
Client-First for Webflow

Strategia Głównej Struktury
Stworzenie jednolitej, dobrze zdefiniowanej i elastycznej struktury, którą będziemy mogli wykorzystać dla wszystkich podstron w stronach internetowych zbudowanych przy pomocy Client-First.
Czym jest Główna Struktura?
Główna Struktura w Client-First to zestaw klas i zasad pozwalających na stworzenie silnej bazy HTML wokół zawartości naszej strony.
Małe strony, duże strony, strony dla początkujących i zaawansowanych mogą korzystać z tej samej struktury.
Użytkownicy Client-First od razu poznają Główną Strukturę strony Client-First. Dla osób, które nie znają Client-First, nasze intuicyjne nazwy klas pomogą im zrozumieć, co robią poszczególne warstwy struktury.

Możemy myśleć o naszej głównej strukturze jako o "warstwach" Div Blocków otaczających zawartość naszej strony. Każda warstwa ma specyficzne zastosowanie, które pomaga nam budować stronę internetową.
Wyjaśnienie każdej z klas Głównej Struktury
W sumie 6 różnych klas składa się na naszą Główną Strukturę.
page-wrapper
Najbardziej zewnętrzny rodzic wszystkich elementów na stronie. Ten Div Block zawiera w sobie każdy element na stronie.
Styles:
Style dla page-wrapper są opcjonalne. Można je dodać, ale ten element nie powinien być mocno ostylowany.

Podstawowe przypadki użycia:
- Szybka opcja 'kopiuj do schowka' dla wszystkich elementów na stronie. Możemy wtedy 'wkleić' całą stronę na inną stronę.
- Mamy dostępną klasę globalną dla całej strony, jeśli chcemy zastosować jakiś styl do całej strony. Na przykład zastosowanie overflow: hidden do całej strony, aby zapobiec scrollowi w poziomie. Uwaga: Podczas gdy zastosowanie overflow: hidden zatrzymuje wszystkie problemy związane z poziomym scrollowaniem strony, uniemożliwia również działanie CSS sticky na wszystkich zagnieżdżonych elementach.
- Aby zapobiec stosowaniu klas i unikalnych stylów bezpośrednio na znaczniku HTML <body>. W Client-First ograniczamy stylowanie znacznika body typografii i background-color. Możemy zastosować niestandardowe style do page-wrapper, który zawija całą stronę. Dzięki temu nasze style body będą ograniczone do typografii i background-color.
main-wrapper
Główna treść strony. Nadaj temu elementowi tag HTML <main>, który zawiera wszystkie lub większość sekcji treści naszej strony.
Nav i footer nie powinny znajdować się wewnątrz tagu <main>.

Style CSS:
Style dla main-wrapper są opcjonalne. Style mogą być stosowane w razie potrzeby.
Podstawowy przypadek użycia:
- Dobre praktyki dostępności. Ta warstwa naszej Głównej Struktury ma pomóc czytnikom ekranu i wyszukiwarkom zrozumieć, gdzie znajduje się "główna" treść naszej strony.
section_[identyfikator sekcji]
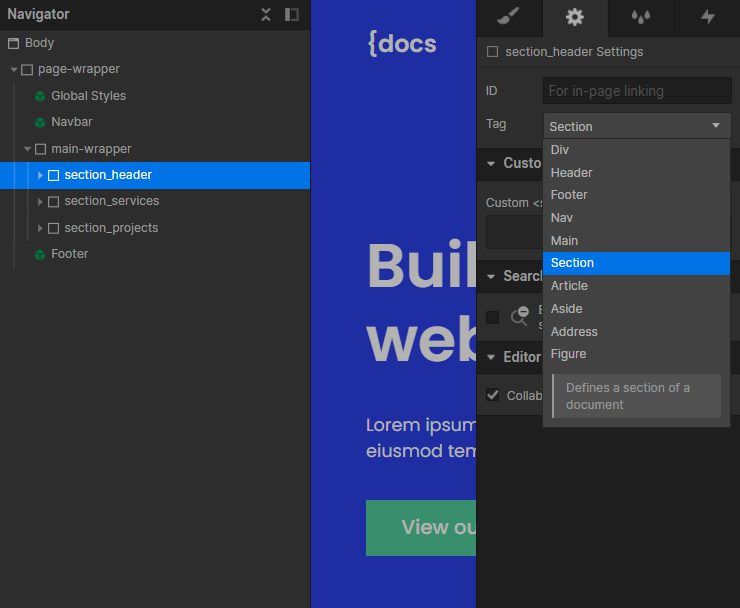
Podstawowym zastosowaniem klasy section jest zapewnienie nam efektywniejszej pracy wewnątrz Webflow Designera. Element ten organizuje nasz widok nawigatora i pomaga nam szybko poruszać się wewnątrz projektu.
Ten Div Block opakowuje całą sekcję treści. Zalecane jest ustawienie taga HTML tego elementu na <section>. Robimy to w panelu Settings elementu section_[identyfikator sekcji].

Zrozum, że layer section będzie w innym folderze niż zawartość wewnątrz niego. W oparciu o konwencję nazewnictwa section_[identyfikator sekcji], wszystkie klasy sekcji znajdują się wewnątrz folderu section_.
Style CSS:
Jeśli to możliwe, powinniśmy unikać stosowania stylów do section_[identyfikator sekcji]. Możemy jednak zastosować do niej style, jeśli chcemy.
Jak kontrolować globalne style sekcji:
Zastosuj globalną klasę dodatkową, taką jak section-style-dark, do klasy section_[identyfikator sekcji], aby zachować globalne właściwości CSS we wszystkich sekcjach. Każda klasa section_ jest klasą niestandardową. Nie chcemy ciągle stosować tych samych właściwości CSS do każdej z nich. Jeśli na przykład potrzebujemy "ciemnej sekcji", możemy zastosować właściwości color: white i background-color: black do klasy section-style-dark, a ta klasa może działać jako globalny dodatek do naszej niestandardowej klasy section_.

Podstawowe przypadki użycia:
- Identyfikacja sekcji na stronie z poziomu panelu Nawigatora. Celem jest stworzenie swego rodzaju sitemapy dla naszej strony. Jest to decyzja podjęta ze względu na łatwość pracy wewnątrz Webflow Designera.
- Efekt anchor scrollingu wewnątrz panelu Nawigatora. Gdy klikniemy na każdy wrapper sekcji, strona będzie się scrollować do tej sekcji.
- Trudniej jest nam wprowadzać naszych klientów do ich Webflow bez wizualnej lub "sitemapowej" strony. Takie nazewnictwo sekcji daje naszym klientom przejrzysty widok zawartości strony.
- Anchor scrolling sekcji w Nawigatorze usprawnia naszą pracę jako developerów i pomaga nam pracować szybciej.
Przykład:
Strona główna może mieć sekcje takie jak header, about, how it works, testimonials i blog. Możemy nazwać nasze sekcje opisowymi tytułami, aby zrozumieć, co znajduje się na stronie.

padding-global
Globalny horyzontalny spacing. Klasa ta zarządza lewym i prawym paddingiem zawartości strony.
Nie chcemy używać tej klasy do dodawania odstępów pomiędzy elementami treściowymi. Na przykład, nie chcemy używać tej klasy do stylizowania paddingu elementu będącego częścią listy.

Style CSS:
padding-left i padding-right to jedyne style właściwości CSS na klasie padding-global. Nie chcemy dodawać innych właściwości stylu CSS do tej klasy.
Podstawowe przypadki użycia:
- Ujednolicone dla całego projektu padding-left i padding-right
- Globalny kontroler do zarządzania uniwersalnym lewym i prawym paddingiem w całym projekcie.
Domyślna implementacja:
Istnieje elastyczność w tym, jak możemy używać padding-global. Zalecamy poniższą strukturę dla padding-global:
- main-wrapper
- section-[identyfikator sekcji]
- padding-global
- container-large

Elastyczność
Istnieje elastyczność w tym, gdzie możemy umieścić padding-global.
Oddzielamy style padding-global od innych stylów Głównej Struktury, więc można go używać z innymi istotnymi elementami strukturalnymi strony lub bez nich. To jest właśnie potęga warstw.
Wydzielenie paddingu pozwoli nam dodać padding-global.
- jako rodzica container-large
- jako dziecko container-large
- albo oba razem
Każda z tych opcji może skutkować innym wizualnym layoutem.
Jeśli dodamy wartości padding CSS do naszej klasy container-large, jesteśmy zawsze zablokowani w stylach paddingu strony podczas używania kontenera. Nie zawsze możemy tego chcieć. Poprzez odłączenie padding od max-width, możemy używać ich niezależnie.
container-[wielkość]
Ujednolicony globalny system kontenerów dla treści na stronie. Cała, lub większość, zawartości strony może znaleźć się wewnątrz klasy container-.

Style CSS:
- margin-left i margin-right ustawione na auto dla wyśrodkowania Div Blocka na stronie.
- width: 100% aby zapewnić, że zawsze zajmujemy 100% dostępnej przestrzeni.
- max-width , aby kontener nie był szerszy niż jego maksymalna szerokość. Client-First zawiera trzy różne rozmiary kontenerów - small, medium i large. Możemy edytować te wartości, dodać nowe wartości lub usunąć dotychczasowe wartości.
Podstawowe przypadki użycia:
- Wyśrodkowanie treści na stronie
- Aby ustawić i utrzymać zunifikowane wartości max-width w całym projekcie.
W zależności od naszego projektu możemy ustawić 2, 3 lub 4 różne klasy kontenerów.
Client-First posiada domyślnie trzy różne rozmiary kontenera o max-width - small, medium i large. Możemy edytować te wartości, dodać nowe wartości lub usunąć wartości w oparciu o nasz projekt.
padding-section-[wielkość]
Ujednolicony globalny system wertykalnych (pionowych) odstępów dla sekcji. Tworzenie górnego i dolnego paddingu wewnątrz sekcji.

Style CSS:
- padding-top i padding-bottom aby utworzyć pionowy spacing dla sekcji.
Podstawowe przypadki użycia:
- Aby zachować jednolitość w całym spacingu sekcji w projekcie.
- Zaktualizować wszystkie górne i dolne paddingi we wszystkich sekcjach globalnie w całym projekcie.
W naszym projekcie możemy ustawić 2, 3 lub 4 różne wielkości sekcji.
Client-First posiada trzy różne rozmiary paddingu sekcji - mały, średni i duży. Możemy edytować te wartości, dodać nowe wartości lub usunąć wartości w oparciu o nasz projekt.
Jeśli mamy unikalny padding dla danej sekcji, możemy zastosować unikalne style do klasy section_[identyfikator sekcji].


