المجلدات
يقدم Finsweet وظيفة إضافية لنظام المجلدات لـ Client-First. تنظيم فئات مشروعنا مع المجلدات.
المقدمة عن المجلدات
المجلدات هي أداة تنظيم افتراضية لتجميع الفئات وإدارتها بشكل مرئي داخل مشروع Webflow الخاص بنا.
يمكننا تصور بنية مجلد لفئات مشروعنا داخل Webflow Designer باتباع اصطلاح تسمية بسيط. باستخدام حرف الشرطة السفلية "_" ، يمكننا إنشاء نظام مجلد افتراضي باستخدام Client-First.
هناك نوعان من المجلدات: مجلدات الفئة المخصصة ومجلدات الفئة المساعدة.
1. مجلدات الفئة المخصصة
استخدم حرف التسطير السفلي"underscore" لإنشاء مجلدات لفئات المشروع.
يقوم Finsweet Extension تلقائيًا بإنشاء بنية مجلد افتراضي داخل Designer باستخدام اصطلاح التسمية الجديد هذا.
تعمل المجلدات مثل هذا:

الفئة المخصصة هي فئة تم إنشاؤها لمكون معين أو صفحة أو مجموعة من العناصر أو عنصر واحد. على سبيل المثال ، فئة لتصميم قائمة الفريق أو فئة لتصميم الرؤوس العالمية للمشروع.
تستخدم الفئات المخصصة شرطة سفلية في اسم الفئة.
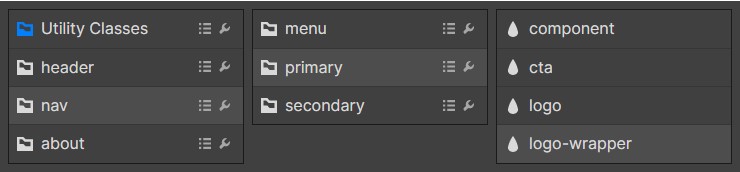
فيما يلي مثال على فئات مشروع Webflow مرتبة حسب المجلد. المحدد هو فئة nav_primary_logo-wrapper.

في المثال أعلاه ، لدينا مجلد nav_من المستوى الأول.
المجلد المتداخل هو مجلد primary_.
واسم العنصر المتداخل logo-wrapper.
سيكون اسم الفئة الكاملة لإنشاء بنية المجلد هذا هو nav_primary_logo-wrapper.
نظام مجلد التسطير بأسفل السطر خاص بالفئات المخصصة.
2. مجلدات الفئة المساعدة
يتم تنظيم الفئات المساعدة في Client-First تلقائيًا داخل مجلد Utility.
تعمل مجلدات الفئة المساعدة على النحو التالي:
الفئة المساعدة هي فئة تم إنشاؤها باستخدام مجموعة محددة من خصائص CSS التي يمكن تطبيقها على العناصر عبر المشروع. على سبيل المثال ، فئة background-color أو فئة font-size.
لا تستخدم فئات الأدوات شرطة سفلية في اسم الفئة.
لا تملك الفئات المساعدة نفس القواعد مثل نظام مجلد تسطير أسفل السطر للفئة المخصصة.
أي فئة بدون شرطة سفلية تنتقل إلى مجلد "الفئة المساعدة".
الفئات التي تحتوي على حرف الشرطة هي فئات مساعدة فقط.
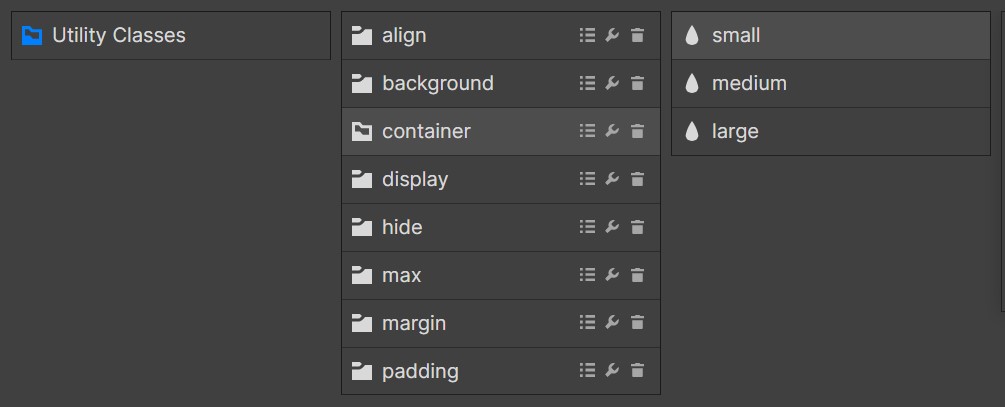
يقوم Client-First Folders بتجميع الفئات تلقائيًا في مجلد عن طريق مطابقة الكلمات الأساسية. يوجد أدناه لقطة شاشة لمشروع Client-First starter. يتم تنظيم الفئات عن طريق الكلمات الرئيسية.

مجلدات فئة مخصصة
الشرطة السفلية للمجلد
تتم الإشارة إلى مجلدات الفئة المخصصة بشرطة سفلية في اسم الفئة.
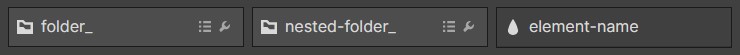
folder-one_element-name

تخيل المجلدات في Client-First مثل المجلدات الموجودة على جهاز الكمبيوتر الخاص بنا. نعطي اسمًا للمجلد ونضع العناصر بداخله. حرف التسطير هو أداة إنشاء المجلد النهائية للفئات المخصصة.
folder-one_folder-two_element-name

في مشروع Webflow الخاص بنا ، يمكننا استخدام المجلدات بنفس الطريقة التي نستخدم بها مجلدات الكمبيوتر. يمكن أن تحتوي المجلدات على عناصر بداخلها ، ويمكن أن تتداخل المجلدات في مجلدات أخرى.
تساعدنا المجلدات في تجميع العناصر والبحث عنها والوصول إليها في مشروعنا.
يمكن للمجلد تنظيم:
- مجموعة صغيرة من العناصر على الصفحة
- جزء صغير من قسم
- قسم
- مجموعة أقسام
- صفحة
- مجموعة الصفحات
- عنصر متكرر
- جزء "جديد" من الموقع
كيفية تجميع العناصر
يعتمد النهج الذي نتبعه لتجميع عناصرنا على متطلبات المشروع. يمكن أن تؤثر المواصفات والحجم والعديد من العوامل الأخرى على كيفية تنظيم بنية المجلد الخاصة بنا لهذا المشروع. كل مشروع مختلف ويجب تنظيمه بشكل مختلف.
كم عدد الصفحات في المشروع؟
هل التصميم والتخطيط لكل صفحة فريد من نوعه؟
هل هناك عناصر متكررة؟
يمكن أن تؤثر الإجابات على هذه الأسئلة بشكل كبير في كيفية تنظيم مجلدات مشروعنا.
المشاريع فريدة من نوعها مثل أجهزة الكمبيوتر الخاصة بنا فريدة من نوعها.
يحتوي كل كمبيوتر على ملفات مختلفة ويجب تنظيمها بناءً على الملفات الموجودة على الكمبيوتر. سيكون لجهاز الكمبيوتر الذي يحتوي على 10000 ملف تنظيم مجلد مختلف عن جهاز كمبيوتر يحتوي على 100 ملف.
في مشروع Client-First الخاص بنا ، يجب أن يرتبط عدد المجلدات ومستويات التنظيم بعدد العناصر التي نحتاج إلى وضعها فيها.
يمكن أن تكون المجلدات متداخلة "nested" لتحقيق أقصى قدر من المرونة لاستخدام المجلدات.
قد نرغب في بنية مجلدات متعددة التداخل معدة جيدًا لمواقع الويب الأكبر حجمًا بمتطلبات تنظيمية أكثر. قد نحتاج إلى مجلدات أحادية المستوى أكثر بساطة لمواقع الويب الأصغر حجمًا والأكثر تخصيصًا.
لا يوجد حد لعدد المجلدات التي يمكن أن يكون لدينا في اسم الفئة الخاص بنا. اختيار قواعد التنظيم تعود لنا كمطورين.
تداخل "Nest" المجلدات بهدف
تداخل المجلدات فقط إذا كانت ذات مغزى للمشروع. لا تقم بتداخل المجلدات فقط لأننا نستطيع ذلك. يمكن أن تحتوي العديد من المشاريع على مستوى مجلد واحد بدون أي مجلدات متداخلة.
يمكن أن يؤدي التداخل المفرط أو التداخل دون أي غرض إلى جعل مشروعنا صعبًا في إدارته.
في مثال ملفات الكمبيوتر لدينا ، وجود عدد كبير جدًا من المجلدات لعدد صغير من العناصر يجعل التنقل بين العناصر لدينا أكثر صعوبة. يمكن أن يكون البحث في المجلدات المتداخلة أمرًا محبطًا إذا لم تكن هناك حاجة إلى التداخل.
ينطبق نفس المفهوم على المجلدات في Client-First. نريد أن نكون قادرين على العثور على العناصر بسرعة ، وليس البحث في داخل المجلدات.
إنشاء المجلدات
شرطة سفلية واحدة تساوي مجلدًا واحدًا.
نعرض أدناه أسماء الفئات وكيفية ترجمة أسماء الفئات هذه إلى مجلدات. يمكننا أن نرى مجلدات "home-testimonials", "header", and "careers".
إنشاء مجلد واحد
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
المجلدات التي تم إنشاؤها

يتم إنشاء اسم المجلد بناءً على الكلمة (الكلمات) الأساسية التي تأتي قبل الرمز "_".
إنشاء مجلد متداخل
نقوم بإنشاء مجلد متداخل عن طريق إضافة شرطة سفلية ثانية.
شرطان سفليان يساويان مجلدين.
دعنا نواصل مع المثال أعلاه. سنقوم بتحويل كل فئة أعلاه إلى مجلد متداخل. كل فئة لديها الآن اثنين من الشرطة السفلية.
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

بإضافة شرطة سفلية ثانية ، فإننا نقوم بتداخل مجلد.
يمكن تسمية مجلدات الفئة المخصصة وتداخلها وتنظيمها. لا توجد حدود أو قيود لتنظيم المجلد.
مجلدات الفئة المساعدة
يتم إنشاء فئات المساعدة من خلال عدم استخدام شرطة سفلية في اسم الفئة. فئة المساعدة بها شرطات فقط.
Firstkeyword-secondkeyword-identifier
أمثلة على الفئات المساعدة
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

إنشاء المجلدات المساعدة
يتم إنشاء مجلد بكلمات أساسية متطابقة في اسم الفئة. يمكن للمجلدات المساعدة إنشاء أكبر عدد ممكن من مستويات المجلدات المتداخلة.
مطابقة الكلمات الرئيسية بالدليل "Index"
يعني دليل الكلمات في هذا السياق "موضع / ترتيب كلمة رئيسية في سلسلة نصية".
يبحث Finsweet Extension عن الكلمات الرئيسية المطابقة حسب الدليل (الموضع) وينظم الفئات داخل مجلد Utility. سننظر في مثال للكلمات الرئيسية حسب الدليل باستخدام text-color-black.
Firstword-secondword-thirdword = text-color-black
في المثال أعلاه ،
- text = Firstword
- color = secondword
- black = thirdword
نقوم دائمًا بإنشاء مجلد من الكلمة الأولى. سيتم إنشاء مجلد "text" بغض النظر عن أسماء الفئات الأخرى في المشروع.

إذا كان هناك فئة آخرى على الأقل تشترك في كل من "text" على أنه الكلمة الأولى و "color" ككلمة ثانية ، فأنشئ مجلدًا يسمى "color" داخل "text".
عندما نجد فئتين في المشروع تبدأان بـ text-color- ، فإننا ننشئ مجلد "color".

يمكننا إضافة أي عدد من الفئات داخل مجلد الألوان من خلال الاستمرار في اصطلاح تسمية text-color-.

لا توجد كلمات مطابقة في الكلمة الثانية
إذا لم تكن هناك كلمة متطابقة كالكلمة الثانية ، فستظل الفئة في المجلد الأصلي. سوف نفهم هذا من خلال مثال.
إذا كان لدينا فئة text-indent-large ولم يكن لدينا أي فئة أخرى في المشروع تبدأ بـ text-indent- ، فسيتم وضع هذه الفئة في مجلد "text".

لا يتم إنشاء مجلد "indent" نظرًا لوجود فئة واحدة فقط بها كلمة "text" في الكلمة الأولى و "indent" عند الكلمة الثانية. لا توجد فئات "indent" أخرى.
بمجرد إضافة فئة مطابقة ، على سبيل المثال ،text-indent-small ، سيتم إنشاء مجلد جديد.

لا توجد كلمات مطابقة في الكلمة الأولى
أوضحنا أعلاه ، "نقوم دائمًا بإنشاء المجلد الأول من الكلمة الأولى". سننشئ دائمًا المجلد الأول بناءً على الكلمة الأولى ، بغض النظر عن أسماء الفئات الأخرى في المشروع.
إذا كان للفئة كلمة أولى فريدة ، وكانت هذه الكلمة الأولى غير موجودة في أي مكان في المشروع ، فإننا ننشئ مجلدًا للكلمة الأولى ، وهذه الفئة هي الفئة الوحيدة في المجلد.
على سبيل المثال ، لدينا فئة في مشروعنا تسمى filter-blur-extend. إذا لم يكن هناك فئة أخرى في مشروعنا بكلمة "filter" في الكلمة الأولى ، فسنرى مجلد "filter" مع blur-extension كمعرّف لاسم الفئة.

ترقية المجلدات المساعدة
يأتي مشروع Client-First starter مع نظام مجلدات منظم للفئات المساعدة. يمكننا إضافة أو إزالة أو تعديل هذه الفئات بناءً على مشروعنا.
يوصى بإضافة المجلدات وإزالتها من المجلدات المساعدة لكل مشروع Webflow.
يمكننا الاستمرار في إضافة أو إزالة المجلدات المتداخلة باستخدام الكلمات المتطابقة. قم بإنشاء تطابق في الكلمة الأولى والكلمة الثانية لإنشاء مجلدات مساعدة جديدة.
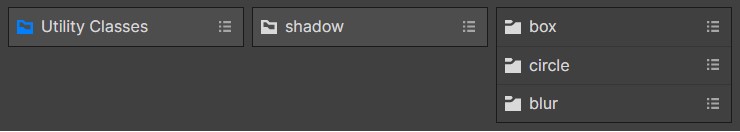
على سبيل المثال ، فئة تجميع على نمط box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
باستخدام هذه الفئات ، أنشأنا للتو مجلد shadow به ثلاثة مجلدات متداخلة بداخله - box و circle و blur.

مخطط قرار انشاء المجلدات
هناك العديد من القرارات التي يجب اتخاذها عند تنظيم فئات مشروعنا.
يجب اتخاذ بعض القرارات قبل أن نبدأ في التطوير. يمكن اتخاذ العديد من القرارات أثناء تطويرنا.
قد يستغرق الأمر وقتًا طويلاً عندما نبدأ في اتخاذ قرارات تنظيمية في مشروع Webflow الخاص بنا. اتخاذ القرارات السريعة والذكية يأتي مع الممارسة.
افهم أن اتخاذ القرارات بشأن أسماء المجلدات هو شيء سنعمل على تحسينه مع استمرارنا في استخدام Client-First. ستتحسن سرعتنا ودقتنا مع استمرارنا في استخدام ميزة المجلدات في مشاريعنا.
تصوُّر القرارات
لقد طورنا مخطط اتخاذ القرار لمساعدتنا على فهم كيفية اتخاذ قرارات سريعة بشأن تنظيم الفئات.
اعرض ملف PDF لمخطط اتخاذ القرارات الخاصة بالمجلدات. يوضح هذا النموذج عملية التفكير وراء إعطاء اسم لمجلد.
الأسئلة المطروحة في مخطط اتخاذ القرار هي أدناه:
هل تستخدم هذه الفئة لإنشاء نمط CSS محدد يمكن استخدامه في أي عنصر؟ على سبيل المثال ، text-size-large.
استخدم مجلدات الفئة المساعدة. من أفضل الممارسات الاستمرار في استخدام فئات المساعدة التي تأتي مع مشروع Client-First القابل للنسخ.
على سبيل المثال: page- ، heading- ، text-، icon- ، وما إلى ذلك.
إذا لم يتم تضمين الأنماط المساعدة في Client-First القابل للنسخ ، فقم بإنشاء مجلد مساعد جديد.
على سبيل المثال: shadow-small ، shadow-medium، shadow-large
هل العنصر خاص بهذه الصفحة؟
قد تكون إضافة اسم الصفحة إلى اسم الفئة استراتيجية جيدة.
فمثلا:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
هل هذا العنصر جزء من مكون معين؟ على سبيل المثال ،Clients slider.
قد تكون استراتيجية جيدة لاستخدام الكلمة المحددة في اسم الفئة.
فمثلا:
1. slider-clients_pane
2. slider _clients-pane
هل هذا العنصر جزء من مكون عام يمكن استخدامه في أي مكان في المشروع؟ على سبيل المثال ، شريط تمرير"slider" يمكن استخدامه للعديد من حالات استخدام المحتوى.
قد يكون من الجيد الاحتفاظ باسم المجلد بشكل عام.
فمثلا:
1. slider_pane
تحسينات سير العمل
إعادة تسمية المجلد (إعادة تسمية فئة الجملة)
أعد تسمية كل فئة داخل مجلد في عملية مجمعة واحدة.
على سبيل المثال ، إذا قمنا بإعادة تسمية مجلد testimonials_ إلى clients_ ، فسنقوم بإعادة تسمية كل فئة داخل المجلد مع التحديث.

هذه فرصة لتنظيم مشروعنا في أي مرحلة من مراحل التطوير. يمكننا تغيير اصطلاح التسمية لمئات الفئات في غضون دقائق.
باستخدام مكتبة Relume ، يمكننا نسخ المكونات التي تحمل اسم القالب إلى مشروعنا وإعادة تسميتها بالجملة لحالة الاستخدام الخاصة بنا.
بيانات الفئة / المجلد وتأثير الصفحة
افتح تفاصيل الفئة لفهم كيفية تأثر هذا المجلد أو الفئة في الإنشاء.
لدينا نفس المعلومات التي تظهر أصلاً داخل لوحة مدير نمط Webflow Designer.
اعرض "العناصر المتأثرة في هذه الصفحة" و "العناصر المتأثرة في الصفحات الأخرى".

الوصول إلى هذه المعلومات على مستوى المجلد أو على مستوى معرّف العنصر.
تعطينا هذه الميزة نظرة أعمق على مجلدات مشروعنا وكيفية استخدامها في جميع مراحل المشروع.
انسخ اسم الفئة إلى الحافظة
نسخ إلى الحافظة "clipboard" اسم أي فئة.

يمكننا نسخ أي جزء من اسم الفئة بناءً على المكان الذي نفتح فيه تفاصيل الفئة.
على سبيل المثال ، يمكننا نسخ اسم المجلد من خلال الوصول إلى معلومات الفئة من مستوى المجلد.
يمكننا نسخ اسم الفئة بالكامل من خلال الوصول إلى معلومات الفئة من مستوى معرف العنصر.
استراتيجية المجلدات



