
Client-First for Webflow

ফোল্ডার / Folder ব্যবহারের নিয়ম
Client-First Folders -এর পরবর্তী ধাপ । ফোল্ডারগুলির চারপাশের ব্যবহারের ক্ষেত্র এবং কৌশলগুলি অন্বেষণ করুন।
ভূমিকা
এই নিবন্ধের বেশিরভাগই, custom class ফোল্ডারগুলি ব্যবহার করার জন্য আমরা যে কৌশলগুলি নিতে পারি সে সম্পর্কে।
প্রজেক্টগুলি ভিন্ন।
- প্রজেক্টের বিভিন্ন প্রয়োজনীয়তা আছে।
- ডিজাইন এবং লেআউট style এ প্রজেক্টগুলি পরিবর্তিত হয়।
- প্রকল্প-পরবর্তী প্রজেক্টের বিভিন্ন রক্ষণাবেক্ষণ কৌশল থাকতে পারে।
এই কারণগুলি প্রজেক্টের জন্য, আমাদের "ফোল্ডার নামকরণ কৌশলে" যেতে পারে।
আমরা কীভাবে class এর নামকরণ ও সংগঠন করি, তাতে নমনীয়তা দেওয়ার জন্য ফোল্ডারগুলি তৈরি করা হয়েছিল ৷ মনে রাখবেন যে, Client-First হল: "প্রতিটি প্রজেক্টের জন্য নামকরণের নিয়ম।" আমরা যখন এটা বলি, তখন আমরা সত্যিই এটাই বুঝাই। এটি সত্য হওয়ার জন্য, আমাদের ফোল্ডার সংগঠন সিস্টেমে নমনীয়তা প্রয়োজন।
class এর নামকরণে কোনও সঠিক বা ভুল নেই। কেবলমাত্র বেশি এবং কম দক্ষতা রয়েছে।
Webflow তে উচ্চ দক্ষতা অর্জন করা হয়, যখন আমাদের build স্ট্র্যাটেজি আমরা যে প্রজেক্ট তৈরি করছি, তার জন্য কাস্টমাইজ করা হয়।
নীচে উদাহরণ
নীচে আমরা বিভিন্ন ফোল্ডার সংগঠন style সহ বিভিন্ন নামকরণের কৌশল দেখাই।
এটা বোঝা গুরুত্বপূর্ণ যে, আমাদের একটি একক প্রজেক্টে সমস্ত কৌশল ব্যবহার করা উচিত নয়। আমরা একাধিক কৌশল ব্যবহার করতে পারি, কিন্তু সব কৌশল নয়।
যখন আমরা আমাদের ফোল্ডার সিস্টেমটি প্রয়োগ করি, তখন নামকরণের নিয়মগুলির সমন্বয় করা উচিত। অনেকটা আমাদের কম্পিউটারের ফাইলগুলির মতো, এটি সবচেয়ে ভাল হবে যদি, আমাদের একটি পরিকল্পিত কাঠামো থাকে, যা ফাইলগুলির সংগঠনকে সমন্বয় করে ৷
আমরা developing করা শুরু করার আগে, ফোল্ডার নামকরণ নিয়মের জন্য, একটি পরিকল্পনা করার পরামর্শ দিই।
আসুন প্রতিটি উদাহরণ পর্যালোচনা করি এবং ব্যাখ্যা করি যে, আমরা কখন এটি ব্যবহার করতে চাই।
ফোল্ডার সংগঠনের ধরন
একটি ফোল্ডার
একটি ফোল্ডার স্তর, সাধারণ ফোল্ডারের নাম
কোনো page বা content এর জন্য নির্দিষ্ট নয়, এমন component তৈরিতে সহায়ক।
যখন নামকরণ সাধারণ হয়, তখন এটি পরিষ্কার যে ফোল্ডারটি পুরো প্রজেক্ট জুড়ে গ্লোবালভাবে ব্যবহৃত হয়।
সাধারণ নামকরণ, প্রজেক্টের মূল element গুলির পুনরাবৃত্তির জন্য দুর্দান্ত।
one-folder_name-of-element

একটি ফোল্ডার স্তর, নির্দিষ্ট ফোল্ডারের নাম
প্রজেক্টের আকার নির্বিশেষে যেকোনো ধরনের কাস্টম ফোল্ডার তৈরি করতে সহায়ক।
page এর সাথে সম্পর্কিত প্রসঙ্গে, page এর নাম যোগ করুন।
class এর উদ্দেশ্য সম্পর্কে আরও তথ্য প্রদান করতে, নির্দিষ্ট-বিষয়বস্তুর কীওয়ার্ড যোগ করুন।
নির্দিষ্ট নামকরণ, ছোট কাস্টম ওয়েবসাইটগুলির জন্য ভাল কাজ করে, যেগুলির জন্য খুব বেশি গ্লোবালভাবে সংগঠনের প্রয়োজন হয় না।
নির্দিষ্ট নামকরণ, একটি নির্দিষ্ট page বা উদাহরণের জন্য তৈরি করা section, component এবং element গুলির জন্য আদর্শ।
one-specific-folder_name-of-element

একটি ফোল্ডার স্তর, ফোল্ডারের নাম হিসাবে page এর নাম
একটি শনাক্তযোগ্য page এর জন্য, নির্দিষ্ট class এর একটি ফোল্ডার তৈরি করতে সহায়ক।
যদি আমরা একটি নতুন page তৈরি করি, এবং সেই page টিতে কাস্টম component গুলি বাকি সাইটের থেকে আলাদা থাকে, তবে আমরা এই component গুলিকে একটি একক page ফোল্ডারের মধ্যে সংগঠিত করতে পারি।
একটি page ফোল্ডার একটি ভাল কৌশল, যখন page এর জন্য অনেকগুলি custom class না থাকে এবং custom class গুলি তাদের নামকরণ করা page এর জন্য তৈরি করা হয়।
page-folder_name-of-element

গুরুত্বপূর্ণ: page এর নামে ফোল্ডার সংগঠন ব্যবহার করবেন না এবং অন্য page গুলিতে class টি পুনরায় ব্যবহার করবেন না। এটি একটি অসংগঠিত এবং বিভ্রান্তিকর class ব্যবস্থার দিকে নিয়ে যাবে। বিপরীতে, যদি আমরা একাধিক page জুড়ে একটি class ব্যবহার করি তবে "এক ফোল্ডার স্তর, নির্দিষ্ট ফোল্ডারের নাম" কৌশলটি ব্যবহার করুন। page এর নামের কৌশল ব্যবহার করার সময়, আমাদের অবশ্যই সেই page এর class টি ব্যবহার করতে হবে।
একটি ফোল্ডার স্তর, element prefix হিসাবে page এর নাম
Component টির ফোল্ডারের কাঠামোতে থাকাকালীন, component কে page এর দ্বারা অনন্য বৈচিত্র্য তৈরি করতে সহায়ক।
উদাহরণস্বরূপ, প্রজেক্টের প্রতিটি slider এ একই style প্রয়োগ করা হয়েছে। Homepage এ arrow UI এর একটি অনন্য বৈচিত্র্য রয়েছে। এই বৈচিত্র্যটি component টিকে একটি অনন্য slider বলার জন্য বা এই বৈচিত্র্যের জন্য বিশেষভাবে একটি সম্পূর্ণ ভিন্ন ফোল্ডার তৈরি করার জন্য যথেষ্ট নয়। এটি কয়েকটি ব্যতিক্রম সহ বাকি slider গুলির মতো style করা হয়েছে ৷
আমরা slider_ ফোল্ডারের ভিতরে, সমস্ত slider component পরিচালনা করতে চাই।
slider_ফোল্ডারে নতুন class এর উদ্দেশ্য সনাক্ত করতে, আমরা element শনাক্তকারীর প্রথম কীওয়ার্ড হিসাবে, একটি page prefix ব্যবহার করতে পারি।
আমরা আমাদের slider component এর জন্য একটি নতুন ফোল্ডার তৈরি না করেই Homepage instance সনাক্ত করি।
one-folder_page-name-element
slider_culture-pane

আমরা এর জন্য একটি combo class ব্যবহার করতে পারি না? slider_pane is-culture
হ্যাঁ, এই কৌশলটির পরিবর্তে একটি combo class ব্যবহার করা যেতে পারে। একটি combo class সঠিক সিদ্ধান্ত হতে পারে।
আমরা এই বৈচিত্র্যের জন্য একটি combo class এর বাস্তবায়ন ব্যবহার করতে চাই না কেন, তার একটি কারণ থাকতে পারে। উদাহরণস্বরূপ, আমাদের slider_pane থেকে style গুলি inherit করে নেওয়ার দরকার নেই। Class নামকরণের নিয়ম ২ -এ intelligent combo class এর ব্যবহার সম্পর্কে আরও তথ্য বিদ্যমান।
Nested folders
আরও জটিল প্রতিষ্ঠানের প্রয়োজনীয়তা সহ বড় সাইটগুলিতে সহায়ক।
দুটি ফোল্ডার স্তর, বা নেস্টেড ফোল্ডার ব্যবহার করা, প্রতিটি element এর জন্য একটি সাইট-ব্যাপী কৌশল হতে হবে না।
আমরা কয়েকটি ফোল্ডারে, নেস্টেড ফোল্ডার ব্যবহার করতে পারি। আমরা একটি নির্দিষ্ট ব্যবহারের ক্ষেত্রে তাদের ব্যবহার করতে পারি।
আমাদের নেস্টেড ফোল্ডারগুলির ক্ষমতা থাকার অর্থ এই নয় যে, আমাদের সর্বদা সেগুলি ব্যবহার করা উচিত। একটি স্পষ্ট সাংগঠনিক জয় থাকলেই শুধুমাত্র নেস্টেড ফোল্ডার ব্যবহার করা উচিত।
Nested folders, page folder first
প্রথমে page এর নাম অনুসারে, component গুলির একটি সংগ্রহ সনাক্ত করতে সহায়ক।
যদি প্রতিটি page এর component গুলি অনন্য হয়, এবং আমরা তাদের page এর উপর ভিত্তি করে সেগুলি খুঁজে পেতে চাই, এই কৌশলটি আমাদের সাহায্য করতে পারে ৷
যদি আমরা আমাদের ওয়েবসাইটের page গুলিকে, component গুলি সংগঠিত করার সর্বোত্তম উপায় হিসাবে দেখি, তবে এই কৌশলটি আমাদের সাহায্য করতে পারে।
page-folder_keyword-folder_name-of-element

Nested folders, keyword folder first
প্রথমে কীওয়ার্ড, তারপর page এর নাম দ্বারা একটি component কে সনাক্ত করতে সহায়ক।
যদি একই component category -র বিভিন্ন page এ অনন্য বৈচিত্র্য থাকে, তাহলে আমরা component টিকে সংগঠনের ভিত্তি হিসেবে ব্যবহার করতে চাই।
component এর ফোল্ডারে নেভিগেট করার সময়, আমরা সমস্ত page দেখতে পারি, যেখানে component টির অনন্য উদাহরণ রয়েছে।
keyword-folder_page-folder_name-of-element

Nested folders, any organization
আমরা নমনীয়তার উপর সমৃদ্ধশালী হই।
উপরে আমরা স্পষ্ট ব্যবহারের ক্ষেত্র দেখতে পাচ্ছি, কিন্তু এটি সত্য যে, প্রতিটি নামকরণের সিদ্ধান্ত পরিষ্কার নয়। কখনও কখনও আমরা উপরের কৌশলগুলির মধ্যে, যেকোন একটিতে পুরোপুরি মানানসই করতে পারি। কখনও কখনও আমাদের ব্যবহারক্ষেত্রকে মানানসই করার জন্য, আমাদের আলাদা কিছু করতে হবে।
আমরা যেকোনো কিছুর জন্য ফোল্ডার ব্যবহার করতে পারি। custom class এর নামকরণের নিয়মের ক্ষেত্রে, কোন কঠোর নিয়ম নেই।
যে-কোনো সংগঠনকে তখনই গ্রহণযোগ্য বলে মনে করা হয়, যখন তার কৌশল কী অর্জন করছে তা পরিষ্কারভাবে জানা যায়।
anything_anything_name-of-element
Page name in class name
class এর নামের সাথে একটি page এর নাম যোগ করার সিদ্ধান্তটি অতীব কার্যকর। নীচে আমরা প্রতিটি প্রজেক্টের সাথে নিজেদেরকে জিজ্ঞাসা করার জন্য প্রশ্নগুলির মধ্য দিয়ে যাব।
page এর নাম যোগ করে, আমরা আমাদের component গুলিতে আরও স্পষ্টতা এবং প্রসঙ্গ দিতে পারি। আমরা নিজেদেরকে এবং পরবর্তী Developer দের বলতে পারি যে, এই class টি একটি page এর জন্য নির্দিষ্ট।
আমরা আমাদের component গুলির জন্য page এর নাম ব্যবহার না করে, সমানভাবে প্রসঙ্গ দিতে পারি। আমরা নিজেদেরকে এবং পরবর্তী Developer দের কে বলতে পারি যে, এই class টি কোনো page এর জন্য নির্দিষ্ট নয় এবং যেকোনো page এ গ্লোবালভাবে ব্যবহার করা যেতে পারে।
Flexible options using page name
- Page এর নাম ফোল্ডারের নামে যেতে পারে।
- Page এর নাম element শনাক্তকারীতে যেতে পারে।
- ফোল্ডারের নাম এবং শনাক্তকারী উভয় ক্ষেত্রেই page এর নামের সাথে কীওয়ার্ড মিশ্রিত করা যেতে পারে।
এই নমনীয়তার সাথে, আমাদের প্রয়োজনের ভিত্তিতে, আমরা আমাদের প্রজেক্টগুলি সংগঠিত করতে পারি।
মনে রাখবেন, page এর নাম যোগ করা আমাদের সিদ্ধান্ত। আমাদের চূড়ান্ত লক্ষ্য হল, একটি প্রজেক্ট তৈরি করা যা, আমাদের কাজকে সহজ করে তোলে এবং নিম্নলিখিত ব্যবহারকারীকে কার্যকরভাবে Webflow প্রজেক্ট সম্পাদনা করতে দেয় ৷ page এর নামের প্রসঙ্গ টি যদি আমাদের প্রজেক্টটি আরও ভালভাবে ব্যবহার করতে সহায়তা করে, তাহলে page এর নাম যোগ করুন।
page এর নাম ব্যবহারের জন্য আরও ভাল সিদ্ধান্ত নিতে, আমরা নিজেদেরকে এই প্রশ্নগুলি জিজ্ঞাসা করতে পারি:
এই element টি কি শুধুমাত্র এই page এর জন্য style করা হয়েছে?
যদি একটি নির্দিষ্ট page এর জন্য class তৈরি করা হয়, তবে class এর নামে সেই page এর নামটি ব্যবহার করা ভাল হতে পারে।
class এর সেই নির্দিষ্ট page এর element এ [কিছু] করার একটি নির্দিষ্ট উদ্দেশ্য রয়েছে।
page এর নাম যোগ করা, এই class এর উদ্দেশ্যের প্রসঙ্গ দেয়।
এখানে আমরা class এর নামে page এর নামের তিনটি উদাহরণ দেখাই। প্রতিটি উদাহরণে দুটি নামকরণের বিকল্প রয়েছে - one folder level এবং two folder levels ।
page-component_element-name or page_component_element-name
1. home-slider_arrow or home_slider_arrow


2. team-slider_arrow or team_slider_arrow


3. portfolio-slider_arrow or portfolio_slider_arrow


class এর নামে page এর নাম দিয়ে, আমরা ধরে নিতে পারি যে, এই class টি এই page এর জন্য নির্দিষ্ট। এটি অন্যান্য page গুলির সাথে বিরোধ করবে না। আমরা এই নির্দিষ্ট page এর উদাহরণটি সম্পাদনা করছি জেনে, আমরা class টি সম্পাদনা করতে পারি।
এটি কি পুরো প্রজেক্ট জুড়ে একটি পুনর্ব্যবহারযোগ্য element ?
আমাদের build এর জন্য যদি, পুরো প্রজেক্ট জুড়ে component এবং element পুনঃব্যবহারের প্রয়োজন হয়, তাহলে এই class এর নামগুলিতে page এর নাম ব্যবহার না করাই ভাল।
আমরা বেস লেভেল ফোল্ডারের নাম হিসাবে, কীওয়ার্ডটি ব্যবহার করতে পারি।
আমরা আমাদের component গুলিকে একটি page এর জন্য নির্দিষ্ট হিসাবে সংজ্ঞায়িত করতে চাই না, যদি component টি একটি page এর জন্য নির্দিষ্ট না হয়।
যদি class টি প্রজেক্টের অন্য কোথাও ব্যবহার করার জন্য বোঝানো হয়, বা প্রজেক্টের অন্য কোথাও ব্যবহার করার সম্ভাবনা থাকে, তাহলে page এর নাম ব্যবহার করা ভাল নাও হতে পারে।
এখানে আমরা পুনঃব্যবহারযোগ্য element গুলির বেশ কয়েকটি উদাহরণ দেখাই, যা একটি page এর জন্য নির্দিষ্ট নয়। তাদের নামকরণ যথেষ্ট সাধারণ, এটি পরিষ্কার করে যে তারা পুনরায় ব্যবহারযোগ্য।
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

যখন নামকরণ খুবই সাধারণ হয়, কোনো page এর নাম উপস্থিত না থাকে, তখন আমরা একজন নতুন Developer হিসাবে প্রজেক্টে প্রবেশ করে আরও ভাল অনুমান করতে পারি।
class slider_arrow খুবই সাধারণ এবং সম্ভবত সব বা অধিকাংশ slider এ ব্যবহার করা যেতে পারে। Styles panel এর পরিসংখ্যানের সাথে, আমরা এই page এ এবং অন্য 4টি page এ এটি 2 বার ব্যবহার করা দেখতে পারি। এটি আমাদের প্রজেক্টের একটি পুনঃব্যবহারযোগ্য element , যা অনুমান করার জন্য আমাদের কাছে যথেষ্ট তথ্য রয়েছে।
আমরা যদি প্রজেক্টে একটি নতুন page তৈরি করি, তাহলে আমরা এই class টির নাম পরিবর্তন না করে ব্যবহার করতে স্বাচ্ছন্দ্য বোধ করব। আমরা নিশ্চিত হব যে, ভুলবশত নতুন page এর অনন্য style সহ অন্যান্য দৃষ্টান্তগুলি সম্পাদনা করবেন না।
একটি সাধারণ কীওয়ার্ড সহ class নামকরণ প্রজেক্টের উপর এই class এর প্রভাবের প্রসঙ্গ দেয়।
কখন page এর নাম (বা নির্দিষ্ট কীওয়ার্ড) element prefix হিসাবে ব্যবহার করবেন?
আগের section এর উদাহরণ দিয়ে চালিয়ে যাওয়া যাক। আমাদের slider_ ফোল্ডার রয়েছে যা আমাদের প্রজেক্ট জুড়ে ব্যবহারের জন্য তৈরি করা হয়েছে।
কল্পনা করুন যে, testimonials page এর উদাহরণে slider এর একটি ভিন্নতা আছে। testimonials page এর testimonial এর একটি ভিন্ন দৃশ্যমান arrow বিদ্যমান। এটি একটি ভিন্নতা, যা ডিফল্ট slider_arrow থেকে অনন্য। এর সবকিছুই আসলে আলাদা।
এই testimonials slider, arrows ব্যতীত slider component এর সমস্ত মূল style শেয়ার করে। যেহেতু, এটি সম্পূর্ণ component থেকে একটি ছোটখাট পরিবর্তন, তাই testimonials-slider_ component হিসাবে সবকিছুর নাম পরিবর্তন করার অর্থ হয় না। আমরা এখনও প্রজেক্ট জুড়ে সামঞ্জস্যপূর্ণ থাকার জন্য আমাদের ডিফল্ট slider style ব্যবহার করতে চাই।
বৈচিত্র্যটি একটি অনন্য component বা একটি নতুন ফোল্ডার তৈরি করার জন্য, যথেষ্ট তাৎপর্যপূর্ণ নয়। আমাদের শুধুমাত্র testimonials page এর জন্য custom arrows প্রয়োজন।
আমরা element prefix হিসাবে page এর নাম সহ combo class বা একটি নতুন custom class ব্যবহার করতে পারি।
প্রথমত, আমরা custom class পদ্ধতি দেখাব।

এটি দুটি নির্দিষ্ট-testimonial class সহ slider component দেখায়। আমরা একটি অনন্য ফোল্ডার তৈরি করছি না। আমরা slider_ ফোল্ডারের ভিতরের element টি আরও নির্দিষ্ট করছি।
slider_testimonials-arrow এবং slider_testimonials-arrow-trigger উভয়ই element নামের প্রথম কীওয়ার্ড হিসেবে testimonials শব্দটি ব্যবহার করে।
"testimonials" কীওয়ার্ডটি আমাদের বলে যে, slider element টি একটি testimonial এর উদাহরণের জন্য নির্দিষ্ট।
কোনকিছু, একটি page এর নাম বা কীওয়ার্ড এর নাম কিনা তা স্পষ্ট নয়
Page এর নামগুলি, কীওয়ার্ড এর নামের জন্য ভুল হতে পারে — বা কীওয়ার্ডের নামগুলি, page এর নামের জন্য ভুল হতে পারে।
আমরা সবসময় একটি page এর নাম বনাম একটি কীওয়ার্ড এর নামের উপর 100% স্পষ্টতা নাও থাকতে পারে। যাইহোক, নামকরণের নীতিগুলি এখনও আমাদের সাংগঠনিক কৌশল বজায় রাখতে সহায়তা করে।
উদাহরণস্বরূপ, testimonials_slider একটি কীওয়ার্ড বা page এর নাম হিসাবে "testimonials" ব্যবহার করে।
আমাদের একটি testimonials slider সহ একটি ক্লায়েন্ট page থাকতে পারে।
আমাদের একটি slider সহ একটি testimonials page থাকতে পারে।
এই class টি অনেক page এ বিদ্যমান থাকতে পারে এবং slider এর প্রতিনিধিত্ব করে এমন অনেক ধরনের testimonials ধারণ করে।
আমরা, প্রজেক্টের Developer হিসাবে, testimonials_ এর অর্থ কী তা হয়তো জানি। যাইহোক, তবে আমাদের পরে ওয়েবসাইটটি দেখতে আসা অন্যরা, সম্পূর্ণ স্পষ্টতা নাও পেতে পারে।
কোনো class এর জন্য কীওয়ার্ড এবং এর অর্থ নির্ধারণ করার জন্য কোনো জাদুকরি ব্যবস্থা নেই। আমরা যে নামকরণের নিয়ম ব্যবহার করি তা নির্বিশেষে, আমাদের প্রজেক্টের প্রতিটি class কে 100% স্পষ্ট করা কঠিন।
যাইহোক, আমরা যতটা সম্ভব স্পষ্টতা পেতে চাই। এই কারণেই, আমাদের কাছে Client-First সিস্টেম রয়েছে।
যতক্ষণ না আমরা এমন নাম তৈরি করি, যা class এ সবচেয়ে বেশি প্রসঙ্গ দেয়, ততক্ষণ আমরা Client-First অনুসরণ করছি এবং আমাদের প্রজেক্ট কে একটি শক্তিশালী সংগঠন প্রদান করছি।
One folder vs. two folders
আমাদের উদ্দেশ্য সহ Client-First ফোল্ডার ব্যবহার করতে হবে।
আমরা ফোল্ডার নেস্ট করতে পারি তার মানে এই নয় যে, আমাদের সবসময় ফোল্ডার নেস্ট করা উচিত। আমাদের প্রজেক্টের আকার এবং প্রয়োজনীয় সংস্থার স্তর, ফোল্ডার নেস্টের স্তরের সিদ্ধান্তের দুটি মূল কারণ হওয়া উচিত।
যদি আমাদের testimonials_ ফোল্ডারে, বিভিন্ন দৃষ্টান্ত জুড়ে 100 টি ভিন্ন আইটেম থাকে, তাহলে এই class গুলিকে আরও সংগঠিত করার জন্য একটি নেস্টেড ফোল্ডার ব্যবহার করা বোধগম্য হতে পারে। সেই 100টি ভিন্ন আইটেমের জন্য সংগঠনের একটি অতিরিক্ত "layer" রাখা উপকারী হতে পারে।
যদি আমাদের clients_ ফোল্ডারে 12টি আইটেম থাকে, তাহলে একটি নেস্টেড ফোল্ডার থাকার অর্থ নাও হতে পারে। আমাদের কি আরও 12 টি আইটেম সংগঠিত করতে হবে? হতে পারে, কিন্তু সম্ভবত না।
আমাদের প্রজেক্টের জন্য এক বা দুটি ফোল্ডার স্তর ব্যবহার করার সিদ্ধান্ত, সম্পূর্ণরূপে আমাদের উপর নির্ভর করে।
বুঝতে হবে যে, আমাদের প্রজেক্টের এমন কিছু অংশ থাকতে পারে, যা একটি ফোল্ডার স্তর ব্যবহার করে এবং অন্য অংশগুলি দুটি ফোল্ডার স্তর ব্যবহার করে। আমরা যে কোনো উপায়ে, ফোল্ডারের পরিমাণ কাস্টমাইজ করতে পারি।
কম্পিউটার সাদৃশ্য ব্যবহার করে একটি উদাহরণ
কম্পিউটার ফোল্ডার সাদৃশ্য ব্যবহার করে একটি উদাহরণ দেখা যাক।
উদাহরণ: আমাদের কাছে আমাদের সমস্ত বিশ্ববিদ্যালয়ের পরীক্ষার স্কোর সহ একটি excel ফাইল রয়েছে। আমাদের কম্পিউটারে এই ফাইলটি সংগঠিত করতে হবে।
> আমাদের কাছে "Personal", "School", "Side-hustle", এবং "Work" বেস লেভেল ফোল্ডার রয়েছে।

>> "School" ফোল্ডারের ভিতরে আমাদের "Masters Degree" "Primary", "University" আছে।

>>> "University" ফোল্ডারের ভিতরে আমরা আমাদের ফাইল "university-test-scores.xls" দেখতে পাই।

এটি এমন একটি ফোল্ডার কাঠামো যা অনেকগুলি ব্যক্তিগত কম্পিউটারের জন্য উপলব্ধি করে। আমাদের জীবনের বিভিন্ন অংশ একটি ভিন্ন বেস লেভেল ফোল্ডার পায়।
আমাদের "School" ফোল্ডারের ভিতরে, "Primary", "University" এবং "Master's Degree" ফোল্ডারগুলির প্রতিটির ভিতরে শত শত ফাইল রয়েছে।
"School" নামক একটি একক ফোল্ডারে সমস্ত ফাইল গ্রুপ করার চেষ্টা করা, এভাবে এটি সংগঠিত নাও হতে পারে ৷
আমরা যদি "University" এর জন্য নির্দিষ্ট ফাইলগুলি খুঁজে পেতে চাই, তবে তিনটি schooling levels একই ফোল্ডারে থাকলে, এটি কঠিন হবে।
শত শত ফাইলের মধ্যে একটি ফাইল খুঁজে পাওয়া কঠিন হবে। ফোল্ডারের দ্বিতীয় স্তর তৈরি করা, আমাদের আরো গভীর সংগঠন দেয়, যা এই ব্যবহারের ক্ষেত্রে ভাল কাজ করে।
এখন একজন অল্প বয়স্ক প্রাথমিক বিদ্যালয়ের ছাত্রের একটি ব্যক্তিগত কম্পিউটার কল্পনা করুন। তাদের কোনো কাজ নেই বা কোনো ব্যস্ততা নেই। তাদের শুধুমাত্র "School" এবং "Personal" আছে।
স্নাতকোত্তর ডিগ্রিধারী শিক্ষার্থীর তুলনায় প্রাথমিক বিদ্যালয়ের শিক্ষার্থীর কম্পিউটারে কম ফাইল রয়েছে, যারা প্রাথমিক বিদ্যালয় থেকে তাদের কম্পিউটার ব্যবহার করে আসছে।
আমাদের তরুণ উচ্চ বিদ্যালয়ের ছাত্রদের জন্য:
> আমাদের কাছে "School" এবং "Personal" বেস লেভেল ফোল্ডার রয়েছে।

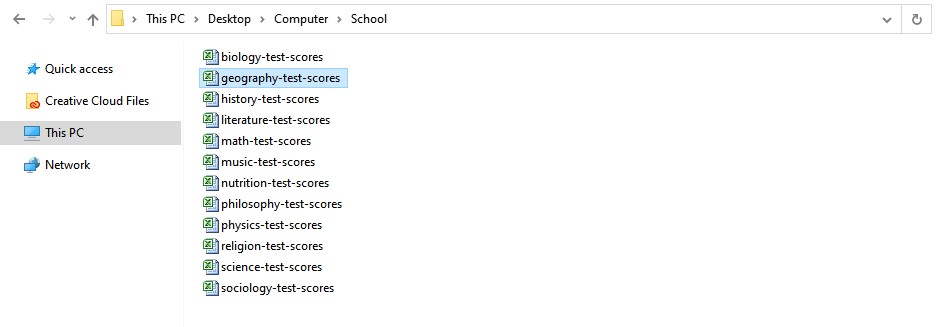
>> "School" এর ভিতরে, আমাদের 12 টি ফাইল আছে। শিক্ষার্থীর কাছে স্কুলের জন্য অনেক ফাইল নেই। আমরা সেই 12টি ফাইলের মধ্যে আমাদের "geography-test-scores.xls" ফাইলটি সহজেই খুঁজে পেতে পারি।

যদি আমরা এই 12টি ফাইলের জন্য, মাস্টার্সের শিক্ষার্থীর ফোল্ডার কাঠামো অনুসরণ করি, তাহলে ফাইলটি খুঁজে পাওয়া আরও কঠিন হতে পারে।
ফাইলগুলি কীভাবে সংগঠিত হয়, সে সম্পর্কে আরও ক্লিক এবং আরও চিন্তাভাবনা করতে হয়। যদি আমাদের আরও সংগঠন তৈরি করার জন্য, একটি নেস্টেড ফোল্ডারের প্রয়োজন না হয়, তাহলে আমাদের নেস্টেড ফোল্ডার ব্যবহার করা উচিত নয়।
নেস্টেড ফোল্ডারগুলি আমাদের দ্রুত কাজ করতে সাহায্য করবে, ধীরগতিতে নয়।
Component libraries
Component Library, যেমন Relume Library, নেস্টেড ফোল্ডারগুলি থেকে উপকৃত হতে পারে - বা হয়তো অনেক নেস্টেড ফোল্ডার।
ফোল্ডারগুলি সমস্ত আকারের Component Library তে একটি বিশাল সাংগঠনিক upgrade প্রবর্তন করে। আমরা একটি Component Library ব্যবহারের ক্ষেত্রে এর একটি উদাহরণ দেখাব।
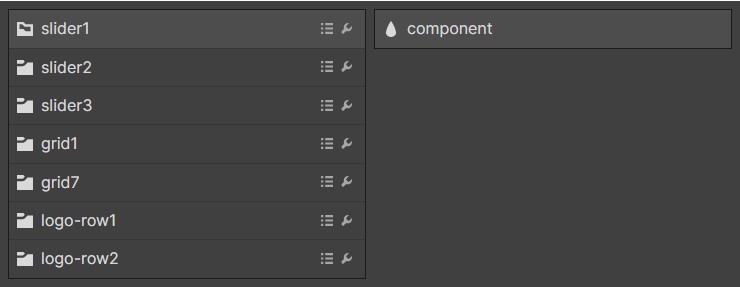
একটি Component Library তে, আমরা এভাবে class সংগঠিত করতে চাই:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Component Library তে নির্দিষ্ট-উদাহরণ হওয়ার জন্য, component গুলিকে নামকরণ করার কোনও উপায় নেই।
একটি Component Library পুনঃব্যবহারযোগ্য components তৈরি করতে চায়, যা আমাদের প্রজেক্টের যেকোনো জায়গায় ব্যবহার করা যেতে পারে।
যদি একটি Component Library তে 100টি components থাকে, তাহলে আমরা আমাদের ভার্চুয়াল ফোল্ডার সিস্টেমে 100টি ফোল্ডার দেখতে পাব। এই তালিকা নেভিগেট করা খুব সহজ নাও হতে পারে।
একটি underscore যোগ করে বৈচিত্র্য এবং বিকল্পগুলি পরিচালনা করতে, আমাদের component গুলিকে আরও ভালভাবে সংগঠিত করতে পারে ৷
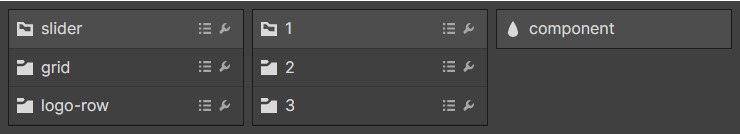
ভিন্নতা নম্বর সহ একটি নেস্টেড ফোল্ডার অন্তর্ভুক্ত করার জন্য, একই class গুলি পুনরায় লেখা হয়েছে।
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

দেখুন, এই নামকরণের নিয়মটি কী সুন্দর আউটপুট দেয়।
আমরা আমাদের সমস্ত component টাইপগুলিকে, বেস স্তরের ফোল্ডার হিসাবে সংগঠিত করতে পারি। প্রতিটি ফোল্ডারে ক্লিক করার সাথে সাথে, আমরা উপলব্ধ বিকল্পের বৈচিত্র্যের সংখ্যা দেখতে পাই। প্রতিটি বৈচিত্র্য স্পষ্টভাবে সংজ্ঞায়িত এবং তার ফোল্ডারে সংগঠিত করা হয়।
অনেকগুলি বৈচিত্র্য সহ বড় আকারের component লাইব্রেরিগুলির জন্য, তিনটি ফোল্ডার স্তর — nested nested folders
ব্যবহার করা বুদ্ধিমানের কাজ হতে পারে।
Finsweet Extension এর সাথে Power renaming
যখন component টি আমাদের প্রাথমিক প্রজেক্টে রয়েছে, আমরা Finsweet Extension দিয়ে পুরো ফোল্ডারটিকে পুনরায় নামকরণ করতে পারি।
Finsweet Extension ব্যবহার করে, আমরা যেকোনো ফোল্ডারের নাম bulk ভাবে, পুনরায় নামকরণ করতে পারি।
এর মানে হল, আমরা আমাদের প্রজেক্টে layouts_grid_1_ copy করতে পারি এবং এই ফোল্ডারের প্রতিটি element কে team-grid_ হিসাবে bulk ভাবে, পুনরায় নামকরণ করতে পারি। এই bulk ভাবে ফোল্ডারের পুনরায় নামকরণ, extension এর ভিতরে কয়েক সেকেন্ড মাত্র সময় নেয়।
ফোল্ডার / Folder -এ Finsweet Extension দক্ষতা সম্পর্কে আরও তথ্য বিদ্যমান।
component কীওয়ার্ডের ব্যবহার
Client-First এর প্রাথমিক V1 রিলিজ, এইভাবে সংজ্ঞায়িত component গুলি সংজ্ঞায়িত করে:
Client-First এর Component গুলি হল, page element গুলির একটি গ্রুপ যা একটি সম্পূর্ণ UI element তৈরি করে। উদাহরণস্বরূপ, একটি newsletter signup, team grid, pricing calculator, পুনরায় ব্যবহারযোগ্য 3 column grid, বা একটি ক্লায়েন্ট তালিকা।
Client-First এর Component গুলিকে সর্বদা class এর নামে একটি underscore ব্যবহার করা হিসাবে সংজ্ঞায়িত করা হয়েছে।
এর সবই এখনও সত্য। এই ফোল্ডার আপডেটে, আমরা component ব্যবহার করার সময় আরও নির্দিষ্ট হব — এবং underscores ব্যবহার করার সময় আরও সঠিক হব !
V1 Initial release
underscore in class name = component
V2 release with Folders
underscore in class name = folder
[folder-name]_component = component
class এর নামে একটি ফোল্ডার underscore ব্যবহার করার অর্থ এই নয় যে, ফোল্ডারটি একটি component । আমরা এখন ফোল্ডারে element গুলির সংগঠনের জন্য underscores ব্যবহার করি।
Component গুলোর এখন একটি নির্দিষ্ট শ্রেণীবিভাগ আছে। যদি আমরা একটি element কে একটি component বানাতে চাই, আমরা element শনাক্তকারীর জন্য "component" শব্দটি ব্যবহার করি।
Component কীওয়ার্ড ব্যবহার করা বোঝায় যে, এই ফোল্ডারটি একটি component কে প্রতিনিধিত্ব করে — page element গুলোর একটি গ্রুপ যা একটি সম্পূর্ণ UI element তৈরি করে।
আমরা component গুলিকে একটি সম্পূর্ণ কাঠামো হিসাবে ভাবতে পারি, যা আমরা copy-paste করতে পারি। আমরা _component class থেকে সম্পূর্ণ কাঠামো copy করি।
উদাহরণস্বরূপ, আমাদের ওয়েবসাইটে একটি ক্লায়েন্ট slider থাকতে পারে। আমরা এই ক্লায়েন্ট slider টিকে একটি component হিসেবে বিবেচনা করি। ক্লায়েন্ট slider এর সমস্ত element এর parent wrapper এ, আমরা আমাদের component কীওয়ার্ড যোগ করব।
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

এটি আমাদের বলে যে, clients-slider_ ফোল্ডার টি একটি component ।
সবকিছুরই component হতে হবে না। newsletter signup, team grid, pricing calculator, বা ক্লায়েন্ট তালিকার মতো স্ট্রাকচারগুলি হলো component গুলির সমস্ত দুর্দান্ত উদাহরণ।
কখনও কখনও আমরা component ছাড়া অন্য সংগঠনের জন্য ফোল্ডার ব্যবহার করতে চাই।
উদাহরণস্বরূপ, একটি style guide ফোল্ডার। যদি আমাদের Webflow প্রজেক্ট, একটি style guide ব্যবহার করে, তাহলে আমাদের সম্ভবত style guide এর জন্য class তৈরি করতে হবে। style guide class গুলি একটি page এ থাকতে পারে। class গুলি বিভিন্ন page জুড়ে ব্যবহার করা যেতে পারে।
আমাদের style guide class গুলি সংগঠিত করার জন্য, আমরা সেগুলিকে বিশেষভাবে সংগঠিত করার উদ্দেশ্যে একটি ফোল্ডারে রাখতে পারি।
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
আমাদের style guide page টি কোনও component নয়। এটি কেবলমাত্র elements গুলির একটি সংগঠন।
_component কীওয়ার্ড যোগ করা সবসময় বাধ্যতামূলক নয়। Developer হিসাবে, আমরা class নামের element শনাক্তকারী হিসাবে, একটি component 'tag' যোগ করার সিদ্ধান্ত নিয়েছি।
ফোল্ডারের সিদ্ধান্ত গ্রহণের tree
আমাদের প্রজেক্ট সংগঠন করতে, অনেকগুলি সিদ্ধান্ত নেওয়া উচিত।
আমাদের developing শুরু করার আগেই, কিছু সিদ্ধান্ত নেওয়া যেতে পারে।
অনেক সিদ্ধান্ত নেওয়া হবে, যখন আমরা developing করছি।
প্রথমবার ফোল্ডার নামকরণ করার সিদ্ধান্ত নিলে, এটি সময়সাপেক্ষ হতে পারে। দ্রুত এবং বুদ্ধিমত্তার সাথে নামকরণের সিদ্ধান্ত নেওয়া, অনুশীলনের সাথে আসে।
বুঝতে হবে যে, ফোল্ডারের জন্য নামকরণের সিদ্ধান্তগুলি, আমরা Client-First ব্যবহার করা চালিয়ে যেতে থাকলে, আমরা আরও উন্নত করব।
আমাদের গতি এবং নির্ভুলতা আমাদের প্রজেক্ট গুলিতে, ফোল্ডারগুলির বৈশিষ্ট্যটি ব্যবহার চালিয়ে যাওয়ার সাথে সাথে উন্নত হবে।
আমরা একটি সিদ্ধান্ত গ্রহণের tree তৈরি করেছি, যা আমাদের class সংগঠন সম্পর্কে দ্রুত সিদ্ধান্ত নেওয়া বুঝতে সাহায্য করবে।
View the Folders decision PDF.
হয়তো এই চিত্রলেখটি পড়তে, কয়েক মিনিট সময় লেগেছে। আমরা প্রতিটি নামের সাথে, সিদ্ধান্ত নেওয়ার জন্য কয়েক মিনিট সময় নেব না। আমরা এই যুক্তি, আমাদের class নামকরণ সিদ্ধান্তগুলিতে প্রয়োগ করতে থাকলে, আমরা এই সিদ্ধান্তগুলি আরও দ্রুত নিতে পারব।
আমরা অনুশীলন, পরীক্ষা-নিরীক্ষা এবং ত্রুটি-বিচ্যুতির মাধ্যমে, এই জটিল সিদ্ধান্তগুলি দ্রুত নিতে পারি।
ডকুমেন্টে উত্তর দেওয়া হয়নি এমন কোনও প্রশ্ন আছে কি? Let us know on Twitter.


