরে প্রতিটি section । ([identifier] এর স্থানে section এর নাম হবে)
- padding-global - ওয়েবসাইট এর সব গুলো page এর বাম এবং ডান দিকের padding নিয়ন্ত্রণ করে।
- container-[size] - page content এর max-width নিয়ন্ত্রণ করে।
- padding-section-[size] - সকল page, সকল section এর উপরের এবং নীচের অংশগুলির padding পরিচালনা করে ৷
এই মূল কাঠামোটি ব্যবহার করে, আমরা প্রজেক্টের যে কোন page এর জন্য গুরুত্বপূর্ণ CSS style গুলো সহজে এক জায়গা থেকে পরিচালনা করতে পারি। এই নিয়ম গুলো, সমস্ত Client-First Developer দের জন্য একটি আন্তর্জাতিক নির্দেশনাবলী।
বেশিরভাগ Webflow ওয়েবসাইট নীচে প্রদর্শিত কাঠামো অনুসরণ করে।
page structure সাজানোর উদাহরণ
একটি page এর section গুলো, Webflow এর Navigator প্যানেলের ভেতরে সাজানো থাকে এবং এগুলোকে ক্লিক করা যায়।
Section structure সাজানোর উদাহরণ

মূল কাঠামোর ভেতরে আমরা component এবং অন্যান্য element গুলো custom class দিয়ে যোগ করি। আমরা এমন element গুলো style করতে custom class ব্যবহার করি, যা utility class গুলোর সাথে একত্রিত করা উচিত নয়।
আমরা ওয়েবসাইট এর মূল কাঠামো সাজানোর নিয়ম -এ এই ধারণাটি সম্পূর্ণরূপে শিখব।
Typography সাজানোর নিয়ম
আমাদের উদ্দেশ্য হল - Typography কে যতটা সম্ভব এক জায়গা থেকে পুরো ওয়েবসাইট এ পরিচালনা করা। Typography কে পরিচালনা করতে আমরা utility class ব্যবহার করি।
সাধারণত, আমরা কোন text element (h1,h2,h3,h4,p,..... ইত্যাদি) এর উপর কোন class ব্যবহার করিনা। সবচেয়ে ভালো উপায় body, paragraph, এবং H1 - H6 HTML ট্যাগগুলিতে সরাসরি প্রয়োগ করা ডিফল্ট style গুলো অটোমেটিক ব্যবহার করা।
HTML ট্যাগ
HTML ট্যাগ কি? Webflow University -তে দেখুন।
এই ট্যাগ গুলোকে আমরা সব সময় style করবঃ
H1, H2, H3, H4, H5, H6 , body
আমাদের প্রজেক্টের প্রতিটি Heading এবং Body ট্যাগের জন্য এগুলো ডিফল্ট style ।
অতিরিক্ত class কেবল তখনই প্রয়োজন হয়, যখন ডিফল্ট style পরিবর্তন করার প্রয়োজন থাকে।
আমাদের অফিসিয়াল Client-First টেমপ্লেটের সাথে Typography কে পরিচালনা করার জন্য, অনেক গুলো utility classes দেওয়া থাকে। এই class গুলির প্রতিটির নামের শুরুতে heading- বা text- শব্দ আছে। এই class গুলো আমাদেরকে Typography -র সাথে সম্পর্কিত CSS style সহজেই ব্যবহার করার সুযোগ দেয় ।
Typography classes:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
উদাহরণস্বরূপ, আমরা যদি একটি H1 কে একটি H2 এর মত একই style এ দেখাতে চাই, আমরা heading-style-h2 class টি H1 এ যোগ করতে পারি। ঐ class টি আমাদের H1 কে দেখাবে H2 এর মত, কিন্তু H1 আমাদেরকে SEO তে সাহায্য করবে।
উদাহরণস্বরূপ, আমরা যদি প্রজেক্টের কোন text element এর color নীল করতে চাই, তবে আমরা সেই text element এ text-color-blue class যোগ করতে পারি।
এই দুটি উদাহরণই ডিফল্ট Typography style -এর পরিবর্তন এর জন্য ব্যবহার করা হয়েছে। যদি ডিফল্ট H1 বা text element এর কোন পরিবর্তন না থাকে তবে কোন অতিরিক্ত class এর প্রয়োজন নেই।
আমাদের Typography সাজানোর নিয়ম -এ এই ধারণাটি সম্পূর্ণরূপে শিখবো।
Spacing ব্যবহারের নিয়ম
Spacing দুই ভাবে ব্যাবহার করা যায়ঃ
- Utility classes
- Custom classes
এগুলির প্রতিটি বাস্তবায়নের জন্য দুটি প্রাথমিক কৌশল রয়েছে।
Utility classes
margin- এবং padding- class গুলো Utility class ব্যবহারের নিয়ম -এ পাওয়া যায়।
[margin/padding direction class] + [margin/padding size class]
utility class ব্যবহার করে, আমরা দুই ভাবে space যোগ করতে পারিঃ
- Spacing block strategy - একটা element কে space হিসেবে ব্যবহার করা।
- Spacing wrapper strategy - একটা parent element যোগ করা, যেখানে spacing থাকবে parent element এ।
Blocks পদ্ধতি এবং wrappers পদ্ধতি উভয়েই utility spacing class এর উপর নির্ভর করে।
কিন্তু, একটি page এ Blocks এবং wrappers এর ব্যবহার ভিন্ন।
Spacing block strategy
Client-First এ "spacing block" হচ্ছে একটি ফাঁকা Div, যা পরপর দুটি html element এর মাঝখানে ফাঁকা জায়গা তৈরি করে।
1. দুটি class — [padding-bottom] + [padding-size] সহ page এ একটি Div "spacing block" যুক্ত করুন ।
2. spacing block এর উপরে/নিচে অন্যান্য content elements যুক্ত করুন।
3. দেখা যাবে যে spacing block, element গুলির মধ্যে ফাঁকা জায়গা (padding) তৈরি করে।

Spacing wrapper strategy
Client-First এ "spacing wrapper" হচ্ছে একটি Div , যার ভেতরে child element থাকে এবং child element এর সাথে ফাঁকা জায়গা (margin/padding ব্যবহার করে) তৈরি করে।
1. একটি Div যোগ করুন এবং ঐ Div এ দুটি class যোগ করুন —
[margin/padding-direction] + [margin/padding-size]
2. Div এর ভিতরে একটি element যোগ করুন।
3. ঐ Div নিজের এবং তার নিচের element এর মধ্যে ফাঁকা জায়গা (margin এর সাহায্যে) তৈরি করে। এরকম Div কে spacing wrapper বলে।

Custom class এর ব্যবহার ( spacing এর জন্য )
একটি element এ Custom class ব্যবহার করে space যোগ করার নিয়ম
"Element এর custom class এ" margin এবং padding এর মানগুলি সরাসরি প্রয়োগ করে কাঙ্ক্ষিত ফাঁকা জায়গা / spacing তৈরি করা সম্ভব।
উদাহরণস্বরূপ, আমরা একটি Heading এ faq_title class যোগ করি, যার জন্য unique spacing প্রয়োজন, যা utility class system এ দেওয়া নাই। তাই margin-bottom: 0.75rem style সরাসরি faq_title class এ সরাসরি যোগ করি।

CSS Grid এর ব্যবহার (spacing এর জন্য)
CSS Grid কে একটি parent element এ প্রয়োগ করে, আমরা এর ভিতরের children এর জন্য নির্দিষ্ট পরিমাণ space/জায়গা তৈরি করতে পারি।
আমরা CSS Grid ব্যবহার করে child elements গুলির মধ্যে উপরে/নিচে অথবা ডানে/বামে স্পেস তৈরি করতে পারি ।
অনেকগুলি বাড়তি div, wrappers বা custom classes প্রয়োগ করার পরিবর্তে, আমরা CSS Grid এর সাহায্যে একটি parent wrapper দিয়ে সমস্ত children পরিচালনা করতে পারি।

আমরা Spacing/ফাঁকা জায়গা ব্যবহারের নিয়ম -এ এই সম্পর্কে আরও ভালভাবে শিখব।
Folders এর ব্যবহার
Client-First Finsweet এর Chrome extension এর মাধ্যমে একটি virtual Folder সিস্টেম তৈরি করে।
Client-First এ _ অক্ষরটি শক্তিশালী
underscore একটি custom class এবং একটি folder বোঝায়। আমরা underscore ব্যবহার করে, আমাদের custom classes এর জন্য virtual folder তৈরি করতে পারি।
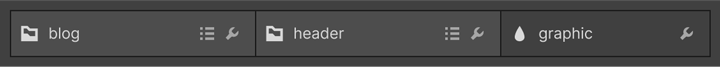
উদাহরণস্বরূপ, blog_header_graphic একটি custom class । এই class টি ২টি folder বানায়। blog_ folder এবং তার ভেতরে header_ folder, যার ভিতরে একটি graphic element থাকে।
এটি virtual ফোল্ডার সিস্টেম এ এই রকম দেখায়ঃ

যদি class নামে underscore না থাকে, তাহলে সেটি একটি utility class । একটি প্রজেক্টের সব গুলো utility class আমরা utility folder এর ভেতরে দেখতে পাব।
Underscore বিহীন যে কোনও class, Utilities folder এর ভেতরে থাকে।
Utility ফোল্ডার এর ভিতরের প্রতিটি ফোল্ডার, class নামের প্রথম keyword থেকে তৈরি করা হয়।
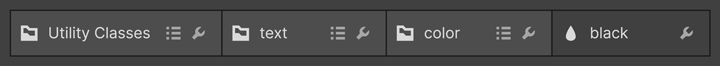
উদাহরণসরূপ, text-color-black class নাম টি Utility classes folder এর ভেতরে text- ফোল্ডার এর ভিতরে একটি color- ফোল্ডার তৈরি করে । color ফোল্ডার এর ভেতরে black নামে সনাক্তকারী element তৈরি করে ।
এটি virtual ফোল্ডার সিস্টেমে এই রকম দেখায়:

ফোল্ডার গুলির মাধ্যমে, আমরা যে কোন উপায়ে আমাদের প্রজেক্ট টি সাজাতে পারি। ছোট প্রজেক্ট গুলি বড় প্রজেক্ট গুলির চেয়ে আলাদা ফোল্ডার এর গঠন অনুসরণ করবে। কাস্টম ভাবে বানানো প্রজেক্ট গুলি component লাইব্রেরি গুলির চেয়ে আলাদা folder এর গঠন অনুসরণ করবে।
ফোল্ডার গুলি, আমরা যে ধরনের প্রজেক্ট তৈরি করছি, তার উপর ভিত্তি করে সাজানোর সুযোগ করে দেয় ।
আমরা ফোল্ডার / Folder ব্যবহারের নিয়ম -এ এই ধারণাটি সম্পূর্ণরূপে শিখব।
Sizes এবং REM
Client-First সব ধরনের size পরিমাপের জন্য rem ব্যবহার করে। rem হলো একটি পরিমাপের একক, যা আমরা Webflow Designer এর ভেতরে ব্যবহার করতে পারি ।
REM কি?
REM এর অর্থ "root ephemeral unit" বা "root em" ।
- REM হল একটি আপেক্ষিক পরিমাপক, যা root element এর font-size এর উপর ভিত্তি করে।
- Root element হল < html > ।
- REM < html > ট্যাগ এর font-size এর উপর নির্ভরশীল।
- Client-First এ ব্যবহার করা সব size গুলো REM এককে।
গাণিতিক হিসাব
ব্রাউজার settings -এ ব্রাউজার এর font-size ডিফল্ট সেট করা থাকলে, 16px = 1rem হয়। Webflow প্রজেক্ট তৈরি করার সময়, rem হিসাব করার জন্য প্রাথমিক মান হিসাবে 16px ব্যবহার করি।
প্রজেক্ট এর প্রতিটি rem পরিমাপ 16 এর একটি গুণিতক।
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
কেন rem ?
rem এর উল্লেখযোগ্য accessibility সুবিধা রয়েছে এবং আমরা Client-First এ accessibility কে গুরুত্ব সহকারে মেনে চলি।
ব্রাউজার ফন্ট সেটিংস এবং ব্রাউজার জুম, rem -ভিত্তিক সিস্টেম এর ভিতরে নিখুঁতভাবে কাজ করে। Client-First এর সাথে rem একক এর ব্যবহার নিশ্চিত করবে যে, আমরা accessibility এবং কন্টেন্ট স্কেলিং সহ সব প্রয়োজনীয় নিয়ম অনুসরণ করছি।


