
Client-First for Webflow

Typography সাজানোর নিয়ম
প্রজেক্ট জুড়ে একটি সমন্বিত typography style সিস্টেম তৈরি করুন এবং পরিচালনা করুন।
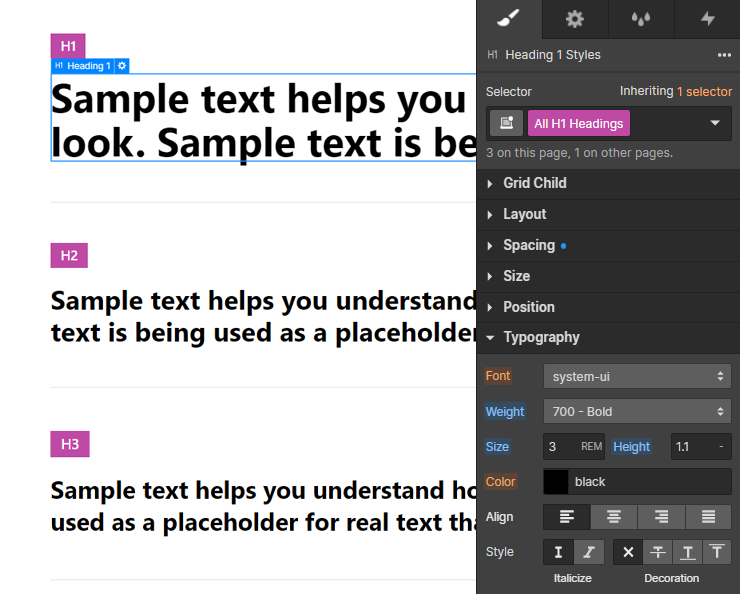
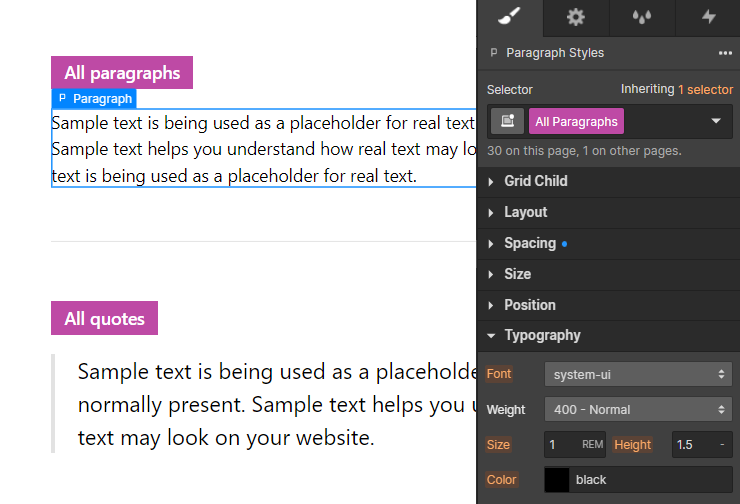
HTML ট্যাগ গুলো ডিফল্টভাবে বিদ্যমান
Typography আমাদের প্রজেক্টে সবচেয়ে সহজ এবং সংগঠিত ধরনের utility সিস্টেম হওয়া উচিত। সমন্বিত typography সিস্টেম সহ ওয়েবসাইট গুলি আমাদের ব্যবহারকারীর কাছে পরিষ্কার হতে সাহায্য করে।
আমরা HTML typography ট্যাগ গুলিকে আমাদের ডিফল্ট typography মান হিসাবে ভাবতে পারি।


একটি সম্পূর্ণ পরিপূর্ণ জগতে, আমাদের কখনই একটি Heading বা Text Element এ class যুক্ত করতে হবে না। সমস্ত ক্ষেত্রে ডিফল্ট typography অনুসরণ করার ফলে, একটি পরিষ্কার এবং সুসংগঠিত প্রজেক্ট হবে।
যাইহোক, বিভিন্ন ব্র্যান্ড ডিজাইনের text এর বিভিন্ন উদাহরণের জন্য বৈচিত্র্য এবং কাস্টমাইজেশন থাকা সাধারণ একটি বিষয়।
আমরা একটি class ব্যবহার করি যখন ডিফল্ট typography style থেকে ভিন্নতা থাকে। একটি class ডিফল্ট typography -র মান কে পরিবর্তন করে।
উদাহরণস্বরূপ, একটি গ্লোবাল utility class যেমন text-size-medium ।
আমরা Text Element এ text-size-medium প্রয়োগ করি, কারণ size টি ডিফল্ট body font-size থেকে বৈচিত্র্য।
ডিফল্ট কাস্টমাইজেশন করতে Utility class
আমরা এই typography বৈচিত্র্যগুলিকে একত্রিত করতে, সংগঠিত করতে এবং পরিচালনা করতে সাহায্য করার জন্য গ্লোবাল utility typography style ব্যবহার করি।
Typography সংগঠন এর সাথে আমাদের কাজ শুরু করতে, Client-First একটি গ্লোবাল utility class system নিয়ে আসে। আমরা আমাদের typography utility class এর জন্য উপসর্গ (prefix) হিসাবে text- এবং heading- ব্যবহার করি।

Client-First typography system এর সুবিধা
1. গ্লোবাল ব্যবস্থাপনা
Typography বৈচিত্র্যগুলি তৈরি করে এমন গুরুত্বপূর্ণ CSS property গুলিকে গ্লোবাল ভাবে পরিচালনা করুন। আমরা একটি একক মান পরিবর্তন করে, গ্লোবাল সাইটজুড়ে typography পরিবর্তন করতে পারি।
2. অপ্রয়োজনীয় class সৃষ্টি রোধ করে
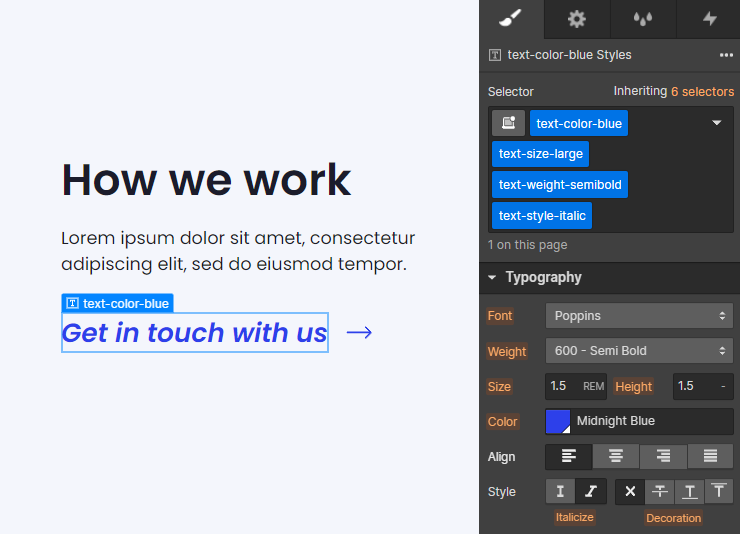
পুনঃব্যবহৃত style গুলোর জন্য ডুপ্লিকেট class সৃষ্টি প্রতিরোধ করুন। গ্লোবাল utility class গুলো তৈরিকৃত অনন্য custom typography class এর সংখ্যা কমিয়ে দেবে। উদাহরণস্বরূপ, text-color-blue ।
আমরা একাধিক custom class তৈরি এড়াতে চাই যা আমাদের text এর color: blue পরিচালনা করে।
3. কর্মপ্রবাহ, গতি এবং সংগঠন
আমরা Designer Styles panel এ prefix হিসেবে text- বা heading- টাইপ করে আমাদের typography class গুলি অনুসন্ধান এবং পরিচালনা করতে পারি। এটি আমাদের কর্মপ্রবাহে দ্রুত typography class ব্যবহার করতে সাহায্য করে।

এই উপসর্গ (prefix) নামকরণ পদ্ধতি টি আমাদের Style প্যানেল অনুসন্ধান এবং ফোল্ডারগুলির মধ্যে আমাদের typography পরিচালনা করতে সহায়তা করে। আমরা আমাদের typography utility class গুলি একটি একান্ত নিজস্ব ফোল্ডার কাঠামোতে সংগঠিত করতে পারি।
Typography সংগঠন আমাদের Designer এর ভিতরে দ্রুত এবং আরও দক্ষতার সাথে কাজ করতে সক্ষম করে।
ডিফল্ট Typography কাস্টমাইজ করার কারণ
style এ বৈচিত্র্য আনতে
এটি সবচেয়ে সাধারণ কারণ।
যখন ডিফল্ট typography element এর style এ বৈচিত্র্য থাকে, তখন আমরা একটি গ্লোবাল utility class প্রয়োগ করতে চাই।
Text উদাহরণটি কিছুটা পরিবর্তন করতে আমরা এক বা একাধিক গ্লোবাল utility class ব্যবহার করতে পারি। উদাহরণস্বরূপ, text-color-blue, text-weight-semibold ।
Typography element এ বিভিন্ন class এর সমাহার যোগ করে, আমাদের text style করার জন্য আমাদের কাছে অনেক option আছে।
আমাদের বেশিরভাগ Heading গুলো, যখন সম্ভব তখন class ছাড়াই হওয়া উচিত। আমরা যত বেশি ডিফল্ট style ব্যবহার করি, আমাদের typography তত বেশি একীভূত হয়।
SEO এর জন্য Heading ট্যাগ, ডিজাইনের Heading ট্যাগ এর সাথে মেলে না
উদাহরণস্বরূপ, page এর title এর জন্য আমাদের একটি H1 ট্যাগ ব্যবহার করতে হবে। SEO এবং পেজ ক্রল করার জন্য H1 প্রয়োজন। যাইহোক, এই title এর style গুলিকে প্রজেক্টের H2 এর style গুলোকে অনুসরণ করা উচিত।
আমাদের মতবিরোধ আছে, যেখানে SEO-প্রয়োজনীয় Heading ট্যাগের জন্য একটি ভিন্ন Heading ট্যাগ থেকে ডিফল্ট style করা প্রয়োজন।
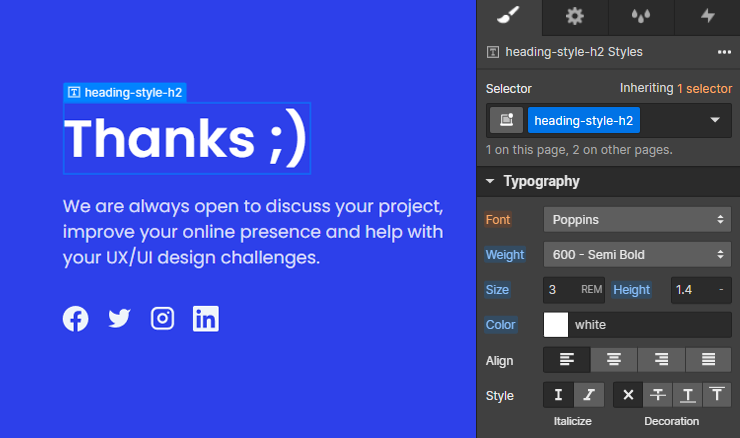
SEO-এর জন্য H1 ট্যাগ বজায় রেখে H2 এর style অনুকরণ করার জন্য আমরা H1 element টিতে heading-style-h2 প্রয়োগ করতে পারি।
heading-style-h# নামের class গুলো text element এর জন্য SEO-উপযুক্ত Heading ট্যাগটি রেখে যেকোনো Heading style বাস্তবায়নের জন্য সহায়ক।
এটা বোঝা গুরুত্বপূর্ণ যে, heading-style-h# টি element এর HTML Heading ট্যাগ পরিবর্তন করে না। এটি শুধুমাত্র element এ প্রয়োগ করা CSS style গুলো পরিবর্তন করে।
বেশিরভাগ ক্ষেত্রে, heading-style-h# class টি প্রয়োগ করা উচিত নয়। আমাদের বেশিরভাগ Heading গুলো class ছাড়া হওয়া উচিত এবং ডিফল্ট অনুসরণ করা উচিত। আমাদের ডিফল্ট Heading style গুলো Heading এর বৈচিত্র্যের চেয়ে বেশি সাধারণ হওয়া উচিত।
Heading ট্যাগ ব্যবহার করা এড়িয়ে চলুন
আমরা শুধুমাত্র Heading এর জন্য Heading ট্যাগ ব্যবহার করতে চাই। যদি page এ এমন text থাকে যা Heading নয়, কিন্তু Heading style প্রয়োজন, তাহলে element টিতে একটি Heading ট্যাগ লাগাতে জোর করবেন না।
আমরা আমাদের H1 - H6 সংগঠিত রাখতে চাই এবং SEO এর জন্য সঠিকভাবে ব্যবহার করতে চাই ।
এই উদাহরণে, "Thanks" text টি বৈশিষ্ট্যযুক্ত। আমরা এই ধরণের ব্যবহারের ক্ষেত্রে Heading ট্যাগ ব্যবহার করতে চাই না কারণ, এটি প্রাসঙ্গিক বিষয়বস্তু সহ একটি Heading নয়। যাইহোক, আমাদের H2 থেকে style প্রয়োজন।

Non-Heading element গুলির জন্য একটি Heading ট্যাগ ব্যবহার করার পরিবর্তে, আমরা এটিকে style করার জন্য একটি Text Element এবং একটি custom class ব্যবহার করতে পারি।
Typography সিস্টেম কাস্টমাইজ করা
অফিসিয়াল Client-First স্টার্টার প্রজেক্ট, আমাদের একটি ভাল starting point দেয়। এটি প্রজেক্টের জন্য, আপনার typography style এর চূড়ান্ত সেট নয়।
প্রতিটি নতুন প্রজেক্টের সাথে, আমাদের প্রজেক্টের style এর উপর ভিত্তি করে style গাইড পেজ আপডেট করা উচিত।
একটি নতুন utility class সিস্টেম তৈরি করুন
Client-First এর সাথে আসা সমস্ত Typography class আপডেট করার পরে, আমাদের প্রজেক্টে নতুন Typography class যুক্ত করার কথা বিবেচনা করা উচিত।
আমরা utility class মডেলের ভিতরে, নতুন typography সিস্টেম তৈরি করতে পারি।
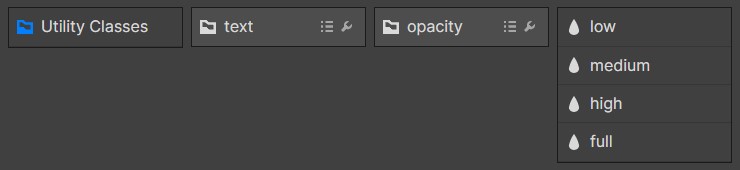
উদাহরণস্বরূপ, যদি আমরা পুরো প্রজেক্ট জুড়ে opacity -র বিভিন্ন মান সহ একটি সাইট তৈরি করি। আমরা typography opacity -র জন্য একটি utility ফোল্ডার তৈরি করতে পারি।
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

তৈরি করা এই class গুলি, ফোল্ডারগুলির ভিতরে এইভাবে উপস্থাপন করা হবেঃ

আমরা যে কোনো CSS property -র জন্য Utility Class ফোল্ডারের ভিতরে নতুন ফোল্ডার তৈরি করতে পারি, যা আমরা গ্লোবাল ভাবে পরিচালনা করতে চাই।
Deep stacking এড়াতে একটি নতুন utility class তৈরি করুন
Client-First এ আমরা সবসময় deep stacking class গুলো এড়াতে চাই। আমাদের প্রয়োজনীয় সঠিক text কাস্টমাইজেশন পেতে, আমরা গ্লোবাল utility class গুলিকে deep stack করতে পারি।

Class নামকরণের নিয়ম ২ -এ deep stacking এর সম্পূর্ণ ব্যাখ্যা রয়েছে।
Typography class গুলো deep stacking করার সময়, স্ট্যাক করা class এর তালিকায় আগের class গুলি পরিবর্তন করতে আমাদের অসুবিধা হবে।
যদি আমাদের প্রজেক্টে স্ট্যাক করা class এর এই সংমিশ্রণটি পুনরাবৃত্তি হয়, আমরা একটি নতুন utility class তৈরি করার কথা বিবেচনা করতে পারি যা স্ট্যাক করা class গ্রুপের প্রতিনিধিত্ব করে।
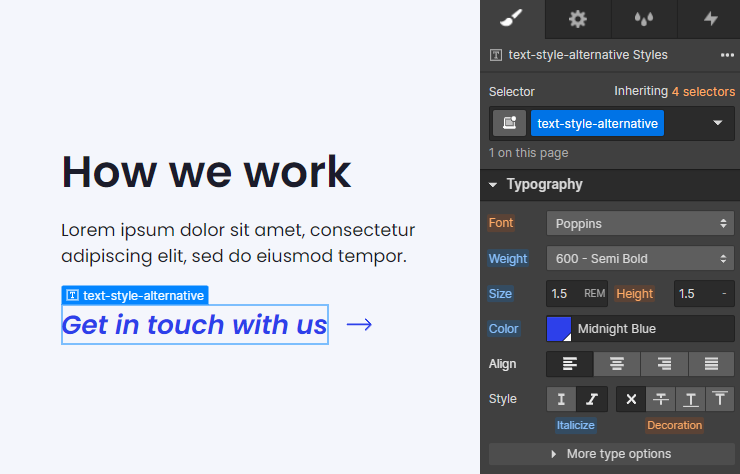
উদাহরণস্বরূপ, আমরা উপরের উদাহরণটি নিতে পারি এবং সম্মিলিত style এর ব্যবহার বর্ণনা করার জন্য text-style-subtitle — বা text-style-alternative — বা অন্য কোনো নামের সাথে সমস্ত style একত্রিত করতে পারি।
প্রতিবার এই deep stacking ব্যবহারের ক্ষেত্রে আমরা এই class টি ব্যবহার করতে পারি।

Text ফোল্ডারের ভিতরে ফোল্ডারের নামটি, আমাদের সিদ্ধান্তের উপর নির্ভর করে।
আমরা 'style' ফোল্ডারটি ব্যবহার করতে পারি, যেখানে আমরা এই গ্রুপ করা style গুলি রাখতে পারি — text-style-alternative ।
আমরা একটি নতুন ফোল্ডারও তৈরি করতে পারি —text-custom-alternative ।

বুঝতে হবে যে, আমরা যত বেশি এই কৌশলটি ব্যবহার করব, আমাদের typography সিস্টেম তত কম গ্লোবাল হয়ে উঠবে। মূল গ্লোবাল style property পরিবর্তন করতে, আমাদের অতিরিক্ত পদক্ষেপ নিতে হবে।
উদাহরণস্বরূপ, যদি text-style-subtitle তৈরি করতে text-size-large এর বৈশিষ্ট্যগুলি ব্যবহার করা হয় এবং আমরা 3rem থেকে 4rem পর্যন্ত সমস্ত text-size-large আপডেট করতে চাই, তাহলে আমাদের এই পরিবর্তনটি দুইবার করতে হবে — একবার text-size-large এবং আর একবার text-style-alternative ।
যখন আমরা text-style-alternative তৈরি করতে আমাদের স্ট্যাক করা class গুলিকে গ্রুপ করি, তখন আমরা আর text-size-large এর উত্তরাধিকারী নই।
যদি আমরা এই গ্রুপ করা style কৌশলের অপব্যবহার করি, তবে আমরা একটি lean global typography সিস্টেম হারাবো। যাইহোক, বুদ্ধিমত্তার সাথে ব্যবহার করা হলে, এটি আমাদের দ্রুত কাজ করতে সাহায্য করতে পারে। গ্রুপ করা style কৌশলের নতুন utility class তৈরি করার সময় সর্বদা অর্থপূর্ণ সিদ্ধান্ত নিন।
একটি custom class তৈরি করুন
utility class সিস্টেম প্রতিটি ব্যবহারের ক্ষেত্রে কাজ করবে না।
Text এর জন্য, একটি custom class ভাল হতে পারে এমন কারণগুলি:
- অনন্য এবং নির্দিষ্ট text
- text এর একটি নির্দিষ্ট গ্রুপিং পরিচালনা করতে
- প্রতিক্রিয়াশীল ডিফল্ট কাস্টমাইজ করতে
"একটি custom class তৈরি করা" - প্রজেক্ট এর জন্য একটি সাধারণ অনুশীলন হওয়া উচিত নয়। আদর্শভাবে আমাদের বেশিরভাগ class, utility typography সিস্টেমের মধ্যে পড়ে।
যাইহোক, কখনও কখনও একটি custom class ই সেরা। নীচে আমরা তিনটি ব্যবহারের ক্ষেত্র চিহ্নিত করি, যেখানে একটি custom class আদর্শ হতে পারে।
অনন্য এবং নির্দিষ্ট Text
যখন আমাদের কাছে অনন্য text থাকে যা আমাদের utility সিস্টেমের মধ্যে পড়ে না, আমরা text এর জন্য প্রয়োজনীয় সঠিক style গুলি প্রয়োগ করার জন্য একটি custom class তৈরি করতে পারি।
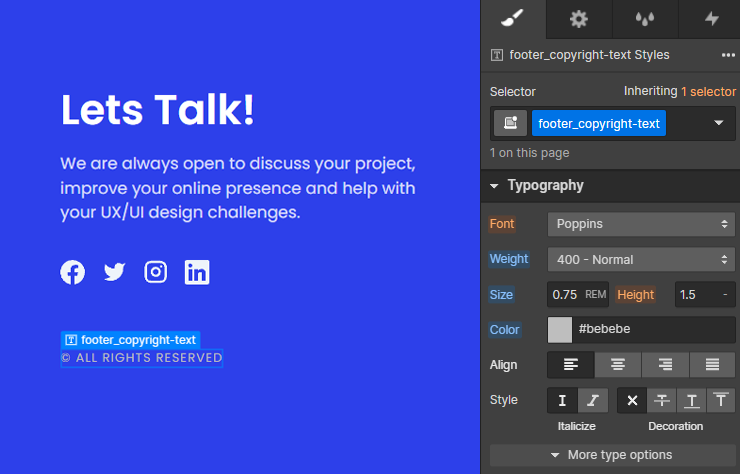
উদাহরণস্বরূপ, footer_copyright-text । কপিরাইট text খুব ছোট, বিশেষ ধূসর রঙ বিদ্যমান, সব-caps, এবং ব্রেকপয়েন্ট জুড়ে বিভিন্ন styling আছে। এটি style গুলির অনন্য সমন্বয় সহ একটি নির্দিষ্ট শনাক্তযোগ্য text element ।
4-5 টি stacked class সহ utility class এর সাথে style করে, style এর এই সংমিশ্রণটি তৈরি করা সম্ভব হতে পারে। আমরা কখনও text element কে, utility class সিস্টেমে জবরদস্তি করে দিতে চাই না।
এই নির্দিষ্ট উদাহরণের জন্য একটি custom class ব্যবহার করা দ্রুত এবং সহজ।

Text এর একটি নির্দিষ্ট গ্রুপিং পরিচালনা করুন
একটি style পরিবর্তনের সাথে, আমরা text এর বিশেষ গ্রুপিংয়ের সমস্ত দৃষ্টান্ত আপডেট করতে পারি।
Footer link উদাহরণ
উদাহরণস্বরূপ, footer_link । footer link টি প্রজেক্টের footer এ [8] বার দেখা হয়েছে। footer link গুলির প্রতিটিতে এই একটি class প্রয়োগ করে একসাথে text এর গ্রুপ পরিচালনা করা হয়।
footer_link text এর size সামঞ্জস্য করে একটি আইটেম তৈরি করা যেতে পারে এবং সমস্ত footer_link আইটেম এটির সাথে পরিবর্তন হবে।
সমস্ত দৃষ্টান্ত আপডেট করার ক্ষমতা এবং responsive কাস্টমাইজেশনের উচ্চ সম্ভাবনা যা text এর জন্য সুবিধাজনক।
Responsive ডিফল্ট কাস্টমাইজ করুন
আমাদের utility typography সিস্টেম সমস্ত ব্রেকপয়েন্ট জুড়ে ডিফল্ট typography বজায় রাখার জন্য আদর্শ।
যদি text সমস্ত ব্রেকপয়েন্ট জুড়ে ডিফল্ট অনুসরণ না করে, তবে একটি custom class আমাদের এই কাস্টমাইজেশন অর্জনে সহায়তা করতে পারে।
উদাহরণস্বরূপ, page এর H1 ডেস্কটপ এবং ট্যাবলেটে স্বাভাবিক H1 style অনুসরণ করে। মোবাইলে, H1 text এর size উল্লেখযোগ্যভাবে হ্রাস পায়। H1 text এর একটি দীর্ঘ string এবং size টি মোবাইলের জন্য সামঞ্জস্য করা আবশ্যক ৷ নিম্ন ব্রেকপয়েন্টে এই কাস্টমাইজেশন অর্জন করতে হলে, আমরা একটি custom class ব্যবহার করতে পারি। উদাহরণস্বরূপ, faq-template_heading-text ।


