استراتيجية المجلدات
الخطوة التالية في مجلدات Client-First. اكتشف حالات الاستخدام والاستراتيجيات حول المجلدات.
المقدمة
تتضمن معظم هذه المقالة الاستراتيجيات التي يمكننا اتباعها لاستخدام مجلدات الفئات المخصصة.
المشاريع عادة ما تكون مختلفة.
- المشاريع لها متطلبات مختلفة.
- تختلف المشاريع في التصميم وأسلوب التخطيط
- قد يكون للمشاريع استراتيجيات صيانة مختلفة بعد المشروع.
يمكن أن تدخل هذه العوامل في استراتيجية تسمية المجلدات الخاصة بنا للمشروع.
تم إنشاء المجلدات لتوفير المرونة في كيفية تسمية الفئات وتنظيمها. تذكر أن Client-First هو "اصطلاح تسمية واحد لكل مشروع." نحن نعنيها عندما نقولها. لكي يكون هذا صحيحًا ، نحتاج إلى المرونة في نظام تنظيم المجلدات الخاص بنا.
غالبًا لا يوجد خطأ أو خطأ في تسمية الفئة. هناك فقط أكثر وأقل كفاءة.
يتم تحقيق الكفاءة العالية في Webflow عندما يتم تخصيص إستراتيجية البناء الخاصة بنا للمشروع الذي نقوم بتطويره.
الأمثلة أدناه
نعرض أدناه العديد من استراتيجيات التسمية المختلفة باستخدام أنماط تنظيم مجلد مختلفة..
من المهم أن نفهم أنه لا ينبغي لنا استخدام جميع الاستراتيجيات في مشروع واحد. يمكننا استخدام استراتيجيات متعددة ، ولكن ليس كل الاستراتيجيات.
يجب أن يكون هناك توحيد لاصطلاحات التسمية عند تنفيذ نظام المجلدات الخاص بنا. مثل الكثير من الملفات الموجودة على جهاز الكمبيوتر الخاص بنا ، فمن الأفضل أن يكون لدينا هيكل مخطط يوحد تنظيم الملفات.
نوصي بوضع خطة لتسمية المجلد قبل أن نبدأ في التطوير.
دعنا نراجع كل مثال ونوضح متى قد نرغب في استخدامه.
أنواع تنظيم المجلد
مجلد واحد
عند مستوى مجلد واحد ، اسم المجلد يكون عام
مفيدة في إنشاء مكونات ليست خاصة بأي صفحة أو محتوى.
عندما تكون التسمية عامة ، فمن الواضح أنه يتم استخدام المجلد عالميًا خلال المشروع.
تعتبر التسمية العامة رائعة بالنسبة للعناصر الأساسية المتكررة في المشروع.
one-folder_name-of-element

مستوى مجلد واحد ، اسم مجلد محدد
مفيد في إنشاء أي نوع من المجلدات المخصصة ، بغض النظر عن حجم المشروع.
أضف اسم الصفحة لإعطاء سياق لعلاقتها بالصفحة.
أضف كلمات أساسية خاصة بالمحتوى لتوفير مزيد من المعلومات حول الغرض من الفئات.
تعمل التسمية المحددة بشكل جيد للمواقع الصغيرة التي لا تتطلب الكثير من التنظيم العالمي.
تعتبر التسمية المحددة مثالية للأقسام والمكونات والعناصر التي يتم إنشاؤها لصفحة أو مكون معين.
one-specific-folder_name-of-element

مستوى مجلد واحد ، اسم الصفحة كاسم مجلد
يساعد في إنشاء مجلد من الفئات الخاصة بصفحة يمكن التعرف عليها.
إذا كنا بصدد إنشاء صفحة جديدة ، وكانت تلك الصفحة تحتوي على مكونات مخصصة مختلفة عن باقي أجزاء الموقع ، فيمكننا تنظيم هذه المكونات داخل مجلد صفحة واحد.
يعد مجلد الصفحة إستراتيجية جيدة عندما لا يكون هناك العديد من الفئات المخصصة للصفحة ، ويتم إنشاء الفئات المخصصة للصفحة التي سميت باسمها.
page-folder_name-of-element

هام: لا تستخدم استراتيجية مجلد اسم الصفحة ومن ثم تعيد استخدام الفئة في صفحات أخرى. سيؤدي هذا إلى نظام طبقي غير منظم ومربك. بدلاً من ذلك ، إذا استخدمنا فئة عبر صفحات متعددة ، فاستخدم إستراتيجية "مستوى مجلد واحد ، اسم مجلد محدد". عند استخدام استراتيجية اسم الصفحة ، يجب علينا فقط استخدام تلك الفئة في الصفحةالمخصصة فقط.
مستوى مجلد واحد ، اسم الصفحة كبادئة عنصر
مفيد في إنشاء أشكال فريدة من نوعها لمكون بصفحة مع الاستمرار في الحفاظ على بنية المجلد للمكون..
على سبيل المثال ، كل شريط تمرير في المشروع له نفس الأنماط المطبقة عليه. لكن تحتوي الصفحة الرئيسية على شكل فريد من نوعه للسهم. هذا الاختلاف لا يكفي لاستدعاء مكون فريد أو لإنشاء مجلد مختلف تمامًا خصيصًا لهذا الاختلاف. لانه تم تصميمه مثل باقي أشرطة التمرير ، مع استثناءات قليلة.
نريد الاستمرار في إدارة جميع مكونات شريط التمرير داخل مجلد slider_.
يمكننا استخدام بادئة الصفحة كأول كلمة رئيسية لمعرف العنصر لتحديد الغرض من الفئة الجديدة في slider_folder.
نحدد نسخة الصفحة الرئيسية دون إنشاء مجلد جديد لمكون شريط التمرير الخاص بنا.
one-folder_page-name-element
slider_culture-pane

ألا يمكننا استخدام فئة مركبة لهذا؟? slider_pane is-culture
نعم ، يمكن استخدام فئة مركبة بدلاً من هذه الإستراتيجية. قد تكون الفئة المركبة هي القرار الصحيح.
قد يكون هناك سبب لعدم رغبتنا في استخدام تنفيذ فئة التحرير والسرد لهذا الاختلاف. على سبيل المثال, لا نحتاج إلى وراثة الأنماط من slider_pane. مزيد من المعلومات حول استخدام الفئة المركبة في استراتيجية الفئات 2.
المجلدات المتداخلة
مفيد في المواقع الكبيرة ذات المتطلبات التنظيمية الأكثر تعقيدًا.
لا يجب أن يكون استخدام مستويين من المجلدات ، أو المجلدات المتداخلة ، استراتيجية على مستوى الموقع لكل عنصر.
يمكننا استخدام المجلدات المتداخلة في مجلدات قليلة. يمكننا استخدامها لحالة استخدام واحدة محددة.
فقط لأننا نمتلك قوة المجلدات المتداخلة لا يعني أننا يجب أن نستخدمها دائمًا. استخدم المجلدات المتداخلة فقط عندما يكون هناك فائدة تنظيمية واضحة.
المجلدات المتداخلة ، مجلد الصفحة أولاً
مفيد في تحديد مجموعة من المكونات حسب اسم الصفحة أولاً.
إذا كانت المكونات الموجودة في كل صفحة فريدة ، وأردنا العثور عليها بناءً على صفحتها ، يمكن أن تساعدك هذه الإستراتيجية
إذا رأينا أن صفحات موقعنا هي أفضل طريقة لتنظيم المكونات ، فيمكن أن تساعدنا هذه الاستراتيجية.
page-folder_keyword-folder_name-of-element

المجلدات المتداخلة ، مجلد الكلمات الرئيسية أولاً
مفيد في تحديد المكون عن طريق الكلمة الرئيسية أولاً ، ثم باسم الصفحة.
إذا كانت فئة المكون نفسها تحتوي على اختلافات فريدة في العديد من الصفحات المختلفة ، فقد نرغب في استخدام المكون كأساس للتنظيم.
عند الانتقال إلى مجلد المكون ، يمكننا عرض جميع الصفحات التي يحتوي فيها المكون على مثيلات فريدة.
keyword-folder_page-folder_name-of-element

المجلدات المتداخلة ، أي تنظيم
نحن نعشق المرونة.
أعلاه نرى حالات استخدام واضحة ، ولكن الحقيقة أنه ليس كل قرار تسمية واضحًا. في بعض الأحيان يمكننا أن نلائم تمامًا إحدى الاستراتيجيات المذكورة أعلاه. ونحتاج أحيانًا إلى القيام بشيء مختلف لملاءمة حالة الاستخدام الخاصة بنا.
يمكننا استخدام المجلدات لأي شيء. لا توجد قواعد صارمة عندما يتعلق الأمر باصطلاحات تسمية الفئات المخصصة.
يتم قبول أي تنظيم طالما أنه من الواضح ما تنجزه استراتيجية التنظيم هذه.
anything_anything_name-of-element
اسم الصفحة في اسم الفئة
يعتبر قرار إضافة اسم صفحة إلى اسم فئة قرارًا مهماً. فيما يلي سوف نتطرق إلى الأسئلة التي نطرحها على أنفسنا مع كل مشروع.
يمكننا إعطاء المزيد من الوضوح والسياق لمكوناتنا عن طريق إضافة اسم الصفحة. يمكننا أن نخبر أنفسنا ، والمطور التالي ، أن هذه الفئة خاصة بصفحة.
يمكننا إعطاء نفس القدر من السياق من خلال عدم استخدام اسم الصفحة لمكوناتنا. يمكننا أن نخبر أنفسنا ، والمطور التالي ، أن هذه الفئة ليست خاصة بصفحة ويمكن استخدامها عالميًا في أي صفحة.
خيارات مرنة باستخدام اسم الصفحة
- يمكن أن تدخل أسماء الصفحات في اسم المجلد..
- يمكن أن تدخل أسماء الصفحات في معرّف العنصر.
- يمكن مزج الكلمات الأساسية مع أسماء الصفحات في كل من اسم المجلد والمعرف.
بهذه المرونة ، يمكننا تنظيم مشاريعنا بناءً على احتياجاتنا
تذكر أن إضافة اسم الصفحة هو قرارنا. هدفنا النهائي هو إنشاء مشروع يجعل مهمتنا أسهل ويسمح للمستخدم التالي بتحرير مشروع Webflow بشكل فعال. إذا كان سياق اسم الصفحة سيساعدنا في استخدام المشروع بشكل أفضل ، فقم بإضافة اسم الصفحة.
لاتخاذ قرارات أفضل بشأن استخدام اسم الصفحة ، يمكننا أن نسأل أنفسنا هذه الأسئلة:
هل هذا العنصر مصمم لهذه الصفحة فقط؟
إذا تم إنشاء فئة لصفحة معينة ، فقد يكون من الأفضل استخدام اسم هذه الصفحة في اسم الفئة.
تمتلك الفئة غرضًا محددًا وهو القيام [بشيء ما] بعنصر في تلك الصفحة المعينة.
إضافة اسم الصفحة يعطي سياق للغرض من هذه الفئة.
نعرض هنا ثلاثة أمثلة لأسماء الصفحات في اسم الفئة. يحتوي كل مثال على خيارين للتسمية - مستوى مجلد واحد ومستويان للمجلدات.
page-component_element-name أو page_component_element-name
1. home-slider_arrow أو home_slider_arrow


2. team-slider_arrow أو team_slider_arrow


3. portfolio-slider_arrow أو portfolio_slider_arrow


باستخدام اسم الصفحة في اسم الفئة ، يمكننا افتراض أن هذه الفئة خاصة بهذه الصفحة. لن تتعارض مع الصفحات الأخرى. يمكننا تصميم الفئة مع العلم أننا نقوم بتصميم نسخة الصفحة المحددة هذه.
هل هذا عنصر قابل لإعادة الاستخدام في جميع أنحاء المشروع؟
إذا كانت إعادة استخدام المكونات والعناصر عبر المشروع مطلوبة لبناءنا ، فقد يكون من الأفضل عدم استخدام اسم الصفحة في أسماء الفئات هذه.
قد يكون من الأفضل استخدام الكلمة الأساسية كاسم مجلد المستوى الأساسي.
لا نريد تعريف مكوناتنا على أنها خاصة بصفحة ما إذا لم يكن المكون خاصًا بصفحة.
إذا كان من المفترض استخدام الفئة في مكان آخر في المشروع ، أو كان من الممكن استخدامه في مكان آخر في المشروع ، فقد لا يكون من الأفضل استخدام اسم الصفحة.
نعرض هنا العديد من الأمثلة للعناصر القابلة لإعادة الاستخدام والتي ليست خاصة بصفحة. تكون تسميتها عامة بما يكفي لتوضيح أنها قابلة لإعادة الاستخدام.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

عندما تكون التسمية عامة جدًا ، مع عدم وجود اسم صفحة ، يمكننا وضع افتراضات أفضل كمطور جديد يدخل المشروع.
الفئة
slider_arrow عامة جدًا ويمكن استخدامها على الأرجح في جميع أشرطة التمرير أو معظمها. باستخدام لوحة الأنماط "Styles panel" ، يمكننا أن نرى هذا مستخدمًا مرتين في هذه الصفحة وفي 4 صفحات أخرى. لدينا معلومات كافية لنفترض أن هذا عنصر قابل لإعادة الاستخدام في مشروعنا.
إذا كنا نبني صفحة جديدة في المشروع ، فسنكون مرتاحين لاستخدام هذه الفئة دون إعادة تسميتها. سنحرص أيضًا على عدم تعديل المثيلات الأخرى بطريق الخطأ بأنماط فريدة في الصفحة الجديدة.
تعطي تسمية الفئة بكلمة أساسية عامة سياقًا لتأثير هذه الفئة على المشروع.
متى يتم استخدام اسم الصفحة (أو كلمة رئيسية محددة) كبادئة عنصر؟
دعنا نواصل المثال في القسم السابق. لدينا مجلد slider_ المخصص للاستخدام عبر مشروعنا.
تخيل أن هناك نوعًا مختلفًا من شريط التمرير في نسخة صفحة الشهادات. تحتوي شهادة صفحة الشهادات على أيقونة سهم مختلفة. فلذلك إنه تباين فريد من نوعه
يشارك شريط تمرير الشهادات جميع الأنماط الأساسية لمكون شريط التمرير ، باستثناء الأسهم. نظرًا لأنه يمثل اختلافًا طفيفًا عن المكون بأكمله ، فليس من المنطقي إعادة تسمية كل شيء باسم مكون
testimonials-slider_ component. ما زلنا نرغب في استخدام أنماط شريط التمرير الافتراضية الخاصة بنا للبقاء موحدة عبر المشروع.
الاختلاف ليس مهمًا بما يكفي لإنشاء مكون فريد أو مجلد جديد. نحتاج فقط إلى أسهم مخصصة لصفحة الشهادات.
يمكننا استخدام الفئات المركبة أو فئة مخصصة جديدة مع اسم الصفحة كبادئة عنصر.
أولاً ، سوف نعرض نهج الفئة المخصصة.

يُظهر هذا المكون شريط التمرير مع فئتين خاصتين بالشهادة. نحن لا نقوم بإنشاء مجلد فريد. نحن نحدد العنصر داخل المجلد slider_ .
كلاً منslider_testimonials-arrow و slider_testimonials-arrow-trigger يستخدمان كلمة testimonials باعتبارها الكلمة الرئيسية الأولى لاسم العنصر.
تخبرنا الكلمة الأساسية "testimonials"أن عنصر شريط التمرير خاص بمثيل الشهادات.
من غير الواضح ما إذا كان هناك شيء ما هو اسم صفحة أو اسم كلمة رئيسية
يمكن الخلط بين أسماء الصفحات وأسماء الكلمات الرئيسية - أو يتم الخلط بين أسماء الكلمات الرئيسية وأسماء الصفحات.
قد لا يكون لدينا دائمًا وضوح بنسبة 100٪ على اسم الصفحة مقابل اسم الكلمة الرئيسية. ومع ذلك ، لا تزال مبادئ التسمية تساعدنا في الحفاظ على استراتيجية تنظيمية.
على سبيل المثال ، testimonials_slider تستخدم "testimonials" ككلمة رئيسية أو اسم صفحة.
قد يكون لدينا صفحة عميل بها شريط تمرير الشهادات.
قد يكون لدينا صفحة شهادات مع شريط تمرير.
قد تكون هذاه الفئة موجودة في العديد من الصفحات ويمثل شريط التمرير الذي يحتوي على العديد من أنواع الشهادات.
نحن ، كمطور للمشروع ، قد نعرف ما تعنيه الشهادات. ومع ذلك ، قد لا يتمتع الآخرون الذين يرون الموقع بعدنا بالوضوح الكامل.
لا يوجد حل سحري لتحديد الكلمة المفتاحية وما تعنيه لكل فئة. من الصعب جعل كل فئة في مشروعنا واضحًا بنسبة 100٪ ، بغض النظر عن اصطلاح التسمية الذي نستخدمه.
ومع ذلك ، نريد الوصول إلى أكبر قدر ممكن من الوضوح. هذا هو سبب وجود نظام Client-First.
في بعض الأحيان توجد تعارضات في التسمية ، ولا بأس بذلك.
طالما أننا ننشئ الأسماء التي تعطي أكبر قدر من السياق للفئة ، فإننا نتبع Client-First ونوفر مستوى تنظيمًا قويًا لمشروعنا.
مجلد واحدvs. مجلدين
يجب أن نستخدم مجلدات العميل أولاً لهدف معين.
فقط لأننا نستطيع عمل مجلدات متداخلة لا يعني أنه يجب علينا دائمًا إجراء تداخل للمجلدات. يجب أن يكون حجم مشروعنا ومستوى التنظيم المطلوب عاملين أساسيين في اتخاذ القرار بشأن مستويات تداخل المجلدات.
إذا كان مجلد testimonials_ يحتوي على 100 عنصر مختلف عبر حالات مختلفة ، فقد يكون من المنطقي استخدام مجلد متداخل لتنظيم هذه الفئات بشكل أكبر. قد يكون من المفيد أن يكون لديك "طبقة" إضافية من التنظيم لتلك العناصر الـ 100 المختلفة.
إذا كان مجلد clients_ يحتوي على 12 عنصرًا ، فقد لا يكون من المنطقي أن يكون لديك مجلد متداخل. هل نحتاج إلى تنظيم البنود الـ 12 بشكل أكبر؟ ربما ، ولكن ليس على الأرجح.
قرار استخدام مستوى مجلد واحد أو مستويين لمشروعنا متروك لنا تمامًا.
افهم أنه يمكن أن يكون لدينا أجزاء من مشروعنا تستخدم مستوى مجلد واحدًا وأجزاء أخرى تستخدم مستويين من المجلدات. يمكننا تخصيص مقدار المجلدات بأي طريقة نريدها.
مثال باستخدام تشبيه الكمبيوتر
دعنا نلقي نظرة على مثال باستخدام مجلد الكمبيوتر.
مثال: لدينا ملف اكسل يحتوي على جميع درجات الاختبارات الجامعية لدينا. نحتاج إلى تنظيم هذا الملف على جهاز الكمبيوتر الخاص بنا.
> > لدينا مجلدات المستوى الأساسي "Personal", "School", "Side-hustle", و "Work".

>> داخل مجلد "School" لدينا "Masters Degree" "Primary", "University".

>>> داخل مجلد "University" نرى ملفنا "university-test-scores.xls".

هذه بنية مجلد منطقية للعديد من أجهزة الكمبيوتر الشخصية. تحصل الأجزاء المختلفة من حياتنا على مجلد مستوى أساسي مختلف.
داخل مجلد "School", لدينا مئات الملفات داخل مجلدات "Primary", "University" و"Master's Degree".
تجميع كل الملفات تحت مجلد واحد يسمى"School" قد لا يكون الخيار الأكثر تنظيما.
إذا أردنا العثور على ملفات خاصة بـ "University"، فسيكون من الصعب أن تكون جميع مستويات التعليم الثلاثة في نفس المجلد.
سيكون من الصعب العثور على ملف واحد من بين مئات الملفات. يمنحنا إنشاء المستوى الثاني من المجلدات تنظيمًا أعمق يعمل بشكل جيد في حالة الاستخدام هذه.
تخيل الآن جهاز كمبيوتر شخصي لطالب ابتدائي شاب. ليس لديهم عمل أو عمل جانبي. لديهم فقط "School" و "Personal".
يوجد عدد أقل من الملفات على جهاز كمبيوتر طالب المدرسة الابتدائية مقارنة بطالب درجة الماجستير الذي يستخدم جهاز الكمبيوتر الخاص به منذ المدرسة الابتدائية.
لطالب المدرسة الثانوية الشاب:
> لدينا مجلدات المستوى الأساسي "School" و "Personal"

>> داخل "School", لدينا 12 ملفًا. ليس لدى الطالب ملفات كثيرة للمدرسة. يمكننا بسهولة العثور على ملفنا "geography-test-scores.xls" من بين تلك الملفات الـ 12.

إذا اتبعنا بنية مجلد الطالب الرئيسي لهذه الملفات الاثني عشر ، فقد يكون العثور على الملف أكثر صعوبة.
المزيد من النقرات والمزيد من التفكير حول كيفية تنظيم الملفات. إذا لم نكن بحاجة إلى مجلد متداخل لإنشاء مزيد من التنظيم ، فلا ينبغي لنا استخدام مجلد متداخل.
يجب أن تساعدنا المجلدات المتداخلة على العمل بشكل أسرع وليس أبطأ.
مكتبات المكونات
قد تستفيد مكتبات المكونات ، مثل مكتبة Relume ، من المجلدات المتداخلة - أو ربما العديد من المجلدات المتداخلة.
تقدم المجلدات ترقية تنظيمية ضخمة للمكتبات المكونة من جميع الأحجام. سنعرض مثالاً على ذلك مع حالة استخدام مكتبة مكونة.
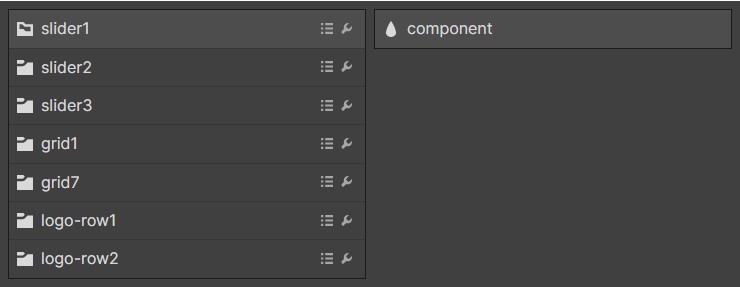
في مكتبة المكونات ، قد نرغب في تنظيم فئات مثل هذه:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

لا توجد طريقة مناسبة لتسمية المكونات في مكتبة مكونة لتكون خاصة بالمثيلات.
تعتزم مكتبة المكونات إنشاء مكونات قابلة لإعادة الاستخدام يمكن استخدامها في أي مكان في مشروعنا.
إذا كانت مكتبة المكونات تحتوي على 100 مكون ، فسنرى 100 مجلد في نظام المجلدات الافتراضية لدينا. قد لا تكون هذه القائمة سهلة التصفح للغاية.
يمكن أن تؤدي إضافة شرطة سفلية واحدة إلى تنظيم مكوناتنا بشكل أفضل للتعامل مع الاختلافات والخيارات.
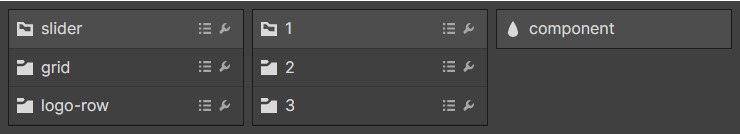
تمت إعادة كتابة نفس الفئات لتضمين مجلد متداخل برقم التباين.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

انظر إلى الناتج الجميل الذي يقدمه اصطلاح التسمية هذا.
يمكننا تنظيم جميع أنواع المكونات لدينا كمجلدات مستوى أساسي. أثناء النقر فوق كل مجلد ، نرى عدد خيارات الخيارات المتاحة. يتم تحديد وتنظيم كل ستايل بشكل واضح في مجلده.
بالنسبة لمكتبات المكونات الكبيرة جدًا مع العديد من الاختلافات ، قد يكون من الذكاء استخدام ثلاثة مستويات للمجلدات - المجلدات المتداخلة.
إعادة تسمية الطاقة مع Finsweet Extension
بمجرد أن يكون المكون في مشروعنا الأساسي ، يمكننا إعادة تسمية المجلد بأكمله باستخدام Finsweet Extension.
باستخدام Finsweet Extension ، يمكننا إعادة تسمية أي اسم مجلد بشكل مجمّع.
هذا يعني أنه يمكننا نسخ layouts_grid_1_ في مشروعنا وإعادة تسمية كل عنصر في هذا المجلد باسم team-grid_. تستغرق إعادة تسمية المجلد المجمع ثوانٍ قليلة داخل الامتداد.
مزيد من المعلومات حول إمكانيات Finsweet Extension على صفحة المجلدات.
استخدام الكلمة المكونة
الإصدار الأولي V1 للمكونات التي تم تعريفها من قبل Client-First على النحو التالي:
المكونات في Client-First هي مجموعة من عناصر الصفحة التي تنشئ عنصر واجهة مستخدم كاملًا. على سبيل المثال ، الاشتراك في النشرة الإخبارية أو شبكة الفريق أو حاسبة الأسعار قابلة لإعادة الاستخدام أو قائمة العملاء.
تم تعريف المكونات في Client-First دائمًا على أنها تستخدم شرطة سفلية في اسم الفئة.
كل هذا لا يزال صحيحا. في تحديث المجلدات هذا ، سنكون أكثر تحديدًا عندما نستخدم المكونات - وأكثر دقة عند استخدام الشرطة السفلية!
الإصدار الأولي V1
شرطة سفلية في اسم الفئة = المكون
إصدار V2 مع مجلدات
شرطة سفلية في اسم الفئة= المجلد
[اسم المجلد]_المكون = مكون
لا يعني استخدام شرطة سفلية للمجلد في اسم الفئة بالضرورة أن المجلد مكون. نستخدم الآن الشرطة السفلية لتنظيم أو تجميع العناصر في المجلدات.
المكونات الآن لها تصنيف محدد. إذا أردنا أن يكون العنصر مكونًا ، فإننا نستخدم كلمة "مكون" لمعرف العنصر.
يخبرنا استخدام الكلمة الأساسية المكونة أن هذا المجلد يمثل مكونًا - مجموعة من عناصر الصفحة التي تنشئ عنصر واجهة مستخدم كاملًا.
يمكننا التفكير في المكونات على أنها بنية كاملة يمكننا نسخها ولصقها. نقوم بنسخ الهيكل بأكمله من فئة _component.
على سبيل المثال ، قد يكون لدينا شريط تمرير للعملاء على موقعنا. نحن نعتبر سلايدر العملاء هذا مكونًا. في الغلاف الرئيسي لجميع عناصر شريط تمرير العملاء ، سنضيف الكلمة الأساسية المكونة لدينا.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

يخبرنا هذا أن مجلد clients-slider_ عبارة عن مكون.
لا يجب أن يكون كل شيء مكونًا. تعتبر الهياكل مثل الاشتراك في النشرة الإخبارية أو شبكة الفريق أو حاسبة الأسعار أو قائمة العملاء كلها أمثلة رائعة على المكونات.
في بعض الأحيان نرغب في استخدام المجلدات لتنظيم غير المكونات.
على سبيل المثال ، مجلد دليل النمطstyle guide. إذا كان مشروع Webflow الخاص بنا يستخدم دليل نمط ، فسنحتاج على الأرجح إلى إنشاء فئات لدليل النمط. قد تكون فئات style guide دليل النمط في صفحة واحدة. يمكن استخدام الفئات عبر عدة صفحات.
لتنظيم فئات style guide دليل النمط لدينا ، يمكننا وضع الفئات في مجلد خصيصًا للأغراض التنظيمية.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
صفحة دليل النمط style guide تنظيم ليست مكونًا. إنها ببساطة منظمة للعناصر.
تعد إضافة الكلمة الأساسية _component دائمًا أمرًا اختياريًا.كمطورين ، قررنا إضافة "tag""علامة" مكون كمعرف عنصر لاسم الفئة.
مجلد شجرة صنع القرار
هناك العديد من القرارات التي يجب اتخاذها عندما ننظم مشروعنا.
يمكن اتخاذ بعض القرارات قبل أن نبدأ في التطوير.
سيتم اتخاذ العديد من القرارات أثناء تطويرنا.
قد يستغرق الأمر وقتًا طويلاً عندما نبدأ في اتخاذ قرارات تسمية المجلد لأول مرة. يأتي اتخاذ قرارات تسمية سريعة وذكية مع الممارسة.
افهم أن اتخاذ قرارات التسمية للمجلدات هو شيء سنعمل على تحسينه مع استمرارنا في استخدام Client-First.
ستتحسن سرعتنا ودقتنا مع استمرارنا في استخدام ميزة المجلدات في مشاريعنا.
لقد طورنا شجرة اتخاذ القرار لمساعدتنا على فهم كيفية اتخاذ قرارات سريعة بشأن تنظيم الفئة.
اعرض شجرة اتخاذ القرارات للمجلدات PDF.
ربما استغرق الأمر بضع دقائق لقراءة هذا الرسم. عادةً لن نحتاج إلى إلا بضع دقائق لاتخاذ قرارات بشأن كل اسم. مع استمرارنا في تطبيق هذا المنطق على قراراتنا المتعلقة بتسمية الفئة ، سنتخذ هذه القرارات بشكل أسرع.
يمكننا اتخاذ هذه القرارات المعقدة بسرعة من خلال الممارسة والتجربة.
هل هناك سؤال لم تتم الإجابة عليه في المستندات؟ أخبرنا على Twitter.



