
Client-First for Webflow

Klasör Stratejisi
Client-First yaklaşımında klasörlerin kullanımı çeşitli kullanım durumları ve stratejilerle keşfedilebiliriz.
Giriş
Bu makalenin çoğu, özel sınıf klasörlerini kullanma stratejilerini ele almakla ilgilidir.
Projeler farklıdır.
- Projelerin farklı gereksinimleri vardır.
- Projeler tasarım ve düzen stilinde farklılık gösterir.
- Projelerin farklı son-proje bakım stratejileri olabilir.
Bu faktörler, projenin klasör adlandırma stratejisine yansıtılabilir.
Klasörler, sınıfları nasıl adlandırdığımızı ve düzenlediğimizi esneklik sunmak için oluşturulmuştur. Client-First "Her projede tek bir adlandırma kuralı" demek olduğunda gerçekten böyle olduğunu kastederiz. Bu gerçek olabilmesi için klasör düzenleme sistemimizde esneklik ihtiyacımız vardır.
Sınıf adlandırmasında genellikle doğru veya yanlış diye bir şey yoktur. Sadece daha verimli veya daha az verimli olan vardır.
Webflow'da yüksek verimlilik, geliştirdiğimiz projeye özel olarak uyarlanmış bir yapı stratejisiyle elde edilir.
Örnekler
Aşağıda farklı klasör düzenleme stillerine sahip birçok farklı adlandırma stratejisi gösteriyoruz.
Bir projede tüm stratejileri kullanmamamız önemlidir. Birden fazla strateji kullanabiliriz, ancak tüm stratejileri kullanmamalıyız.
Klasör sistemimizi uygularken adlandırma standartlarının birleştirilmesi önemlidir. Dosyalarımızdaki gibi, dosyaların düzenini birleştiren planlı bir yapıya sahip olmak en iyisidir.
Geliştirmeye başlamadan önce klasör adlandırma standartları için bir plana sahip olmayı öneririz.
Her bir örneği gözden geçirelim ve ne zaman kullanmak isteyebileceğimizi açıklayalım.
Types of folder organization
Bir klasör
Bir klasör seviyesi, genel klasör adı
Herhangi bir sayfa veya içerikle ilişkili olmayan bileşenler oluşturmak için kullanışlıdır.
Adlandırma genel olduğunda, klasörün projenin genelinde yaygın şekilde kullanıldığı daha net bir şekilde görülür.
Genel adlandırma, projedeki tekrar eden temel öğeler için uygundur.
one-folder_name-of-element

Tek seviyeli, özel klasör adı
Projelerin boyutuna bakılmaksızın her türlü özel klasör oluşturmak için kullanışlıdır.
Sayfa adını ekleyerek, klasörün sayfa ile ilişkisini belirtmek için kullanılır.
İçerikle ilgili anahtar kelimeler ekleyerek, sınıfın amacı hakkında daha fazla bilgi sağlanır.
Özel adlandırma, genel bir düzenlemeye ihtiyaç duymayan daha küçük özel web siteleri için uygun çalışır.
Özel adlandırma, belirli bir sayfa veya örnekte oluşturulan bölümler, bileşenler ve öğeler için idealdir.
one-specific-folder_name-of-element

Tek seviyeli, sayfa adıyla klasör adı
Belirli bir sayfaya özgü tanımlanabilir bir klasör oluşturmak için kullanışlıdır.
Yeni bir sayfa oluşturuyorsak ve bu sayfanın diğer sitenin geri kalanından farklı özel bileşenleri varsa, bu bileşenleri tek bir sayfa klasörü içinde düzenleyebiliriz.
Sayfa klasörü, sayfa için çok fazla özel sınıf olmadığında ve özel sınıflar adlarını verdikleri sayfa için oluşturulduğunda iyi bir stratejidir.
page-folder_name-of-element

Önemli: Sayfa adı klasör düzenini kullanmayın ve sınıfı diğer sayfalarda yeniden kullanmayın. Bu, düzensiz ve kafa karıştırıcı bir sınıf sistemine yol açacaktır. Bunun yerine, bir sınıfı birden fazla sayfada kullanıyorsak, "Tek seviyeli, belirli klasör adı" stratejisini kullanın. Sayfa adı stratejisini kullanırken, sınıfı sadece o sayfada kullanmalıyız.
Tek seviyeli, eleman ön eki olarak sayfa adı
Bileşenin klasör yapısı içinde kalırken, sayfaya özgü bileşen varyasyonları oluşturmak için faydalıdır.
Örneğin, projedeki her kaydırıcıya aynı stiller uygulanır. Ana sayfada kaydırıcıya benzersiz bir ok kullanıcı arayüzü (UI) varyasyonu eklenir. Bu varyasyon, bileşeni benzersiz bir kaydırıcı olarak adlandırmak veya bu varyasyon için tamamen farklı bir klasör oluşturmak için yeterli değildir. Bunun yerine, diğer kaydırıcılar gibi stilize edilmiştir, ancak birkaç istisna vardır.
Slider bileşenlerini slider_ klasörü içinde yönetmeye devam etmek istiyoruz.
Yeni sınıfın slider_folder içindeki amacını belirlemek için eleman tanımlayıcının ilk anahtar kelimesi olarak bir sayfa ön eki kullanabiliriz.
Böylece ana sayfa örneğini, slider bileşenimiz için yeni bir klasör oluşturmadan tanımlayabiliriz.
one-folder_page-name-element
slider_culture-pane

Evet, bu strateji yerine birleşik bir sınıf kullanabiliriz. Birleşik bir sınıf kullanmak, doğru bir karar olabilir.
Bu varyasyon için birleşik bir sınıf uygulamasını kullanmak istememizin bir nedeni olabilir. Örneğin, slider_pane'den stilleri devralmamıza gerek yoktur. Sınıflar stratejisi 2'de akıllı bir birleşik sınıf kullanımı hakkında daha fazla bilgi bulabilirsiniz.
İç içe geçmiş klasörler
Daha karmaşık organizasyon gereksinimlerine sahip olan daha büyük sitelerde yardımcı olur.
İki klasör seviyesi veya yerleşik klasörler kullanmak her eleman için site genelinde bir strateji olmak zorunda değildir.
Yerleşik klasörleri yalnızca belirli bir kullanım durumu için kullanabiliriz.
Yerleşik klasörlerin gücüne sahip olmak, her zaman onları kullanmamız gerektiği anlamına gelmez. Yalnızca açık bir organizasyon kazancı olduğunda klasörleri iç içe yerleştirelim.
İç içe geçmiş klasörler, önce sayfa klasörü
Sayfa adını ilk sıraya koyarak bileşen koleksiyonunu tanımlamada yardımcı olur.
Eğer her sayfadaki bileşenler benzersiz ise ve onları sayfalarına göre bulmak istiyorsak, bu strateji bize yardımcı olabilir.
Web sitemizin bileşenleri organize etmek için en iyi yol olarak sayfaları görüyorsak, bu strateji bize yardımcı olabilir.
page-folder_keyword-folder_name-of-element

İç içe geçmiş klasörler, önce anahtar kelime klasörü
Bir bileşeni önce anahtar kelimeye göre, sonra sayfa adına göre tanımlamakta yardımcı olur.
Eğer aynı bileşen kategorisi farklı sayfalarda benzersiz varyasyonlara sahipse, bileşeni temel organizasyon olarak kullanmak isteyebiliriz.
Bileşenin klasörüne gidildiğinde, bileşenin benzersiz örneklerine sahip olduğu tüm sayfaları görüntüleyebiliriz.
keyword-folder_page-folder_name-of-element

İç içe geçmiş klasörler, herhangi bir organizasyon
Esnekliğe önem veriyoruz.
Yukarıda belirli kullanım durumlarını açıkça gördük, ancak her adlandırma kararı net olmayabilir. Bazen yukarıdaki stratejilerden birine mükemmel şekilde uymak mümkün olmayabilir. Bazı durumlarda kullanım senaryomuza uyum sağlamak için farklı bir yaklaşım benimsememiz gerekebilir.
Klasörleri herhangi bir şey için kullanabiliriz. Özel sınıf adlandırma kuralları konusunda kesin kurallar yoktur.
Herhangi bir organizasyon kabul edilir, önemli olan organizasyon stratejisinin neyi başardığının açık olmasıdır.
anything_anything_name-of-element
Sınıf adına sayfa adı eklemek
Sınıf adına sayfa adı eklemek güçlü bir karardır. Aşağıda her projede kendimize sormamız gereken soruları ele alacağız.
Sayfanın adını ekleyerek bileşenlerimize daha fazla netlik ve bağlam katabiliriz. Kendimize ve diğer geliştiricilere bu sınıfın bir sayfaya özgü olduğunu söyleyebiliriz.
Bileşenlerimiz için sayfa adını kullanmadan da aynı derecede bağlam sağlayabiliriz. Kendimize ve diğer geliştiricilere bu sınıfın bir sayfaya özgü olmadığını ve herhangi bir sayfada genel olarak kullanılabileceğini söyleyebiliriz.
Esnek seçenekler kullanarak sayfa adını kullanma
- Sayfa adları klasör adına eklenebilir.
- Sayfa adları öğe tanımlayıcıya eklenebilir.
- Anahtar kelimeler, hem klasör adında hem de tanımlayıcıda sayfa adlarıyla karıştırılabilir.
Bu esneklikle projelerimizi ihtiyaçlarımıza göre düzenleyebiliriz.
Unutmayın, sayfa adını eklemek bizim kararımızdır. Nihai hedefimiz, işimizi kolaylaştıran ve Webflow projesini etkili bir şekilde düzenlemeyi mümkün kılan bir projeyi oluşturmaktır. Eğer sayfa adının bağlamı bize projeyi daha iyi kullanmamızı sağlayacaksa, o zaman sayfa adını ekleyin.
Sayfa adı kullanımı için daha iyi kararlar vermek için kendimize şu soruları sorabiliriz:
Bu öğe yalnızca bu sayfa için mi tasarlandı?
Eğer bir sınıf belirli bir sayfa için oluşturulmuşsa, sınıf adında o sayfa ismini kullanmak genellikle en iyisidir.
Sınıfın belirli bir sayfadaki bir öğeye yapacağı belirli bir işlevi vardır.
Sayfa ismini sınıf adına eklemek, bu sınıfın amacına dair bağlam sağlar.
Aşağıda, sınıf adlarında sayfa isimlerinin kullanıldığı üç örnek gösterilmiştir. Her örnekte bir klasör seviyesi ve iki klasör seviyesi olmak üzere iki farklı adlandırma seçeneği bulunmaktadır.
page-component_element-name veya page_component_element-name
1. home-slider_arrow veya home_slider_arrow


2. team-slider_arrow veya team_slider_arrow


3. portfolio-slider_arrow veya portfolio_slider_arrow


Sayfa adının sınıf adında yer almasıyla, bu sınıfın sadece bu sayfa için özgü olduğunu varsayabiliriz. Diğer sayfalarla çakışmayacaktır. Bu sınıfı düzenlerken, bu belirli sayfa örneğini düzenlediğimizi bilerek düzenlemeler yapabiliriz.
Bu öğe projenin genelinde yeniden kullanılabilir mi?
Bu bileşenlerin ve öğelerin projenin genelinde yeniden kullanılması gerekiyorsa, bu durumda sınıf adında sayfa adını kullanmamak daha iyi olabilir.
Ana seviye klasör adı olarak anahtar kelimeyi kullanmak en iyisi olabilir.
Bileşenlerimizi sayfaya özgü olarak tanımlamak istemeyiz, eğer bileşen belirli bir sayfaya özgü değilse.
Eğer sınıfın projenin başka bir yerinde kullanılması gerekiyorsa veya projenin başka bir yerinde potansiyel olarak kullanılması mümkünse, sayfa adını kullanmak en uygun seçenek olmayabilir.
İşte sayfaya özgü olmayan, yeniden kullanılabilir öğelerin birkaç örneği. İsimlendirme, yeniden kullanılabildiğini açıkça belirtmek için yeterince geneldir.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Projenin başlangıcında sayfa ismi bulunmadığında, yeni bir geliştirici olarak projeye daha iyi varsayımlar yapabiliriz.
slider_arrow adlı sınıf çok genel bir isme sahiptir ve muhtemelen tüm slaytlarda veya çoğunda kullanılabilir. Stil paneli istatistiklerine bakarak, bu sınıfın şu anda bu sayfada 2 kez ve diğer 4 sayfada da kullanıldığını görebiliyoruz. Bu bilgilere dayanarak, bu sınıfın projede yeniden kullanılabilir bir öğe olduğunu varsayabiliriz.
Eğer projede yeni bir sayfa oluşturuyorsak, bu sınıfı yeniden adlandırmadan kullanmaktan rahat oluruz. Aynı zamanda, yeni sayfaya özgü stillerle benzersiz olan diğer örnekleri yanlışlıkla düzenlememeye dikkat ederiz.
Genel bir anahtar kelime kullanarak sınıf adlandırma, bu sınıfın projedeki etkisine ilişkin bir bağlam sağlar.
Ne zaman sayfa adını (veya belirli bir anahtar kelimeyi) öğe öneki olarak kullanmalıyız?
Önceki bölümdeki örneğe devam edelim. Projemizde kullanılmak üzere tasarlanmış slider_ klasörümüz var.
Hayal edin ki testimonial sayfasında bir slider varyasyonu var. Testimonial sayfasındaki slaytın ok görseli farklıdır. Bu, varsayılan slider_arrow'dan farklı bir varyasyondur ve tamamen farklıdır.
Bu testimonial slaytı, slider bileşeninin tüm temel stillerini paylaşır, ancak okları farklıdır. Çok küçük bir varyasyondur ve tüm bileşeni testimonial-slider_ olarak yeniden adlandırmak anlamsız olur. Projede tutarlılık sağlamak için varsayılan slider stillerini kullanmaya devam etmek istiyoruz.
Bu varyasyon, benzersiz bir bileşen veya yeni bir klasör oluşturmak için yeterince önemli değildir. Yalnızca testimonial sayfası için özel oklara ihtiyacımız vardır.
Combo sınıflarını veya sayfa adını öğe öneki olarak kullanan yeni bir özel sınıfı kullanabiliriz.
İlk olarak, özel sınıf yaklaşımını göstereceğiz.

Bu, iki testimonial-specific sınıfı içeren slider bileşenini gösterir. Benzersiz bir klasör oluşturmuyoruz. Slider_ klasörü içindeki öğeyi daha da belirtiyoruz.
Slider_testimonials-arrow ve slider_testimonials-arrow-trigger, öğe adının ilk anahtar kelimesi olarak "testimonials" kelimesini kullanır.
"Testimonials" anahtar kelimesi, slayt öğesinin testimonials örneğine özgü olduğunu bize söyler.
Bir şeyin bir sayfa adı mı yoksa bir anahtar kelime adı mı olduğu konusunda belirsizlik olabilir.
Sayfa adının mı yoksa bir anahtar kelime adının mı olduğu konusunda her zaman tam netliğe sahip olmayabiliriz. Bununla birlikte, isimlendirme prensipleri bize hala bir düzenleme stratejisi sürdürmemize yardımcı olur.
Örneğin, testimonials_slider, "testimonials"ı bir anahtar kelime veya sayfa adı olarak kullanır.
Müşteri sayfasında bir testimonials_slider olabilir.
Bir testimonials sayfasında bir slider olabilir.
Bu sınıf, birçok sayfada mevcut olabilir ve birçok farklı türde testimonials'ı içeren bir slider'ı temsil edebilir.
Biz, proje geliştirici olarak, testimonials_ ne anlama geldiğini bilebiliriz. Ancak, bizi takip eden diğer kişilerin tam bir netlikten yoksun olabileceğini unutmamalıyız
Her sınıfın anahtar kelimeyi ve ne anlama geldiğini %100 net bir şekilde belirlemek için sihirli bir çözüm yoktur. Hangi isimlendirme yöntemini kullanırsak kullanalım, projemizdeki her sınıfı %100 net hale getirmek zor olabilir.
Ancak, mümkün olduğunca netlik sağlamak istiyoruz. İşte bu yüzden Client-First sistemi devreye giriyor.
Bazen isim çakışmaları olabilir ve bu normaldir.
En fazla bağlamı sağlayan isimleri oluşturduğumuz sürece, Client-First'i takip ediyor ve projemize güçlü bir düzen sağlıyoruz.
Tek veya Cift klasör
Bir klasörün tek seviye mi yoksa iki seviye mi kullanılacağına karar vermek için Client First Klasörler prensibini kullanmalıyız.
Sadece klasörleri iç içe yerleştirebileceğimiz anlamına gelir. Her zaman klasörleri iç içe yerleştirmemiz gerektiği anlamına gelmez. Projenin büyüklüğü ve düzenleme ihtiyacı, klasör düzeyi için temel faktörler olmalıdır..
Örneğin, testimonials_ klasörümüz farklı örneklerde 100 farklı öğe içeriyorsa, bu sınıfları daha da düzenlemek için iç içe geçmiş bir klasör kullanmak mantıklı olabilir. Bu 100 farklı öğe için ek bir "katman" düzeni sağlamak faydalı olabilir.
Öte yandan, clients_ klasörümüzde 12 öğe varsa, iç içe geçmiş bir klasör oluşturmanın anlamı olmayabilir. Bu 12 öğeyi daha da düzenlememiz gerekiyor mu? Belki, ancak muhtemelen gerekli olmayacaktır.
Projemiz için bir veya iki klasör seviyesi kullanma kararı tamamen bize aittir.
Anlayın ki projemizin bazı bölümlerinde bir klasör seviyesi kullanabilirken, diğer bölümlerde iki klasör seviyesi kullanabiliriz. Klasör sayısını istediğimiz şekilde özelleştirebiliriz.
Örnek: Bilgisayar klasörleri analogisini kullanarak bir örnek inceleyelim.
Örnek: Tüm üniversite sınav notlarımızın bulunduğu bir Excel dosyasını düzenlememiz gerekiyor.
> Kişisel", "Okul", "Yan İş", ve "İş" olmak üzere temel seviye klasörlerimiz bulunmaktadır.

>> Okul" klasörünün içinde "Yüksek Lisans", "İlkokul", "Üniversite" klasörleri bulunmaktadır.

>>> Üniversite" klasörünün içinde "universite-sinav-notlari.xls" adlı dosyayı görüyoruz.

Bu, birçok kişisel bilgisayar için mantıklı olan bir klasör yapısıdır. Hayatımızın farklı alanları farklı temel seviye klasörlere sahiptir.
"Okul" klasörünün içinde "İlkokul", "Üniversite" ve "Yüksek Lisans" klasörlerinin her birinde yüzlerce dosya bulunmaktadır.
Tüm dosyaları "Okul" adlı tek bir klasör altında gruplamaya çalışmak düzenli olmayabilir.
"Üniversite" ile ilgili dosyaları bulmak istesek, okul seviyelerinin aynı klasörde olması durumunda zor olacaktır.
Yüzlerce dosya arasından bir dosyayı bulmak zor olacaktır. İkinci seviye klasörler oluşturarak daha derin bir düzenleme elde ediyoruz, bu kullanım senaryosunda iyi çalışır.
Şimdi bir ilkokul öğrencisinin kişisel bilgisayarını hayal edin. İş veya yan işleri yoktur. Sadece "Okul" ve "Kişisel" klasörleri vardır.
İlkokul öğrencisinin bilgisayarında, ilkokuldan bu yana bilgisayarını kullanan yüksek lisans öğrencisine göre daha az dosya bulunur.
Genç bir lise öğrencisi için:
> "Okul" ve "Kişisel" adlı temel seviye klasörlerimiz bulunmaktadır.

>> "Okul" içinde 12 dosya bulunmaktadır. Öğrencinin okul için pek fazla dosyası yoktur. Bu 12 dosya arasında "coğrafya-sınav-notları.xls" dosyasını kolayca bulabiliriz.

Bu 12 dosya için yüksek lisans öğrencisi klasör yapısını takip etseydik, dosyayı bulmak daha zor olabilirdi.
Daha fazla tıklama ve dosyaların nasıl düzenlendiği hakkında daha fazla düşünce gerektirir. İhtiyacımız olmayan bir iç içe klasör oluşturarak daha fazla düzenleme yapmamız gerekmese, iç içe klasör kullanmamalıyız.
İç içe klasörler bize daha hızlı çalışmamızda yardımcı olmalı, daha yavaşlatmamalıdır.
Komponent kütüphaneleri
Komponent kütüphaneleri, Relume Kütüphanesi gibi, iç içe geçmiş klasörlerden - hatta birçok iç içe geçmiş klasörden - faydalanabilir.
Klasörler, tüm boyutlardaki komponent kütüphanelerine büyük bir organizasyonel gelişme getirir. Bu konuyu bir komponent kütüphanesi kullanım senaryosuyla açıklayalım.
Bir komponent kütüphanesinde, sınıfları şu şekilde düzenlemek isteyebiliriz:
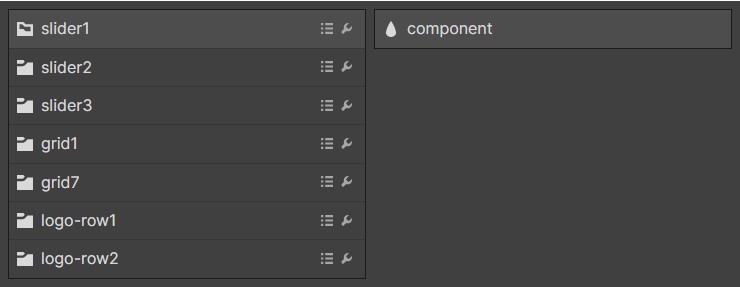
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Bir komponent kütüphanesinde, komponentlere özgü isimlendirme için kesin bir yol bulunmamaktadır.
Bir komponent kütüphanesi, projemizde herhangi bir yerde kullanılabilen yeniden kullanılabilir komponentler oluşturmayı amaçlar.
Eğer bir komponent kütüphanesinde 100 adet komponent bulunuyorsa, sanal klasör sistemimizde 100 klasör göreceğiz. Bu liste oldukça kolay gezinilebilir olmayabilir.
Bir alt çizgi eklemek, komponentlerimizi daha iyi organize etmek ve değişiklikleri ve seçenekleri ele almak için kullanılabilir.
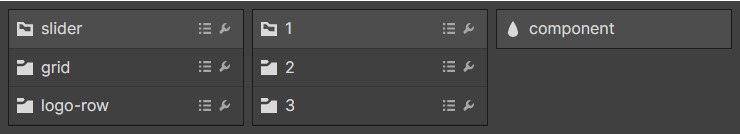
Aynı sınıflar, varyasyon numarasıyla iç içe geçmiş bir klasör içeren şekilde yeniden yazılmıştır.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Bu isimlendirme düzeninin sunduğu güzel sonuca bakın.
Tüm komponent tiplerimizi ana seviye klasörler olarak düzenleyebiliriz. Her klasöre tıkladığımızda, mevcut seçenek varyasyonlarının sayısını görürüz. Her varyasyon açıkça tanımlanmış ve klasöründe düzenlenmiştir.
Çok fazla varyasyona sahip olan ekstra büyük komponent kütüphaneleri için, üç klasör seviyesi - iç içe geçmiş iç içe geçmiş klasörler - kullanmak akıllıca olabilir.
Finsweet Uzantısı ile güçlü yeniden adlandırma
Finsweet Extension ile bileşeni ana projemize ekledikten sonra, tüm klasörü yeniden adlandırabiliriz.
Finsweet Extension kullanarak herhangi bir klasör adını topluca yeniden adlandırabiliriz.
Bu, layouts_grid_1_ klasörünü projemize kopyalayabilir ve bu klasördeki tüm öğeleri team-grid_ olarak topluca yeniden adlandırabiliriz. Bu toplu klasör yeniden adlandırma işlemi, uzantı içinde saniyeler içinde gerçekleştirilebilir.
Finsweet Extension'ın yetenekleri hakkında daha fazla bilgiyi Folders sayfasında bulabilirsiniz.
Komponent anahtar kelimesini kullanarak:
V1 İlk sürümde, Client-First'deki bileşenler şu şekilde tanımlanmıştır:
Client-First'deki bileşenler, tam bir kullanıcı arayüzü öğesi oluşturan bir grup sayfa öğesidir. Örneğin, bir bülten aboneliği, takım grid'i, fiyat hesaplayıcı, yeniden kullanılabilir 3 sütunlu grid veya müşteri listesi.
Client-First'deki bileşenler her zaman sınıf adında alt çizgi kullanılarak tanımlanmıştır.
Tüm bunlar hala geçerlidir. Bu klasörler güncellemesinde, bileşenleri kullanırken daha spesifik ve alt çizgileri daha kesin bir şekilde kullanacağız!
V1 İlk sürüm
Sınıf adında alt çizgi = bileşen
Klasörlerle birlikte V2 sürümü
Sınıf adında alt çizgi = klasör[klasör-adı]_component = bileşen
Sınıf adında klasör alt çizgisi kullanmak, klasörün bir bileşen olduğu anlamına gelmez. Artık alt çizgileri, klasörlerdeki öğelerin düzenlenmesi veya gruplandırılması için kullanıyoruz.
Bileşenler artık belirli bir sınıflandırmaya sahiptir. Bir öğenin bir bileşen olmasını istiyorsak, öğe tanımlayıcısı olarak "component" kelimesini kullanırız.
Bileşen anahtar kelimesi kullanarak, bu klasörün bir bileşeni temsil ettiğini belirtiriz - tam bir kullanıcı arayüzü öğesi oluşturan bir grup öğe.
Bileşenleri, kopyalayıp yapıştırabileceğimiz tam bir yapı olarak düşünebiliriz. Bütün yapıyı _component sınıfından kopyalarız.
Örneğin, web sitemizde bir müşteri kaydırıcısı olabilir. Bu müşteri kaydırıcısını bir bileşen olarak kabul ederiz. Müşteri kaydırıcısının tüm öğelerinin üst öğesine, bileşen anahtar kelimesini ekleriz.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

This tells us that the clients-slider_ folder is a component.
Not everything needs to be a component. Structures like newsletter signup, team grid, pricing calculator, or clients list are all great examples of components.
Sometimes we will want to use folders for groupings other than components.
For example, a style guide folder. If our Webflow project uses a style guide, we will likely need to create classes for the style guide. The style guide classes may be on one page. The classes may be used across several pages.
To organize our style guide classes, we can put the classes in a folder specifically for organizational purposes.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Our style guide page is not a component. It's simply an organization of elements.
Adding the _component keyword is always optional. As developers, we decide to add a component 'tag' as the element identifier of the class name.
Klasör karar ağacı:
Projemizi düzenlerken birçok karar vermemiz gerekiyor.
Bazı kararlar geliştirmeye başlamadan önce verilebilir.
Birçok karar ise geliştirme sürecinde verilecektir.
İlk başta klasör adlandırma kararları vermek zaman alıcı olabilir. Hızlı ve akıllı adlandırma kararları vermek, pratik yaparak geliştireceğimiz bir beceridir.
Klasörler için adlandırma kararlarını verme konusunda Client-First'i kullanmaya devam ettiğimiz sürece becerimiz artacak.
Projelerimizde Folders özelliğini kullandıkça hızımız ve doğruluğumuz gelişecek.
Karar verme ağacını kullanarak sınıf düzenlemesi hakkında hızlı kararlar vermemize yardımcı olacak bir karar ağacı geliştirdik.
Folders karar ağacını PDF olarak görüntüleyebilirsiniz.
Bu grafikleri okumak birkaç dakika sürebilir. Ancak, her bir ad için birkaç dakikaya ihtiyacımız olmayacak. Bu mantığı sınıf adlandırma kararlarımıza uygulamaya devam ettikçe, bu kararları daha hızlı vereceğiz.
Pratik yaparak, deneme yanılmayla bu karmaşık kararları hızlı bir şekilde verebiliriz.
Belgelerde yanıtlanmayan bir sorunuz var mı? Bize Twitter üzerinden bildirin.


