
Client-First for Webflow

Wprowadzenie
Wprowadzenie do systemu Client-first z przeglądem kluczowych reguł.
Przegląd Client-first
Cele Client-first
- Tworzenie systemu organizacyjnego dla naszego projektu
- Szybkość i elastyczność podczas używania Webflow Designera
- Zdefiniowanie strategii użycia klas w projekcie
- Standaryzacja głównej struktury współdzielonej na wszystkich podstronach
- Stworzenie projektu Webflow, który jest skalowalny i łatwy w utrzymaniu
- Pomoc w zrozumieniu projektu developerom, klientom oraz innym osobom
Co oznacza „Client-first”?
Client-first = stawiamy potrzeby naszych klientów na pierwszym miejscu w procesie budowania stron internetowych w Webflow
Dzięki priorytetyzacji potrzeb klientów stworzyliśmy system, który spełnia ich potrzeby oraz czyni nas lepszymi Webflow developerami.
Większość klientów chce, żebyśmy:
- Tworzyli skalowalne projekty w Webflow
- Tworzyli projekty szybko, lecz bez utraty jakości
- Tworzyli projekty, którymi może zarządzać wiele osób w naszej agencji
- Tworzyli projekty, które możemy przekazać innemu Webflow developerowi / agencji, jeśli klient zechce skorzystać z ich usług
- Tworzyli projekty, którymi klient może zarządzać w Designerze*
* Nie wszyscy klienci chcą zarządzać projektami w Webflow. Niektórzy tak, większość nie.
Tworzenie projektu, który zapewnia skalowalność i elastyczność po oddaniu projektu znacząco pomaga każdemu dostawcy usług Webflow.
Decyzje podejmowane przez nas w ramach programu Client-first pomagają nam, jako Webflow developerom, budować bardziej efektywnie, a także dostarczać naszym klientom projekty o najwyższej wartości.
Nazewnictwo
Client-first skupia się na czytelnym nazewnictwie klas w projekcie.
Webflow developer, klient lub inna osoba powinni być w stanie zrozumieć, do czego służy dana klasa na podstawie jej nazwy, nawet nie mając żadnego doświadczenia z systemem Client-first.
Cele nazewnictwa Client-first:
- Umożliwić osobie nietechnicznej zarządzanie naszą stroną.
- Nazewnictwo klasowe powinno być jasne, treściwe i opisowe.
- Przekazać czytelnikowi jak najwięcej informacji na temat celu klasy.
- Zrozumienie, za co odpowiada dana klasa po przeczytaniu jej nazwy.
- Żadnych skrótów, żadnych skrótowców, żadnego zaskoczenia.
- Dać jak najwięcej kontekstu co do powiązania danej klasy z resztą strony.
- Tworzenie nazw w oparciu o techniki organizacji prefiksów i słów kluczowych
- Wizualizacja celu klasy na podstawie jej nazwy.
Tematy przeglądowe
To wprowadzenie zawiera przegląd niezbędnych tematów z systemu Client-first. Nie zawiera ono całości reguł tego systemu.
Celem tej strony jest przegląd najważniejszych tematów. Przeczytaj tę stronę, jeśli rozważasz wybór Client-first jako systemu Webflow.
Strategie Webflow
- strategia klas
- strategia głównej struktury
- strategia typografii
- strategia spacingu
- strategia folderów
Zastrzeżenie: Nie jest to zgodne ze wszystkimi najlepszymi praktykami tradycyjnych konwencji budowania HTML i CSS. Webflow nie jest tradycyjne, Webflow to Webflow. Webflow na nowo zdefiniował sposób wizualnego zarządzania HTML i CSS w naszych projektach. Client-first jest zbudowany specjalnie z myślą o organizacji pracy w Webflow Designerze.
[fs-toc-h3]Strategia klas
Klasy są podzielone na "klasy niestandardowe" i "klasy użytkowe". Te dwie klasy definiujemy za pomocą znaku _.
Klasy niestandardowe zawierają _ w swojej nazwie
header-primary_content
Klasy użytkowe nie zawierają _ w swojej nazwie
text-color-black
[fs-toc-omit]Klasa niestandardowa
Zwykle używana do czegoś konkretnego i wizualnego na stronie.
Klasa niestandardowa jest tworzona dla konkretnego komponentu, podstrony, grupy elementów lub pojedynczego elementu. Na przykład klasa dla team slidera lub globalnego headera w projekcie. Klasy niestandardowe zawierają znak podkreślenia w swojej nazwie.
Przykłady:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
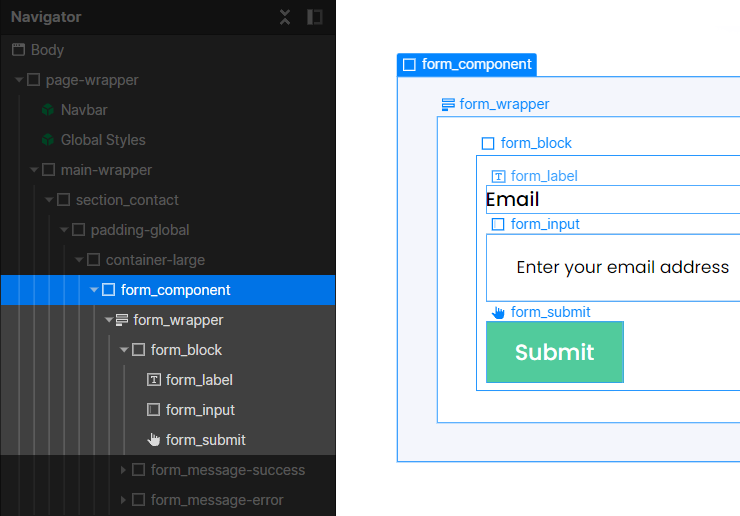
Przykład komponentu formularza z użyciem form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Każdy z tych przykładów odnosi się do konkretnego, możliwego do zidentyfikowania elementu.
[fs-toc-omit]Klasa użytkowa
Zwykle używana dla ważnych stylów CSS na stronie.
Klasa użytkowa jest tworzona dla określonej kombinacji właściwości CSS, którą można zastosować do elementów w całym projekcie. Na przykład, klasa dla koloru tła background-color lub klasa dla rozmiaru czcionki font-size. Klasy użytkowe nie zawierają znaku podkreślenia w swojej nazwie.
Większość klas dołączonych do projektu startowego Client-first to klasy użytkowe.
Przykłady:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Każdy z tych przykładów odnosi się do określonych właściwości CSS.
[fs-toc-omit]Klasa globalna
Jest to klasa niestandardowa lub klasa użytkowa, która może być używana na całej stronie.
Klasa globalna jest przeznaczona do użycia w całym projekcie. Klasa globalna nie jest przeznaczona dla konkretnej instancji. Stosuje ona style, które pozostaną "globalne" lub "ujednolicone" w całym projekcie.
Klasy globalne mogą być klasami użytkowymi lub niestandardowymi.
Klasa użytkowa jest zawsze klasą globalną. Klasy użytkowe są z natury globalne.
Klasą globalną może być również klasa niestandardowa, taka jak header_content. Możemy mieć powtarzającą się strukturę headerów, a ta klasa pozwoli nam na globalne zarządzanie stylami header_.
Jeśli dana klasa ma być używana na całej stronie, jest traktowana jako globalna.
[fs-toc-omit]Combo klasa
Klasa, która jest tworzona jako wariant klasy bazowej. Combo klasa dziedziczy style z klasy bazowej i dodaje do nich kolejne style.
Definiujemy "klasę bazową" jako pierwszą klasę w naszej skumulowanej combo klasie. Dodajemy klasę na wierzchu klasy bazowej, aby utworzyć unikalną odmianę. Klasa, która tworzy unikalną odmianę, ma przedrostek klasy is-.
Klasa wariant is- będzie działać tylko w połączeniu z klasą bazową (klasami bazowymi), która ją poprzedza. Obie te klasy razem tworzą klasę combo.
Na poniższym filmie należy zauważyć, że is-blue nie działa samodzielnie. Działa tylko jako dodatek do klasy bazowej button.
Combo klasy mogą być tworzone z klas niestandardowych lub użytkowych. Przykład powyżej button is-blue przedstawia klasę użytkową jako część combo klasy.
Koncepcję tę przedstawiamy w całości na stronie Strategia Klas 1.
[fs-toc-h3]Strategia głównej struktury
Client-first ustala domyślną strukturę główną, która będzie stosowana we wszystkich projektach.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper zawiera całość elementów na stronie
- main-wrapper zawiera całość elementów w tagu "main". Jest to dobra praktyka ze względu na dostępność.
- section_[identifier] pomaga w czytelności panelu nawigacyjnego w Webflow Designerze.
- padding-global odpowiada za globalny padding lewy i prawy na całej stronie.
- container-[size] odpowiada za maksymalną szerokość kontenerów, w których umieszczona jest zawartość.
- padding-section-[size] odpowiada za globalny padding górny i dolny w sekcjach na całej stronie.
Korzystając z tej struktury głównej, możemy globalnie zarządzać ważnymi właściwościami CSS na poziomie strony dla naszego projektu. Ta praktyka definiuje ujednolicone podejście dla wszystkich programistów Client-first.
Większość stron internetowych ma strukturę przedstawioną poniżej.
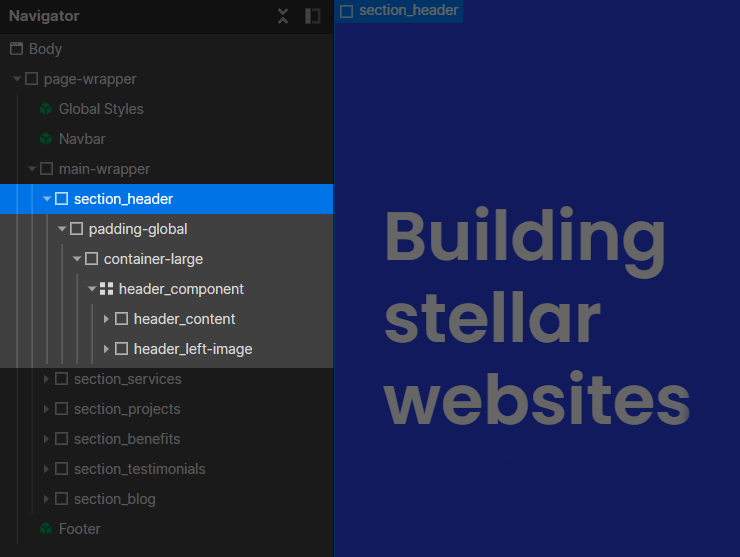
[fs-toc-omit]Przykład page structure
Sekcje są zorganizowane w oknie Nawigator i działają jak wewnętrzne linki podczas klikania w nie.
[fs-toc-omit]Przykład section structure

Wewnątrz głównej struktury tworzymy komponenty i elementy wizualne przy użyciu klas niestandardowych. Używamy klas niestandardowych do stylizacji elementów, które nie powinny być tworzone poprzez klasy użytkowe.
Koncepcję tę przedstawiamy w całości na stronie Strategia Głównej Struktury.
[fs-toc-h3]Strategia typografii
Nasza strategia polega na tym, aby typografia była jak najbardziej zunifikowana i zarządzana globalnie. Do zarządzania typografią używamy klas użytkowych.
W idealnym przypadku nie umieszczamy żadnej klasy na elemencie tekstowym. Najlepiej jest odziedziczyć domyślne style stosowane bezpośrednio do znaczników HTML body, paragraph i H1 - H6.
[fs-toc-omit]Tagi HTML
Czym są tagi HTML? od Webflow University.
Zawsze zaczynaj od ustalenia stylów:
H1, H2, H3, H4, H5, H6 , body
Są to domyślne style dla każdego nagłówka i części głównej naszego projektu.
Klasy są wymagane tylko w przypadku zastosowania rozwiązań niestandardowych.
Do Client-first cloneable dołączona jest kolekcja klas użytkowych. Każda z tych klas ma przedrostek heading- lub text- i zawiera style użytkowe do zastosowania w elementach tekstowych. Klasy te wprowadzają rozwiązania niestandardowe w oparciu o nasz system użytkowy.
[fs-toc-omit]Klasy typograficzne
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Na przykład, jeśli chcemy, aby nagłówek H1 miał taki sam styl jak nagłówek H2, możemy dodać klasę heading-style-h2 do naszego nagłówka H1. Dzięki temu H1 będzie stylizowany jak H2, przy jednoczesnym zachowaniu znacznika H1 dla SEO.
Na przykład, jeśli chcemy nadać dowolnemu elementowi tekstowemu w projekcie kolor niebieski, możemy zastosować do niego text-color-blue, aby nadać mu ten kolor.
Oba te przykłady stanowią wersje niestandardowe domyślnych stylów typografii. Jeśli nie ma potrzeby wersji niestandardowych domyślnego elementu H1 lub elementu tekstowego, wówczas nie ma potrzeby tworzenia klasy.
Koncepcję tę przedstawiamy w całości na stronie Strategia Typografii.
[fs-toc-h3]Strategia spacingu
Spacing jest zorganizowany w dwóch częściach:
- Klasy użytkowe
- Klasy niestandardowe
Każda z nich ma dwie podstawowe strategie do wdrożenia.
[fs-toc-h4]Klasy użytkowe
Klasy margin- i padding- zawarte w Klasach użytkowych Client-First
[margin/padding kierunek] + [margin/padding wielkość]
W ramach podejścia do klasy użytkowej przedstawiamy 2 strategie spacingu:
- Spacing block
- Spacing wrapper
Zarówno bloki, jak i wrappery oparte są na tych samych klasach użytkowych spacingu.
Bloki i wrappery różnią się od siebie na podstawie sposobu ich zastosowania na stronie.
Spacing block
W Client-First, "spacing block" jest to pusty Div, który tworzy przestrzeń pomiędzy dwoma siostrzanymi elementami (siblings).
1. Dodaj do strony Div "spacing block" z dwoma klasami —
[padding-bottom] + [padding-size]
2. Dodaj do strony elementy treści jako siostrzane elementy spacing block.
3. Blok spacing tworzy przestrzeń (padding) pomiędzy elementami.

Spacing wrapper
W Client-First, "spacing wrapper" jest to Div, który zawiera w sobie dziecko i tworzy przestrzeń pomiędzy siostrzanymi elementami.
1. Dodaj do strony Div "spacing wrapper" z dwoma klasami —
[margin/padding-direction] + [margin/padding-size]
2. Zagnieżdż element z treścią wewnątrz "spacing wrapper".
3. Spacing wrapper tworzy przestrzeń (margines lub padding) pomiędzy sobą a elementem siostrzanym

[fs-toc-h4]Klasa niestandardowa
Klasa niestandardowa na elemencie
"Klasa niestandardowa na elemencie" stosuje wartości margin i padding bezpośrednio do elementu, który wymaga odstępu.
Na przykład stosujemy faq_title do Headingu, który wymaga unikalnego spacingu, którego system klas użytkowych nie może osiągnąć. Właściwość CSS margin-bottom: 0.75rem jest stosowana bezpośrednio do klasy faq_title.

CSS Grid
Strategia spacingu CSS Grid stosuje CSS Grid do wrappera (rodzica), który tworzy spacing pomiędzy elementami wewnątrz (dziećmi) poprzez grid gap.
Możemy tworzyć pionowe i poziome odstępy między elementami wewnątrz (dziećmi) wrappera za pomocą CSS grid.
Zamiast stosować wiele bloków, wrapperów lub klas niestandardowych na elementach, możemy użyć CSS Grid do zarządzania wszystkimi elementami wewnątrz (dziećmi) za pomocą jednego kontrolera - wrappera (rodzica).

O strategii spacingu dowiadujemy się w całości na stronie Strategia Spacingu
[fs-toc-h3]Strategia Folderów
Client-first obejmuje funkcję tworzenia wirtualnych folderów za pośrednictwem rozszerzenia Finsweet dla Chrome.
Znak podkreślenia jest potężną częścią Client-first.
Znak podkreślenia wskazuje na klasę niestandardową oraz folder. Za pomocą znaku podkreślenia możemy tworzyć wirtualne foldery dla naszych klas niestandardowych.
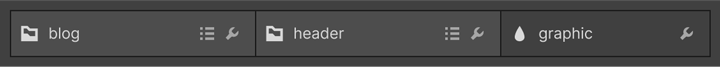
Na przykład blog_header_graphic reprezentuje folder blog_ z zagnieżdżonym folderem header_ z elementem graphic wewnątrz niego.
Wygląda to w ten sposób:

Wyłączenie podkreślenia oznacza, że tworzymy klasę użytkową. Klasy użytkowe są automatycznie umieszczane w folderze Utility.
Wszystkie klasy bez znaku podkreślenia są umieszczane w folderze Utility
Each nested folder inside the Utility folder will be generated from the first keyword of the class name.
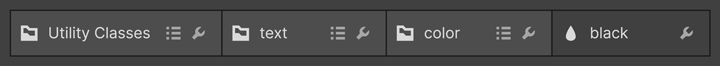
Na przykład text-color-black reprezentuje folder klas Utility z zagnieżdżonym folderem text- z zagnieżdżonym folderem color- z identyfikatorem black w środku.
Wygląda to w ten sposób:

Dzięki możliwościom Folderów możemy zorganizować nasz projekt w dowolny sposób. Małe projekty będą miały inną strategię folderów niż duże projekty. Projekty niestandardowe będą miały inną strategię folderów niż projekty tworzone na bazie bibliotek komponentów.
Foldery dają nam możliwość dostosowania strategii budowania do projektu, który budujemy.
Koncepcję tę przedstawiamy w całości na stronie Strategia Folderów.
Wielkości i rem
W systemie Client-first używa się rem. Rem jest jednostką miary dla wielkości wprowadzanych w Designerze.
Czym jest rem?
Rem oznacza “root ephemeral unit” lub “root em”.
- Rem jest relatywną jednostką miary określaną na podstawie font-size root elementu
- Root element to <html>.
- Rem jest relatywną jednostką miary względem <html> font size.
- Wszystkie wielkości w Client-first są określane przy pomocy rem
Matematyka
Każde 16 px = 1 rem jeśli font size przeglądarki ma domyślne ustawienia. Podczas tworzenia naszego projektu w Webflow używamy 16px jako wartości bazowej do obliczania rem.
Każda wielkość rem w projekcie jest wielokrotnością liczby 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Czemu rem?
Rem przynosi znaczące korzyści w zakresie dostępności, a w Client-first przywiązujemy do niej dużą wagę.
Ustawienia czcionki i powiększenia okna przeglądarki działają bez zarzutu w systemie opartym na rem. Użycie metody Client-first w zalecanym przez nas systemie rem zapewni przestrzeganie najlepszych praktyk w zakresie dostępności i skalowania treści.


