أنظمة الفئات المساعدة
راجع أنظمة الفئة المساعدة المضمنة مع مشروع Client-First الرسمي القابل للنسخ. نبدأ كل مشروع بهذه المجموعة من الفئات المساعدة.
المقدمة
يتضمن Client-First cloneable فئات وأنماط مساعدة تساعدنا في بدء أي مشروع Webflow.
هذه الفئات ليست خاصة بأي موقع ويب أو تصميم أو نمط أو تخطيط. تدير فئات المساعدة خصائص CSS المهمة المستخدمة في العديد من الصفحات أو الأقسام أو العناصر.
تسمح لنا بعض فئات المرافق بإجراء تغييرات عالمية قوية على العناصر في جميع أنحاء البناء. على سبيل المثال ، فئة تطبق الحشو الأفقي العالمي.
نستخدم بعض الفئات لتحسين سير العمل. على سبيل المثال ، تعرض الفئة التي تطبق display: none.
من المهم معرفة أن جميع الأنماط المساعدة المضمنة داخل Client-First اختيارية. إذا كان البناء يتطلب منا تنظيم المسافات بشكل مختلف أو استخدام بنية فريدة لهيكل الصفحة ، فقد نقوم بذلك. نجد أن معظم المشاريع تعمل بشكل جيد للغاية مع الفئات المساعدة داخل Client-First.
أهم الأنظمة المساعدة
هنالك ثلاثة أنظمة للفئات المساعدة العالمية الأولية المتوفرة بـ Client-First - البنية الأساسية والطباعة والتباعد.
لقد حددنا هذه الفئات باعتبارها أكثر فئات الاستخدام العالمي أهمية عند البناء في Webflow. يحتوي كل نظام عالمي لفئة المساعدة على صفحة إستراتيجية مخصصة لشرح كيفية استخدامنا له.
بنية
هيكل أساسي محدد ومرن يمكننا استخدامه في جميع الصفحات أو معظمها.
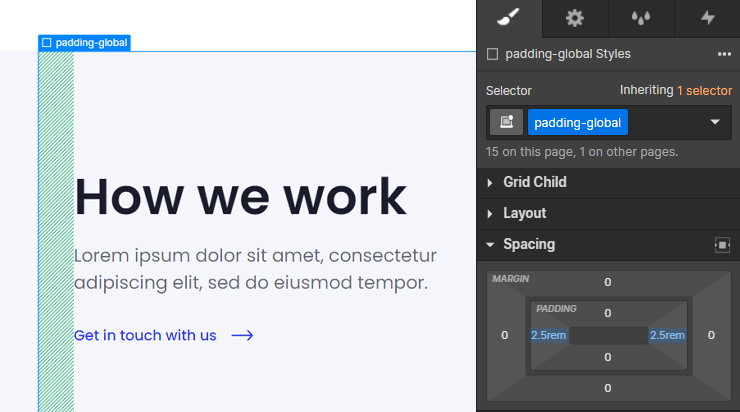
الحشو الأفقي العالمي
تعمل الحشوة الأفقية العالمية على إدارة الحشوة اليمنى واليسرى لمحتوى الصفحة.
- padding-global

حجم الحاويات
قيم العرض القصوى العالمية التي تعمل كحاويات max-width للمحتوى.
- container-large
- container-medium
- container-small
تعرف على المزيد حول البنية الأساسية في استراتيجية الهيكل الأساسي.
حشو القسم
تدير حشوة القسم نظام تباعد رأسي عالمي للأقسام.
- padding-section-small
- padding-section-medium
- padding-section-large
الطباعة
يتضمن Client-First نظام مساعدة عالمي للعناوين وحجم الطباعة والألوان والتخصيصات.
علامات HTML
نستخدم دائمًا علامة HTML لتحديد أنماط العناوين الافتراضية.
- body
- H1
- H2
- H3
- H4
- H5
- H6
تبديل نمط العنوان
تغيير نمط العنوان الافتراضي.
استخدم heading-style- كبادئة الفئة على H1 أو H2 أو H3 أو أي جزء آخر من النص لتغيير النص إلى حجم عنوان H معين. على سبيل المثال ، إذا كان لدينا H2 و وددنا أن يكون على غرار نمط H3 ، فيمكننا استخدام H2 لأغراض تحسين محركات البحث وتطبيق heading-style-h3 على العنصر.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
حجم الخط
استخدم text-size- كبادئة الفئة على عنصر نص لتغيير حجم النص.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
نمط النص
استخدم text-style- كبادئة الفئة على عنصر نص لتغيير نمط النص.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
وزن النص
استخدم text-weight- كبادئة الفئة على عنصر نص لتغيير وزن النص.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- Text-weight-light
محاذاة النص
استخدم text-align- كبادئة الفئة على عنصر نص لتغيير محاذاة النص.
- text-align-left
- text-align-center
- text-align-right
لون الخط
استخدم text-color- كبادئة الفئة على عنصر نص لتغيير لون النص.
- text-color-white
- text-color-black
- text-color-grey
الأزرار
استخدم button- كبادئة الفئة لاستخدام نمط زر.
- button
- button is-secondary
- button is-text
تعرف على المزيد حول الطباعة في إستراتيجية الطباعة.
التباعد
نظام التباعد الذي يحافظ على التباعد الرأسي والأفقي عالميًا على موقعنا.
لمعرفة المزيد حول فئات الهامش والحشو ، راجع صفحة استراتيجية التباعد.
جهة الهامش
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
حجم الهامش
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
كيفية الاستخدام:
جهة الحشو
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
حجم الحشو
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
كيفية الاستخدام:
قم بإزالة كافة المسافات
قم بضبط جميع margin و padding على 0. مفيد لإزالة تباعد مكون Webflow المحدد مسبقاً.
- spacing-clean
تعرف على المزيد حول التباعد في استراتيجية التباعد..
أنظمة مساعدة مفيدة
الفئات المساعدة التي نحب استخدامها في معظم مشاريعنا لبناء أسرع.
إخفاء مرن
إظهار وإخفاء العناصر حسب قياس الشاشة.
- hide - اخفاء من كل الشاشات.
- hide-tablet - اخفاء من قياس شاشة التابلت.
- hide-mobile-landscape - اخفاء من قياس شاشة الموبايل الأفقي.
- hide-mobile-portrait - اخفاء من قياس شاشة الموبايل الرأسي.
عرض inline flex
تطبيق عرض خاصية CSS: display: inline-flex ، وهي ليست خاصية CSS مدعومة في Webflow.
- display-inlineflex - يعين display: inline-flex عند نقطة قياس سطح المكتب الأساسية.
حالة الاستخدام: تعيين أي عنصر لdisplay: flex عادةً ما يكون مهمًا في مشروعنا. ومع ذلك ، display: flex يتسبب في أن تشغل العناصر 100٪ من المساحة افتراضيًا. display: inline-flex يسمح للعناصر بالتصرف على أنها مضمنة ، مع الحفاظ على القدرات المرنة بداخلها.
أقصى عرض Max-width
أضف max-width إلى أي عنصر في الصفحة.
استخدم فئات container- للعرض الأقصى للمحتوى الخارجي الأساسي. استخدم فئات max-width- لأقصى عرض لحالات استخدام متداخلة داخل container-.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
أقصى عرض ممتلئ Max width full
تعيين max-width: none.
- max-width-full - يضبط أقصى عرض على لا يوجد.
- max-width-full-tablet - يضبط أقصى عرض على لايوجد على الجهاز اللوحي تابلت.
- max-width-full-mobile-landscape - لتعيين أقصى عرض إلى لا يوجد على الموبايل في الوضع الأفقي.
- max-width-full-mobile-portrait - يضبط أقصى عرض على لا يوجد على الموبايل في الوضع الرأسي.
أحجام الأيقونات
يضبط ارتفاع أوعرض الأيقونات. يضبط للأيقونة 1x1 قيمتي العرض والارتفاع. مفيد للأيقونات التواصل الأجتماعي ولوقو الشركة وما إلى ذلك.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
ألوان الخلفية
تساعد ألوان الخلفية background-color في تطبيق خاصية CSS ذات لون الخلفية المتكرر على العناصر الموجودة في مشروعنا.
- background-color-grey
- background-color-black
- background-color-white
أدوات مفيدة للبناء بها
المزيد من الاستخدامات المتقدمة. غير مطلوب للاستخدام.
- z-index-1 - يعين z-index: 1
- z-index-2 - يعين z-index: 2
- align-center - يعين margin-left و margin-right الى auto, يقوم بمحاذاة العنصر في الوسط بالنسبة الى العنصر الأب.
- div-square - ينشئ ويحافظ على بُعد 1: 1 من div. قوة ال CSS.
- layer - يحدد position: absolute ب 0٪ من جميع الجوانب. أضف هذه الفئة إلى div لتوسيع الحجم الكامل للعنصر الأب. تأكد من احتواء عنصر div الأصلي على position آخر بخلاف الوضع static.
- pointer-events-off - يعين pointer-events: none, مما يمنع كل التفاعلات من نقرات والتحويم "hover" للعنصر.
- pointer-events-on - يعين pointer-events: auto، والتي تمكن كل التفاعلات النقر والتحويم مع عنصر ما.
- overflow-hidden - يعين overflow: hidden
- overflow-scroll - يعين overflow: scroll
- overflow-auto - يعين overflow: auto
التضمين عالمي
يأتي Client-First مع تضمين رمز كود مخصص تحمل أنماط CSS على مستوى الموقع العالمي. يجب أن يتم وضع هذا الكود في كل صفحة من صفحات المشروع.

من الأفضل تنفيذ أنماط CSS المخصصة من خلال رمز التضمين الأصلية - وليس إعدادات الصفحة أوقسم الكود المخصص لإعدادات الموقع.
تتم إضافة الأنماط إلى التضمين حتى نتمكن من رؤية CSS داخل برنامج Designer
تعد القدرة على رؤية CSS الخاصة بنا داخل لوحة Designer هي السبب الأساسي لاستخدامنا تضمين الرمز بدلاً من إعدادات الموقع.
عندما يكون الكود في إعدادات الموقع ، يمكننا فقط رؤية CSS على الموقع الحي.
عندما تكون أنماط CSS مضمنة داخل برنامج Designer ، يمكننا رؤية هذه الأنماط بشكل مرئي أثناء العمل داخل برنامج Designer. في معظم الحالات ، يُفضل رؤية أنماط CSS المخصصة داخل برنامج Designer مباشرةً.
الفئات المساعدة لخصائص CSS غير المدعومة في برنامج Designer.
يمكننا إضافة الفئات المساعدة للأنماط غير المدعومة أصلاً في Webflow.
على سبيل المثال ، إضافة pointer-events-none ، والتي تضيف pointer-events: none. الطريقة الوحيدة لإضافة خصائص CSS غير مدعومة إلى Webflow ، ورؤية تلك الخصائص بشكل مرئي في برنامج Designer ، هي بإضافتها إلى رمز التضمين.
القيام بتحديث بعض أنماط Webflow الافتراضية.
لدينا عدة أنماط داخل الرمز تحل محل أنماط Webflow الافتراضية ، والتي نفضل ألا تكون موجودة في مشروعنا.
بنيت من أجل التعديلات والتحديثات
يمكن تغيير أنماط الفئات المساعدة Client-First وأنماط كتلة التضمين العالمية بناءً على مشروعنا.
يتضمن مشروع البدء القابل للنسخ تعليقات لكل نمط داخل التضمين. إذا لم تكن متأكدًا مما يفعله CSS المخصص ، فاتركه ولا تحذفه. كل سطر في التضمين العالمي موجود لسبب ومن المحتمل أن يكون مفيدًا للمشروع.
تعرف على المزيد حول التضمين العالمي
تشرح صفحة التضمين العالمي كل مقتطف CSS في التضمين. افهم حالة استخدام كل مقتطفات "snippets" ولماذا تكون جزءًا من Client-First القابل للنسخ.
استراتيجية الفئات 2



