
Client-First for Webflow

Boşluk Stratejisi
Client-First içinde akıllı boşluk kararları verin. Bu belge sayfası, projemizin her yerine boşluk uygulama stratejilerini açıklar.
Giriş
Boşluk Stratejisi
Bu sayfa, Client-First tarafından önerilen tüm boşluk yöntemlerini nasıl uygulayacağınızı açıklar.
Client-First boşluk stratejisi, projemize daha fazla tutarlılık getirmeyi amaçlar. Daha az karmaşa ve karışıklık yaratmak istiyoruz. Client-First boşluk stratejilerini akıllıca kullanarak iş akışımızı ve proje kalitemizi iyileştirebiliriz.
Bu belge sayfasını iki bölüme ayırdık:
- Bölüm 1: Yardımcı sınıflar
- Bölüm 2: Özel sınıflar
V1'den V2'ye değişiklikler
V1 ve V2 boşluk stratejisi aynı mantığı takip eder. V2, daha fazla kullanım senaryosunu karşılamak için daha fazla boşluk stratejisi sunar.
V2 boşluk güncellemesi geriye dönük uyumludur. V1'de kullanılan tüm boşluk stratejileri aynı şekilde V2'de de kullanılır.
V1 boşluk
Öğeler arasında boşluk oluşturmak için 2 strateji önerdik:
- Boşluk sarmalları (Spacing wrappers)
- Özel sınıflar
V2 boşluk
Öğeler arasında boşluk oluşturmak için birden fazla stratejiyle 2 yaklaşım sunuyoruz:
- Yardımcı sınıflar
- Özel sınıflar
Boşluk sistemini neden güncellemeliyiz?
- Client-First'in yardımcı boşluk sistemi, uygulama yöntemlerini tanıtarak daha fazla kullanılabilirlik sağlar.
- "Boşluk sarmalları" her zaman kullanımı kolay olmayabilir. Başka bir strateji eklemek, global yardımcı sistemini kullanırken daha fazla esneklik sağlar.
- Finsweet'teki geliştiriciler, V1 mantığı altında benzersiz ve alternatif boşluk yöntemleriyle deneyler yapmışlardır. Bu deneyler, iş akışını ve boşluk kararlarını geliştirmede başarılı olmuştur.
- Aynı boşluk sistemi prensipleri altında birden fazla boşluk yönteminin bulunması, daha iyi iş akışı kararları almamıza yardımcı olabilir.
Bölüm 1: Yardımcı sınıflar
Client-First boşluk sisteminin 1. bölümü, global yardımcı sınıfları kullanarak boşluk oluşturma yöntemlerini içerir. Bu, Client-First yardımcı sınıflarında bulunan margin- ve padding- sınıflarıdır.
[margin/padding direction class] + [margin/padding size class]
Yardımcı sınıf yöntemi içinde, 2 boşluk stratejisi sunmaktayız:
- Boşluk bloğu stratejisi
- Boşluk wrapper (sarma) stratejisi
Her iki blok ve sarma da, aynı yardımcı boşluk sınıflarına dayanır.
Bloklar ve sarmalar, sayfaya nasıl uygulandıklarına bağlı olarak birbirinden farklıdır.
Boşluk bloğu stratejisi
Client-First'te, "boşluk bloğu" iki kardeş öğe arasında boşluk oluşturan boş bir Div Bloğudur.
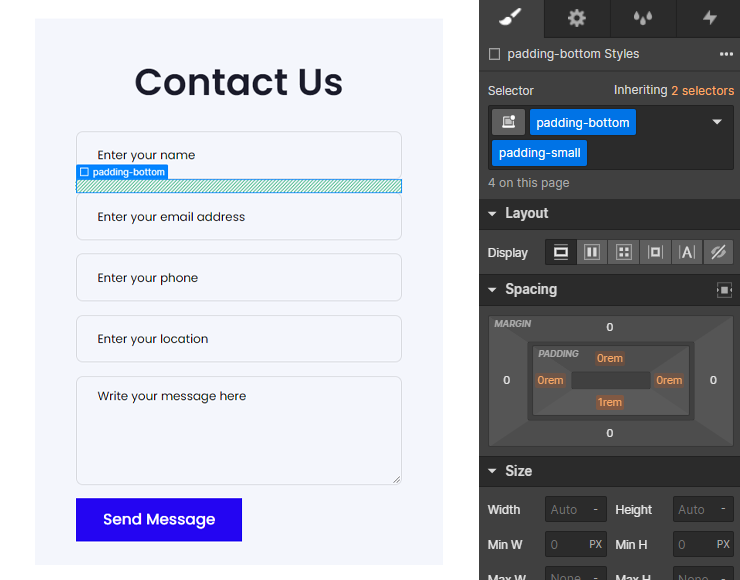
1. İki sınıf ile sayfaya "boşluk bloğu" adında bir Div Blok ekleyin —
[padding-bottom] + [padding-size]
2. İçerik öğelerini, boşluk bloğunun kardeşleri olarak sayfaya ekleyin.
3. Boşluk bloğu, öğeler arasında boşluk (padding) oluşturur.
Sayfaya bir Div Blok ekleriz ve padding-bottom sınıfını (yön) uygularız, ardından buna ek olarak padding-medium sınıfını (boyut) ekleriz. İki sınıf birlikte, öğeye padding-bottom: 2rem uygular.

Bu Div Block, iki kardeş öğe arasında bir "blok" boşluk oluşturur. Sayfada boşluk yaratmak için bu blok, iki kardeş öğe arasına yerleştirilir. Boşluk bloğu, uygun padding sınıfları kullanılarak şekillendirilir ve boşluk yönünü ve büyüklüğünü belirler.
Spacing block için her zaman padding-bottom padding-[size] kullanırız.
Boşluk blokları için padding kullanmak, Designer içinde istenen boşluk blok boyutunu doğru bir şekilde oluşturur. Designer'ın tuvalinde istenen boşluk bloğu boyutunu mükemmel bir şekilde görüntüler. Padding kullanırken boş veya çökmüş bir alan olmaz.
Boşluk blokları için margin kullanmak, Div Block'ı görsel olarak "boş" bırakır. Bu, istenen boşluk blok boyutunu doğru bir şekilde görüntülemez.
Boşluk blokları için padding-top veya padding-bottom kullanabiliriz. Resmi Client-First boşluk blok konvansiyonunu padding-bottom olarak belirleyeceğiz.
Spacing wrapper stratejisi
Client-First'te "spacing wrapper" olarak adlandırılan bir Div Block, bir çocuk öğesini saran ve bir kardeş öğe ile arasında boşluk oluşturan bir yapıdır.
1. Sayfaya iki sınıf ile "spacing wrapper" Div Block ekleyin —
[margin/padding-direction] + [margin/padding-size]
2. Bir içerik öğesini spacing wrapper içine yerleştirin.
3. Spacing wrapper, kendisi ve bir kardeş öğe arasında boşluk (margin veya padding) oluşturur.
Sayfaya bir Div Block ekleyip margin-bottom sınıfını (yön) uygularız ve bunun yanına margin-medium sınıfını (boyut) ekleriz. İki sınıf birlikte öğeye margin-bottom: 2rem uygular.

Bir öğeyi spacing wrapper içine yerleştirerek, yerleşik öğe ile başka bir öğe arasında boşluk oluştururuz.
Kullanım Alanları: Genel olarak Utility Spacing
1. Varsayılan global boşluk değerlerini kullanın
Fayda: Projede boşluk değerlerimizi daha tutarlı ve birleştirilmiş tutarız.
Web sitemizin bölümleri ve sayfaları boyunca boşluklarımızı birleştirmek istiyoruz. Eğer projede 4rem, 8rem, 12rem gibi ana boşluk değerlerini kullanıyorsak, bu değerlerin her yerde tutarlı olmasını istiyoruz.
Client-First utility boşluk sistemini ne kadar çok kullanırsak, projemizdeki boşluklar o kadar tutarlı olur.
Fayda: Tablet ve mobil kesinti noktalarında varsayılan ve otomatik boşluk güncellemelerine sahibiz.
Bir boşluk bloğu veya wrapper, tüm kesinti noktalarında birleşik site genelinde boşluk ayarlarını otomatik olarak uygular.
Projede 100 öğeye boşluk blokları ve wrapper'lar uygularsak, bu projemizde uygulamamız gereken 100'den fazla tablet ve mobil stil demektir.
Her breakpointı seviyesi için, bloklar ve wrapper'larla aralıklı olarak yer alan öğeler, projede kullanılan varsayılan boşluk değerlerini alır.
Fayda: Projedeki tüm site genelinde boşluk güncellemeleri yapabiliriz.
CSS özelliği değerini değiştirerek projede birçok boşluk değerini güncelleyebiliriz. Bu güncelleme, bir boşluk wrapper'ı veya bloğu kullanan her öğeyi etkiler. Örneğin, bir müşteri "Tüm içerikler arasında daha az boşluk istiyorum" derse, bu güncelleme global utility boşluk değerlerini ayarlayarak nispeten hızlı bir şekilde yapılabilir.
2. İş akışı ve scalability avantajları
Fayda: Eğer bir boşluk bloğu stratejisi kullanıyorsak, margin ve padding CSS özellikleri için oluşturulan özel sınıfların sayısını azaltabiliriz.
Boşluk için özel olarak oluşturulan sınıfların sayısını azaltmak istiyoruz. Boşluk blokları ve wrapper'lar, projemiz için daha az sınıf oluşturmamıza yardımcı olabilir.
Boşluk için zaten oluşturulmuş olan utility sınıflarına güvenebiliriz. Utility boşluk sistemini daha çok kullandıkça, boşluk için özel sınıf oluşturmaya daha az ihtiyaç duyarız.
Fayda: Bir öğenin üzerinde derin yığılmış sınıflardan kaçınıyoruz.
Client-First, Webflow projelerinde derin yığılmış sınıflara karşıdır. Her zaman derin yığılmışlardan kaçınmak istiyoruz. Boşluk wrapper'ları ve blokları, öğelerimiz üzerinde derin yığılmış sınıflardan kaçınmamıza yardımcı olur. Derin yığılmış sınıflar hakkında daha fazla bilgi için Sınıflar Stratejisi 2 bölümüne göz atın.
Fayda: Doğru şekilde kullanılırsa, boşluk wrapper'ları bize daha hızlı çalışmamıza yardımcı olabilir.
Client-First'te boşluk blokları ve wrapper'lar, daha hızlı çalışmamıza ve projemizi daha iyi yönetmemize yardımcı olmak için bulunur.
Eğer wrapper'ları ve blokları kullanırsak ve bu, daha yavaş bir iş akışına veya proje yönetimi zorluğuna yol açarsa, boşluk wrapper'larını yanlış kullanıyor olabiliriz.
Heryerde boşluk bloklarını ve wrapper'ları kullanmak zorunlu veya önerilmez.
Margin ve padding CSS özelliklerini doğrudan özel sınıflara uygulamak kabul edilebilir. Boşluk uygulamanın daha verimli olduğu kullanım durumları vardır. İkinci bölümde bu makalenin ikinci kısmında özel sınıf kullanımını tartışıyoruz.
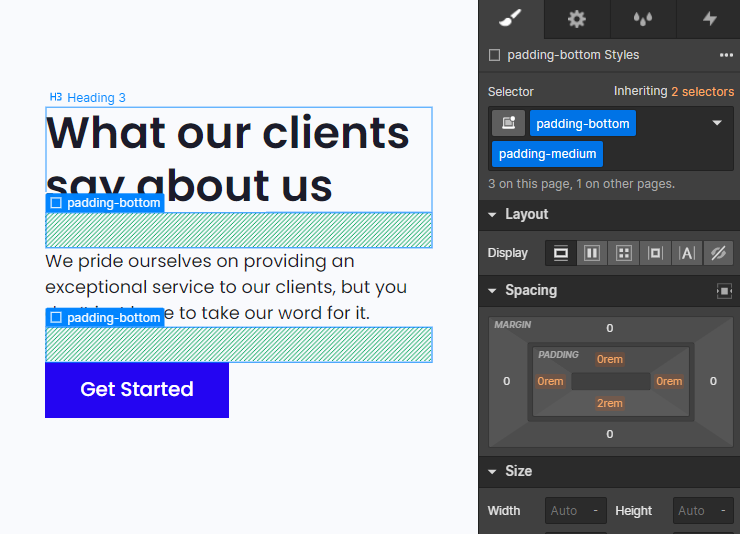
3. Tipografi ve butonların boşluklandırılması
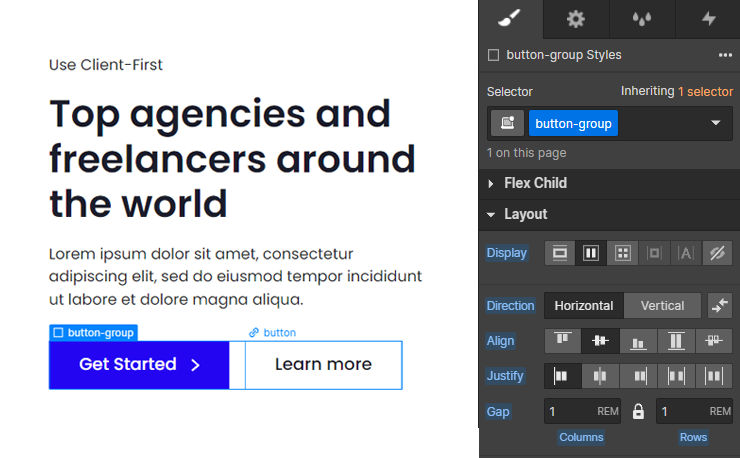
Bu örnekte, bir H3 başlığı, bir Paragraf ve bir Buton öğemiz var. Bu öğeler için yeni bir sınıf oluşturmadan boşluk yaratabiliriz.

Her bir metin öğesi arasında boşluk yaratmak için boşluk bloklarından yararlanırız, bu da özel sınıf oluşturmaktan kaçınmamıza yardımcı olur.
Tipografi stratejimiz, tipografi öğelerimizde çok az veya hiç özel sınıf kullanmamızı önerir. Özellikle tipografi öğeleri için boşluk oluşturmak için yeni özel sınıflar oluşturmaktan kaçınmak istiyoruz.
Bunun yerine, genel tipografi stratejimizi genel boşluk stratejimizle eşleştirebilir ve özel sınıflar oluşturmadan metin içeriği düzenleri oluşturabiliriz.
Fayda: Metin öğelerindeki utility sınıf derin yığılmışlığını önleyin.
Client-First'te, başlıklar ve paragraflarımızın tipografi dışında sınıflar içermemesini istiyoruz.
İdeal olarak, tipografi öğelerimize hiçbir sınıf uygulanmamış olmalıdır. Varsa, tipografiyi varsayılan stilden farklılaştırmak için text- veya heading- sınıflarını kullanabiliriz.
Metin öğesine doğrudan margin- veya padding- sınıfları uygulamaktan kaçınmak istiyoruz. Eğer tipografi ve boşluk sınıflarını metin öğelerine uygularsak, hızlı bir şekilde derin yığılmışlık sorunlarıyla karşılaşırız.
Boşluk blokları ve wrapper'lar, derin yığılmışlığı önlememize yardımcı olur.
Bunu yapmak istemiyoruz:
Boşluk bloğu, metin öğesine boşluk sınıflarını yığılı hale getirme sorununu çözer.
Boşluk sınıflarımızı tipografi sınıflarımızdan ayrı tutarak, her birini ayrı ayrı yönetebiliriz ve derin yığılmışlık sorunu olmadan çalışabiliriz.
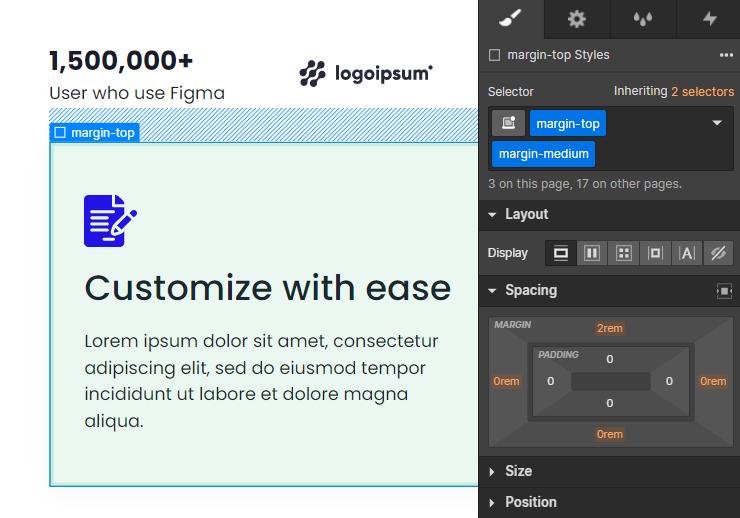
4. Tekrar kullanılan semboller ve komponentler için boşluklandırma
Fayda: Semboller ve komponentler için özgün boşluklandırma oluşturabiliriz.
Sembollere boşluk uygulamak istediğimizde, boşluk tüm sembol örneklerine uygulanmalıdır.
Eğer sembol örneklerimizin farklı boşluk değerlerine ihtiyacı varsa, birleşik sembol boşluğu sorun olabilir.
Boşluk blokları veya wrapper'lar kullanarak, farklı sembol örnekleri için farklı boşluklar oluşturabiliriz.

Combo sınıfına gerek yok, yeni sınıflar oluşturulmuyor, özel CSS'ye ihtiyaç duyulmuyor. Boşluklandırma sistemimiz, sembolde depolanan temel içeriği kullanırken bize örnek özgü boşluk sağlar.
Kullanım Alanları: Boşluk Bloğu
1. ki öğe arasında boşluk oluşturma
Boşluklandırma blokları, iki öğe arasında boşluk oluştururken çok kullanışlıdır. Uygulaması hızlıdır, daha az iç içe geçmiş seviye vardır ve öğelerimiz daha görünür hale gelir.
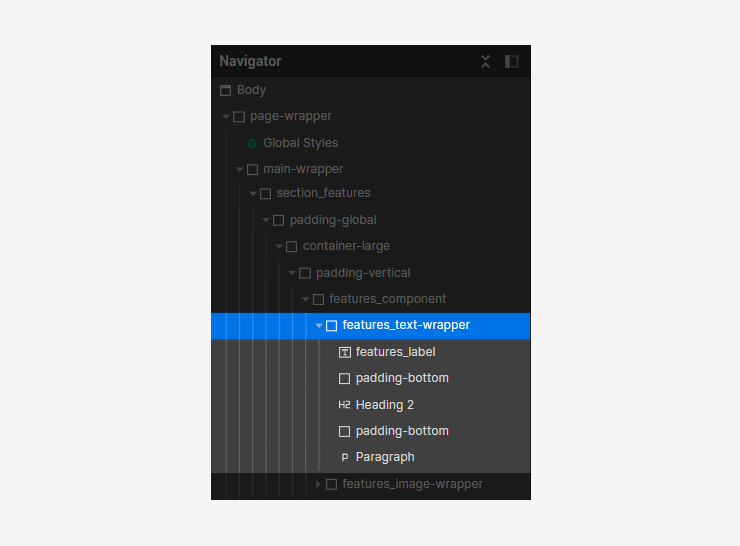
2. Navigator'da çocukları görme
Boşluklandırma bloklarını kullandığımızda, Navigator'da net bir görüntü oluştururuz. Bileşenin tüm öğelerini görebiliriz.
Çok fazla boşluklandırma sarmalı kullanmak, önemli öğelerimizi iç içe geçmiş klasörlerin içine "gizleyebilir". Boşluklandırma blokları, Navigator içinde daha az iç içe geçmiş yapısıyla önemli öğelerimizi daha görünür hale getirir.

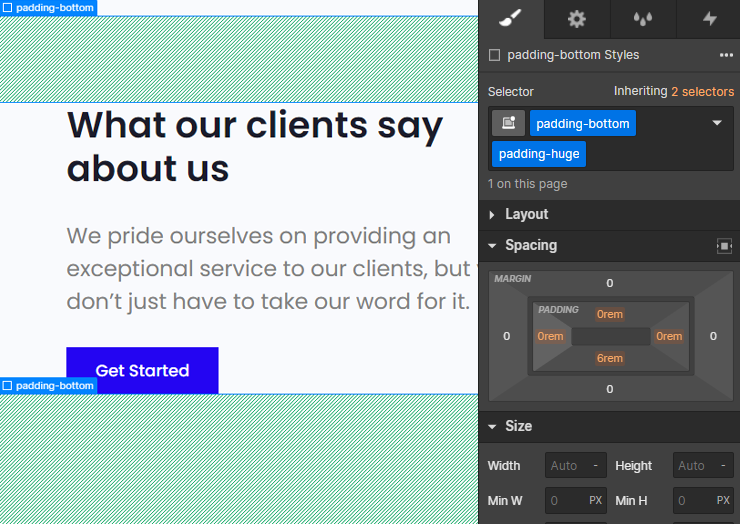
3. Bölümlerin üst ve alt kısımlarına özgün boşluk oluşturma
Bir bölümün padding-top ve padding-bottom değerlerinin farklı olması gerektiğinde ve global yardımcı sınıf sistemini korumak istediğimizde, boşluklandırma bloklarını kullanabiliriz.
Bir bölümün üst kısmına padding-large boşluklandırma bloku uygulayabilir ve alt kısmına padding-small boşluklandırma bloku uygulayabiliriz.

Kullanım Alanları: Spacing wrapper (Boşluk Sarması)
1. CSS Grid boşluk stratejisi ile kullanım
CSS Grid boşluk stratejisini kullanarak, çocuk elemanlar arasında eşit boşluklar oluşturabiliriz.
Boşluk sarmalarını kullanarak listedeki bir eleman için benzersiz bir boşluk oluşturabiliriz. Boşluk sarmaları, CSS Grid stratejisiyle birlikte kullanıldığında, özelleştirilmiş boşlukları daha hızlı ve daha az çaba harcayarak uygulayabiliriz.
Örneğin, bir içerik öğesinde her çocuk eleman arasında 1rem boşluk bulunur - sadece listedeki son öğede bu boşluk bulunmaz.
Listedeki son öğe için margin-top margin-small olarak bir boşluk sarması uygulayabiliriz.
Boşluk sarmaları, birden fazla özel sınıf oluşturmadan CSS Grid boşluğunu kullanmamızı sağlar.
Bölüm 2: Özel sınıflar
Client-First kullanışlı boşluk sınıfları, sitemizde boşluk oluşturmanın tek uygulama yöntemi değildir.
Boşluk için margin ve padding CSS özelliklerini doğrudan özel sınıfa uygulayabiliriz.
Özel sınıf odaklı yaklaşımda, 2 boşluk stratejisi sunuyoruz:
- Öğe üzerinde özel sınıf kullanma
- CSS Grid üst öğe boşluğu
Her iki strateji de öğeler arasında boşluk oluşturmak için özel sınıf kullanır.
Özel sınıfları boşluk oluşturmak için kullandığımızda, özel sınıfın iyi bir kullanım durumu olmalıdır. Daha az özel sınıf, boşlukların daha tutarlı olmasını sağlar.
Özel sınıf kullanma stratejisi
"Öğe üzerinde özel sınıf kullanma" yöntemi, boşluğa ihtiyaç duyan öğeye doğrudan margin ve padding değerlerini uygular.
Örneğin, faq_title adını verdiğimiz ve kullanışlı sınıf sistemine ulaşılamayan benzersiz bir boşluk gerektiren bir Başlık öğesine uygulanır. faq_title sınıfına doğrudan margin-bottom: 0.75rem özelliği uygulanır.

Bu grafik, öğeye özel sınıf ve özel bir boşluk uygular.
Bu strateji en esnektir. Tüm aralık noktalarında belirli bir öğenin tam kontrolüne sahibiz. Bu gücü amacıyla kullanmalıyız.
Bu stratejiyi aşırı kullanarak, boşluk için çok fazla özel sınıf oluşturabiliriz. Bu, düzensiz bir proje boşluk sistemi ve çok sayıda manuel aralık noktası güncellemesiyle sonuçlanabilir.
CSS Grid stratejisi
CSS Grid boşluk stratejisi, çocukları içeren bir ana sarma tarafından CSS Grid'i kullanarak boşluk oluşturur.
CSS grid kullanarak çocuk öğeler arasında dikey ve yatay boşluk oluşturabiliriz.
Bir listedeki öğelere çok sayıda blok, sarma veya özel sınıf uygulamak yerine, CSS Grid stratejisini kullanarak tüm çocukları bir denetleyici - yani ana sarma - ile yönetebiliriz.

Özel öğe üzerinde özel sınıf kullanımı için kullanım durumları
1. Belirli bir öğenin boşluklarını global olarak yönetmek
Anahtar kelimeler "belirli bir öğe" dir.
Proje genelinde aynı boşluk değerine sahip tekrarlayan öğelerimiz varsa, boşluğu yönetmek için özel bir sınıf kullanmak en iyisi olabilir. Özel bir sınıf, bu tekrarlayan öğe için boşluk güncellemeleri yapmamıza olanak sağlar.
Yinelenen öğeler için global boşluk sarmaları bizi yavaşlatabilir ve proje yönetimini daha zor hale getirebilir.
Bir öğe için utility class boşlukları mı yoksa özel bir sınıfı mı kullanmamız gerektiğini anlamak için kendimize iki önemli soru sorabiliriz.
Projede kaç adet [bu öğe] örneği bulunuyor?
Eğer projede bu belirli öğenin birçok örneği varsa, öğe projede tekrarlanan bir öğedir. Tüm örnekleri hedeflemek için özel bir sınıf kullanabiliriz.
Örneğin, projede 25 örnek varsa, bu 25 örneği hedeflemek için bir özel sınıf kullanabiliriz.
Her bir örneğini nasıl yönetmek istiyoruz?
Eğer [bu tekrarlanan öğe] her bir örneğini bir grup olarak yönetmek istiyorsak, özel bir sınıf bize o öğe grubunu hedeflememize ve gruba global olarak değişiklik yapmamıza yardımcı olur.
Input üzerinde özel sınıf örneği
Projemizdeki form inputlarının bir örnek kullanım durumuna bakalım. Form inputları projenin 4 sayfasında kullanılıyor.
Aşağıdaki düzen, her bir form_input'ı bir boşluk bloğuyla ayırarak göstermektedir. Bu strateji tüm projede kullanılır

Eğer her form_input arasındaki boşluğu azaltmak isteseydik, her bir boşluk bloğunu tek tek güncellememiz gerekecekti.
Yukarıdaki örnek ideal değildir, çünkü bu değişiklik projedeki her bir forma gereksiz bir şekilde güncelleme yapmayı gerektirebilir. Boşluk bloğu değerini güncellemek için giriş girişine gitmemiz gerekmektedir.
Projedeki tüm form inputlarının değiştirilmesi birkaç saniye sürebilir ve doğru bir şekilde yapılandırıldığında az bir çaba gerektirebilir.
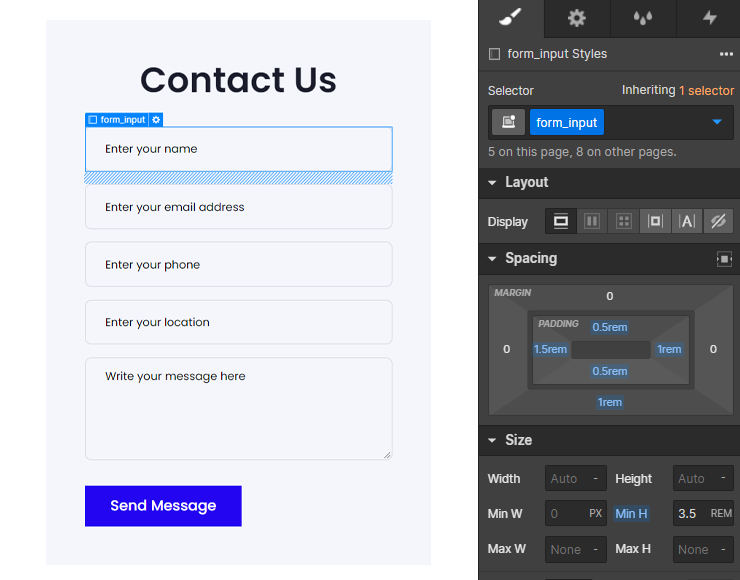
Form_input üzerindeki özel bir sınıf, tüm form_input öğelerini birleşik bir öğe grubu olarak yönetmemizi sağlar.
Bu ekran görüntüsü, her bir form_input'a margin-bottom: 1rem uygulandığını göstermektedir.

Eğer her bir giriş arasındaki boşluğu değiştirmek istiyorsak, form_input sınıfında tek bir değişiklik yapabiliriz. Margin değerini değiştirmek, projedeki tüm girişler için değeri değiştirecektir.
Bu örnek, projedeki tüm form girişlerinin birleşik bir margin-bottom: 1rem değerine sahip olmasını istiyorsak idealdir.
Bu özel öğenin boşluğunu tamamen global olarak kontrol ediyoruz. form_input margin-bottom CSS özelliğini tek bir değişiklikle bu sayfada ve projenin tamamında tüm form girişlerini değiştirebiliriz.
2. Özel tablet ve mobil boşluk boyutları
Boşluk blokları ve wrapper'lar, tüm kesim noktalarında varsayılan boşluğun korunmasının güçlü bir avantajına sahiptir. Bununla birlikte, tüm kesim noktalarında varsayılan bir boşluk istemeyebiliriz.
Bazı durumlarda tablet, mobil veya her ikisi üzerinde benzersiz bir boşluk gerektiren öğelerimiz olabilir. Bu durumda, boşluk blokları ve wrapper'lar özelleştirmelerimizi zorlaştırır.
Client-First kullanılabilirlik sınıfı boşluk, tüm kesim noktalarında boşluğu birleştirmek için tasarlanmıştır. Sistem, kesim noktaları arasında özelleştirmelere izin vermez.
Eğer kesim noktaları arasında boşluk özelleştirmelerine ihtiyacımız varsa, boşluğu doğrudan özel sınıfa uygulayabiliriz. Özel sınıf, her kesim noktasındaki boşluğu yönetmemize olanak sağlayacaktır.
3. Özel Boşluk Kullanım Durumu
Bazen özel bir boşluğa ihtiyaç duyan bir öğemiz olabilir. Diğer öğelerin bir grubunun parçası değildir ve herhangi bir özel mobil özelleştirmesi yoktur. Tek kullanımlık benzersiz bir boşluğa ihtiyaç duyan bir öğedir.
Örneğin, bir müşteri, padding-small'ın çok küçük, padding-medium'un ise çok büyük olduğunda ısrar edebilir. Ortada bir şeyin ortasında olmasını isteyebilirler.
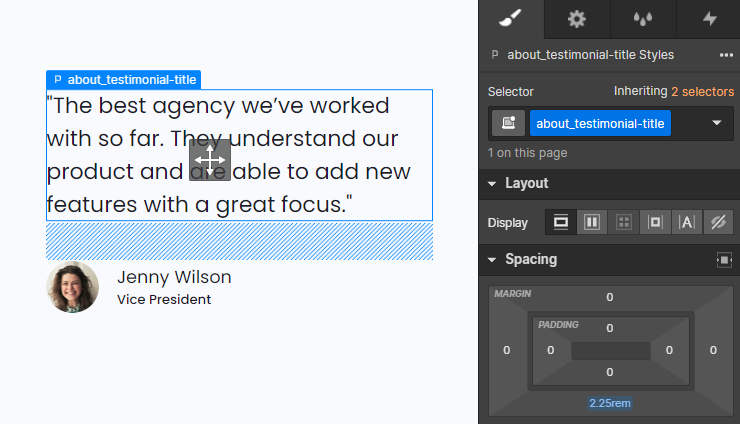
Bu benzersiz tek kullanımlık öğeyi, utility boşluk sistemine zorlamak yerine, öğe için özel bir sınıf oluşturabilir ve projemize devam edebiliriz. Örneğin, about-testimonial-title isminde margin-bottom: 2.25rem değerine sahip bir tek seferlik benzersiz boşluk sınıfı oluşturabiliriz.

Kullanılabilirlik boşluk sistemini düzene entegre etmek konusunda net olmadığımız durumlarda, bu belirli öğe için tek seferlik bir boşluk oluşturabiliriz.
Önemli olan, benzersiz tek seferlik boşluklar için özel sınıflar oluşturduğumuzda, global olarak birleşik bir boşluk sistemini takip etme miktarımızın azalacağını anlamaktır. Bu her öğe için yaygın bir uygulama olmamalıdır.
Kullanım Durumları: CSS Grid Boşluğu
1. Liste içindeki çocuk öğeleri arasında boşluk bırakma
CSS Grid'in temel kullanım durumu, bir listedeki öğeler arasında boşluk bırakmaktır. Birbirleri arasında aynı aralığa ihtiyaç duyan kardeş öğeler olduğunda, CSS Grid'i bir üst öğeye uygulamak, bu öğeleri düzenlemenin etkili bir yoludur.
CSS Grid footer link örneği
Footer'daki linklerle ilgili bir örnek kullanım durumuna bakalım.
Footer linklerini saran footer_links-column adında bir üst öğemiz var. Footer linkleri arasında eşit bir boşluk oluşturmak için display: grid ve satırlar kullanabiliriz.
Her bir footer linki arasındaki boşluğu değiştirmek istiyorsak, footer_links-column sınıfına tek bir değişiklik yapabiliriz. Satır aralığını ayarlamak, tüm footer linkleri arasındaki boşluğu ayarlayacaktır.
Bu, boşluk gerektiren bir öğe listesi için mükemmel bir stratejidir. Bir ayarlamayla öğeler arasındaki boşluğun esnek bir kontrolünü elde ederiz.
CSS Grid içerik kartı örneği
CSS Grid boşluğu, içerik öğelerinin çocukları ile de çalışır.
Liste içine gömülü 'içerik kartı' öğelerine sahibiz. Her bir içerik kartının içinde ikon, başlık ve paragraf gibi öğeler bulunmaktadır. Bu öğeleri düzenlemek için CSS Grid'i doğrudan içerik kartına uygulayabiliriz.
CSS Grid benefits_item öğesine uygulanır ve içerisindeki öğeler etkilenir.
CSS Grid satır değerlerini ayarlayabilir ve tüm benefits_item içeriklerini tek bir kontrol cihazıyla birlikte ayarlayabiliriz.
Bu strateji, her çocuk öğe arasındaki boşluğun eşit olduğu durumlarda çok iyi çalışır. Örneğimizde, benefits_item'ın her çocuk öğesi arasındaki boşluk 1rem'dir. Bu senaryo, CSS Grid satır kontrolleriyle mükemmel şekilde uyuşmaktadır.
CSS Grid'de farklı boşluk değerlerine sahip bir çocuk öğesi eklemek için, CSS Grid yöntemiyle birlikte kullanışlılık spacing wrapper yöntemini kullanabiliriz.
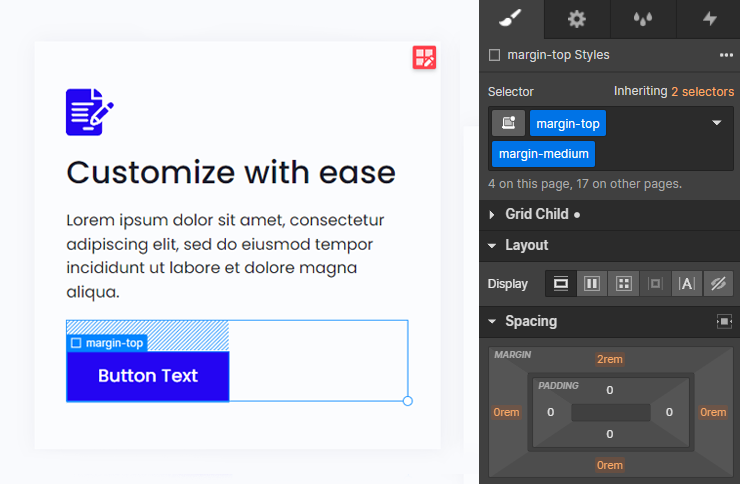
Aşağıdaki örnekte, içerik kartına bir düğme ekliyoruz. Bu düğme, paragrafın altında 3rem uzaklık gerektirir. Bu, benefits_item'a uygulanan Grid değerleriyle çalışmaz.
Yeni butonu saran paragrafın altında bir spacing wrapper ekleyebiliriz.

Şimdi, boşluk sarmalama padding-top padding-medium, benefits_item CSS Grid sistemine içeride ek bir alan oluşturuyor.
Spacing wrapperlar, CSS Grid boşluk stratejisini esneklik ve değişkenlikle birlikte kullanmak için mükemmeldir.
Bu, global kontrollü içerik boşluğu oluşturmak için iyi çalışır.
benefits_item, sitenin her yerinde tekrar eden bir bileşen olabilir.
Bazı benefits_item kartlarında bir çağrı toplama (CTA) bulunabilir, bazılarında CTA olmayabilir ve bazılarında tamamen yeni öğeler olabilir.
CSS Grid kontrollerimizle global ve birleşik bir benefits_item boşluğunu koruyabilirken, örneğe özgü öğeleri ve boşluk varyasyonlarını avantajlı bir şekilde kullanabiliriz.
Boşluk ipuçları
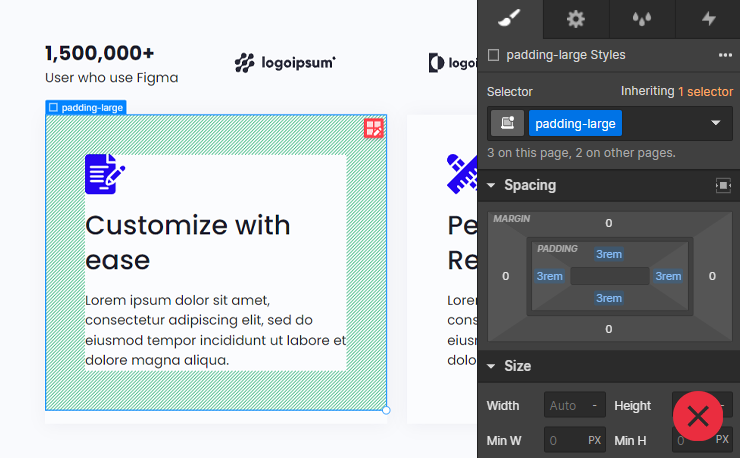
padding-section-[size]
padding-section-[size]-, projenin genelinde bölümlerin üst ve alt padding'lerini yönetmemize yardımcı olan bir dizi yardımcı sınıftır.

Bu, özel sınıf ve yardımcı sınıf arasında bir karma yaklaşımdır. Tüm bölüm boşluklarımızı global bir yardımcı sınıf olarak yönetebiliriz.
padding- yardımcı sınıf klasörümüze section- adında yeni bir klasör eklenir.
padding-section-small
padding-section-medium
padding-section-large
Bir bölümün dikey padding özel veya benzersiz bir şey ise:
- Tavsiye edilen: Bölümün üst ve altında benzersiz bir boşluk oluşturmak için boşluk bloklarını kullanın. Bu yöntem yardımcı boşluk sistemini korur.
- Özel dolguyu dış bölüm katmanına, section_[section-identifier] şeklinde uygulayın.
İsteğe bağlı olarak Heading etiketlerine margin ekleyin
Her Heading etiketinin üstünde ve altında aynı miktarda boşluk olmasını isteyebiliriz. Tipografi sistemimizdeki boşluğu birleştirmek istiyoruz.
Örneğin, projedeki her H2 için margin-bottom: 2rem ve projedeki her H3 için margin-bottom: 1.5rem kullanabiliriz.

Heading etiketine margin uygulamak, Heading etiketlerimizin üstünde ve altında boşlukları birleştirmek için bir çabadır. Bu, tipografi sistemimiz için global boşluk kuralları oluşturmanın bir yoludur.
Heading etiketlerine margin uygulamak, projede tasarım kontrolümüz olduğunda iyi çalışır. Çok formalize bir boşluk sistemine sahip olmayı seçebiliriz. Bu, projedeki tipografiyi daha da birleştirmenin bir yöntemidir.
Başlıklarda ve Başlıkların tasarımda nasıl kullanıldığındaki çok çeşitlilik bulunan bir web sitesinde çalışıyorsak, bu iyi bir strateji olmayabilir.
Varsayılan Heading margin değerlerini geçersiz kılmaya devam edersek, kendimize daha fazla çalışma yaratırız.
Tüm veya çoğu Başlık, projenin her yerinde aynı margin'i izlemelidir, bu etkili bir strateji olabilir.
Bu tipografi boşluk yönteminin tam açıklamasını Tipografi stratejisinde bulabilirsiniz.
Butonlar ve buton sıraları için Flex veya Grid
Basit buton düzenlemeleri oluşturmak için CSS Flex veya Grid kullanabilirsiniz.
İkonlu buton örneği
Metin ve bir ikon içeren bir buton oluşturun. Metin ve ikon arasında boşluk yaratmak için buton öğesine Flex veya Grid uygulayın.
Bu, çoklu iç içe öğeleri olan bir butonu uygulamanın hızlı ve basit bir yoludur.
Buton sıralama örneği
İki buton arasında yatay boşluk oluşturun. Butonların arasındaki yatay boşluğu ebeveyn sarmalayıcı üzerinden uygulayın.

Butonların ebeveyn sarmalayıcısında Flex veya Grid kullanarak butonlar arasında yatay boşluk oluşturabiliriz.
Buton sınıfına doğrudan margin-right uygulamak, butonun nasıl kullanılabileceğini sınırlar. Butonumuzun yalnızca bir buton sıralamasında değil, tüm durumlarda çalışmasını istiyoruz.
Yatay kenar boşluğu için doğrudan boşluk blokları uygulamak, mobil için iyi çalışmayabilir. Birçok mobil tasarım, belirli yatay boşluk gerektirir. Boşluk blokları, mobil tasarım için ayarlamalar yapmamıza izin vermez.
Buton sıralamasında yatay boşluk oluşturmak için Flex veya Grid'i ideal buluyoruz.
İç içe öğeler için boyut oluşturmak için yardımcı padding sınıflarını kullanmaktan kaçının
Öğe içeriğinin etrafında padding oluşturmak için yardımcı sınıfları kullanmayı önermiyoruz. Bu strateji CSS açısından işe yarar ve istediğimiz sonucu elde edebilir, ancak bu uygulamadan kaçınmak istiyoruz. Bu yöntem derin sınıf yığılmalarını teşvik eder ve mobil stil çatışmalarına neden olabilir.

Genellikle iç öğeler için dolgu, her kırılma noktasında belirli boyut özelleştirmelerine ihtiyaç duyar. İstemci-Odaklı boşluk sistemi, kırılma noktalarında boşluk değerlerini kontrol etmez.
Bunun yerine, iç öğe dolgusunu doğrudan özel sınıfa uygulayın.


