المقدمة
مقدمة Client-First مع نظرة عامة عن المبادئ الأساسية
نظرة عامة عن Client-First
👈 هذه نظرة عامة قصيرة لفهم المبادىء الأساسية من Client-First. اقرأ التوثيق الكامل من أجل التجربة التعليمية الكاملة.
جديد على Webflow ؟ قبل أن تتعلم Client-First، ننصحك بأن تتعلم المفاهيم الأساسية لWebflow. Client-First لا يشرح HTML أو CSS. من المهم أن يكون لديك فهم بمستوى المبتدئ لهذه الأساسيات قبل أن تتعلم Client-First.
أهداف Client-First
- لصنع نظام تنسيق و ترتيب في مشروع الويبفلو
- لجعل استخدام Webflow Designer أكثر سرعة و مرونة
- من أجل تحديد استراتيجية لاستخدام الفئة "class" في مشروعك
- لتوحيد بنية أساسية مشتركة عبر جميع الصفحات
- لإنشاء بنية Webflow قابلة للتطوير والإدارة بسهولة
- لمساعدة المبرمجين والمطورين أو العملاء أو أي شخص على فهم المشروع
ماذا يعني "Client-First" ؟
Client-First = نضع مصالح عملائنا أولاً في عملية إنشاء موقع Webflow.
من خلال جعل عملائنا على رأس أولوياتنا ، قمنا بإنشاء نظام يلبي احتياجاتهم ويجعلنا مطوري Webflow أفضل.
معظم العملاء يريدون منا
- إنشاء مشروع Webflow قابل للتطويرو التوسع
- إنشاء مشروع Webflow بسرعة، مع جودة عالية
- إنشاء مشروع يمكن العديد من الأشخاص داخل شركتنا إدارته
- إنشاء مشروع نستطيع تسليمه إلى شركة أخرى في حال قرر العميل تغيير المطورين
- إنشاء مشروع يستطيع العميل بنفسه إدارته من داخل Webflow Designer*
*لا يرغب جميع العملاء في إدارة مشروع Webflow الخاص بهم. البعض يرغب ، ومعظمهم لا يرغب في ذلك.
إنشاء مشروع Webflow قابل للتوسع و ذات ادارة سهلة ومرنة بعد الإطلاق تفيد أي شركة تستخدم Webflow.
تساعدنا قراراتنا في "Client-First" على البناء بشكل أكثر كفاءة كمطورين Webflow ، فضلاً عن المساعدة في تقديم مشروع عالي القيمة لعملائنا.
نظام تسمية
يركز Client-First على تسمية الفئات "class" بشكل واضح في جميع أنحاء المشروع.
يجب أن يكون مطور Webflow أو العميل أو أي شخص قادرًا على فهم أهمية عمل الفئات "class" ، حتى لو لم يكن لهذا الشخص خبرة مع Client-First.
أهداف نظام تسمية Client-First :
- تمكين شخص غير تقني لإدارة موقعنا.
- الوضوح في شرح المعلومات و وصفيًا في تسمية الفئات "class".
- امنح القارئ قدرًا أكبر من السياق حول الغرض من الفئة.
- اقرأ اسم "class" واعرف الغرض منه.
- لا تعقيد أو اختصار أو عدم وضوح.
- أعط الكثير من السياق لعلاقة تلك الفئة بالموقع.
- قم بإنشاء أسماء بناءً على تقنيات البادئة "prefix" وتنظيم الكلمات الرئيسية.
- تصور الغرض من الفئة "class" بناءً على الاسم.
موضوعات النظرة العامة
تستعرض صفحة المقدمة هذه الموضوعات الأساسية الخاصة بـ Client-First. هذه ليست جميع مبادئ Client-First.
الهدف من هذه الصفحة هو استعراض أهم الموضوعات. اقرأ هذه الصفحة إذا كنت تفكر في برنامج Client-First كنظام نمط Webflow الخاص بك.
استراتجيات مبينة على Webflow
- استراتيجية الفئات "classes"
- استراتيجية الهيكل الأساسي
- استراتيجية الطباعة
- استراتيجية التباعد
- استراتيجية المجلدات
إخلاء مسؤولية: هذا لا يتبع كل أفضل الممارسات لانظمة إنشاء HTML و CSS التقليدية. هذا ليس تقليديًا ، هذا Webflow. أعاد Webflow تعريف كيفية إدارة HTML و CSS بشكل مرئي في مشاريعنا. تم تصميم برنامج Client-First خصيصًا لسير عمل Webflow Designer وتنظيمه.
[fs-toc-h3]استراتيجية الفئات "Classes"
ننظم الفئات حسب "فئة مخصصة" و "فئة مساعدة". نحدد هاتين الفئتين بالرمز _ .
الفئات المخصصة تحمل رمز _ في اسم الفئة "class name"
header-primary_content
الفئات المساعدة لا تحمل رمز _ في اسم الفئة "class name"
text-color-black
[fs-toc-omit]الفئات المخصصة "Custom class"
يستخدم عادة من أجل شي محدد ومرئي على الصفحة
يتم إنشاء فئة مخصصة لمكون معين ، أو صفحة ، أو مجموعة من العناصر ، أو عنصر واحد. على سبيل المثال، فئة "class" لتصميم شريط تمرير الفريق أو فئة لتصميم الرؤوس العامة للمشروع "global headers". تستخدم الفئات المخصصة شرطة سفلية "_" في اسم الفئة.
أمثلة:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
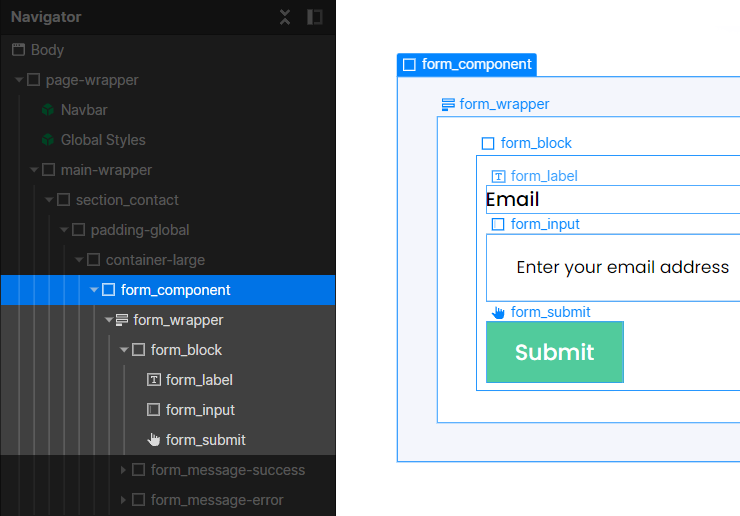
مثال لاستخدام مكون النموذج form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

يشير كل من هذه الأمثلة إلى عنصر محدد يمكن تحديده.
[fs-toc-omit]الفئات المساعدة "Uitlity class"
يستخدم عادة لنمط CSS style مهم على الصفحة
يتم إنشاء الفئة المساعدة لمجموعة محددة من خصائص CSS ، والتي يمكن تطبيقها على العناصر خلال بناء المشروع. على سبيل المثال ، فئة background-color أو فئة font-size لن تستخدم فئات الأدوات رمز الشرطة سفلية "_" في اسم الفئة.
معظم الفئات التي تأتي مع مشروع Client-First starter هي فئات مساعدة.
أمثلة:
- page-padding
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- Display-none
يشير كل من هذه الأمثلة إلى خصائص نمط CSS style محددة.
[fs-toc-omit]الفئات عالمية "Global class"
فئة مخصصة أو فئة مساعدة يمكن استخدامها في جميع أنحاء الموقع
تم تصميم الفئة العالمية للاستخدام في جميع أنحاء المشروع. الفئة العالمية ليست لحالة معينة. تطبق الفئة العالمية على الأنماط التي ستبقى "عالمية" أو "موحدة" عبر المشروع.
يمكن أن تكون الفئات العالمية فئات مساعدة أو فئات مخصصة.
الفئات المساعدة هي دائماً فئات عالمية. الفئات المساعدة عالمية بطبيعتها.
قد تستخدم الفئة العالمية كفئة مخصصة، مثل heading_content . قد يكون لدينا طبقة خلفية متكررة في قوائمنا ، وستسمح لنا هذه الفئة بإدارة أنماط header_ بشكل عالمي "globally".
إذا أردنا استخدام الفئة بشكل متكرر في اجزاء مختلفة من الموقع ، فهي في هذه الحالة فئة عالمية.
[fs-toc-omit]الفئات المركبة "Combo class"
فئة تم إنشاؤها كمتغير لفئة أساسية. ترث الأنماط (styles) من الفئة الأساسية وتضيف المزيد من الأنماط فوقها.
نحدد "الفئة الأساسية" على أنها الدرجة الأولى في الفئة المركبة لدينا. نضيف فئة فوق الفئة الأساسية لإنشاء متغير مختلف منها. الفئة التي تنشئ المتغير المختلف تبدء بـ is- ستعمل is- فقط عند دمجها مع الفئة (الفئات) الأساسية التي تسبقها. تعد الفئات المكدسة معًا فئة مركبة.
في الفيديو أدناه ، يجب أنت تعلم أن is-blue لا يعمل بمفرده. إنه يعمل فقط كإضافة بشكل مكدس إلى فئة button الأساسية.

يمكن إنشاء الفئات المركبة من فئات مخصصة أو فئات مساعدة. يوضح المثال أعلاه button is-blue فئة المساعدة كجزء من الفئة المركبة.
نتعلم عن هذا المفهوم بالكامل في صفحة مستندات استراتيجية الفئات 1.
[fs-toc-h3]استراتيجية البنية الأساسية
يحدد Client-First بنية افتراضية محددة لكل المشاريع و المواقع التي يتم بناءها.
- page-wrapper
- main-wrapper
- section_[identifier]
- page-global
- container-[size]
- padding-spacing-[size]

- page-wrapper يحتوي ويضم جميع محتويات الصفحة.
- main-wrapper يحتفظ بجميع المحتويات الرئيسية للصفحة . هذه هي أفضل ممارسة "إمكانية الوصول" إلى الويب.
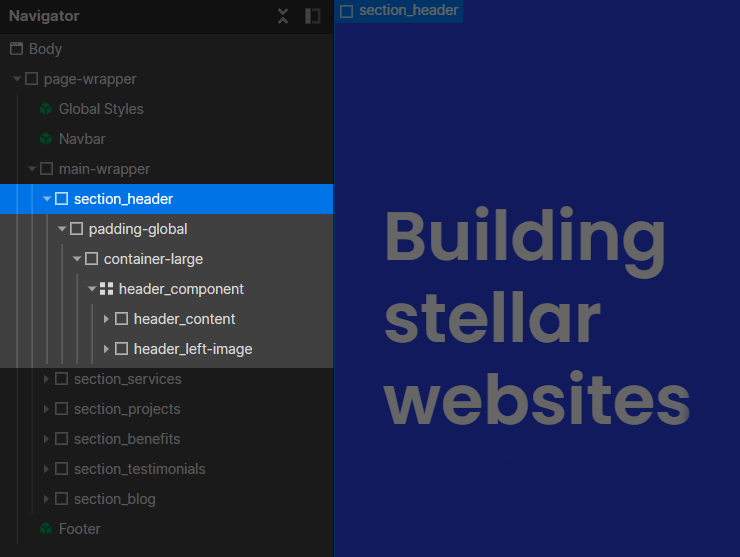
- section_[identifier] تنظيم لوحة المستكشف"navigator panel" لـ Webflow Designer.
- page-globalيتحكم في المساحة المتروكة على يمين و يسار للمحتوى على مستوى الموقع.
- container-[size] يتحكم بأقصى عرض للحاويات "container" التي تضم المحتوى.
- padding-spacing-[size] يتحكم بالمسافة العلوية والسفلية للأقسام "sections" على مستوى الموقع.
باستخدام هذه البنية الأساسية ، يمكننا إدارة خصائص CSS المهمة على مستوى الصفحة لمشروعنا على مستوى عالي (globally). تحدد هذه الممارسة نهجًا موحدًا عبر جميع مطوري Client-First.
تتبع معظم مواقع الويب البنية أو الهيكل الموضح أدناه.
[fs-toc-omit]مثال على بنية الصفحة
يتم تنظيم الأقسام داخل Navigator وتعمل كروابط ربط عند النقر فوقها.
[fs-toc-omit]مثال على بنية و هيكل القسم "Section"

داخل البنية الأساسية ، نقوم بإنشاء مكونات وعناصر ويب مرئية باستخدام الفئات المخصصة. نحن نستخدم الفئات المخصصة لتصميم العناصر التي لا يفترض إدارتها باستخدام الفئات المساعدة.
نتعلم هذا المفهوم بالكامل في صفحة مستندات استراتيجية الهيكل الأساسي.
[fs-toc-h3]استراتيجية الطباعة
استراتيجيتنا هي الحفاظ على الطباعة موحدة وجعل إدارتها عالميًا (globally) قدر الإمكان. نحن نستخدم فئات المساعدة لإدارة الطباعة.
الطريقة الصحيحة، أن لا نضع أي فئة (class) على عنصر نصي (text element). من الأفضل أن ترث الأنماط الافتراضية المطبقة مباشرةً على body والفقرة وعلامات HTML tags H6 - H1.
[fs-toc-omit] علامات الـHTML
ما هي علامات HTML؟ من موارد جامعة Webflow.
ابدأ دائمًا بهذه الأنماط (styles):
H1 , H2 , H3 , H4 , H5 , H6 , body
هذه هي الأنماط الافتراضية لكل عنوان (Heading) ولجسم المشروع (Body of the project).
الفئات (class) مطلوبة فقط عندما يكون هناك تخصيص من الإعداد الافتراضي.
لدينا مجموعة من فئات المساعدة المضمنة مسبقاً في نسخة Client-First الرسمية التي يمكن استنساخها (cloneable). تحتوي كل فئة من هذه الفئات على بادئة heading-أو text- وتحمل أنماطًا مساعدة لتطبيقها على عناصر النص. تطبق هذه الفئات تخصيصاتنا من خلال نظام مساعد موحد.
[fs-toc-omit]فئات الطباعة:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- Text-align-[alignment]
على سبيل المثال ، إذا أردنا إنشاء عنوان H1 بنفس نمط عنوان H2 الخاص بنا ، فيمكننا إضافة فئة العنوان heading-style-h2 على H1 . سيؤدي هذا إلى جعل H1 على غرار H2 من ناحية الخصائص ، مع الحفاظ على علامة H1 لتحسين محركات البحث.
على سبيل المثال ، إذا أردنا أن نجعل أي عنصر نصي في المشروع أزرق اللون ، فيمكننا تطبيق text-color-blue على عنصر النص هذا لجعله أزرق.
كلا هذين المثالين عبارة عن تخصيص لأنماط الطباعة الافتراضية. إذا لم يكن هناك تخصيص يتجاوز H1 الافتراضي أو عنصر النص ، فلا داعي لإضافة فئة تخصيص.
نتعلم هذا المفهوم بالكامل في صفحة مستندات استراتيجية الطباعة.
[fs-toc-h3]استراتيجية التباعد
يتم تنظيم التباعد إلى جزأين:
- فئات مساعدة
- فئات مخصصة
لكل من هذه استراتيجيتين أساسيتين للتنفيذ.
[fs-toc-h4]فئات مساعدة
فئات margin- و padding- تجدها في أنظمة الفئات المساعدة.
[margin/padding direction class] + [margin/padding size class]
ضمن عقلية الفئات المساعدة ، نقدم استراتيجيتين للتباعد:
- استراتيجية كتلة التباعد
- استراتيجية مغلف التباعد
تعتمد كل من الكتل والأغلفة على نفس فئات التباعد المساعدة.
تختلف الكتل والأغلفة عن بعضها البعض بناءً على كيفية تطبيقها على الصفحة.
استراتيجية كتلة التباعد
في Client-First ، "كتلة التباعد" هي كتلة Div فارغة تخلق مساحة بين عنصرين شقيقين.
1. أضف "كتلة تباعد" Div Block إلى الصفحة مع فئتين -
[padding-bottom] + [padding-size]
2. أضف عناصر المحتوى إلى الصفحة كأشقاء لكتلة التباعد "ليس في داخلها".
3. تخلق كتلة التباعد مساحة (حشو) بين العناصر.

استراتيجية مغلف التباعد
في Client-First ، "غلاف التباعد" هو كتلة Div تقوم بتغليف عنصر فرعي وإنشاء مساحة بين عنصر شقيق.
1. أضف "غلاف التباعد" إلى الصفحة مع فئتين -
[margin/padding-direction] + [margin/padding-size]
2. قم بتداخل عنصر محتوى داخل غلاف التباعد.
3. يقوم غلاف التباعد بإنشاء مساحة (هامش أو حشوة) بينه وبين عنصر شقيق.

[fs-toc-h4]استراتيجية فئة مخصصة
فئة مخصصة على استراتيجية العنصر
يطبق "الفئة مخصصة على استراتيجية العنصر" قيم margin وpadding مباشرةً على العنصر الذي يجب تباعده.
على سبيل المثال ، نطبق faq_title على عنوان يتطلب تباعدًا فريدًا لا يمكن لنظام الفئة المساعدة تحقيقه. يتم تطبيق خاصية CSS بـmargin-bottom: 0.75rem مباشرة على فئة faq_title.

استراتيجية شبكة CSS
تطبق إستراتيجية تباعد شبكة CSS عنصر CSS Grid على الغلاف الحاوي مما يخلق مساحة للعناصر بداخله.
يمكننا إنشاء مساحة رأسية وأفقية بين العناصر الفرعية باستخدام CSS Grid.
بدلاً من تطبيق العديد من الكتل أو الأغلفة أو الفئات المخصصة على عناصر في قائمة ، يمكننا استخدام استراتيجية CSS Grid لإدارة جميع العناصر باستخدام وحدة تحكم واحدة - الغلاف الرئيسي"الحاوي".

نتعرف على إستراتيجية التباعد بالكامل في صفحة مستندات إستراتيجية التباعد.
[fs-toc-h3]استراتيجية المجلدات
يتضمن Client-First ميزة المجلدات الافتراضية من خلال ملحق Finsweet Extension.
تعتبر الشرطة السفلية "_" مؤثرة في Client-First
تشير الشرطة السفلية إلى فئة مخصصة ومجلد. يمكننا إنشاء مجلدات افتراضية لفئاتنا المخصصة باستخدام حرف الشرطة السفلية.
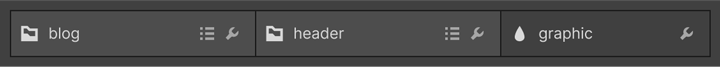
على سبيل المثال ، يمثل blog_header_graphic مجلد blog_ مع مجلد header_ متداخل بداخله مع عنصر graphic.
سيبدو بهذا الشكل في نظام المجلد الافتراضي:

من خلال استبعاد الشرطة السفلية ، نقوم بإنشاء فئة مساعدة. يتم تنظيم الفئات المساعدة تلقائيًا داخل مجلد الأداة المساعدة.
سيتم وضع أي فئة بدون شرطة سفلية داخل مجلد الأدوات المساعدة.
سيتم إنشاء كل مجلد متداخل (nested) داخل مجلد الفئات المساعدة من الكلمة الأساسية الأولى لاسم الفئة.
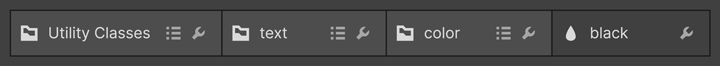
على سبيل المثال ، يمثل text-color-black مجلد فئات الأداة المساعدة مع مجلد text- متداخل مع مجلد color- متداخل مع معرف black بداخله.
سيبدو بهذا الشكل في نظام المجلد الافتراضي:

بفضل قوة تأثير المجلدات ، يمكننا تنظيم مشروعنا بأي شكل من الأشكال. ستتبع المشاريع الصغيرة استراتيجية مجلد مختلفة عن المشاريع الكبيرة. ستتبع المشاريع المصممة خصيصًا استراتيجية مجلد مختلفة عن مكتبات المكونات.
تمنحنا المجلدات القدرة على تخصيص إستراتيجية الإنشاء بناءً على المشروع الذي نقوم ببنائه.
نتعلم هذا المفهوم بالكامل في صفحة مستندات استراتيجية المجلدات.
الأحجام و الرم "rem"
يستخدم Client-First وحدة الرم (rem). وهي وحدة قياس للقيم التي ندخلها في Webflow Designer.
ما هو الرم "rem"؟
يشيرالرم (rem) إلى "وحدة الجذر المؤقتة" "root ephemeral unit" أو "root em".
- الرم هو قياس نسبي يعتمد على عنصر الجذر font-size
- عنصر الجذر هو <html>
- الرم يكون نسبي لحجم خط الـ <html>
- جميع الأحجام المطبقة في Client-First هي باستخدام وحدة الرم (rem)
كيفية الحساب
كل 16px تساوي 1رم rem عندما يتم تعيين حجم خط المتصفح على الإعداد الافتراضي في إعدادات المتصفح. عند إنشاء مشروع Webflow الخاص بنا ، نستخدم 16px كقيمة أساسية لحساب الرم rem.
كل تحويل قياس رم في المشروع هو من مضاعفات 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
لماذا الرم rem؟
الرم REM له فوائد كبيرة في إمكانية الوصول (accessibility) ، ونحن نقدر إمكانية الوصول بشكل كبير جداً في Client-First.
تعمل إعدادات خط المتصفح و إعدادات التكبير / التصغير في المتصفح بشكل مثالي داخل نظام قائم على الرم rem. سيضمن استخدام Client-First في نظام rem الموصى به لدينا أننا نتبع أفضل الممارسات فيما يتعلق بإمكانية الوصول وتوسعة المحتوى.
نتعلم هذا المفهوم بالكامل في صفحة المستندات الأحجام والرم rem
استراتيجية الفئات 1



