
Client-First for Webflow

Strategia spacingu
Podejmuj inteligentne decyzje dotyczące spacingu wewnątrz Client-First. Ta strona dokumentacji wyjaśnia strategie stosowania spacingu w całym projekcie.
Wprowadzenie
Strategia spacingu
Ta strona wyjaśnia, jak zaimplementować wszystkie metody spacingu zalecane przez Client-First.
Strategia spacingu Client-First powinna przynieść więcej spójności w naszym projekcie. Chcemy stworzyć mniej chaosu i zamieszania. Nasz przepływ pracy i jakość projektu poprawia się, jeśli inteligentnie używamy strategii spacingu Client-First.
Tę stronę z dokumentacją dzielimy na dwie części:
- Część pierwsza: klasy użytkowe
- Część druga: klasy niestandardowe
Zmiany V1 do V2
Strategie spacingu V1 i V2 podążają za tą samą mentalnością. V2 oferuje więcej rozwiązań, aby uwzględnić więcej przypadków użycia.
Aktualizacja spacingu V2 jest kompatybilna wstecz. Wszystkie rozwiązania używane w V1 są również używane w V2.
V1 spacing
Zaproponowaliśmy 2 strategie tworzenia przestrzeni między elementami:
- Spacing wrappers
- Klasy niestandardowe
V2 spacing
Przedstawiamy 2 sposoby myślenia z wieloma strategiami tworzenia przestrzeni między elementami:
- klasy użytkowe
- Klasy niestandardowe
Czemu zaktualizowaliśmy system spacingu?
- System użytkowego spacingu Client-First ma większą użyteczność dzięki wprowadzeniu nowych metod implementacji.
- "Spacing wrappers" nie zawsze są wygodne w użyciu. Dodanie kolejnej strategii da nam większą elastyczność w korzystaniu z globalnego systemu użyteczności.
- Developerzy Finsweet eksperymentowali z unikalnymi i alternatywnymi metodami spacingu w ramach mentalności V1. Eksperymenty zakończyły się sukcesem w zakresie poprawy przepływu pracy i decyzji dotyczących spacingu.
- Posiadanie wielu metod spacingu dostępnych w ramach tych samych zasad spacingu może pomóc nam w podejmowaniu lepszych decyzji dotyczących organizacji pracy.
Część pierwsza: klasy użytkowe
Część 1 spacingu Client-First to spacing przy użyciu globalnych klas użytkowych. Są to klasy margin- i padding- znajdujące się w klasach użytkowych Client-First.
[klasa kierunku marginesu/paddingu] + [klasa wielkości marginesu/paddingu]
Wewnątrz mentalności klasy użytkowej przedstawiamy 2 strategie spacingu:
- Strategia spacing blocks
- Strategia spacing wrappers
Zarówno blocks, jak i wrappers oparte są na tych samych klasach użytkowych spacingu
Blocks i wrappers różnią się od siebie na podstawie sposobu ich zastosowania na stronie.
Strategia spacing block
W Client-First, "spacing block" to pusty Div Block, który tworzy przestrzeń pomiędzy dwoma elementami rodzeństwa.
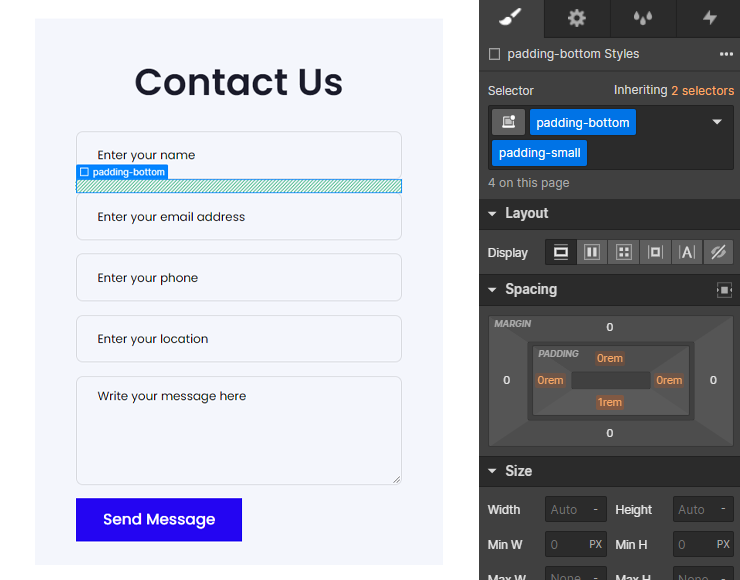
1. Dodaj do strony blok Div "spacing block" z dwoma klasami —
[padding-bottom] + [padding-size]
2. Dodaj do strony elementy treści jako rodzeństwo bloku "spacing".
3. Spacing block tworzy przestrzeń (padding) pomiędzy elementami.
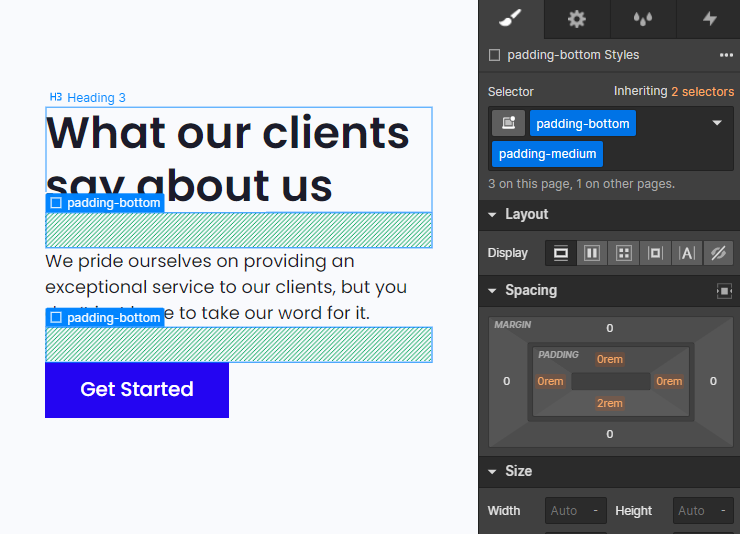
Dodajemy do strony Div i stosujemy klasę padding-bottom (kierunek), a następnie dodajemy dodatkowo naszą klasę padding-medium (rozmiar). Razem te dwie klasy stosują padding-bottom: 2rem do elementu.

Ten Div Block tworzy "blok" przestrzeni pomiędzy dwoma elementami rodzeństwa. Możemy kontynuować dodawanie bloków Div na całej stronie, aby stworzyć przestrzeń pomiędzy elementami.
Do spacing blocks zawsze używamy padding-bottom padding-[size].
Użycie paddingu dla spacing blocks stworzy dokładny rozmiar elementu w Designerze. Uzyskamy doskonały widok pożądanego rozmiaru. Podczas używania paddingu nie ma pustej lub zawiniętej przestrzeni.
Użycie margin dla spacing blocks spowoduje, że Div będzie widocznie "pusty". To nie będzie poprawnie wyświetlać pożądanego rozmiaru spacing block.
Możemy użyć padding-top lub padding-bottom dla spacing blocks. Sformalizujemy padding-bottom jako oficjalną konwencję spacing blocks używanych w Client-First.
Strategia spacing wrapper
W Client-First, "spacing wrapper" to Div Block, który zawiera element dziecięcy i tworzy przestrzeń pomiędzy elementami rodzeństwa.
1. Dodaj do strony Div Block "spacing wrapper" z dwoma klasami —
[margin/padding-direction] + [margin/padding-size]
2. Zagnieżdż element treściowy wewnątrz "spacing wrapper".
3. Spacer wrapper tworzy przestrzeń (margines lub padding) pomiędzy sobą a elementem rodzeństwa.
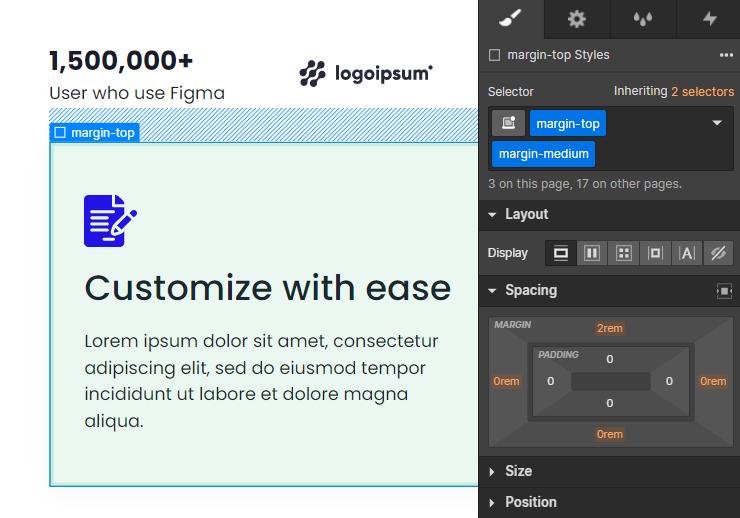
Dodajemy do strony Div i stosujemy klasę margin-bottom (kierunek), a następnie oprócz niej dodajemy naszą klasę margin-medium (rozmiar). Razem te dwie klasy stosują margin-bottom: 2rem do elementu.

Zagnieżdżamy element wewnątrz spacing wrappera, aby stworzyć przestrzeń pomiędzy zagnieżdżonym elementem a czymś innym.
Przykład użycia: użytkowy spacing
1. Użyj domyślnych globalnych wartości spacingu.
Korzyść: Zachowujemy spójność i jednolitość wartości spacingu w całym projekcie.
Chcemy ujednolicić spacing naszej witryny w poszczególnych sekcjach i podstronach. Jeśli używamy 4rem, 8rem, 12rem jako naszych głównych wartości spacingu w całym projekcie, chcemy aby te wartości były wszędzie spójne.
Im częściej będziemy korzystać z systemu użytkowego spacingu Client-First, tym bardziej spójny będzie nasz spacing w całym projekcie.
Korzyść: Mamy domyślne i automatyczne aktualizacje spacingu w innych breakpointach
Spacing block lub wrapper automatycznie wdraża ujednolicone dostosowanie odstępów w całym projekcie i we wszystkich breakpointach.
Jeśli zastosujemy spacing blocks i wrappers do 100 elementów w całym projekcie, to jest to 100 mniej stylów tabletowych i mobilnych, które musimy zastosować w naszym projekcie.
Dla każdego breakpointu elementy rozmieszczone za pomocą spacing blocks i wrappers otrzymają domyślne wartości spacingu używane w całym projekcie.
Korzyść: Możemy dokonywać globalnych aktualizacji spacingu w całym projekcie.
Możemy zaktualizować wiele wartości spacingu w całym projekcie za pomocą jednej zmiany wartości właściwości CSS. Aktualizacja wpływa na każdy element, który używa spacing blocks lub spacing wrappers. Na przykład, jeśli klient powie: "Chcę mieć mniejsze odstępy między całą zawartością", można to zrobić stosunkowo szybko, dostosowując globalne wartości odstępów użytkowych.
2. Korzyści związane ze sposobem pracy i skalowalnością
Korzyść: Jeśli używamy strategii spacing blocks, możemy zmniejszyć liczbę klas niestandardowych używanych dla właściwości CSS margin i padding.
Chcemy zmniejszyć liczbę klas niestandardowych utworzonych specjalnie dla spacingu. Spacing blocks i wrappers mogą pomóc nam stworzyć mniej klas dla naszego projektu.
Możemy polegać na już utworzonych klasach użytkowych dla spacingu. W miarę jak będziemy częściej korzystać z systemu użytkowego spacingu, będziemy mniej polegać na tworzeniu klas niestandardowych dla spacingu.
Korzyść: Unikamy głębokiego zagnieżdżania klas.
Client-First jest przeciwny głębokiemu zagnieżdżaniu klas wewnątrz projektów Webflow. Chcemy unikać głębokiego zagnieżdżania przez cały czas. Strategia spacing blocks i wrappers pomaga nam uniknąć głębokiego zagnieżdżania. Dowiedz się więcej o głębokim zagnieżdżaniu w strategii klas 2.
Korzyść: Jeśli są używane poprawnie, spacing wrappers mogą pomóc nam w szybszej pracy.
Spacing blocks i wrappers w Client-First istnieją, aby pomóc nam pracować szybciej i lepiej utrzymywać nasz projekt.
Jeśli używamy spacing blocks i wrappers, a to powoduje wolniejszy przepływ pracy lub trudności w zarządzaniu projektem, być może źle ich używamy.
Nie jest wymagane ani zalecane, aby wszędzie używać bloków spacingowych i wrapperów.
Stosowanie właściwości CSS margin i padding bezpośrednio do klas niestandardowych jest dopuszczalne. Istnieją przypadki użycia, w których bardziej efektywne jest zastosowanie spacingu na klasie niestandardowej. Omawiamy użycie klas niestandardowych w drugiej części tego artykułu.
3. Spacing typografii i buttonów
W tym przykładzie mamy H3, Paragraph i Button. Możemy utworzyć spacing dla tych elementów bez tworzenia nowej klasy.

Używamy spacing blocks do tworzenia przestrzeni między każdym elementem tekstowym, co pomaga nam uniknąć tworzenia klas niestandardowych.
Nasza Strategia typografii zachęca do używania niewielu lub żadnych klas niestandardowych na naszych elementach typograficznych. Chcemy uniknąć tworzenia nowych klas niestandardowych specjalnie dla spacingu typografii.
Zamiast tego możemy połączyć naszą globalną strategię typografii z naszą globalną strategią spacingu, aby stworzyć spacing typografii bez użycia klas niestandardowych.
Korzyść: Unikanie głębokiego zagnieżdżania klas użytkowych na elementach tekstowych.
W Client-First chcemy, aby nasze Headings i Paragraph były pozbawione od klas nie-typograficznych.
Idealnie byłoby, gdyby do naszych elementów typograficznych nie były stosowane żadne klasy. Najlepiej jest używać domyślnych stylów tagów. Jeśli typografia różni się od domyślnej, możemy umieścić na niej klasy text- lub heading-.
Chcemy unikać klas margin- lub padding- bezpośrednio do elementu tekstowego. Szybko zbliżymy się do głębokich problemów związanych z zagnieżdżaniem, jeśli zastosujemy klasy typografii i spacing do elementów tekstowych.
Spacing block i wrappers pomagają nam uniknąć głębokiego zagnieżdżania.
Nie chcemy robić tego:
Spacing block rozwiązuje problem zagnieżdżania klas spacingu na elemencie tekstowym.
Dzięki temu, że nasze klasy spacingu są oddzielone od klas typograficznych, możemy zarządzać każdą z nich oddzielnie bez problemu głębokiego zagnieżdżania.
4. Spacing dla reużywalnych symboli i komponentów
Korzyść: Możemy tworzyć specyficzne dla danej instancji spacingi dla symboli i komponentów.
Gdy chcemy zastosować odstępy do symboli, odstępy muszą być zastosowane do wszystkich instancji symbolu.
Jednakowe odstępy w symbolach mogą stanowić problem, jeśli instancje naszego symbolu wymagają różnych wartości odstępów.
Używając spacing blocks lub wrappers, możemy mieć różne spacingi dla różnych instancji symboli.

Nie wymaga to klasy combo, nie tworzy nowych klas, nie wymaga niestandardowego CSS. Nasz system spacingu daje nam odstępy specyficzne dla danej instancji, jednocześnie wykorzystując podstawową zawartość przechowywaną w symbolu.
Przykład użycia: spacing block
1. Tworzenie przestrzeni pomiędzy dwoma elementami
Spacing blocks są bardzo przydatne, gdy tworzymy przestrzeń pomiędzy dwoma elementami. Są szybkie w implementacji, mamy mniej zagnieżdżonych poziomów, a nasze elementy są bardziej widoczne.
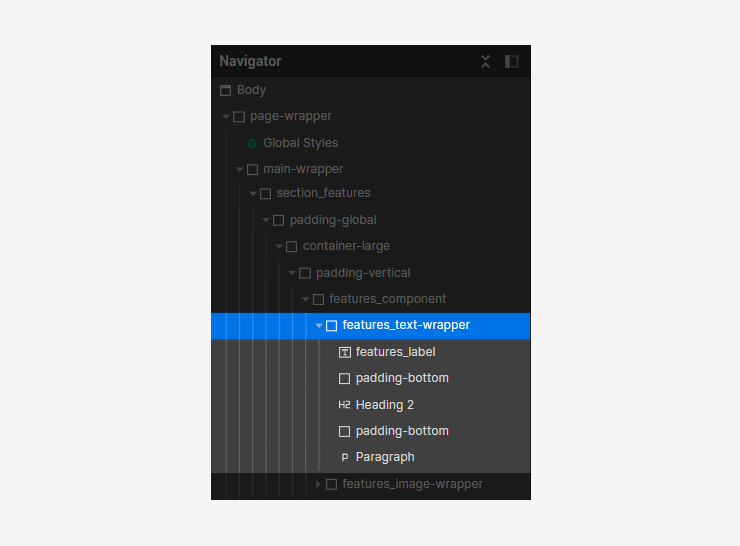
2. Widoczność dzieci w Nawigatorze
Gdy używamy bloków spacing, tworzymy przejrzysty widok w Nawigatorze. Możemy zobaczyć wszystkie elementy komponentu.
Użycie zbyt wielu spacing wrapperów może "ukryć" zbyt wiele naszych ważnych elementów wewnątrz zagnieżdżonych folderów. Spacing blocks stworzą mniej zagnieżdżeń wewnątrz Nawigatora.
Dzięki spacing blocks ważne elementy będą bardziej widoczne w Nawigatorze.

3. Unikalny spacing dla górnej i dolnej części sekcji
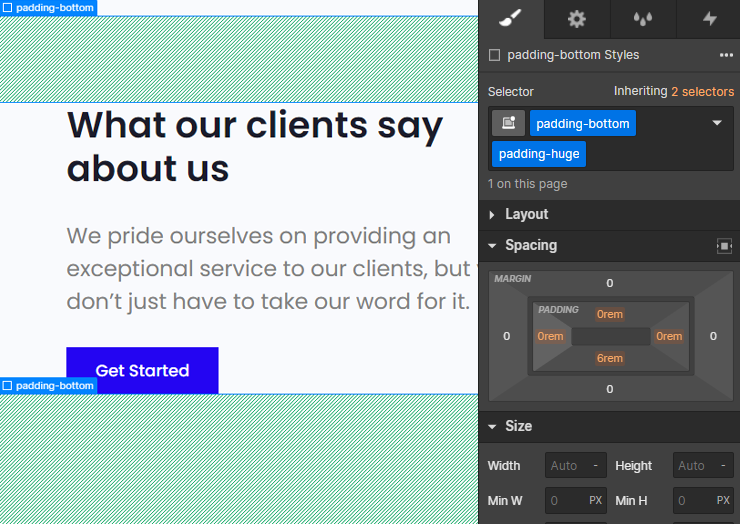
Gdy padding-top i padding-bottom sekcji powinny być różne, a chcemy zachować globalny system klas użytkowych, możemy użyć spacing blocks.
Możemy zastosować blok padding-large spacing na górze sekcji i blok padding-small spacing na dole sekcji.

Przykład użycia: spacing wrapper
1. Użycie w ramach strategii CSS Grid
Używając strategii spacingu CSS Grid, możemy szybko stworzyć równą przestrzeń pomiędzy elementami dziecięcymi.
Możemy użyć spacing wrappers, aby stworzyć unikalny spacing dla jednego elementu na liście. Kiedy spacing wrappers są używane razem ze strategią CSS Grid, możemy szybko zastosować niestandardowe odstępy przy mniejszym wysiłku.
Na przykład element contentowy ma 1rem między każdym elementem dziecięcym - z wyjątkiem ostatniego elementu na liście.
Możemy zastosować margin-top margin-small jako spacing wrapper dla ostatniego elementu listy.
Spacing wrappers pozwalają nam używać odstępów CSS Grid bez tworzenia wielu klas niestandardowych.
Część druga: klasy niestandardowe
Klasy użytkowe Client-First nie są jedyną metodą implementacji spacingu na naszej stronie.
Możemy zastosować właściwości CSS margin i padding bezpośrednio do klasy niestandardowej.
Wewnątrz mentalności klasy niestandardowej przedstawiamy 2 strategie spacingu:
- Klasa niestandardowa na elemencie
- CSS Grid parent spacing
Obie strategie używają klasy niestandardowej do tworzenia przestrzeni między elementami.
Kiedy używamy klas niestandardowych do spacingu, powinniśmy mieć dobry przypadek użycia dla klasy niestandardowej. Mniej klas niestandardowych równa się większej spójności w spacingu.
Strategia klasy niestandardowej na elemencie
"Klasa niestandardowa na elemencie" stosuje wartości margin i padding bezpośrednio do elementu, który wymaga odstępu.
Na przykład stosujemy faq_title do Headingu, który wymaga unikalnego spacingu, których system klas użytkowych nie może osiągnąć. Właściwość CSS margin-bottom: 0.75rem jest stosowana bezpośrednio do klasy faq_title.

Ta grafika stosuje klasę niestandardową i niestandardowy spacing na elemencie.
Ta strategia jest najbardziej elastyczna. Mamy całkowitą kontrolę nad konkretnym elementem we wszystkich breakpointach. Musimy używać tej władzy w sposób celowy i ostrożny.
Nadużywając tej strategii, możemy stworzyć zbyt wiele klas niestandardowych dla spacingu. Może to skutkować niezorganizowanym systemem spacingu w projekcie i wieloma ręcznymi aktualizacjami w breakpointach.
Strategia CSS Grid
Strategia spacingu CSS Grid stosuje CSS Grid do wrappera, który tworzy przestrzeń dla dzieci wewnątrz niego.
Możemy tworzyć pionowe i poziome odstępy między elementami dziecięcymi za pomocą CSS grid.
Zamiast stosować wiele bloków, wrapperów lub klas niestandardowych na elementach listy, możemy użyć strategii CSS Grid do zarządzania wszystkimi dziećmi za pomocą jednego kontrolera - rodzica będącego wrapperem.

Przykład użycia: klasa niestandardowa na elemencie
1. Globalne zarządzanie spacingiem określonego elementu
Kluczowe słowa to "określonego elementu".
Kiedy mamy powtarzające się elementy, które powinny mieć tę samą wartość spacingu w całym projekcie, być może najlepiej będzie użyć klasy niestandardowej do zarządzania odstępami. Klasa niestandardowa pozwala nam na dokonywanie aktualizacji spacingu dla tego powtarzającego się elementu.
Globalne wrappery na powtarzających się elementach mogą nas spowolnić i utrudnić zarządzanie projektem.
Możemy zadać sobie dwa ważne pytania, aby zrozumieć, czy powinniśmy użyć spacingu klasy użytkowej, czy klasy niestandardowej dla konkretnego elementu.
Ile instancji [tego elementu] znajduje się w projekcie?
Jeśli istnieje wiele instancji tego konkretnego elementu, element jest powtarzającym się elementem w projekcie. Możemy dla dla każdej instancji użyć klasy niestandardowej.
Na przykład, jeśli istnieje 25 instancji tego elementu w projekcie, możemy użyć jednej klasy niestandardowej, aby zmienić wszystkie 25 instancji.
Jak chcemy zarządzać każdą instancją [tego elementu]?
Jeśli chcemy zarządzać każdą instancją [tego powtarzającego się elementu] jako jedną grupą, klasa niestandardowa pomoże nam ukierunkować tę grupę elementów i zastosować zmiany do grupy globalnie.
Przykład użycia klasy niestandardowej dla elementu input
Przyjrzyjmy się przykładowemu przypadkowi użycia z inputami w naszym projekcie. Inputy formularza są używane na 4 podstronach w projekcie.
Poniższa konfiguracja pokazuje każdy form_input oddzielony poprzez spacing block. Ta strategia jest używana w całym projekcie.

Gdybyśmy chcieli zmniejszyć odstępy między każdym form_input, musielibyśmy zaktualizować każdy spacing block indywidualnie.
Powyższa sytuacja nie jest idealna, ponieważ ta zmiana może wymagać niepotrzebnego wysiłku, aby zaktualizować każdy input w projekcie. Musimy przejść input po inpucie, aby zaktualizować wartość spacing blocks.
Zmiana wszystkich inputów w całym projekcie może zająć sekundy i wymagać niewielkiego wysiłku przy odpowiedniej konfiguracji.
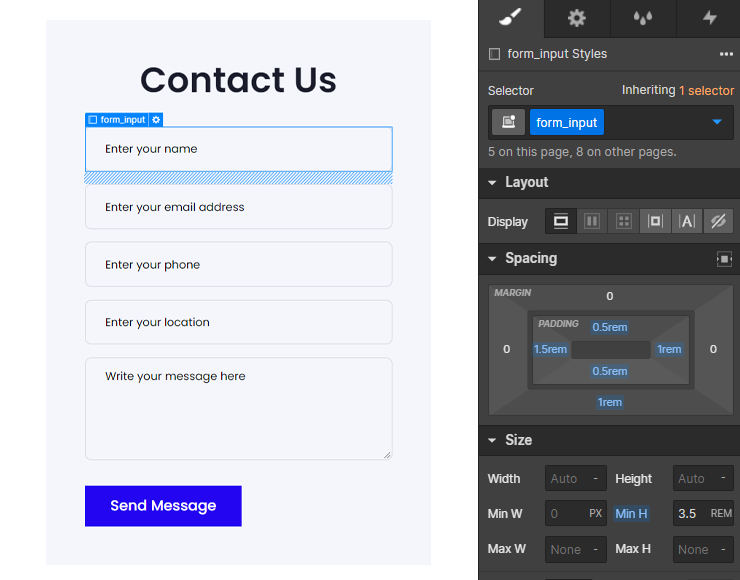
Klasa niestandardowa na form_input pozwoli nam zarządzać wszystkimi elementami form_input jako jedną zunifikowaną grupą elementów.
Poniższy screenshot pokazuje każdy form_input z margin-bottom: 1rem zastosowany do niego.

Jeśli chcemy zmienić odstęp pomiędzy każdym inputem, możemy dokonać pojedynczej zmiany w klasie form_input. Zmiana marginesu zmieni wartość dla wszystkich inputów w całym projekcie.
Ta sytuacja jest idealna, jeśli chcemy, aby wszystkie wejścia formularza w projekcie miały ujednolicony margin-bottom: 1rem.
Mamy pełną globalną kontrolę nad spacingiem tego konkretnego elementu. Możemy zmienić każdy input na tej podstronie i w całym projekcie, za pomocą pojedynczej zmiany właściwości CSS form_input margin-bottom.
2. Indywidualne rozmiary spacingu na tablecie i mobilce
Spacing blocks i wrappers mają potężną zaletę utrzymywania domyślnych odstępów we breakpointach. Jednakże, możemy nie chcieć domyślnych spacingów we wszystkich breakpointach.
Czasami mamy elementy, które wymagają unikalnego spacingu na tablecie, mobilce lub obu. W tym przypadku spacing blocks i wrappers utrudnią nam dostosowanie spacingu na tych urządzeniach.
Odstępy między klasami użytkowymi Client-First są zaprojektowane tak, aby ujednolicić odstępy między wszystkimi breakpointami. System nie pozwala na dostosowanie odstępów w breakpointach.
Możemy zastosować spacing bezpośrednio do klasy niestandardowej, jeśli potrzebujemy dostosowań spacingu w breakpointach. Klasa niestandardowa pozwoli nam zarządzać spacingiem w każdym breakpoincie.
3. Wyjątkowy, jednorazowy spacing
Czasami mamy element, który wymaga unikalnego spacingu. Nie jest on częścią grupy innych elementów i nie ma żadnych konkretnych dostosowań mobilnych. Jest to element, który wymaga jednorazowego użycia jednorazowych odstępów.
Na przykład klient nalega, że padding-small jest zbyt mały, a padding-medium jest zbyt duży. Chce czegoś pośrodku.
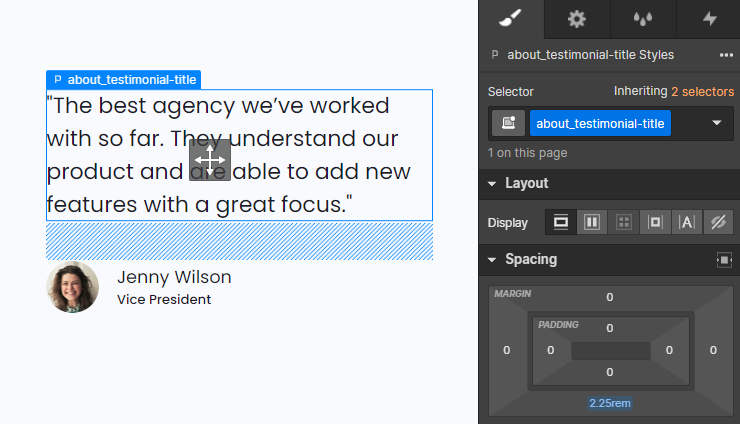
Zamiast wymuszać ten unikalny jednorazowy spacing do systemu odstępów użytkowych, możemy utworzyć klasę niestandardową dla elementu i kontynuować naszą budowę. Na przykład możemy stworzyć about-testimonial-title z margin-bottom: 2.25rem jako jednorazową, unikalną klasę spacingu.

Gdy nie mamy jasności co do integracji systemu odstępów użytkowych z layoutem, możemy stworzyć jednorazowy spacing dla tego konkretnego elementu.
Ważne jest, aby zrozumieć, że im więcej tworzymy jednorazowych klas niestandardowych dla spacingu, tym mniej podążamy za globalnie zunifikowanym systemem odstępów. Nie powinno to być powszechną praktyką dla każdego elementu.
Przykład użycia: Spacing poprzez CSS Grid
1. Spacing pomiędzy dziećmi w ramach listy
Podstawowym przypadkiem użycia CSS Grid jest spacing elementów na liście. Kiedy istnieją elementy rodzeństwa, które potrzebują tej samej przestrzeni między sobą, zastosowanie siatki CSS do wrappera rodzica jest efektywnym sposobem na rozmieszczenie tych elementów.
Przykład CSS Grid dla linków w footerze
Przyjrzyjmy się przykładowemu przypadkowi użycia z linkami w footerze.
Mamy wrapper o nazwie footer_links-column, który zawiera w sobie footer links. Możemy zastosować display: grid z rzędami, aby stworzyć równą przestrzeń między wszystkimi linkami w footerze.
Jeśli chcemy zmienić odstęp między każdym linkiem w footerze, możemy dokonać pojedynczej zmiany w klasie footer_links-column. Dostosowanie odległości między wierszami spowoduje dostosowanie przestrzeni między wszystkimi linkami w footerze.
Jest to doskonała strategia dla listy elementów, które wymagają jednakowego spacingu. Jedna regulacja daje nam elastyczną kontrolę nad spacingiem między elementami.
Przykład CSS Grid dla kart
CSS Grid spacing działa również z dziećmi elementów treściowych.
Mamy elementy 'content card' zagnieżdżone wewnątrz listy. Każda karta treści posiada zagnieżdżone w niej elementy. Możemy zastosować CSS Grid bezpośrednio do karty treści, aby rozmieścić ikonę, tytuł i akapit wewnątrz niej.
CSS Grid jest stosowany do benefits_item i wpływa na spacing elementów wewnątrz.
Możemy dostosować wartości wierszy CSS Grid i dostosować wszystkie zawartości benefits_item razem z jednym kontrolerem.
Ta strategia działa bardzo dobrze, jeśli spacing między każdym elementem dziecięcym jest równy. W naszym przykładzie, spacing między każdym elementem dziecka benefits_item wynosi 1rem. Ten scenariusz doskonale pasuje do kontrolek rzędów CSS Grid.
Aby dodać element dziecięcy o różnych wartościach spacingu w siatce CSS, możemy użyć naszej metody spacing wrappera wraz z metodą CSS Grid.
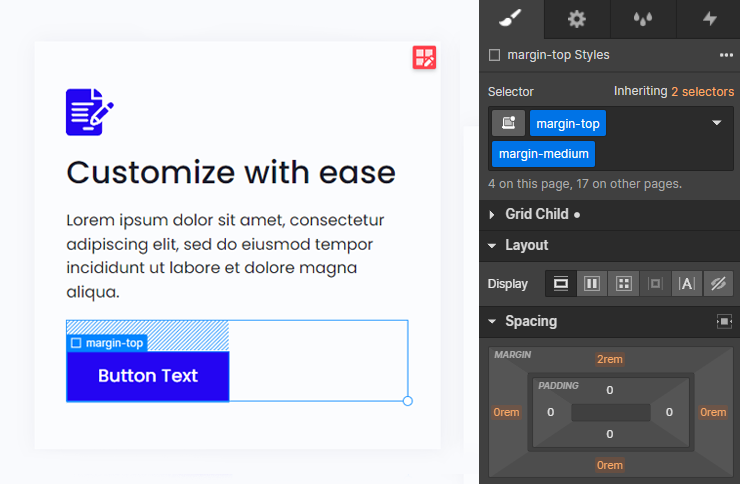
W poniższym przykładzie dodajemy button do karty treści. Button ten wymaga 3rem odległości pod akapitem. Nie działa to z wartościami Grid zastosowanymi do benefits_item.
Możemy dodać spacing wrapper pod akapitem, który zawiera nowy button.

Teraz spacing wrapper padding-top padding-medium tworzy dodatkową przestrzeń w ramach systemu benefits_item CSS Grid.
Spacing wrappery są doskonałe do stosowania strategii odstępów CSS Grid z elastycznością i zmiennością.
Działa to dobrze w przypadku tworzenia globalnego systemu spacingu dla elementów treściowych.
benefits_item może być elementem powtarzającym się w całym projekcie.
Niektóre karty benefits_item mają buttony, niektóre nie mają buttonów, a niektóre mogą mieć zupełnie nowe elementy.
Możemy zachować globalne i ujednolicone odstępy benefits_item za pomocą naszych kontrolek CSS Grid, jednocześnie korzystając z elementów i odstępów specyficznych dla danej instancji.
Wskazówki
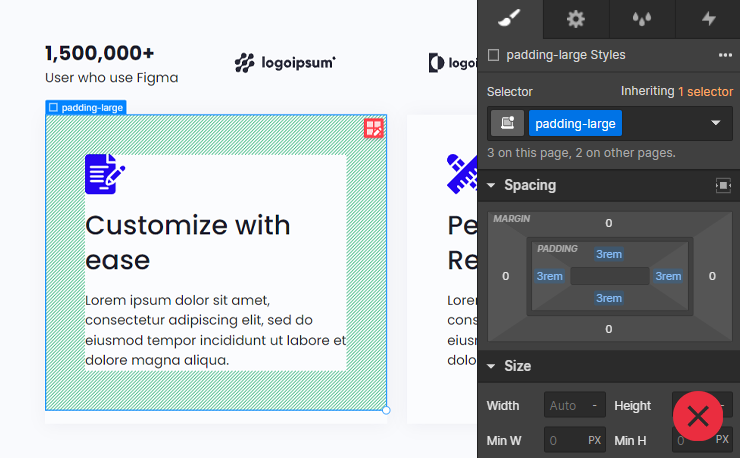
padding-section-[size]
padding-section-[size]- to zestaw klas użytkowych, które pomagają nam zarządzać górnym i dolnym paddingiem dla sekcji globalnie w całym projekcie.

Jest to podejście hybrydowe między klasą niestandardową a klasą użytkową. Możemy zarządzać wszystkimi naszymi odstępami między sekcjami jako globalną klasą użytkową.
Do naszego folderu padding- został dodany nowy folder o nazwie section-.
padding-section-small
padding-section-medium
padding-section-large
Jeśli pionowy padding sekcji jest czymś niestandardowym lub unikalnym, możemy:
- Zalecane: Użyć spacing blocks, aby stworzyć unikalną przestrzeń na górze i dole sekcji. Ta metoda zachowuje system odstępów użytkowych.
- Zastosować unikalny padding do zewnętrznej warstwy sekcji, section_[section-identifier]
Opcjonalnie dodaj marginesy do Heading tagów
Możemy chcieć, aby każdy Heading tag miał taką samą ilość miejsca powyżej i poniżej. Chcemy ujednolicić spacing w naszym systemie typografii.
Na przykład każdy H2 w projekcie ma margin-bottom: 2rem, a każdy H3 w projekcie ma margin-bottom: 1,5rem.

Zastosowanie marginesu do Heading tagów jest próbą ujednolicenia spacingów powyżej i poniżej naszych Heading tagów. W ten sposób tworzymy globalne zasady spacingu dla naszej typografii.
Margines na Heading tagach sprawdza się dobrze, jeśli mamy kontrolę nad projektem. Możemy zdecydować się na bardzo sformalizowany system spacingu. Jest to metoda na dalsze ujednolicenie typografii w projekcie.
Jeśli pracujemy nad stroną internetową z wieloma odmianami Headingów i sposobu wykorzystania Headingów w projekcie, może to nie być dobra strategia.
Jeśli będziemy nadpisywać domyślne wartości marginesu Heading, tworzymy więcej pracy dla siebie.
Jeśli wszystkie lub większość Headings powinny mieć ten sam margines w całym projekcie, może to być skuteczna strategia.
Pełne wyjaśnienie tej metody spacingu w typografii mamy w strategii typografii.
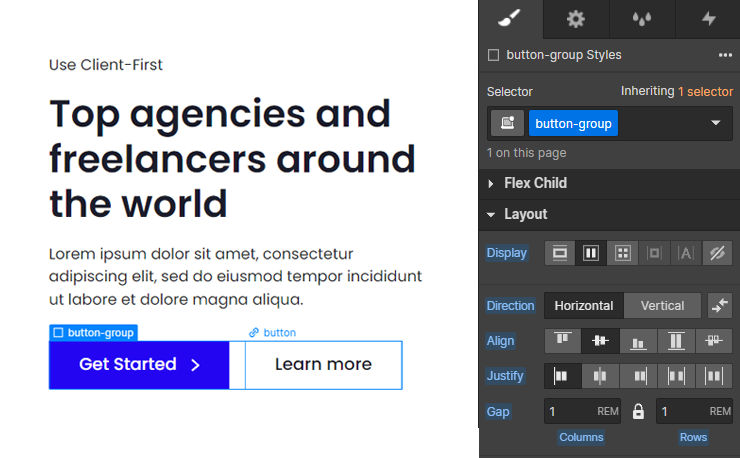
Flex lub grid na buttonach i button rows
Użyj CSS flex lub grid, aby stworzyć proste układy buttonów.
Przykład buttona z ikoną
Utwórz button z tekstem i ikoną. Zastosuj flex lub grid do elementu przycisku, aby utworzyć przestrzeń między tekstem a ikoną.
Jest to szybki i prosty sposób na wdrożenie buttona z wieloma zagnieżdżonymi elementami.
Przykład z button row
Utwórz poziomą przestrzeń między dwoma buttonami. Zastosuj poziomą przestrzeń między buttonami za pośrednictwem wrappera nadrzędnego.

Używając flex lub grid na wrapperze buttonów, możemy stworzyć poziomą przestrzeń między buttonami.
Zastosowanie margin-right bezpośrednio do klasy button ograniczy to, jak możemy wykorzystać nasz button. Chcemy, aby nasz button działał we wszystkich instancjach, a nie tylko w rzędzie buttonów.
Stosowanie spacing blocks dla marginesu poziomego może nie działać dobrze w przypadku urządzeń mobilnych. Wiele projektów mobilnych wymaga określonych odstępów poziomych. Spacing blocks nie pozwalają nam na dokonanie dostosowań do projektów mobilnych.
Uważamy, że flex lub grid są idealne do tworzenia przestrzeni w button row.
Nie używaj klas użytkowych do stworzenia przestrzeni wewnątrz elementu
Nie zalecamy używania klas użytkowych do tworzenia paddingu wewnątrz elementu. Ta strategia działa w kategoriach CSS i może osiągnąć nasz wymagany wynik, ale chcemy uniknąć tej praktyki. Zachęca do głębokiego układania klas w stos i konfliktów stylizacji mobilnej.

Zazwyczaj padding dla elementów wewnętrznych będzie wymagał specyficznych dostosowań rozmiaru w breakpointach. System spacingu w Client-First nie ma kontroli nad wartościami spacingu w breakpointach.
Zamiast tego stwórz klasę niestandardową i dodaj przestrzeń wewnątrz elementu na tej klasie.


