
Client-First for Webflow

Systemy klas użytkowych
Przegląd systemów klas użytkowych dołączonych do oficjalnego cloneable Client-First. Każdy projekt rozpoczynamy od tego zestawu klas użytkowych.
Wprowadzenie
Cloneable Client-First zawiera klasy użytkowe i style, które pomagają nam rozpocząć dowolny projekt Webflow.
Te klasy nie są specyficzne dla żadnej strony, projektu, stylu czy układu. Klasy użytkowe zarządzają ważnymi właściwościami CSS używanymi przez wiele stron, sekcji lub elementów.
Niektóre klasy użytkowe pozwalają nam na dokonywanie potężnych globalnych zmian w elementach w całym projekcie. Na przykład klasa, która stosuje uniwersalny poziomy padding.
Niektóre klasy służą do usprawnienia pracy. Na przykład klasa, która stosuje display: none.
Ważne jest, aby wiedzieć, że wszystkie dołączone style użytkowe wewnątrz Client-First są opcjonalne. Jeśli projekt wymaga od nas innego zorganizowania spacingu lub użycia unikalnej struktury, możemy to zrobić. Stwierdzamy, że większość projektów działa bardzo dobrze z klasami użytkowymi wewnątrz Client-First.
Najważniejsze systemy użytkowe
Trzy podstawowe globalne systemy klas użytkowych występują w Client-First - Główna Struktura, Typografia, Spacing.
Zidentyfikowaliśmy je jako nasze najbardziej istotne klasy użyteczności globalnej podczas budowania w Webflow. Każda globalna klasa użytkowa ma dedykowaną stronę strategii, która wyjaśnia, jak ją wykorzystujemy.
Główna Struktura
Zdefiniowana i elastyczna Główna Struktura, którą możemy wykorzystać na wszystkich lub większości stron.
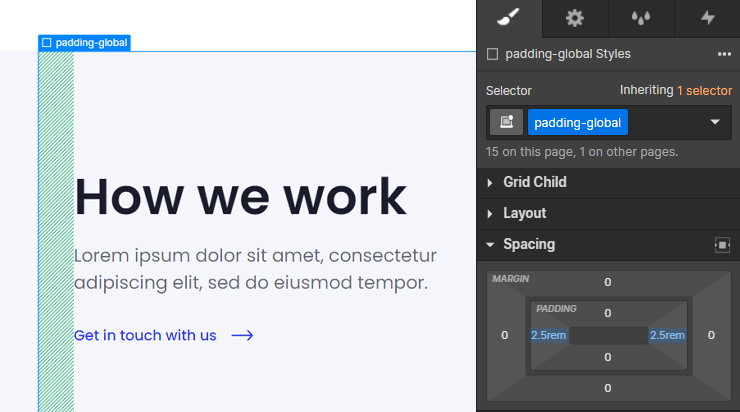
Globalny horyzontalny (poziomy) padding
Globalny horyzontalny (poziomy) padding zarządza lewym i prawym paddingiem treści strony.
- padding-global

Container size
Globalne wartości maksymalnej szerokości max-width, które służą jako kontenery o maksymalnej szerokości dla treści wewnątrz nich.
- container-large
- container-medium
- container-small
Dowiedz się więcej o Głównej Strukturze w Strategii Głównej Struktury
Section padding
Section padding zarządza globalnym systemem wertykalnych (pionowych) odstępów dla sekcji.
- padding-section-small
- padding-section-medium
- padding-section-large
Typografia
Client-First zawiera globalny system narzędzi dla headingów, rozmiarów typografii, kolorystyki i customizacji.
Tagi HTML
Zawsze używamy tagów HTML dla zdefiniowania domyślnych stylów dla Headingów.
- body
- H1
- H2
- H3
- H4
- H5
- H6
Heading style switch
Używane do zmiany domyślnych stylów Headingów.
Użyj prefiksu klasy heading-style- na H1, H2, H3 lub dowolnym innym elemencie tekstu, aby zmienić tekst na określony rozmiar nagłówka H. Na przykład, jeśli mamy H2, który powinien być stylizowany jak H3, możemy użyć H2 dla celów SEO i zastosować heading-style-h3 do tego elementu.
- heading-style-h1
- heading-style-h2
- heading-style-h3
- heading-style-h4
- heading-style-h5
- heading-style-h6
Text size
Użyj prefiksu klasy text-size- na elemencie tekstowym, aby zmienić rozmiar tekstu.
- text-size-large
- text-size-medium
- text-size-regular
- text-size-small
- text-size-tiny
Text style
Użyj prefiksu klasy text-style- na elemencie tekstowym, aby zmienić styl tekstu.
- text-style-allcaps
- text-style-italic
- text-style-link
- text-style-muted
- text-style-nowrap
- text-style-quote
- text-style-strikethrough
- text-style-2lines
- text-style-3lines
Text weight
Użyj prefiksu klasy text-weight- na elemencie tekstowym, aby zmienić grubość tekstu.
- text-weight-xbold
- text-weight-bold
- text-weight-semibold
- text-weight-normal
- text-weight-light
Text alignment
Użyj prefiksu klasy text-align- na elemencie tekstowym, aby zmienić wyrównanie tekstu.
- text-align-left
- text-align-center
- text-align-right
Text color
Użyj prefiksu klasy text-color- na elemencie tekstowym, aby zmienić kolor tekstu.
- text-color-white
- text-color-black
- text-color-grey
Buttons
Użyj prefiksu klasy button-, aby użyć stylu buttonów.
- button
- button is-secondary
- button is-text
Dowiedz się więcej o typografii w Strategii Typografii.
Spacing
System spacingu, który utrzymuje globalny spacing w pionie i poziomie na naszej stronie.
Aby dowiedzieć się więcej o klasach margin i padding, przejrzyj stronę Strategia Spacingu.
Margin direction
- margin-top
- margin-bottom
- margin-left
- margin-right
- margin-horizontal
- margin-vertical
Margin size
- margin-0 0rem
- margin-tiny 0.125rem
- margin-xxsmall 0.25rem
- margin-xsmall 0.5rem
- margin-small 1rem
- margin-medium 2rem
- margin-large 3rem
- margin-xlarge 4rem
- margin-xxlarge 5rem
- margin-huge 6rem
- margin-xhuge 8rem
- margin-xxhuge 12rem
- margin-custom1 1.5rem
- margin-custom2 2.5rem
- margin-custom3 3.5rem
Jak to działa:
Padding direction
- padding-top
- padding-bottom
- padding-left
- padding-right
- padding-horizontal
- padding-vertical
Padding size
- padding-0 0rem
- padding-tiny 0.125rem
- padding-xxsmall 0.25rem
- padding-xsmall 0.5rem
- padding-small 1rem
- padding-medium 2rem
- padding-large 3rem
- padding-xlarge 4rem
- padding-xxlarge 5rem
- padding-huge 6rem
- padding-xhuge 8rem
- padding-xxhuge 12rem
- padding-custom1 1.5rem
- padding-custom2 2.5rem
- padding-custom3 3.5rem
Jak to działa:
Usuń cały spacing
Ustawia cały margin i padding na 0. Przydatne do usuwania natywnego spacingu komponentów Webflow.
- spacing-clean
Dowiedz się więcej w Strategii Spacingu
Przydatne systemy użytkowe
Klasy użytkowe, których lubimy używać w większości naszych projektów, aby budować szybciej.
Responsive hide
Pokaż i ukryj elementy według rozmiaru ekranu.
- hide - ukryj na wszystkich urządzeniach
- hide-tablet - ukryj na tablecie, mobile landscape i mobile portrait
- hide-mobile-landscape - ukryj na mobile landscape i mobile portrait
- hide-mobile-portrait - ukryj na mobile portrait
Display inline flex
Zastosuj właściwość display: inline-flex, która nie jest obsługiwaną właściwością CSS w Webflow.
- display-inlineflex - Ustawia display: inline-flex na desktopie.
Przypadek użycia: Używanie właściwości CSS display: flex jest zazwyczaj ważne w naszym projekcie. Jednak display: flex powoduje, że elementy domyślnie zajmują 100% przestrzeni. Utrudnia to stosowanie flexboxa dla buttonów. display: inline-flex pozwala elementom zachowywać się jak inline, zachowując jednocześnie możliwości flexa wewnątrz nich.
Max width
Dodaj max-width do jakiegokolwiek elementu na stronie.
Użyj klas container- dla głównej zewnętrznej zawartości max width. Użyj klas max-width- dla elementów będących wewnątrz container-.
- max-width-xxlarge 80rem
- max-width-xlarge 64rem
- max-width-large 48rem
- max-width-medium 32rem
- max-width-small 20rem
- max-width-xsmall 16rem
- max-width-xxsmall 12rem
Max width full
Ustawia max-width: none.
- max-width-full - sets max-width to none
- max-width-full-tablet - sets max-width to none on tablet
- max-width-full-mobile-landscape - sets max-width to none on landscape
- max-width-full-mobile-portrait - sets max-width to none on portrait
Icon sizes
Ustawia wysokość lub wysokość i szerokość ikon. Icon 1x1 ustawia zarówno wartości szerokości, jak i wysokości. Przydatne dla ikon społecznościowych, logo firmy, ikon w footerze itp.
- icon-height-small
- icon-height-medium
- icon-height-large
- icon-1x1-small
- icon-1x1-medium
- icon-1x1-large
Background colors
Kolory tła pomagają zastosować powtarzającą się właściwość CSS background-color do elementów w naszym projekcie.
- background-color-grey
- background-color-black
- background-color-white
Inne przydatne klasy użytkowe
Bardziej zaawansowane zastosowania. Są opcjonalne.
- z-index-1 - ustawia z-index: 1
- z-index-2 - ustawia z-index: 2
- align-center - ustawia margin-left i margin-right na auto, wyśrodkowując element wewnątrz jego rodzica.
- div-square - zamienia div w perfekcyjny kwadrat tworząc 1:1 ratio. CSS magic.
- layer - tworzy position:absolute z 0% we wszystkich stronach. Dodanie tej klasy do diva spowoduje, że pokryje on całość rozmiaru rodzica. Rodzic nie może mieć position: static.
- pointer-events-off - ustawia pointer-events: none, co usuwa całą interaktywność na klik i hover na danym elemencie
- pointer-events-on - ustawia pointer-events: auto, co przywraca całą interaktywność na klik i hover na danym elemencie
- overflow-hidden - ustawia overflow: hidden
- overflow-scroll - ustawia overflow: scroll
- overflow-auto - ustawia overflow: auto
Global embed
Client-First posiada symbol global embed, który przechowuje nasze globalne style CSS dla całej strony. Ten symbol powinien znajdować się na każdej stronie projektu.

Niestandardowe style CSS są najlepiej wdrażane poprzez natywny embed - nie custom code w Page Settings lub Site Settings.
Style są dodane do embedu w Designerze żebyśmy mogli widzieć zmiany w CSS wewnątrz Designera
Możliwość zobaczenia naszego CSS wewnątrz Designera jest głównym powodem, dla którego używamy embedu w Designerze zamiast w Site Settings.
Gdy kod znajduje się w Site Settings, wówczas możemy zobaczyć CSS tylko na opublikowanej stronie.
Kiedy style CSS są osadzone wewnątrz Designera, możemy zobaczyć je wizualnie podczas pracy w Webflow. W większości przypadków preferowane jest oglądanie własnych stylów CSS bezpośrednio w Designerze.
Klasy użytkowe właściwości CSS, które nie są obsługiwane w Designerze.
Możemy dodać klasy użytkowe dla stylów nie obsługiwanych natywnie w Webflow.
Na przykład, dodanie klasy pointer-events-none, które dodaje właściowść pointer-events: none. Jedynym sposobem dodania nieobsługiwanych właściwości CSS do Webflow i zobaczenia tych właściwości wizualnie w Designerze, jest dodanie ich do bloku embed.
Zaktualizuj kilka domyślnych stylów Webflow.
Mamy kilka stylów wewnątrz symbolu, które nadpisują domyślne style Webflow, których wolimy nie mieć w naszym projekcie.
Zbudowany z myślą o dostosowaniach i aktualizacjach
Style użytkowe Client-First oraz style globalnego bloku embed mogą być zmieniane w oparciu o nasz projekt.
Cloneable zawiera komentarze dla każdego stylu wewnątrz embedu. Jeśli nie jesteś pewien, co robi niestandardowy CSS, zostaw go i nie usuwaj go. Każda linia w globalnym embed jest tam z jakiegoś powodu i prawdopodobnie jest korzystna dla projektu.


