استراتيجية الفئات 2
نظرية أفضل ممارسات سير العمل للفئات في Webflow Designer. تعرف على الفئات العالمية ، وفئات التكديس ، ولماذا لا نتكدس بعمق في Client-First.
إنشاء فئة مخصصة
تأكد من فهم تعريف الفئة المخصصة في Client-First. انظر التعريف في استراتيجية الفئات.
توصي Client-First بإنشاء واستخدام فئات مخصصة للعديد من العناصر داخل المشروع.
على الرغم من وجود مزيج من الفئات المخصصة والفئات المساعدة ، فإن غالبية المشاريع ستكون فئات مخصصة
فوائد الفئات المخصصة
1. الخلق السريع
تم تصميم Webflow كمنصة حول التصميم المرئي لصفحة الويب الخاصة بنا باستخدام Styles panel. لوحة Styles هي مكسبنا الكبير في Webflow. يمكننا إنشاء فئات جديدة وتطبيق الأنماط على تلك الفئة بسرعة كبيرة.
نعتقد أن تطبيق الفئات من خلال لوحة Styles يجب أن يتم بحرية وبشكل متكرر داخل سير العمل لدينا.
في تطوير مواقع الويب التقليدية ، يستغرق إنشاء فئات مخصصة للعديد من العناصر وقتًا طويلاً. تتم كتابة الفئات والأنماط يدويًا ، كما أن كتابة خصائص CSS يدويًا تستغرق وقتًا طويلاً. هذا هو السبب في أن أنظمة الفئات المستندة إلى المساعدة موصى بها في تطوير الويب التقليدي.
في Webflow ، لدينا ميزة لوحة Styles ، ويجب أن نستفيد منها.
في هذا الفيديو ، نكتب أنماط team-list_ يدويًا.
في هذا الفيديو ، نقوم بإنشاء الأنماط الخاصة بteam-list_ في Webflow.
2. أسهل في التخصيص وأكثر أمانًا في التعديل
يعد تحرير أنماط الفئة المخصصة مقابل الفئة المساعدة أمرًا مختلفًا تمامًا.
غالبًا ما يكون تخصيص فئة مخصصة خاصة بالمثيل أمرًا بسيطًا وسريعًا. في مثال team-list_ ، نحتاج إلى إضافة نمط إضافي إلى اعدادات display: flex.
نحن نؤثر على هذا العنصر على وجه التحديد ولا داعي للقلق بشأن ارتكاب خطأ عالمي على مستوى الموقع. من خلال تحرير الفئات العالمية ، قد نقوم عن طريق الخطأ بتحديث عناصر في المشروع لا نريد تحريرها. يتطلب تحرير فئات المساعدة العالمية مزيدًا من التفكير والحذر.
3. التحديثات المستجيبة للجهاز اللوحي والجوال
قد يكون تصميم سطح المكتب مختلفًا تمامًا عن تصميم الأجهزة اللوحية والهواتف المحمولة. من المحتمل وجود تخصيصات عبر نقاط قياس الشاشات للعديد من العناصر في مشروعنا.
باستخدام الفئات المخصصة ، يمكننا إجراء تحديثات بحرية عبر نقاط القياس للشاشات. تتمتع العناصر ذات فئة مخصصة بالمرونة في تصميمها بشكل فريد على الكمبيوتر اللوحي أو الهاتف المحمول.
في هذا المثال ، قمنا بتغيير team-list_ لتبدو مختلفة على الجهاز اللوحي والجوال. تتيح لنا الفئة المخصصة إجراء هذا التغيير باستخدام لوحة Styles.
عند استخدام الفئات المساعدة وإجراء تحديثات نمطية سريعة الاستجابة ، نحتاج إلى فئات مساعدة إضافية توفر اختلافات لقياس الشاشات المختلفة بش كل مرن.
4. العمل مع العملاء
غالبًا ما يكون لدى العملاء ملاحظات وطلبات لا تتبع الإعداد الافتراضي.
"اجعل هذا التباعد أصغر" ، "اجعل هذا المربع أكبر" ، "قم بتغيير اللون من الأزرق إلى الأحمر" ، "قم بتغيير ترتيب هذا على الهاتف المحمول" ، إلخ.
يمكن أن تكون طلبات العملاء "عشوائية" من حيث أنها لا تتبع دائمًا الإعدادات الافتراضية لنظام الفئة المساعدة. يمكن أن يساعدنا استخدام الفئة المخصصة في إدارة هذه الطلبات العشوائية بشكل أفضل.
يطلب العملاء التحديثات أثناء التطوير وبعد الإطلاق. نشعر براحة أكبر عند تحديث عنصر معين بفئة مخصصة بدلاً من نظام الفئة المساعدة.
إذا كان تحديث العميل لا يتناسب مع نظام فئة المساعدة في المشروع ، يصبح التحديث أكثر صعوبة. سنحتاج إلى فئة جديدة لإكمال التحديث.
باستخدام فئة مخصصة ، يمكننا تنفيذ تحديثات النمط بسرعة.
استخدام الفصول العالمية
تأكد من فهم تعريف فئة عالمية في Client-First. انظر التعريف في استراتيجية الفئات 1.
يجب أن تكون الفئة العالمية بسيطة وقوية وذات مغزى.
فوائد الفئات العالمية
1. إدارة قيم النمط عالميًا عبر موقع الويب.
يجب أن تكون الفئة العالمية ذات مغزى - فقد يكون لها قيمة لمجموعة مهمة من الأنماط التي تتم إدارتها على المستوى العالمي.
على سبيل المثال ، فئات حاوية Client-First. تحتوي container-large على قيمة max-width تبلغ 80 رم (1280 بكسل). إذا أردنا تقليل max-width للحاوية الخاصة بنا عبر موقع الويب بالكامل ، فيمكننا تحديث container-large إلى 75rem (1200 بكسل) في تغيير نمط واحد.
هذا تغيير عام يقوم بتحديث جميع مثيلات container-large في جميع أنحاء المشروع.
container-large هي وحدة تحكم عالمية قوية داخل مشروعنا.
2. وقت بناء أسرع ، استخدام فعال للأنماط الشائعة ، راحة العميل.
قد نرغب في استخدام نمط CSS كفئة مساعدة لمساعدتنا على البناء بشكل أسرع. على سبيل المثال ، إخفاء hide-tablet أو hide-mobile-portrait.
ستسمح لنا هذه الفئات بتغيير رؤية العناصر بشكل انتقائي في جميع أنحاء موقع الويب أثناء عملنا - دون إنشاء فئات ومجموعات إضافية خصيصًا لإخفاء عنصر. يمكن أن تساعدنا الفئة المساعدة هذه على العمل بشكل أسرع داخل Designer.
في المثال أدناه ، نريد إخفاء آخر عنصرين في هذه القائمة للجوال فقط. نستخدم hide-mobile-portrait لإخفاء الأخيرين دون إنشاء فئة جديدة.
افهم أن هذه ليست خاصية CSS تحتاج إلى تحديث عالميًا. من غير المحتمل أن نرغب في إظهار جميع حالات العناصر المحمولة المخفية في المشروع. الهدف من الفئة المساعدة هذه هو تحسين سير العمل ، مع تقليل الفئات المخصصة الإضافية.
استخدام مفيد للفئات العالمية
إذا لم تندرج فئة عالمية تحت إحدى هاتين الميزتين ، فقد لا تكون استخدامًا مفيدًا لفئة عالمية.
يمكننا أن نسأل أنفسنا هذه الأسئلة:
هل هذا الأسلوب له أي فائدة من إدارته على مستوى العالم؟
هل يؤدي هذا إلى وقت بناء أسرع أو استخدام فعال للأنماط المتكررة أو راحة العميل؟
نريد فقط إنشاء فئة عالمية وإدارتها إذا كانت تندرج ضمن إحدى حالات الاستخدام هذه.
مثال Position absolute
على سبيل المثال ، دعنا نلقي نظرة على فئة مساعدة عالمية تسمى position-absolute ، والتي تضيف موضع خاصية CSS: position:absolute إلى عنصر.
لا يوجد سبب لتغيير أنماط هذه الفئة عالميًا. ما هي خصائص CSS التي سنقوم بتحديثها الى position-absolute ؟ لا يوجد سبب وجيه لتحديث هذه الفئة عالميًا عبر المشروع.
position-absolute عادة ليس خاصية CSS يمكن أن توجد بشكل مستقل. من المحتمل أن يتطلب خصائص CSS إضافية لإنشاء موضع مفيد.
من غير المحتمل أن يؤدي نمط position-absolute إلى تحسين سرعة البناء لدينا لأنه يحتاج إلى إضافة فئات مكدسة. من المحتمل أن يكون هناك المزيد من التكديس في الفئات للحصول على تحديثات مستجيبة للأجهزة اللوحية والهواتف المحمولة.
لذلك نقترح تطبيق خصائص CSS مثل position مباشرة على فئة مخصصة.
لا نوصي باستخدام فئة مثل position-absolute كفئة عالمية.
مثال على القسم المظلم
يجب أن يكون للفئات العالمية غرض للتحديثات العالمية. يجب أن يفيد تحديث الفئة بشكل كبير التحديثات على مستوى الموقع العالمي.
على سبيل المثال ، قد نستخدم فئة section-dark لتطبيق color: #ffffff و background-color: #000000 على القسم. إذا تم تطبيق section-dark على العديد من الأقسام في جميع أنحاء المشروع ، فيمكننا إجراء تحديثات عالمية قوية للأقسام المظلمة لدينا.
على سبيل المثال ، يمكن تغيير background-color: #000000 إلى background-color: #111111 إلى فئة واحدة ، section-dark ، وسوف ينعكس هذا التحديث عبر المشروع بأكمله.
فئات عالمية مكدسة
يمكن أن تساعدنا الفئات العالمية المكدسة في تطبيق أنماط عامة متعددة على عنصر واحد.
يجب أن نتعامل مع تكديس الفئة بإستراتيجية. يمكن أن يصبح مشروعنا غير قابل للإدارة إذا قمنا بتكديس عدد كبير جدًا من الفئات على عنصر.
كومة فئات متشابهة
نوصي بتكديس الفئات العامة من نفس خاصية CSS أو نوع الفئة. على سبيل المثال ، نريد تكديس:
- فئات الهامش مع فئات الهامش
- فئات الحشو مع فئات الحشو
- فئات العرض مع فئات العرض
- فئات الطباعة مع فئات الطباعة
تكديس الفئات المتشابهة ليس قاعدة صارمة. إنها ممارسة تساعدنا على البقاء أكثر تنظيماً ومرونة داخل المشروع. باستخدام هذه الطريقة ، نتخلص من العديد من حالات التكديس العميق.
إذا كان لدينا مزيج من خصائص الفئة على عنصر ما ، فإن قائمة الفئات الخاصة بنا تنمو وتقدم مشكلة تكديس عميقة.
أمثلة
دعونا نلقي نظرة على مثالين - الهامش والطباعة.
الهامش "margin"
يستخدم نظام تباعد Client-First نهج فئة عالمية مكدسة. أولاً ، نطبق فئة الاتجاه ، margin-top. ثم نطبق فئة الحجم ، margin-large.
لا نريد إضافة المزيد من الفئات فوق هذا.
على سبيل المثال ، لن نضيف فئة max-width على فئات الهامش لدينا.
نقترب من التكديس العميق إذا أضفنا فئات إضافية على margin-top margin-large. إذا وضعنا max-width-small بالإضافة إلى أغلفة التباعد ، فإننا نمنع التغييرات السريعة في فئة margin-large. علينا إزالة max-width-small قبل تغيير margin-large.
ينطبق هذا المفهوم على جميع الفئات الأخرى. نريد أن يكون Div Block مع فئات الهامش أن يحتوي على فئات الهامش فقط.
الطباعة
قد يتطلب عنصر النص عدة فئات طباعة عالمية. في هذه الحالة ، يمكننا تكديس فئات متعددة على عنصر النص.
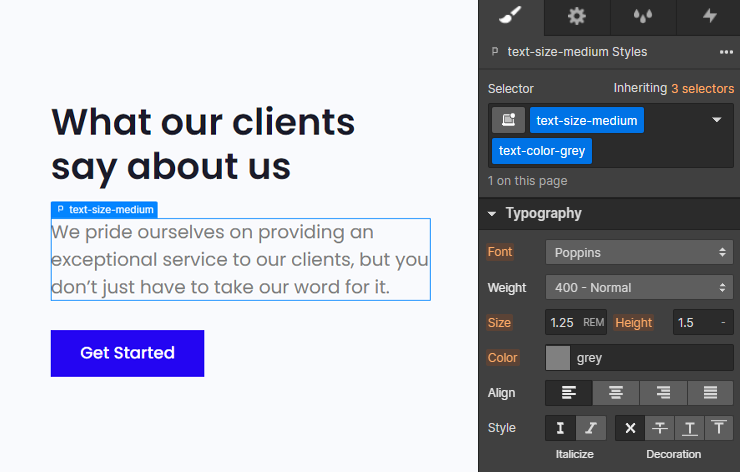
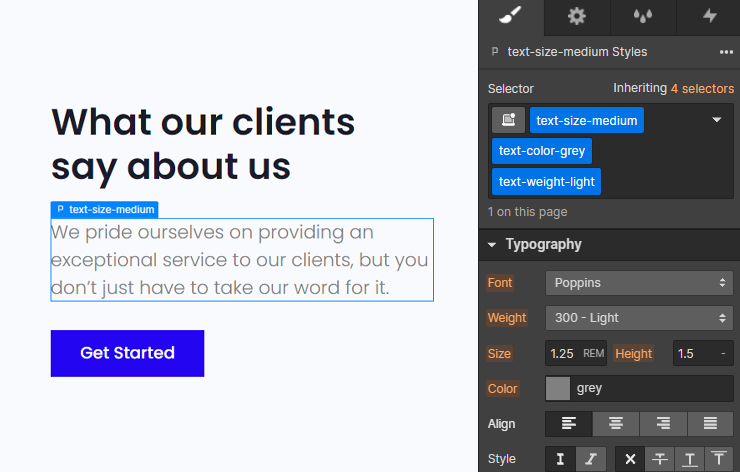
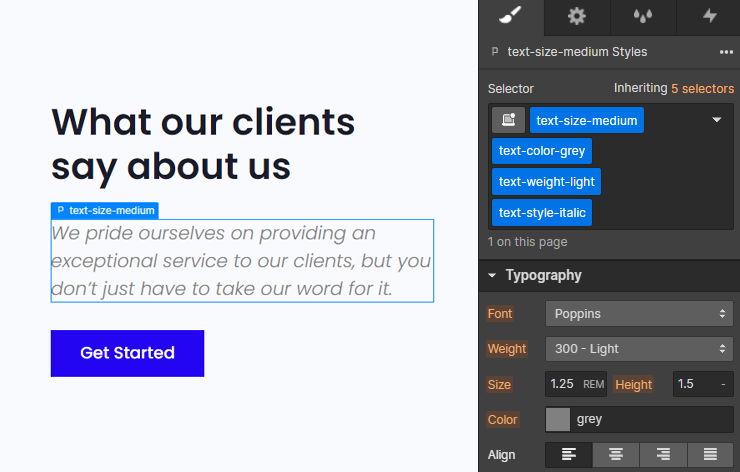
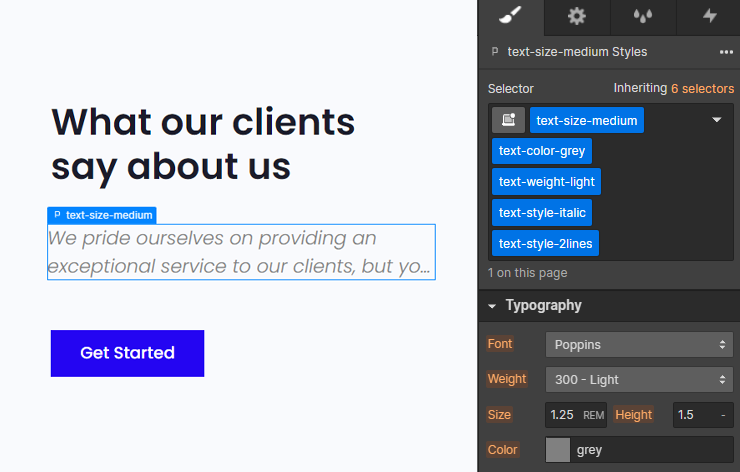
على سبيل المثال ، نص كبير الحجم له لون رمادي أيضًا. يمكن لعنصر النص الحصول على الفئات text-size-large وtext-color-gray لتلقي الأنماط.
كما هو الحال مع الهامش ، لا نريد إضافة المزيد من الفئات فوق هذا.
نريد الوصول إلى فئات الطباعة الخاصة بنا بسهولة داخل لوحة الأنماط. إذا كنا سنقوم بتحديث text-size-large ، فإننا لا نريد إزالة العديد من الفئات للوصول إلى الفئة الأساسية.
لا تقم بإضافة أنماط جديدة الى فئات عالمية مكدسة
لا نريد إضافة أنماط جديدة إلى الفئات العالمية المكدسة لأنها ستنشئ فئة جديدة (فئة مركبة) إلى CSS الخاص بالمشروع.
يؤدي إنشاء فئات مختصرة خاصة بالمثيلات من فئات المساعدة العالمية إلى إبطال الغرض الأساسي من الفئات المساعدة العالمية. يمكن أن تؤدي هذه الممارسة إلى مشكلات في التنظيم مثل حجم موقع الويب.
دعنا نواصل مع الأمثلة أعلاه - الهامش والطباعة.
مثال على الهامش
لا نريد أبدًا إنشاء فئة جديدة باستخدام فئات الهوامش المكدسة. إذا كان لدينا margin-top و margin-large ، فلا يجب أن نطبق أي أنماط على هذه المجموعة المكدسة.
سيؤدي تطبيق أنماط كهذه إلى إنشاء فئة جديدة. سنكتب مجموعة جديدة من الأنماط في CSS style sheet.
مثال على الطباعة
لا نريد أبدًا إنشاء فئة مخصصة جديدة مع فئات طباعة مكدسة. إذا كان لدينا text-size-large و text-color-gray ، فلا ينبغي أن نطبق نمطًا مخصصًا جديدًا على الفئات المكدسة.
ينتج عن هذا أيضًا إنشاء فئة مركبة جديدة.
حلول
بدلاً من إنشاء فئة جديدة من فئات عالمية مكدسة ، نقترح استخدام هاتين الإستراتيجيتين.
1. ابدأ بفئة مخصصة من البداية.
بدلاً من إنشاء فئة نصية text-size-large text-color-gray ولون رمادي ، قم بإنشاء فئة مخصصة home-header_text بالحجم واللون ونمط CSS الإضافي. يمنحنا هذا مرونة كاملة في النمط لإضافة أنماط مخصصة إلى العنصر.
ومع ذلك ، فإننا لن نرث أي أنماط عالمية للنص. إذا استخدمنا هذه الطريقة كثيرًا ، فلن نتمتع بعد الآن بفوائد الطباعة الخاضعة للتحكم عالميًا.
2. استخدم فئة إضافية لإنشاء الفئة المركبة.
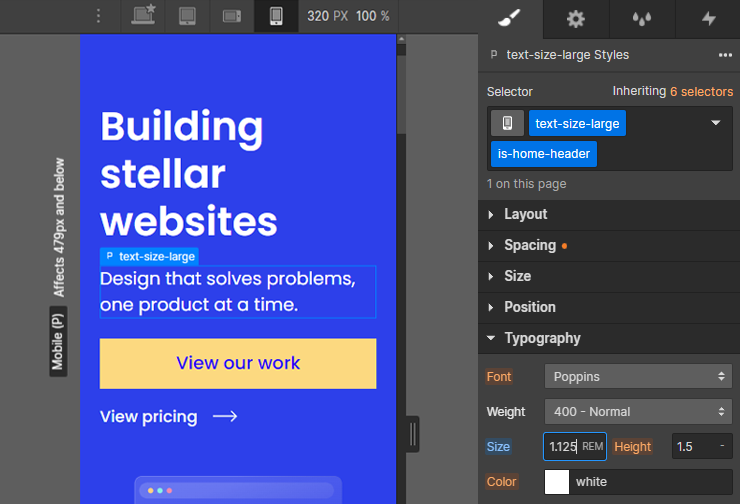
نقوم بإنشاء الفئة المركبة الخاصة بنا عن طريق إضافة فئة جديدة بالإضافة إلى الفئات المساعدة الخاصة بنا. تسمى الفئة is-home-header ، ويتم إنشاء الفئة المركبة لجميع الفئات الثلاثة.
تحافظ هذه الطريقة على خصائص النمط المهمة في text-size-large text-color-gray ، أثناء تخصيص المثيل "instance" باستخدام is-home-header. يحتفظ is-home-header بجميع الأنماط المخصصة لدينا لهذا المثال.
تكون هذه الطريقة أكثر قيمة عندما نريد أن تظل أنماط CSS معينة عالمية عبر المشروع. في هذا المثال ، تظل خصائص font-size في خصائص (text-size-large) وcolor (text-color-gray) خاضعة للتحكم بشكل عالمي.
الفئات المركبة "Combo classes"
ما هي الفئة المركبة؟
الفئة المركبة هي البديل للفئة الأساسية. ترث الفئة المركبة الأنماط من الفئة الأساسية وتضيف المزيد من الأنماط فوقها.
نحدد "الفئة الأساسية" على أنها الفئة الأولى في قائمتنا للفئة المكدسة المركبة في الفئة المركبة. نضيف فئة فوق الفئة الأساسية لإنشاء اختلاف فريد.
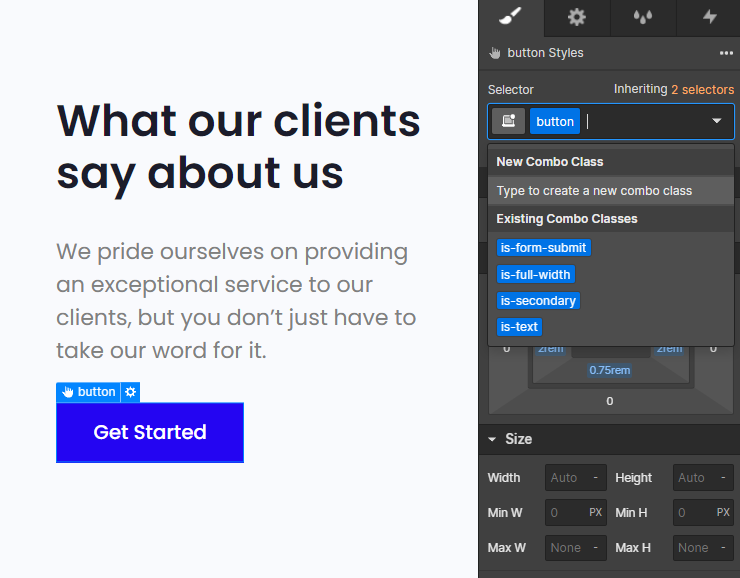
لن تعمل الفئة المركبة إلا عند دمجها مع الفئة (الفئات) الأساسية قبلها. في الفيديو أدناه ، افهم أن is-blue لا يعمل بمفرده. إنه يعمل فقط كإضافة إلى فئة button الأساسي.
الفرق الرئيسي بين الفئة المساعدة العالمية المكدسة والفئة المركبة هو:
- تقوم الفئة المركبة بإنشاء فئة جديدة وتضيف نمط جديد إلى ملف CSS الخاص بالمشروع.
- لا تُنشئ الفئات العالمية المكدسة فئة جديدة أو اضافة نمط جديد في المشروع.
-is كبادئة
للبقاء منظمًا و واضحاً من خلال استخدام الفئة المركبة ، نستخدم is- كبادئة في اسم الفئة. عندما نرى is- نعلم أن هذه الفئة تم إنشاؤه كفئة مركبة فوق فئة أخرى.

وراثة الأنماط من الطبقة الأساسية
تحتوي الفئات المركبة على متطلب أساسي واحد للإنشاء — يجب أن تتمتع الفئة المركبة بفائدة واضحة لتوريث الأنماط من الفئة الأساسية.
في الفئة المركبة ، نحدد "الفئة الأساسية" على أنها الفئة الأولى في قائمتنا للفئات المركبة المكدسة. يجب أن تحتوي الفئة الأساسية على الأنماط الافتراضية التي ينشئها أي متغير مخصص.
الفئة المضافة فوق الأساسية، والتي تسبب في نشأة الفئة المركبة ، هي البديل. يجب أن يكون لكل متغير حالة استخدام جيدة ليرث الأنماط من الفئة الأساسية.
مثال الزر
دعونا نلقي نظرة على مثال لنظام للزر في الفئة المركبة.
فئة button هي فئتنا الأساسية. توجد جميع متغيرات الأنماط أدناه في فوق فئة button.
is-primary, is-alternative, is-inactive, is-black
يمكننا إضافة هذه الأنماط إلى button لإظهار الاختلاف. من الضروري أن نفهم أن طبقات is- لن تعمل بمفردها. سيعملون فقط كإضافة إلى فئة button.
فئة button هي فئة أساسية مهمة في هذا المثال.
نريد أن يكون لجميع أزرارنا ، بغض النظر عن المتغير ، نفس padding وfont-size. نحدد هذه الخصائص في فئة button الأساسية لدينا.
كل من متغيرات is- ترث هذه الأنماط العالمية الهامة من button.
يتيح لنا نظام الفئة المركبة هذه إمكانية تحديث خصائص padding وfont-size لجميع الأزرار عبر المشروع. ستتلقى جميع الأزرار الافتراضية وجميع الأزرار المختلفة تحديث النمط العالمي.
هناك فائدة واضحة للقدرة على إدارة هذه الأنماط على مستوى عالمي. يمكننا إجراء تغييرات كبيرة على مستوى الموقع لجميع الأزرار بتحديث فئة واحدة.
استراتيجية الزر في الفئة المركبة هذه هي مثال ممتاز على الاستخدام الفعال والفعال للفئات لمركبة.
فئات مركبة مع هدف
الفئات المركبة مؤثرة ، ويجب علينا استخدامها بحذر وغرض واضح. يمكن أن يتسبب نظام الفئة المركبة الذي تم إنشاؤه بشكل سيئ في حدوث مشكلات في التوسعة والتنظيم داخل المشروع.
يجب أن يكون هناك بعض حالات الاستخدام لوراثة الأنماط من الفئة الأساسية. إذا لم تكن هناك حالة استخدام ، فقد لا يكون هناك سبب لاستخدام نظام الفئة المركبة. قد يكون من الأفضل إنشاء فئة مخصصة واحدة تحتوي على جميع الأنماط المكدسة.
مثال حاوية "Container" — نظام الفئة المركبة غير الضروري
سنقوم بمراجعة مثال لنظام الفئة المركبة container مع عدم وجود غرض واضح لفائدة الفئة المركبة.
تعدل فئة container الخاصة بنا عدة إعدادات: margin: 0 auto، width: 100% ، وقيمة max-width متغيرة.
من المغري إنشاء مجموعات من container is-large, is-medium, is-small. يبدو أنه حالة استخدام مثالية لفئة مركبة لأن لدينا خاصيتين CSS مشتركتين وخاصية واحدة متغيرة الحجم.
ومع ذلك ، فإن خاصيتي CSS المشتركتين — margin وwidth - ليستا خصائص CSS يجب علينا إدارتها عالميًا في فئة أساسية. ليس من الممارسات الجيدة تغيير هذه الخصائص إلى أي قيم أخرى. على سبيل المثال ، لا نريد تغيير width: 100% إلى width: 90%. بالإضافة إلى ذلك ، لا نريد تغيير margin: 0 auto.
نظرًا لأننا لا نحتاج إلى إدارة margin أو width في الفئة الأساسية للcontainer ، فلا فائدة في نظام إدارة الفئة المركبة. قيمة الخاصية الوحيدة التي نحتاج إلى تعديلها هي فئة max-width.
بدلاً من فئة container is-large ، نطبق جميع الأنماط مباشرةً على فئة واحدة — container-large. نفضل دائمًا العمل مع فئة واحدة بدلاً من فئة مركبة. إذا لم تكن هناك حاجة إلى ذلك ، فنحن لا نريد استخدامه.
بالإضافة إلى ذلك ، باستخدام اسم الحجم في اسم الفئة ، نقوم بتحسين إمكانية البحث عن أسماء الفئات لدينا في لوحة Navigator. سنرى container-large كاسم الفئة بدلاً من container فقط.
مثال على الطباعة — وراثة سطح المكتب ، والتخصيص للجوال
نحتاج إلى تخصيص عنصر نصي لأنه مختلف على الهاتف المحمول. على سطح المكتب والجهاز اللوحي يتبع هذا العنصر النمط الافتراضي لtext-size-large. أما على الهاتف المحمول يتطلب تحديثًا فريدًا لا يتناسب افتراضيًا مع الفئة المساعدة العالمية الخاصة بنا.
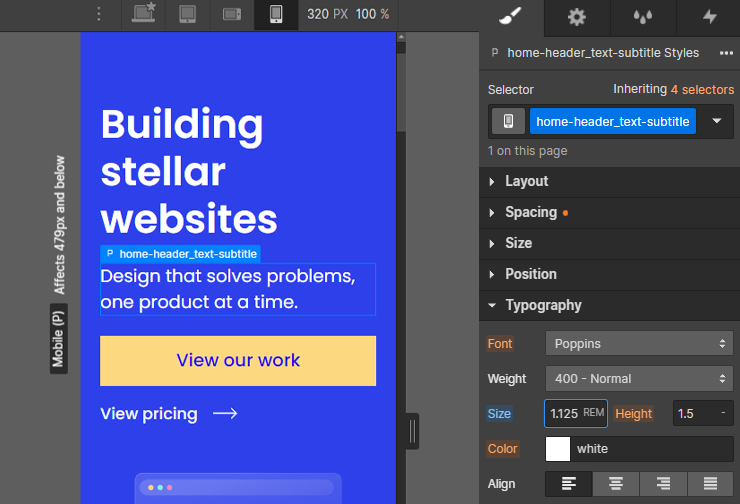
1. ابدأ بفئة مخصصة من البداية.
لدينا خيار إنشاء فئة مخصصة جديدة لإدارة الطباعة عبر جميع نقاط قياس الشاشات. على سبيل المثال ، home-header_text-subtitle. مع هذه الإستراتيجية ، لا نستخدم نظام الفئة المساعدة. الجانب السلبي لهذه الإستراتيجية هو أننا لم نعد نحافظ على قيم الحجم العالمية لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية. إذا أردنا إجراء تحديث عالمي لtext-size-large على سطح المكتب ، فلن تحصل الفئة المخصصة على هذا التغيير.

2. استخدم فئة إضافية لإنشاء فئة المركبة.
إذا كانت الطباعة المدارة عالميًا مهمة في مشروعنا ، فيمكننا التفكير في فئة مركبة جديدة. على سبيل المثال ،text-size-large is-home-header. تتمثل فائدة هذا التنفيذ في أنه يمكننا الحفاظ على أنماطنا العالمية على سطح المكتب والكمبيوتر اللوحي ثم تخصيصها للجوال فقط. عندما نجري تغييرًا عالميًا على فئة text-size-large على سطح المكتب ، سيتلقى هذا العنصر هذه التحديثات من خلال النظام العالمي.

استخدام هذه الاستراتيجية مع فئات المساعدة الأخرى
يعمل هذا المفهوم مع أنظمة فئة المرافق الأخرى في المشروع. فمثلا:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
تأكد من وجود غرض في إنشاء فئة مركبة من فئة مساعدة العالمية. يجب أن تكون هناك حالة استخدام واضحة للحفاظ على الأنماط العالمية ثم إضافة أنماط إضافية.
لا تكدس بعمق! تصبح إستراتيجية فئة is- المركبة تكون أقل فعالية عندما تكون هناك سلسلة من الفئات العالمية المكدسة. على سبيل المثال ،text-size-large text-color-black text-style-underline is-testimonials-title هي العديد من الفئات المكدسة.
نريد تجنب التكديس العميق في جميع الأوقات.
لا تكدس بشكل عميق
أسباب عدم التكديس العميق
1. مشاكل سير العمل في لوحة Webflow Styles
ليس لدينا سيطرة كلية على الفئات المركبة في Webflow.
- لا يمكننا إعادة ترتيب الفئات المكدسة داخل لوحة الأنماط.
- لا يمكننا إجراء تعديلات على فئات مكدسة عميقة على نقاط قياس شاشات الأجهزة المحمولة.
- ليس لدينا سيطرة كاملة لإدارة الفئات المكدسة داخل برنامج Designer.
تعد إزالة جميع الفئات اللاحقة في قائمة الفئات المكدسة العميقة عملية صعبة. عندما تصبح قائمة الفئة أطول ، هناك فرصة أكبر للخطأ والإحباط عند إجراء التعديلات.
نعتقد أن هذا سير عمل غير فعال ومشكلة متأصلة في تجربة المستخدم لدى Webflow.
لقد قمنا بتصميم مبدأ Client-First هذا تحديدًا حول الطريقة التي تسمح لنا بها الواجهة Webflow's Designer UI بالتفاعل مع الفئات المكدسة.
2. خطوات عديدة لإجراء تغييرات صغيرة
تؤدي القيود الموجودة في القسم إلى عملية تستغرق وقتًا طويلاً عند تحرير الفئات المكدسة العميقة.
حذف قائمة الفئات لإزالة فئة واحدة من القائمة المكدسة العميقة ليست ممارسة ممتعة. قد نشعر بالإحباط من هذه الخطوات الإضافية إذا كانت هذه الممارسة مستمرة في سير العمل لدينا.
بالإضافة إلى ذلك ، لدينا مشكلات في سير العمل مع تحرير الفئة لنقاط قياس شاشات الأجهزة المحمولة. عندما نحتاج إلى إجراء تخصيصات خاصة بالهاتف المحمول ، فقد يكون لدينا تعارض في الأنماط من عناصر مكدسة سابقة.
3. زيادة منحنى التعلم
نعتقد أن التكديس العميق يؤدي إلى منحنى تعليمي أكبر نظرًا لوجود متطلبات أعمق لفهم ما تفعله الفئات.
يجب على المستخدم الذي يدخل المشروع
- لديه فهم قوي لـ CSS
- يفهم ما تفعله كل فئة في القائمة المكدسة
- يفهم الفروق الدقيقة في تكديس الصفوف في Webflow
نعتقد أن هذا يزيد من منحنى التعلم لمشروعنا.
عندما نستخدم Client-First ، فإننا نريد خفض منحنى التعلم باستمرار. يجب أن ندفع أنفسنا لإنشاء العناصر ، واستخدام الفئات ، وتنفيذ الاستراتيجيات التي يسهل فهمها وإدارتها وقياسها. هذا هو ما يجعل مشروع Webflow مؤثراً.
4. كتابة الCSS في Webflow سريع
لا نحتاج إلى توفير الوقت في كتابة CSS في Webflow.
موضح بالكامل أعلاه إنشاء فئة مخصصة> فوائد الفئات المخصصة> 1. إنشاء سريع.
5. هناك فروقات صغيرة في CSS
هناك فرق ضئيل بين أوقات تحميل ملف CSS بحجم 52 كيلوبايت مقابل ملف CSS بحجم 65 كيلوبايت. لا يُعد توفير 10 كيلوبايت أمرًا مهمًا عندما يكون لدينا صور ومواد أخرى يمكن أن تزن مئات الكيلوبايت.
لا نعتقد أن فروقات في CSS style sheet تفوق فوائد إنشاء فئة مخصصة.
حدود المكدس العميقة
في Client-First ، نقوم بالتكديس ، لكننا لا نريد التكديس العميق. أدناه نلقي نظرة على عدد الفئات المكدسة على عنصر.
1 أو 2 فئة على عنصر
هذا شائع.

فصول على عنصر
لا بأس، ولكن لماذا نحتاج إلى 3 فئات مكدسة؟ هل هذا ضروري؟

فئات على عنصر
أقصى قدر من التكديس. هل نحتاج حقًا إلى 4 فئات مكدسة؟

5 فصول على عنصر
هذا كثير جدا. سيكون من الصعب إدارتها. من الأفضل ان تقوم بإنشاء فئة مخصصة.

استراتيجيات لتجنب التكديس العميق
1. استخدم فئة مخصصة واحدة
بدلاً من تكديس عدة فئات ، يمكننا البدء بفئة مخصصة واحدة. يمكننا تصميم العنصر بفئة واحدة دون تكديس أي فئة. ستحتوي الفئة مخصصة الواحدة على جميع أنماط الفئات المكدسة.

2. قم بإضافة Div Block آخر
عندما يكون تكديس الفئات عميق جدا ، يمكننا إنشاء Div block داخل العنصر لتدير نمطًا مهمًا.
يأخذ الهيكل الأساسي المستخدم في Client-First هذا النهج. بدلاً من تكديس العديد من الفئات على عنصر واحد ، نقوم بتقسيم الفئات حسب النوع واستخدام عدة طبقات متداخلة من العناصر.

الطبقة المتداخلة تفصل بين الأنماط التي لها أغراض مختلفة. نحافظ على نظامنا العالمي للفئة المساعدة مع تجنب التكديس العميق.
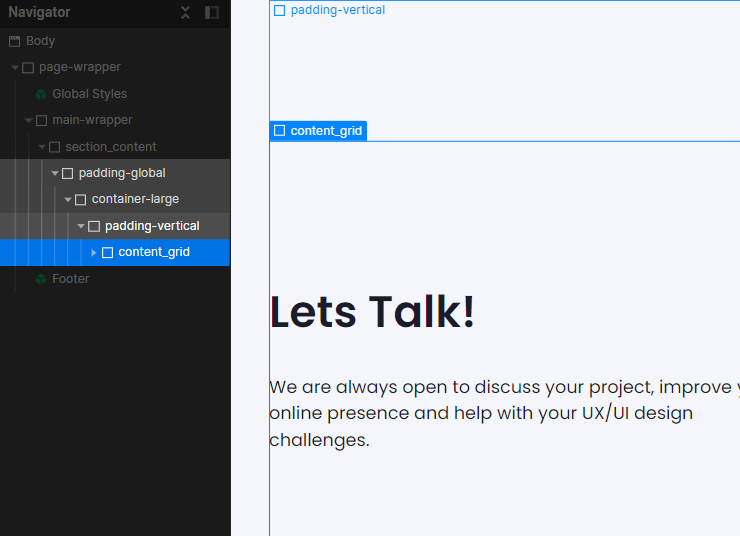
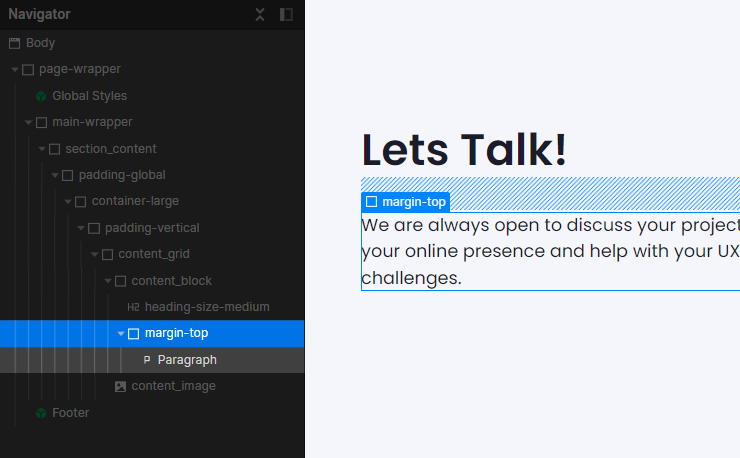
ينطبق هذا المفهوم نفسه على نظام التباعد في Client-First. على سبيل المثال من خلال تطبيق مفهوم غلاف التباعد ، فإننا نفصل margin-top و margin-large عن العناصر الأخرى.

3. إنشاء فئة مركبة
فمثلا:
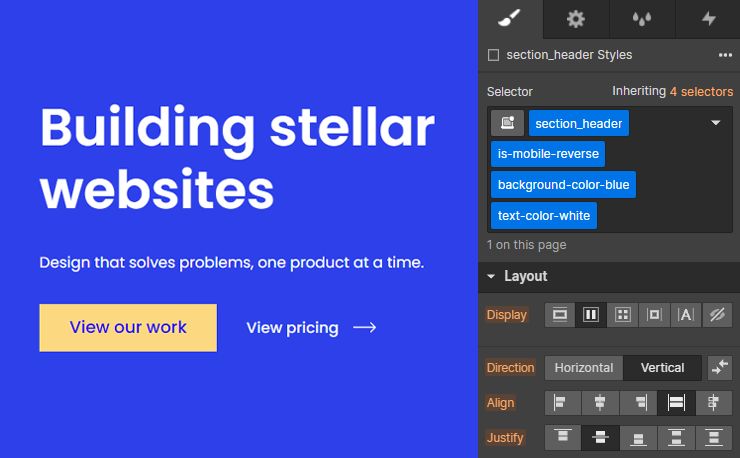
section_header + is-mobile-reverse + background-blue + text-color-white

يمكن أن تتحول إلى:
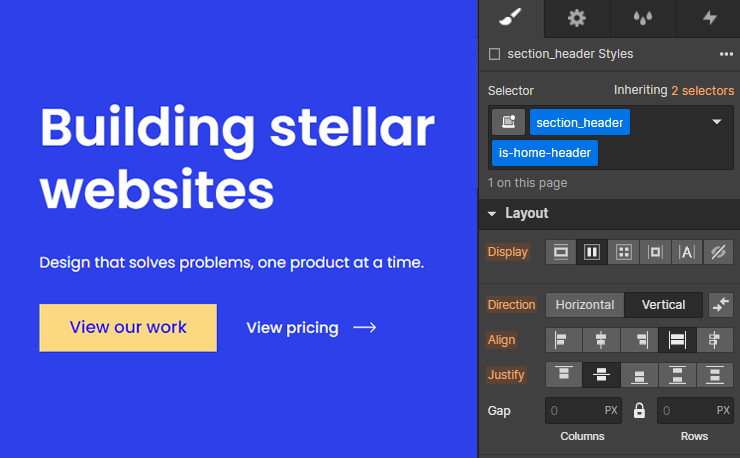
section_header + is-home-header

نرث الأنماط العالمية المهمة من section_header ، على سبيل المثال ، padding ، وz-index ، وtransition.
فئة is-home-header الخاصة بنا هي فئة مركبة تضيف background-color وcolor النص وتغييرات التصميم المرن إلى المثيل "instance".
بدلاً من تكديس أربع فئات ، قمنا بتقليل التكديس إلى فئتين. هذا أسهل في الإدارة وأكثر مرونة للتحديثات.
لا يوجد نظام تصميم
لا توجد Flex, grid, column أو فئات تصميم" layouts"
لا يتم تضمين فئات Flex, grid, column أو فئات التصميم في Client-First.
لا نوصي باستخدام نظام فئة Flex أو grid المدارة عالميًا بالكامل داخل Webflow. نحن نشجع إنشاء فئة مخصصة باستخدام نظام flex, grid أو أي نظام عمود "column system".
مثال 1 لما لا نحبه
دعونا نبني تخطيط شبكة مع الفئات المساعدة. هذا المثال ليس من ممارسات Client-First. بدلاً من ذلك ، فهو مثال على سبب عدم وجود نظام تصميم رسمي مدرج في Client-First.
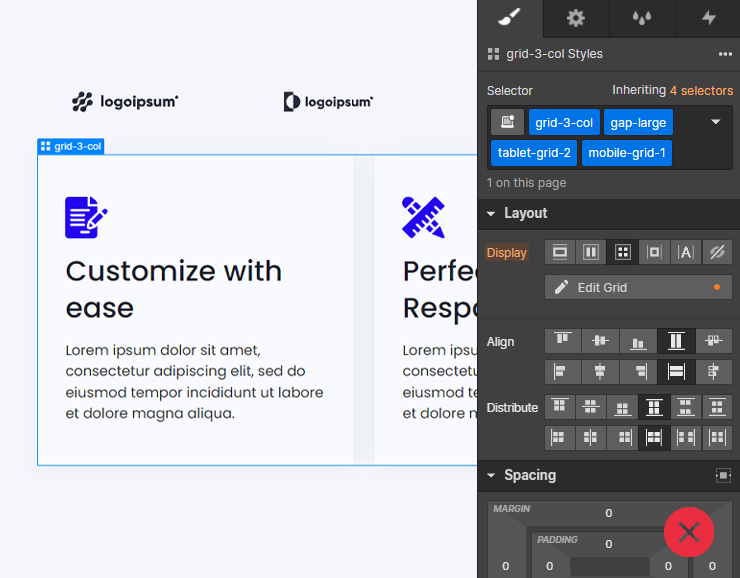
grid-3-col gap-large tablet-grid-2 mobile-grid-1

تخيل الآن أن العميل يطلب إنشاء مساحة أقل بين العناصر الموجودة على الجهاز اللوحي. لم تعد هناك حاجة للفجوة الكبيرة التي نحتاجها على سطح المكتب على الجهاز اللوحي. نحن بحاجة إلى فجوة أصغر بكثير. ومع ذلك ، فإننا ورثنا الفجوة الكبيرة من سطح المكتب.
يمكن أن تطول قائمة فئاتنا عند إضافة إضافات مخصصة للأجهزة اللوحية والهواتف المحمولة إلى نظام تصميم مساعد الخاص بنا. يمكن أن تؤدي الاختلافات في مرونة الجهاز اللوحي والجوّال إلى تكديس عميق للغاية.
لتلبية كل حالة استخدام لكل خيار حجم تصميم عبر جميع نقاط قياس الشاشات ، نحتاج إلى نظام تصميم كبير ومعقد. سيتعين علينا إنشاء فئة جديدة لتحقيق التصميم إذا لم تكن هناك فئة مساعدة متاحة لتخصيصنا.
يلزم العديد من الخطوات للانتقال من Div Block فارغة إلى عنصر مرن وجاهز.
مثال 2 لما لا نحبه
من الممكن تقليل عدد الفئات في نظام الفئة المساعدة عن طريق تجميع خصائص CSS المتعددة في فئة واحدة.
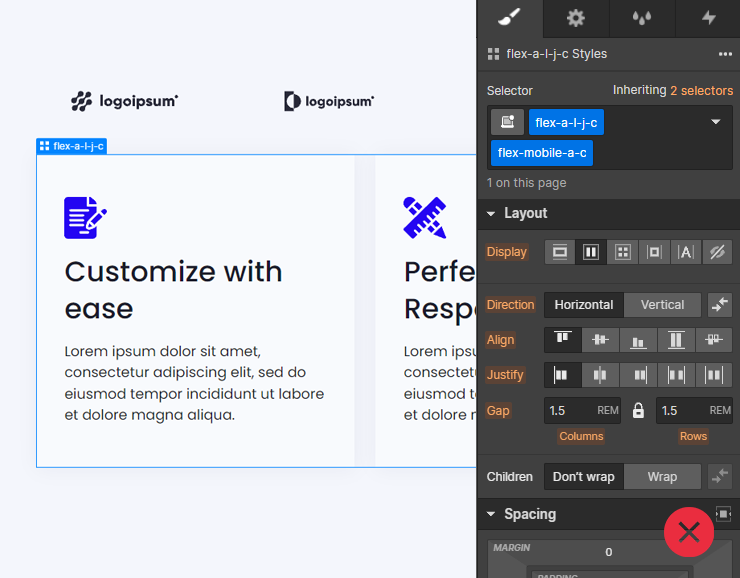
على سبيل المثال ، يحدد flex-a-l-j-c + flex-mobile-a-c الإعدادات المرنة على نقطة قياس الشاشة الأساسية ومتغير للمحمول.

هذه التسمية غير واضحة لشخص لا يعرف نظام التصميم هذا. بصفتنا المطور الأصلي ، قد نعرف ذلك ، لكن هذا لا يعني أن المطورين الآخرين أو عملائنا سيعرفون ايضاً.
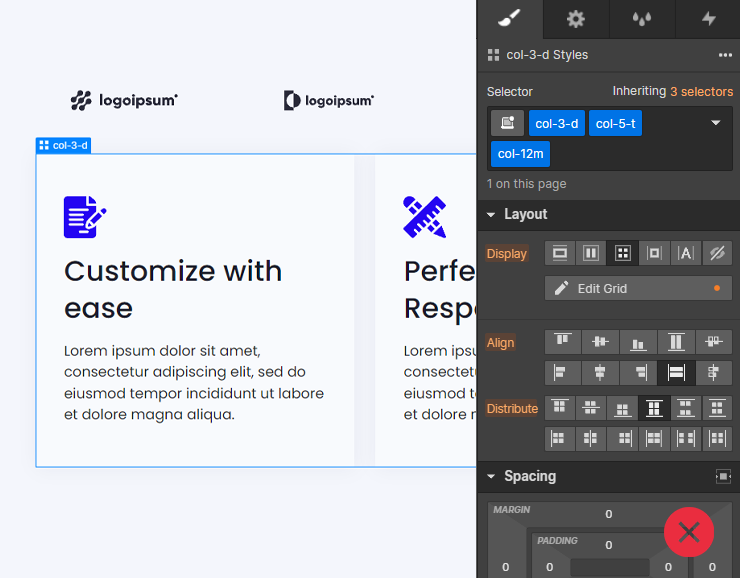
لا نريد أن نرى col-2-d + col-5-t + col-12m أيضًا.

على الرغم من أن هذه التسمية قد تكون أكثر وضوحًا ، إلا أننا ما زلنا بحاجة إلى فهم كيفية عمل هذا النظام. ليس من الواضح ما هي خياراتنا لمواصلة البناء في المشروع.
ماذا تعني الارقام؟ ماذا تعني الحروف؟ ما هي الأعمدة؟ كيف تعمل التحديثات سريعة الاستجابة؟ ماذا أفعل عندما أحتاج إلى تخصيص فريد؟
مثال على ما يمكن أن يعمل مع Client-First
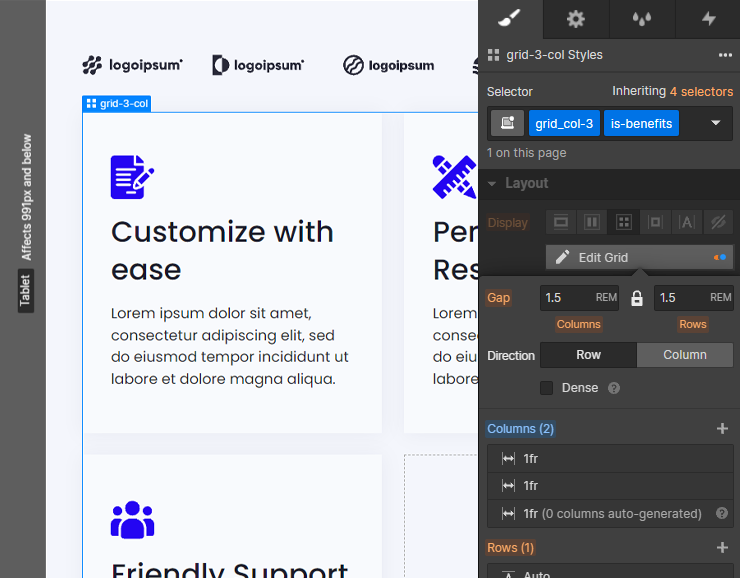
يمكننا استخدام قوة الفئات العالمية لإنشاء تصاميم في Client-First. يمكن أن تكون أنظمة التصميم العالمية صديقة لClient-First. إذا كان هذا هو الأفضل لبناءنا ، فافعل ذلك.
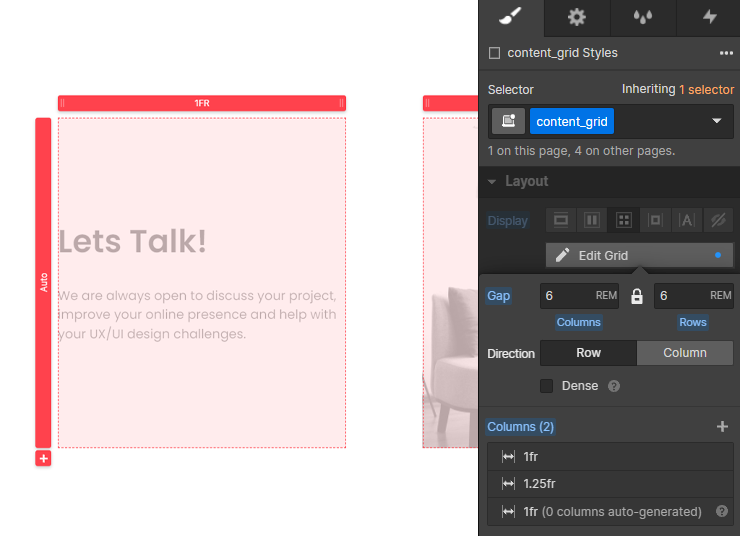
على سبيل المثال ، يمكن استخدام grid_col-2 و grid_col-3 كتخطيطات الأعمدة الافتراضية 2 و 3. على سطح المكتب كلهم متساوون. يمكن إنشاء فئة مركبة is-specific-instance للأجهزة اللوحية والمحمولة التي تختلف عن الافتراضية.

لا نريد حصر الجميع في نظام تصميم فئة عالمي عميق لكل تصميم أو قسم أو صفحة من بنائنا. يمكن أن يكون استخدام نظام فئة مركبة مثل هذا سهلًا على Client-First مع الحفاظ على وحدة التصميم.
إنشاء تصميمات "Layouts" مع فئات مخصصة
يمكننا إنشاء تصميمات بسيطة ومعقدة باستخدام فئات مخصصة. يمكننا استخدام فئات مخصصة لجميع التصميمات"Layouts" في مشاريعنا إذا أردنا.
الفئات المخصصة ممتازة لبناء التصاميم "Layouts". تتيح لنا الفئات المخصصة:
- بناء هياكل الصفحة بسرعة
- القيام بإجراء التعديلات بسرعة في المستقبل
- القيام بإجراء جميع التخصيصات سريعة الاستجابة
- منع حدوث عدم اتساق في التصميم على مستوى الموقع
- القيام بتسليم المشروع بأقل منحنى تعليمي
المجلدات



