
Client-First for Webflow

Yardımcı Sınıf Sistemleri
Resmi Client-First projesinin klonlanabilir versiyonunda yer alan yardımcı sınıf sistemlerini gözden geçirelim. Her projeye bu yardımcı sınıf setiyle başlıyoruz.
Giriş
Client-First klonlanabilir şablonu, herhangi bir Webflow projesine başlarken bize yardımcı olacak yardımcı sınıflar ve stiller içerir.
Bu sınıflar, herhangi bir web sitesine, tasarıma, stile veya düzenlere özgü değildir. Yardımcı sınıflar, birçok sayfa, bölüm veya öğede kullanılan önemli CSS özelliklerini yönetir.
Bazı yardımcı sınıflar, projenin genelindeki öğelerde güçlü global değişiklikler yapmamızı sağlar. Örneğin, evrensel yatay dolgulama uygulayan bir sınıf.
Bazı sınıflar ise iş akışını iyileştirmek içindir. Örneğin, display: none uygulayan bir sınıf.
Önemli olan, Client-First içinde bulunan tüm yardımcı stillerin isteğe bağlı olduğunu bilmektir. İnşanın farklı bir boşluk düzeni gerektirmesi veya dış sayfa yapısı için benzersiz bir yapı kullanmamız gerektiğinde bunu yapabiliriz. Ancak, çoğu projenin Client-First içindeki yardımcı sınıflarla çok iyi çalıştığını gözlemliyoruz.
En önemli yardımcı sistemler
Client-First ile birlikte üç temel global yardımcı sınıf sistemi gelir: Temel yapı, tipografi ve boşluk.
Bu, Webflow'da çalışırken en önemli global kullanım sınıflarımızı belirlediğimiz sistemlerdir. Her bir global yardımcı sınıf sistemi, nasıl kullanıldığını açıklayan bir strateji sayfasına sahiptir.
Yapı
Tüm veya çoğu sayfada kullanabileceğimiz tanımlı ve esnek Temel Yapı.
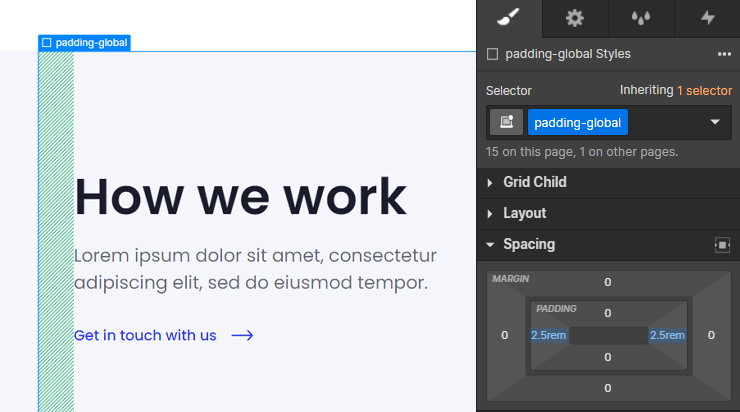
Global yatay dolgulama (Global horizontal padding)
Global yatay dolgulama (horizontal padding), bir sayfanın içeriğinin sol ve sağ dolgusunu yönetir.
- padding-global

Konteyner boyutu
Global olarak belirlenen max-width değerleri, içeriğin sınırlarını belirleyen ve içerik konteyneri olarak kullanılan değerlerdir.
- container-large
- container-medium
- container-small
Daha fazla bilgi için Temel Yapı Stratejisi bölümündeki çekirdek yapı stratejisini inceleyebilirsiniz.
Bölüm dolgusu (Section padding)
Bölüm dolgusu (section padding), bölümler için genel dikey boşluk sisteminin yönetilmesini sağlar.
- padding-section-small
- padding-section-medium
- padding-section-large
Tipografi
Client-First, başlıklar, tipografi boyutlandırma, renklendirme ve özel özelleştirmeler için genel bir yardımcı sistem içerir.
HTML etiketleri
Varsayılan başlık stillerini tanımlamak için her zaman HTML etiketini kullanırız.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Başlık stil değişimi
Varsayılan başlık stilini değiştirin.
Belirli bir H başlık boyutuna sahip olacak şekilde metni değiştirmek için H1, H2, H3 veya diğer bir metin parçası üzerinde heading-style- ön ekini kullanın. Örneğin, bir H3 gibi biçimlendirilmesi gereken bir H2'miz varsa, SEO amacıyla H2'yi kullanabilir ve heading-style-h3'ü öğeye uygulayabiliriz.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Metin boyutu
Metnin boyutunu değiştirmek için metin öğesine text-size- ön eki kullanın.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Metin stili
Metnin stilini değiştirmek için metin öğesine text-style- ön eki kullanın
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Metin kalınlığı
Metnin kalınlığını değiştirmek için metin öğesine text-weight- ön eki kullanın.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Metin hizalaması
Metnin hizalamasını değiştirmek için metin öğesine text-align- ön eki kullanın.
- text-align-left
- text-align-center
- text-align-right
Metin rengi
Metnin rengini değiştirmek için metin öğesine text-color- ön eki kullanın.
- text-color-white
- text-color-black
- text-color-grey
Butonlar
Buton stilini kullanmak için button- ön eki kullanın.
- button
- button is-secondary
- button is-text
Tipografi hakkında daha fazla bilgi için Tipografi stratejisini inceleyin.
Boşluk
Boşluk sistemi, web sitemizde dikey ve yatay boşluğu global olarak korur.
Kenar boşluğu ve dolgu sınıfları hakkında daha fazla bilgi edinmek için Boşluk stratejisi sayfasını inceleyin.
Margin yönü
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin boyutu
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Nasıl çalışır:
Padding yönü
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding boyutu
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Nasıl çalışır:
Tüm boşlukları kaldır
Tüm margin ve padding'leri sıfıra ayarlar. Webflow bileşenlerinin varsayılan boşluklarını kaldırmak için kullanışlıdır.
- spacing-clean
Boşluklar hakkında daha fazla bilgi için Boşluk stratejisi inceleyin.
Kullanışlı yardımcı sistemler
Proje yapımında genellikle kullandığımız yardımcı sınıflar, daha hızlı bir şekilde tasarım yapmamıza yardımcı olan sınıflardır.
Responsive gizleme
Ekran boyutuna göre öğeleri gösterme ve gizleme.
- hide - tüm cihazlarda gizle
- hide-tablet - tablet çözünürlüğünde gizle
- hide-mobile-landscape - mobil yatay görüntüde gizle
- hide-mobile-portrait - mobil dikey görüntüde gizle
Display inline flex
Webflow'da desteklenmeyen CSS özelliği olan display: inline-flex'i uygular.
- display-inlineflex - temel masaüstü breakpoint noktasında display: inline-flex'i uygular.
Kullanım Senaryosu: Projemizde genellikle display: flex CSS özelliğini kullanmak önemlidir. Ancak, display: flex öğelerin varsayılan olarak %100'lük alanı kaplamasına neden olur. Bu durum düğmeler için flexbox'ın kullanımını zorlaştırır. display: inline-flex öğelerin içerideki flex yeteneklerini korurken, inline olarak davranmasını sağlar.
Maksimum genişlik (max-width)
Herhangi bir öğeye max-width genişlik ekleyin.
Ana içerik maksimum genişliği için container- sınıflarını kullanın. container- içinde yer alan max-width durumları için max-width- sınıflarını kullanın.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Maksimum genişlik (max-width full)
max-width: none.
- max-width-full - max-width özelliğini none olarak ayarlar
- max-width-full-tablet - tablette max-width özelliğini none olarak ayarlar
- max-width-full-mobile-landscape - yatay modunda max-width özelliğini none olarak ayarlar.
- max-width-full-mobile-portrait - portre modunda max-width özelliğini none olarak ayarlar.
Ikon boyutları
Simge boyutlarını belirler. İkon 1x1 hem genişlik hem de yükseklik değerlerini ayarlar. Sosyal simgeler, şirket logoları, alt bilgi varlıkları vb. için kullanışlıdır.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Arka plan renkleri
Arka plan renkleri, projemizdeki öğelere tekrarlanan bir background-color CSS özelliği uygulamamıza yardımcı olur.
- background-color-grey
- background-color-black
- background-color-white
Kullanışlı yardımcılar ile tasarlamak
Daha gelişmiş kullanımlar icindir. Kullanmak zorunlu değildir.
- z-index-1 - z-index: 1 değerini ayarlar.
- z-index-2 - z-index: 2 değerini ayarlar.
- align-center - margin-left ve margin-right değerlerini auto olarak ayarlar, bir öğeyi ebeveyn divin içinde ortalar.
- div-square - bir div'in 1:1 boyutunu oluşturur ve korur. CSS özelligi.
- layer - position: absolute değerini tüm kenarlarda %0 olarak ayarlar. Bu sınıfı bir div'e ekleyerek, onu ebeveyn öğenin tam boyutunda genişletebilirsiniz. Ebeveyn divin static olmayan bir position'a sahip olduğundan emin olun.
- pointer-events-off - pointer-events: none değerini ayarlar, bir öğeyle tüm tıklama ve üzerine gelme etkileşimini engeller.
- pointer-events-on - pointer-events: auto değerini ayarlar, bir öğeyle tüm tıklama ve üzerine gelme etkileşimini etkinleştirir.
- overflow-hidden - overflow: hidden değerini ayarlar.
- overflow-scroll - overflow: scroll değerini ayarlar.
- overflow-auto - overflow: auto değerini ayarlar.
Global embed
Client-First, genel olarak sitemizde kullanılan özel CSS stillerini içeren bir sembol gömülü blokla birlikte gelir. Bu gömülü blok sembolü projenin her sayfasına yerleştirilmelidir.

Özel CSS stilleri, yerleşik Özel Kod veya Sayfa Ayarları yerine, doğal olarak gömülü blok aracılığıyla uygulanmalıdır.
Stiller bir gömülü bloğa eklenir, böylece CSS'i Tasarımcı içinde görebiliriz.
CSS'yi Tasarımcı penceresinde görebilme yeteneği, stil gömülü bloğunu Site Ayarları yerine kullanmamızın temel nedenidir.
Kod Site Ayarlarında olduğunda, CSS'i yalnızca yayınlanmış sitede görebiliriz.
CSS stilleri Tasarımcı içinde bir gömülü içinde olduğunda, Tasarımcı içinde çalışırken bu stilleri görsel olarak görebiliriz. Çoğu durumda, özel CSS stillerini doğrudan Tasarımcı içinde görmek tercih edilir.
Tasarımcıda desteklenmeyen CSS özelliklerinin yardımcı sınıfları.
Webflow tarafından doğal olarak desteklenmeyen stil özellikleri için yardımcı sınıflar ekleyebiliriz.
Örneğin, pointer-events-none ekleyerek pointer-events: none özelliğini ekleyebiliriz. Webflow'da desteklenmeyen CSS özelliklerini eklemenin ve bu özellikleri Tasarımcı'da görsel olarak görebilmenin tek yolu, bunları bir gömülü bloğa eklemektir.
Birkaç Webflow varsayılan stilini güncelleyin.
Projemizde bulunmasını tercih etmediğimiz birkaç stil, sembolün içindeki varsayılan Webflow stillerini üzerine yazar.
Ayarlamalar ve güncellemeler için oluşturulmuştur
Client-First yardımcı stilleri ve global gömülü blok stilleri, projemize göre değiştirilebilir.
Klonlanabilir başlangıç projesi, gömülü içindeki her stil için açıklamalar içerir. Özel CSS'in ne yaptığından emin değilseniz, onu bırakın ve silmeyin. Global gömülü içindeki her satırın bir nedeni vardır ve muhtemelen projeye faydalıdır.
Global embed hakkında daha fazla bilgi edinin
Global embed sayfası, gömülüdeki her CSS kodunu açıklar. Her kod parçasının kullanım durumunu ve Client-First klonlanabilirin bir parçası olduğunu anlayın.


