
Client-First for Webflow

Klasörler
Finsweet, Client-First için bir klasör sistemi eklentisi sunar. Projemizin sınıflarını Folders (Klasörler) ile düzenleyebiliriz.
Klasörlere giriş
Klasörler, Webflow projemizde sınıfları gruplamak ve görsel olarak yönetmek için kullanılan bir sanal organizasyon aracıdır.
Basit bir isimlendirme kuralıyla Webflow Tasarımcısı içinde projemizin sınıfları için bir klasör yapısı oluşturabiliriz. Alt çizgi karakterini kullanarak Client-First ile bir sanal klasör sistemi oluşturabiliriz.
İki tür klasör vardır: Özel sınıf klasörleri ve Yardımcı sınıf klasörleri.
1. Özel sınıf klasörleri
Projenin sınıfları için klasör oluşturmak için alt çizgi karakterini kullanın.
Finsweet Extension, bu yeni isimlendirme kuralıyla birlikte Tasarımcı içinde otomatik olarak bir sanal klasör yapısı oluşturur.
Klasörler şu şekilde çalışır:

Özel bir sınıf, belirli bir bileşen, sayfa, öğe grubu veya tek bir öğe için oluşturulan bir sınıftır. Örneğin, takım kaydırıcısını veya projenin genel başlıklarını stilize etmek için bir sınıf oluşturabilirsiniz.
Özel sınıfların sınıf adında alt çizgi (_) kullanılır.
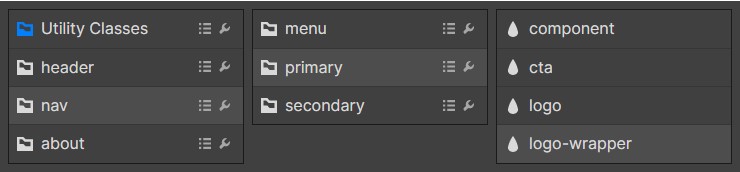
Aşağıda, bir Webflow projesinin klasörlerle düzenlenmiş sınıflarına bir örnek verilmiştir. Seçilen sınıf, nav_primary_logo-wrapper sınıfıdır.

Yukarıdaki örnekte, birinci düzeyde nav_ klasörü bulunmaktadır.İçine primary_ klasörü yerleştirilmiştir.Daha sonra, öğenin adı olan logo-wrapper yerleştirilmiştir.
Bu klasör yapısını oluşturmak için tam sınıf adı nav_primary_logo-wrapper olacaktır.Alt çizgi klasör sistemi özel sınıflar için kullanılan bir özelliktir.
2. Yardımcı sınıf klasörleri
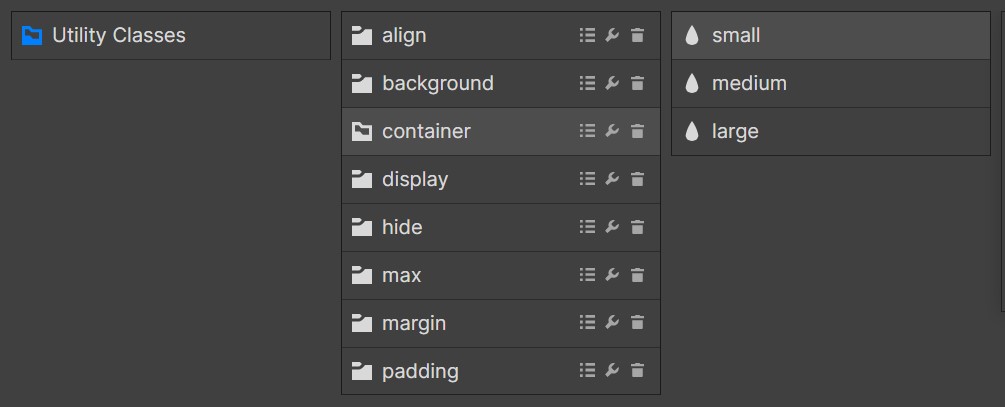
Client-First'teki yardımcı sınıflar otomatik olarak "Utility" klasörü içine düzenlenir.
Yardımcı sınıf klasörleri şu şekilde çalışır
Bir yardımcı sınıf, projenin farklı öğelerine uygulanabilen belirli bir CSS özellik kombinasyonuyla oluşturulan bir sınıftır. Örneğin, background-color için bir sınıf veya font-size için bir sınıf.
Yardımcı sınıflar, sınıf adında alt çizgi (_) kullanmaz.
Yardımcı sınıflar, özel sınıf alt çizgi klasör sistemiyle aynı kurallara sahip değildir.
Alt çizgi olmayan herhangi bir sınıf "Utility" klasörüne yerleştirilir.
Sadece tire karakterine sahip sınıflar yardımcı sınıf olarak kabul edilir.
Client-First Folders, anahtar kelimelere göre sınıfları otomatik olarak bir klasöre gruplar. Aşağıda, Client-First başlangıç projesinin ekran görüntüsü bulunmaktadır. Sınıflar anahtar kelimelere göre düzenlenmiştir.

Özel sınıf klasörleri
Klasör alt çizgisi
Özel sınıf klasörleri, sınıf adında alt çizgi (_) kullanılarak gösterilir.
folder-one_element-name

Client-First'teki klasörleri bilgisayarımızdaki klasörler gibi düşünebiliriz. Klasöre bir isim verir ve içine öğeler koyarız. Alt çizgi karakteri, özel sınıflar için klasör oluşturma aracımızdır.
folder-one_folder-two_element-name

Webflow projemizde bilgisayarımızdaki klasörleri nasıl kullanıyorsak aynı şekilde klasörleri kullanabiliriz. Klasörler içinde öğeler bulunabilir ve klasörler başka klasörlere gömülebilir.
Klasörler, projemizdeki öğeleri gruplamamıza, arama yapmamıza ve erişmemize yardımcı olur.
Bir klasör
- sayfadaki küçük bir öğe grubunu
- bir bölümün küçük bir parçasını
- bir bölümü
- birkaç bölümün bir grubunu
- bir sayfayı
- birkaç sayfanın bir grubunu
- tekrar eden bir öğeyi
- web sitesinin "yeni" bölümünü
düzenleyebilir
Elementler nasıl gruplanır
Elementleri gruplamak için takip ettiğimiz yaklaşım, proje gereksinimlerine bağlıdır. Özellikler, boyut ve diğer birçok faktör, o projenin klasör yapısını nasıl düzenlediğimizi etkileyebilir. Her proje farklıdır ve farklı şekilde düzenlenmelidir.
Projede kaç sayfa bulunuyor?
Her sayfa için tasarım ve düzenlemeler farklı mı?
Tekrar eden öğeler var mı?
Bu soruların cevapları, projenin klasör yapısını düzenleme şeklimizi önemli ölçüde etkileyebilir.
Projeler, bilgisayarlarımızın benzersiz olduğu gibi benzersizdir.
Her bilgisayar farklı dosyalara sahiptir ve bu dosyalara dayanarak düzenlenmelidir. 10.000 dosyaya sahip bir bilgisayarın klasör düzeni, 100 dosyaya sahip bir bilgisayardan farklı olacaktır.
Client-First projemizde, klasör sayısı ve düzenin seviyesi, içine koymamız gereken öğe sayısıyla ilişkili olmalıdır.
Klasörler, maksimum esnekliği elde etmek için iç içe geçirilebilir.
Daha büyük web siteleri için daha fazla düzenleme gerektiren iyi tasarlanmış çok katmanlı bir klasör yapısı isteyebiliriz. Daha küçük, daha özel web siteleri için daha basitleştirilmiş tek seviyeli klasörler isteyebiliriz.
Sınıf adımızda kaç klasör olabileceğine sınırlama yoktur. Organizasyon kuralları, geliştirici olarak bizim seçimimizdir.
Amaçlı bir şekilde klasörleri gömün.
Sadece projenin anlamına uygun olduğunda klasörleri gömün. Sadece yapabildiğimiz için klasörleri gömmeyin. Birçok projede tek seviyeli klasör yapısıyla gömülü klasörler olmadan da başarılı bir şekilde organize olunabilir.
Aşırı gömme veya amaçsız gömme, projenin yönetimini zorlaştırabilir.
Bilgisayar dosyaları örneğinde, az sayıda öğe için çok fazla klasör kullanmak, öğelerin navigasyonunu zorlaştırır. Gömülü klasörler arasında arama yapmak, gömülme gerekmeyen durumlarda sıkıntı yaratabilir.
Aynı kavram, Client-First'teki klasörler için de geçerlidir. Öğeleri hızlı bir şekilde bulabilmek istiyoruz, gereksiz klasörler arasında arama yapmak istemiyoruz.
Klasör oluşturma
Bir alt çizgi bir klasörü temsil eder
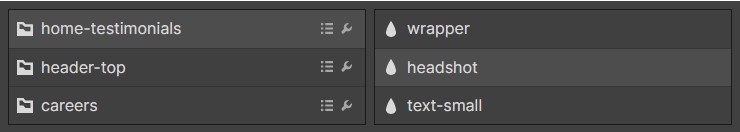
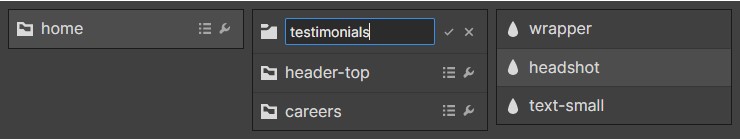
Aşağıda sınıf isimlerini ve bu sınıf isimlerinin nasıl klasörlere çevrildiğini gösteriyoruz. "home-testimonials", "header" ve "careers" klasörlerini görebiliriz.
Bir klasör oluşturuyoruz
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Oluşturulan klasörler

Klasörün adı, _ karakterinden önce gelen anahtar kelime(lere) dayanarak oluşturulur.
Yuvalanmış klasör oluşturma
İkinci bir alt klasör oluşturmak için ikinci bir alt çizgi ekliyoruz.
İki alt çizgi iki klasör anlamına gelir.
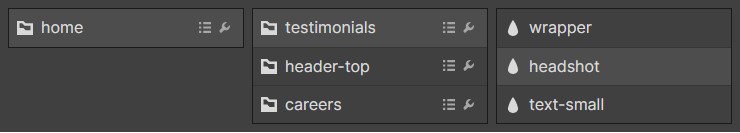
Yukarıdaki örneğe devam edelim. Yukarıdaki her bir sınıfı ikinci bir alt çizgiyle birleştirerek ikinci bir alt klasör oluşturuyoruz.
İkinci seviyede yuvalanmış bir klasörün örneği:
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

İkinci bir alt çizgi ekleyerek bir klasörü yuvalıyoruz.
Özel sınıf klasörleri adlandırılabilir, yuvalanabilir ve düzenlenebilir. Klasör düzenlemesi için herhangi bir sınırlama veya kısıtlama bulunmamaktadır.
Yardımcı sınıf klasörleri
Yardımcı sınıflar, sınıf adında alt çizgi kullanılmadan oluşturulur. Yardımcı bir sınıf sadece tire işaretlerini içerir.
firstkeyword-secondkeyword-identifier
Örnek yardımcı sınıflar
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

Yardımcı sınıf klasörleri oluşturma
Bir sınıf adında eşleşen anahtar kelimelerle bir klasör oluşturulur. Yardımcı klasörler, olası en fazla sayıda iç içe geçmiş klasör düzeyi oluşturabilir.
İndeksle eşleşen anahtar kelimeler
Bu bağlamda "indeks" kelimesi, "Bir metin dizisindeki bir anahtar kelimenin konumu/sırası" anlamına gelir.
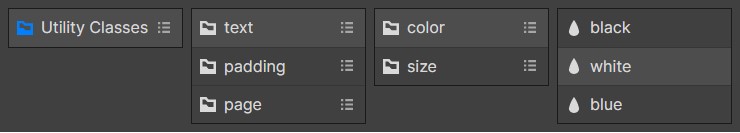
Finsweet Extension, anahtar kelimeleri indeks (pozisyon) temelinde eşleştirmek için arama yapar ve sınıfları Utility klasörü içinde düzenler. text-color-black kullanarak bir örnek üzerinden indeksle eşleşen anahtar kelimeleri inceleyelim.
firstword-secondword-thirdword = text-color-black
In the above example,
- text = ilk kelime
- color = ikinci kelime
- black = ucuncu kelime
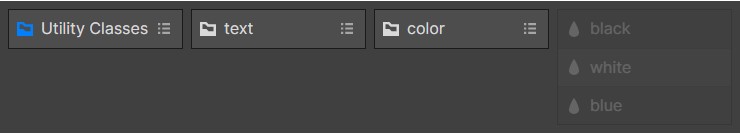
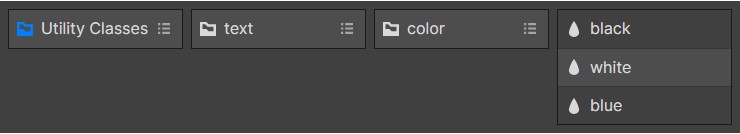
Her zaman ilk kelimeden bir klasör oluştururuz. "text" klasörü, projedeki diğer sınıf isimlemelerinden bağımsız olarak oluşturulacaktır.

Eğer projede "text" ile başlayan ve "color" ile devam eden en az bir başka sınıf bulunuyorsa, "text" içinde "color" adında bir klasör oluşturulur.
Projede text-color- ile başlayan en az iki sınıf bulduğumuzda, "color" klasörünü oluştururuz.

Text-color- isimlendirme düzenimize devam ederek, color klasörü içine istediğimiz miktarda sınıf ekleyebiliriz.

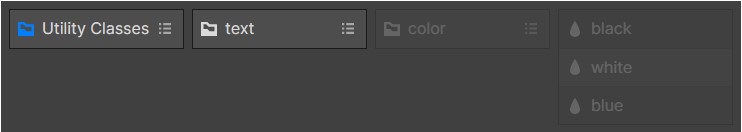
İkinci kelime olarak eşleşen bir anahtar kelime bulunmazsa
İkinci kelime olarak eşleşen bir anahtar kelime bulunmazsa, sınıf mevcut olan ana klasöründe kalır. Bu durumu bir örnekle anlayalım.
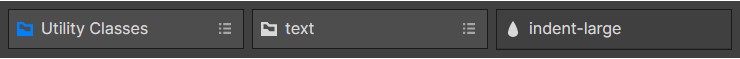
Örneğin, text-indent-large adında bir sınıfımız var ve projede text-indent- ile başlayan başka bir sınıf yoksa, bu sınıf "text" klasöründe kalır.

Eğer "indent" kelimesiyle başlayan başka bir sınıf eklenmezse, "indent" adında bir klasör oluşturulmaz. Sadece "text" ile başlayan ve "indent" ile devam eden bir sınıf bulunmaktadır. Diğer "indent" sınıfları mevcut değildir.
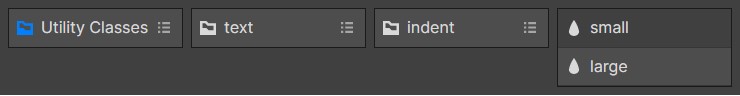
Ancak, ilerleyen zamanda text-indent-small gibi bir eşleşen sınıf eklenirse, yeni bir klasör oluşturulur.

İlk kelimeye göre eşleşen bir anahtar kelime bulunmazsa
Yukarıda açıkladığımız gibi, "her zaman ilk kelimeye göre ilk klasörü oluştururuz". Projedeki diğer sınıf adlarına bakılmaksızın, her zaman ilk kelimeye göre ilk klasörü oluştururuz.
Eğer bir sınıfın benzersiz bir ilk kelimesi varsa ve bu ilk kelime projenin herhangi bir yerinde bulunmuyorsa, ilk kelime için bir klasör oluştururuz ve bu sınıf klasörde tek sınıftır.
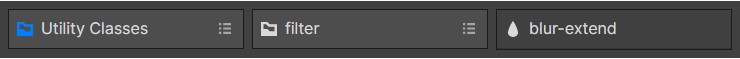
Örneğin, projemizde filter-blur-extend adında bir sınıfımız var. Eğer projemizde "filter" kelimesi ilk kelime olarak başka bir sınıfta bulunmuyorsa, "filter" adında bir klasör göreceğiz ve sınıf adının tanımlayıcısı "blur-extend" olacaktır.

Scaling utility folders
Client-First başlangıç projesi, önceden düzenlenmiş bir yardımcı sınıflar klasör yapısıyla birlikte gelir. Bu sınıfları projemize göre ekleyebilir, kaldırabilir veya düzenleyebiliriz.
Yardımcı klasörlerin Utility klasöründen eklenip çıkarılması her Webflow projesi için önerilir.
Eşleşen anahtar kelimeleri kullanarak iç içe klasörler ekleyebilir veya kaldırabiliriz. İlk kelime ve ikinci kelime arasında eşleşme oluşturarak yeni yardımcı klasörler oluşturulabilir.
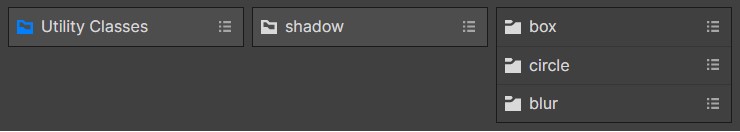
Örneğin, box-shadow'ı stilize etmek için bir sınıf gruplaması:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Bu sınıflarla, sadece box, circle ve blur adında üç iç içe klasör bulunan bir shadow klasörü oluşturduk.

Klasörlerin karar ağacı
Klasörlerin karar ağacıyla ilgili olarak, projenin sınıflarını düzenlerken birçok karar verilmesi gerekmektedir.
Bazı kararlar geliştirmeye başlamadan önce verilmelidir. Birçok karar ise geliştirme sürecinde alınabilir.
Webflow projemizde düzenleme kararları alırken zaman alabilir. Hızlı ve akıllı kararlar vermek, deneyimle birlikte gelişen bir beceridir.
Klasör adları için karar verme konusunda, Client-First'i kullanmaya devam ettikçe bu konuda gelişim göstereceğimizi anlayın. Projelerimizde Folders özelliğini kullanmaya devam ettikçe hızımız ve doğruluğumuz artacaktır.
Karar verme sürecini görselleştirmek
Karar verme sürecini görselleştirmek için bir karar ağacı geliştirdik. Bu karar ağacı, sınıf organizasyonuyla ilgili hızlı kararlar verme sürecini anlamamıza yardımcı olur.
Folders karar ağacının PDF'sini görüntüleyin. Bu model, bir klasöre ad verme düşünce sürecini gösterir.
Karar ağacında sorulan sorular aşağıda listelenmiştir:
Bu sınıf, herhangi bir öğede kullanılabilecek belirli bir CSS stilini oluşturmak için mi kullanılıyor? Örneğin, text-size-large.
Utility Class klasörlerini kullanın. Client-First kopyasında bulunan yardımcı sınıfları kullanmaya devam etmek en iyisidir.
Örneğin: page-, heading-, text-, icon-, vb.
Eğer yardımcı stil Client-First kopyasında bulunmuyorsa, yeni bir yardımcı klasör oluşturun.
Örneğin: shadow-small, shadow-medium, shadow-large
Bu öğe bu sayfaya özgü mü?
Sınıf adına sayfa adını eklemek iyi bir strateji olabilir.
Örneğin:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Bu öğe belirli bir bileşenin bir parçası mı? Örneğin, bir müşteri kaydırıcısı.
Sınıf adında belirli bir anahtar kelime kullanmak iyi bir strateji olabilir.
Örneğin:
1. slider-clients_pane
2. slider _clients-pane
Is this element part of a general component that can be used anywhere in the project? For example, a slider that can be used for multiple content use cases.
Klasör adını genel tutmak iyi bir strateji olabilir.
Örneğin:
1. slider_pane
İyileştirilmiş iş akışı
Klasör yeniden adlandırma (Toplu sınıf yeniden adlandırma)
Bir klasörün içindeki her sınıfı toplu olarak yeniden adlandırma işlemi.
Örneğin, testimonials_ klasörünü clients_ olarak yeniden adlandırırsak, klasörün içindeki her sınıfı güncellemeyle birlikte yeniden adlandırırız.

Bu, projemizi herhangi bir geliştirme aşamasında düzenleme fırsatı sunar. Dakikalar içinde yüzlerce sınıfın isimlendirme kuralını değiştirebiliriz.
Relume Kütüphanesi'ni kullanarak şablon adlı bileşenleri projemize kopyalayabilir ve kullanım durumumuza göre toplu olarak yeniden adlandırabiliriz.
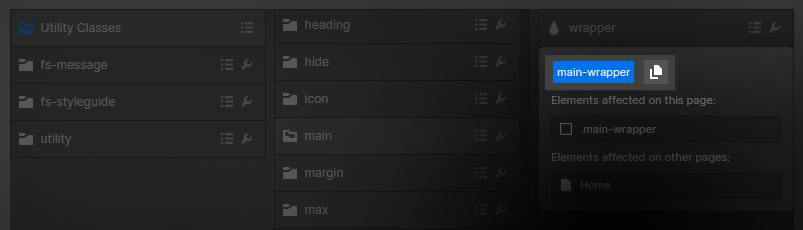
Sınıf/Klasör verileri ve sayfa etkisi
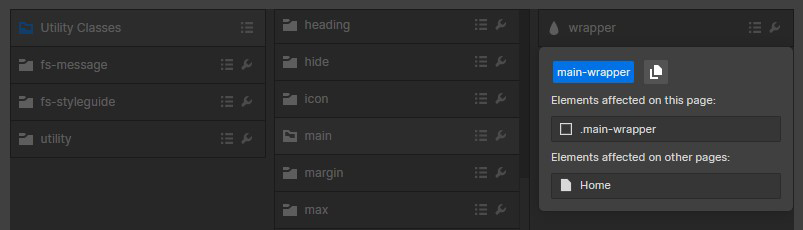
Bu klasörün veya sınıfın derlemede nasıl etkilendiğini anlamak için sınıfın ayrıntılarını açın.
Webflow Designer'ın Stil Yöneticisi panelinde doğal olarak gösterilen aynı bilgilere sahibiz.
"Bu sayfada etkilenen öğeler" ve "Diğer sayfalarda etkilenen öğeler" bölümlerini görüntüleyin.

Bu bilgilere klasör düzeyinde veya öğe tanımlayıcı düzeyinde erişebilirsiniz.
Bu özellik, projemizin klasörlerine daha derin bir bakış atmamızı ve projenin genelinde nasıl kullanıldıklarını anlamamızı sağlar.
Herhangi bir sınıfın adını panoya kopyalama
Herhangi bir sınıfın adını panoya kopyalayabiliriz.

Sınıf ayrıntılarını nereden açtığımıza bağlı olarak sınıf adının herhangi bir bölümünü kopyalayabiliriz.
Örneğin, sınıf bilgilerine klasör düzeyinden erişerek klasör adını kopyalayabiliriz.
Öğe tanımlayıcı düzeyinden sınıf bilgilerine erişerek tüm sınıf adını kopyalayabiliriz.


