استراتيجية الهيكل الأساسي
قم بإنشاء بنية موحدة ومحددة جيدًا ومرنة يمكننا استخدامها لجميع الصفحات عبر مواقع Client First.
ما هو الهيكل الأساسي؟
الهيكل الأساسي Client-First هو مجموعة من الفئات والمبادئ لإنشاء قاعدة قوية من HTML حول محتوى صفحتنا.
يمكن للمواقع الصغيرة والكبيرة، البسيطة والمتقدمة استخدام نفس البنية.
سيعرف مستخدمو Client-First الهيكل الأساسي لموقع Client-First على الفور. بالنسبة للأشخاص الذين لا يعرفون نظام Client-First ، ستساعدهم أسماء الفئات التي يمكن قراءتها من قبل الإنسان على فهم ما تفعله كل طبقة من الهيكل.

يمكننا التفكير في هيكلنا الأساسي على أنه طبقات "layers" من Div blocks تحيط بمحتوى صفحتنا. كل طبقة لها استخدام محدد لمساعدتنا في بناء صفحة الويب.
شرح كل فئة من فئات الهيكل الأساسي
مجموع 6 فئات مختلفة تشكل هيكلنا الأساسي.
page-wrapper
العنصر الشامل لجميع العناصر على الصفحة. تقوم هذا الـ Div block باحتواء كل عناصر في الصفحة.
الأنماط:
أنماط page-wrapper اختيارية. يمكن تطبيق الأنماط إذا لزم الأمر. ومع ذلك ، لا ينبغي تحرير او تغيير هذا العنصر بشكل كبير.

حالات الاستخدام الأساسية:
- خيار النسخ إلى الحافظة 'copy to clipboard السريع لجميع العناصر على الصفحة. يمكننا بعد ذلك "لصق" الصفحة بأكملها في صفحة مختلفة.
- لدينا فئة عالمية متاحة على مستوى الموقع إذا احتجنا إلى تطبيق نمط على الصفحة بأكملها. على سبيل المثال ، تطبيق overflow: hidden على الصفحة بأكملها لمنع التمرير الأفقي. تحذير: أثناء تطبيق overflow: hidden يوقف جميع مشكلات التمرير الأفقي للصفحات ، كما أنه يمنع CSS sticky من العمل على جميع العناصر المتداخلة.
- لمنع تطبيق الفئات والأنماط الفريدة مباشرة على HTML <body> tag. نقوم في نظام Client-First بحصر أنماط علامة "body" في الطباعة وخصائص لون الخلفية. يمكننا تطبيق أنماط مخصصة على page-wrapper الذي يغلف الصفحة بأكملها. سيؤدي ذلك إلى إبقاء أنماط أجسامنا محدودة في الطباعة ولون الخلفية.
main-wrapper
للمحتوى الرئيسي للصفحة. استخدم علامة HTML <main> tag التي تشمل جميع أقسام محتوى موقعنا على الويب أو معظمها.
يجب ألا يكون كل من شريط التنقل "nav" و تذييل الصفحة "footer" داخل علامة <main>.

الأنماط:
الأنماط الخاصة ل main-wrapper اختيارية. يمكن تطبيق الأنماط إذا لزم الأمر.
حالات الاستخدام الأساسية:
أفضل الممارسات المتعلقة بإمكانية الوصول. هذه الطبقة من الهيكل الأساسي لدينا هنا لمساعدة قارئ الشاشة ومحركات البحث على فهم مكان المحتوى "الرئيسي" لصفحتنا.
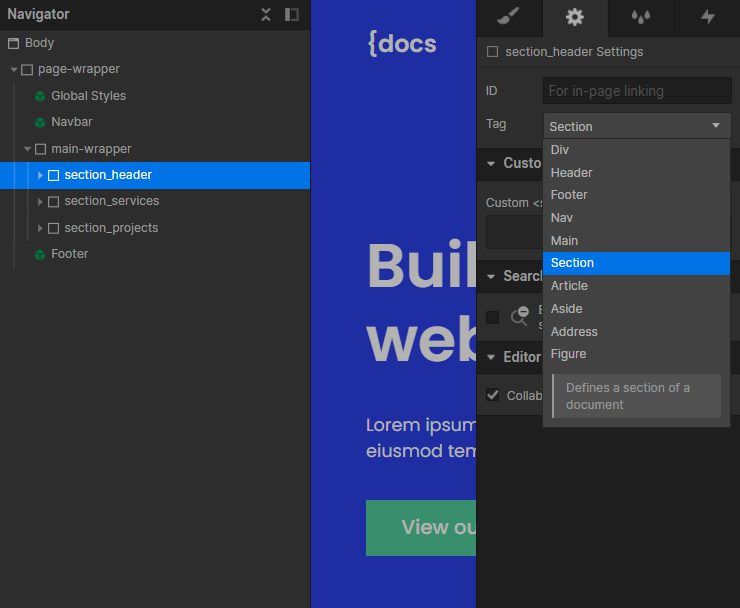
section_[section-identifer]
حالة الاستخدام الأساسية لفئة القسم هي تزويدنا بسير عمل أفضل داخل Webflow Designer. ينظم هذا العنصر عرض Navigator الخاص بنا ويساعدنا على التنقل بسرعة داخل Designer.
تلتف Div block هذه على قسم كامل من المحتوى. يوصى بتعيين علامة HTML لهذا العنصر على <section>. نقوم بذلك في لوحة الإعدادات لعنصر section_[section-identifier] .

افهم أن طبقة القسم هذه ستكون في مجلد مختلف عن المحتويات الموجودة بداخلها. استنادًا إلى اصطلاح التسمية section_[section-identifier] ، توجد جميع فئات الأقسام داخل مجلد section_.
الأنماط:
إذا أمكن ، يجب أن نتجنب تطبيق الأنماط على section_[section-identifier]. ومع ذلك ، يمكننا تطبيق الأنماط عليه إذا أردنا ذلك.
التحكم في الأنماط العالمية للأقسام:
قم بتطبيق فئة إضافية عالمية مثل section-style-dark على فئة section_[section-identifier] للحفاظ على خصائص CSS العالمية عبر جميع الأقسام. كل قسم section_ هي فئة مخصصة. نحن لا نريد الاستمرار في تطبيق نفس خصائص CSS على كل منها. إذا احتجنا إلى "قسم مظلم" ، على سبيل المثال ، فيمكننا تطبيق color: white و background-color: black على section-style-dark ، ويمكن أن تعمل هذه الفئة كإضافة عامة إلى فئة section_ المخصصة لدينا.

حالات الاستخدام الأساسية:
- القدرة على تحديد قسمًا في صفحة ما من لوحة Navigator. الهدف هو إنشاء نوع من خريطة الموقع لصفحتنا. هذا هو قرار لتحسين تجربة المستخدم في Webflow Designer .
- القدرة على التنقل بين الأقسام داخل لوحة Navigator بسهولة. أثناء النقر فوق غلاف كل قسم ، ستقوم الصفحة بالانتقال الى القسم.
- نجد صعوبة أكبر في توصيل عملائنا إلى Webflow الخاص بهم دون وجود صورة مرئية أو "خريطة موقع" للصفحة. تمنح تسمية القسم هذه لعملائنا رؤية واضحة لمحتوى الصفحة.
- تعمل القدرة على تحديد الأقسام في Navigator على تحسين سير العمل لدينا كمطورين ويساعدنا على العمل بشكل أسرع.
مثال:
قد تحتوي الصفحة الرئيسية على أقسام مثل header, about, how it works, testimonials, contact. يمكننا تسمية أقسامنا بعناوين وصفية لفهم ما هو موجود في الصفحة.

padding-global
التباعد الأفقي العالمي. تدير هذا الفئة المساحة المتروكة على يمين ويسار المحتوى الصفحة.
لا نريد استخدام هذه الفئة لإضافة مساحة لعناصر المحتوى. على سبيل المثال ، لا نريد استخدام هذه الفئة لتصميم المساحة المتروكة لعنصر محتوى في قائمة.

الأنماط:
padding-left و padding-right هي أنماط خصائص CSS الوحيدة في فئة padding-global. لا نريد إضافة خصائص نمط CSS أخرى إلى هذه الفئة.
حالات الاستخدام الأساسية:
- حشوة موحدة على مستوى الموقع padding-left ، و padding-right
- وحدة تحكم عالمية لإدارة الحشو الأيمن والأيسر الشامل للموقع بالكامل.
التنفيذ الافتراضي:
هناك مرونة في كيفية استخدام padding-global . هيكلنا الموصى به لـ padding-global هو:
- main-wrapper
- section-[section-identifier]
- padding-global
- container-large
(مثل المكونات والعناصر وما إلى ذلك)

المرونة:
هناك مرونة في المكان الذي يمكننا فيه وضع padding-global.
نحن نفصل الأنماط padding-global عن أنماط الهيكل الأساسي الأخرى بحيث يمكن استخدامها مع هياكل الصفحة الأساسية الأخرى أو بدونها. هذه هي قوة الطبقات.
ستسمح لنا الحشوة المنفصلة بإضافة padding-global.
- كعنصر أب ل container-large
- كعنصر طفل ل container-large
- أو كلاهما معًا
يمكن أن يؤدي كل منها إلى تصميم مرئي مختلف.
إذا أضفنا قيم CSS الخاصة ب padding إلى فئة container-large الخاصة بنا ، فسنكون محصورين بأنماط حشو الصفحة عند استخدام الحاوية "container". قد لا نريد هذا دائمًا. من خلال فصل padding عن max-width ، يمكننا استخدامها بشكل مستقل.
container-[size]
نظام حاويات "container" عالمي موحد لمحتوى الصفحة. يمكن وضع كل محتوى الصفحة أو معظمه داخل فئة container-.

الأنماط:
- تم ضبط margin-left و margin-right على auto لتوسيط Div Block على الصفحة.
- width: 100% لضمان أننا نشغل دائمًا 100٪ من المساحة المتاحة.
- قيمة max-width لتضمين واحتواء المحتوى ضمن width معين. يتضمن Client-First ثلاثة أحجام مختلفة للحاويات - صغيرة ومتوسطة وكبيرة. يمكننا تعديل هذه القيم أو إضافة قيم جديدة أو إزالة القيم.
حالات الاستخدام الأساسية:
- لتوسيط المحتوى على الصفحة
- لتعيين قيم max-width الموحدة والحفاظ عليها عبر المشروع.
اعتمادًا على كيفية بناء المشروع، يمكننا تعيين 2 أو 3 أو 4 فئات مختلفة من الحاويات "container".
يأتي Client-First بثلاثة أحجام مختلفة للحاويات max-width - صغير ومتوسط وكبير. يمكننا تعديل هذه القيم أو إضافة قيم جديدة أو إزالة القيم بناءً على مشروعنا.
padding-section-[size]
نظام تباعد عمودي عالمي موحد للأقسام. قم بإنشاء حشوة علوية وسفلية داخل القسم.

الأنماط:
- padding-top و padding-bottom لإنشاء مسافات رأسية لقسم.
حالات الاستخدام الأساسية:
- للحفاظ على الوحدة بين تباعد الأقسام عبر المشروع.
- القدرة على تحديث جميع الحشوات العلوية والسفلية عبر جميع الأقسام على مستوى عالمي عبر المشروع.
يمكننا تعيين 2 أو 3 أو 4 أحجام أقسام مختلفة في مشروعنا.
يأتي Client-First بثلاثة أحجام مختلفة من حشوة الأقسام - صغيرة ومتوسطة وكبيرة. يمكننا تعديل هذه القيم أو إضافة قيم جديدة أو إزالة القيم بناءً على مشروعنا.
إذا كان لدينا قسم فريد من نوعه ، فيمكننا تطبيق أنماط فريدة على فئة section_[section-identifier].
الأحجام والرم (rem)



