
Client-First for Webflow

Foldery
Finsweet przedstawia nowy system folderów jako dodatek do Client-First. Uporządkuj klasy w projekcie za pomocą Folderów.
Wprowadzenie do Folderów
Foldery to narzędzie organizacyjne służące do grupowania i wizualnego zarządzania klasami wewnątrz naszego projektu Webflow.
Możemy zwizualizować strukturę folderów dla klas naszego projektu wewnątrz Webflow Designera, stosując prostą konwencję nazewnictwa. Używając znaku podkreślenia, możemy stworzyć wirtualny system folderów z Client-First.
Istnieją dwa rodzaje folderów: Foldery klasy niestandardowej oraz Foldery klasy użytkowej.
1. Foldery klasy niestandardowej
Użyj znaku podkreślenia, aby utworzyć foldery dla klas projektu.
Finsweet Extension automatycznie generuje wirtualną strukturę folderów wewnątrz Designera z tą nową konwencją nazewnictwa.
Foldery działają w następujący sposób:

Klasa niestandardowa to klasa utworzona dla konkretnego komponentu, strony, grupy elementów lub pojedynczego elementu. Na przykład, klasa do stylizacji team slider lub klasa do stylizacji globalnych nagłówków dla projektu.
Klasy niestandardowe używają podkreśnika w swojej nazwie.
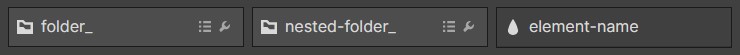
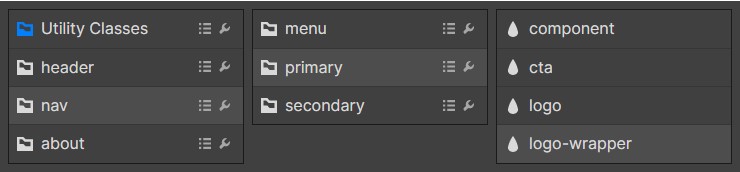
Oto przykład klas projektu Webflow uporządkowanych według folderów. Wybrana jest klasa nav_primary_logo-wrapper .

W powyższym przykładzie mamy folder nav_ pierwszego poziomu.
Zagnieżdżony wewnątrz jest folder primary_.
Zagnieżdżona wewnątrz jest nazwa elementu, logo-wrapper.
Pełna nazwa klasy do stworzenia tej struktury folderów brzmiałaby nav_primary_logo-wrapper.
System folderów z podkreśleniami jest specyficzny tylko dla klas niestandardowych.
2. Foldery klasy użytkowej
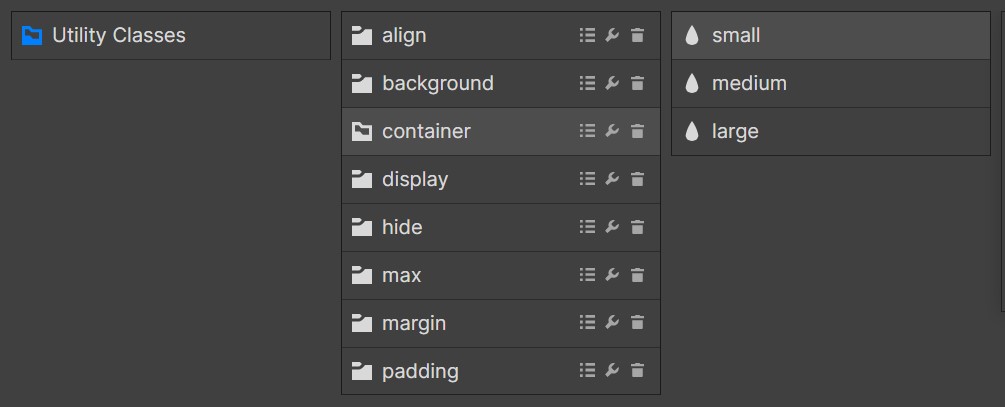
Klasy użytkowe w Client-First są automatycznie organizowane wewnątrz folderu Utility.
Foldery klasy użytkowej działają w następujący sposób:
Klasa użytkowa to klasa utworzona z określoną kombinacją właściwości CSS, która może być stosowana do elementów w całym projekcie. Na przykład, klasa dla background-color lub klasa dla font-size.
Klasy użytkowe nie używają podkreślnika w nazwie klasy.
Klasy użytkowe nie mają takich samych zasad jak system folderów klasy niestandardowej.
Każda klasa bez podkreślnika trafia do folderu "Utility".
Klasy tylko ze znakiem łącznika są klasami użytkowymi.
Dodatek Folderów automatycznie grupuje klasy w folderze według pasujących słów kluczowych. Poniżej znajduje się zrzut ekranu z projektu startowego Client-First. Klasy są zorganizowane według słów kluczowych.

Foldery klasy niestandardowej
Znaki podkreślenia w folderach
Niestandardowe foldery klas są oznaczone podkreśleniem w nazwie klasy.
folder-one_element-name

Wyobraźmy sobie foldery w Client-First jak foldery na naszym komputerze. Nadajemy nazwę folderowi i umieszczamy w nim elementy. Znak podkreślenia jest naszym ostatecznym narzędziem do tworzenia folderów dla klas niestandardowych.
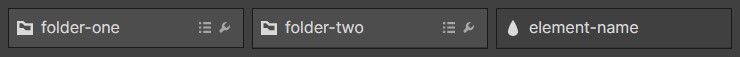
folder-one_folder-two_element-name

W naszym projekcie Webflow, możemy używać folderów w taki sam sposób, w jaki używamy folderów w naszym komputerze. Foldery mogą mieć w sobie elementy oraz mogą być zagnieżdżone w innych folderach.
Foldery pomagają nam grupować, wyszukiwać i uzyskiwać dostęp do elementów w naszym projekcie.
Folder może organizować:
- Małą grupę elementów na stronie
- Małą część sekcji
- Sekcję
- Grupę sekcji
- Podstronę
- Grupę podstron
- Element powtarzający się
- "Nową" część strony internetowej
Jak grupować elementy
Podejście, które stosujemy do grupowania naszych elementów zależy od wymagań projektu. Specyfikacja, rozmiar i wiele innych czynników może wpłynąć na to, jak zorganizujemy naszą strukturę folderów dla danego projektu. Każdy projekt jest inny i powinien być zorganizowany inaczej.
Ile podstron znajduje się w projekcie?
Czy projekt i układ dla każdej strony jest unikalny?
Czy są w projekcie elementy powtarzające się?
Odpowiedzi na te pytania mogą znacząco wpłynąć na to, jak zorganizujemy foldery naszego projektu.
Projekty są unikalne, tak jak unikalne są nasze komputery.
Każdy komputer ma inne pliki i powinien być zorganizowany w oparciu o pliki na komputerze. Komputer z 10 000 plików będzie miał inną organizację folderów niż komputer z 100 plikami.
W naszym projekcie Client-First liczba folderów i poziomów organizacji powinna odnosić się do liczby elementów, które musimy w nich umieścić.
Foldery mogą być zagnieżdżane w celu osiągnięcia maksymalnej elastyczności ich wykorzystania.
Możemy chcieć dobrze wykonanej, wielogałęziowej struktury folderów dla większych stron internetowych o większych wymaganiach organizacyjnych. Możemy chcieć bardziej uproszczonych jednopoziomowych folderów dla mniejszych, bardziej niestandardowych stron internetowych.
Nie ma ograniczenia co do ilości folderów, które możemy mieć w nazwie naszej klasy. Zasady organizacji folderów to nasz wybór jako developera.
Zagnieżdżaj foldery w określonym celu
Zagnieżdżaj foldery tylko wtedy, gdy ma to znaczenie dla projektu. Nie zagnieżdżaj folderów tylko dlatego, że możemy. Wiele projektów może mieć jeden poziom folderów bez żadnych zagnieżdżonych folderów.
Nadmierne zagnieżdżanie lub zagnieżdżanie bez celu może sprawić, że nasz projekt stanie się wyzwaniem do zarządzania.
W naszym przykładzie plików komputerowych, posiadanie zbyt wielu folderów dla małej liczby elementów utrudnia nawigację po naszych elementach. Przeszukiwanie zagnieżdżonych folderów może być frustrujące, jeśli zagnieżdżanie nie jest potrzebne.
Ta sama koncepcja dotyczy folderów w Client-First. Chcemy móc szybko znaleźć elementy, a nie przeszukiwać gniazda folderów.
Tworzenie folderów
Jedno podkreślenie tworzy jeden folder
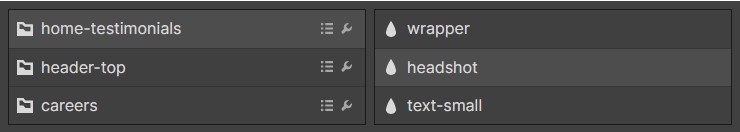
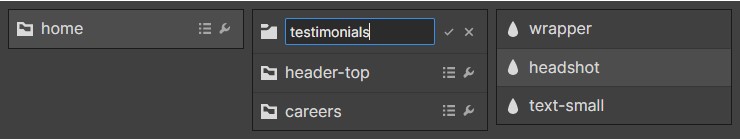
Poniżej pokazujemy nazwy klas i jak te nazwy klas przekładają się na foldery. Możemy zobaczyć foldery "home-testimonials", "header" oraz "careers".
Tworzenie jednego folderu
home-testimonials_wrapper
home-testimonials_headshot
home-testimonials_text-small
header-top_content
header-top_image
header-top_accent-left
careers_custom-padding
careers_title-animation
careers_scroll-trigger
Stworzone w ten sposób foldery

Nazwa folderu jest generowana na podstawie słowa (słów) kluczowego, które występuje przed znakiem _.
Tworzenie zagnieżdżonego folderu
Tworzymy folder zagnieżdżony, dodając drugie podkreślenie.
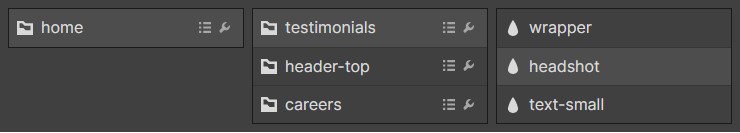
Dwa podkreślenia tworzą dwa foldery
Kontynuujmy powyższy przykład. Przekształcimy każdą klasę powyżej na folder zagnieżdżony. Każda klasa ma teraz dwa podkreślenia.
Stworzone w ten sposób zagnieżdżone foldery
home_testimonials_wrapper
home_testimonials_headshot
home_testimonials_text-small
home_header-top_content
home_header-top_image
home_header-top_accent-left
home_careers_custom-padding
home_careers_title-animation
home_careers_scroll-trigger

Dodając drugi podkreślnik, zagnieżdżamy folder.
Foldery klas niestandardowych mogą być nazywane, zagnieżdżane i organizowane. Nie ma żadnych limitów ani ograniczeń dotyczących organizacji folderów.
Foldery klasy użytkowej
Klasy użytkowe tworzone są automatycznie poprzez nieużywanie podkreślnika w nazwie klasy. Klasa użytkowa posiada wyłącznie łączniki.
firstkeyword-secondkeyword-identifier
Przykładowe klasy użytkowe
text-color-black
text-color-white
text-color-blue
text-size-small
text-size-medium
text-size-large
padding-top
padding-large
page-wrapper
page-padding

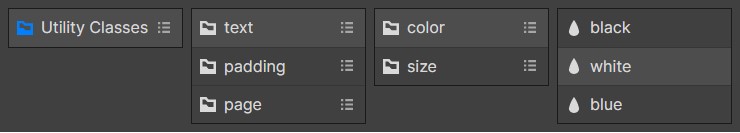
Tworzenie folderów użytkowych
Tworzony jest folder z pasującymi słowami kluczowymi w nazwie klasy. Foldery użytkowe mogą tworzyć dowolną ilość poziomów zagnieżdżonych folderów.
Dopasowywanie słów kluczowych według indeksu
Słowo indeks w tym kontekście oznacza "Pozycję / kolejność słowa kluczowego w ciągu tekstowym".
Finsweet Extension szuka pasujących słów kluczowych według indeksu (pozycji) i organizuje klasy wewnątrz folderu Utility. Przyjrzymy się przykładowi słów kluczowych według indeksu przy użyciu text-color-black.
firstword-secondword-thirdword = text-color-black
W powyższym przykładzie,
- text = firstword
- color = secondword
- black = thirdword
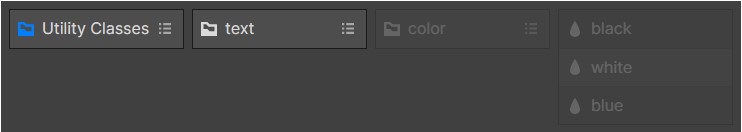
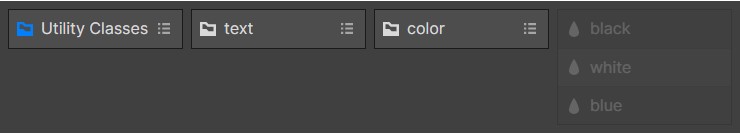
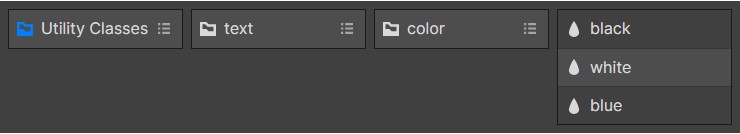
Folder tworzymy zawsze od pierwszego słowa. Folder "text" zostanie utworzony niezależnie od innych nazw klas w projekcie.

Jeśli co najmniej jedna inna klasa posiada zarówno "text" jako pierwsze słowo, jak i "color" jako drugie słowo, utworzony zostanie folder o nazwie "color" wewnątrz folderu "text".
Gdy w projekcie stworzymy dwie klasy, które zaczynają się od text-color-, tworzymy folder "color".

Możemy dodać dowolną ilość klas wewnątrz folderu color, kontynuując naszą konwencję nazewnictwa text-color-.

Brak pasujących słów kluczowych w drugim słowie
Jeśli nie ma pasującego słowa kluczowego w drugim słowie, klasa pozostanie w swoim folderze nadrzędnym. Zrozumiemy to na przykładzie.
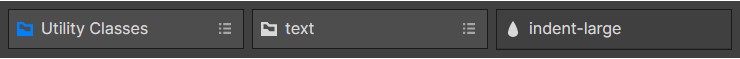
Jeśli mamy klasę text-indent-large i żadnej innej klasy w projekcie, która zaczyna się od text-indent-, to ta klasa zostanie umieszczona w folderze "text".

Folder "indent" nie jest tworzony, ponieważ istnieje tylko jedna klasa z "text" w pierwszym słowie i "indent" w drugim słowie. Nie ma innych klas "indent".
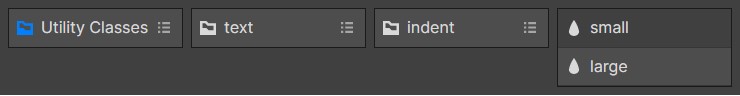
Gdy dodamy pasującą klasę, na przykład text-indent-small, zostanie utworzony nowy folder.

Brak pasujących słów kluczowych w pierwszym słowie
Powyżej wyjaśniliśmy: "Zawsze tworzymy pierwszy folder na podstawie pierwszego słowa". Zawsze utworzymy pierwszy folder na podstawie pierwszego słowa, niezależnie od innych nazw klas w projekcie.
Jeśli klasa ma unikalne pierwsze słowo i nie istnieje ono nigdzie w projekcie, wówczas tworzymy folder dla pierwszego słowa, a ta klasa jest jedyną klasą w tym folderze.
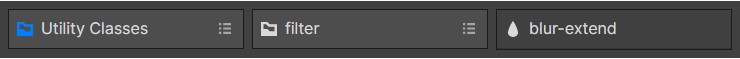
Na przykład mamy w naszym projekcie klasę o nazwie filter-blur-extend. Jeśli w naszym projekcie nie ma innej klasy ze słowem "filter" w pierwszym słowie, zobaczymy folder "filter" z blur-extended jako identyfikatorem nazwy klasy.

Skalowanie folderów użytkowych
Projekt startowy Client-First dostarczany jest z zorganizowanym systemem folderów klas użytkowych. Możemy dodawać, usuwać lub edytować te klasy w oparciu o nasz projekt.
Dodawanie i usuwanie folderów z folderu Utility jest zalecane dla każdego projektu Webflow.
Możemy nadal dodawać lub usuwać zagnieżdżone foldery za pomocą dopasowanych słów kluczowych. Utwórz dopasowanie pierwszego słowa i drugiego słowa, aby utworzyć nowe foldery użytkowe.
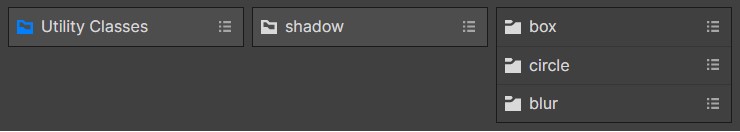
Na przykład zgrupowanie klas do stylu box-shadow:
shadow-box-large
shadow-box-medium
shadow-box-small
shadow-circle-large
shadow-circle-medium
shadow-circle-small
shadow-blur-x
shadow-blur-y
Dzięki tym klasom stworzyliśmy właśnie folder shadow z trzema zagnieżdżonymi wewnątrz folderami — box, circle, and blur.

Drzewo decyzyjne dla Folderów
Organizując klasy w ramach naszego projektu trzeba podjąć wiele decyzji.
Niektóre decyzje powinny być podjęte zanim zaczniemy development. Wiele decyzji można podjąć w trakcie developmentu.
Może to być czasochłonne, gdy zaczynamy podejmować decyzje organizacyjne w naszym projekcie Webflow. Podejmowanie szybkich i inteligentnych decyzji przychodzi z praktyką.
Pamiętaj, że podejmowanie decyzji dotyczących nazw folderów jest czymś, co będziemy doskonalić w miarę używania Client-First. Nasza szybkość i dokładność poprawi się, gdy będziemy nadal używać funkcji Foldery w naszych projektach.
Wizualizacja decyzji
Stworzyliśmy drzewo decyzyjne, które pomoże nam zrozumieć, jak podejmować szybkie decyzje dotyczące organizacji klas.
Pobierz PDF z drzewem decyzyjnym dla Folderów. Ten model pokazuje proces myślowy nadawania nazwy folderowi.
Pytania zadawane w drzewie decyzyjnym znajdują się poniżej:
Czy ta klasa służy do tworzenia określonego stylu CSS, który można zastosować na dowolnym elemencie? Na przykład text-size-large.
Użyj folderów klasy użytkowej. Najlepszą praktyką jest kontynuowanie klas użytkowych, które są dostarczane z Client-First cloneable.
Na przykład: page-, heading-, text-, icon-, etc.
Jeśli stylizacja użytkowa nie jest dołączona do Client-First cloneable, utwórz nowy folder użytkowy.
Na przykład: shadow-small, shadow-medium, shadow-large
Czy ten element jest specyficzny dla tej podstrony?
Dobrą strategią może być dodanie nazwy podstrony do nazwy klasy.
Na przykład:
1. [page]-slider_pane
2. [page] _slider-pane
3. slider_ [page]-pane
Czy ten element jest częścią jakiegoś konkretnego komponentu? Na przykład slider dla klientów.
Dobrą strategią może być użycie konkretnego słowa kluczowego w nazwie klasy.
Na przykład:
1. slider-clients_pane
2. slider _clients-pane
Czy ten element jest częścią ogólnego komponentu, który może być reużywany w dowolnym miejscu w projekcie? Na przykład slider, który może być używany dla różnego contentu.
Dobrą strategią może być zachowanie ogólnej nazwy folderu.
Na przykład:
1. slider_pane
Usprawnienia pracy
Zmiana nazwy folderu (zmiana nazw wielu klas jednocześnie)
Zmień nazwę każdej klasy wewnątrz folderu przy pomocy jednej akcji.
Na przykład, jeśli zmienimy nazwę folderu testimonials_ na clients_, zmienimy nazwę każdej klasy wewnątrz folderu testimonials_.

Jest to możliwość uporządkowania naszego projektu na każdym etapie rozwoju. W ciągu kilku minut możemy zmienić konwencję nazewnictwa setek klas.
Przy pomocy Relume Library, możemy skopiować komponenty o nazwie szablonowej do naszego projektu i hurtowo zmienić ich nazwę dla naszego przypadku użycia.
Wpływ klasy/folderu na projekt
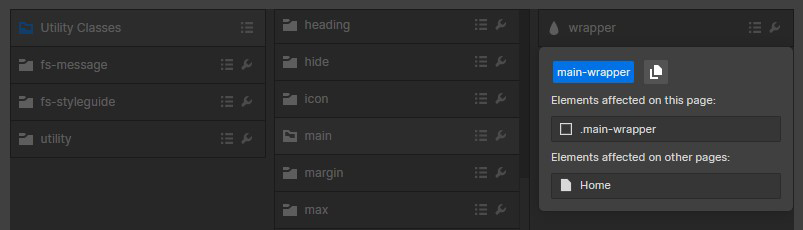
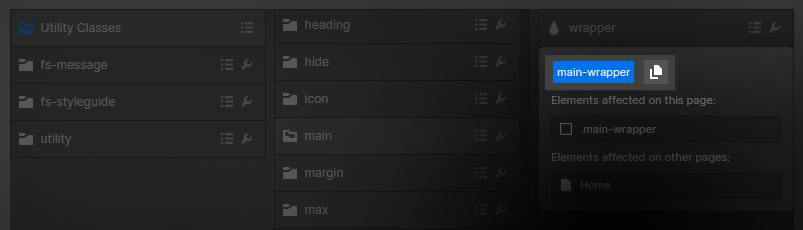
Otwórz szczegóły klasy, aby zrozumieć, jaki wpływ na projekt ma ten folder lub ta klasa.
Mamy te same informacje, które są wyświetlane natywnie wewnątrz panelu Style Manager Webflow Designera.
Zobacz "Elementy dotknięte na tej stronie" i "Elementy dotknięte na innych stronach".

Dostęp do tych informacji znajduje się na poziomie folderu lub na poziomie identyfikatora elementu.
Ta funkcja daje nam głębsze spojrzenie na foldery naszego projektu i jak są one używane w całym projekcie.
Kopiuj nazwę klasy do schowka
Kopiuj nazwę jakiejkolwiek klasy do schowka.

Możemy skopiować dowolną część nazwy klasy na podstawie miejsca, w którym otwieramy szczegóły klasy.
Na przykład możemy skopiować nazwę folderu, uzyskując dostęp do informacji o klasie z poziomu folderu.
Możemy skopiować całą nazwę klasy, uzyskując dostęp do informacji o klasie z poziomu identyfikatora elementu.


