
Client-First for Webflow

Spacing/ফাঁকা জায়গা ব্যবহারের নিয়ম
Client-First এর মধ্যে বুদ্ধিমত্তার সাথে spacing এর সিদ্ধান্ত নিন। এই ডকুমেন্টেশন পৃষ্ঠাটি আমাদের প্রজেক্ট জুড়ে spacing প্রয়োগের কৌশল ব্যাখ্যা করে।
ভূমিকা
Spacing এর কৌশল
এই page টি ব্যাখ্যা করে কিভাবে, Client-First দ্বারা সুপারিশকৃত সমস্ত spacing পদ্ধতি প্রয়োগ করা হয়।
Client-First spacing কৌশলকে আমাদের প্রজেক্টে আরও ধারাবাহিকতা আনতে হবে। আমরা কম বিশৃঙ্খলা ও বিভ্রান্তি সৃষ্টি করতে চাই। আমরা যদি Client-First spacing কৌশলগুলি বুদ্ধিমত্তার সাথে ব্যবহার করি, তাহলে আমাদের কর্মপ্রবাহ এবং প্রজেক্টের গুণগত মান বৃদ্ধি পাবে।
আমরা এই ডকুমেন্টেশন পৃষ্ঠাটিকে দুটি অংশে সংগঠিত করি:
- Part 1: Utility classes
- Part 2: Custom classes
Part 1: Utility classes
Client-First spacing এর Part 1 টি হলো গ্লোবাল utility class সম্পর্কে। আমরা প্রজেক্টের ভিতরে utility class ব্যবহার করার জন্য বেশ কয়েকটি কৌশল অন্তর্ভুক্ত করি।
বিভিন্ন প্রজেক্ট, ব্যবহারের ক্ষেত্র, এবং বাস্তবায়ন, একটি কৌশলের উপর অন্যটির পক্ষে হতে পারে। utility class এর সাথে একাধিক spacing কৌশল থাকা, আমাদের প্রজেক্টগুলি তৈরি করার সময় আমাদের নমনীয়তা দেয়।
Client-First utility class spacing আমাদের বাস্তবায়নের কয়েকটি বিকল্প দেয়:
- Spacing block কৌশল: Option 1 (spacer- classes) অথবা, Option 2 (padding- classes)
- Spacing wrapper কৌশল (margin- / padding- classes)
এই utility class সিস্টেমগুলি, Utility class ব্যবহারের নিয়ম এর সাথে অন্তর্ভুক্ত।
Spacing block কৌশল
Option 1:
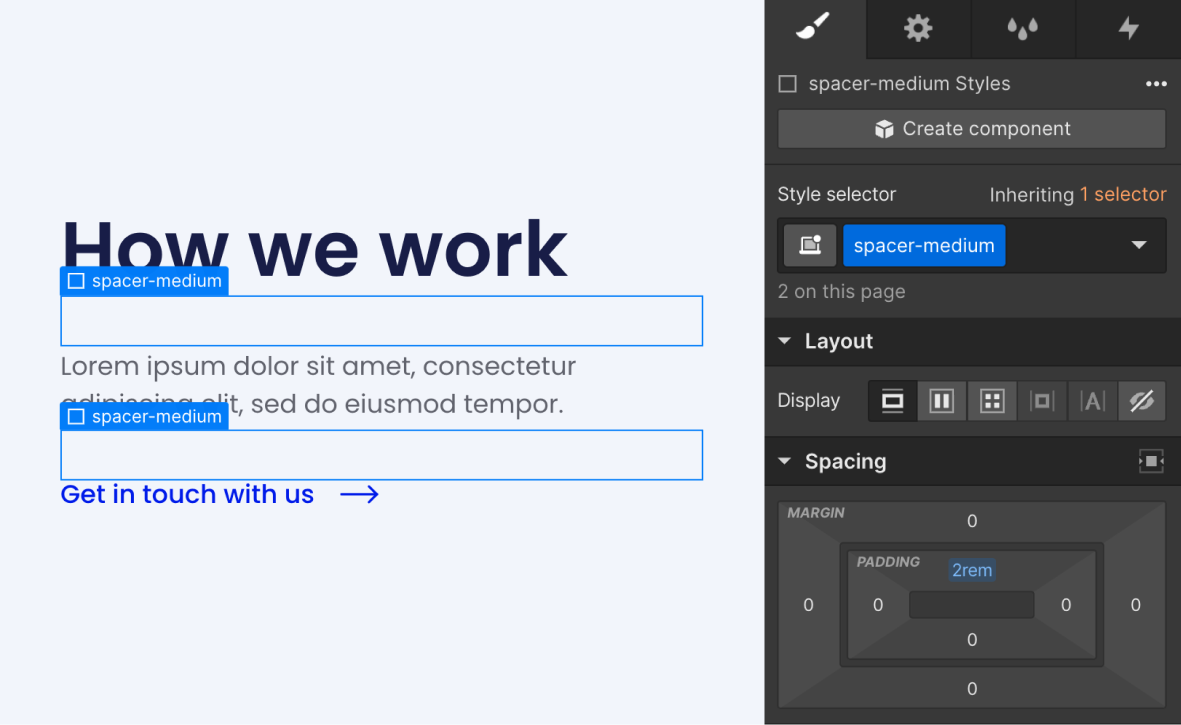
spacer-[size]
Option 2:
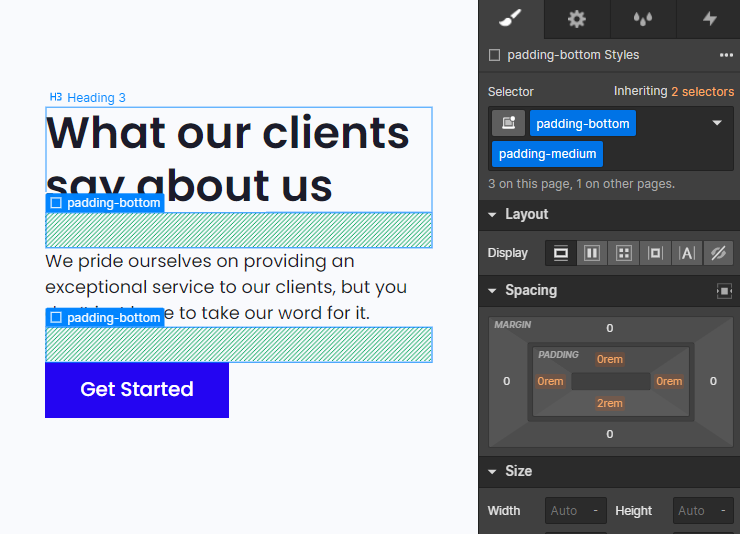
padding-bottom + padding-[size]
Client-First এ, "spacing block" হলো Utility class(গুলোর) একটি খালি Div Block, যা দুটি sibling element এর মধ্যে space তৈরি করে।
1. class টি সহ একটি Div Block যোগ করুন—
spacer-[size]
2. spacing block এর siblings হিসাবে, page এ content elements যোগ করুন।
3. spacing block, element গুলির মধ্যে space (padding) তৈরি করে।

Spacing block গুলি উল্লম্বভাবে, যেকোনো element এর মধ্যে space তৈরি করতে ব্যবহার করা যেতে পারে।
Option 1 অথবা 2 ?
spacer- সিস্টেম padding-bottom + padding-[size] সিস্টেমের অনুরূপ, এবং তারা উভয়ই একই ফলাফল অর্জন করে।
Client-First আপনাকে আপনার কর্মপ্রবাহের জন্য, বিকল্প হিসেবে কোন বাস্তবায়ন পদ্ধতি টি সবচেয়ে ভাল কাজ করে, তা বেছে নিতে দেয়।
প্রাথমিক পার্থক্য হল, spacer- class গুলি একটি class ব্যবহার করে, যখন padding- ভিত্তিক class গুলো দুটি class ব্যবহার করে।
দুটি class এর বাস্তবায়নের সাথে, আমরা padding-bottom class (direction) প্রয়োগ করি এবং তারপরে এটির সাথে আমাদের padding-medium class (size) যোগ করি। একসাথে দুটি class, element এ padding-bottom: 2rem প্রয়োগ করে।

একটি বা অন্যটি ব্যবহার করার সিদ্ধান্তটি, Developer হিসাবে আপনার উপর নির্ভর করে।
spacer- class সিস্টেমের সুবিধা হল, বিকল্প হিসেবে responsive variant যোগ করা। এই পৃষ্ঠায় পরে এটি ব্যাখ্যা করা হয়েছে।
Spacing wrapper কৌশল
padding-[direction] + padding-[size]
এবং
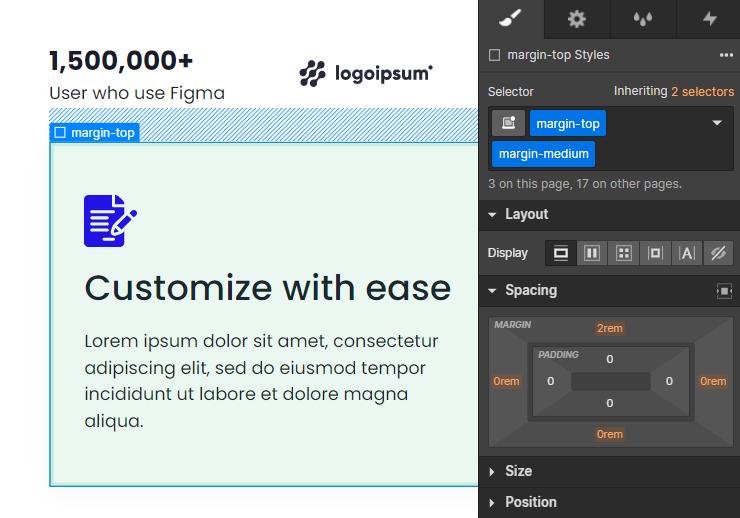
margin-[direction] + margin-[size]
Client-First এ, "spacing wrapper" হল একটি Div Block যা একটি child element কে আবদ্ধ করে রাখে এবং একটি sibling element এর মধ্যে space তৈরি করে।
1. দুটি class সহ page এ একটি Div Block "spacing wrapper" যোগ করুন —
[margin/padding-direction] + [margin/padding-size]
2. spacing wrapper এর ভিতরে একটি content element কে নেস্ট করুন।
3. spacing wrapper টি নিজের এবং একটি sibling element এর মধ্যে space (margin or padding) তৈরি করে।
আমরা page এ একটি Div Block যোগ করি এবং margin-bottom class (direction) প্রয়োগ করি এবং তারপর এটির সাথে আমাদের margin-medium class (size) যোগ করি। একসাথে দুটি class, element এ margin-bottom: 2rem প্রয়োগ করে।

আমরা spacing wrapper এর ভিতরে একটি element কে নেস্ট করি, যাতে নেস্টেড element এবং অন্য কিছুর মধ্যে space তৈরি করতে পারি।
ব্যবহারের ক্ষেত্রগুলি: সাধারণভাবে Utility Spacing
1. ডিফল্ট গ্লোবাল spacing মান ব্যবহার করতে
সুবিধা: আমরা পুরো প্রজেক্ট জুড়ে আমাদের spacing এর মানগুলিকে আরও সামঞ্জস্যপূর্ণ এবং একীভূত করে রাখি
আমরা section এবং page জুড়ে আমাদের ওয়েবসাইটের spacing একত্রিত করতে চাই। আমরা যদি প্রজেক্ট জুড়ে 4rem, 8rem, 12rem কে আমাদের প্রাথমিক spacing মান হিসাবে ব্যবহার করি, তবে আমরা চাই সেই মানগুলি যেন সর্বত্র সামঞ্জস্যপূর্ণ হোক।
আমরা যত বেশি Client-First utility spacing সিস্টেম ব্যবহার করব, পুরো প্রজেক্ট জুড়ে আমাদের spacing তত বেশি সামঞ্জস্যপূর্ণ হবে।
সুবিধা: ট্যাবলেট এবং মোবাইলের ব্রেকপয়েন্ট জুড়ে আমাদের ডিফল্ট এবং স্বয়ংক্রিয় spacing রয়েছে।
একটি spacing block বা wrapper স্বয়ংক্রিয়ভাবে সমস্ত ব্রেকপয়েন্ট জুড়ে, একীভূত site-wide spacing সমন্বয় করে।
যদি আমরা পুরো প্রজেক্ট জুড়ে 100টি element এ spacing block এবং wrapper প্রয়োগ করি, তাহলে আমাদের প্রজেক্টে 100 টি কম ট্যাবলেট এবং মোবাইল style প্রয়োগ করতে হবে।
প্রতিটি ব্রেকপয়েন্ট লেভেলের জন্য, block এবং wrapper এর সাথে ব্যবধানে থাকা element গুলো, প্রজেক্ট জুড়ে ব্যবহৃত ডিফল্ট spacing মানগুলি পাবে।
সুবিধা: আমরা পুরো প্রজেক্ট জুড়ে গ্লোবাল site-wide spacing আপডেট করতে পারি।
আমরা একটি CSS property র মান পরিবর্তনের মাধ্যমে, প্রজেক্ট জুড়ে অনেক spacing মান আপডেট করতে পারি। আপডেটটি প্রতিটি element কে প্রভাবিত করে, যারা spacing wrapper বা block ব্যবহার করে। উদাহরণস্বরূপ, যদি একজন ক্লায়েন্ট বলে, "আমি সমস্ত content এর মধ্যে কম spacing চাই", এই আপডেটটি তুলনামূলকভাবে দ্রুত করা যেতে পারে, গ্লোবাল utility spacing মানগুলি সামঞ্জস্য করে।
2. কর্মপ্রবাহ এবং মাপযোগ্যতার সুবিধা
সুবিধা: যদি আমরা spacing block কৌশল ব্যবহার করি, তাহলে আমরা margin এবং padding CSS property -র জন্য ব্যবহৃত custom class এর সংখ্যা কমাতে পারি।
আমরা spacing এর জন্য বিশেষভাবে তৈরি custom class এর সংখ্যা কমাতে চাই। Spacing block এবং wrapper গুলো আমাদের প্রজেক্টের জন্য কম class তৈরি করতে সাহায্য করতে পারে।
আমরা spacing এর জন্য ইতিমধ্যে তৈরি utility class এর উপর নির্ভর করতে পারি। যেহেতু, আমরা utility spacing সিস্টেম বেশি ব্যবহার করি, তাই আমরা spacing এর জন্য custom class তৈরির উপর কম নির্ভর করব।
সুবিধা: আমরা একটি element এর উপরে deep stacking class গুলো এড়িয়ে চলি।
Client-First, Webflow প্রজেক্টের ভিতরে deep stacking করা বিরোধী। আমরা তাই সব সময়ই deep stacking করা এড়াতে চাই। Spacing wrapper এবং block আমাদের element গুলিতে deep stacking class এড়াতে সাহায্য করে। Class না/client-first/bnমকরণের নিয়ম ২ -এ deep stacking সম্পর্কে আরও জানুন।
সুবিধা: সঠিকভাবে ব্যবহার করা হলে, spacing wrapper গুলি আমাদের দ্রুত কাজ করতে সাহায্য করতে পারে।
Client-First -এ Spacing block এবং wrapper গুলি আমাদেরকে দ্রুত কাজ করতে এবং আমাদের প্রজেক্টকে আরও ভালভাবে পরিচালনা করতে সাহায্য করার জন্য বিদ্যমান।
আমরা যদি wrapper এবং block ব্যবহার করি এবং এর ফলে যদি কর্মপ্রবাহ বা প্রজেক্ট পরিচালনায় অসুবিধা হয়, তাহলে হতে পারে আমরা, spacing wrapper কে ভুলভাবে ব্যবহার করছি।
Utility Spacing সর্বত্র ব্যবহার করা প্রয়োজনীয় নয় বা সুপারিশও করা হয় না।
custom class এ সরাসরি margin এবং padding CSS property গুলো প্রয়োগ করা গ্রহণযোগ্য। এমন কিছু ব্যবহার আছে যেখানে, custom class এ spacing প্রয়োগ করা আরও কার্যকর। আমরা এই নিবন্ধের দ্বিতীয় অংশে custom class ব্যবহার নিয়ে আলোচনা করেছি।
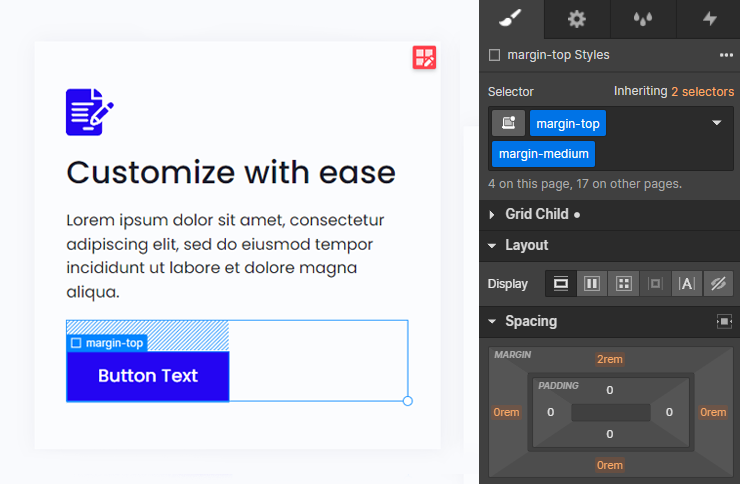
3. Typography এবং Buttons এর Spacing
এই উদাহরণে, আমাদের একটি H3, Paragraph এবং Button রয়েছে। আমরা নতুন class তৈরি না করে এই element গুলির জন্য spacing তৈরি করতে পারি।

আমরা প্রতিটি text element এর মধ্যে space তৈরি করতে spacing block ব্যবহার করি, যা আমাদের custom class তৈরি এড়াতে সহায়তা করে।
আমাদের Typography সাজানোর নিয়ম উৎসাহিত করে যে, আমরা আমাদের typography element গুলিতে খুবই কম বা কোনো custom class ব্যবহার না করি। আমরা বিশেষ করে typography element গুলোতে spacing এর জন্য নতুন custom class তৈরি করা এড়াতে চাই।
বিপরীতে, custom class ছাড়াই text content layout তৈরি করতে আমরা, আমাদের গ্লোবাল spacing কৌশলের সাথে আমাদের গ্লোবাল typography কৌশলকে যুক্ত করতে পারি।
সুবিধা: text element গুলিতে utility class এর deep stacking করা এড়িয়ে চলা।
Client-First এ, আমরা non-typography class থেকে আমাদের Heading গুলোকে এবং Paragraph font কে সুগঠিত রাখতে চাই।
আদর্শগতভাবে, আমাদের typography element গুলিতে কোন class প্রয়োগ করা হয় না। ডিফল্ট tag style ব্যবহার করা সর্বোত্তম। যদি typography তে ডিফল্ট থেকে ভিন্নতা থাকে,তবে আমরা এতে text- বা heading- class রাখতে পারি।
আমরা text element এ সরাসরি margin- বা padding- class প্রয়োগ করা এড়াতে চাই। আমরা যদি text element গুলিতে typography এবং spacing class প্রয়োগ করি তবে আমরা দ্রুত deep stacking সম্পর্কিত সমস্যাগুলির সম্মুখীন হবো।
Spacing block এবং wrapper গুলো আমাদের deep stacking এর সম্মুখীন হওয়া এড়াতে সাহায্য করে।
আমরা এটি করতে চাই না:
spacing block আমাদের text element এ spacing class গুলো stack করার সমস্যা সমাধান করে।
আমাদের typography class থেকে আমাদের spacing class গুলি আলাদা করে, আমরা deep stacking এর সমস্যা ছাড়াই প্রতিটি class কে আলাদাভাবে পরিচালনা করতে পারি।
4. পুনঃব্যবহৃত Symbol এবং Component গুলির জন্য Spacing
সুবিধা: আমরা symbol এবং component গুলির জন্য সুনির্দিষ্ট-উদাহরণে spacing তৈরি করতে পারি।
আমরা যখন symbol গুলিতে spacing প্রয়োগ করতে চাই, তখন spacing টি symbol এর সমস্ত উদাহরণে প্রয়োগ করতে হবে।
সমন্বিত symbol spacing একটি সমস্যা হতে পারে, যদি আমাদের symbol এর উদাহরণের জন্য বিভিন্ন spacing এর মান প্রয়োজন হয়।
spacing block বা wrapper ব্যবহার করে, আমরা বিভিন্ন symbol এর উদাহরণের জন্য আলাদা আলাদা spacing পেতে পারি।

কোনো combo class এর প্রয়োজন নেই, কোনো নতুন class তৈরি করা হয়নি, আর কোনো custom CSS এরও প্রয়োজন নেই। Symbol এ সঞ্চিত মূল বিষয়বস্তু ব্যবহার করার সময়, আমাদের spacing সিস্টেম আমাদের সুনির্দিষ্ট-উদাহরণে spacing দেয়।
Spacing block কৌশলের ব্যবহারের ক্ষেত্রগুলি
1. দুটি element এর মধ্যে space তৈরি করতে
যখন আমরা দুটি element এর মধ্যে space তৈরি করতে চাই, তখন Spacing block গুলো খুব দরকারী হয়ে উঠে। তারা দ্রুত বাস্তবায়ন করতে পারে, আমাদের নেস্টেড লেভেল কম থাকতে হয় এবং আমাদের element গুলি আরও বেশি দৃশ্যমান হয়।
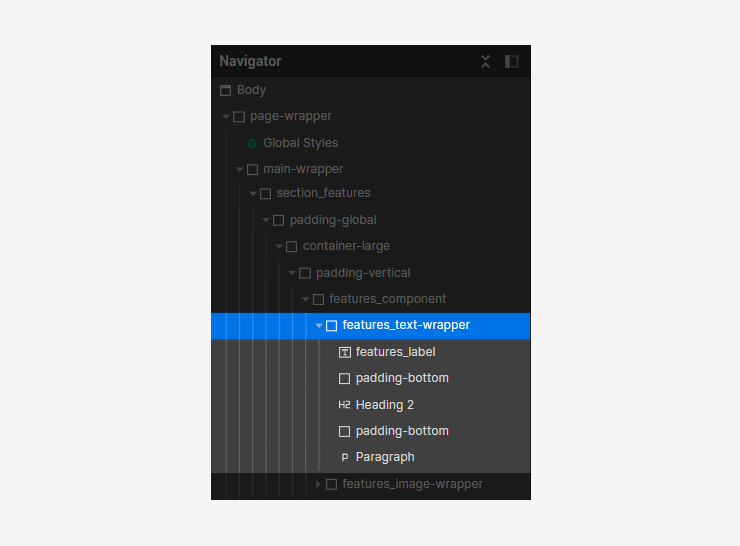
2. Navigator এ child গুলো কে দেখতে
যখন আমরা spacing block ব্যবহার করি, তখন আমরা Navigator -এ একটি সহজবোধ্য দৃশ্য তৈরি করি। আমরা component টির সমস্ত element দেখতে পারি।
অনেক বেশি spacing wrapper ব্যবহার করলে নেস্টেড ফোল্ডারের মধ্যে, আমাদের অনেক গুরুত্বপূর্ণ element "Hide" হয়ে যেতে পারে। Spacing block ব্যবহার করলে Navigator -এ কম নেস্টিং হবে।
Spacing block গুলি আমাদের গুরুত্বপূর্ণ element গুলিকে, Navigator -এ আরও বেশি দৃশ্যমানভাবে দেখায়।

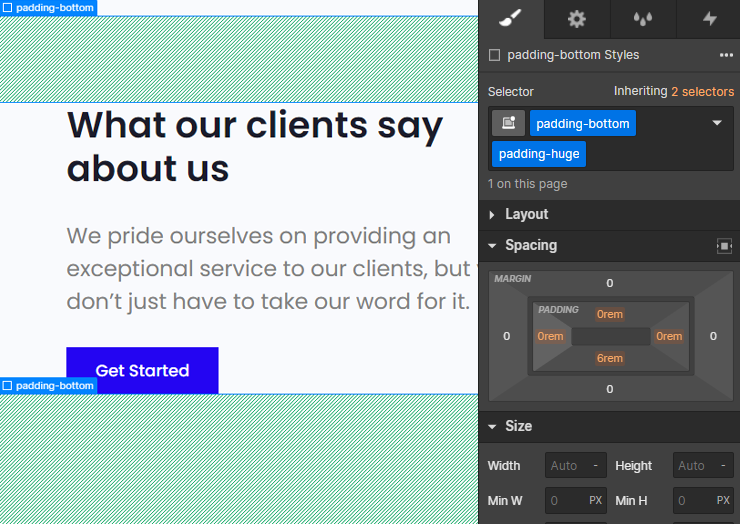
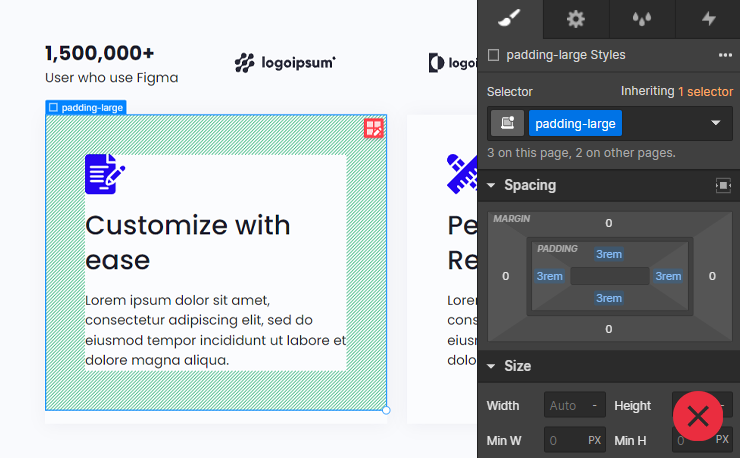
3. Section গুলির Top এবং Bottom এর জন্য অনন্য Spacing
যখন একটি section এর padding-top এবং padding-bottom ভিন্ন হওয়া উচিত এবং আমরা গ্লোবাল utility class সিস্টেম বজায় রাখতে চাই, তখন আমরা spacing block ব্যবহার করতে পারি।
আমরা section এর উপরের অংশে একটি padding-large spacing block এবং বিভাগের নীচে একটি padding-small spacing block প্রয়োগ করতে পারি।

Spacing wrapper কৌশলের ব্যবহারের ক্ষেত্রগুলি
1. CSS Grid Spacing কৌশলের সাথে ব্যবহার করতে
CSS Grid spacing strategy ব্যবহার করে, আমরা দ্রুত children element গুলির মধ্যে সমান space তৈরি করতে পারি।
তালিকার একটি element এর জন্য অনন্য spacing তৈরি করতে, আমরা spacing wrapper ব্যবহার করতে পারি। যখন spacing wrapper গুলিকে CSS Grid কৌশলের সাথে একসাথে ব্যবহার করা হয়, তখন আমরা কম পরিশ্রমে দ্রুত custom spacing প্রয়োগ করতে পারি।
উদাহরণস্বরূপ, একটি content আইটেমের প্রতিটি child element এর মধ্যে 1rem থাকে — তালিকার শেষ আইটেমটি ছাড়া।
আমরা তালিকার শেষ আইটেমের জন্য spacing wrapper হিসাবে margin-top margin-small প্রয়োগ করতে পারি।
spacing wrapper আমাদেরকে একাধিক custom class তৈরি না করেই CSS Grid spacing ব্যবহার করতে দেয়।
FAQ — খালি Div গুলো কি আমার ওয়েবসাইটের জন্য ক্ষতিকর?
Client-First spacing সিস্টেমে ব্যবহৃত খালি div গুলি এবং শুধু spacing এর জন্য ব্যবহৃত div গুলির প্রভাব সম্পর্কে, আমাদের সাধারণত জিজ্ঞাসা করা হয়।
- সার্চ ইঞ্জিনের কি আমার ওয়েবসাইট পড়তে সমস্যা হবে?
- আমি কি ওয়েবপেজ -এ অনেকগুলি element তৈরি করব?
- Accessibility -র সাথে কোন সমস্যা হবে?
- আমার প্রজেক্ট পরিচালনা করা কি আরোও কঠিন হবে?
সংক্ষেপে উত্তর হলো - "না"।
যতক্ষণ না খালি div গুলিতে কোনও বিষয়বস্তু বা accessibility attributes (যেমন aria-label) যুক্ত না হয়, স্ক্রিন রিডাররা সেগুলি বাদ দেবেন।
সার্চ ইঞ্জিনগুলি ফাঁকা div গুলো দ্বারা বিভ্রান্ত হবে না। CSS class সহ একটি খালি div আমাদের মানুষ এবং সার্চ ইঞ্জিন দ্বারা সনাক্ত করা সহজ।
"অতিরিক্ত DOM এর আকার" - হল একটি সাধারণ ত্রুটি সতর্কতা, যা অনেক ওয়েব পারফরম্যান্স টুলে পাওয়া যায়। উদাহরণস্বরূপ, Google এর PageSpeed Insights । এটি খুবই অসম্ভাব্য যে, Client-First spacing সিস্টেম এই ত্রুটির কারণ। সর্বাধিক সম্ভাব্য কারণগুলি হলো স্তরযুক্ত অ্যানিমেশন, Lottie ফাইল এবং Embed গুলি। এই বাস্তবায়নগুলি Client-First spacing এর চেয়ে দ্রুতগতিতে আরও বেশি DOM element তৈরি করতে পারে।
Client-First নির্দেশিকা সহ নির্মিত একটি ওয়েবপেজ, "অতিরিক্ত DOM এর আকার" -এর কর্মক্ষমতার সতর্কতা সৃষ্টিতে, খুবই সামান্য বা কোন প্রভাব ফেলে না।
খালি div সম্পর্কে আরও পড়তে আগ্রহী? তাহলে, আমরা "কোরি এটজকর্ন" - এর Don't Fear Empty Divs ব্লগটি পড়তে পারি।
Part 2: Custom classes
Client-First utility spacing class গুলি আমাদের সাইট -এ spacing এর জন্য একমাত্র বাস্তবায়ন পদ্ধতি নয়।
আমরা সরাসরি custom class এ margin এবং padding CSS property গুলো প্রয়োগ করতে পারি।
custom class এর জন্য প্রয়োজনীয় মানসিকতার ভিতরে, আমরা 2টি spacing কৌশল উপস্থাপন করি:
- Custom class on element
- CSS Grid parent spacing
উভয় কৌশলই element গুলির মধ্যে space তৈরি করতে একটি custom class ব্যবহার করে।
যখন আমরা spacing এর জন্য custom class ব্যবহার করি, তখন custom class এর জন্য আমাদের একটি ভাল ব্যবহারের ক্ষেত্র থাকা উচিত। custom class কম ব্যবহার করলে spacing এর সামঞ্জস্যতা বৃদ্ধি পায়।
Element কৌশলে Custom class
যে element এ space প্রয়োজন এমন element এ, Custom class সরাসরি margin এবং padding মান প্রয়োগ করে।
উদাহরণস্বরূপ, আমরা একটি Heading এ faq_title প্রয়োগ করি, যাতে অনন্য spacing প্রয়োজন, যা utility class সিস্টেম দ্বারা অর্জন করা সম্ভব না। margin-bottom: 0.75rem CSS property টি সরাসরি faq_title class এ প্রয়োগ করা হয়।

এই চিত্রলেখ টি element এ একটি custom class এবং custom spacing প্রয়োগ করে।
এই কৌশলটি সবচেয়ে নমনীয়। আমাদের সমস্ত ব্রেকপয়েন্ট জুড়ে, একটি নির্দিষ্ট element এর সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। আমাদের এই শক্তিকে উদ্দেশ্য নিয়ে ব্যবহার করতে হবে।
এই কৌশলটি অত্যধিক ব্যবহার করে, আমরা spacing এর জন্য অনেকগুলি custom class তৈরি করতে পারি। এর ফলে একটি অসংগঠিত প্রজেক্ট spacing সিস্টেম এবং অনেক Manual ব্রেকপয়েন্ট আপডেট হতে পারে।
CSS Grid কৌশল
CSS Grid spacing কৌশল, CSS Grid কে একটি parent wrapper এ প্রয়োগ করে, যা এটির ভিতরে থাকা child দের জন্য space তৈরি করে।
আমরা CSS grid ব্যবহার করে, child element গুলির মধ্যে vertical এবং horizontal space তৈরি করতে পারি।
একটি তালিকার element গুলিতে অনেকগুলি block, wrapper বা custom class প্রয়োগ করার পরিবর্তে, আমরা একটি নিয়ন্ত্রণকারী —parent wrapper সহ সমস্ত child দের পরিচালনা করতে CSS Grid কৌশল ব্যবহার করতে পারি।

ব্যবহারের ক্ষেত্রগুলিঃ Element এ Custom class
1.গ্লোবালভাবে একটি নির্দিষ্ট Element এর Spacing পরিচালনা করতে
মূল শব্দগুলি হল "একটি নির্দিষ্ট element এর"।
যখন আমাদের কাছে পুনরাবৃত্ত element থাকে, যার পুরো প্রজেক্ট জুড়ে একই spacing এর মান থাকা উচিত, তখন spacing পরিচালনা করতে একটি custom class ব্যবহার করা ভাল হতে পারে। একটি custom class আমাদের এই পুনরাবৃত্ত element এর জন্য spacing আপডেট করতে দেয়।
পুনরাবৃত্ত element গুলির উপর গ্লোবাল spacing wrapper গুলি আমাদের ধীর করে দিতে পারে এবং প্রজেক্ট ব্যবস্থাপনাকে পরিচালনা করা আরও কঠিন করে তুলতে পারে।
একটি নির্দিষ্ট element এর জন্য আমাদের utility class spacing বা একটি custom class ব্যবহার করা উচিত কিনা তা বোঝার জন্য আমরা নিজেদেরকে দুটি গুরুত্বপূর্ণ প্রশ্ন জিজ্ঞাসা করতে পারি।
প্রজেক্টে [এই element এর] কয়টি উদাহরণ রয়েছে?
যদি এই নির্দিষ্ট element টির অনেকগুলি উদাহরণ থাকে, তবে element টি প্রজেক্টের একটি পুনরাবৃত্ত element। আমরা একটি custom class ব্যবহার করে প্রতিটি উদাহরণকে লক্ষ্য বানাতে পারি।
উদাহরণস্বরূপ, যদি প্রজেক্টের এই element টির 25 টি উদাহরণ থাকে, তবে আমরা এই 25 টি উদাহরণকে লক্ষ্য করার জন্য একটি custom class ব্যবহার করতে পারি।
কিভাবে আমরা [এই element এর] প্রতিটি উদাহরণ পরিচালনা করতে চাই?
আমরা যদি [এই পুনরাবৃত্ত element এর] প্রতিটি দৃষ্টান্তকে একটি গ্রুপ হিসাবে পরিচালনা করতে চাই, তবে একটি custom class আমাদের সেই element গুলির গ্রুপকে লক্ষ্য করতে এবং গ্লোবালভাবে গ্রুপে পরিবর্তনগুলি প্রয়োগ করতে সহায়তা করবে।
Input উদাহরণে Custom class
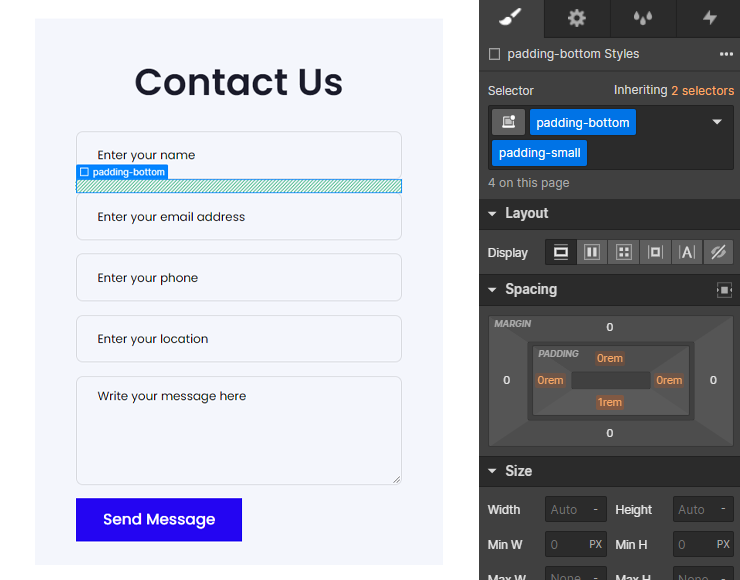
আমাদের প্রজেক্টের Form input সহ উদাহরণ হিসেবে একটি ব্যবহারক্ষেত্র দেখা যাক। প্রজেক্টের 4 টি page জুড়ে Form input ব্যবহার করা হয়।
নিচের setup টি প্রতিটি form_input কে একটি spacing block দ্বারা আলাদা করা দেখায়। এই কৌশলটি পুরো প্রজেক্ট জুড়ে ব্যবহৃত হয়।

যদি আমরা প্রতিটি form_input এর মধ্যে spacing কমাতে চাই, তবে আমাদের প্রতিটি spacing block কে পৃথকভাবে আপডেট করতে হবে।
উপরের এই উদাহরণটি আদর্শ নয়, কারণ এই পরিবর্তনটি প্রজেক্টের প্রতিটি form আপডেট করার জন্য অপ্রয়োজনীয় প্রচেষ্টা নিতে পারে। spacing block এর মান আপডেট করার জন্য আমাদের input থেকে input এ যেতে হবে।
প্রজেক্ট জুড়ে সমস্ত Form input পরিবর্তন করতে কয়েক সেকেন্ড সময় লাগতে পারে এবং সঠিক setup এর সাথে সামান্য প্রচেষ্টা প্রয়োজন।
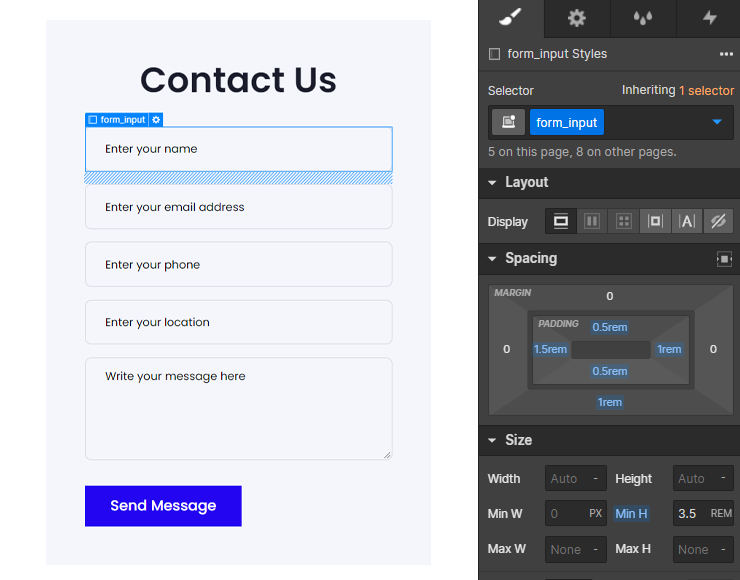
form_input -এ একটি custom class আমাদের সকল form_input element গুলিকে, একীভূত element group হিসাবে পরিচালনা করতে দেয়।
এই স্ক্রিনশটে, margin-bottom: 1rem প্রতিটি form_input এ প্রয়োগ করা হয়েছে।

আমরা যদি প্রতিটি input এর মধ্যে space পরিবর্তন করতে চাই, তবে আমরা form_input class এ একটি একক পরিবর্তন করতে পারি। margin পরিবর্তন করা হলে, প্রজেক্টের সমস্ত input এর মান পরিবর্তন হবে।
এই উদাহরণটি আদর্শ হবে, যদি আমরা প্রজেক্টের সমস্ত Form input গুলির একটি সমন্বিত margin-bottom: 1rem মান রাখতে চাই।
আমাদের এই নির্দিষ্ট element এর spacing এর জন্য সম্পূর্ণ গ্লোবাল নিয়ন্ত্রণ রয়েছে। form_input margin-bottom CSS property -র একক পরিবর্তনের মাধ্যমে আমরা এই page এ এবং পুরো প্রজেক্ট জুড়ে প্রতিটি Form input পরিবর্তন করতে পারি।
2. Unique Tablet এবং Mobile Spacing এর আকার
Spacing block এবং wrapper এর সমস্ত ব্রেকপয়েন্ট গুলিতে ডিফল্ট spacing বজায় রাখায় বিশাল সুবিধা রয়েছে। তবে আমরা সমস্ত ব্রেকপয়েন্ট গুলিতে ডিফল্ট spacing চাই না।
কখনও কখনও আমাদের কাছে এমন element থাকে যার জন্য ট্যাবলেট, মোবাইল বা উভয় ক্ষেত্রেই অনন্য spacing প্রয়োজন। এই ক্ষেত্রে, spacing block এবং wrapper গুলি আমাদের কাস্টমাইজেশনকে আরও কঠিন করে তুলবে।
Client-First utility class spacing, সমস্ত ব্রেকপয়েন্ট জুড়ে spacing একত্রিত করার জন্য ডিজাইন করা হয়েছে। সিস্টেম, ব্রেকপয়েন্ট জুড়ে কাস্টমাইজেশনের অনুমতি দেয় না।
ব্রেকপয়েন্ট জুড়ে spacing কাস্টমাইজেশনের প্রয়োজন হলে, আমরা custom class এ সরাসরি spacing প্রয়োগ করতে পারি। custom class আমাদের প্রতিটি ব্রেকপয়েন্ট জুড়ে spacing পরিচালনা করতে দেবে।
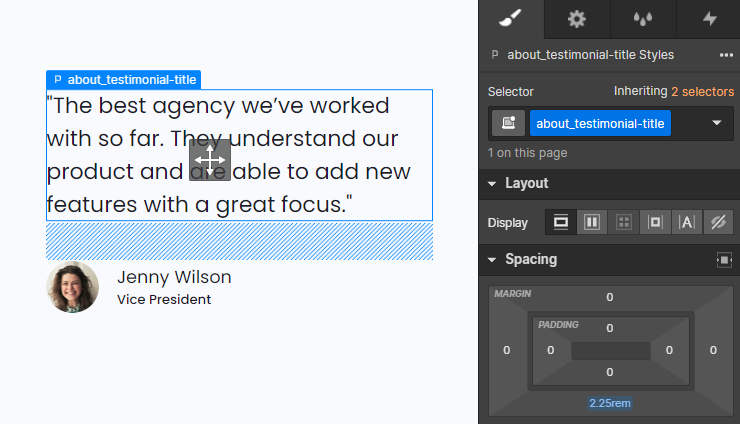
3. Unique one-off Spacing
কখনও কখনও আমাদের এমন একটি element থাকে, যার অনন্য spacing প্রয়োজন। এটি অন্যান্য element গুলির গ্রুপের অংশ নয় এবং এর কোনো নির্দিষ্ট মোবাইল কাস্টমাইজেশনও নেই ৷ এটি এমন একটি element যার জন্য একক ব্যবহারের one-off spacing প্রয়োজন।
উদাহরণস্বরূপ, একজন ক্লায়েন্ট জোর দিয়ে বলেন যে, padding-small খুব ছোট এবং padding-medium টি খুব বড়। তারা মাঝখানে কিছু চাই।
utility spacing সিস্টেমে এই অনন্য one-off কে বাধ্য করার পরিবর্তে, আমরা element টির জন্য একটি custom class তৈরি করতে পারি এবং আমাদের build টি চালিয়ে যেতে পারি। উদাহরণস্বরূপ, আমরা margin-bottom: 2.25rem -এর সাথে one-off অনন্য spacing class হিসাবে about-testimonial-title তৈরি করতে পারি।

যখন আমরা layout এ utility spacing সিস্টেমকে একীভূত করার বিষয়ে নিশ্চিত না থাকি, তখন আমরা এই নির্দিষ্ট element টির জন্য একটি one-off spacing তৈরি করতে পারি।
এটা বোঝা গুরুত্বপূর্ণ যে, আমরা যত বেশি spacing এর জন্য one-off custom class তৈরি করব, তত কম আমরা গ্লোবালভাবে একীভূত spacing ব্যবস্থা অনুসরণ করব। এটি, প্রতিটি element এর জন্য একটি সাধারণ অনুশীলন হওয়া উচিত নয়।
ব্যবহারের ক্ষেত্রগুলিঃ CSS Grid Spacing
1. একটি তালিকায় Children Element এ Spacing
CSS Grid এর জন্য মূল ব্যবহারের ক্ষেত্র হলো একটি তালিকায় আইটেম গুলোর spacing করা। যখন sibling element গুলি একে অপরের মধ্যে একই space এর প্রয়োজন হয়, তখন একটি parent wrapper এ CSS Grid প্রয়োগ করা হলো এই element গুলিকে space দেওয়ার একটি কার্যকর উপায়।
CSS Grid Footer links এর উদাহরণ
Footer এ link গুলির একটি ব্যবহারের উদাহরণ দেখা যাক।
আমাদের footer_links-column নামক একটি parent wrapper আছে যা footer link গুলিকে আবদ্ধ করে। আমরা সব footer link এর মধ্যে সমান space তৈরি করতে row সহ display: grid প্রয়োগ করতে পারি।
আমরা প্রতিটি footer link এর মধ্যে space পরিবর্তন করতে চাইলে, আমরা footer_links-column class এ একটি একক পরিবর্তন করতে পারি। row এর দূরত্ব সামঞ্জস্য করা, আমাদের সমস্ত footer link এর মধ্যে space সামঞ্জস্য করবে।
spacing প্রয়োজন এমন আইটেমগুলির তালিকার জন্য, এটি একটি চমৎকার কৌশল। একটি সমন্বয় আমাদের আইটেমগুলির মধ্যে spacing নমনীয়তা নিয়ন্ত্রণ করে।
CSS Grid Content Card এর উদাহরণ
CSS Grid spacing, content item child এর সাথেও কাজ করে।
আমাদের কাছে একটি তালিকার মধ্যে 'content card' আইটেমগুলি নেস্ট করা আছে। প্রতিটি content card এ element থাকে। icon, title এবং paragraph এর ভিতরে space দিতে, আমরা সরাসরি content card এ CSS Grid প্রয়োগ করতে পারি।
CSS Grid benefits_item এ প্রয়োগ করা হয় এবং ভিতরের element গুলি প্রভাবিত হয়।
আমরা CSS Grid row মানগুলি সামঞ্জস্য করতে পারি এবং একটি controller এর সাথে সমস্ত benefits_item content গুলো সামঞ্জস্য করতে পারি।
এই কৌশলটি খুব ভাল কাজ করে, যদি প্রতিটি child element এর মধ্যে spacing সমান হয়। আমাদের উদাহরণে, benefits_item এর প্রতিটি child element এর মধ্যে spacing হল 1rem । এই দৃশ্যটি, CSS Grid row নিয়ন্ত্রণের সাথে পুরোপুরি উপযুক্ত।
CSS Grid এ বিভিন্ন spacing মান সহ একটি child element যোগ করতে, আমরা আমাদের utility class spacing wrapper method টি CSS Grid পদ্ধতির সাথে একসাথে ব্যবহার করতে পারি।
নীচের উদাহরণে, আমরা content card এ একটি button যোগ করি। এই button টির paragraph এর নীচে 3rem দূরত্ব প্রয়োজন হয়। benefits_item এ প্রয়োগ করা Grid মানগুলির সাথে এটি কাজ করে না।
আমরা paragraph এর নীচে একটি spacing wrapper যোগ করতে পারি যা নতুন button টিকে আবদ্ধ করে।

এখন spacing wrapper padding-top padding-medium গুলো benefits_item CSS Grid সিস্টেমের মধ্যে অতিরিক্ত স্থান তৈরি করছে।
Spacing wrapper গুলি নমনীয়তা এবং বৈচিত্র সহ CSS Grid spacing কৌশল ব্যবহার করার জন্য চমৎকার।
এটি গ্লোবালভাবে নিয়ন্ত্রিত content spacing তৈরির জন্য ভাল কাজ করে।
benefits_item টি পুরো সাইট জুড়ে একটি পুনরাবৃত্ত component হতে পারে।
কিছু benefits_item card এর একটি CTA আছে, কিছুতে CTA নেই এবং কিছুতে সম্পূর্ণ নতুন element থাকতে পারে।
সুনির্দিষ্ট-উদাহরণের element এবং spacing এর ভিন্নতার সুবিধা নেওয়ার সময়, আমরা আমাদের CSS Grid নিয়ন্ত্রণের সাথে একটি গ্লোবাল এবং একীভূত benefits_item spacing রাখতে পারি।
Responsive spacing
Responsive spacing variant তৈরি করাই হলো spacer- class সিস্টেম।
spacer- সিস্টেম টি শুধুমাত্র একটি class ব্যবহার করে, তাই একটি responsive variant combo class তৈরি করতে, দ্বিতীয় class যোগ করা Client-First অনুমোদিত।
দুটি class রয়েছে এমন কৌশলগুলির element এর মধ্যে ইতিমধ্যেই দুটি class প্রয়োগ করা হয়েছে। তৃতীয় class যোগ করা হলে, একটি লম্বা class stack (3 class ) তৈরি করা শুরু হয়ে যাবে । আরও গুরুত্বপূর্ণ হলো যে, পরিবর্তনশীল হতে পারে সম্ভাব্য এমন class stack থেকে combo class তৈরি করা, combo class তৈরির খুব ভালো কৌশল নয়। আমরা দুটি class রয়েছে এমন spacing block এবং spacing wrapper কৌশলগুলিতে, responsive variant গুলোকে নিরুৎসাহিত করি এবং এড়িয়ে চলি।
spacer- Tablet এবং Mobile এ নমনীয়তা
বেস ব্রেকপয়েন্ট utility spacing এ কাস্টমাইজেশন করতে is- combo class ব্যবহার করুন।
যদি একটি element এর spacer-large প্রয়োজন হয়, কিন্তু একটি ছোট ব্রেকপয়েন্টের জন্য একটি অনন্য spacing size এর প্রয়োজন হয়, তাহলে আমরা নিম্ন ব্রেকপয়েন্ট spacing কাস্টমাইজ করতে spacer- class এ একটি combo class যোগ করতে পারি। উদাহরণস্বরূপ, যদি আমাদের শুধুমাত্র মোবাইলে ছোট space এর প্রয়োজন হয়, আমরা spacer-large is-mobile-small ব্যবহার করতে পারি।
যদি responsive কাস্টমাইজেশন, একটি নির্দিষ্ট element এর উপর ফোকাস করা হয়, তবে আমরা আমাদের combo class নামকরণের সাথে আরও সুনির্দিষ্ট হতে পারি, যেমনঃ spacer-large is-home-tabs। combo class এর ব্যবহার আমাদের ডেস্কটপ জুড়ে গ্লোবাল utility spacing বজায় রাখতে এবং তারপর ছোট ব্রেকপয়েন্টের জন্য সুনির্দিষ্ট-উদাহরণ কাস্টমাইজেশন করতে দেয়।
Spacing tips
padding-section-[size]
padding-section-[size]- হল utility class এর একটি set, যা আমাদের পুরো প্রজেক্ট জুড়ে গ্লোবালভাবে section গুলির জন্য top এবং bottom padding পরিচালনা করতে সহায়তা করে।

এটি custom class এবং utility class এর মধ্যে একটি হাইব্রিড পদ্ধতি। আমরা গ্লোবাল utility class হিসাবে আমাদের সমস্ত section spacing পরিচালনা করতে পারি।
আমাদের padding- utility class ফোল্ডারে section- নামে একটি নতুন ফোল্ডার যুক্ত করা হয়েছে।
padding-section-small
padding-section-medium
padding-section-large
যদি একটি section এর vertical padding custom বা অনন্য কিছু হয়, তবে আমরা যা করতে পারি:
- প্রস্তাবিত: section এর উপরে এবং নীচে অনন্য space তৈরি করতে spacing block ব্যবহার করতে পারি। এই পদ্ধতিটি utility spacing সিস্টেম বজায় রাখে।
- বাইরের section layer এ, অনন্য padding প্রয়োগ করুন, section_[section-identifier]
বিকল্পভাবে Heading tag গুলোতে margin যুক্ত করা
আমরা প্রতিটি Heading ট্যাগের উপরে এবং নীচে একই পরিমাণ space বজায় রাখতে চাই। আমরা আমাদের typography সিস্টেমে, spacing একত্রিত করতে চাই।
উদাহরণস্বরূপ, প্রজেক্টের প্রতিটি H2 তে margin-bottom: 2rem আছে, এবং প্রজেক্টের প্রতিটি H3 তে margin-bottom: 1.5rem আছে।

Heading ট্যাগে margin প্রয়োগ করা হলো, আমাদের Heading ট্যাগের উপরে এবং নীচে spacing একত্রিত করার একটি প্রচেষ্টা। এইভাবে আমরা আমাদের typography -র জন্য গ্লোবাল spacing নিয়ম তৈরি করি।
Heading ট্যাগের margin ভাল কাজ করে, যদি আমাদের প্রজেক্টের উপর ডিজাইনের নিয়ন্ত্রণ থাকে। আমরা একটি সাজানো spacing সিস্টেম নির্বাচন করতে পারি। এটি আরোও অন্যান্ন প্রজেক্টে typography একত্রিত করার একটি পদ্ধতি।
আমরা যদি এমন একটি ওয়েবসাইটে কাজ করি যেখানে Heading এর অনেক বৈচিত্র্য রয়েছে এবং ডিজাইনে Heading গুলি কীভাবে ব্যবহার করা হয়, এটি তার একটি ভাল কৌশল নাও হতে পারে।
আমরা যদি ডিফল্ট Heading margin মানগুলিকে অগ্রাহ্য করা চালিয়ে যাই, তাহলে আমরা নিজেদের জন্য আরও ঝামেলা সৃষ্টি করে থাকি।
যদি সমস্ত বা বেশিরভাগ Heading গুলোর পুরো প্রজেক্ট জুড়ে একই মান এর margin অনুসরণ করা উচিত, তবে এটি একটি কার্যকর কৌশল হতে পারে।
Typography সা/client-first/bnজানোর নিয়ম -এ আমাদের কাছে এই Typography spacing পদ্ধতির সম্পূর্ণ ব্যাখ্যা রয়েছে।
Flex বা Button গুলোর জন্য Grid এবং Button rows
Simple button layout তৈরি করতে CSS flex বা grid ব্যবহার করুন।
Icon এর সাথে Button যুক্ত উদাহরণ
Text এবং icon সহ একটি button তৈরি করুন। Text এবং icon এর মধ্যে space তৈরি করতে button element টিতে flex বা grid প্রয়োগ করুন।
এটি একাধিক নেস্টেড element সহ একটি button বাস্তবায়নের জন্য একটি দ্রুত এবং সহজ উপায়।
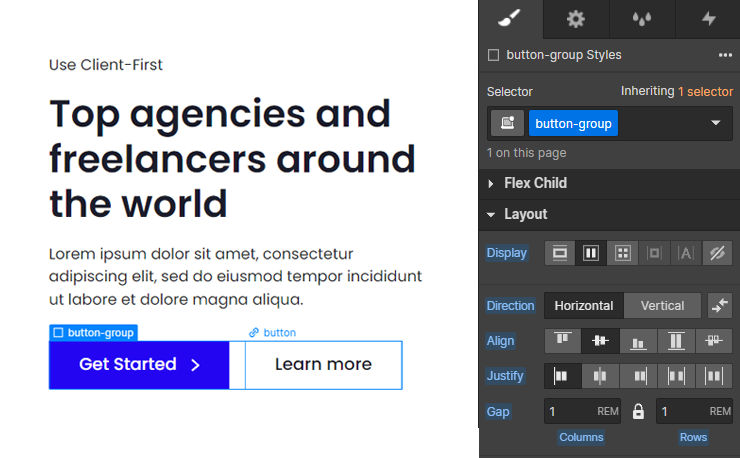
Button row example উদাহরণ
দুটি button এর মধ্যে horizontal space তৈরি করুন। Parent wrapper এর মাধ্যমে button গুলির মধ্যে horizontal space প্রয়োগ করুন।

button গুলির parent wrapper এ flex বা grid ব্যবহার করে, আমরা button গুলির মধ্যে horizontal space তৈরি করতে পারি।
button class এ সরাসরি margin-right প্রয়োগ করলে, আমরা আমাদের button কীভাবে ব্যবহার করতে পারি, তা সীমিত করবে। আমরা চাই যে আমাদের button টি সব ক্ষেত্রেই কাজ করুক, শুধু button এর row তে নয়।
Horizontal margin এর জন্য spacing block প্রয়োগ করা, মোবাইলের জন্য ভাল কাজ নাও করতে পারে। অনেক মোবাইল ডিজাইনের জন্য নির্দিষ্ট horizontal spacing প্রয়োজন। Spacing block আমাদের মোবাইল ডিজাইনের জন্য সমন্বয় করতে দেয় না।
আমরা বিশ্বাস করি যে button এর row তে space তৈরি করার জন্য flex বা grid আদর্শ।
অভ্যন্তরীণ element গুলির আকার তৈরি করতে utility padding ব্যবহার করা এড়িয়ে চলুন
আমরা item content এর চারপাশে padding তৈরি করতে utility class ব্যবহার করার পরামর্শ দিই না। এই কৌশলটি CSS এর পরিপ্রেক্ষিতে কাজ করে এবং আমাদের প্রয়োজনীয় ফলাফল অর্জন করতে পারে, কিন্তু আমরা এই অভ্যাস এড়াতে চাই। এটি deep class stacking এবং মোবাইলের স্টাইলিং করার সময় সংঘর্ষকে উৎসাহিত করে।

সাধারণত, অভ্যন্তরীণ element গুলির জন্য padding, প্রতিটি ব্রেকপয়েন্টের মাধ্যমে নির্দিষ্ট আকারের কাস্টমাইজেশনের প্রয়োজন হবে। Client-First spacing সিস্টেমের ব্রেকপয়েন্ট জুড়ে, spacing মানগুলির কোনও নিয়ন্ত্রণ নেই।
বিপরীতে, custom class এ সরাসরি অভ্যন্তরীণ element padding প্রয়োগ করুন।
Spacers এর জন্য একটি Custom class folder সৃষ্টি করুন
"spacer" শব্দটি custom class এর জন্য ব্যবহার করা যেতে পারে।
আমরা আনুষ্ঠানিকভাবে, এটি একটি utility class সিস্টেম হিসাবে ব্যবহার করি: (spacer-)
প্রজেক্ট জুড়ে সমস্ত কাস্টম অনন্য spacings পরিচালনা করতে আমরা এটিকে একটি custom class হিসাবে ব্যবহার করতে পারি (spacer_) ।
যদি এমন কোনও পুনরাবৃত্ত element থাকে যেখানে গ্লোবালভাবে spacing পরিচালনা করা উচিত, তবে আমরা সেই custom element spacing পরিচালনা করতে spacer_[element] ব্যবহার করতে পারি। এই নতুন spacer_ ফোল্ডারটি সমস্ত কাস্টম element -এ spacing সংগঠনের জন্য দরকারী যা গ্লোবালভাবে রাখা উচিত।
spacer_header
spacer_sticky-nav
spacer_title-primary
spacer_title-subtitle
spacer_footer
আমরা এই spacer_ ফোল্ডারটি যেকোনো কিছুর জন্য ব্যবহার করতে পারি, এমনকি spacer_home-faq এর মতো কাস্টম কিছু।


