
Client-First for Webflow

ফোল্ডার / Folder
Finsweet, Client-First এর জন্য একটি ফোল্ডার সিস্টেম add-on প্রবর্তন করে। ফোল্ডারগুলির সাথে আমাদের প্রজেক্টের class গুলি সংগঠিত করুন ৷
ফোল্ডারের ভূমিকা
ফোল্ডারগুলি হল, আমাদের Webflow প্রজেক্টের মধ্যে class গুলিকে গ্রুপ করা এবং দৃশ্যমানভাবে পরিচালনা করার জন্য একটি virtual organization tool ৷
আমরা Webflow Designer এর মধ্যে আমাদের প্রজেক্টের class এর জন্য, একটি সাধারণ নামকরণের নিয়ম অনুসরণ করে ফোল্ডার কাঠামো দৃশ্যমান করতে পারি। underscore character ব্যবহার করে, আমরা Client-First দিয়ে একটি ভার্চুয়াল ফোল্ডার সিস্টেম তৈরি করতে পারি।
দুই ধরণের ফোল্ডার রয়েছে: Custom class folders এবং Utility class folders ।
1. Custom class folders
একটি প্রজেক্টের class এর জন্য ফোল্ডার তৈরি করতে underscore character ব্যবহার করুন।
Finsweet Extension স্বয়ংক্রিয়ভাবে এই নতুন নামকরণের নিয়মের সাথে Designer এর ভিতরে একটি ভার্চুয়াল ফোল্ডার কাঠামো তৈরি করে।
ফোল্ডারগুলো এভাবে কাজ করে:

custom class হল একটি নির্দিষ্ট component, page, element গুলির গ্রুপ, বা একক element এর জন্য তৈরি একটি class । উদাহরণস্বরূপ, team slider কে style করার জন্য একটি class বা প্রজেক্টের জন্য গ্লোবাল header style করার জন্য একটি class ৷
Custom class গুলো class এর নামে underscore ব্যবহার করে।
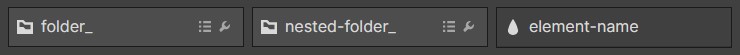
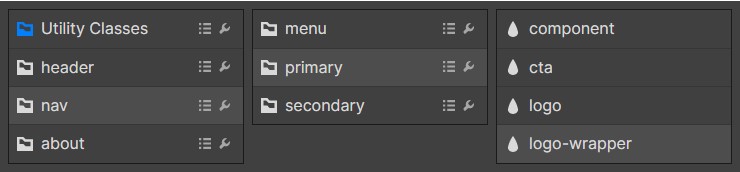
ফোল্ডার দ্বারা সংগঠিত, একটি Webflow প্রজেক্টের class এর উদাহরণ এখানে দেওয়া হল। নির্বাচিত হল nav_primary_logo-wrapper class ।

উপরের উদাহরণে, আমাদের একটি প্রথম স্তরের nav_ ফোল্ডার আছে ।
primary_ ফোল্ডারের ভিতরে নেস্ট করা ।
logo-wrapper নামের element এর ভিতরে নেস্ট করা।
নতুন ফোল্ডার কাঠামো তৈরি করার জন্য, পূর্ণ class এর নাম হবে nav_primary_logo-wrapper ।
underscore ফোল্ডার সিস্টেমটি custom class এর জন্য নির্দিষ্ট।
2. Utility class folders
Client-First এ Utility class গুলি স্বয়ংক্রিয়ভাবে Utility ফোল্ডারের মধ্যে সংগঠিত হয়।
Utility class ফোল্ডারগুলো এভাবে কাজ করে:
utility class হল একটি class যা CSS property গুলির নির্দিষ্ট সংমিশ্রণে তৈরি করা হয়, যা পুরো প্রজেক্টের element গুলিতে প্রয়োগ করা যেতে পারে। উদাহরণস্বরূপ, background-color এর জন্য একটি class বা font-size এর জন্য একটি class ।
Utility class গুলো class এর নামে underscore ব্যবহার করে না।
Utility class এ custom class, underscore ফোল্ডার সিস্টেমের মতো একই নিয়ম নেই।
underscore ছাড়াই যেকোনো class, "Utility" ফোল্ডারে চলে যায়।
Dash (-) চিহ্নযুক্ত class গুলিই শুধুমাত্র, utility class হিসেবে গণ্য হবে।
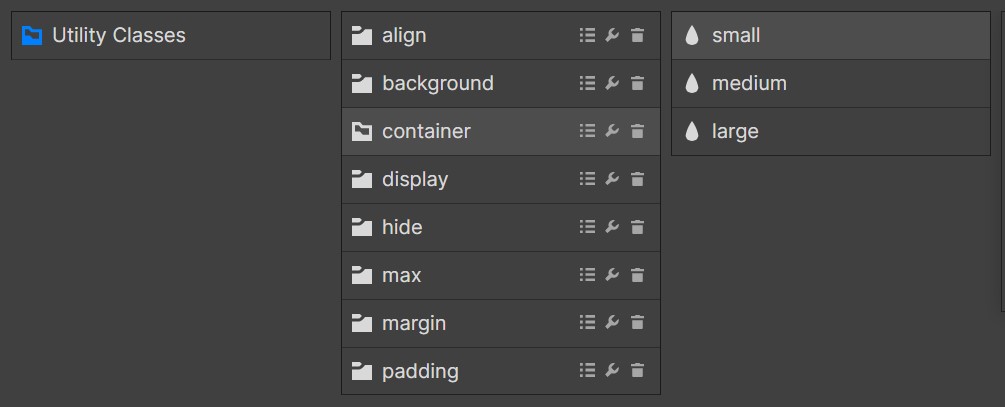
Client-First ফোল্ডারগুলি স্বয়ংক্রিয়ভাবে কীওয়ার্ডের সাথে মিল রেখে একটি ফোল্ডারে class গুলিকে গ্রুপ করবে। নীচে Client-First স্টার্টার প্রজেক্টের একটি স্ক্রিনশট রয়েছে ৷ কিওয়ার্ড দ্বারা class সংগঠিত হয় ।

Custom class folders
Folder underscores
Custom class ফোল্ডারগুলি class এর নামে একটি underscore দ্বারা নির্দেশিত হয়।
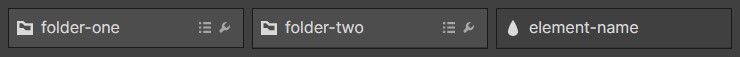
folder-one_element-name

Client-First এ ফোল্ডারগুলিকে আমাদের কম্পিউটারের ফোল্ডারগুলির মতো কল্পনা করুন। আমরা ফোল্ডারটির একটি নাম দিই এবং ভিতরে আইটেম রাখি। underscore character হল custom class এর জন্য আমাদের চূড়ান্ত ফোল্ডার তৈরির টুল।
folder-one_folder-two_element-name

আমাদের Webflow প্রজেক্টে , আমরা আমাদের কম্পিউটারের ফোল্ডারগুলি যেভাবে ব্যবহার করি, সেভাবে আমরা ফোল্ডারগুলি ব্যবহার করতে পারি। ফোল্ডারগুলিতে আইটেম থাকতে পারে এবং ফোল্ডারগুলি অন্যান্য ফোল্ডারে নেস্ট করা যেতে পারে।
ফোল্ডারগুলি আমাদের প্রজেক্টের element গুলিকে গ্রুপ করতে, অনুসন্ধান করতে এবং প্রবেশ করতে সহায়তা করে।
একটি ফোল্ডার সংগঠিত করতে পারে:
- page এ element এর ছোট গ্রুপ
- একটি section এর ছোট অংশ
- Section
- sections এর গ্রুপ
- Page
- page গুলোর গ্রুপ
- পুনরাবৃত্ত element
- ওয়েবসাইট এর "নতুন" অংশ
Element গুলি কীভাবে গ্রুপ করা হয়
আমাদের element গুলিকে গ্রুপ করার জন্য আমরা যে পদ্ধতিটি গ্রহণ করি, তা প্রজেক্টের প্রয়োজনীয়তার উপর নির্ভর করে। specs , size এবং অন্যান্য অনেক কারণ প্রভাবিত করতে পারে, কিভাবে আমরা সেই প্রজেক্টের জন্য আমাদের ফোল্ডার কাঠামো সংগঠিত করি। প্রতিটি প্রজেক্ট আলাদা এবং আলাদাভাবে সংগঠিত হওয়া উচিত।
প্রজেক্টে কতগুলো page আছে?
প্রতিটি page এর জন্য ডিজাইন এবং লেআউট কী অনন্য?
পুনরাবৃত্ত element আছে?
এই প্রশ্নগুলির উত্তরগুলো উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে যে, আমরা কীভাবে আমাদের প্রজেক্টের ফোল্ডারগুলিকে সংগঠিত করি ৷
আমাদের কম্পিউটারের মতো প্রজেক্ট গুলিও অনন্য।
প্রতিটি কম্পিউটারে আলাদা আলাদা ফাইল থাকে এবং কম্পিউটারের ফাইলের উপর ভিত্তি করে সংগঠিত হওয়া উচিত। 10,000 ফাইল সহ একটি কম্পিউটার, 100টি ফাইল সহ একটি কম্পিউটারের চেয়ে আলাদা ফোল্ডার সংগঠন থাকবে ৷
আমাদের Client-First প্রজেক্টে , সংস্থার ফোল্ডারের সংখ্যা এবং স্তরগুলি, আমাদের সেগুলিতে রাখা আইটেমগুলির সংখ্যার সাথে সম্পর্কিত হওয়া উচিত।
ফোল্ডার ব্যবহারের জন্য সর্বাধিক নমনীয়তা অর্জন করতে ফোল্ডারগুলি নেস্ট করা যেতে পারে।
আমরা আরও প্রতিষ্ঠানের প্রয়োজনীয়তা সহ বৃহত্তর ওয়েবসাইটগুলির জন্য, একটি ভালভাবে তৈরি multi-nested ফোল্ডার কাঠামো চাই। আমরা ছোট, এবং আরও কাস্টম ওয়েবসাইটের জন্য আরও সরলীকৃত একক-স্তরের ফোল্ডার চাই।
আমাদের class এর নামে কতগুলি ফোল্ডার থাকতে পারে, তার কোনও সীমা নেই। সংস্থার নিয়মগুলি Developer হিসাবে আমাদের পছন্দ।
ফোল্ডারগুলিকে উদ্দেশ্যমূলকভাবে নেস্ট করুন।
প্রজেক্টের জন্য অর্থপূর্ণ হলেই ফোল্ডারগুলি নেস্ট করুন। শুধুমাত্র আমরা করতে পারি বলেই, ফোল্ডারগুলি নেস্ট করবেন না। অনেক প্রজেক্টের কোনো নেস্টেড ফোল্ডার ছাড়াই একটি ফোল্ডার স্তর থাকতে পারে।
অতিরিক্ত বা উদ্দেশ্যহীনভাবে ফোল্ডার নেস্ট করা, আমাদের প্রজেক্টের পরিচালনা করা কঠিন করে তুলতে পারে।
কম্পিউটার ফাইলের উদাহরণে, আমাদের কাছে যদি অল্প সংখ্যক আইটেম থাকে, তবে অনেকগুলি ফোল্ডার থাকা আমাদের আইটেমগুলির নেভিগেশনকে আরও কঠিন করে তুলতে পারে। যদি প্রয়োজন না হয়, তবে নেস্টেড ফোল্ডারগুলি অনুসন্ধান করা হতাশাজনক হতে পারে।
Client-First এর ফোল্ডারগুলিতে একই ধারণা প্রযোজ্য। আমরা দ্রুত element গুলি খুঁজে পেতে চাই, নেস্টেড ফোল্ডারগুলির এর মধ্য দিয়ে অনুসন্ধান না করে।
Folders তৈরি করা
একটি underscore একটি folder এর সমান
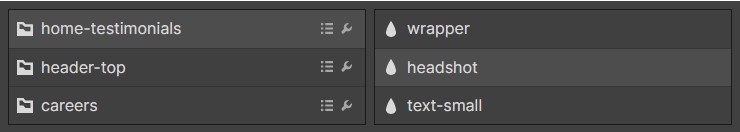
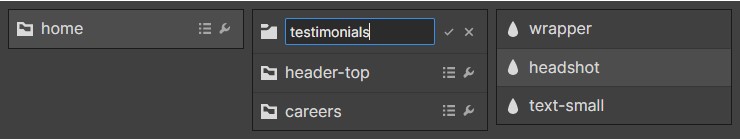
নিচে class নামগুলি দেখানো হচ্ছে এবং সেই class নামগুলি কিভাবে ফোল্ডারে অনুবাদ হয়, তা দেখানো হয়েছে। আমরা "home-testimonials", "header" এবং "careers" ফোল্ডারগুলি দেখতে পাচ্ছি।
একটি folder তৈরি করা হচ্ছে।
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
উৎপন্ন করা folders

ফোল্ডারের নাম _ character এর আগে আসা, কীওয়ার্ড(গুলি) এর উপর ভিত্তি করে তৈরি করা হয়।
একটি নেস্টেড ফোল্ডার তৈরি করা ।
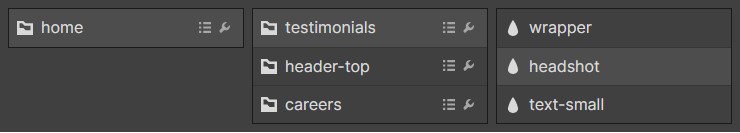
আমরা দ্বিতীয় underscore যোগ করে, নেস্টেড ফোল্ডার তৈরি করি।
দুটি underscore সমান দুটি ফোল্ডার
উপরের উদাহরণটি অনুসরণ করা যাক। আমরা উপরের প্রতিটি class কে নেস্টেড ফোল্ডারে রূপান্তর করব। প্রতিটি class এ এখন দুটি underscore রয়েছে।
Nested দ্বিতীয় ফোল্ডার স্তরের উদাহরণ
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

একটি দ্বিতীয় underscore যোগ করে, আমরা একটি ফোল্ডার নেস্ট করছি।
Custom class এর ফোল্ডার গুলোকে নামকরণ করা, নেস্ট করা এবং সংগঠিত করা যেতে পারে। ফোল্ডার সংগঠনের জন্য কোন সীমা বা সীমাবদ্ধতা নেই।
Utility class folders
Utility class গুলি class এর নামে underscore ব্যবহার না করে তৈরি করা হয়। একটি Utility class এ শুধুমাত্র ড্যাশ(-) আছে।
firstkeyword-secondkeyword-identifier
utility class এর উদাহরণ
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

utility ফোল্ডার তৈরি করা
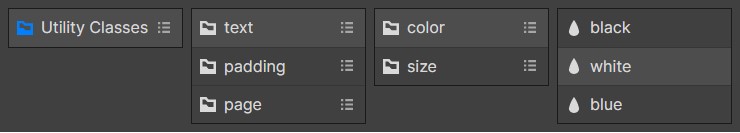
class এর নামের সাথে মিলে যাওয়া কীওয়ার্ড দিয়ে একটি ফোল্ডার তৈরি করা হয়। Utility ফোল্ডার যতটা সম্ভব নেস্টেড ফোল্ডারের অনেক স্তর তৈরি করতে পারে।
Index দ্বারা মিলিত কিওয়ার্ড
এই প্রসঙ্গে index শব্দের অর্থ "text string -এ একটি কীওয়ার্ডের position/order" ।
Finsweet Extension টি index (position) দ্বারা মিলিত কীওয়ার্ডগুলি সন্ধান করে এবং Utility ফোল্ডারের মধ্যে class গুলি সংগঠিত করে। আমরা text-color-black ব্যবহার করে index অনুসারে কীওয়ার্ডের উদাহরণ দেখব।
firstword-secondword-thirdword = text-color-black
উপরের উদাহরণে,
- text = firstword
- color = secondword
- black = thirdword
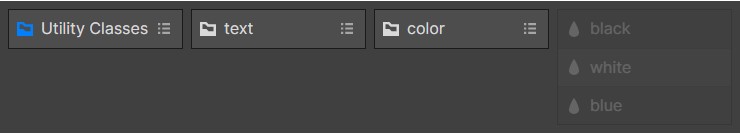
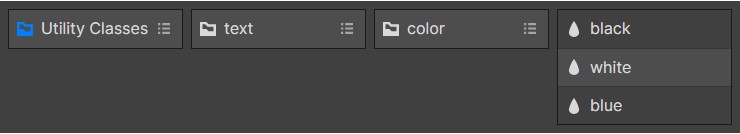
আমরা সর্বদা firstword থেকে একটি ফোল্ডার তৈরি করি। প্রজেক্টের অন্যান্য class এর নামকরণ নির্বিশেষে "text" ফোল্ডার তৈরি করা হবে।

যদি কমপক্ষে অন্য একটি class, firstword হিসাবে "text" এবং secondword হিসাবে "color" উভয়ই ভাগ করে, তবে "text" এর ভিতরে "color" নামে একটি ফোল্ডার তৈরি করুন।
যখন আমরা প্রজেক্টে দুটি class খুঁজে পাই, যেগুলো text-color- দিয়ে শুরু হয়, তখন আমরা "color" ফোল্ডার তৈরি করি।

আমরা আমাদের text-color- নামকরণের নিয়ম চালিয়ে, color ফোল্ডারের ভিতরে যেকোন পরিমাণ class যোগ করতে পারি।

Secondword এ মিলছে এমন কোনও কীওয়ার্ড নেই।
secondword হিসেবে কোনো মিল কীওয়ার্ড না থাকলে, একটি class তার মূল ফোল্ডারে থাকবে। আমরা একটি উদাহরণের মাধ্যমে বিষয়টি বুঝতে পারব।
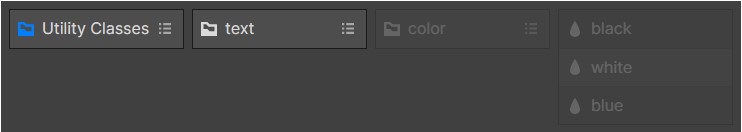
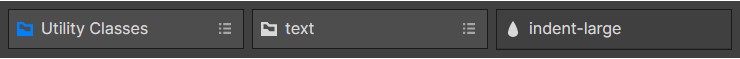
যদি আমাদের একটি class text-indent-large থাকে এবং প্রজেক্টের অন্য কোনও class না থাকে যা text-indent- দিয়ে শুরু হয়, তবে এই class টি "text" ফোল্ডারে রাখা হবে।

একটি "indent" ফোল্ডার তৈরি করা হয় না, কারণ firstword এ "text" এবং secondword এ "indent" সহ একটি মাত্র class রয়েছে। অন্য কোন "indent" class নেই।
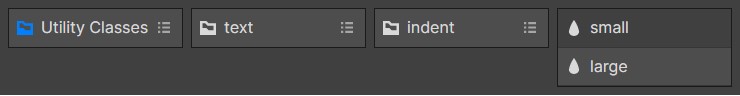
একবার আমরা একটি matching class যোগ করি, উদাহরণস্বরূপ, text-indent-small একটি নতুন ফোল্ডার তৈরি হবে।

Firstword এ মিলছে এমন কোনও কীওয়ার্ড নেই।
উপরে আমরা ব্যাখ্যা করেছি, "আমরা সর্বদা firstword থেকে প্রথম ফোল্ডার তৈরি করি"। প্রজেক্টের অন্যান্য class এর নাম নির্বিশেষে, আমরা সর্বদা firstword এর উপর ভিত্তি করে প্রথম ফোল্ডার তৈরি করব।
যদি একটি class এর একটি অনন্য firstword থাকে, এবং এই firstword টি প্রজেক্টের কোথাও বিদ্যমান না থাকে, তাহলে আমরা firstword এর জন্য একটি ফোল্ডার তৈরি করি এবং এই class টি ফোল্ডারের একমাত্র class ।
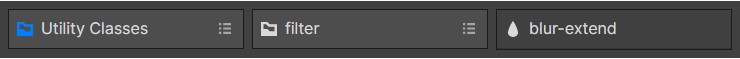
উদাহরণস্বরূপ, আমাদের প্রজেক্টে filter-blur-extend নামে একটি class আছে। যদি আমাদের প্রজেক্টে firstword এ "filter" শব্দের সাথে অন্য কোনো class না থাকে, তাহলে আমরা class এর নামের শনাক্তকারী হিসেবে blur-extended সহ একটি "filter" ফোল্ডার দেখতে পাব।

Scaling utility folders
Client-First starter প্রজেক্ট টি utility class এর একটি সংগঠিত ফোল্ডার সিস্টেমের সাথে আসে। আমরা আমাদের প্রজেক্টের উপর ভিত্তি করে এই class গুলি যোগ, অপসারণ বা সম্পাদনা করতে পারি।
প্রতিটি Webflow প্রজেক্টের জন্য Utility ফোল্ডার থেকে ফোল্ডার যুক্ত করা এবং সরানোর সুপারিশ করা হয়।
আমরা মিলে যাওয়া কীওয়ার্ড ব্যবহার করে, নেস্টেড ফোল্ডার যোগ বা অপসারণ চালিয়ে যেতে পারি। নতুন utility ফোল্ডার তৈরি করতে firstword এবং secondword এ একটি মিল তৈরি করুন।
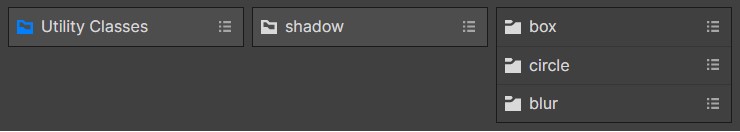
উদাহরণস্বরূপ, box-shadow style এ class grouping:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
এই class গুলির সাথে, আমরা সবেমাত্র ভিতরে তিনটি নেস্টেড ফোল্ডার সহ একটি shadow ফোল্ডার তৈরি করেছি — box, circle, এবং blur ।

Folders decision making tree
আমাদের প্রজেক্টের class আয়োজন করার সময়, অনেক সিদ্ধান্ত নিতে হবে।
আমরা developing শুরু করার আগে, কিছু সিদ্ধান্ত নেওয়া উচিত। আমরা developing করছি বলে, অনেক সিদ্ধান্ত নেওয়া যেতে পারে।
আমরা যখন আমাদের Webflow প্রজেক্টের সাংগঠনিক সিদ্ধান্ত নেওয়া শুরু করি, তখন এটি সময়সাপেক্ষ হতে পারে। দ্রুত এবং বুদ্ধিমত্তার সাথে সিদ্ধান্ত নেওয়া, অনুশীলনের সাথে আসে।
বোঝা যায় যে, আমরা Client-First ব্যবহার চালিয়ে যাওয়ার সাথে সাথে, ফোল্ডারের নামের জন্য সিদ্ধান্ত নেওয়ার বিষয়ে আমরা উন্নতি করব। আমরা আমাদের প্রজেক্ট গুলিতে ফোল্ডার বৈশিষ্ট্য ব্যবহার করা চালিয়ে যাওয়ার সাথে সাথে আমাদের গতি এবং নির্ভুলতা উন্নত হবে ৷
সিদ্ধান্তের ভিজ্যুয়ালাইজেশন
class সংগঠনের বিষয়ে, কীভাবে দ্রুত সিদ্ধান্ত নিতে হয়, তা বুঝতে সাহায্য করার জন্য আমরা একটি সিদ্ধান্ত গ্রহণের tree তৈরি করেছি।
View a PDF of our Folders decision making tree । এই মডেলটি ফোল্ডারে একটি নাম দেওয়ার চিন্তা প্রক্রিয়া দেখায়।
সিদ্ধান্ত গ্রহণের tree তে জিজ্ঞাসা করা প্রশ্নগুলি নীচে দেওয়া হল:
এই class টি কি একটি নির্দিষ্ট CSS style তৈরি করতে ব্যবহৃত হয়, যা কোনো element এ ব্যবহার করা যেতে পারে? উদাহরণস্বরূপ, text-size-large ।
Utility Class ফোল্ডার ব্যবহার করুন। Client-First ক্লোনযোগ্য, এর সাথে আসা Utility Class গুলি চালিয়ে যাওয়া সর্বোত্তম অনুশীলন।
উদাহরণস্বরূপঃ page-, heading-, text-, icon-, ইত্যাদি।
যদি utility styling, Client-First ক্লোনযোগ্য এর সাথে অন্তর্ভুক্ত না হয়, তবে একটি নতুন utility ফোল্ডার তৈরি করুন।
উদাহরণস্বরূপঃ shadow-small, shadow-medium, shadow-large
Element টি কি এই page এ নির্দিষ্ট?
class এর নামের সাথে page এর নাম যোগ করা, একটি ভাল কৌশল হতে পারে।
উদাহরণস্বরূপঃ
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
এই element টি কি কোন নির্দিষ্ট component এর অংশ? উদাহরণস্বরূপ, একটি clients slider।
class এর নামে নির্দিষ্ট কীওয়ার্ড ব্যবহার করা, একটি ভালো কৌশল হতে পারে।
উদাহরণস্বরূপঃ
1. slider-clients_pane
2. slider _clients-pane
এই element টি কি একটি সাধারণ component এর অংশ, যা প্রজেক্টের কোথাও ব্যবহার করা যেতে পারে? উদাহরণস্বরূপ, একটি slider যা একাধিক content ব্যবহারের ক্ষেত্রে ব্যবহার করা যেতে পারে।
ফোল্ডারের নাম সাধারণ রাখা, একটি ভাল কৌশল হতে পারে।
উদাহরণস্বরূপঃ
1. slider_pane
কর্মপ্রবাহের উন্নতি
ফোল্ডারের নাম পরিবর্তন করুন (Bulk class rename)
Bulk প্রক্রিয়ায়, একটি ফোল্ডারের ভিতরে প্রতিটি class এর নাম পরিবর্তন করুন।
উদাহরণস্বরূপ, যদি আমরা testimonials_ ফোল্ডারের নাম পরিবর্তন করে clients_ রাখি, তবে আমরা আপডেট সহ ফোল্ডারের ভিতরের প্রতিটি class এর নাম পরিবর্তন করব।

এটি development এর যেকোনো পর্যায়ে, আমাদের প্রজেক্ট সংগঠিত করার একটি সুযোগ। আমরা কয়েক মিনিটের মধ্যে শতশত class এর নামকরণের নিয়ম পরিবর্তন করতে পারি।
Relume Library ব্যবহার করে, আমরা আমাদের প্রজেক্টে template -নামযুক্ত component গুলি copy করতে পারি এবং আমাদের ব্যবহারের ক্ষেত্রে তাদের bulk নামকরণ করতে পারি।
Class/Folder data and page influence
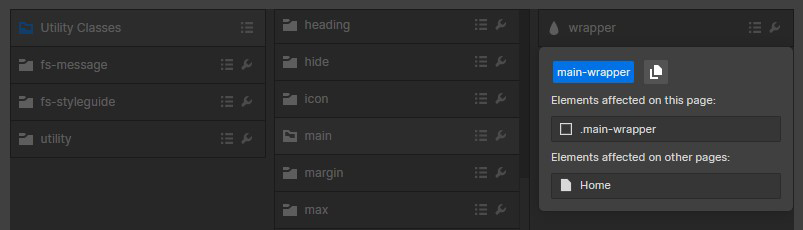
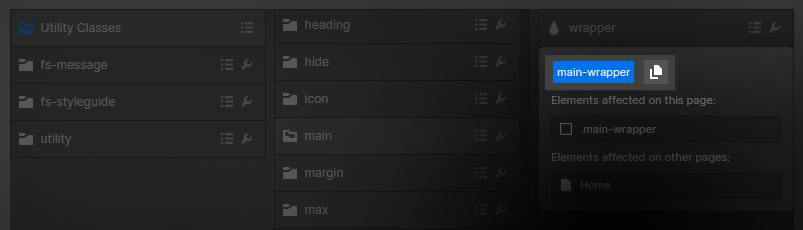
এই ফোল্ডার বা class টি build এ কীভাবে প্রভাবিত হয়, তা বোঝার জন্য বিস্তারিত class খুলুন।
আমাদের কাছে একই তথ্য রয়েছে যা Webflow Designer এর Style Manager panel এ নেটিভভাবে দেখানো হয়।
"এই page এ প্রভাবিত Element" এবং "অন্যান্য page গুলিতে প্রভাবিত Element গুলো" দেখুন।

এই তথ্যটিকে ফোল্ডার স্তরে বা element সনাক্তকারী স্তরে প্রবেশ করুন।
এই বৈশিষ্ট্যটি আমাদের প্রজেক্টের ফোল্ডার এবং পুরো প্রজেক্ট জুড়ে কীভাবে ব্যবহার করা হয়, তা আমাদের গভীরভাবে দেখতে দেয়।
Clipboard এ class এর নাম Copy করুন
Copy-to-clipboard , যেকোনো class এর নাম।

আমরা class এর বিবরণ কোথায় খুলি, তার উপর ভিত্তি করে আমরা class এর নামের যেকোনো অংশ copy করতে পারি।
উদাহরণস্বরূপ, আমরা ফোল্ডার স্তর থেকে class এর তথ্যে প্রবেশ করে ফোল্ডারের নামটি copy করতে পারি।
আমরা element শনাক্তকারী স্তর থেকে class এর তথ্যে প্রবেশ করে পুরো class এর নাম copy করতে পারি।


