
Client-First for Webflow

Tipografi Stratejisi
Projenizin tümünde birleşik bir tipografi stil sistemi oluşturmak ve sürdürmek önemli bir adımdır.
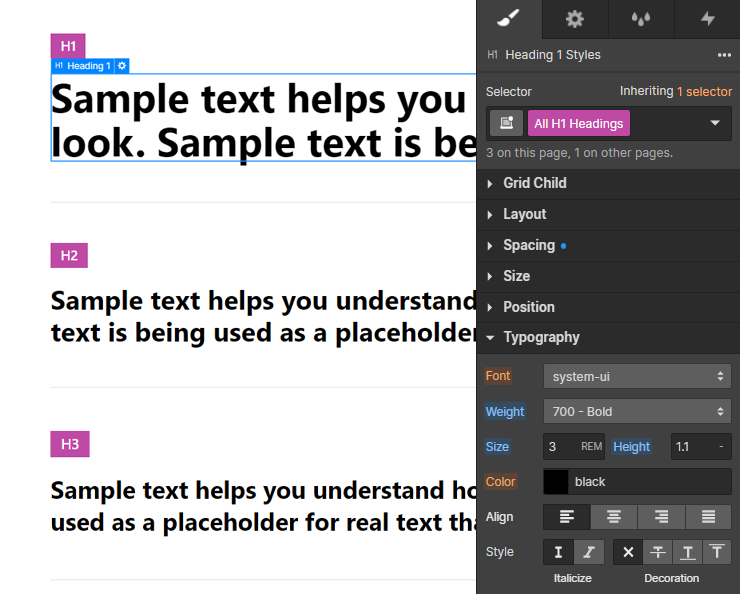
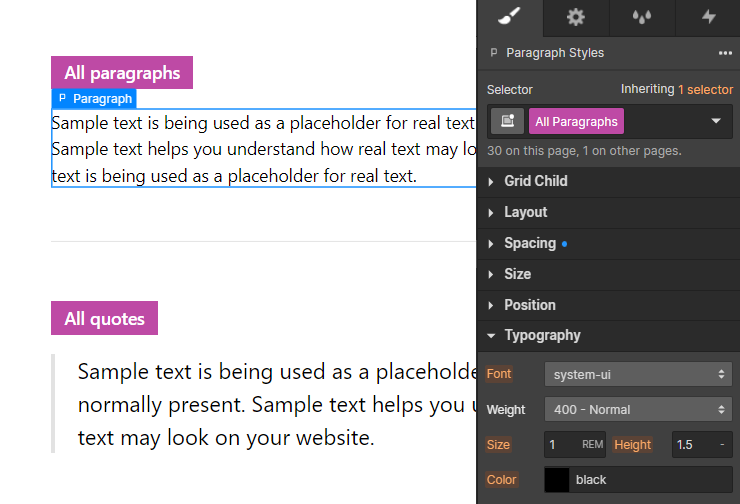
HTML etiketleri varsayılan olarak kullanılır.
Tipografi, projemizin en basit ve düzenli bir tür yardımcı sistem olmalıdır. Birleşik bir tipografi sistemi olan web siteleri, kullanıcıya net bir şekilde iletmeye yardımcı olur.
HTML tipografi etiketlerini, varsayılan tipografi değerlerimiz olarak düşünebiliriz.


Mükemmel bir dünyada, Başlık veya Metin Elementine hiçbir zaman bir sınıf koymamız gerekmezdi. Varsayılan tipografiyi her durumda takip etmek, temiz ve düzenli bir projeye yol açar.
Ancak, marka tasarımlarında farklı metin örnekleri için değişiklikler ve özelleştirmeler olması yaygındır.
Varsayılan tipografi stilinden bir farklılık olduğunda bir sınıf kullanırız. Bir sınıf, varsayılan tipografi değerini değiştirir.
Örneğin, text-size-medium gibi genel bir yardımcı sınıf kullanabiliriz.
Metin öğesine text-size-medium sınıfını uyguluyoruz çünkü boyut, varsayılan gövde yazı tipi boyutundan farklı bir varyasyondur.
Varsayılanı özelleştirmek için kullanışlı sınıflar.
Varsayılanı özelleştirmek için genel kullanışlı (utility) yazı tipi stillerini kullanırız.
Client-First, yazı tipi düzenlemesine başlamak için genel bir kullanışlı sınıf sistemiyle birlikte gelir. Yazı tipi kullanışlı sınıflarımızın ön ekleri olarak text- ve heading- kullanırız.

Client-First tipografi sisteminin yararları
1. Global yönetim
Yazı tipi varyasyonlarını oluşturan önemli CSS özelliklerini global olarak yönetin. Tek bir değeri değiştirerek tüm sitedeki yazı tipi stillerini kolayca değiştirebiliriz.
2. Gereksiz sınıf oluşturmayı önler
Yeniden kullanılan stiller için tekrarlanan sınıf oluşturulmasını önleyin. Global yardımcı sınıflar, benzer özelliklere sahip yazı tipi stilleri için benzersiz özel sınıf sayısını azaltır. Örneğin, text-color-blue.
Mavi renkteki metni yönetmek için birden fazla özel sınıf oluşturmak yerine tek bir global yardımcı sınıf kullanmayı tercih ediyoruz.
3. İş akışı, hız ve düzen
Yazı tipi sınıflarını Designer Stiller panelinde text- veya heading- ön ekini kullanarak arayabilir ve yönetebiliriz. Bu sayede yazı tipi sınıflarını hızlı bir şekilde iş akışımızda kullanabiliriz.

Bu ön ek adlandırma kuralı, Stiller panelinde arama yaparken ve Klasörlerde yazı tipimizi yönetmemize yardımcı olur. Yazı tipi yardımcı sınıflarımızı özel bir klasör yapısında düzenleyebiliriz.
Yazı tipi düzeni, Designer içinde daha hızlı ve daha verimli çalışmamızı sağlar.
Varsayılan yazı tipini özelleştirmenin nedenleri
Stil farklılığı
En yaygın neden.
Varsayılan yazı tipi öğesine bir stil farklılığı olduğunda, genel bir yardımcı sınıf uygulamak isteyebiliriz.
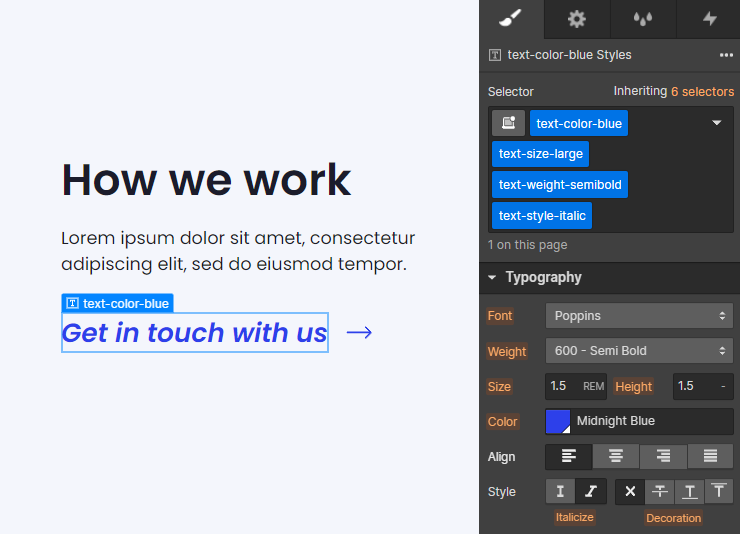
Metin örneğini özelleştirmek için bir veya daha fazla genel yardımcı sınıf kullanabiliriz. Örneğin, text-color-blue, text-weight-semibold.
Farklı sınıf kombinasyonlarını yazı tipi öğesine ekleyerek, metnimizi stilize etmek için birçok seçeneğe sahip oluruz.
Mümkün olduğunda, başlıklarımızın çoğunu sınıfsız kullanmalıyız. Varsayılan stilleri ne kadar çok kullanırsak, yazı tipimiz o kadar birleşik olur.
SEO için gereken başlık etiketi, tasarımdaki başlık etiketiyle uyuşmuyor
Örneğin, sayfanın başlığı için H1 etiketini kullanmamız gerekiyor. H1, SEO ve sayfa taranması için gereklidir. Ancak, bu başlığın stilinde projenin H2 stillerini takip etmemiz gerekmektedir.
SEO için gereken Başlık etiketi, farklı bir Başlık etiketinden varsayılan stillere ihtiyaç duyar.
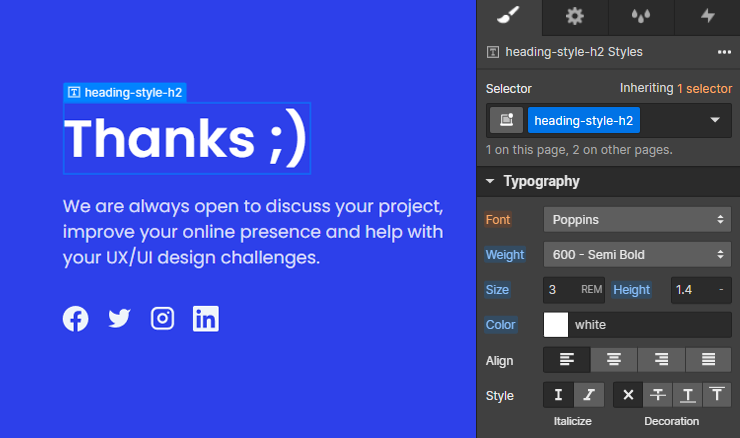
H1 öğesine heading-style-h2 sınıfını uygulayarak, H2 stiline benzeyen bir stil oluşturabilir ve SEO için gereken H1 etiketini koruyabiliriz.
heading-style-h# sınıfları, metin öğesi için SEO uygun Başlık etiketini korurken herhangi bir Başlık stili uygulamak için faydalıdır.
Önemli olan heading-style-h# sınıfının, öğenin HTML Başlık etiketini değiştirmemesidir. Sadece öğeye uygulanan CSS stillerini değiştirir.
heading-style-h# sınıfının uygulanması çoğu durum için kullanılmamalıdır. Başlıklarımızın çoğu sınıfsız olmalı ve varsayılanı takip etmelidir. Varsayılan Başlık stillerimiz, Başlık varyasyonlarından daha yaygın olmalıdır.
Başlık etiketi kullanmaktan kaçının
Sadece Başlık için Başlık etiketlerini kullanmak istiyoruz. Eğer sayfada başlık olmayan ancak Başlık stillerine ihtiyaç duyan metinler varsa, bu metinlere zorla Başlık etiketi eklemeyin.
H1 - H6 başlıklarımızı SEO için doğru şekilde kullanmak ve düzenli tutmak istiyoruz.
Bu örnekte, "Teşekkürler" metni yer alıyor. Bu metni bir Başlık olarak kullanmak istemiyoruz çünkü ilgili içeriğe sahip bir Başlık değildir. Ancak, H2'deki stillere ihtiyacımız var.

Başlık olmayan öğeler için Başlık etiketi kullanmak yerine, Metin Öğesi ve özel bir sınıf kullanarak stil verebiliriz.
Tipografi sistemini özelleştirmek
Resmi Client-First başlangıç projesi bize iyi bir başlangıç noktası sağlar, ancak bu proje için son tipografi stiliniz olmayacaktır.
Her yeni projeyle birlikte, proje stilimize dayanarak stil rehberi sayfasını güncellememiz gerekmektedir. Bu şekilde, projenin özel tipografi stilini yansıtan bir stil rehberine sahip oluruz.
Yeni bir yardımcı sınıf sistemi oluşturma
Client-First ile birlikte gelen tüm tipografi sınıflarını güncelledikten sonra, projeye yeni tipografi sınıfları eklemeyi düşünebiliriz.
Yardımcı sınıf modeli içinde yeni tipografi sistemleri oluşturabiliriz.
Örneğin, projenin farklı opaklık değerlerine sahip olduğu bir site oluşturuyorsak, tipografi opaklık için bir yardımcı sınıf klasörü oluşturabiliriz.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Bu sınıflar şu şekilde temsil edilir:

Yardımcı Sınıflar klasörü içinde istediğimiz herhangi bir CSS özelliğini global olarak yönetmek için yeni klasörler oluşturabiliriz.
Derin bir yığın oluşturmaktan kaçınmak için yeni bir yardımcı sınıf oluşturun
Client-First'te her zaman derin bir sınıf yığını oluşturmaktan kaçınmak istiyoruz. Tam metin özelleştirmesini elde etmek için global yardımcı sınıfları derin bir şekilde yığınlayabiliriz.

Derin bir sınıf yığını hakkında tam bir açıklama, Sınıflar stratejisi 2" bölümünde bulunmaktadır.
Tipografi sınıflarını derin bir şekilde yığınladığımızda, yığınlanan sınıflar listesinde önceki sınıfları değiştirmekte zorluk yaşayabiliriz.
Eğer bu yığınlanan sınıf kombinasyonu projemizde tekrar ediyorsa, bu derin yığınlanan sınıf grubunu temsil eden yeni bir yardımcı sınıf oluşturmayı düşünebiliriz.
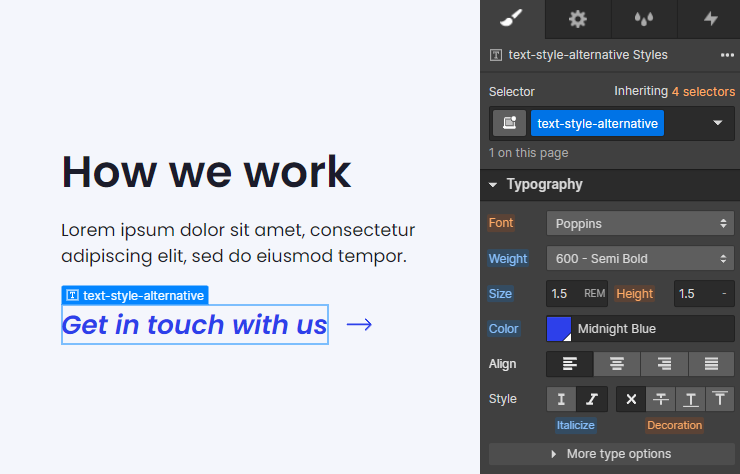
Örneğin, yukarıdaki örneği alıp tüm stilleri text-style-subtitle - veya text-style-alternative - veya başka bir isimle birleştirebiliriz. Bu, birleştirilmiş stillerin kullanımını tanımlamak için kullanabileceğimiz bir sınıftır.
Bu sınıfı, derin yığın kullanım durumu her ortaya çıktığında kullanabiliriz.

İçindeki metin klasöründe klasör adı bizim kararımızdır.
Bu gruplanmış stilleri tutmak için 'style' klasörünü kullanabiliriz - text-style-alternative.
Ayrıca yeni bir klasör oluşturabiliriz - text-custom-alternative.

Anlayın ki bu stratejiyi ne kadar çok kullanırsak, tipografi sistemimiz o kadar az global olur. Anahtar global stil özelliklerini değiştirmek için ek adımlar atmamız gerekecektir.
Örneğin, text-size-large özellikleri text-style-subtitle oluşturmak için kullanıldı ve text-size-large değerini 3rem'den 4rem'ye güncellemek istiyoruz, bu değişikliği iki kez yapmamız gerekecektir - Bir kez text-size-large için ve bir kez text-style-alternative için.
Gruplanmış sınıflarımızı oluştururken artık text-size-large'ı devralmıyoruz.
Gruplanmış stiller stratejisini kötüye kullandığımızda, sade bir global tipografi sistemini kaybederiz. Ancak, akıllıca kullanıldığında, daha hızlı çalışmamıza yardımcı olabilir. Gruplandırılmış stiller stratejisiyle yeni yardımcı sınıflar oluştururken her zaman anlamlı kararlar verin.
Özel bir sınıf oluşturun
Yardımcı sınıf sistemi her kullanım durumu için uygun olmayabilir.
Metin için özel bir sınıf kullanmanın daha iyi olabileceği durumlar şunlar olabilir:
- Benzersiz ve belirli bir metin için kullanım
- Metin grubunu yönetmek
- Özelleştirilmiş duyarlı varsayılanlar:
"Özel bir sınıf oluşturun" pratik olarak projede yaygın bir uygulama olmamalıdır. İdeal olarak, sınıflarımızın çoğu yardımcı tipografi sistemine dahil olmalıdır.
Ancak bazen özel bir sınıf kullanmak daha uygun olabilir. Aşağıda, özel bir sınıfın ideal olabileceği üç kullanım durumunu belirtiyoruz.
Benzersiz ve özel metinler
Yardımcı sınıf sistemimize uymayan benzersiz metinlerle karşılaştığımızda, bu metin için gerekli olan tam stilleri uygulamak için özel bir sınıf oluşturabiliriz.
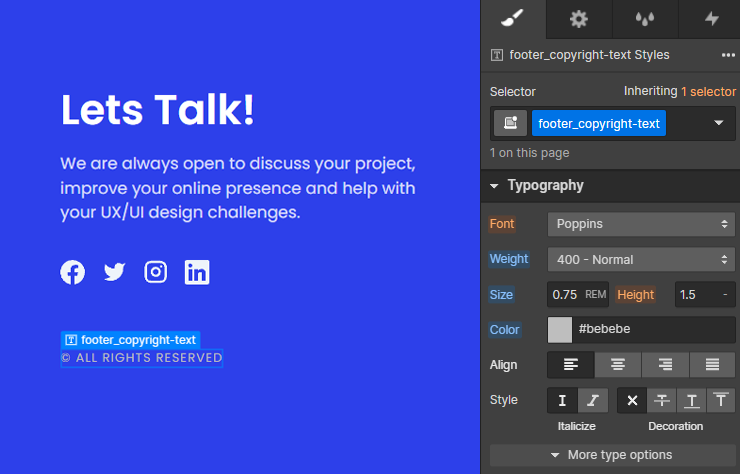
Örneğin, footer_copyright-text. Telif hakkı metni çok küçük bir metindir, özel bir gri renge sahiptir, tamamı büyük harflerle yazılmıştır ve kırılma noktaları boyunca farklı stillere sahiptir. Bu, benzersiz bir kombinasyonu olan belirli bir tanımlanabilir metin öğesidir.
Bu stillerin kombinasyonu, 4-5 birikmiş sınıflarla yardımcı sınıf kullanarak stil vermek mümkün olabilir. Bir metin öğesini asla yardımcı sınıf sistemine zorlamak istemeyiz.
Bu belirli durum için özel bir sınıf kullanmak hızlı ve kolaydır.

Belirli bir metin grubunu yönetme
Bir stil değişikliğiyle, metin grubunun tüm örneklerini güncelleyebiliriz.
Footer link Örneği
Örneğin, footer_link. Footer linki, projenin alt bilgisinde [8] kez görünür. Bu tek sınıfı her bir footer linkine uygulayarak, metin grubunu birlikte yönetebiliriz.
footer_link metinlerinin boyutunu ayarlamak, bir öğeye yapılabilir ve tüm footer_link öğeleri de buna göre değişecektir.
Tüm örnekleri güncelleme yeteneği, duyarlılıkla ilgili özellemelerin yüksek olasılığına sahip metinler için faydalıdı
Duyarlı varsayılanı özelleştirme
Utility tipografi sistemimiz, tüm aralıklarda varsayılan tipografiyi korumak için idealdir.
Metin, tüm aralıklarda varsayılanı takip etmiyorsa, özel bir sınıf bu özelleştirmeyi yapmamıza yardımcı olabilir.
Örneğin, sayfadaki H1 başlığı masaüstü ve tablette normal H1 stilini takip eder. Ancak mobilde, H1 metni önemli ölçüde küçülür. H1, uzun bir metin dizisidir ve boyutu mobil cihazlar için ayarlanmalıdır. Bu özelleştirmeyi daha düşük aralıklarda gerçekleştirmek için özel bir sınıf kullanabiliriz. Örneğin, faq-template_heading-text.


