
Client-First for Webflow

Sınıflar Stratejisi 2
Client-First, herhangi bir insanın anlayabileceği net ve ölçeklenebilir bir şekilde Webflow web siteleri oluşturmanıza yardımcı olmak için tasarlanmış bir dizi yönerge ve stratejidir.
Özel Sınıf Oluşturma
Client-First yaklaşımında özel sınıfların tanımını anlamak önemlidir. Sınıflar Stratejisi 1 tanımı inceleyin.
Client-First, projenin içindeki birçok öğe için özel sınıflar oluşturmanızı ve kullanmanızı önerir.
Özel sınıflar ve yardımcı sınıfların bir karışımı olsa da, çoğu projede çoğunlukla özel sınıflar kullanılır.
Özel Sınıfların Avantajları
1. Hızlı Oluşturma
Webflow, platform olarak web sayfamızı Styles paneliyle görsel olarak şekillendirmeye odaklanmıştır. Styles paneli, Webflow'da büyük bir avantajımızdır. Hızlı bir şekilde yeni sınıflar oluşturabilir ve bu sınıflara stiller uygulayabiliriz.
Styles paneli aracılığıyla sınıfların uygulanması, iş akışımız içinde özgürce ve sık sık yapılması gerektiğine inanıyoruz.
Geleneksel web sitesi geliştirmede, birçok öğe için özel sınıflar oluşturmak zaman alıcıdır. Sınıflar ve stiller elle yazılır ve CSS özelliklerini elle yazmak zaman alır. Bu nedenle, tamamen yardımcı sınıf tabanlı sistemler geleneksel web geliştirmede önerilir.
Webflow'da Styles paneli avantajına sahibiz ve bunu kullanmamız gerekiyor.
Bu videoda, team-list_ için stilleri elle yazıyoruz.
Bu videoda, team-list_ için stilleri Webflow'da görsel olarak oluşturuyoruz.
2. Daha kolay özelleştirme ve güvenli düzenleme
Özel bir sınıfın stillerini düzenlemek, yardımcı bir sınıfın stillerini düzenlemekten çok farklıdır.
Özel bir sınıfın özelleştirilmesi, genellikle çok basit ve hızlı olabilir. Team-list_ örneğimizde, display: flex ayarlarına ek bir stil eklememiz gerekiyor.
Bu durumda, sadece belirli bir öğeyi etkiliyoruz ve projedeki diğer öğeleri yanlışlıkla değiştirme riskimiz olmaz. Global sınıfları düzenlerken, istemeden diğer öğeleri değiştirme riskiyle karşılaşabiliriz. Global yardımcı sınıfları düzenlemek daha fazla düşünce ve dikkat gerektirir.
3. Tablet ve mobil uyumlu güncellemeler
Masaüstü tasarımı, tablet ve mobil tasarımdan çok farklı olabilir. Projemizde birçok öğe için kırılma noktalarında özelleştirmeler olabilir.
Özel sınıflar kullanarak, kırılma noktalarında özgürce güncellemeler yapabiliriz. Ayrılmış özel bir sınıfa sahip öğeler, tablet veya mobil üzerinde benzersiz bir şekilde stil verilebilir.
Bu örnekte, team-list_ öğesini tablet ve mobilde farklı görünmesi için değiştiriyoruz. Özel sınıf, bu değişikliği Styles paneliyle yapmamıza olanak tanır.
Yardımcı sınıfları kullanırken ve duyarlı stil güncellemeleri yaparken, duyarlı kırılma noktaları için farklılıklar sunan ek yardımcı sınıflara ihtiyacımız olur.
4. Müşterilerle çalışma
Müşteriler genellikle varsayılanlara uymayan geri bildirimler ve isteklerde bulunurlar.
"Bu boşluğu daha küçük yapın", "Bu kutuyu daha büyük yapın", "Rengi mavi olarak değil, kırmızı olarak değiştirin", "Mobilde bunun sırasını değiştirin" vb.
Müşteri talepleri, yardımcı sınıf sistemlerinin varsayılanlarına her zaman uymayan "rastgele" talepler olabilir. Özel sınıf kullanımı, bu rastgele talepleri daha iyi yönetmenize yardımcı olur.
Müşteriler, geliştirme sürecinde ve lansmandan sonra güncellemeler talep eder. Özel bir sınıf ile belirli bir öğeyi güncelleme konusunda daha rahat hissederiz, yardımcı sınıf sistemine göre.
Eğer müşteri güncellemesi projedeki yardımcı sınıf sistemine uymuyorsa, güncelleme daha zor hale gelir. Güncellemeyi tamamlamak için yeni bir sınıf gerekecektir.
Özel bir sınıf ile stil güncellemelerini hızlı bir şekilde uygulayabiliriz.
Global sınıfların kullanımı
Client-First içinde global sınıfın tanımını anlamak önemlidir. Sınıflar stratejisinde tanıma bakabilirsiniz.
Bir global sınıf basit, güçlü ve anlamlı olmalıdır.
Global sınıfların faydaları
1. Web sitesi genelinde stil değerlerini global olarak yönetme.
Bir global sınıf anlamlı olmalıdır - Önemli bir stil setine sahip olabilir ve bu stil seti global düzeyde yönetilir.
Örneğin, Client-First container sınıfları. container-large, 80rem (1280px) maksimum genişliğe sahiptir. Eğer container-maximum genişliğini tüm web sitesinde azaltmak istiyorsak, container-large'ı tek bir stil değişikliğiyle 75rem (1200px) olarak güncelleyebiliriz.
Bu, projenin her yerinde container-large'ın tüm örneklerini güncelleyen global bir değişikliktir.
container-large, projemizde güçlü bir global denetleyicidir.
2. Daha hızlı yapı süresi, ortak stillerin verimli kullanımı, müşteri kolaylığı.
Daha hızlı bir şekilde yapım yapabilmek için CSS stilini bir yardımcı sınıf olarak kullanmak isteyebiliriz. Örneğin, hide-tablet veya hide-mobile-portrait.
Bu sınıflar, çalışırken web sitesinin farklı elemanlarının görünürlüğünü seçici olarak değiştirmemizi sağlar - bir elemanı gizlemek için özel bir sınıf veya kombinasyon oluşturmadan. Bu yardımcı sınıf, Tasarımcı içinde daha hızlı çalışmamıza yardımcı olabilir.
Aşağıdaki örnekte, bu listedeki son iki öğeyi yalnızca mobil için gizlemek istiyoruz. Yeni bir sınıf oluşturmadan, hide-mobile-portrait kullanarak son iki öğeyi gizleyebiliriz.
Bu, genel olarak güncellenmesi gereken bir CSS özelliği değildir. Projenin tüm gizlenmiş mobil elemanlarını göstermek istememiz olası değildir. Bu yardımcı sınıfın amacı, ek özel sınıfları azaltırken iş akışını iyileştirmektir.
Global sınıfların anlamlı kullanımı
Eğer bir global sınıf bu iki fayda kategorisine girmiyorsa, global bir sınıfın kullanımı faydalı olmayabilir.
Şu soruları kendimize sorabiliriz:
Bu stilin global olarak yönetilmesi herhangi bir fayda sağlar mı?
Bu daha hızlı bir yapı süresine, tekrarlayan stillerin verimli kullanımına veya müşteri kolaylığına yol açar mı?
Yalnızca bu kullanım durumlarından birine uyuyorsa global bir sınıf oluşturup yönetmek istiyoruz.
Position absolute örneği
Örneğin, position-absolute adında bir global yardımcı sınıfa bakalım. Bu sınıf, bir öğeye position: absolute CSS özelliğini ekler
Bu sınıfın stillerini global olarak değiştirmek için bir sebep yok. position-absolute sınıfında hangi CSS özelliklerini güncelleyeceğiz? Projede bu sınıfı global olarak güncellemenin anlamlı bir nedeni yoktur.
position: absolute genellikle bağımsız olarak var olabilecek bir CSS özelliği değildir. Genellikle anlamlı bir konum oluşturmak için ek CSS özellikleri gerektirir.
position-absolute stili, yapı süremizi iyileştirmeyeceği için, muhtemelen yığılmış sınıfların eklenmesini gerektirir. Tablet ve mobil duyarlılık güncellemeleri için muhtemelen daha fazla sınıf yığınlaması olacaktır.
Bu nedenle, position gibi CSS özelliklerini doğrudan özel bir sınıfa uygulamanızı öneririz.
position-absolute gibi bir sınıfı global bir sınıf olarak kullanmanızı önermiyoruz.
Dark section örneği
Global sınıfların global güncellemeler için bir amacı olmalıdır. Bir sınıfa yapılan güncelleme, global site genelinde önemli ölçüde fayda sağlamalıdır.
Örneğin, section-dark sınıfını kullanarak bir bölüme color: #ffffff ve background-color: #000000 stilini uygulayabiliriz. Eğer section-dark birçok bölüme projenin genelinde uygulanmışsa, karanlık bölümlerimize güçlü global güncellemeler yapabiliriz.
Örneğin, background-color: #000000 stilini background-color: #111111 olarak değiştirmek istediğimizde, bu güncellemeyi section-dark adlı bir sınıfa yapabiliriz ve bu güncelleme tüm projeye yansıtılacaktır.
Yığılmış global sınıflar
Yığılmış global sınıflar, tek bir öğeye birden fazla global stili uygulamamıza yardımcı olabilir.
Sınıf yığma konusunda bir strateji izlemeliyiz. Bir öğeye çok fazla sınıf yığarsak, yapımız yönetilemez hale gelebilir.
Benzer sınıfları yığmak önerilir
Aynı CSS özelliği veya kategori türünden gelen global sınıfları yığmayı öneriyoruz. Örneğin, şunları yığlamak istiyoruz:
- Margin sınıflarıyla margin sınıfları
- Padding sınıflarıyla padding sınıfları
- Genişlik sınıflarıyla genişlik sınıfları
- Yazı tipi sınıflarıyla yazı tipi sınıfları
Benzer sınıfları yığmak kesin bir kural değildir. Bu, projede daha düzenli ve esnek kalabilmemize yardımcı olan bir uygulamadır. Bu yöntemi kullanarak, derin yığma durumlarının birçoğunu ortadan kaldırırız.
Bir öğede sınıf özelliklerinin karışık olması durumunda, sınıf listemiz büyür ve derin yığma sorunu ortaya çıkar.
Örnekler
iki örnek üzerinde inceleyelim — margin ve yazı tipi.
Margin
Client-First boşluk sistemi, birleştirilmiş global sınıf yaklaşımını kullanır. İlk olarak, yön sınıfını uygularız, örneğin margin-top. Ardından, boyut sınıfını uygularız, örneğin margin-large.
Bu durumda, mevcut margin sınıflarının üzerine başka sınıflar eklemek istemiyoruz.
Örneğin, margin sınıflarının üzerine max-width kategorisine ait bir sınıf eklemeyiz.
margin-top ve margin-large üzerine ekstra sınıflar eklediğimizde derin bir sınıf birikimi yaşarız. Eğer spacing wrapper'larına max-width-small gibi bir sınıf eklersek, margin-large sınıfını hızlı bir şekilde değiştiremeyiz. margin-large'ı değiştirmeden önce max-width-small'ı kaldırmamız gerekmektedir.
Bu kavram, diğer tüm sınıf kategorileri için de geçerlidir. Margin sınıfları olan Div Bloğu'nda sadece margin sınıflarının bulunmasını istiyoruz.
Tipografi
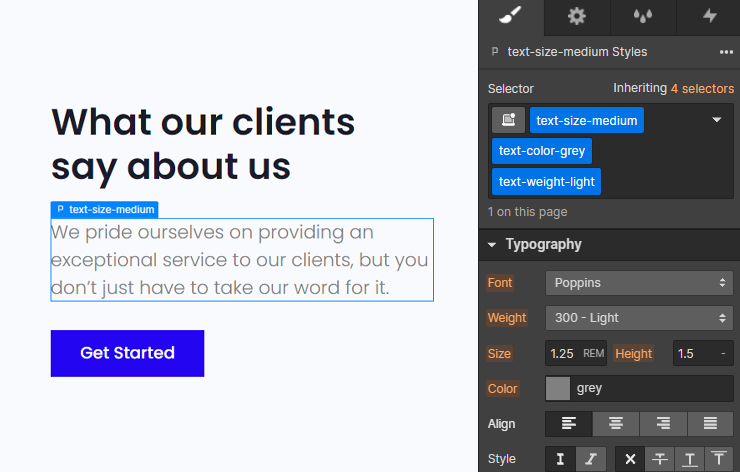
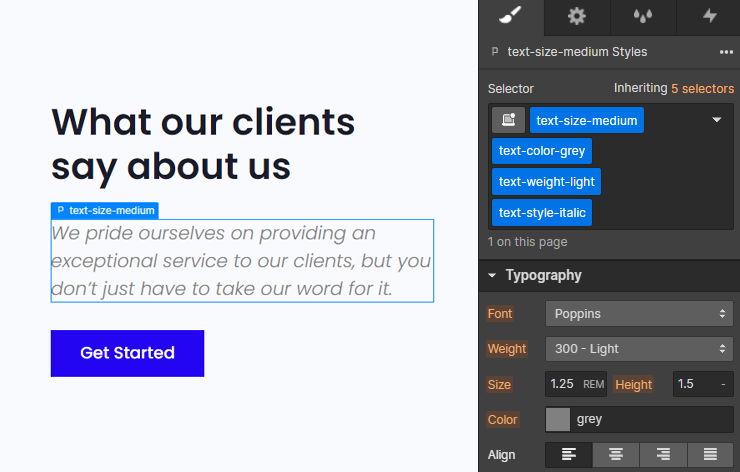
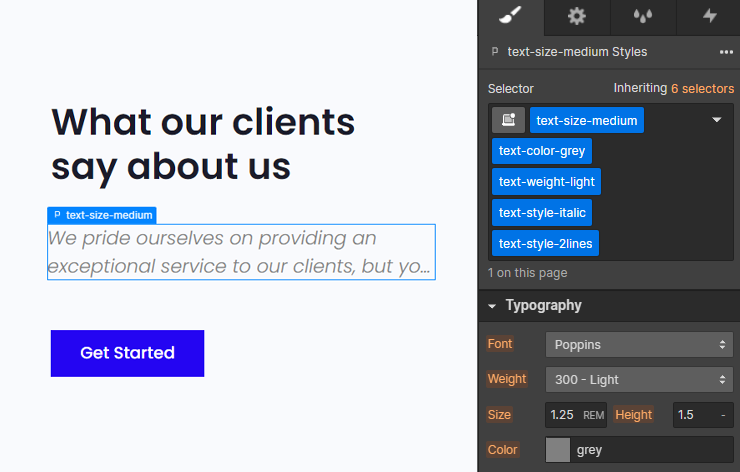
Bir metin öğesi birden fazla global tipografi sınıfı gerektirebilir. Bu durumda, metin öğesine birden fazla sınıf ekleyebiliriz.
Örneğin, büyük boyutta bir metin öğesi aynı zamanda gri renkte olabilir. Metin öğesine text-size-large ve text-color-gray sınıflarını ekleyerek stilleri uygulayabiliriz.
Margin örneğinde olduğu gibi, bunun üzerine başka sınıflar eklemek istemiyoruz.
Tipografi sınıflarına kolay erişilebilir olmasını istiyoruz. Eğer text-size-large'i güncellemek istiyorsak, temel sınıfa erişmek için birçok sınıfı kaldırmak istemeyiz. Bu nedenle, tipografi sınıflarını stil panelinde kolayca erişilebilir tutmayı tercih ediyoruz. Böylece text-size-large'i güncellerken birçok sınıfı kaldırmadan temel sınıfa erişebiliriz.
Yığılmış global sınıflara yeni stiller eklememek önemlidir
Yığınlanmış global sınıflara yeni stiller eklememek istememizin nedeni, bunun projenin CSS'ine yeni bir sınıf (kombo sınıf) oluşturmasıdır.
Global yardımcı sınıflardan özel duruma özel karma sınıflar oluşturmak, gerçek anlamda global yardımcı sınıfların amacını boşa çıkarır. Bu uygulama, web sitesi büyüdükçe düzenleme sorunlarına yol açabilir.
Yukarıdaki örneklerle devam edelim - kenar boşluğu (margin) ve tipografi (typography).
Margin örneği
İstiflenmiş tipografi sınıflarıyla yeni bir özel sınıf oluşturmak istemiyoruz. Eğer text-size-large ve text-color-gray gibi sınıfları bir arada kullanıyorsak, istiflenmiş sınıflara yeni bir özel stil uygulamamalıyız.
Bu şekilde stil uygulamak, yeni bir sınıf oluşturacaktır. CSS stil tablosuna yeni bir stil kümesi eklememiz gerekecektir..
Tipografi örneği
Wİstiflenmiş tipografi sınıflarıyla yeni bir özel sınıf oluşturmak istemiyoruz. Eğer text-size-large ve text-color-gray gibi sınıfları bir arada kullanılırsa, istiflenmiş sınıflara yeni bir özel stil uygulamamalıyız.
Bu durumda da yeni bir kombinasyon sınıfı oluşturulmuş olur.
Çözümler
İstiflenmiş global sınıflardan yeni bir sınıf oluşturmak yerine, şu iki stratejiyi öneriyoruz.
1. Başlangıçtan itibaren özel bir sınıf oluşturun.
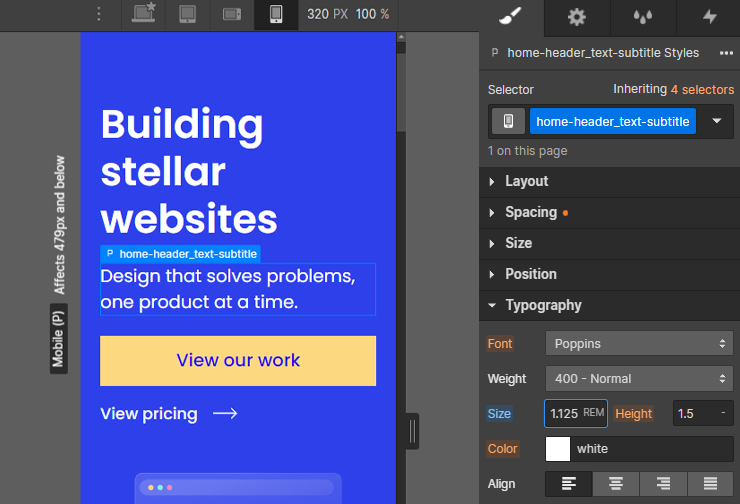
Text-size-large text-color-gray gibi bir kombinasyon sınıfı yerine, home-header_text adında bir özel sınıf oluşturun ve boyut, renk ve diğer CSS stilleri için tam stil esnekliği elde edin. Bu şekilde, öğeye özel stiller ekleyebiliriz.
Ancak, metne ait global stilleri devralmayız. Bu yöntemi çok sık kullanırsak, küresel olarak kontrol edilen tipografi avantajlarını kaybedebiliriz.
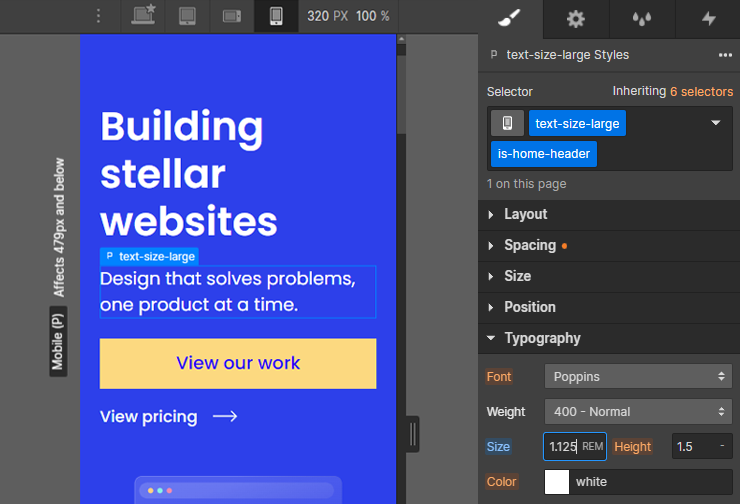
2. Kombinasyon sınıfını oluşturmak için ek bir sınıf kullanın.
Yardımcı sınıflarımıza ek olarak yeni bir sınıf ekleyerek kombinasyon sınıfını oluştururuz. Bu sınıf is-home-header olarak adlandırılır ve üç sınıf için bir kombinasyon sınıfı oluşturulur.
Bu yöntemde, text-size-large text-color-gray özellikleri önemli stil özelliklerini korurken, is-home-header ile örneği özelleştirebiliriz. is-home-header, bu örneğe özgü tüm özel stilleri içerir.
TBu yöntem, belirli CSS stillerinin projenin genelinde global olarak kalmasını istediğimiz durumlarda en değerli olur. Bu örnekte, font-size (text-size-large) ve color (text-color-gray) CSS özellikleri genel olarak kontrol edilmeye devam eder.
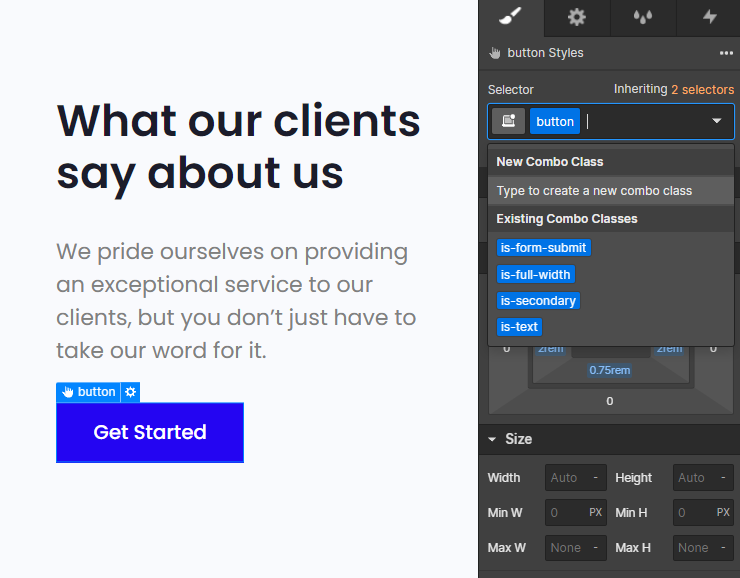
Combo sınıfı
Combo sınıfı nedir?
Combo sınıfı, bir temel sınıfa (base class) yapılan bir varyanttır. Bir combo sınıfı, temel sınıftan stil miras alır ve üzerine daha fazla stil ekler.
"Temel sınıfı" (base class), bir combo sınıfında birbirine yığılmış combo sınıfların listesindeki ilk sınıf olarak tanımlarız. Bir sınıfı temel sınıfın üzerine ekleyerek benzersiz bir varyasyon oluştururuz.
Combo sınıfı, ondan önce gelen temel sınıf(lar) ile birlikte kullanıldığında çalışır. Aşağıdaki videoda, is-blue sınıfının tek başına çalışmadığını anlayın. Yalnızca temel button sınıfına ek olarak kullanılır.
Yığılmış global utilite sınıfıyla combo sınıfı arasındaki temel fark şudur:
- Combo sınıfı, projenin CSS dosyasına yeni bir sınıf ve yeni bir stil bildirimi ekler.
- Yığılmış global sınıflar, projede yeni bir sınıf veya stil bildirimi oluşturmaz.
-is öneki
Combo sınıfı kullanımında düzenli ve anlaşılır olmak için is- önekini sınıf adının başına ekliyoruz. is- önekini gördüğümüzde, bu sınıfın başka bir sınıf üzerine eklenen bir combo sınıfı olduğunu anlarız.

Temel sınıftan stiller devralma
Combo sınıflarının oluşturulması için bir temel gerekliliği vardır - combo sınıfının, temel sınıftan stilleri devralma konusunda net bir faydası olmalıdır.
Combo sınıfında, üst üste eklenen sınıfların listesinde "temel sınıfı" ilk sınıf olarak tanımlarız. Temel sınıf, eklenen herhangi bir özel varyantın üzerine inşa edilen varsayılan stilleri içermelidir.
Combo sınıfını oluşturan üstte eklenen sınıf ise varyanttır. Her bir varyant, temel sınıftan stilleri devralma konusunda iyi bir kullanım durumu içermelidir.
Button örneği
Buton combo sınıf sisteminin bir örneğine bakalım.
Button sınıfı temel sınıfımızdır. Aşağıdaki stil varyantları, button sınıfının üzerine eklenmiştir.
is-primary, is-alternative, is-inactive, is-black
Bu stilleri button'a ekleyerek bir varyasyon gösterebiliriz. İs- sınıflarının tek başına çalışmayacağını anlamak önemlidir. Sadece button sınıfına ek olarak çalışırlar.
Bu örnekte button sınıfı önemli bir temel sınıftır.
Tüm varyantlardan bağımsız olarak, tüm düğmelerimizin aynı padding ve font-size'a sahip olmasını istiyoruz. Bu özellikleri button temel sınıfımızda tanımlıyoruz.
Her bir is- varyantı, button sınıfından bu önemli global stilleri devralır.
Bu button combo sınıf sistemi, tüm projedeki tüm butonlar için padding ve font-size gibi global stilleri güncellememize olanak tanır. Tüm varsayılan butonlar ve tüm varyant butonlar, global stil güncellemesini alır.
Bu stilleri global olarak yönetebilmenin açık bir faydası vardır. Bir sınıf güncellemesiyle tüm butonlarda önemli ölçüde site genelinde değişiklikler yapabiliriz.
Bu button combo sınıf stratejisi, combo sınıfların güçlü ve verimli bir şekilde kullanılmasının mükemmel bir örneğidir.
Combo sınıflarının amaçları
Combo sınıflar güçlüdür ve dikkatli ve amaçlı bir şekilde kullanmamız gerekmektedir. Kötü bir şekilde oluşturulmuş combo sınıf sistemi, projenin ölçeklendirme ve düzenleme sorunlarına neden olabilir.
Bir baz sınıftan stil miras almak için bir kullanım durumu olmalıdır. Eğer bir kullanım durumu yoksa, combo sınıf sistemi kullanmanın bir nedeni olmayabilir. Tüm yığılmış stilleri içeren tek bir özel sınıf oluşturmak daha iyi olabilir.
Kapsayıcı (container) örneği - Gereksiz combo sınıf sistemi
Kapsayıcı (container) combo sınıf sisteminin net bir amaç taşımayan bir örneğini gözden geçireceğiz.
Kapsayıcı (container) sınıfımız, margin: 0 auto, width: 100% ve değişken bir max-width değeri gibi birkaç ayarı değiştiriyor.
Kapsayıcı (container) sınıfı için is-large, is-medium, is-small gibi combo sınıflar oluşturmak cazip gelebilir. Çünkü iki ortak CSS özelliği ve bir değişken boyut özelliği var gibi görünmektedir.
Ancak, margin ve width gibi iki ortak CSS özelliği, bir temel sınıfta global olarak yönetmemiz gereken CSS özellikleri değildir. Bu özelliklerin herhangi başka değerlere değiştirilmesi iyi bir uygulama değildir. Örneğin, width: 100% değerini width: 90% olarak değiştirmek istemeyiz. Ayrıca, margin: 0 auto değerlerini değiştirmek istemeyiz.
Kapsayıcı (container) sınıfının temel sınıfında margin veya width'yi yönetmemiz gerekmeyen bu durumda, combo sınıf yönetim sisteminin bir faydası bulunmamaktadır. Değiştirmemiz gereken tek özellik değeri max-width sınıfımızdır.
Kapsayıcı (container) is-large combo sınıfı yerine tüm stilleri doğrudan tek bir sınıfa, yani container-large sınıfına uygularız. Her zaman bir combo sınıf yerine tek bir sınıfla çalışmayı tercih ederiz. Bir combo gereksizse, kullanmak istemeyiz.
Ayrıca, sınıf adındaki boyut ismiyle birlikte, Navigator panelinde sınıf adlarımızın taranabilirliğini artırırız. Sadece container yerine container-large sınıf adını göreceğiz.
Tipographi örneği - Masaüstünde devralmak almak, mobil için özelleştirme
Bir metin öğesini özelleştirmemiz gerekiyor çünkü mobil cihazlarda benzersiz bir görünüme sahip. Masaüstü ve tabletlerde bu öğe, varsayılan text-size-large stiline uyar. Ancak mobil cihazlarda, varsayılan global utility sınıfımıza uyum sağlamayan benzersiz bir güncelleme gerekmektedir.
1. Baştan itibaren özel bir sınıfla başlayın.
Tüm kırılımlar boyunca tipografiyi yönetmek için yeni bir özel sınıf oluşturma seçeneğimiz bulunmaktadır. Örneğin, home-header_text-subtitle. Bu stratejiyle, utility sınıf sistemini kullanmıyoruz. Bu stratejinin dezavantajı, masaüstü ve tabletler için global boyut değerlerini artık koruyamamamızdır. Örneğin, masaüstünde text-size-large için global bir güncelleme yapmak istesek, özel sınıf bu değişikliği almayacaktır.

2. Combo sınıfı oluşturmak için ek bir sınıf kullanın.
Projemizde global olarak yönetilen tipografi önemliyse, yeni bir combo sınıfını düşünebiliriz. Örneğin, text-size-large is-home-header. Bu uygulamanın faydası, masaüstü ve tabletlerde global stillerimizi koruyabilme ve sadece mobil cihazlar için özelleştirebilme olanağı sağlamasıdır. Masaüstünde text-size-large sınıfına global bir değişiklik yaptığımızda, bu öğe global sistem aracılığıyla bu güncellemeleri alacaktır.

Bu stratejinin diğer yardımcı sınıflarla kullanımı
Bu strateji, projedeki diğer yardımcı sınıf sistemleri için de çalışır. Örneğin:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Global bir yardımcı sınıftan bir combo sınıfı oluşturmanın bir amacı olduğundan emin olun. Global stilleri korumak ve daha fazla stil eklemek için açık bir kullanım durumu olmalıdır.
Derin yığınlamaktan kaçının! İs- combo sınıfı stratejisi, bir dizi yığınlanmış global sınıf olduğunda daha az etkili hale gelir. Örneğin, text-size-large text-color-black text-style-underline is-testimonials-title gibi çok fazla yığınlanmış sınıf vardır.
Her zaman derin yığınlamaktan kaçınmak istiyoruz.
Derin yığın oluşturma
Derin yığın oluşturmamak için nedenler
1. Webflow Stiller panelinde iş akışı sorunları
Webflow'da combo sınıflar üzerinde tam bir kontrolümüz yok.
- Stiller panelinde yığılmış sınıfları yeniden sıralayamıyoruz.
- Derin yığılmış sınıfları mobil kırılama noktalarında düzenleyemiyoruz.
- Tasarımcı içinde yığınlanmış sınıfları tamamen görsel olarak yönetme kontrolümüz yok.
Derin yığılmış sınıf listesinde sonraki tüm sınıfları kaldırmak zor bir süreçtir. Sınıf listesi uzadıkça, düzenlemeler yaparken hata yapma ve hayal kırıklığına uğrama olasılığı daha yüksektir.
Bu, verimsiz bir iş akışı ve Webflow kullanıcı deneyiminin doğasında bulunan bir sorundur.
Bu İlk Önce Müşteri prensibini özellikle Webflow'un Tasarımcı kullanıcı arayüzüyle etkileşime geçme şeklimize göre tasarladık.
2. Küçük değişiklikler için çok fazla adım
Derin yığılmış sınıfları düzenlerken ortaya çıkan sınırlamalar zaman alıcı bir sürece neden olur.
Derin yığılmış listenin başında bir sınıfı kaldırmak için bir dizi sınıfı silmek zevkli bir uygulama değildir. Eğer bu sürekli bir uygulama haline gelirse, bu ek adımlar nedeniyle hayal kırıklığına uğrayabiliriz.
Ayrıca, mobil kırılama noktaları için stil düzenlemeleri yaparken sınıf düzenleme sorunları yaşarız. Mobil için özel özelleştirmeler yapmamız gerektiğinde, daha önce yığılmış öğelerden stil çakışmaları yaşayabiliriz.
3. Artan öğrenme zorluğu
Derin yığılmış sınıfların, sınıfların ne yaptığını anlamak için daha derin bir anlayış gerektirdiğine inanıyoruz.
Bir projeye giren bir kullanıcının
- CSS konusunda sağlam bir anlayışa sahip olması gerekmektedir
- Yığılmış liste içindeki her sınıfın ne yaptığını anlaması gerekmektedir
- Webflow'da sınıf yığınlama inceliklerini anlaması gerekmektedir
Bu nedenle, projemiz için öğrenme zorluğu artmaktadır.
Client-First kullanırken, sürekli olarak öğrenme eğrisini düşürmek istiyoruz. Anlaşılması, yönetilmesi ve ölçeklendirilmesi kolay olan elementler oluşturmalı, sınıfları kullanmalı ve stratejileri uygulamalıyız. Bu, güçlü bir Webflow projesi yapmanın temelidir.
4. Webflow'da CSS yazmak hızlıdır
Webflow'da CSS yazarken zaman kazanmak için özel bir ihtiyacımız yok.
Özel sınıf oluşturmanın avantajları bölümünde açıklandığı gibi, CSS yazma konusunda hızlı olma konusunda önceden bahsedilmiştir.
5. Küçük bir CSS tasarrufu vardır
Küçük bir CSS tasarrufu örneği - Örneğin, 52 KB'lık bir CSS dosyasının yükleme süresi ile 65 KB'lık bir CSS dosyasının yükleme süresi arasındaki fark ihmal edilebilir düzeydedir.
Özel sınıf oluşturmanın sağladığı avantajlar, CSS stil dosyasındaki nispeten düşük tasarrufu dengelemeye değer olduğunu düşünmüyoruz.
Deep stack sınırları
Client-First yaklaşımında sınıfları yığarız, ancak derin bir şekilde yığılmak istemeyiz. Aşağıda bir öğe üzerinde yığılan sınıf sayısına bakıyoruz.
Bir veya iki sınıf bir öğede
Bu yaygın bir durumdur.

3 sınıflı bir öğe üzerinde
3 sınıfın bir öğe üzerinde kullanılması mümkün olsa da, bunun gerekli olup olmadığını değerlendirmek önemlidir veya basitleştirilebilir mi. Çok fazla sınıfın birikmesi, kodun yönetilmesini ve anlaşılmasını zorlaştırabilir.

4 sınıflı bir öğede
4 sınıflı bir öğenin ihtiyaç duyulup duyulmadığını değerlendirmek önemlidir. Çok sayıda birikmiş sınıfın karmaşıklığı artırabileceğini ve kodun anlaşılmasını zorlaştırabileceğini unutmamak gerekir.

5 sınıflı bir öğede
5 sınıflı bir öğe çok fazla birikmiş sınıf içerir ve yönetmesi zor olabilir. Bu durumda, önerilen yaklaşım özel bir sınıf oluşturmaktır.

Deep Stackingi önlemenin stratejileri
1. Tek bir özel sınıf kullanın
Birden fazla sınıfı bir araya getirmek yerine, tek bir özel sınıf kullanabiliriz. Öğeyi tek bir sınıf ile stilize edebiliriz ve sınıf birikimi yapmadan stacked stillerimiz tek bir özel sınıfa uygulanır.

2. Başka bir Div Bloğu içine gömün
Sınıflarımız çok fazla biriktiğinde, önemli bir stili yönetmek için iç içe bir Div Bloğu oluşturabiliriz.
Client-First yaklaşımında kullanılan temel yapı bu şekildedir. Bir öğe üzerine çok fazla sınıf birikimi yapmak yerine, sınıfları türüne göre ayırır ve birkaç katmanlı iç içe öğe kullanırız.

Bir iç içe katman, farklı amaçları olan stilleri ayırmamıza olanak sağlar. Derin bir şekilde yığma işleminden kaçınırken, küresel yardımcı sınıf sistemimizi korumamıza yardımcı olur.
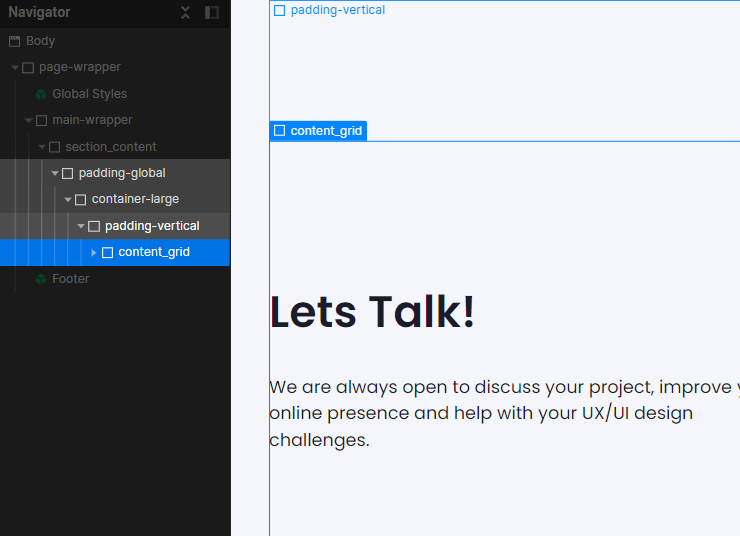
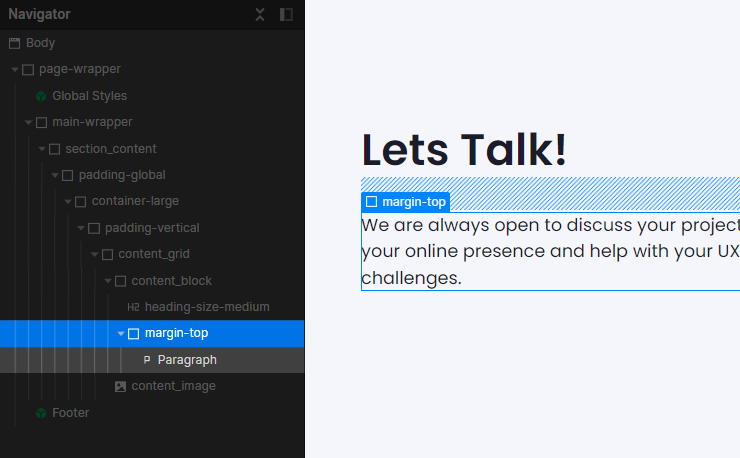
Bu kavram, Client-First boşluk sistemi için de geçerlidir. Örneğin, bir boşluk sarma kavramı uygulayarak margin-top ve margin-large stillerini diğer öğelerden ayırabiliriz.

3. Combo sinif olusturun
Örneğin:
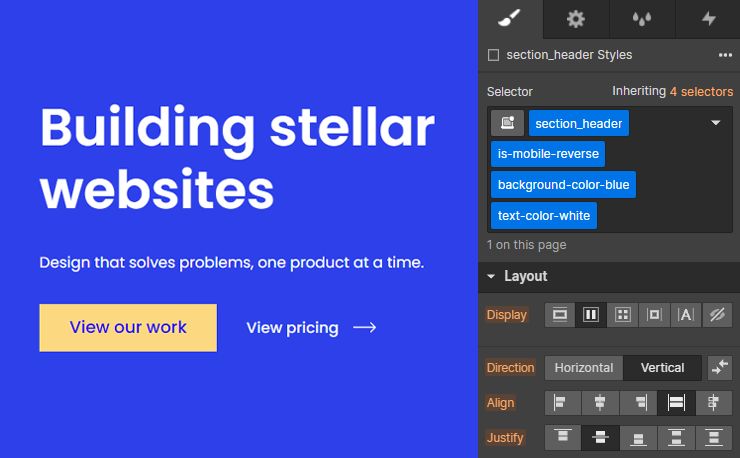
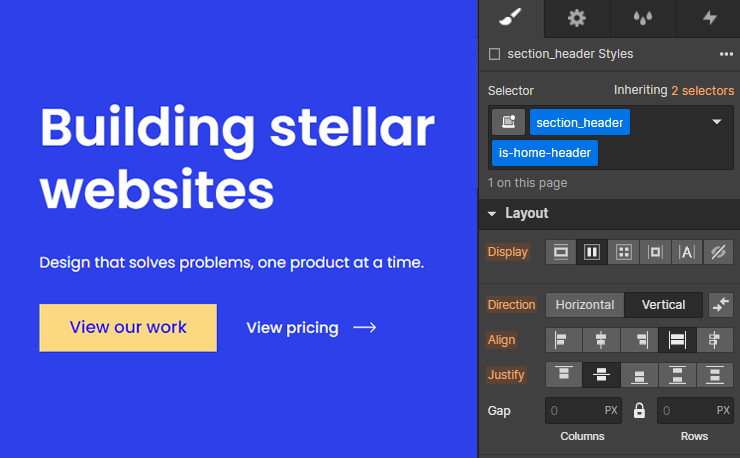
section_header + is-mobile-reverse + background-blue + text-color-white

şu şekilde dönüştürülebilir:
section_header + is-home-header

section_header'dan, örneğin padding, z-index ve transition gibi önemli global stilleri miras alıyoruz.
is-home-header sınıfımız, background-color, text color ve responsive layout değişiklikleri gibi özellikleri birleştiren bir combo class'tır.
Dört sınıfı yığıtmak yerine, yığımanın sayısını iki sınıfa indirdik. Bu, yönetimi daha kolay ve güncellemeler için daha esnek hale getirir.
Layoutsuz sistemi
Flex, grid, column, veya layout classes kullanmayın
Client-First'te flex, grid, column veya layout sınıfları bulunmamaktadır.
Webflow içinde tamamen global yönetilen bir flex veya grid sınıf sistemi önermiyoruz. Flex, grid veya herhangi bir sütun düzeni sistemi kullanarak özel sınıf oluşturmayı teşvik ediyoruz.
Beğenmediğimiz bir örnek
Utility sınıfları kullanarak bir grid düzeni oluşturalım. Bu örnek, Client-First'in bir uygulaması değildir. Bunun yerine, Client-First'e dahil etmediğimiz bir düzen sistemine sahip olma nedenimizi açıklayan bir örnektir.
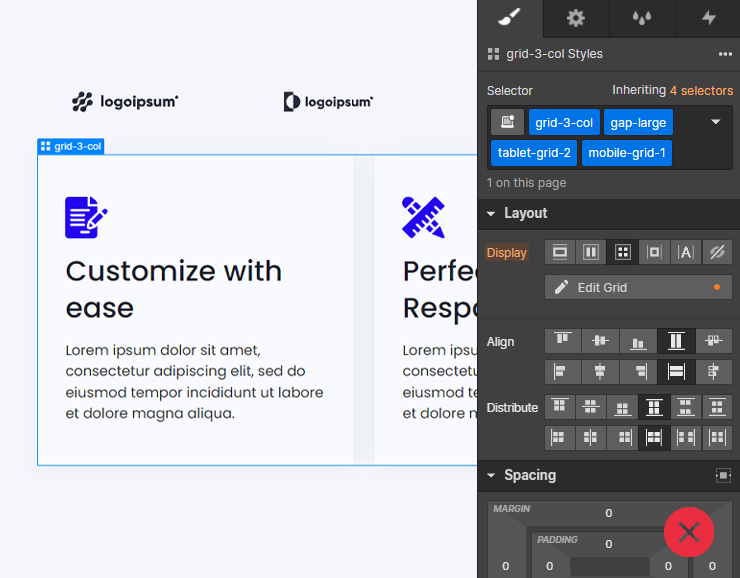
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Şimdi hayal edelim ki müşteri, tablette öğeler arasındaki boşluğu azaltmamızı istiyor. Masaüstünde ihtiyaç duyduğumuz gap-large tablette artık gerekmeyecek kadar küçük bir boşluğa ihtiyaç duyuyoruz. Ancak, masaüstünden gap-large'ı miras alıyoruz.
Tablet ve mobil eklemelerini yaparken, kullanıcı arayüzü düzen sistemimizde sınıflarımız uzun olabilir. Tablet ve mobil duyarlılık farklılıkları sonucunda derin bir sınıf yığılması yaşanabilir.
Tüm kırılma noktalarında tüm düzen boyutu seçeneklerinin her kullanım durumunu karşılamak için büyük ve karmaşık bir düzen sistemine ihtiyacımız var. Responsive özelleştirmelerimiz için kullanılabilir bir yardımcı sınıf yoksa, düzeni elde etmek için yeni bir sınıf oluşturmamız gerekecektir.
Boş bir Div Block'tan tamamlanmış bir duyarlı öğeye gitmek için birçok adım gerekmektedir.
Beğenmediğimiz örneklerden 2. örnek
It's possible to reduce the number of classes in a utility class system by grouping multiple CSS properties into one class.
Çok sayıda sınıfı azaltmanın bir yolu, birden fazla CSS özelliğini tek bir sınıfa gruplamaktır.
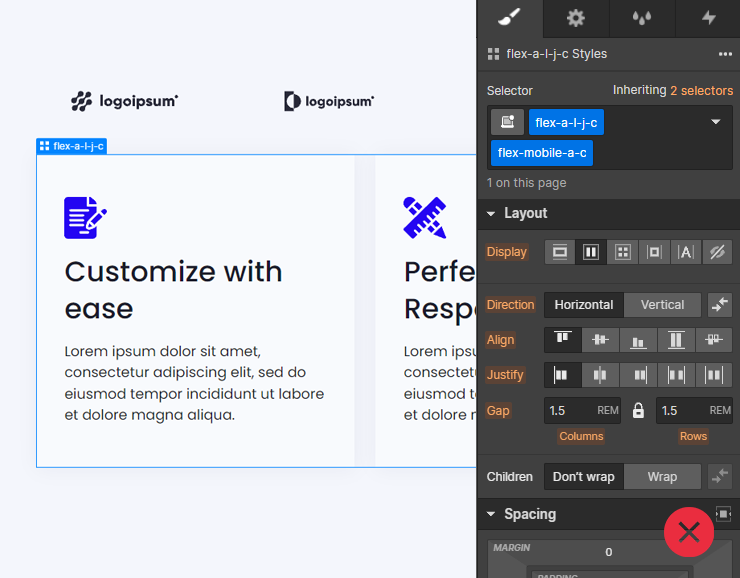
Örneğin, flex-a-l-j-c + flex-mobile-a-c, temel kırılma noktasında ve mobil varyasyonda flex ayarlarını belirler.

Bu isimlendirme, bu düzen sistemini bilmeyen birine açık değildir. Orijinal geliştirici olarak biz bunu bilebiliriz, ancak bu, diğer geliştiricilerin veya müşterilerimizin bileceği anlamına gelmez.
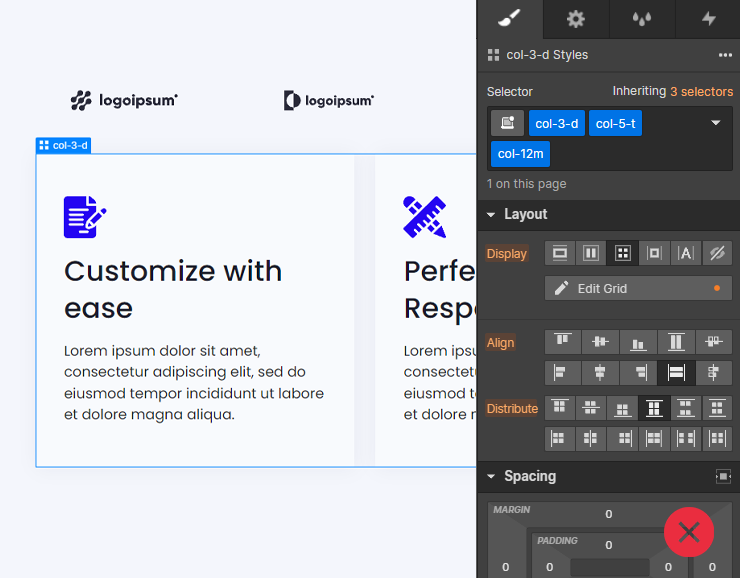
Ayrıca, col-2-d + col-5-t + col-12m gibi sınıfları da görmek istemiyoruz.

Bu yöntem belki daha açıklayıcı olabilir, ancak yine de bu sistemin nasıl çalıştığını anlamamız gerekiyor. Hangi seçeneklere sahibiz? Projeyi nasıl devam ettireceğimiz belirsizdir.
Rakamlar ne anlama geliyor? Harfler ne anlama geliyor? Sütunlar nelerdir? Responsive güncellemeleri nasıl çalışır? Ben benzersiz bir özelleştirme yapmak istediğimde ne yapmalıyım?
Client-First ile çalışabilecek bir örnek
Global sınıfların gücünü kullanarak Client-First'te düzen oluşturabiliriz. Global düzen sistemleri Client-First dostu olabilir. Eğer projemiz için en iyisi ise bunu yapabiliriz.
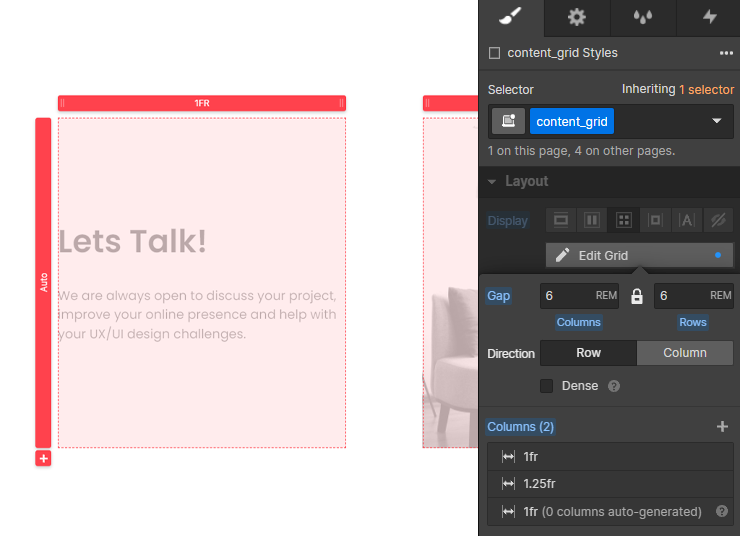
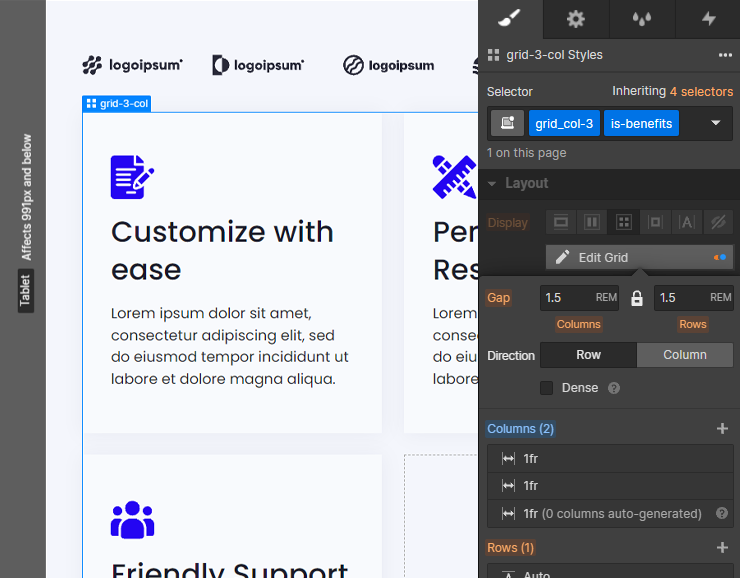
Örneğin, grid_col-2 ve grid_col-3, varsayılan olarak 2 ve 3 sütunlu düzenler olarak kullanılabilir. Masaüstünde hepsi eşittir. Tablet ve mobil için varsayılandan farklı olan bir combo sınıfı olan is-specific-instance oluşturulabilir.

Her layout, bölüm veya sayfa için herkesi derin bir global sınıf düzen sistemiyle kitlemek istemiyoruz. Bu gibi durumlarda, bu tür bir combo sınıf sistemi Client-First dostu olabilirken, düzen birliğini koruyabilir.
Özel sınıflarla düzen oluşturma
Özel sınıflar kullanarak basit ve karmaşık düzenler oluşturabiliriz. Projelerimizde tüm düzenler için özel sınıflar kullanabiliriz.
Özel sınıflar, düzen oluşturmak için harika bir araçtır. Özel sınıflar kullanarak aşağıdaki işlemleri gerçekleştirebiliriz:
- Hızlı bir şekilde sayfa yapıları oluşturma
- Gelecekte hızlı düzenlemeler yapabilme
- Tüm responsive özelleştirmeleri yapabilme
- Kazara site genelinde düzen bozulmasını önleme
- Projemizi minimal bir öğrenme eğrisiyle devredebilme


