استراتيجية الطباعة
بناء والحفاظ على نظام نمط طباعة موحد عبر المشروع.
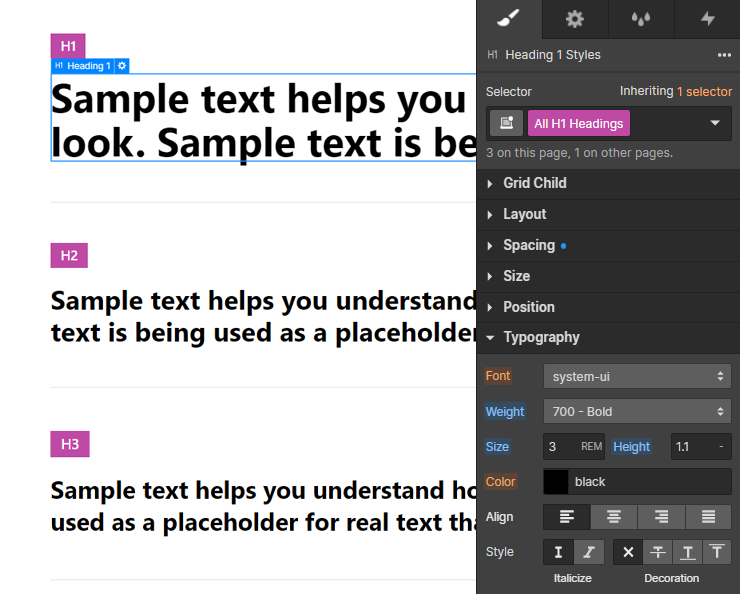
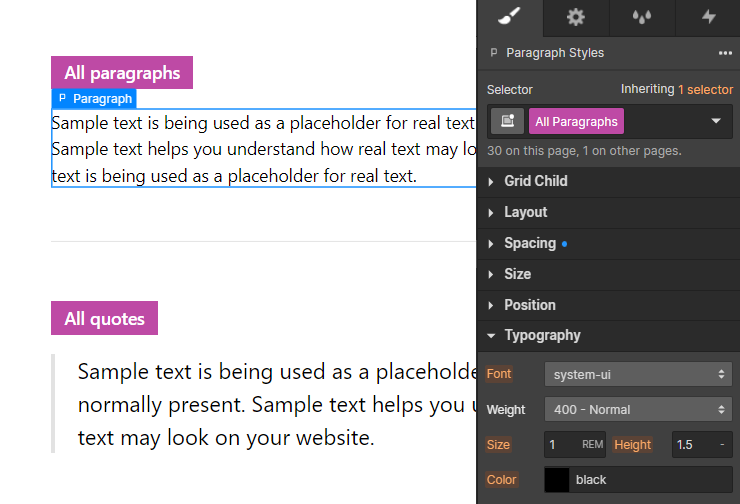
علامات HTML افتراضية
يجب أن تكون الطباعة هي أكثر أنواع أنظمة المساعدة بساطة وتنظيمًا في مشروعنا. تساعدنا مواقع الويب ذات أنظمة الطباعة الموحدة في أن نكون واضحين للمستخدم.
يمكننا التفكير في علامات طباعة HTML على أنها قيم الطباعة الافتراضية لدينا.


في وضع مثالي ، لن نضطر أبدًا إلى وضع فئة على عنوان أو عنصر نص. سيؤدي اتباع أسلوب الطباعة الافتراضي في جميع الحالات إلى مشروع نظيف ومنظم.
ومع ذلك ، من الشائع أن يكون للتصميمات اختلافات وتخصيصات مختلفة من النص.
نستخدم فئة عندما يكون هناك اختلاف عن نمط الطباعة الافتراضي. الفئة تغير قيمة الطباعة الافتراضية
على سبيل المثال ، الفئة المساعدة العالمية مثل text-size-medium
نحن نطبق text-size-medium على عنصر النص لأن الحجم يختلف عن font-size الافتراضي.
الفئات المساعدة تستخدم لتخصيص النمط الافتراضي
نحن نستخدم أنماط طباعة عالمية للمساعدة في توحيد وتنظيم وإدارة أشكال الطباعة هذه.
يأتي Client-First مع نظام عالمي للفئات المساعدة لنبدأ في تنظيم الطباعة. نحن نستخدم text- وheading- كبادئات لفئات المساعدة الخاصة بالطباعة.

فوائد نظام الطباعة Client-First
1. الإدارة العالمية
إدارة خصائص CSS المهمة التي تشكل اختلافات في الطباعة على الصعيد العالمي. يمكننا إجراء تغييرات طباعة عالمية على مستوى الموقع من خلال تغيير قيمة واحدة فقط.
2. يمنع إنشاء فئة غير ضرورية
منع إنشاء فئة مكررة للأنماط المعاد استخدامها. ستعمل الفئات المساعدة العالمية على تقليل عدد فئات الطباعة المخصصة الفريدة التي يتم إنشاؤها. على سبيل المثال ، text-color-blue.
نريد تجنب إنشاء فئات مخصصة متعددة تدير لون نصنا color: blue.
3. سير العمل والسرعة والتنظيم
يمكننا البحث عن فئات الطباعة الخاصة بنا وإدارتها في لوحة Designer Styles عن طريق كتابة البادئة text- أو heading-. يتيح لنا ذلك استخدام فئات الطباعة في سير العمل لدينا بشكل اسرع.

اصطلاح تسمية البادئة هذا يساعدنا في إدارة الطباعة داخل مجلدات البحث والمجلدات في لوحة الأنماط "Styles panel". يمكننا تنظيم فئات أدوات الطباعة الخاصة بنا في هيكل مجلد مخصص.
يمكننا تنظيم الطباعة من العمل بشكل أسرع وأكثر كفاءة داخل برنامج Designer.
أسباب تخصيص الطباعة الافتراضية
الاختلاف في النمط
السبب الأكثر شيوعًا.
عندما يكون هناك اختلاف في النمط لعنصر الطباعة الافتراضي ، قد نرغب في تطبيق فئة مساعدة عالمية.
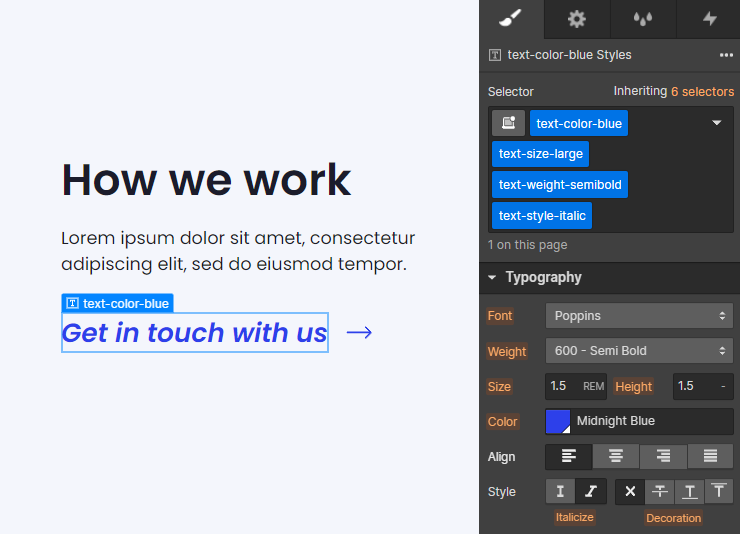
يمكننا استخدام فئة واحدة أو أكثر من فالفئات المساعدة العالمية لتخصيص النص. على سبيل المثال ، text-color-blue, text-weight-semibold.
من خلال إضافة مركبات من فئات مختلفة إلى عنصر الطباعة ، سيكون لدينا العديد من الخيارات لتصميم نصنا.
يجب أن تكون معظم عناويننا بدون فئة عندما يكون ذلك ممكنًا. كلما زاد استخدامنا للأنماط الافتراضية ، كلما كانت الطباعة موحدة أكثر.
علامة العنوان لتحسين محركات البحث SEO لا تتطابق مع علامة العنوان في التصميم
على سبيل المثال ، نحتاج إلى استخدام علامة H1 لعنوان الصفحة. مطلوبH1 لتحسين محركات البحث والزحف إلى الصفحة. ومع ذلك ، يجب أن تتبع أنماط هذا العنوان أنماط H2 للمشروع.
لدينا تعارض حيث تحتاج علامة العنوان المطلوبة لتحسين محركات البحث إلى الأنماط الافتراضية من علامة عنوان مختلفة.
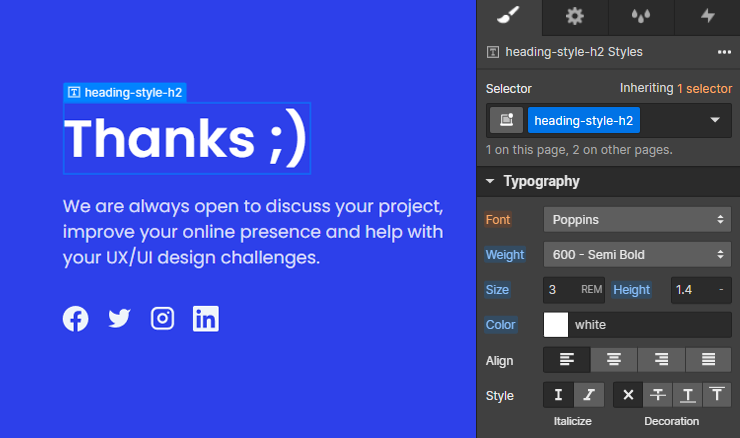
يمكننا تطبيق heading-style-h2 على عنصر H1 لتقليد نمط H2 مع الحفاظ على علامة H1 لتحسين محركات البحث.
تُعد heading-style-h# مفيدة في تنفيذ أي نمط عنوان مع الاحتفاظ بعلامة العنوان المناسبة لمحركات البحث SEO.
من المهم أن نفهم أن heading-style-h# لا يغير علامة عناوين HTML الخاصة بالعنصر. إنه يغير فقط أنماط CSS المطبقة على العنصر.
لا ينبغي استخدام فئة heading-style-h# في معظم الحالات. يجب أن تكون معظم عناويننا بدون فئة وأن تتبع الإعداد الافتراضي. يجب أن تكون أنماط العناوين الافتراضية الخاصة بنا أكثر شيوعًا من تنويعات العناوين.
تجنب استخدام علامة العنوان
نريد فقط استخدام علامات العناوين للعناوين. إذا كان هناك نص على الصفحة ليس عنوانًا ، ولكنه يحتاج إلى أنماط عنوان ، فلا تفرض علامة العنوان على العنصر.
نريد الحفاظ على H1 - H6 منظمة واستخدامها بشكل صحيح لتحسين محركات البحث.
في هذا المثال ، يتم استخدام النص "Thanks" كتصميم للخلفية. لا نريد استخدام علامة العنوان لحالة الاستخدام هذه لأنها ليست عنوان للصفحة. ومع ذلك ، نحتاج إلى الأنماط من H2.

بدلاً من استخدام علامة العنوان لعناصر ليست بعنوان ، يمكننا استخدام عنصر نص وفئة مخصصة لتصميمه.
تخصيص نظام الطباعة
يمنحنا مشروع Client-First starter الرسمي نقطة انطلاق جيدة. لكن على الأغلب إنها لن تكون مجموعتك النهائية من أنماط الطباعة للمشروع.
مع كل مشروع جديد ، يجب أن نقوم بتحديث صفحة دليل النمط "style guide" بناءً على أنماط المشروع.
إنشاء نظام جديد للفئات المساعدة
بعد أن نقوم بتحديث جميع فئات الطباعة التي تأتي مع Client-First ، يجب أن نفكر في إضافة فئات طباعة جديدة إلى المشروع.
يمكننا إنشاء أنظمة طباعة جديدة ضمن نموذج فئة المساعدة.
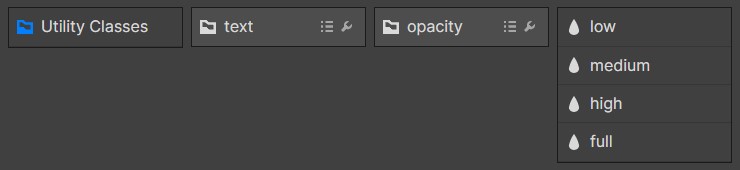
على سبيل المثال ، إذا كنا نبني موقعًا بقيم مختلفة لشفافية النص في جميع أنحاء المشروع. يمكننا إنشاء مجلد لشفافية الطباعة.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

عند انشاء هذه الفئات سيتم تمثيلها على النحو التالي داخل المجلدات:

يمكننا إنشاء مجلدات جديدة داخل مجلد الفئات المساعدة لأي خاصية CSS نريد إدارتها عالميًا.
قم بإنشاء فئة مساعدة جديدة لتجنب التكديس العميق "deep stacking"
في Client-First ، نريد دائمًا تجنب فئات التكديس العميق. يمكننا تكديس الفئات المساعدة العالمية بعمق للحصول على التخصيص الدقيق للنص الذي نحتاجه.

يوجد شرح كامل للتكديس العميق في إستراتيجية الفئات 2.
عند التكديس العميق لفئات الطباعة ، سنواجه صعوبة في تغيير الفئات السابقة في قائمة الفئات المكدسة.
إذا كان هذا المزيج من الفئات المكدسة متكررًا في مشروعنا ، فيمكننا التفكير في إنشاء فئة مساعدة جديدة تمثل مجموعة الفئات المكدسة.
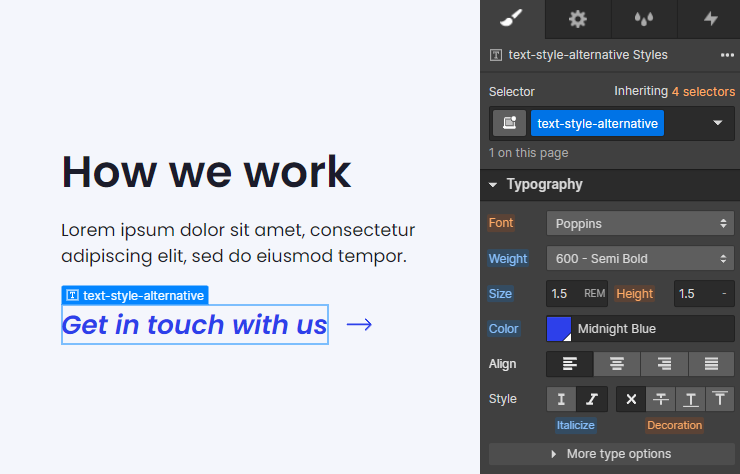
على سبيل المثال ، يمكننا أخذ مثالنا أعلاه ودمج جميع الأنماط في text-style-subtitle أو text-style-alternative — أو أي اسم آخر لوصف استخدام الأنماط المدمجة.
يمكننا استخدام هذه الفئة في كل مرة تحدث حالة استخدام التكديس العميق.

اسم المجلد داخل مجلد النص هو قرارنا.
يمكننا استخدام مجلد النمط "style" للاحتفاظ بهذه الأنماط المجمعة — text-style-alternative.
يمكننا أيضًا إنشاء مجلد جديد — text-custom-alternative.

عليك فهم أنه كلما استخدمنا هذه الإستراتيجية ، كلما أصبح نظام الطباعة لدينا أقل شمولية. سيتعين علينا اتخاذ خطوات إضافية لتغيير خصائص النمط العالمية الرئيسية.
على سبيل المثال ، إذا تم استخدام خصائص text-size-large لإنشاء text-style-subtitle ، ونريد تحديث كل text-size-large من 3rem إلى 4rem ، فسنحتاج إلى إجراء هذا التغيير مرتين - مرة أولى على text-size-large ومرة أخرى على text-style-alternative.
لم نعد نرث text-size-large عندما قمنا بتجميع فئاتنا المكدسة لإنشاء text-style-alternative.
نفقد نظام طباعة عالمي مرن إذا أساءنا استخدام استراتيجية الأنماط المجمعة هذه. ومع ذلك ، عند استخدامها بذكاء ، يمكن أن تساعدنا في العمل بشكل أسرع. اتخذ دائمًا قرارات ذات مغزى عند إنشاء فئات مساعدة جديدة لاستراتيجية الأنماط المجمعة.
قم بإنشاء فئة مخصصة
لا يناسب نظام الفئة المساعدة لكل الحالات.
الأسباب التي قد تجعل الفئة المخصصة أفضل للنص:
- نص فريد ومحدد
- إدارة مجموعة معينة من النص
- تخصيص مرن
لا ينبغي أن يكون "إنشاء فئة مخصصة" ممارسة شائعة خلال بناء المشروع. كحالة مثالية ، سوف تقع معظم فئاتنا في نظام الطباعة المساعدة.
ومع ذلك ، في بعض الأحيان تكون الفئة المخصصة هي الأفضل. نحدد أدناه ثلاث حالات استخدام حيث قد تكون الفئة المخصصة مثالية.
نص فريد ومحدد
عندما يكون لدينا نص فريد لا يقع في النظام المساعد لدينا ، يمكننا إنشاء فئة مخصصة لتطبيق الأنماط المطلوبة بالضبط للنص.
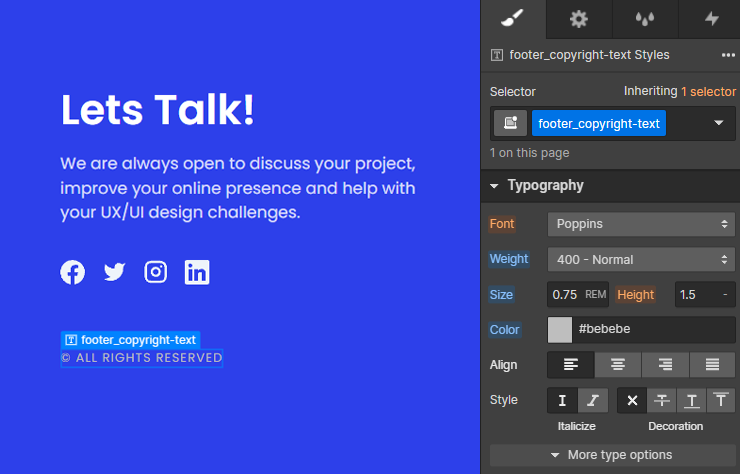
على سبيل المثال ، footer_copyright-text. نص حقوق النشر صغير جدًا وله لون رمادي خاص ومكتوب بالكامل وله أنماط مختلفة عبر الشاشات. إنه عنصر نص محدد يمكن التعرف عليه مع مجموعة فريدة من الأنماط.
قد يكون من الممكن إنشاء هذا المزيج من الأنماط باستخدام الفئات المساعدة مع 4-5 فئات مكدسة. لا نريد أبدًا فرض عنصر نصي في نظام الفئة المساعدة.
من السهل والسريع استخدام فئة مخصصة لهذه الحالة المحددة.

إدارة مجموعة معينة من النص
من خلال تغيير نمط واحد ، يمكننا تحديث جميع حالات التجميع الخاصة بالنص.
مثال رابط التذييل
على سبيل المثال ، footer_link. يتم مشاهدة رابط التذييل [8] مرات في مذيلة صفحة المشروع. يتيح لنا تطبيق فئة واحدة على كل رابط من روابط التذييل إدارة مجموعة النص معًا.
يمكن تحرير حجم نص footer_link على عنصر واحد ، وستتغير جميع عناصر روابط التذييل معه.
تعد القدرة على تحديث جميع المتشابهات مفيدة للنص ذي الاحتمالية العالية للتخصيصات سريعة أو متكررة.
تخصيص مرن
يعد نظام الطباعة الخاص بنا مثاليًا للحفاظ على الطباعة الافتراضية عبر جميع شاشات الأجهزة "breakpoints" .
إذا كان النص لا يتبع الإعداد الافتراضي عبر جميع شاشات الأجهزة ، فقد تساعدنا الفئة المخصصة في تحقيق هذا التخصيص.
على سبيل المثال ، يتبع H1 على الصفحة أنماط H1 العادية على سطح المكتب والكمبيوتر اللوحي. لكن على الهاتف المحمول ، يقل نص H1 الحجم بشكل كبير. H1 عبارة عن سلسلة نصية طويلة ويجب تعديل حجمها للجوال. يمكننا استخدام فئة مخصصة لتحقيق هذا التخصيص على شاشات الأجهزة الأصغر. على سبيل المثال ، faq-template_heading-text.
استراتيجية التباعد



