
Client-First for Webflow

Strategia Folderów
Dalsze kroki z Folderami w Client-First. Poznaj głębsze przypadki użycia i strategii Folderów.
Wprowadzenie
Większość tego artykułu dotyczy strategii, które możemy podjąć, aby użyć folderów klasy niestandardowej.
Projekty są różne.
- Projekty mają różne wymagania.
- Projekty różnią się pod względem stylu projektowania.
- Projekty mogą mieć różne strategie zarządzania po zakończeniu projektu.
Te czynniki mogą wejść do naszej strategii nazewnictwa folderów dla projektu.
Foldery zostały zbudowane tak, aby oferować elastyczność w tym, jak nazywamy i organizujemy klasy. Pamiętaj, że Client-First to "Jedna konwencja nazewnictwa dla każdego projektu". Aby to było prawdziwe, potrzebujemy elastyczności w naszym systemie organizacji folderów.
Często nie ma dobrego lub złego nazewnictwa klas. Jest tylko bardziej i mniej efektywne.
Wysoka wydajność w Webflow jest osiągana, gdy nasza strategia budowania jest dostosowana do projektu, który rozwijamy.
Przykłady poniżej
Poniżej pokazujemy wiele różnych strategii nazewnictwa z różnymi stylami organizacji folderów.
Ważne jest, aby zrozumieć, że nie powinniśmy używać wszystkich strategii w jednym projekcie. Możemy używać wielu strategii, ale nie wszystkich.
Przy wdrażaniu naszego systemu folderów powinna nastąpić unifikacja konwencji nazewnictwa. Podobnie jak w przypadku plików na naszym komputerze, najlepiej jeśli mamy zaplanowaną strukturę, która ujednolica organizację plików.
Zalecamy posiadanie planu konwencji nazewnictwa folderów, zanim zaczniemy się rozwijać.
Przeanalizujmy każdy przykład i wyjaśnijmy, kiedy możemy chcieć go użyć.
Typy organizacji folderów
Pojedynczy folder
Jeden folder, ogólna nazwa folderu
Pomocny w tworzeniu komponentów, które nie są specyficzne dla żadnej strony lub treści.
Gdy nazewnictwo jest ogólne, wyraźniej widać, że folder jest używany globalnie w całym projekcie.
Ogólne nazewnictwo jest świetne dla powtarzających się podstawowych elementów w projekcie.
one-folder_name-of-element

Jeden folder, specyficzna nazwa folderu
Pomocny w tworzeniu każdego rodzaju niestandardowego folderu, niezależnie od wielkości projektu.
Dodaj nazwę strony, aby nadać kontekst jej relacji ze stroną.
Dodaj słowa kluczowe specyficzne dla treści, aby zapewnić więcej informacji o celu klasy.
Specyficzne nazewnictwo działa dobrze w przypadku mniejszych niestandardowych stron internetowych, które nie wymagają dużej globalnej organizacji.
Specyficzne nazewnictwo jest idealne dla sekcji, komponentów i elementów tworzonych dla określonej podstrony lub instancji.
one-specific-folder_name-of-element

Jeden folder, nazwa podstrony jako nazwa folderu
Pomocny w tworzeniu folderu klas specyficznych dla identyfikowalnej podstrony.
Jeśli tworzymy nową podstronę, która posiada niestandardowe komponenty różniące się od reszty projektu, możemy zorganizować te komponenty wewnątrz pojedynczego folderu stworzonego dla tej podstrony.
Folder strony jest dobrą strategią, gdy nie ma wielu niestandardowych klas dla danej podstrony, a klasy niestandardowe są tworzone dla podstrony, po której są nazwane.
page-folder_name-of-element

Ważne: Nie należy używać organizacji folderów z nazwami podstron i ponownie używać tych klas na innych podstronach. Doprowadzi to do niezorganizowanego i mylącego systemu klas. Zamiast tego, jeśli używamy klasy na wielu stronach, należy użyć strategii "Jeden folder, specyficzna nazwa folderu". Kiedy używamy strategii nazwy podstrony, musimy używać klasy tylko na tej podstronie.
Jeden folder, nazwa podstrony jako prefiks
Pomocny w tworzeniu unikalnych wariantów komponentu dla poszczególnych podstron, jednocześnie pozostając w strukturze folderów dla danego komponentu.
Na przykład każdy slider w projekcie ma zastosowane te same style. Strona główna ma unikalną wariację UI dla strzałki. Ta odmiana nie jest wystarczająca, aby nazwać komponent unikalnym sliderem lub utworzyć zupełnie inny folder specjalnie dla tej odmiany. Jest on stylizowany jak reszta sliderów, z kilkoma wyjątkami.
Chcemy nadal zarządzać wszystkimi elementami slidera wewnątrz folderu slider_.
Możemy użyć prefiksu podstrony jako pierwszego słowa kluczowego identyfikatora elementu, aby określić cel nowej klasy w folderze slider_.
Identyfikujemy instancję strony głównej bez tworzenia nowego folderu dla naszego komponentu slider.
one-folder_page-name-element
slider_culture-pane

Czy nie możemy użyć do tego combo klasy? slider_pane is-culture
Tak, zamiast tej strategii można użyć klasy combo. Klasa combo może być właściwą decyzją.
Może istnieć powód, dla którego nie chcemy używać implementacji klasy combo w tym przypadku. Na przykład nie potrzebujemy dziedziczyć stylów ze slider_pane. Więcej informacji na temat inteligentnego wykorzystania klasy combo w Strategii Klas 2.
Zagnieżdżone foldery
Pomocny w większych projektach o bardziej złożonych wymaganiach organizacyjnych.
Używanie dwóch poziomów folderów, lub folderów zagnieżdżonych, nie musi być strategią obowiązującą w całym projekcie dla każdego elementu.
Możemy używać folderów zagnieżdżonych tylko w kilku folderach. Możemy ich używać do jednego konkretnego przypadku użycia.
To, że mamy moc tworzenia zagnieżdżonych folderów nie oznacza, że zawsze powinniśmy z nich korzystać. Zagnieżdżaj foldery tylko wtedy, gdy istnieje wyraźna korzyść w zarządzaniu projektem.
Zagnieżdżone foldery, folder podstrony jako pierwszy
Pomocny w identyfikacji zbioru komponentów po nazwie podstrony.
Jeśli elementy na każdej podstronie są unikalne, a my chcemy je znaleźć na podstawie podstrony, na której występują, ta strategia może nam pomóc.
Jeśli postrzegamy podstrony naszego projektu jako najlepszy sposób organizacji elementów, to ta strategia może nam pomóc.
page-folder_keyword-folder_name-of-element

Zagnieżdżone foldery, folder słowa kluczowego jako pierwszy
Pomocny w identyfikacji komponentu najpierw przez słowo kluczowe, a następnie przez nazwę podstrony.
Jeśli ta sama kategoria komponentów ma unikalne warianty na wielu różnych stronach, możemy chcieć użyć komponentu jako organizacji bazowej.
Nawigując do folderu komponentu, możemy zobaczyć wszystkie strony, na których komponent posiada unikalne instancje.
keyword-folder_page-folder_name-of-element

Zagnieżdżone foldery, inny system
Rozwijamy się dzięki elastyczności.
Powyżej widzimy jasne przypadki użycia, ale faktem jest, że nie każda decyzja namingowa jest jednoznaczna. Czasami możemy idealnie wpasować się w jedną z powyższych strategii. Czasami musimy zrobić coś innego, aby dostosować się do naszego projektu.
Możemy używać folderów do wszystkiego. Nie ma ścisłych reguł, jeśli chodzi o konwencje nazewnictwa klas niestandardowych.
Każda organizacja jest akceptowana, o ile jest jasne, co ta organizacja osiąga w projekcie.
anything_anything_name-of-element
Nazwa podstrony w nazwie klasy
Decyzja o dodaniu nazwy podstrony do nazwy klasy jest potężna. Poniżej przejdziemy przez pytania, które należy sobie zadać przy każdym projekcie.
Możemy nadać więcej jasności i kontekstu naszym komponentom, dodając nazwę podstrony. Możemy powiedzieć sobie i kolejnym developerom, że ta klasa jest specyficzna dla danej podstrony.
Możemy dać równie dużo kontekstu, nie używając nazwy podstrony dla naszych komponentów. Możemy powiedzieć sobie i kolejnym developerom, że ta klasa nie jest specyficzna dla podstrony i może być używana globalnie na każdej stronie.
Elastyczne sposoby użycia nazwy podstrony
- Nazwy podstron mogą być zawarte w nazwie folderu.
- Nazwy podstron mogą występować w identyfikatorze elementu.
- Słowa kluczowe mogą być mieszane z nazwami podstron zarówno w nazwie folderu, jak i w identyfikatorze.
Dzięki tej elastyczności możemy organizować nasze projekty w oparciu o nasze potrzeby.
Pamiętaj, że dodanie nazwy podstrony jest naszą decyzją. Naszym ostatecznym celem końcowym jest stworzenie projektu, który ułatwi nam pracę i pozwoli następnemu użytkownikowi na efektywną edycję projektu Webflow. Jeśli kontekst nazwy podstrony pomoże nam lepiej korzystać z projektu, to dodaj nazwę podstrony.
Aby podjąć lepsze decyzje dotyczące użycia nazwy strony, możemy zadać sobie następujące pytania.
Czy ten element jest stylizowany tylko dla tej podstrony?
Jeśli klasa jest tworzona dla konkretnej podstrony, może być najlepiej użyć nazwy tej podstrony w nazwie klasy.
Klasa ma konkretny cel robienia [czegoś] do elementu na tej konkretnej podstronie.
Dodanie nazwy podstrony daje kontekst do celu tej klasy.
Tutaj pokazujemy trzy przykłady nazw podstron w nazwie klasy. Każdy przykład ma dwie opcje nazewnictwa — dla jednego folderu i dla dwóch folderów.
page-component_element-name or page_component_element-name
1. home-slider_arrow lub home_slider_arrow


2. team-slider_arrow lub team_slider_arrow


3. portfolio-slider_arrow lub portfolio_slider_arrow


Dzięki nazwie podstrony w nazwie klasy możemy założyć, że ta klasa jest specyficzna dla tej podstrony. Nie będzie ona wchodzić w konflikt z innymi podstronami. Możemy edytować klasę wiedząc, że edytujemy tę konkretną instancję podstrony.
Czy ten element jest reużywalny w całym projekcie?
Jeśli ponowne wykorzystanie komponentów i elementów w całym projekcie jest wymagane dla naszej strony internetowej, może być najlepiej nie używać nazwy podstrony w nazwach klas.
Zamiast tego najlepiej użyć słowa kluczowego jako nazwy podstawowego folderu.
Nie chcemy definiować naszych komponentów jako specyficznych dla podstrony, jeśli komponent nie jest specyficzny dla podstrony.
Jeśli klasa ma być używana w innym miejscu w projekcie lub ma potencjał, aby być używana w innym miejscu w projekcie, nie używajmy nazwy podstrony.
Tutaj pokazujemy kilka przykładów elementów reużywalnych, które nie są specyficzne dla danej podstrony. Ich nazewnictwo jest na tyle ogólne, że nie ma wątpliwości, że są to elementy reużywalne.
specific-topic_element-name
slider_arrow

header_image-right

subscribe_form-input

clients-logos_row

Kiedy nazewnictwo jest bardzo ogólne, bez obecności nazwy podstrony, system ten będzie czytelny dla nowego developera wchodzącego do projektu.
Klasa slider_arrow jest bardzo ogólna i prawdopodobnie może być użyta na wszystkich lub większości sliderów. Dzięki statystykom panelu Styles, widzimy, że została ona użyta 2 razy na tej podstronie i na 4 innych podstronach. Mamy wystarczająco dużo informacji, aby założyć, że jest to element reużywalny w naszym projekcie.
Gdybyśmy budowali nową podstronę w projekcie, wygodnie byłoby nam używać tej klasy bez zmiany jej nazwy. Bylibyśmy również pewni, że nie będziemy przypadkowo edytować innych instancji ze stylami unikalnymi dla nowej podstrony.
Nazewnictwo klasy za pomocą ogólnego słowa kluczowego nadaje kontekst wpływowi tej klasy na projekt.
Kiedy używać nazwy podstrony (lub specyficznego słowa kluczowego) jako prefiksu?
Kontynuujmy przykład z poprzedniej części. Mamy nasz folder slider_, który jest przeznaczony do wykorzystania w całym projekcie.
Wyobraź sobie, że istnieje odmiana slidera na podstronie testimonials. Slider ma inną odmianę ikony strzałki na tej podstronie. Jest to wariacja, która jest inna od domyślnego slider_arrow. Wszystko na jego temat jest inne.
Ten testimonials slider dzieli wszystkie podstawowe style komponentu slider, z wyjątkiem strzałek. Ponieważ jest to tak niewielka różnica w stosunku do całego komponentu, nie ma sensu zmieniać nazwy wszystkiego na testimonials-slider_component. Nadal chcemy używać naszych domyślnych stylów slidera, aby zachować spójność w całym projekcie.
Zmienność nie jest wystarczająco znacząca, aby stworzyć unikalny komponent lub nowy folder. Potrzebujemy tylko niestandardowych strzałek dla podstrony testimonials.
Możemy użyć klas combo lub nowej klasy niestandardowej z nazwą strony jako prefiksem elementu.
Najpierw pokażemy podejście do klasy niestandardowej.

Pokazuje to komponent slider z dwoma klasami specyficznymi dla testimonial. Nie tworzymy unikalnego folderu. Dalej określamy element wewnątrz folderu slider_.
Zarówno slider_testimonials-arrow jak i slider_testimonials-arrow-trigger używają słowa testimonials jako pierwszego słowa kluczowego nazwy elementu.
Słowo kluczowe "testimonials" mówi nam, że element slidera jest specyficzny dla instancji testimonials.
Nie wiadomo czy określenie jest nazwą podstrony czy słowem kluczowym
Nazwy podstron mogą być mylone z nazwami słów kluczowych — lub nazwy słów kluczowych mogą być mylone z nazwami stron.
Nie zawsze możemy mieć 100% jasności co do nazwy podstrony vs. nazwy słowa kluczowego. Jednak zasady nazewnictwa nadal pomagają nam utrzymać strategię organizacyjną.
Na przykład testimonials_slider używa "testimonials" jako słowa kluczowego lub nazwy strony.
Możemy mieć zwykłą podstronę ze sliderem zawierającym testimoniale.
Możemy mieć podstronę testimonials, na której znajduje się zwykły slider.
Ta klasa może istnieć na wielu podstronach i reprezentować slider, który przechowuje wiele typów testimoniali.
My, jako twórcy projektu, możemy wiedzieć, co oznaczają testimonials_. Jednak inni przeglądający stronę po nas mogą nie mieć pełnej jasności.
Nie ma magicznej poprawki do identyfikacji słowa kluczowego i tego, co oznacza dla każdej klasy. Jest to wyzwanie, aby każda klasa w naszym projekcie była w 100% jasna, niezależnie od konwencji nazewnictwa, której używamy.
Chcemy jednak dotrzeć do jak największej liczby odbiorców. Dlatego też obowiązuje u nas system Client-First.
Czasami dochodzi do konfliktów w nazewnictwie i to jest ok.
Tak długo, jak tworzymy nazwy, które dają największy kontekst do klasy, podążamy za Client-First i zapewniamy potężny poziom organizacji naszego projektu.
Jeden folder vs dwa foldery
Musimy używać Folderów Client-First w sposób celowy.
To, że możemy zagnieżdżać foldery, nie oznacza, że powinniśmy zawsze zagnieżdżać foldery. Wielkość naszego projektu i wymagany poziom organizacji powinny być dwoma podstawowymi czynnikami przy podejmowaniu decyzji o poziomach zagnieżdżenia folderów.
Jeśli nasz folder testimonials_ ma 100 różnych elementów w różnych instancjach, może mieć sens użycie zagnieżdżonego folderu dla lepszej organizacji. Korzystne może być posiadanie dodatkowej "warstwy" organizacji dla tych 100 różnych elementów.
Jeśli nasz folder clients_ ma 12 elementów, to zagnieżdżony folder może nie mieć sensu. Czy musimy dalej organizować te 12 elementów? Może, ale prawdopodobnie nie.
Decyzja o zastosowaniu jednego lub dwóch poziomów folderów w naszym projekcie zależy wyłącznie od nas.
Zwróć uwagę, że możemy mieć części naszego projektu, które używają jednego poziomu folderów i innych części, które używają dwóch poziomów folderów. Możemy dostosować ilość folderów w dowolny sposób.
Przykład z komputerem
Przyjrzyjmy się przykładowi wykorzystującemu analogię folderu w komputerze.
Przykład: Mamy plik excel ze wszystkimi naszymi wynikami testów uniwersyteckich. Musimy uporządkować ten plik na naszym komputerze.
> Mamy foldery poziomu podstawowego "Personal", "School", "Side-hustle" i "Work".

>> Wewnątrz folderu "School" mamy "Masters Degree" "Primary", "University".

>>> Wewnątrz folderu "Univeristy" widzimy nasz plik "university-test-scores.xls".

Jest to struktura folderów, która ma sens dla wielu komputerów osobistych. Różne części naszego życia otrzymują różne foldery poziomu podstawowego.
Wewnątrz naszego folderu "School" znajdują się setki plików wewnątrz każdego z folderów "Primary", "University" i "Masters Degree".
Próba zgrupowania wszystkich plików w jednym folderze o nazwie "School" może nie być zorganizowana.
Gdybyśmy chcieli znaleźć pliki specyficzne dla "University", byłoby to trudne, gdyby wszystkie trzy poziomy szkolnictwa znajdowały się w tym samym folderze.
Znalezienie jednego pliku z setek plików byłoby trudne. Tworzenie drugiego poziomu folderów daje nam głębszą organizację, która sprawdza się w tym przypadku.
Teraz wyobraź sobie komputer osobisty młodego ucznia szkoły podstawowej. Nie mają oni pracy ani ubocznego zajęcia. Mają tylko "School" i "Personal".
Na komputerze ucznia szkoły podstawowej jest mniej plików niż na komputerze magistra, który korzysta ze swojego komputera od szkoły podstawowej.
Dla naszego młodego licealisty:
> Mamy foldery poziomu podstawowego "School" i "Personal”

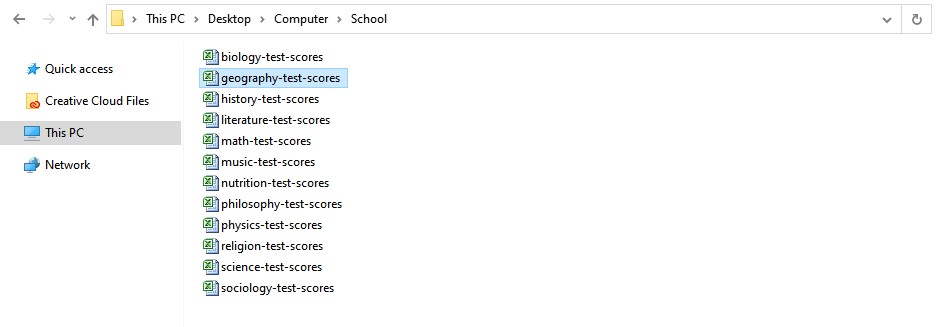
>> Wewnątrz "School" mamy 12 plików. Uczeń nie ma wielu plików do szkoły. Wśród tych 12 plików możemy łatwo znaleźć nasz plik "geography-test-scores.xls".

Gdybyśmy podążali za strukturą folderów ucznia mistrza dla tych 12 plików, znalezienie pliku mogłoby być trudniejsze.
Więcej kliknięć i więcej myślenia o tym, jak pliki są zorganizowane. Jeśli nie potrzebujemy folderu zagnieżdżonego do tworzenia dalszej organizacji, nie powinniśmy używać folderu zagnieżdżonego.
Zagnieżdżone foldery powinny pomóc nam pracować szybciej, a nie wolniej.
Biblioteki komponentów
Biblioteki komponentów, takie jak Relume Library, mogą korzystać z zagnieżdżonych folderów — a może wielu zagnieżdżonych folderów.
Foldery wprowadzają ogromne ulepszenie organizacyjne do bibliotek komponentów każdej wielkości. Pokażemy to na przykładzie przypadku użycia biblioteki komponentów.
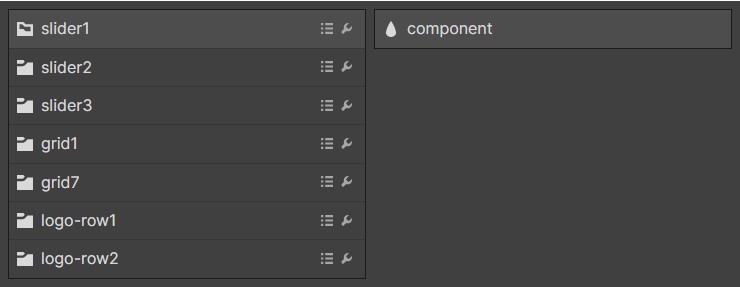
W bibliotece komponentów możemy chcieć zorganizować klasy w ten sposób:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Nie ma właściwego sposobu na nazwanie komponentów w bibliotece komponentów, aby były specyficzne dla instancji.
Biblioteka komponentów zamierza tworzyć komponenty wielokrotnego użytku, które mogą być używane w dowolnym miejscu naszego projektu.
Jeśli biblioteka komponentów ma 100 komponentów, to w naszym wirtualnym systemie folderów zobaczymy 100 folderów. Ta lista może nie być zbyt łatwa w nawigacji.
Dodanie jednego podkreślenia może lepiej zorganizować nasze komponenty do obsługi wariantów i opcji.
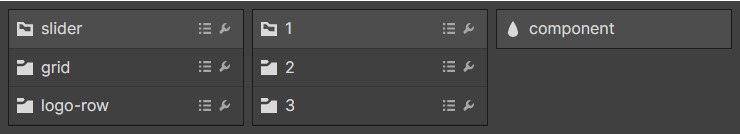
Te same klasy zostały przepisane tak, aby zawierały zagnieżdżony folder z numerem wariantu.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Spójrz na piękny rezultat, jaki daje ta konwencja nazewnictwa.
Możemy zorganizować wszystkie nasze typy komponentów jako foldery poziomu podstawowego. Gdy klikniemy w każdy folder, zobaczymy ile wariantów opcji jest dostępnych. Każdy wariant jest jasno zdefiniowany i zorganizowany w swoim folderze.
W przypadku dodatkowych super dużych bibliotek komponentów z wieloma odmianami, może być mądre użycie trzech poziomów folderów — zagnieżdżonych folderów zagnieżdżonych.
Potężne zmiany nazewnictwa z Finsweet Extension
Gdy komponent znajdzie się w naszym głównym projekcie, możemy zmienić nazwę całego folderu za pomocą Finsweet Extension.
Korzystając z Finsweet Extension, możemy hurtowo zmienić nazwę dowolnego folderu.
Oznacza to, że możemy skopiować layouts_grid_1_ do naszego projektu i hurtowo zmienić nazwę każdego elementu w tym folderze na team-grid_. Ta masowa zmiana nazwy folderu zajmuje sekundy wewnątrz Finsweet Extension.
Więcej informacji na temat Finsweet Extension znajduje się na stronie Foldery.
Użycie słowa component
Początkowe wydanie V1 Client-First definiowało komponenty w ten sposób:
Komponenty w Client-First to grupa elementów strony, które tworzą kompletny element UI. Na przykład newsletter sign up, team grid, pricing calculator, reużywalny 3-kolumnowy grid lub lista klientów.
Komponenty w Client-First zawsze były zdefiniowane jako używające podkreślenia w nazwie klasy.
Wszystko to jest nadal aktualne. W tej aktualizacji folderów będziemy bardziej konkretni, gdy używamy komponentów — i bardziej precyzyjni, gdy używamy podkreślników!
V1 Pierwsza wersja
podkreślenie w nazwie klasy = komponent
V2 Wersja z Folderami
podkreślenie w nazwie klasy = folder
[folder-name]_component = komponent
Użycie podkreślnika w nazwie klasy nie musi oznaczać, że Folder jest komponentem. Obecnie używamy podkreślników do organizacji lub grupowania elementów w Folderach.
Komponenty mają teraz specyficzną klasyfikację. Jeśli chcemy, aby element był komponentem, używamy słowa "component" jako identyfikatora elementu.
Użycie słowa kluczowego component mówi nam, że ten folder reprezentuje komponent — grupę elementów strony, które tworzą kompletny element UI.
Możemy myśleć o komponentach jako o kompletnej strukturze, którą możemy kopiować-wklejać. Kopiujemy całą strukturę z klasy _component.
Na przykład, możemy mieć slider klientów na naszej stronie internetowej. Uznajemy ten slider za komponent. Na parent wrapperze wszystkich elementów slidera klientów dodamy nasze słowo kluczowe “component”.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

To mówi nam, że folder clients-slider_ jest komponentem.
Nie wszystko musi być komponentem. Struktury takie jak newsletter signup, team grid, pricing calculator czy client list są świetnymi przykładami komponentów.
Czasami będziemy chcieli użyć folderów do grupowania innych niż komponenty.
Na przykład, folder style guide. Jeśli nasz projekt Webflow używa style guide, prawdopodobnie będziemy musieli stworzyć klasy dla style guide. Klasy style guide mogą znajdować się na jednej podstronie. Klasy mogą być używane na kilku podstronach.
Aby uporządkować nasze klasy w style guidzie, możemy umieścić je w folderze specjalnie dla celów organizacyjnych.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Nasz style guide nie jest elementem. To po prostu organizacja elementów.
Dodanie słowa kluczowego _component jest zawsze opcjonalne. Jako developerzy decydujemy się na dodanie komponentu 'tag' jako identyfikatora nazwy klasy.
Drzewo decyzyjne dla Folderów
Podczas organizacji naszego projektu trzeba podjąć wiele decyzji.
Część decyzji można podjąć zanim zaczniemy development.
Wiele decyzji będzie podejmowanych w trakcie developmentu.
Może to być czasochłonne, gdy po raz pierwszy zaczynamy podejmować decyzje dotyczące nazewnictwa folderów. Podejmowanie szybkich i inteligentnych decyzji dotyczących nazewnictwa przychodzi z praktyką.
Zrozum, że podejmowanie decyzji o nazewnictwie dla folderów jest czymś, co będziemy doskonalić w miarę dalszego używania Client-First.
Nasza szybkość i dokładność poprawi się, gdy będziemy nadal używać Folderów w naszych projektach.
Opracowaliśmy drzewo decyzyjne, które pomoże nam zrozumieć, jak podejmować szybkie decyzje dotyczące organizacji klas.
Pobierz PDF z drzewem decyzyjnym dla Folderów.
Przeczytanie tej grafiki mogło zająć kilka minut. Nie będziemy potrzebować kilku minut na podjęcie decyzji przy każdej nazwie. Gdy będziemy nadal stosować tę logikę do naszych decyzji dotyczących nazewnictwa klas, będziemy podejmować te decyzje szybciej.
Te skomplikowane decyzje możemy szybko podjąć dzięki praktyce, próbom i błędom.
Czy jest jakieś pytanie, na które nie ma odpowiedzi w dokumentach? Daj nam znać na Twitterze.


