
Client-First for Webflow

Temel Yapı Stratejisi
Client-First web sitelerindeki tüm sayfalar için birleşik, iyi tanımlanmış ve esnek bir yapı oluşturulması amaçlanır.
Temel Yapı nedir?
Core Structure, Client-First'in temel bir yapısıdır ve sayfa içeriğimiz etrafında güçlü bir HTML tabanı oluşturmak için kullanılan sınıf ve prensipler kümesidir.
Küçük siteler, büyük siteler, acemi siteler ve ileri düzey siteler aynı yapıyı kullanabilir.
Client-First kullanıcıları, bir Client-First web sitesinin temel yapısını hemen anlayacaktır. Client-First'i bilmeyen kişiler için, okunabilir sınıf isimlerimiz her katmanın ne yaptığını anlamalarına yardımcı olacaktır.

Core Structure, sayfa içeriğimizi saran Div Bloklarının "katmanları" olarak düşünebiliriz. Her katman, bir web sayfası oluşturmak için belirli bir kullanıma sahiptir.
Core Structure sınıfının açıklaması
Core Structure'unu oluşturan toplamda 6 farklı sınıf bulunmaktadır.
page-wrapper
Sayfadaki tüm öğelerin en dışındaki ana öğe. Bu Div Blok, sayfadaki her öğeyi sarar.
Stiller:
page-wrapper için stiller isteğe bağlıdır. İhtiyaç duyulması durumunda stiller uygulanabilir. Ancak bu öğe aşırı derecede stil verilmemelidir.

Temel kullanım alanları:
- Sayfadaki tüm öğeler için hızlı 'panoya kopyala' seçeneği. Ardından tüm sayfayı başka bir sayfaya 'yapıştırabiliriz.
- Tüm sayfaya uygulamamız gereken bir site genelinde bir sınıfımız var. Örneğin, yatay kaydırmayı önlemek için tüm sayfaya overflow: hidden uygulayabiliriz. Uyarı: overflow: hidden uygularken tüm yatay sayfa kaydırma sorunlarını durdurur, ancak tüm iç içe öğelerde CSS sticky çalışmasını engeller.
- <body> HTML etiketine doğrudan sınıflar ve benzersiz stiller uygulamayı önlemek için. Client-First'te, body etiketi stillerini tipografi ve arka plan renk özellikleriyle sınırlı tutarız. Tüm sayfayı saran page-wrapper'a özel stiller uygulayabiliriz. Bu, body stillerimizi tipografi ve arka plan rengine sınırlı tutar.
main-wrapper
Sayfanın ana içeriği. Tüm veya çoğu web sitesi içerik bölümlerini saran bir <main> HTML etiketi kullanın.
Nav ve footer bu <main> etiketinin içinde olmamalıdır.

Stiller:
main-wrapper için stiller isteğe bağlıdır. Gerektiğinde stiller uygulanabilir.
Ana kullanım alanı:
- Erişilebilirlik en iyi uygulaması. Çekirdek yapımızın bu katmanı, ekran okuyucuların ve arama motorlarının sayfamızın "ana" içeriğini anlamasına yardımcı olmak için burada bulunur.
section_[section-identifier]
The primary use case of the section class is to give us a better workflow inside Webflow Designer. This element organizes our Navigator view and helps us quickly navigate inside the Designer canvas.
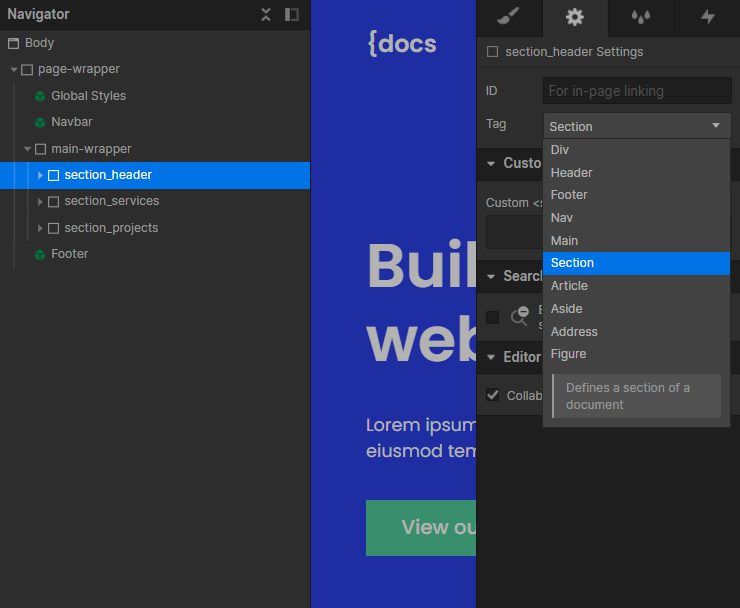
Bu Div Block, bir bölümün tamamını saran bir yapıdır. Bu öğenin HTML etiketini <section> olarak ayarlamak önerilir. Bunun için section_[section-identifier] öğesinin Ayarlar panelinde bunu yaparız.

Bu bölüm katmanının içindeki içerikten farklı bir klasörde bulunacağını unutmayın. section_[section-identifier] isimlendirme kuralına göre, tüm bölüm sınıfları section_ klasörü içinde yer almaktadır.
Stiller:
Mümkünse, section_[section-identifier] üzerine stil uygulamaktan kaçınmalıyız. Ancak isterseniz üzerine stil uygulayabiliriz.
Bölümlerin global stillerini kontrol etmek için:
section_[section-identifier] sınıfına section-style-dark gibi bir global eklenti sınıfı uygulayarak tüm bölümler arasında genel CSS özelliklerini koruyabiliriz. Her section_ sınıfı bir özel sınıftır. Aynı CSS özelliklerini her birine uygulamaya devam etmek istemeyiz. Örneğin, "koyu bölüm"e ihtiyacımız varsa, section-style-dark sınıfına color: white ve background-color: black gibi sınıfları uygulayabilir ve bu sınıf, özel section_ sınıfımıza global bir eklenti olarak işlev görebilir.

Ana kullanım durumları:
- Navigator panelinde bir bölümü belirlemek için. Amacımız, sayfamız için bir tür site haritası oluşturmaktır. Bu, Webflow Designer kullanıcı deneyimi bir kararıdır.
- Navigator panelindeki çekme etkisi. Her bir bölüm sarmaçına tıkladığımızda, sayfa bölümüne çekme efekti uygulanır.
- Webflow'a görsel veya 'site haritası' olmadan müşterilerimizi yönlendirmek daha zor olduğunu düşünüyoruz. Bu bölüm adlandırma müşterilerimize sayfanın içeriğinin net bir görünümünü sunar.
- Navigator'deki çekme efekti, geliştiriciler olarak iş akışımızı iyileştirir ve daha hızlı çalışmamıza yardımcı olur.
Örnek:
Bir ana sayfa, başlık, hakkında, nasıl çalışır, referanslar ve iletişim gibi bölümlere sahip olabilir. Sayfada ne olduğunu anlamak için açıklayıcı başlıklarla bölümlerimizi adlandırabiliriz.

padding-global
Global yatay boşluklama. Bu sınıf, bir sayfanın içeriğinin sol ve sağ kenar boşluğunu yönetir.
Bu sınıfı içerik öğelerine boşluk eklemek için kullanmak istemiyoruz. Örneğin, bir liste içindeki bir içerik öğesinin iç boşluğunu stilize etmek için bu sınıfı kullanmak istemiyoruz.

Stiller:
padding-global sınıfında yalnızca padding-left ve padding-right CSS özellikleri kullanılır. Bu sınıfa başka CSS stil özellikleri eklemek istemiyoruz..
Ana kullanım durumları:
- Birleşik site genelinde padding-left ve padding-right kullanımı
- Tüm web sitesinin genel sol ve sağ kenar boşluklarını yönetmek için global bir kontrol mekanizması
Varsayılan uygulama:
padding-global'ı nasıl kullanabileceğimiz konusunda esneklik vardır. Önerilen yapı, aşağıdaki gibidir:
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
...(e.g. components, elements, etc.)

Esneklik:
padding-global'ı nereye yerleştireceğimiz konusunda esneklik vardır.
padding-global stilini diğer temel yapı stiliyle ayrı tutarak, diğer temel sayfa yapılarıyla birlikte veya onlar olmadan kullanılabilir hale getiririz. İşte katmanların gücü burada devreye girer.
Padding'i ayırmak, padding-global'i aşağıdaki şekillerde eklememize olanak sağlar:
- container-large'in üst elemanı olarak
- container-large'in alt elemanı olarak
- Her ikisi birlikte
Her bir seçenek farklı bir son düzen görüntüsüne yol açabilir.
container-large sınıfına padding CSS değerlerini eklersek, bir container kullanırken her zaman sayfa padding stillerine bağlı kalırız. Her zaman bunu istemeyebiliriz. Padding'i max-width'den ayırarak, bunları bağımsız olarak kullanabiliriz.
container-[size]
Sayfadaki içerik için birleşik bir global konteyner sistemi. Tüm veya çoğu sayfa içeriği container- sınıfının içine yerleştirilebilir.

Stiller:
- margin-left ve margin-right değerleri Div Bloğunu sayfada ortalamak için "auto" olarak ayarlanır.
- width: 100% değeriyle her zaman mevcut alanın tamamını kapladığımızı sağlar.
- Belirli bir genişlik içinde içeriği sınırlamak için max-width değeri kullanılır. Client-First, üç farklı konteyner boyutu içerir: küçük, orta ve büyük. Bu değerleri düzenleyebilir, yeni değerler ekleyebilir veya değerleri kaldırabiliriz.
Temel kullanım alanları:
- Sayfada içeriği ortalamak için
- Projede birleşik max-width değerleri belirlemek ve korumak için.
Projeye bağlı olarak 2, 3 veya 4 farklı konteyner sınıfı belirlenebilir.
Client-First, max-width için üç farklı konteyner boyutu içerir: küçük, orta ve büyük. Bu değerleri projeye göre düzenleyebilir, yeni değerler ekleyebilir veya değerleri kaldırabiliriz.
padding-section-[size]
Birleşik bir global dikey boşluk sistemi, bölümler içinde üst ve alt dolguyu oluşturur.

Stiller:
- Bir bölüm için dikey boşluk oluşturmak için padding-top ve padding-bottom kullanılır.
Ana kullanım durumları:
- Projedeki bölümlerin boşluklarının birliğini korumak.
- Projede tüm bölümlerdeki üst ve alt dolguları global olarak güncellemek.
Projemizde 2, 3 veya 4 farklı bölüm boyutu belirleyebiliriz.
Client-First, üç farklı bölüm dolgusu boyutuyla birlikte gelir - küçük, orta ve büyük. Bu değerleri projemize göre düzenleyebilir, yeni değerler ekleyebilir veya değerleri kaldırabiliriz.
Eğer benzersiz bir bölüm dolgusu varsa, bölümün section_[section-identifier] class'ına benzersiz stiller uygulayabiliriz.


