
Client-First for Webflow

ওয়েবসাইট এর মূল কাঠামো সাজানোর নিয়ম
Client-First ওয়েবসাইটের সমস্ত page গুলোর জন্য, স্পষ্টভাবে সংজ্ঞায়িত , ঐক্যবদ্ধ, এবং পরিবর্তনশীল গঠনব্যবস্থা স্থাপন করুন।
মূল কাঠামো কি ?
Client-First মূল কাঠামো টি হলো class ও নীতিমালার সেট, যা আমাদের page এর content এর উপর ভিত্তি করে HTML এর একটি শক্ত ভিত্তি তৈরি করতে ব্যবহার করা হয়।
ছোট বা বড় ওয়েবসাইট গুলি, প্রাথমিক এবং উন্নত ওয়েবসাইট গুলো একই গঠনপ্রণালী ব্যবহার করতে পারে।
Client-First ব্যবহারকারীরা দ্রুততম সময়ে Client-First ওয়েবসাইটের মূল কাঠামো টি জানতে পারবেন। Client-First জানা না থাকা ব্যক্তিদের জন্য, আমাদের মানুষের পাঠযোগ্য class এর নাম গুলো প্রতিটি গঠনপ্রণালীর কর্মকাণ্ড বুঝতে সাহায্য করবে।

আমরা, মূল কাঠামো কে আমাদের page content কে ঘিরে রয়েছে এমন একাধিক Div ব্লকের স্তর হিসাবে চিন্তা করতে পারি। প্রতিটি স্তরের একটি নির্দিষ্ট ব্যবহার আছে, যা আমাদেরকে ওয়েবপেজ তৈরি করতে সহায়তা করে।
প্রতিটি মূল কাঠামো class এর ব্যাখ্যা
মোট ৬টি ভিন্ন class আমাদের মূল কাঠামো তৈরি করে।
page-wrapper
page এর সমস্ত element এর সবচেয়ে বাইরের parent Div ব্লক যা page এর সমস্ত element কে আবদ্ধ করে রাখে।
Styles:
page-wrapper এর জন্য Style করা বাধ্যতামূলক নয় । প্রয়োজন হলে Style প্রয়োগ করা যেতে পারে । তবে, এই element টি অতিরিক্ত Style করা উচিত নয়।

প্রাথমিক ব্যবহারের ক্ষেত্রগুলি:
- page এর সমস্ত element এর জন্য 'copy to clipboard' হলো একটি Quick Option । তারপরে, আমরা পূর্ণ page টি অন্যপৃষ্ঠায় 'paste' করতে পারি।
- যদি আমাদের সম্পূর্ণ page এ style প্রয়োগ করতে হয় তবে, সাইট জুড়ে আমাদের একটি global class বিদ্যমান রয়েছে। উদাহরণস্বরূপ, সম্পূর্ণ page এ overflow: hidden প্রয়োগ করে horizontal scroll প্রতিরোধ করা। সতর্কতা: overflow: hidden প্রয়োগ করলে সমস্ত horizontal page scrolling এর সমস্যাগুলি বন্ধ হয়ে যায়, এটি সমস্ত নেস্টেড element গুলিতে CSS sticky কে কাজ করতে বাধা প্রদান করে।
- HTML < body > ট্যাগে সরাসরি class এবং অনন্য style প্রয়োগ করা থেকে বিরত থাকতে । Client-First এ, আমরা body ট্যাগের style গুলিকে typography এবং background-color property -র মধ্যে সীমাবদ্ধ রাখি। আমরা সম্পূর্ণ page কে আবদ্ধ করা page-wrapper এর উপর custom style প্রয়োগ করতে পারি। এটি আমাদের body style কে typography এবং background-color এ সীমাবদ্ধ রাখবে।
main-wrapper
পেজ এর মূল content । সমস্ত বা সর্বাধিক ওয়েবসাইট content section গুলিকে আবদ্ধ করার জন্য < main > নামক HTML ট্যাগ ব্যবহার করুন।
nav এবং footer টি এই ট্যাগের ভিতরে থাকা উচিত নয় ।

Styles:
main-wrapper এর জন্য style প্রয়োগ করা বাধ্যতামূলক নয়। তবে, প্রয়োজন হলে style প্রয়োগ করা যেতে পারে।
প্রাথমিক ব্যবহারের ক্ষেত্র:
- "Accessibility" -র সেরা অনুশীলন। আমাদের মূল কাঠামোর এই স্তরটি পেজ এর "main" content কে স্ক্রিন রিডার এবং সার্চ ইঞ্জিনগুলিকে বোঝানোর জন্য রয়েছে।
section_[section-identifier]
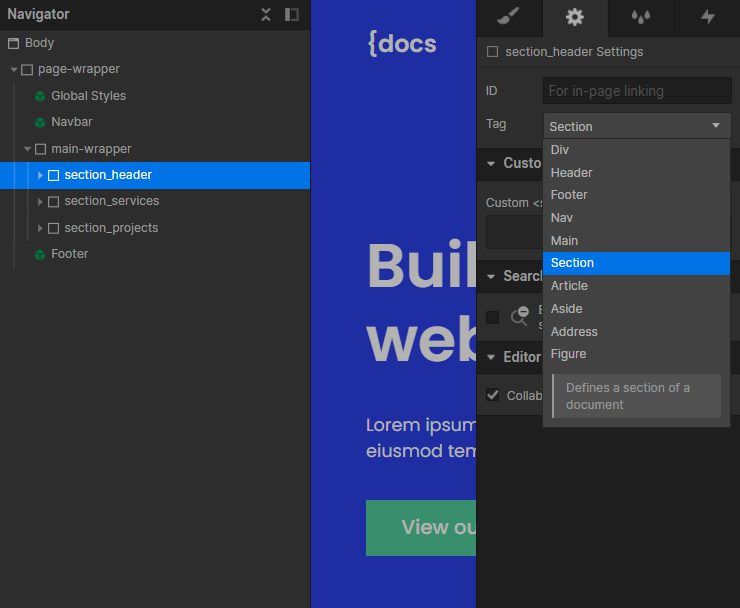
section class টি র প্রাথমিক ব্যবহার হলো আমাদেরকে Webflow Designer এর মধ্যে একটি চমৎকার কার্যপ্রবাহ প্রদান করা। এই element টি আমাদের Navigator view কে সংগঠিত করে এবং Designer canvas এ দ্রুত নেভিগেশন করতে সহায়তা করে।
এই Div ব্লক সম্পূর্ণ content section কে আবদ্ধ করে রাখে। এই element এর HTML ট্যাগ টিকে < section > হিসাবে সেট করার জন্য পরামর্শ দেয়া হলো। আমরা এটি section_[section-identifier] element এর সেটিংস প্যানেলে পরিবর্তন করি।

মনে রাখবেন যে, এই section layer টি এর ভেতরের সামগ্রিক content এর থেকে আলাদা ফোল্ডারে থাকবে। section_[section-identifier] এর নামকরণের রীতি অনুযায়ী, সমস্ত section class section_ ফোল্ডারের ভিতরে থাকে।
Styles:
যদি সম্ভব হয়, আমাদের section_[section-identifier] এ style প্রয়োগ করা থেকে বিরত থাকা উচিত। তবে, যদি আমরা চাই তাহলে আমরা এটিতে style প্রয়োগ করতে পারি।
section গুলির global style গুলো নিয়ন্ত্রণ করুনঃ
সমস্ত section গুলিতে গ্লোবাল CSS property গুলি সংরক্ষণ করার জন্য section_[section-identifier] class এর মধ্যে section-style-dark নামে একটি গ্লোবাল add-on class প্রয়োগ করুন। প্রতিটি section_ class একটি custom class। আমরা চাইনা প্রতিটির জন্য একই CSS property গুলি প্রয়োগ করা হোক। যদি আমাদের একটি "dark section" এর প্রয়োজন হয়, উদাহরণস্বরূপ, আমরা color: white এবং background-color: black style গুলি section-style-dark class এ প্রয়োগ করতে পারি এবং এই class টি আমাদের custom section_ class গুলির গ্লোবাল add-on হিসাবে কাজ করতে পারে।

প্রাথমিক ব্যবহারের ক্ষেত্রগুলি:
- Navigator panel থেকে একটি page এর section চিহ্নিত করুন। লক্ষ্য হল, আমাদের page এর জন্য একটি sitemap এর ধরণ তৈরি করা। এটি একটি Webflow Designer UX এর সিদ্ধান্ত।
- Anchor scrolling effect টি Navigator panel এর ভিতরে থাকে। প্রতিটি section wrapper -এ ক্লিক করা হলে, page টি section এ anchor scroll করবে।
- আমরা দেখতে পেয়েছি যে, 'sitemap' বা page এর ভিজ্যুয়াল অভাব থাকলে, আমাদের ক্লায়েন্টদের তাদের Webflow তে আনতে কষ্ট হচ্ছে। এই section এর নামকরণ, আমাদের ক্লায়েন্টদের page এর বিষয়বস্তুর উপর একটি পরিষ্কার ধারণা দেয়।
- Navigator এ anchor scrolling আমাদের ডেভেলপারদের কর্মপ্রবাহ উন্নত করে এবং আমাদেরকে দ্রুত কাজ করতে সাহায্য করে।
উদাহরণস্বরূপ:
একটি Homepage এ header, about, how it works, testimonials, এবং contact এই ধরনের section গুলি থাকতে পারে। আমরা page এ থাকা বিষয়বস্তুগুলিকে বোঝার জন্য বর্ণনামূলক শিরোনামে আমাদের section গুলোকে নামকরণ করতে পারি।

padding-global
Global horizontal spacing -এই class টি page এর সামগ্রিক content এর বাম এবং ডান পাশের padding পরিচালনা করে।
আমরা এই class টি ব্যবহার করে content item গুলির জন্য space যোগ করতে চাই না। উদাহরণস্বরূপ, আমরা এই class টি ব্যবহার করে লিস্টে content item এর padding style করতে চাই না।

Styles:
padding-left এবং padding-right style গুলিই কেবল padding-global class এর উপর প্রয়োগ করা CSS property । আমরা এই class এ অন্যান্য CSS style property গুলি যোগ করতে চাইনা।
প্রাথমিক ব্যবহারের ক্ষেত্রগুলি:
- সমন্বিতভাবে পুরো ওয়েবসাইট জুড়ে padding-left এবং padding-right এর ব্যবহার করার জন্য।
- সমস্ত ওয়েবসাইটের সার্বজনীন বাম এবং ডানপাশের padding পরিচালনা করার জন্য গ্লোবাল নিয়ন্ত্রক হিসেবে।
Default ব্যবস্থাপনা:
padding-global এর ব্যবহারে আমাদের কিছু নমনীয়তা আছে। আমাদের সুপারিশ করা padding-global এর কাঠামো নিম্নরূপঃ
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
...(উদাহরণসরূপঃ components, elements, ইত্যাদি)

Flexibility:
আমরা অনেক জায়গায় padding-global স্থাপন করতে পারি।
আমরা padding-global style গুলিকে, অন্য মূলকাঠামোর style গুলি থেকে আলাদা রাখি, যাতে সেটি অন্যান্য প্রয়োজনীয় পেজ এ কাঠামো সহ ব্যবহার করা যায়। এটিই হলো layer এর শক্তি।
padding কে আলাদা করলে, আমরা padding-global যুক্ত করতে পারবো।
- container-large এর parent হিসেবে
- container-large এর child হিসেবে
- অথবা একত্রে
প্রতিটি শেষ Layout ভিজুয়াল ভিন্নভাবে প্রদর্শিত হতে পারে।
যদি আমরা container-large class এ padding CSS মান যুক্ত করি, তবে আমরা container ব্যবহার করার সময় সর্বদা page এর padding style এ লক হয়ে থাকি। আমরা সবসময় এটা চাইবো না। max-width থেকে padding কে আলাদা করার মাধ্যমে, আমরা তাদের স্বাধীনভাবে ব্যবহার করতে পারি।
container-[size]
page এর বিভিন্ন content এর জন্য, একটি একত্রিত গ্লোবাল container সিস্টেম। সমস্ত বা অধিকাংশ page content গুলি container- class এর ভিতরে রাখা যাবে।

Styles:
- margin-left এবং margin-right কে auto তে সেট করে, page এর Div ব্লক টিকে কেন্দ্রে স্থানান্তর করতে ব্যবহৃত হয়।
- width: 100% এর মাধ্যমে আমরা নিশ্চিত করছি যে, আমরা সর্বদা ব্যবহারযোগ্য স্থানের পূর্ণ 100% স্থান দখল করবো।
- max-width ব্যবহার করে আমরা content টিকে নির্দিষ্ট width এর মধ্যে সীমাবদ্ধ করতে পারি। Client-First এ তিনটি ভিন্ন container size বিদ্যমান — small, medium, এবং large । আমরা এই মান গুলি সম্পাদনা করতে পারি, নতুন মানগুলি যুক্ত করতে পারি অথবা মানগুলি সরাতে পারি।
প্রাথমিক ব্যবহারের ক্ষেত্রগুলি:
- content টিকে page এর মধ্যে center করতে।
- প্রজেক্টের সাথে সামঞ্জস্যপূর্ণ max-width সেট করা এবং বজায় রাখার জন্যে।
আমাদের build এর উপর নির্ভর করে, আমরা ২, ৩ বা ৪ টি container class সেট করতে পারি।
Client-First এ max-width এর তিনটি ভিন্ন container size বিদ্যমান — small, medium, এবং large। আমরা এই মান গুলি সম্পাদনা করতে পারি, নতুন মানগুলি যুক্ত করতে পারি অথবা মানগুলি সরাতে পারি।
padding-section-[size]
section এর জন্য একটি সমন্বিত গ্লোবাল vertical spacing সিস্টেম যা section এর উপরে এবং নীচে padding তৈরি করতে ব্যবহৃত হয়।

Styles:
- একটি section এ vertical spacing তৈরি করতে padding-top এবং padding-bottom ব্যবহার করুন।
প্রাথমিক ব্যবহারের ক্ষেত্রসমূহঃ
- প্রজেক্টের সকল section এর spacing জুড়ে একতা বজায় রাখতে।
- প্রজেক্টের সমস্ত section এর সকল top এবং bottom padding গুলো কে গ্লোবালভাবে আপডেট করতে।
আমরা আমাদের প্রজেক্টে 2, 3 বা 4 টি ভিন্ন section size সেট করতে পারি।
Client-First এ তিনটি ভিন্ন section padding বিদ্যমান — small, medium, এবং large । আমরা আমাদের প্রজেক্টের ওপর ভিত্তি করে এই মান গুলিকে সম্পাদনা করতে পারি, নতুন মানগুলি যুক্ত করতে পারি অথবা মানগুলি সরাতে পারি।
যদি আমাদের একটি অনন্য section padding থাকে, তবে আমরা section এর section_[section-identifier] class-এ একক style প্রয়োগ করতে পারি।


