
Client-First for Webflow

Utility class ব্যবহারের নিয়ম
ক্লোনযোগ্য অফিসিয়াল Client-First প্রজেক্ট এর সাথে অন্তর্ভুক্ত utility class সিস্টেমগুলি পর্যালোচনা করুন। আমরা utility class -র এই সেট দিয়ে প্রতিটি প্রজেক্ট শুরু করি।
ভূমিকা
ক্লোনযোগ্য Client-First, utility class এবং style গুলি অন্তর্ভুক্ত করে, যা আমাদের যেকোনো Webflow প্রজেক্ট শুরু করতে সহায়তা করে।
এই class গুলি কোনো ওয়েবসাইট, ডিজাইন, style বা layout এর জন্য নির্দিষ্ট নয়। Utility class গুলি অনেকগুলি page, section বা element জুড়ে ব্যবহৃত গুরুত্বপূর্ণ CSS property গুলি পরিচালনা করে।
কিছু utility class আমাদের পুরো build জুড়ে element গুলিতে বিশাল গ্লোবাল পরিবর্তন করতে সক্ষম। উদাহরণস্বরূপ, একটি class যা সর্বজনীন horizontal padding প্রয়োগ করে।
উন্নত কর্মপ্রবাহের জন্য কিছু class ব্যবহার করা হয়। উদাহরণস্বরূপ, display: none প্রয়োগ করা একটি class।
এটা জানা গুরুত্বপূর্ণ যে, Client-First এর মধ্যে অন্তর্ভুক্ত সমস্ত utility style গুলো ব্যবহার করা বাধ্যতামূলক নয়। যদি build এর জন্য আমাদের আলাদাভাবে spacing সাজাতে হয় বা বাইরের page এর কাঠামোর জন্য একটি অনন্য কাঠামো ব্যবহার করতে হয়, আমরা তা করতে পারি। আমরা দেখতে পাই যে, বেশিরভাগ প্রজেক্ট Client-First এর মধ্যে utility class এর সাথে খুব ভাল কাজ করে।
সবচেয়ে গুরুত্বপূর্ণ utility সিস্টেম
Client-First এর সাথে তিনটি প্রাথমিক গ্লোবাল utility class সিস্টেম আছে — Core structure, typography এবং spacing ।
আমরা এগুলিকে Webflow তে build করার সময়, আমাদের সবচেয়ে প্রয়োজনীয় সার্বজনীনভাবে ব্যবহৃত class হিসাবে চিহ্নিত করেছি। প্রতিটি গ্লোবাল utility class সিস্টেমের জন্য একটি নিবেদিত কৌশল সমৃদ্ধ পেজ রয়েছে যা ব্যবহার করার পদ্ধতি ব্যাখ্যা করে।
গঠন
সংজ্ঞায়িত এবং নমনীয় মূল কাঠামো, যা আমরা সব বা বেশিরভাগ পেজ এ ব্যবহার করতে পারি।
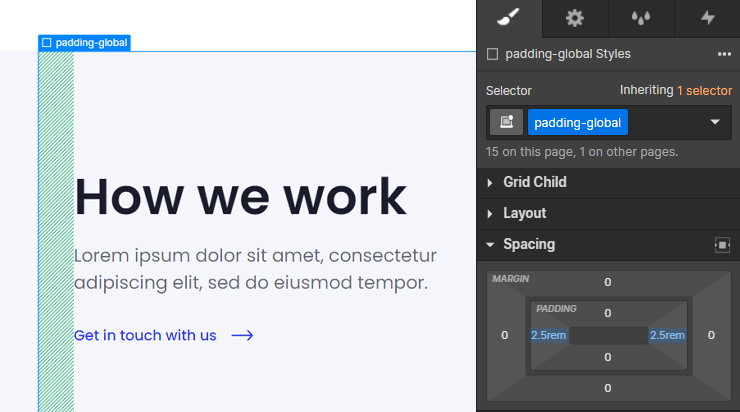
গ্লোবাল Horizontal padding
গ্লোবাল horizontal padding, একটি page content এর বাম এবং ডান পাশের padding পরিচালনা করে।
- padding-global

Container এর আকার
গ্লোবাল max width এর মানগুলি content এর জন্য max-width container হিসাবে কাজ করে ৷
- container-large
- container-medium
- container-small
ওয়েবসাইট এর মূল কাঠামো সাজানোর নিয়ম -এ মূল কাঠামো সম্পর্কে আরও জানুন।
Section padding
Section padding, section গুলির জন্য একটি গ্লোবাল vertical spacing সিস্টেম পরিচালনা করে।
- padding-section-small
- padding-section-medium
- padding-section-large
Typography
Client-First আমাদের heading, typography sizing, color এবং কাস্টমাইজেশনের জন্য একটি গ্লোবাল utility সিস্টেম অন্তর্ভুক্ত করে।
HTML ট্যাগ
আমরা সর্বদা ডিফল্ট Heading style সংজ্ঞায়িত করতে HTML ট্যাগ ব্যবহার করি।
- body
- H1
- H2
- H3
- H4
- H5
- H6
Heading style পরিবর্তন করা
ডিফল্ট Heading style পরিবর্তন করুন।
একটি নির্দিষ্ট H heading size এ text পরিবর্তন করতে class prefix heading-style- H1, H2, H3 বা অন্য কোনো text এর অংশে ব্যবহার করুন। উদাহরণস্বরূপ, যদি আমাদের একটি H2 থাকে যা একটি H3 এর মতো style করা উচিত, আমরা SEO এর উদ্দেশ্যে H2 ব্যবহার করতে পারি এবং element টি তে heading-style-h3 প্রয়োগ করতে পারি।
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Text size
text এর size বা আকার পরিবর্তন করতে, একটি text element এ class prefix text-size- ব্যবহার করুন।
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Text style
text এর style পরিবর্তন করতে একটি text element এ class prefix text-style- ব্যবহার করুন।
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Text weight
text এর weight পরিবর্তন করতে একটি text element এ class prefix text-weight- ব্যবহার করুন।
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Text alignment
text এর alignment বা সমতলতা পরিবর্তন করতে একটি text element এ class prefix text-align- ব্যবহার করুন।
- text-align-left
- text-align-center
- text-align-right
Text color
text এর color পরিবর্তন করতে একটি text element এ class prefix text-color- ব্যবহার করুন।
- text-color-white
- text-color-black
- text-color-grey
Buttons
একটি button style ব্যবহার করতে, class prefix button- ব্যবহার করুন।
- button
- button is-secondary
- button is-text
Typography সাজানোর নিয়ম -এ typography সম্পর্কে আরও জানুন।
Spacing
Spacing সিস্টেম যা আমাদের ওয়েবসাইটে গ্লোবালভাবে vertical এবং horizontal spacing ধরে রাখে।
margin এবং padding class সম্পর্কে আরও জানতে, Spacing/ফাঁকা জায়গা ব্যবহারের নিয়ম পেজ টি পর্যালোচনা করুন।
Margin direction
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin size
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
How it works:
Padding direction
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding size
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
How it works:
সমস্ত spacing অপসারণ করুন
সমস্ত margin এবং padding 0 তে সেট করে। স্বাভাবিক Webflow component spacing অপসারণের জন্য কার্যকর।
- spacing-clean
Spacing/ফাঁকা জায়গা ব্যবহারের নিয়ম -এ spacing সম্পর্কে আরও জানুন।
দরকারী utility সিস্টেম
আমরা দ্রুততম সময়ে build করতে, আমাদের বেশিরভাগ প্রজেক্টে Utility class ব্যবহার করতে চাই।
Responsive hide
screen size অনুসারে element গুলি Show এবং hide করুন।
- hide - hide on all devices
- hide-tablet - hide from tablet resolution
- hide-mobile-landscape - hide from mobile landscape resolution
- hide-mobile-portrait - hide from mobile portrait resolution
Display inline flex
CSS property display: inline-flex প্রয়োগ করুন, যা Webflow তে supported CSS property নয়।
- display-inlineflex - বেস ডেস্কটপ ব্রেকপয়েন্টে display: inline-flex সেট করে।
ব্যবহারক্ষেত্র: সাধারণত, CSS property display: flex ব্যবহার করা, আমাদের প্রজেক্টে গুরুত্বপূর্ণ ভূমিকা পালন করে। যাইহোক, display: flex ব্যবহারের ফলে element গুলি ডিফল্টভাবে 100% space দখল করে। এটি, button গুলির জন্য flexbox ব্যবহার করা কঠিন করে তোলে। display: inline-flex element গুলিকে inline হিসাবে আচরণ করতে সক্ষম করে, এবং তাদের মধ্যে যথাযথ flex ক্ষমতা বজায় রাখে।
Max width
page এর যেকোনো element এ max-width যোগ করুন।
বাইরের প্রাথমিক content max width এর জন্য container- class ব্যবহার করুন। container- এর মধ্যে থাকা, max width ব্যবহারের ক্ষেত্রে max-width- class ব্যবহার করুন।
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
max-width: none সেট করে।
- max-width-full - sets max-width to none
- max-width-full-tablet - sets max-width to none on tablet
- max-width-full-mobile-landscape - sets max-width to none on landscape
- max-width-full-mobile-portrait - sets max-width to none on portrait
Icon sizes
icon গুলির height বা height এবং width সেট করে। icon 1x1 width এবং height উভয় মান সেট করে। social icon, company logo, footer asset ইত্যাদির জন্য দরকারী।
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Background colors
Background colors আমাদের প্রজেক্টের element গুলিতে একটি পুনরাবৃত্ত background-color CSS property প্রয়োগ করতে সহায়তা করে।
- background-color-grey
- background-color-black
- background-color-white
নির্মাণ করার জন্য দরকারী utilities
আরও উন্নত ব্যবহার। ব্যবহার করার প্রয়োজন নেই।
- z-index-1 - sets z-index: 1
- z-index-2 - sets z-index: 2
- align-center - sets margin-left and margin-right to auto, centers an element inside its parent div.
- div-square - creates and maintains a 1:1 dimension of a div. CSS magic.
- layer - sets position: absolute with 0% on all sides. Add this class to a div to make it expand the entire size of the parent element. Make sure the parent div has a position that is any other than static.
- pointer-events-off - sets pointer-events: none, which prevents all click and hover interaction with an element.
- pointer-events-on - sets pointer-events: auto, which enables all click and hover interaction with an element
- overflow-hidden - sets overflow: hidden
- overflow-scroll - sets overflow: scroll
- overflow-auto - sets overflow: auto
গ্লোবাল Embed
Client-First একটি symbol embed ব্লক এর সাথে আসে, যা আমাদের গ্লোবাল সাইটজুড়ে custom CSS style ধারণ করে। এই embed ব্লক symbol টি প্রজেক্টের প্রতিটি পেজ এ থাকতে হবে।

Custom CSS style গুলি স্বাভাবিক embed ব্লকের মাধ্যমে সর্বোত্তমভাবে প্রয়োগ করা হয় - Page এর সেটিংস বা সাইট সেটিংস custom code নয়।
Style গুলি একটি embed এ যুক্ত করা হয় যাতে আমরা Designer এর ভিতরে CSS দেখতে পারি
সাইট সেটিংসের পরিবর্তে symbol embed ব্লক ব্যবহার করার মূল কারণ হলো, Designer canvas এ আমাদের CSS দেখার সুযোগ পাওয়া।
যখন code টি সাইট সেটিংসে থাকে, তখন আমরা কেবলমাত্র প্রকাশিত সাইটে CSS দেখতে পারি।
Designer এর মধ্যে embed এর ভিতরে, CSS style গুলি থাকলে, আমরা Designer এর ভিতরে কাজ করার সময় এই style গুলি দৃশ্যমানভাবে দেখতে পারি। বেশ কিছু ক্ষেত্রে, custom CSS style গুলি Designer এর ভিতরে সরাসরি দেখতে প্রাধান্য দেয়া হয়।
CSS property -র Utility class যা Designer এ সমর্থিত নয়।
Webflow -তে স্বাভাবিকভাবে সমর্থিত নয় এমন style গুলির জন্য আমরা utility class যোগ করতে পারি।
উদাহরণস্বরূপ, pointer-events-none যোগ করা, যা pointer-events: none যোগ করে। Webflow -তে অসমর্থিত CSS property গুলি যোগ করার এবং Designer এ সেই property গুলিকে দৃশ্যমানভাবে দেখার একমাত্র উপায় হল, সেগুলিকে একটি embed ব্লকে যুক্ত করা।
কয়েকটি Webflow ডিফল্ট style আপডেট করুন।
আমাদের symbol এর ভিতরে বেশ কয়েকটি style রয়েছে, যা ডিফল্ট Webflow style গুলিকে overwrite করে, যা আমরা আমাদের প্রজেক্টে থাকা পছন্দ করি না।
সমন্বয় এবং আপডেটের জন্য নির্মিত
Client-First utility style এবং গ্লোবাল embed ব্লক style আমাদের প্রজেক্টের উপর ভিত্তি করে পরিবর্তন করা যেতে পারে।
ক্লোনযোগ্য স্টার্টার প্রজেক্টিতে embed এর ভিতরে প্রতিটি style -র জন্য comments রয়েছে। custom CSS কী করে তা আপনি যদি নিশ্চিত না হন, তবে এটি ছেড়ে দিন এবং delete করবেন না। গ্লোবাল embed -র প্রতিটি লাইনের একটি কারণে আছে এবং সম্ভবত প্রজেক্টের জন্য উপকারী।
Global embed সম্পর্কে আরও জানুন
Global embed page আমাদের, embed এ প্রতিটি CSS snippet ব্যাখ্যা করে। প্রতিটি snippet ব্যবহারের ক্ষেত্র এবং কেন এটি Client-First ক্লোনযোগ্যর অংশ তা বুঝুন।


