
Client-First for Webflow

Strategia klas 2
Teoria najlepszych praktyk dla klas w Webflow Designerze. Dowiedz się o klasach globalnych, zagnieżdżaniu i dlaczego nie stosujemy głębokiego zagnieżdżania w Client-first.
Tworzenie klas niestandardowych
Upewnij się, że rozumiesz definicję klasy niestandardowej w Client-First. Zapoznaj się z definicją w Strategii Klas 1.
Client-First zaleca tworzenie i używanie klas niestandardowych dla wielu elementów wewnątrz projektu.
Chociaż istnieje mieszanka klas niestandardowych i klas użytkowych, większość klas w projektach będzie klasami niestandardowymi.
Zalety klas niestandardowych
1. Szybkość tworzenia
Webflow jako platforma został zaprojektowany wokół wizualnego stylizowania naszej strony internetowej za pomocą panelu Styles. Panel Stylów jest naszą wielką wygraną w Webflow. Możemy tworzyć nowe klasy i bardzo szybko stosować do nich style.
Uważamy, że stosowanie klas poprzez panel Styles powinno odbywać się swobodnie i często wewnątrz naszego projektu.
W tradycyjnym tworzeniu stron internetowych tworzenie niestandardowych klas dla wielu elementów jest czasochłonne. Klasy i style są pisane ręcznie, a ręczne pisanie właściwości CSS jest czasochłonne. Dlatego w tradycyjnym tworzeniu stron internetowych zalecane są w pełni użytkowe systemy klas.
W Webflow mamy do dyspozycji panel Styles i musimy z niego skorzystać.
W tym filmie wypisujemy ręcznie style dla team-list_.
W tym filmie wizualnie tworzymy style dla team-list_ w Webflow.
2. Łatwiejsze do dostosowania i bezpieczniejsze do edycji
Edycja stylów klasy niestandardowej vs. klasy użytkowej jest zupełnie inna.
Dostosowanie klasy niestandardowej specyficznej dla danej instancji może być często bardzo proste i szybkie. W naszym przykładzie team-list_ musimy dodać dodatkowy styl do naszego display: flex.
Wpływamy na ten konkretny element i nie musimy się martwić, że popełnimy błąd globalny na całej stronie. Edytując klasy globalne, możemy przypadkowo zaktualizować elementy w projekcie, których nie chcemy edytować. Edycja globalnych klas użytkowych wymaga więcej przemyśleń i ostrożności.
3. Edycja ustawień na tablecie i urządzeniach mobilnych
Projekt desktopowy może być bardzo różny od projektu na tablety i urządzenia mobilne. Prawdopodobnie będziemy mieli potrzebę customizacji elementów na tych breakpointach.
Korzystając z klas niestandardowych, możemy swobodnie dokonywać aktualizacji w breakpointach. Elementy z dedykowaną klasą niestandardową mają elastyczność w zakresie unikalnej stylizacji na tablecie lub urządzeniach mobilnych.
W tym przykładzie zmieniamy team-list_, aby wyglądał inaczej na tablecie i mobilce. Klasa niestandardowa pozwala nam na dokonanie tej zmiany za pomocą panelu Styles.
Podczas korzystania z klas użytkowych i dokonywania aktualizacji w breakpointach potrzebujemy dodatkowych klas użytkowych, które dają wariacje dla breakpointów.
4. Praca z klientami
Klienci często mają opinie i prośby, które nie są typowe.
"Zrób ten spacing mniejszy", "Zrób to pole większe", "Zmień kolor z niebieskiego na czerwony", "Zmień kolejność tego na mobilce" itp.
Żądania klientów mogą być "losowe" w tym sensie, że nie zawsze są zgodne z domyślnymi ustawieniami systemu klas użytkowych. Użycie klasy niestandardowej może pomóc nam lepiej zarządzać tymi przypadkowymi żądaniami.
Klienci proszą o aktualizacje w trakcie rozwoju i po opublikowaniu strony. Czujemy się bardziej komfortowo aktualizując konkretny element za pomocą klasy niestandardowej niż systemu klas użytkowych.
Jeśli aktualizacja klienta nie pasuje do systemu klas użytkowych w projekcie, aktualizacja staje się trudniejsza. Będziemy potrzebowali nowej klasy, aby zakończyć implementację.
Dzięki klasie niestandardowej możemy szybko wdrożyć aktualizacje stylu.
Używanie klas globalnych
Upewnij się, że rozumiesz definicję klasy globalnej w Client-First. Zapoznaj się z definicją w Strategii Klas 1.
Globalna klasa powinna być prosta, potężna i znacząca w projekcie.
Zalety klas globalnych
1. Zarządzaj wartościami stylu globalnie w całym projekcie.
Klasa globalna powinna mieć znaczenie — może trzymać wartość do ważnego zestawu stylów, które są zarządzane na poziomie globalnym.
Na przykład, klasy container Client-First. container-large ma wartość max-width równą 80rem (1280px). Jeśli chcemy, aby nasz kontener miał zmniejszoną maksymalną szerokość na całej stronie, możemy zaktualizować container-large do 75rem (1200px) w jednej zmianie stylu.
Jest to globalna zmiana, która aktualizuje wszystkie instancje container-large w całym projekcie.
container-large jest potężnym globalnym kontrolerem wewnątrz naszego projektu.
2. Szybszy czas budowy, efektywne wykorzystanie wspólnych stylów, wygoda dla klienta.
Możemy chcieć użyć stylu CSS jako klasy użytkowej, aby pomóc nam budować szybciej. Na przykład hide-tablet lub hide-mobile-portrait.
Klasy te pozwolą nam selektywnie zmieniać widoczność elementów na stronie w trakcie pracy - bez konieczności tworzenia dodatkowych klas i kombo klas specjalnie do ukrywania elementu. Ta klasa użytkowa może pomóc nam w szybszej pracy wewnątrz Designera.
W poniższym przykładzie chcemy ukryć dwa ostatnie elementy tej listy wyłącznie na mobile portrait. Używamy hide-mobile-portrait, aby ukryć ostatnie dwa bez tworzenia nowej klasy.
Zrozum, że nie jest to właściwość CSS, która musiałaby być aktualizowana globalnie. Jest mało prawdopodobne, że chcielibyśmy pokazać wszystkie instancje ukrytych elementów mobilnych w projekcie. Celem tej klasy użytkowej jest poprawa przepływu pracy, przy jednoczesnej redukcji dodatkowych klas niestandardowych.
Rekomendowane użycie klas globalnych
Jeśli klasa globalna nie podlega jednej z tych dwóch korzyści, może nie powienieneś korzystać wtedy z klasy globalnej.
Możemy zadać sobie następujące pytania:
Czy ten styl ma jakieś korzyści z tego, że jest zarządzany globalnie?
Czy prowadzi to do szybszego czasu budowy, efektywnego wykorzystania powtarzających się stylów lub wygody dla klienta?
Chcemy tworzyć i zarządzać klasą globalną tylko wtedy, gdy podpada ona pod jeden z tych przypadków użycia.
Przykład z position: absolute
Na przykład, spójrzmy na globalną klasę użytkową o nazwie position-absolute, która dodaje właściwość CSS position: absolute do elementu.
Nie ma powodu, aby globalnie zmieniać style tej klasy. Jakie właściwości CSS zaktualizujemy w position-absolute? Nie ma żadnego sensownego powodu, aby aktualizować tę klasę globalnie w całym projekcie.
position: absolute zazwyczaj nie jest właściwością CSS, która może istnieć niezależnie. Prawdopodobnie wymaga dodatkowych właściwości CSS, aby utworzyć znaczącą pozycję.
Jest mało prawdopodobne, że styl position-absolute poprawi naszą szybkość budowania, ponieważ wymaga dodania zagnieżdżonych klas. Jeśli chcielibyśmy dodatkowo wprowadzić customizację w breakpointach, wymagałoby to dalszego zagnieżdżania.
Dlatego sugerujemy zastosowanie właściwości CSS, takich jak position, bezpośrednio do klasy niestandardowej.
Nie zalecamy używania klasy takiej jak position-absolute jako klasy globalnej.
Przykład z ciemną sekcją
Klasy globalne powinny mieć cel dla globalnych aktualizacji. Aktualizacja klasy powinna znacząco wpłynąć na globalne aktualizacje w całym projekcie.
Na przykład możemy użyć klasy section-dark aby zastosować color: #ffffff i background-color: #000000 do sekcji. Jeśli klasa section-dark zostanie zastosowana do wielu sekcji w całym projekcie, możemy dokonać potężnych globalnych aktualizacji naszych ciemnych sekcji.
Na przykład zmiana background-color: #000000 na background-color: #111111 można dokonać w jednej klasie, section-dark, a ta aktualizacja zostanie odzwierciedlona w całym projekcie.
Zagnieżdżone klasy globalne
Zagnieżdżone klasy globalne mogą nam pomóc w zastosowaniu wielu stylów globalnych do jednego elementu.
Do zagnieżdżania klas musimy podejść strategicznie. Nasz projekt może stać się nie do opanowania, jeśli ułożymy zbyt wiele klas na elemencie.
Zagnieżdżaj podobne klasy
Zalecamy zagnieżdżanie klas globalnych z tej samej właściwości CSS lub typu kategorii. Na przykład, chcemy zagnieździć:
- Klasy margin z klasami margin
- Klasy padding z klasami padding
- Klasy width z klasami width
- Klasy typografii z klasami typografii
Zagnieżdżanie podobnych klas nie jest ścisłą regułą. Jest to praktyka, która pomaga nam zachować większą organizację i elastyczność wewnątrz projektu. Stosując tę metodę, eliminujemy wiele przypadków głębokiego zagnieżdżani.
Jeśli mamy mieszankę właściwości klas na elemencie, nasza lista klas rośnie i wprowadza problem głębokiego zagnieżdżania.
Przykłady
Przyjrzyjmy się dwóm przykładom — margin i typografii.
Margin
System Client-First spacing wykorzystuje podejście oparte na zagnieżdżonych klasach globalnych. Najpierw stosujemy klasę kierunku, margin-top. Następnie stosujemy klasę rozmiaru, margin-large.
Nie chcemy dodawać do tego kolejnych klas.
Na przykład nie dodalibyśmy klasy kategorii max-width na szczycie tych klas.
Zbliżamy się do głębokiego zagnieżdżania, jeśli dodajemy dodatkowe klasy margin-top margin-large. Jeśli umieścimy max-width-small oprócz spacing wrappers, uniemożliwiamy szybkie zmiany naszej klasy margin-large. Musimy usunąć max-width-small przed zmianą margin-large.
Ta koncepcja dotyczy wszystkich innych kategorii klas. Chcemy, aby Div Block z klasami marginesu miał tylko klasy marginesu.
Typografia
Element tekstowy może wymagać wielu globalnych klas typografii. W takim przypadku możemy ułożyć wiele klas na elemencie tekstowym.
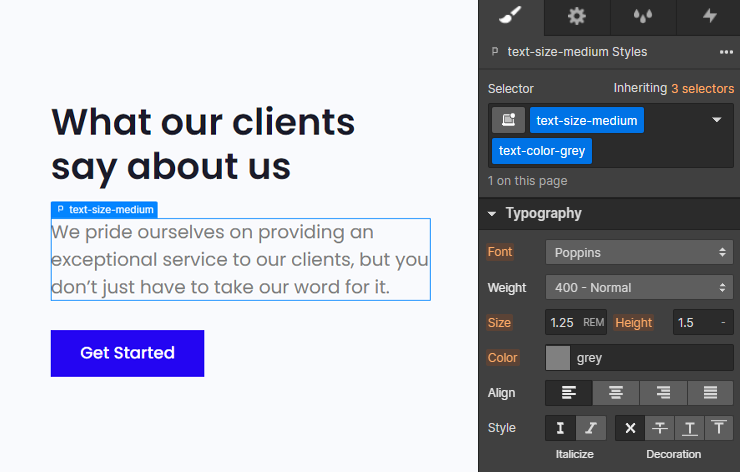
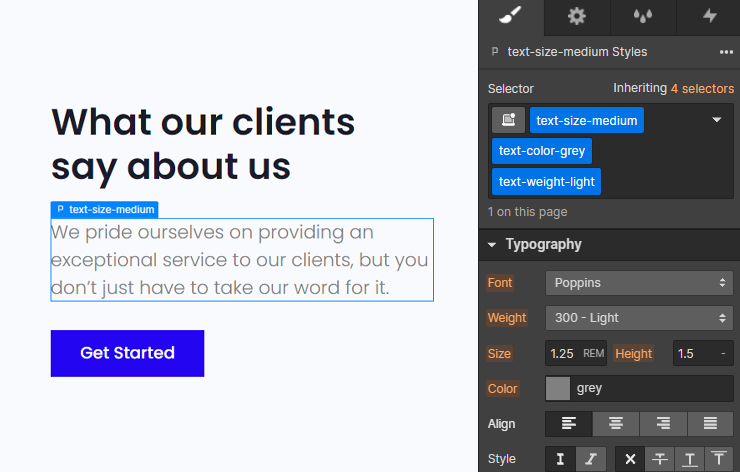
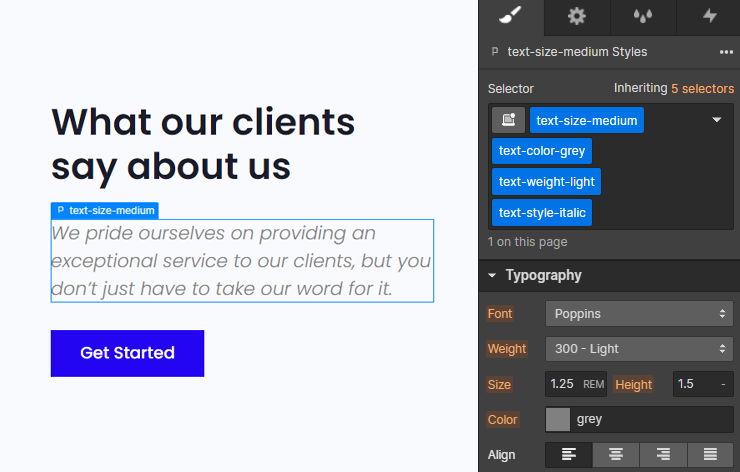
Na przykład, tekst o dużym rozmiarze, który ma również szary kolor. Element tekstowy może uzyskać klasy text-size-large i text-color-gray, aby otrzymać ten styl.
Podobnie jak w przypadku margin, nie chcemy dodawać kolejnych klas na wierzchu.
Chcemy, aby nasze klasy typografii były łatwo dostępne wewnątrz panelu stylów. Jeśli mamy zamiar zaktualizować text-size-large, nie chcemy usuwać wielu klas po nim, aby uzyskać dostęp do klasy bazowej.
Nie dodawaj nowych styli do zagnieżdżonych klas globalnych
Nie chcemy dodawać nowych stylów do zagnieżdżonych klas globalnych, ponieważ spowoduje to utworzenie nowej klasy (kombo klasa) do CSS w projekcie.
Tworzenie specyficznych dla danej instancji klas combo z globalnych klas użytkowych jest zaprzeczeniem celu prawdziwych globalnych klas użytkowych. Ta praktyka może prowadzić do problemów organizacyjnych w miarę skalowania strony.
Kontynuujmy powyższe przykłady — margin i typografia.
Margin
Nigdy nie chcemy tworzyć nowej klasy z naszymi zagnieżdżonymi klasami margin. Jeśli mamy margin-top i margin-large, nie powinniśmy stosować żadnych stylów do tej kombinacji.
Zastosowanie stylów w ten sposób spowoduje utworzenie nowej klasy. Zapiszemy nowy zestaw stylów do arkusza stylów CSS.
Typografia
Nigdy nie chcemy tworzyć nowej klasy niestandardowej z zagnieżdżonymi klasami typograficznymi. Jeśli mamy text-size-large i text-color-gray, nie powinniśmy stosować nowego stylu niestandardowego do zagnieżdżonych klas.
Powoduje to również powstanie nowej combo klasy.
Rozwiązania
Zamiast tworzyć nową klasę z zagnieżdżonych klas globalnych, proponujemy użycie tych dwóch strategii.
1. Od początku zacznij od klasy niestandardowej.
Zamiast tworzyć combo klasę text-size-large text-color-gray, utwórz klasę niestandardową home-header_text z rozmiarem, kolorem i dodatkowym stylem CSS. To daje nam pełną elastyczność stylu, aby dodać niestandardowe style do elementu.
Nie będziemy jednak dziedziczyć żadnych globalnych stylów tekstu. Jeśli zbyt często będziemy korzystać z tej metody, nie będziemy już mieli korzyści z globalnie kontrolowanej typografii.
2. Użyj dodatkowej klasy, aby stworzyć combo klasę.
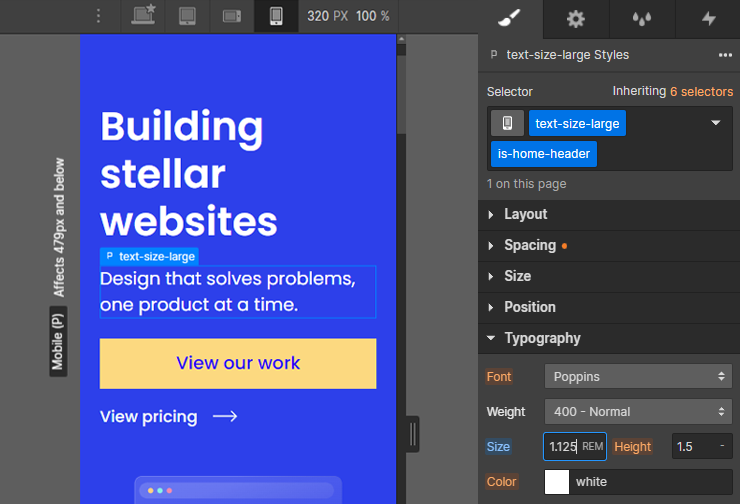
Tworzymy naszą klasę combo, dodając nową klasę oprócz naszych klas użytkowych. Klasa ta nazywa się is-home-header, a dla wszystkich trzech klas tworzona jest combo klasa.
Ta metoda utrzymuje ważne właściwości stylu w text-size-large text-color-gray, jednocześnie dostosowując instancję z is-home-header. is-home-header przechowuje wszystkie nasze niestandardowe style dla tej instancji.
Ta metoda jest najbardziej wartościowa, gdy chcemy, aby pewne style CSS pozostały globalne w całym projekcie. W tym przykładzie, właściwości CSS font-size (text-size-large) i color (text-color-gray) pozostają globalnie kontrolowane.
Kombo klasy
Czym jest kombo klasa?
Combo klasa jest wariantem klasy bazowej. Combo klasa dziedziczy style z klasy bazowej i dodaje do niej kolejne style.
Definiujemy "klasę bazową" jako pierwszą klasę na naszej liście zagnieżdżonych klas combo. Dodajemy klasę na szczycie klasy bazowej, aby stworzyć unikalną wariację.
Combo klasa będzie działać tylko w połączeniu z klasą (klasami) bazową przed nią. W poniższym filmie zwróć uwagę, że is-blue nie działa samodzielnie. Działa tylko jako dodatek do klasy bazowej button-.
Kluczową różnicą pomiędzy zagnieżdżoną globalną klasą użytkową a klasą combo jest:
- Klasa combo tworzy nową klasę i dodaje nową deklarację stylu do pliku CSS projektu.
- Zagnieżdżone klasy globalne nie tworzą nowej deklaracji klasy lub stylu w projekcie.
Prefiks -is
Aby pozostać zorganizowanym i prostym w użyciu z naszymi combo klasami, używamy is- jako prefiksu w nazwie klasy. Kiedy widzimy is- wiemy, że ta klasa została utworzona jako combo klasa na szczycie innej klasy.

Dziedziczenie styli od klasy bazowej
Combo klasy mają jeden podstawowy wymóg tworzenia - klasa combo musi mieć wyraźne korzyści z dziedziczenia stylów z klasy bazowej.
W combo klasie definiujemy "klasę bazową" jako pierwszą klasę na naszej liście zagnieżdżonych klas. Klasa bazowa powinna przechowywać domyślne style, które każdy niestandardowy wariant buduje dodatkowo.
Klasa dodana na górze, która tworzy klasę combo, jest wariantem. Każdy wariant powinien mieć dobry przypadek użycia, aby odziedziczyć style z klasy bazowej.
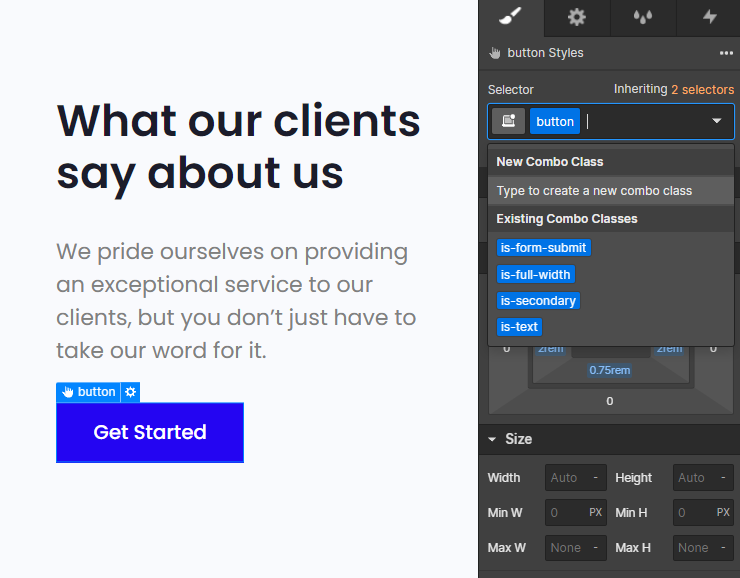
Przykład z buttonem
Przyjrzyjmy się przykładowemu systemowi klasy combo używanemu dla buttonów.
Klasa button jest naszą klasą bazową. Wszystkie poniższe warianty stylów znajdują się na górze klasy button.
is-primary, is-alternative, is-inactive, is-black
Możemy dodać te style do buttona, aby pokazać odmianę. Ważne jest, aby zrozumieć, że klasy is- nie będą działać samodzielnie. Będą one działać tylko jako dodatek do klasy button.
Klasa button jest w tym przykładzie ważną klasą bazową.
Chcemy, aby wszystkie nasze buttony, niezależnie od wariantu, miały takie samo padding i font-size. Właściwości te definiujemy w naszej klasie bazowej button.
Każdy z wariantów is- dziedziczy te ważne style globalne z button.
Ten system combo klasy w buttonach pozwala nam globalnie aktualizować właściwości CSS padding i font-size dla wszystkich buttonów w całym projekcie. Wszystkie domyślne buttony oraz wszystkie buttony wariantowe otrzymają globalną aktualizację stylu.
Istnieje wyraźna korzyść z możliwości globalnego zarządzania tymi stylami. Możemy dokonać znaczących zmian w całym projekcie dla wszystkich buttonów za pomocą jednej aktualizacji klasy.
Ta strategia klasy combo przycisku jest doskonałym przykładem potężnego i skutecznego wykorzystania klas combo.
Combo klasy z określonym celem
Combo klasy są potężne, a my musimy używać ich z rozwagą i celowo. Źle zbudowany system klas combo może spowodować problemy ze skalowaniem i organizacją wewnątrz projektu.
Musi istnieć jakiś przypadek użycia, aby odziedziczyć style z klasy bazowej. Jeśli nie ma przypadku użycia, może nie być powodu do użycia systemu combo klasy. Lepszym rozwiązaniem może być utworzenie jednej klasy niestandardowej, która przechowuje wszystkie style.
Przykład z container — niepotrzebny system combo klasy
Przeanalizujemy przykład systemu combo klasy dla klasy container bez wyraźnej korzyści z tworzenia dla niego combo klasy.
Nasza klasa container modyfikuje kilka ustawień: margin: 0 auto, width: 100% oraz zmienną wartość max-width .
Kuszące jest tworzenie combo klas container is-large, is-medium, is-small. Wydaje się, że jest to idealny przypadek użycia combo klasy, ponieważ mamy dwie współdzielone właściwości CSS i jedną zmienną właściwość rozmiaru.
Jednak dwie współdzielone właściwości CSS — margin i width — nie są właściwościami CSS, którymi powinniśmy zarządzać globalnie na klasie bazowej. Nie jest dobrą praktyką zmiana tych właściwości na jakiekolwiek inne wartości. Na przykład, nie chcielibyśmy zmieniać width: 100% na width: 90%. Dodatkowo nie chcielibyśmy zmieniać wartości margin: 0 auto.
Ponieważ nie musimy zarządzać margin ani width w klasie bazowej container, nie ma korzyści w systemie zarządzania klasą combo. Jedyną wartością właściwości, którą musimy zmodyfikować, jest nasza klasa max-width.
Zamiast klasy combo container is-large stosujemy wszystkie style bezpośrednio do pojedynczej klasy — container-large. Zawsze wolimy pracować z pojedynczą klasą zamiast z klasą combo. Jeśli combo nie jest potrzebne, nie chcemy go używać.
Dodatkowo, dzięki nazwie rozmiaru w nazwie klasy, poprawiamy skanowanie nazw naszych klas w panelu Nawigatora. Zobaczymy container-large jako nazwę klasy zamiast samego container.
Przykład typografii — dziedziczenie na desktopie, customizacja na mobilce
Musimy dostosować element tekstowy, ponieważ jest on wyjątkowy na urządzeniach mobilnych. Na pulpicie i tablecie ten element podąża za domyślnym stylem text-size-large. Na urządzeniach mobilnych wymaga on unikalnej aktualizacji, która domyślnie nie pasuje do naszej globalnej klasy użytkowej.
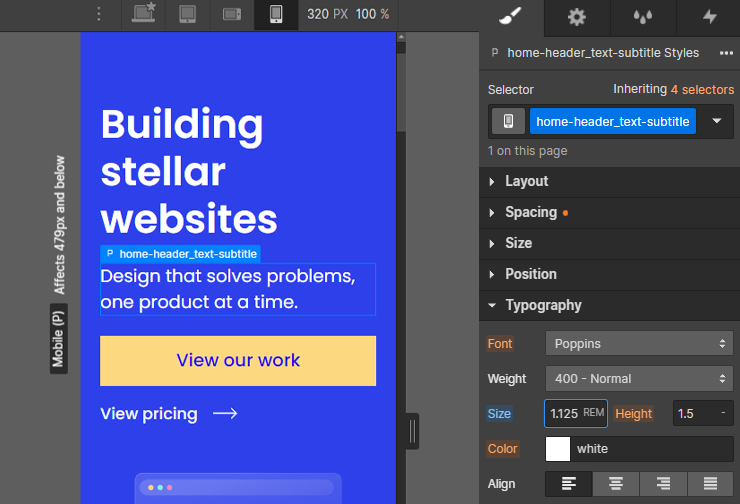
1. Od początku zacznij od klasy niestandardowej.
Mamy możliwość stworzenia nowej klasy niestandardowej do zarządzania typografią we wszystkich breakpointach. Na przykład home-header_text-subtitle. Przy tej strategii nie używamy systemu klas użytkowych. Minusem tej strategii jest to, że nie utrzymujemy już globalnych wartości rozmiaru dla pulpitu i tabletu. Jeśli chcieliśmy dokonać globalnej aktualizacji naszego text-size-large na desktopie, klasa niestandardowa nie dostanie tej zmiany.

2. Użyj dodatkowej klasy, aby stworzyć klasę combo.
Jeśli w naszym projekcie ważna jest globalnie zarządzana typografia, możemy rozważyć nową klasę combo. Na przykład text-size-large is-home-header. Korzyścią z tej implementacji jest to, że możemy zachować nasze globalne style na pulpicie i tablecie, a następnie dostosować je tylko do urządzeń mobilnych. Kiedy dokonamy globalnej zmiany w naszej klasie text-size-large na pulpicie, ten element otrzyma te aktualizacje za pośrednictwem systemu globalnego.

Użycie tej strategii z innymi klasami użytkowymi
Ta koncepcja działa dla innych systemów klasy użytkowej w projekcie. Na przykład:
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
Upewnij się, że istnieje cel tworzenia klasy combo z globalnej klasy użytkowej. Powinien istnieć wyraźny przypadek użycia, aby zachować globalne style, a następnie dodać dodatkowe style.
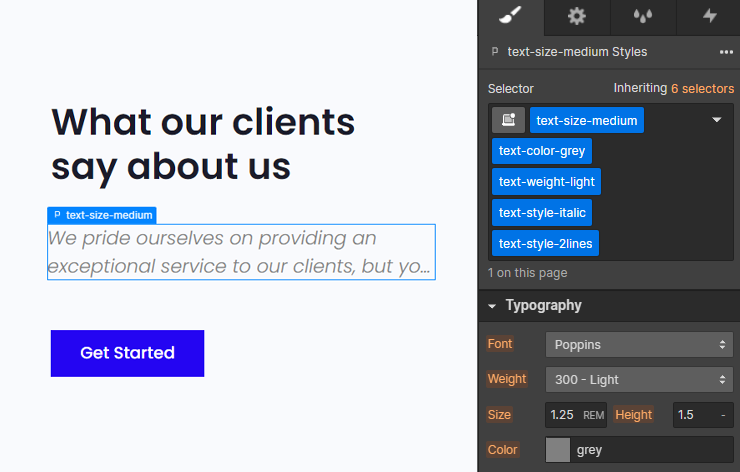
Unikaj głębokiego zagnieżdżania! Strategia is- combo klas staje się mniej skuteczna, gdy istnieje seria głęboko zagnieżdżonych klas globalnych. Na przykład, text-size-large text-color-black text-style-underline is-testimonials-title to zbyt wiele zagnieżdżonych klas.
Chcemy zawsze unikać głębokiego zagnieżdżania.
Unikaj głębokiego zagnieżdżania
Czemu nie zagnieżdżamy?
1. Problemy z efektywnością pracy w panelu Styles w Webflow
Nie mamy swobodnej kontroli nad klasami combo w Webflow.
- Nie możemy zmienić kolejności zagnieżdżonych klas wewnątrz panelu Styles.
- Nie możemy dokonywać edycji głęboko zagnieżdżonych klas na różnych breakpointach
- Nie mamy pełnej kontroli nad wizualnym zarządzaniem zagnieżdżonymi klasami wewnątrz Designera
Usuwanie wszystkich późniejszych klas z listy głęboko zagnieżdżonych klas jest trudnym procesem. Ponieważ lista klas staje się dłuższa, istnieje większe prawdopodobieństwo błędu i frustracji podczas dokonywania edycji.
Uważamy, że jest to nieefektywny sposób pracy i nieodłączny problem z Webflow UX.
Zasady Client-First zaprojektowaliśmy specjalnie wokół sposobu, w jaki Webflow Designer pozwala nam na interakcję z zagnieżdżonymi klasami.
2. Wiele kroków dla małych zmian
Ograniczenia w sekcji skutkują czasochłonnym procesem podczas edycji głęboko zagnieżdżonych klas.
Usuwanie listy klas, aby usunąć pojedynczą wcześniejszą klasę, nie jest przyjemną praktyką. Możemy stać się sfrustrowani tymi dodatkowymi krokami, jeśli jest to stała praktyka w naszym sposobie pracy.
Dodatkowo mamy problemy z edycją klas dla mobilnych breakpointów. Kiedy musimy dokonać customizacji specyficznych dla urządzeń mobilnych, możemy mieć konflikty stylów z wcześniejszych elementów zagnieżdżonych.
3. Podwyższony próg wejścia
Uważamy, że głębokie zagnieżdżanie prowadzi do podwyższonego progu wejścia, ponieważ istnieje głębszy wymóg zrozumienia, co robią klasy.
Użytkownik przystępujący do projektu musi
- Dobrze znać CSS
- Rozumieć, co robi każda klasa na liście zagnieżdżonych klas
- Rozumieć niuanse zagnieżdżania klas w Webflow
Uważamy, że to zwiększa próg wejścia do naszego projektu.
Kiedy używamy Client-First, chcemy nieustannie obniżać próg wejścia. Powinniśmy popychać się do tworzenia elementów, używania klas i wdrażania strategii, które są łatwe do zrozumienia, zarządzania i skalowania. To właśnie projekt Webflow potężnym i skalowalnym.
4. Tworzenie CSS w Webflow jest szybkie
Nie musimy oszczędzać czasu na pisanie CSS w Webflow.
Wyjaśnione w całości powyżej w sekcji Tworzenie klas niestandardowych > Zalety klas niestandardowych> 1. Szybkość tworzenia.
5. Oszczędności w rozmiarze CSS są znikome
Przykład niewielkich oszczędności CSS — Na przykład czasy ładowania pliku CSS 52kb vs. plik CSS 65kb są pomijalne.
Nie sądzimy, aby stosunkowo niewielkie oszczędności w arkuszu stylów CSS przeważyły nad korzyściami płynącymi z tworzenia klas niestandardowych.
Limity zagnieżdżania
W Client-First zagnieżdżamy, ale nie chcemy głęboko zagnieżdżać. Poniżej przyglądamy się liczbie zagnieżdżonych klas na elemencie.
1-2 klasy na elemencie
Świetnie. To jest powszechne.

3 klasy na elemencie
Ok, ale po co nam 3 zagnieżdżone klasy? Czy to konieczne?

4 klasy na elemencie
Absolutne maksimum zagnieżdżania. Czy naprawdę potrzebujemy 4 zagnieżdżonych klas?

5 klas na elemencie
Za dużo. Będzie to trudne do zarządzania. Utwórz klasę niestandardową.

Sposoby unikania głębokiego zagnieżdżania
1. Używaj jednej klasy niestandardowej
Zamiast zagnieżdżać wiele klas, możemy zacząć od jednej klasy niestandardowej. Możemy stylizować element za pomocą jednej klasy bez zagnieżdżania klas. Nasze style ułożone w stos zostaną zastosowane do pojedynczej klasy niestandardowej.

2. Stwórz osobny Div
Kiedy nasze klasy stają się zbyt zagnieżdżone, możemy stworzyć osobny Div Block, który zarządza ważnym stylem.
Główna Struktura używana w Client-First przyjmuje to podejście. Zamiast zagnieżdżać wiele klas na jednym elemencie, rozbijamy klasy według typu i używamy kilku różnych elementów (divów).

Osobny div oddziela style, które mają różne cele. Utrzymujemy nasz globalny system klas użytkowych, unikając jednocześnie głębokiego zagnieżdżania.
Ta sama koncepcja dotyczy systemu spacingu Client-First. Na przykład, implementując koncepcję spacing wrapper, oddzielamy margin-top i margin-large od innych elementów.

3. Stwórz combo klasę
Na przykład:
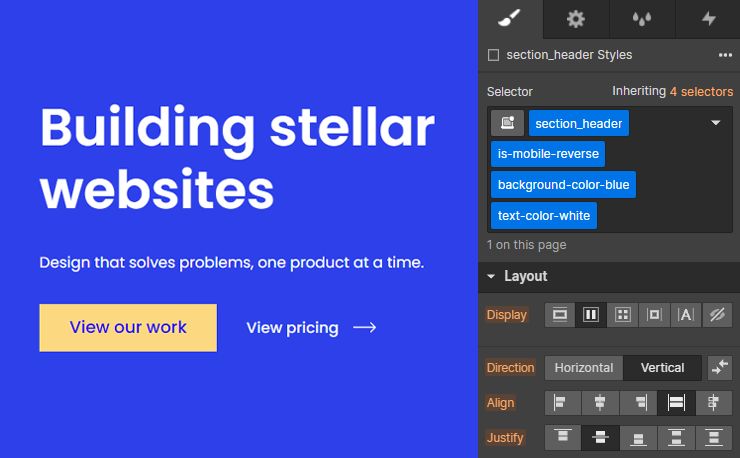
section_header + is-mobile-reverse + background-blue + text-color-white

może zamienić się w
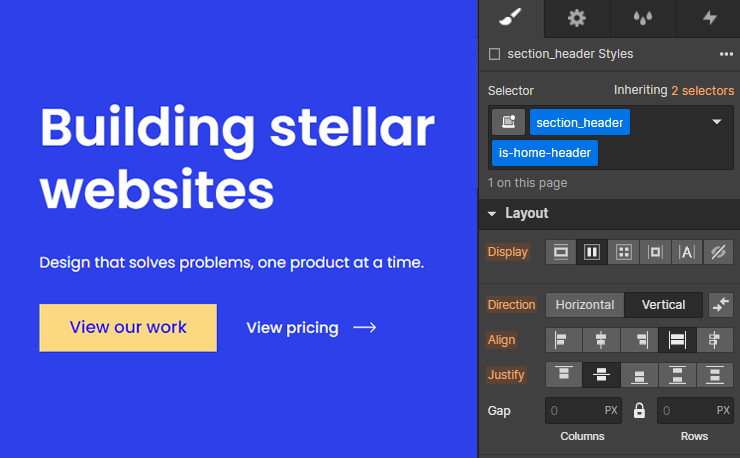
section_header + is-home-header

Z section_header dziedziczymy ważne style globalne, na przykład padding, z-index, i transition.
Nasza klasa is-home-header jest klasą combo, która dodaje do instancji kolor tła, kolor tekstu i zmiany stylistyczne w breakpointach.
Zamiast zagnieżdżania czterech klas, zmniejszyliśmy zagnieżdżanie do dwóch klas. Jest to łatwiejsze do zarządzania i bardziej elastyczne do edycji.
Brak systemu layoutu
Brak klas flex, grid, column i innych
Klasy flex, grid, column, czy layout nie są dołączone do Client-First.
Nie zalecamy w pełni globalnie zarządzanego systemu klas flex lub grid wewnątrz Webflow. Zachęcamy do tworzenia klas niestandardowych przy użyciu flex, grid lub dowolnego systemu układu kolumn.
Czego nie chcemy
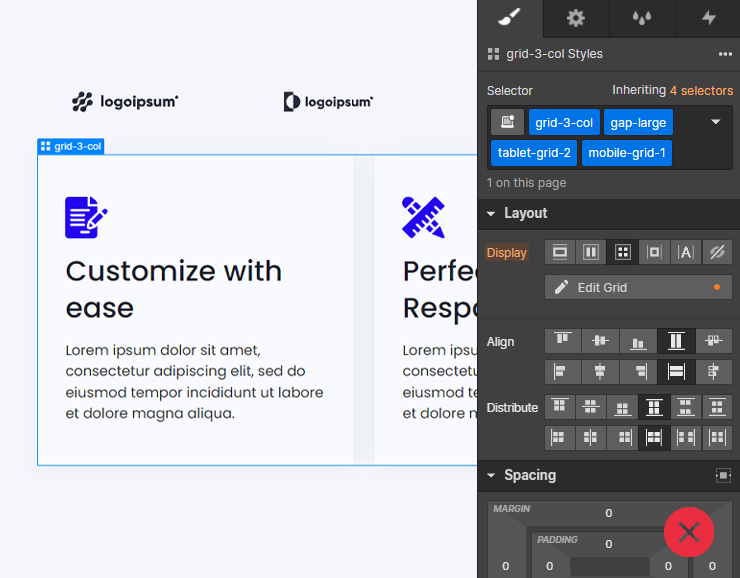
Zbudujmy grid z klasami użytkowymi. Ten przykład nie jest praktyką Client-First. Zamiast tego, pokazuje, dlaczego nie mamy formalnego systemu layoutu w Client-First.
grid-3-col gap-large tablet-grid-2 mobile-grid-1

Teraz wyobraź sobie, że klient prosi o stworzenie mniejszej przestrzeni między elementami na tablecie. Duża luka, której potrzebowaliśmy na desktopie, nie jest już potrzebna na tablecie. Potrzebujemy znacznie mniejszego odstępu. Jednak dziedziczymy nasz gap-large z desktopu.
Nasza lista klas może stać się długa podczas dodawania niestandardowych dodatków do tabletów i urządzeń mobilnych do naszego systemu układu użytkowego. Różnice dla tabletów i urządzeń mobilnych mogą powodować super głębokie zagnieżdżanie.
Aby zaspokoić każdy przypadek użycia każdej opcji rozmiaru layoutu w breakpointach, potrzebujemy dużego i złożonego układu. Będziemy musieli stworzyć nową klasę, aby osiągnąć ten układ, jeśli nie ma klasy użytkowej dostępnej dla naszych breakpointów.
Wiele kroków jest wymaganych, aby przejść od pustego Div Block do gotowego elementu responsywnego.
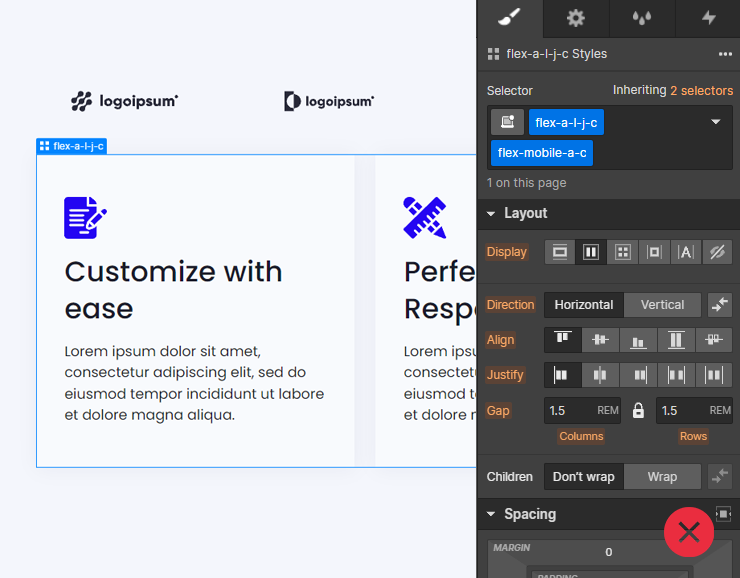
Czego również nie chcemy
Możliwe jest zmniejszenie liczby klas w systemie klas użytkowych poprzez grupowanie wielu właściwości CSS w jedną klasę.
Na przykład, flex-a-l-j-c + flex-mobile-a-c ustala ustawienia flex na desktopie i wariancie mobilnym.

To nazewnictwo jest niejasne dla kogoś, kto nie zna tego systemu. Jako oryginalny developer możemy go znać, ale to nie znaczy, że inni developerzy lub nasi klienci będą go znać.
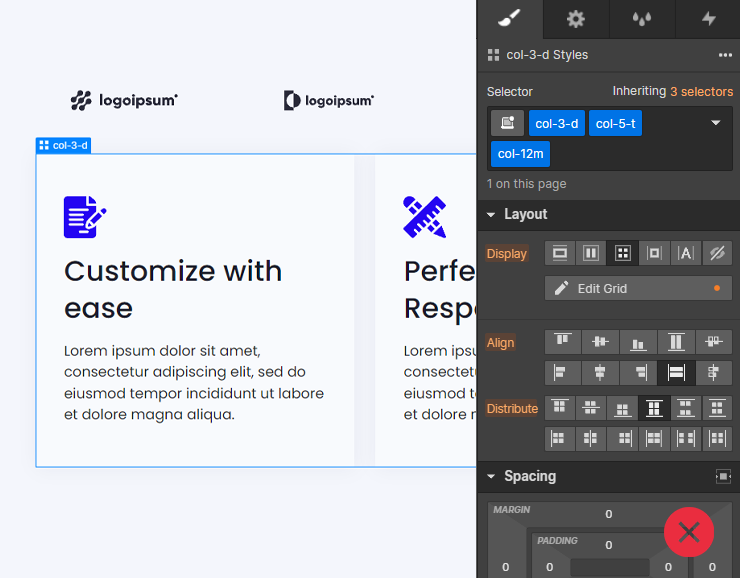
Nie chcemy też widzieć col-2-d + col-5-t + col-12m either.

Chociaż ta konwencja może być bardziej przejrzysta, nadal musimy zrozumieć, jak działa ten system. Nie jest jasne, jakie są nasze opcje, aby kontynuować budowanie w projekcie.
Co oznaczają liczby? Co oznaczają litery? Czym są kolumny? Jak działają ustawienia w innych breakpointach? Co zrobić, gdy potrzebuję unikalnej zmiany?
Co chcemy widzieć w Client-First
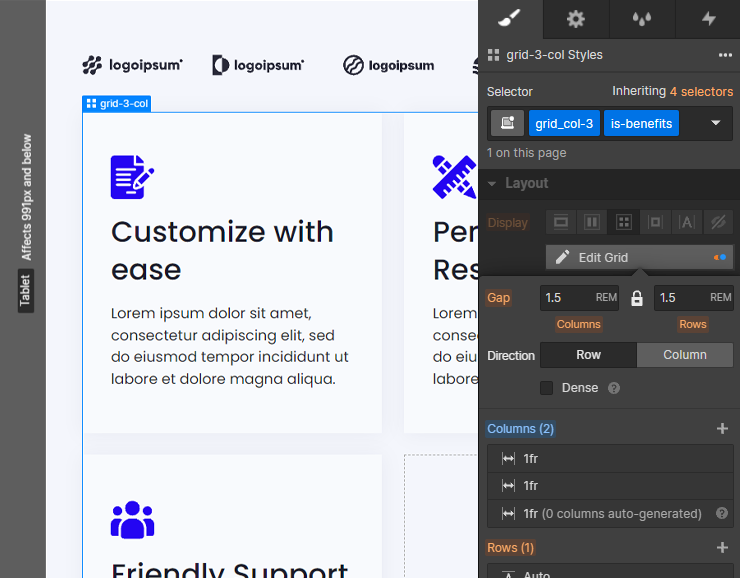
Możemy wykorzystać moc klas globalnych do tworzenia układów w Client-First. Globalne układy mogą być przyjazne dla Client-First. Jeśli to jest to, co jest najlepsze dla naszego projektu, zrób to.
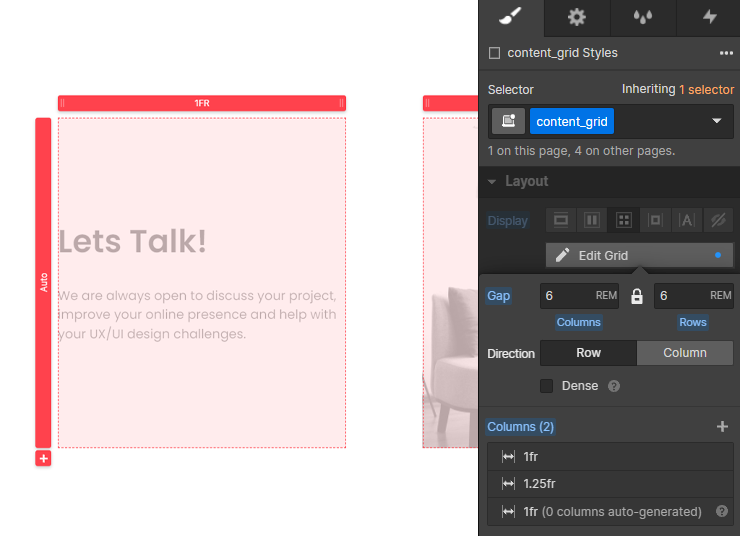
Na przykład, grid_col-2 and grid_col-3 mogą być używane jako domyślne układy 2 i 3 kolumn. Na desktopie wszystkie są równe. Klasa combo is-specific-instance może być utworzona dla instancji tabletów i urządzeń mobilnych, które są różne od domyślnych.

Nie chcemy zamykać wszystkich w głębokim systemie globalnego układu klas dla każdego układu, sekcji czy strony naszego projektu. Użycie systemu combo klas, jak ten, może być przyjazne dla klienta przy zachowaniu jedności systemu.
Tworzenie layoutów z klas niestandardowych
Możemy tworzyć proste i złożone layouty za pomocą klas niestandardowych. Możemy używać klas niestandardowych dla wszystkich layoutów w naszych projektach, jeśli chcemy.
Klasy niestandardowe doskonale sprawdzają się przy budowaniu layoutów. Klasy niestandardowe pozwalają nam na:
- Szybkie budowanie struktur stron
- Szybkie wprowadzanie zmian w przyszłości
- Dokonywanie wszelkich customizacji w breakpointach
- Zapobieganie przypadkowemu złamaniu layoutu w całym projekcie
- Przekazanie naszego projektu z niższym progiem wejścia


