
Client-First for Webflow

Giriş
Client-First’e giriş ve temel ilkelerine genel bakış
Client-First Genel Bakış
👉 Bu doküman, Client-First'in temel unsurlarını anlamak için kısa bir genel bakıştır. Daha detaylı bir öğrenme deneyimi için tam dokümantasyonu okuyunuz.
Webflow'a yeni misiniz? Client-First'i öğrenmeden önce, Webflow’un temellerini öğrenmenizi tavsiye ederiz. Client-First HTML veya CSS öğretmez. Client-First'i öğrenmeden önce bu konulara giriş seviyesinde bir birikime sahip olmak önemlidir. Daha fazla bilgi için, Webflow’a giriş sayfamızı okuyunuz.
Client-First'in hedefleri
- Projemiz için bir organizasyon sistemi oluşturmak
- Webflow Designer kullanırken hız ve esnekliği sağlamak
- Projede Class kullanımı için bir strateji belirlemek
- Tüm sayfalarda kullanilan bir temel yapının standartlaştırılması
- Geliştirilebilir ve kolay yönetilebilir bir Webflow sistemi oluşturmak
- Projenin geliştiricileri, müşterileri veya herhangi bir kişi tarafından projenin anlaşılmasına yardımcı olmak
"Client-First" ne anlama gelir?
Client-First = Webflow yapım sürecinde müşteri çıkarlarını ön planda tutarız.
Müşterilerimizi en önemli önceliğimiz yaparak, ihtiyaçlarını karşılayan bir stil sistemi oluşturduk ve bu da bizi daha iyi Webflow geliştiricileri haline getirdi.
Çoğu müşterimiz bizden şunları istemektedir:
- Geliştirebilir bir Webflow projesi oluşturmak
- Kaliteden ödün vermeden hızlı bir proje oluşturmak
- Ajansımız içinde birçok kişinin yönetebileceği bir proje oluşturmak
- Müşteri, geliştirici/ajansa değiştirmeye karar verirse başka bir Webflow geliştirici/ajansa kolayca devredebileceğimiz bir proje oluşturmak
- Müşterinin Webflow Designer içinde yönetebileceği bir proje oluşturmak
* Tüm müşteriler Webflow projelerini yönetmek istemez. Bazıları yapar, çoğu yapmaz.
Webflow kullanarak ölçeklenebilirlik ve esneklik sağlayan bir proje oluşturmak, Webflow kullanan herhangi bir müşteri şirketine önemli avantajlar ve faydalar sağlar.
Client-First'deki kararlarımız, Webflow geliştiricileri olarak daha verimli bir şekilde projeleri inşa etmemize ve müşterilerimize en iyi değeri sunmamıza yardımcı olur.
İsimlendirme kuralları
Client-First, projenin tamamında anlaşılabilir bir sınıf adlandırma odak noktasına sahiptir.
Bir Webflow geliştiricisi, müşteri veya diğer bir kişi, Client-First deneyimi olmasa bile, sınıf adından bir sınıfın ne yaptığını anlayabilmelidir.
Client-First isimlendirme kurallarının hedefleri:
- Web sitesini teknik olarak bilgili olmayan bir kişinin yönetmesine olanak tanır.
- Sınıf adlandırmalarında açık, bilgilendirici ve açıklayıcı olmak.
- Kullanıcıya sınıfın amacı hakkında mümkün olduğunca çok bağlam sağlamak..
- Bir sınıfın adını okuyarak ve amacını anlamak.
- Kısaltmalar, kısa yazımlar ve karışıklık olmamalı.
- Sınıfın web sitesiyle olan ilişkisine mümkün olduğunca çok bağlam sağlamak.
- “Prefix” ve “Keyword” düzenleme tekniklerine dayalı isimlendirme oluşturmak.
- Sınıfın amacını adına bakarak görselleştirmek.
Genel Bakış Konuları
Bu Giriş sayfası, Client-First'in temel konularını gözden geçirir. Bunlar, Client-First'in tüm prensipleri değildir.
Bu sayfanın amacı, en önemli konuları gözden geçirmektir. Eğer Webflow stil sistemi olarak Client-First'i düşünüyorsanız, bu sayfayı okuyun.
Webflow odaklı stratejiler
- Sınıflar stratejisi
- Temel yapı stratejisi
- Tipografi stratejisi
- Alan/Boşluk stratejisi
- Klasörler stratejisi
Not: Bu, geleneksel HTML ve CSS oluşturma kurallarının her birine uymamaktadır. Bu geleneksel değil, Webflow'dur. Webflow, projelerimizde HTML ve CSS'nin görsel olarak nasıl yönetilebileceğini yeniden tanımlamıştır. Client-First özel olarak Webflow Designer iş akışı ve organizasyonu için tasarlanmıştır.
[fs-toc-h3]Sınıf Stratejisi (Class Stratejisi)
Sınıfları Özel Sınıf "custom class” ve Yardımcı Sınıf "utility class" olarak ikiye ayırırız. Bu iki sınıfı _ karakteriyle tanımlarız.
Özel Sınıfların adında (_) karakteri vardır
header-primary_content
Yardımcı Sınıfların adında (_) karakteri yoktur
text-color-black
[fs-toc-omit]Özel sınıf (Custom class)
Genellikle sayfada belirli ve görsel bir şey için kullanılır.
Özel sınıf, belirli bir component, sayfa, öğe grubu veya tek bir öğe için oluşturulur. Örneğin, Bir slidera stil vermek için veya bir sınıf veya projenin genel başlıklarına stil vermek için kullanilir. Özel sınıflar, sınıf adında alt çizgi (_) kullanır.
Örnekler:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
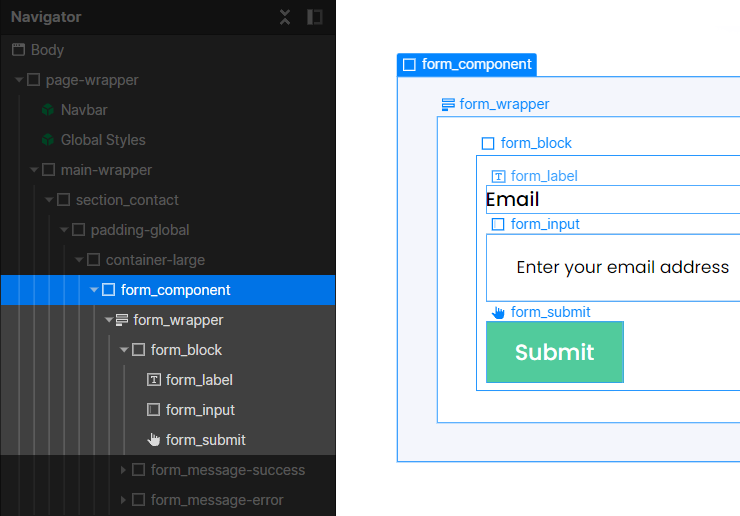
form_[element-name] kullanarak form component örneği
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Bu örneklerin her biri belirli bir tanımlanabilir elemana atıfta bulunur.
[fs-toc-omit]Yardımcı sınıf (Utility class)
Genellikle sayfadaki önemli CSS stili için kullanilir.
Genellikle sayfadaki önemli CSS stili için kullanilir.
Yardımcı bir sınıf, projenin tüm elementlerine uygulanabilen belirli bir CSS özellikleri kombinasyonu için oluşturulur. Örneğin, background-color veya font-size için bir yardımcı sınıf için kullanılır.Yardımcı sınıflar, sınıf adında alt çizgi (_) kullanmazlar.
Client-First başlangıç projesiyle birlikte gelen çoğu sınıf yardımcı sınıflardır.
Örnekler:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Bu örneklerin her biri belirli CSS stil özelliklerine atıfta bulunur.
[fs-toc-omit]Global sınıf (Global class)
Site genelinde kullanılabilen özel sınıf veya yardımcı sınıftır
Global bir sınıf, projenin tümü boyunca kullanılmak üzere tasarlanmıştır. Global bir sınıf belirli bir örneğe değil, projenin tamamında uygulanacak olan stilleri içerir. Bu şekilde, global bir görünüm veya birleştirilmiş bir stil sağlar.
Global sınıflar yardımcı veya özel sınıflar olabilir.
Yardımcı bir sınıf her zaman global bir sınıftır. Yardımcı sınıflar genel bir nitelik taşırlar.
Bir global sınıf aynı zamanda header_content gibi özel bir sınıf da olabilir. Projemizin genelinde tekrar eden bir başlık yapısı olabilir ve bu sınıf, header_style”lerini global olarak yönetmemizi sağlar.
Eğer bir sınıfı web sitesi boyunca kullanmayı planlıyorsak, bu sınıf genel olarak kabul edilir.
[fs-toc-omit]Combo sınıf (Combo class)
Bir global sınıfa bir varyant olarak oluşturulan sınıftır. Bir combo sınıfı, temel sınıftan stil devralır ve üzerine daha fazla stil ekler.
"Base class"ı, yığılmış combo sınıfımızın ilk sınıfı olarak tanımlanır. Benzersiz bir varyasyon oluşturmak için base sınıfın üzerine bir sınıf ekleriz. Benzersiz varyasyonu yaratan sınıfın bir sınıf öneki olarak is- kullanırız.
Yığılmış is- varyant sınıfı, yalnızca önünde bulunan base sınıf(lar) ile birleştirildiğinde çalışır. Birlikte, yığılmış sınıflar bir combo sınıfı oluştururlar.
Aşağıdaki videoda gördüğünüz gibi, is-blue'un tek başına çalışmayacaktır. Sadece temel button sınıfına ek olarak çalışır.
Combo sınıfları özel veya yardımcı sınıflardan oluşturulabilir. Yukarıdaki örnek button is-blue, bir combo sınıfının bir parçası olarak bir yardımcı sınıfı gösterir.
Bu konsepti tamamen Sınıflar Stratejisi 1 dokümanında öğrenebiliriz.
[fs-toc-h3]Temel yapı stratejisi
Client-First, tüm projelerde takip edilecek varsayılan bir temel yapılandırma belirler.
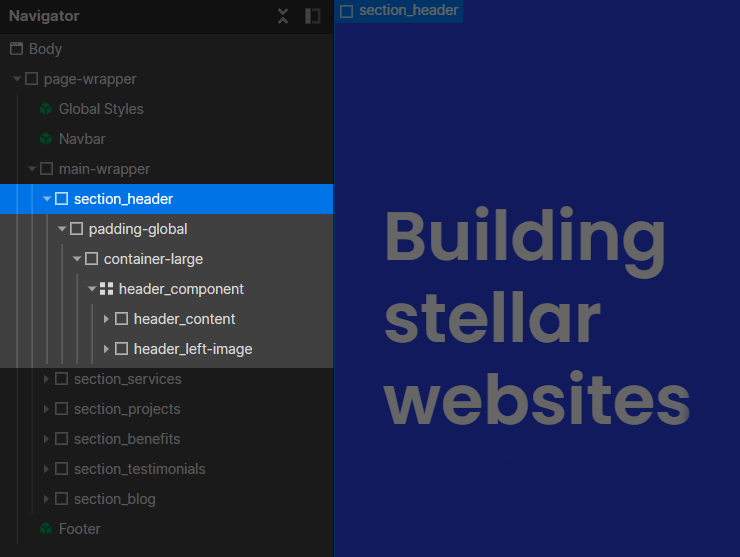
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper tüm sayfa içeriğini sarar.
- main-wrapper sayfanın tüm "ana" içeriğini barındırır. Bu, web erişilebilirliği için en uygun uygulamadır.
- section_[identifier] Webflow Designer Navigator panelinde bölümleri organize eder.
- padding-global bir sayfanın içeriğinin evrensel site genelinde sol ve sağ paddingini yönetir.
- container-[size] içeriğimizi saran konteynırların maksimum genişliğini yönetir.
- padding-section-[size] bölümlerin evrensel site genelinde üst ve alt paddingini yönetir.
Bu temel yapıyı kullanarak, projemiz için önemli sayfa düzeyindeki CSS özelliklerini global olarak yönetebiliriz. Bu uygulama, tüm Client-First geliştiricileri arasında birleştirici bir yaklaşımı tanımlar.
Çoğu web sitesi, aşağıdaki yapıyı takip etmektedir.
[fs-toc-omit]Sayfa yapısı örneği
Sectionlar Navigator içinde düzenlenir ve bunlara tıklanarak anchor linkleri olarak çalışırlar.
[fs-toc-omit]Section yapısı örneği

Temel yapı içinde, öğeleri özel sınıflarla stilize etmek için bileşenler ve görsel web öğeleri oluştururuz. Öğeleri yardımcı sınıflarla yönetilmesi gereken şekilde stilize etmek için özel sınıflar kullanırız.
Bu kavramı tam olarak Temel yapı stratejisi belgeleri sayfasında öğrenebiliriz.
[fs-toc-h3]Tipografi stratejisi
Stratejimiz tipografiyi mümkün olduğunca birleşik ve global olarak yönetilebilir tutmaktır. Tipografiyi yönetmek için yardımcı sınıflarını kullanıyoruz.
İdeal olarak, metin öğesine herhangi bir sınıf yerleştirmeyiz. En iyisi, varsayılan stilleri doğrudan body, paragraph ve H1 - H6 HTML etiketlerine uygulamaktır.
[fs-toc-omit]HTML etiketleri
HTML etiketleri nedir? Webflow Üniversitesi kaynağı.
Her zaman önce bunları stilize etmeye başlayın:
H1, H2, H3, H4, H5, H6 , body
Bunlar, projemizin her başlık ve metin gövdesi için varsayılan stillerdir.
Sınıflar, yalnızca varsayılan stilin dışında özelleştirme gerektiğinde kullanılır.
Resmi Client-First klonlanabilir örneğiyle birlikte bir dizi yardımcı sınıfımız bulunmaktadır. Bu sınıfların her biri heading- veya text- ön ekiyle başlar ve metin öğelerine uygulanacak yardımcı stilleri içerir. Bu sınıflar, özelleştirmelerimizi birleşik bir yardımcı sistem aracılığıyla uygular.
[fs-toc-omit]Tipografi sınıfları:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Örneğin, bir H1 başlığını H2 başlığıyla aynı stile sahip yapmak istiyorsak, H1'e heading-style-h2 sınıfını ekleyebiliriz. Bu, H1'in H2 gibi stilize olmasını sağlarken, SEO için H1 etiketini korur.
Örneğin, projedeki herhangi bir metin öğesini mavi renkte yapmak istiyorsak, o metin öğesine text-color-blue sınıfını uygulayabiliriz. Bu, metin öğesini mavi yapacaktır.
Her iki örnek de varsayılan tipografi stillerinin özelleştirmesidir. Varsayılan H1 veya Metin Öğesi'nin ötesinde bir özelleştirme yapılmadığı durumlarda, bir sınıfa ihtiyaç yoktur.
Bu kavramı tam olarak Tipografi stratejisi belgeleri sayfasında öğrenebiliriz.
[fs-toc-h3]Boşluk stratejisi
Boşluk stratejisi iki bölüme ayrılır:
- Yardımcı sınıflar
- Özel sınıflar
Her birinin uygulanması için iki temel strateji vardır.
[fs-toc-h4]Yardımcı sınıflar
margin- ve padding- sınıfları Client-First yardımcı sınıflar dökümasyonunda aciklanmistir
[margin/padding direction class] + [margin/padding size class]
Yardımcı sınıf mantığı içinde, iki boşluk stratejisi sunarız:
- Boşluk bloğu stratejisi
- Boşluk wrapper (sarmalayıcı) stratejisi
Bloklar ve sarmalayıcılar, aynı yardımci boşluk sınıflarına dayanırlar.
Bloklar ve sarmalayıcılar, sayfaya nasıl uygulandıklarına göre birbirinden farklıdırlar.
Boşluk bloğu stratejisi
Client-First'de, "boşluk bloğu" (spacing block), iki kardeş öğe arasında boşluk oluşturan boş bir Div Bloğudur.
1. İki sınıfla sayfaya bir "boşluk bloğu" Div bloğu ekleyin —
[padding-bottom] + [padding-size]
2. İçerik öğelerini boşluk bloğunun kardeşleri olarak sayfaya ekleyin.
3. Boşluk bloğu öğeler arasında boşluk (padding) oluşturur.

Boşluk wrapper “sarmalayıcı” stratejisi
Client-First'de, "boşluk sarma" (spacing wrapper), bir çocuk öğeyi saran ve kardeş bir öğe arasında boşluk oluşturan bir Div Bloğudur.
1. İki sınıfla sayfaya bir "boşluk sarmalayıcı" Div bloğu ekleyin —
[margin/padding-direction] + [margin/padding-size]
2. İçerik öğesini boşluk sarmalayıcının içine yerleştirin.
3. Boşluk sarmalayıcı, kendisi ve kardeş bir öğe arasında boşluk (margin veya padding) oluşturur.

[fs-toc-h4]Özel sınıf stratejisi
Element üzerinde özel sınıf stratejisi
"Öğe üzerinde özel sınıf" (Custom class on element) stratejisi, boşluk bırakılması gereken öğeye doğrudan margin ve padding değerlerini uygular.
Örneğin, bir faq_title sınıfını, yardımcı sınıf sisteminin sağlayamadığı benzersiz bir boşluk gerektiren bir Heading üzerine uygularız. faq_title sınıfına doğrudan margin-bottom: 0.75rem CSS özelliği uygulanır.

CSS Grid stratejisi
CSS Grid boşluklandırma stratejisi, içindeki elementlere alan yaratan bir üst öğeye CSS Grid uygular.
CSS grid kullanarak alt öğeler arasında dikey ve yatay alan oluşturabiliriz.
Liste içindeki öğelerde birçok blok, sarma veya özel sınıflar uygulamak yerine, CSS Grid stratejisini kullanarak tüm çocukları tek bir denetleyici olan üst öğe ile yönetebiliriz. Bu şekilde, daha düzenli bir yapı elde edebilir ve kod tekrarını azaltabiliriz.

Boşluk stratejisi hakkında tam bilgiyi Boşluk stratejisi belgeleri sayfasında öğrenebiliriz.
[fs-toc-h3]Klasör stratejisi:
Client-First, Finsweet Extension aracılığıyla sanal klasör özelliğini kullanabilirsiniz
Alt çizgi karakteri Client-First'te güçlü bir karakterdir.
Alt çizgi, özel bir sınıf ve bir klasörü gösterir. Alt çizgi karakterini kullanarak özel sınıflarımız için sanal klasörler oluşturabiliriz.
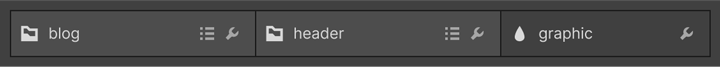
Örneğin, blog_header_graphic bir blog_ klasörünü ve içinde bir header_ klasörünü ve içinde bir graphic öğesi olduğunu gösterir.
Sanal klasör sisteminde bu şöyle görünür:

Alt çizgiyi hariç tutarak, bir yardımcı sınıf oluşturuyoruz. Yardımcı sınıflar otomatik olarak Utility klasörü içinde düzenlenir.
Alt çizgi olmayan herhangi bir sınıf, Utility klasörüne yerleştirilir.
Utility klasöründeki her bir gömülü klasör, sınıf adının ilk anahtar kelimesinden oluşur.
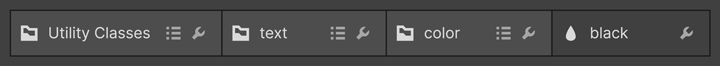
Örneğin, text-color-black, Utility sınıfları klasörünü temsil eder ve içinde text- adında bir alt klasör ve içinde de color- adında bir alt klasör bulunur. Bu color- klasörünün içinde ise black adında bir tanımlayıcı bulunur.
Sanal klasör sisteminde bu şöyle görünür:

Klasörlerin gücü sayesinde projemizi herhangi bir şekilde düzenleyebiliriz. Küçük projeler büyük projelerden farklı bir klasör stratejisi izler. Özel yapılan projeler “component libraries” bileşen kitaplıklarından farklı bir klasör stratejisi izler
Klasörler, oluşturduğumuz projeye göre yapı stratejisini özelleştirme olanağı sağlar.
Bu kavramı Klasörler stratejisi doküman sayfasında tam olarak öğrenebiliriz.
Boyutlar ve REM
Client-First yaklaşımında rem birimini kullanır. Rem, Tasarımcı tarafından girdiğimiz değerler için bir ölçü birimidir.
REM nedir?
Rem, "root ephemeral unit" veya "root em" anlamına gelir.
- Rem, kök öğenin font-size‘ina göre göreli bir ölçümdür.
- Kök öğesi <html> dir.
- Rem birimi, <html> font boyutuna göre göreceli olarak hesaplanır.
- Client-First'te uygulanan tüm boyutlar rem birimidir.
Matematik
Tarayıcının yazı tipi boyutu, tarayıcı ayarlarında varsayılan olarak ayarlandığında, her 16 piksel yani 1rem'dir. Webflow projemizi oluştururken, rem hesaplaması için 16 pikseli temel değer olarak kullanırız.
Proje içindeki her rem ölçü birimi çevrimi 16'nın katlarıdır.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Neden REM?
Rem, önemli erişilebilirlik avantajlarına sahiptir ve Client-First içinde erişilebilirliğe büyük önem veriyoruz.
Tarayıcı yazı tipi ayarları ve tarayıcı yakınlaştırması, rem tabanlı bir sistemde kusursuz şekilde çalışır. Client-First'i önerilen rem sistemiyle kullanmak, erişilebilirlik ve içerik geliştirme konusunda en iyi uygulamaları takip ettiğinizden emin olur


