
Client-First for Webflow

Strategia typografii
Stwórz i zarządzaj jednolitym systemem stylów typografii w całym projekcie
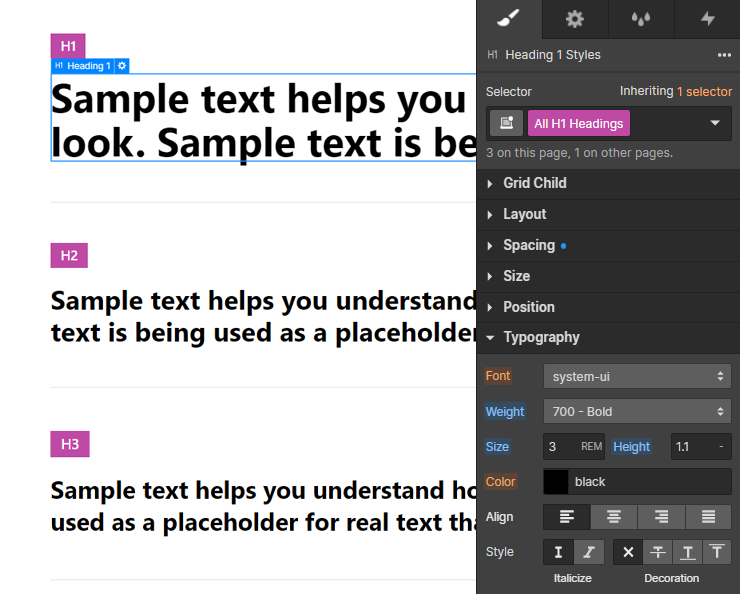
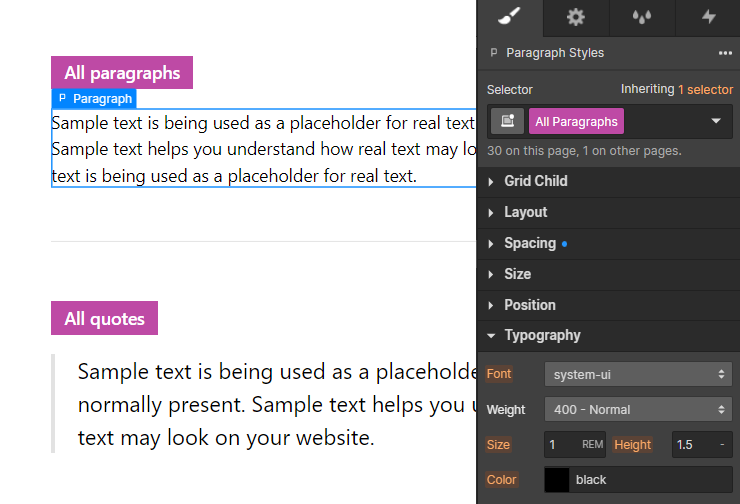
Domyślne tagi HTML
Typografia powinna być najprostszym i najbardziej zorganizowanym rodzajem systemu użytkowego naszego projektu. Strony internetowe z ujednoliconym systemem typografii pomagają nam być czytelnymi dla użytkownika.
Możemy myśleć o tagach HTML jako o naszych domyślnych wartościach typografii.


W idealnym świecie nigdy nie musielibyśmy umieszczać klasy na elementach typu Heading lub Text. Podążanie za domyślną typografią we wszystkich przypadkach zaowocowałoby czystym i zorganizowanym projektem.
Jednak często zdarza się, że projekty mają odmiany i customizacje dla różnych instancji tekstu.
Klasy używamy, gdy istnieje odstępstwo od domyślnego stylu typografii. Klasa zmienia domyślną wartość typografii.
Na przykład, globalna klasa użytkowa, taka jak text-size-medium.
Stosujemy text-size-medium do elementu Text, ponieważ jego rozmiar jest odmianą od domyślnego body font-size.
Klasy użytkowe do customizowania domyślnych stylów
Używamy globalnych stylów typografii, aby pomóc ujednolicić, zorganizować i zarządzać tymi odmianami typografii.
Client-First posiada globalny system klas użytkowych, aby rozpocząć organizację typografii. Używamy text- i heading- jako prefiksów dla naszych klas użytkowych.

Korzyści z systemu typografii w Client-First
1. Globalne zarządzanie
Globalnie zarządzaj ważnymi właściwościami CSS, które składają się na odmiany typografii. Możemy dokonać globalnych zmian typografii w całym projekcie, zmieniając jedną wartość.
2. Zapobiega niepotrzebnemu tworzeniu klas
Zapobiegaj tworzeniu zduplikowanych klas dla tych samych stylów. Globalne klasy użytkowe zmniejszą liczbę utworzonych unikalnych niestandardowych klas typografii. Na przykład, text-color-blue.
Chcemy uniknąć tworzenia wielu klas niestandardowych, które zarządzają niebieskim kolorem naszego tekstu.
3. Sposób pracy, szybkość i organizacja
Możemy wyszukiwać i zarządzać naszymi klasami typografii w panelu Styles w Webflow Designerze, wpisując przedrostek text- lub heading-. Dzięki temu możemy szybko wykorzystać klasy typografii w naszym workflow.

Ta konwencja nazewnictwa prefiksów pomaga nam zarządzać naszą typografią wewnątrz panelu Style wyszukiwanie i Foldery. Możemy zorganizować nasze klasy użytkowe typografii w dedykowanej strukturze folderów.
Organizacja typografii pozwala nam na szybszą i bardziej efektywną pracę wewnątrz Designera.
Powody, dla których warto customizować domyślną typografię
Różnice stylistyczne w projekcie
Najczęstszy powód.
Gdy mamy do czynienia ze zmianą stylu domyślnego elementu typografii, możemy chcieć zastosować globalną klasę użytkową.
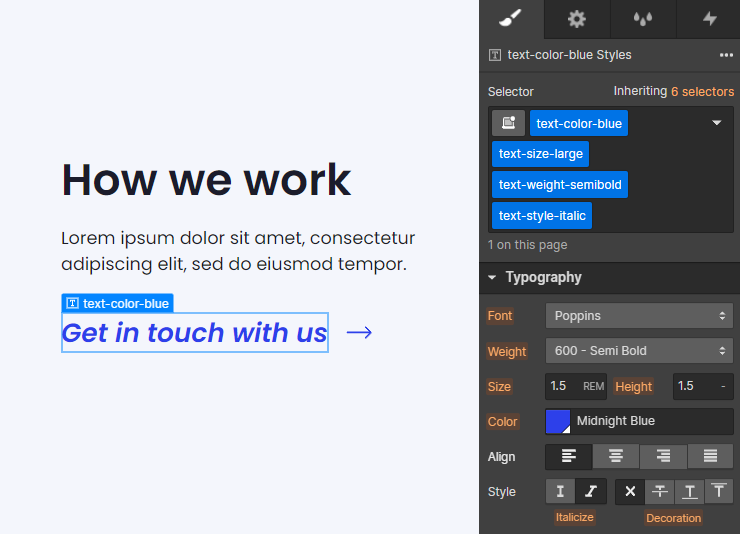
Możemy użyć jednej lub więcej globalnych klas użytkowych, aby dostosować instancję tekstu. Na przykład, text-color-blue, text-weight-semibold.
Dodając różne kombinacje klas do elementu typografii, mamy wiele możliwości stylizacji naszego tekstu.
Większość naszych Headingów powinna być bez klasy, kiedy to możliwe. Im więcej używamy domyślnych stylów, tym bardziej ujednolicona jest nasza typografia.
Heading tag dla SEO nie odpowiada headingowi w designie
Na przykład, musimy użyć tagu H1 dla tytułu strony. H1 jest wymagany dla SEO i indeksowania strony. Jednak style tego tytułu powinny być zgodne ze stylami H2 projektu.
Mamy konflikt, w którym wymagany przez SEO tag Heading potrzebuje domyślnych stylów z innego tagu Heading.
Możemy zastosować heading-style-h2 do elementu H1 aby naśladować styl H2 zachowując jednocześnie znacznik H1 dla SEO.
Klasy heading-style-h# są pomocne w implementacji dowolnego stylu Heading przy jednoczesnym zachowaniu odpowiedniego dla SEO znacznika Heading dla elementu tekstowego.
Ważne jest, aby zrozumieć, że heading-style-h# nie zmienia znacznika HTML Heading elementu. Zmienia jedynie style CSS zastosowane do elementu.
Stosowanie klasy heading-style-h# nie powinno być stosowane w większości przypadków. Większość naszych Headingów powinna pozostać bez klasy i podążać za domyślnymi. Nasze domyślne style Heading powinny być używane częściej niż odmiany Heading.
Nie chcemy nadużywać heading tagów
Chcemy używać tagów Heading tylko dla Headingów. Jeśli na stronie znajduje się tekst, który nie jest Headingiem, ale potrzebuje stylów Headingu, nie należy wymuszać użycia tagu Heading na tym elemencie.
Chcemy, aby nasze H1 - H6 były uporządkowane i używane poprawnie dla SEO.
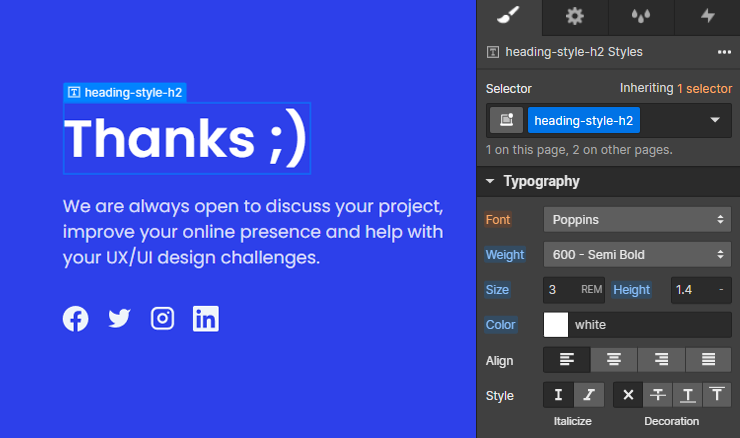
W tym przykładzie wyróżniony jest tekst "Thanks". Nie chcemy tu używać tagu Heading, ponieważ nie jest to Heading z odpowiednią treścią. Jednakże, potrzebujemy stylów z H2.

Zamiast używać tagu Heading dla elementów innych niż Heading, możemy użyć elementu Text i klasy niestandardowej do jego stylizacji.
Customizacja systemu typografii
Oficjalny projekt startowy Client-First daje nam dobry punkt wyjścia. To nie jest twój ostateczny zestaw stylów typografii dla projektu.
Z każdym nowym projektem powinniśmy aktualizować style guide w oparciu o style projektu.
Stwórz nowy system klas użytkowych
Po zaktualizowaniu wszystkich klas typograficznych dostarczonych z Client-First, powinniśmy rozważyć dodanie do projektu nowych klas typograficznych.
Możemy tworzyć nowe systemy typograficzne wewnątrz modelu klasy użytkowej.
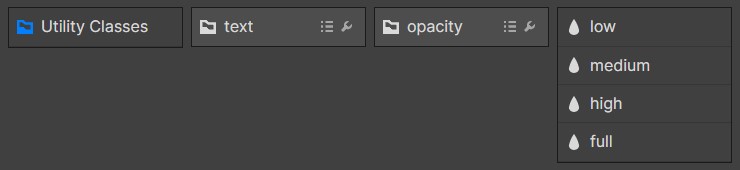
Na przykład, jeśli budujemy stronę z różnymi wartościami opacity w całym projekcie. Możemy stworzyć folder użytkowy dla opacity.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Tworzenie tych klas byłoby reprezentowane w ten sposób wewnątrz Folderów:

Możemy tworzyć nowe foldery wewnątrz folderu Utility Classes dla każdej właściwości CSS, którą chcemy zarządzać globalnie.
Stwórz nową klasę użytkową aby uniknąć głębokiego zagnieżdżania
W Client-First zawsze chcemy uniknąć głębokiego zagnieżdżania. Możemy głęboko zagnieżdżać globalne klasy użytkowe, aby uzyskać dokładne dostosowanie tekstu, którego potrzebujemy.

Pełne wyjaśnienie głębokiego zagnieżdżania znajduje się w Strategii klas 2.
Przy głębokim zagnieżdżaniu klas typograficznych będziemy mieli problem ze zmianą wcześniejszych klas na liście zagnieżdżonych klas.
Jeśli taka kombinacja zagnieżdżonych powtarza się w naszym projekcie, możemy rozważyć stworzenie nowej klasy użytkowej, która reprezentuje grupę zagnieżdżonych klas.
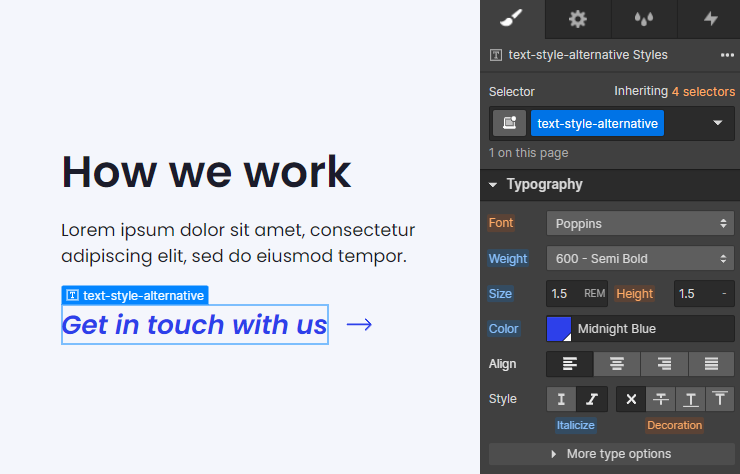
Możemy na przykład wziąć nasz powyższy przykład i połączyć wszystkie style w text-style-subtitle — lub text-style-alternative — lub dowolną inną nazwę opisującą zastosowanie połączonych stylów.
Możemy użyć tej klasy za każdym razem, gdy wystąpi ten przypadek głębokiego zagnieżdżania.

Nazwa folderu wewnątrz folderu tekstowego jest naszą decyzją.
Do przechowywania tych zgrupowanych stylów możemy użyć folderu 'style' — text-style-alternative.
Możemy również stworzyć nowy folder —text-custom-alternative.

Zrozum, że im więcej używamy tej strategii, tym mniej globalny staje się nasz system typografii. Będziemy musieli podjąć dodatkowe kroki, aby zmienić kluczowe globalne właściwości stylu.
Na przykład, jeśli właściwości text-size-large zostały użyte do stworzenia text-style-alternative, a my chcemy zaktualizować wszystkie text-size-large z 3rem do 4rem, musielibyśmy dokonać tej zmiany dwa razy — raz do text-size-large i raz do text-style-alternative.
Nie dziedziczymy już text-size-large, gdy pogrupowaliśmy nasze zagnieżdżone, aby stworzyć text-style-alternative.
Nasz globalny system typografii staje się większy, jeśli nadużywamy tej strategii zgrupowanych stylów. Jednak, gdy jest ona używana inteligentnie, może pomóc nam pracować szybciej. Zawsze podejmuj sensowne decyzje podczas tworzenia nowych klas użytkowych dla zagnieżdżonych styli.
Stwórz klasę niestandardową
System klasy użytkowej nie sprawdzi się w każdym przypadku użycia.
Powody, dla których klasa niestandardowa może być lepsza dla tekstu:
- Unikalny lub specyficzny tekst
- Zarządzanie określoną grupą tekstów
- Customizacja domyślnej responsywności
"Utwórz klasę niestandardową" nie powinno być powszechną praktyką w projekcie. Idealnie byłoby, gdyby większość naszych klas wpadła w system typografii użytkowej.
Jednak czasami klasa niestandardowa jest najlepsza. Poniżej określamy trzy przypadki użycia, w których klasa niestandardowa może być idealna.
Unikalny lub specyficzny tekst
Kiedy mamy unikalny tekst, który nie mieści się w naszym systemie użytkowym, możemy stworzyć klasę niestandardową, aby zastosować dokładne style wymagane dla danego tekstu.
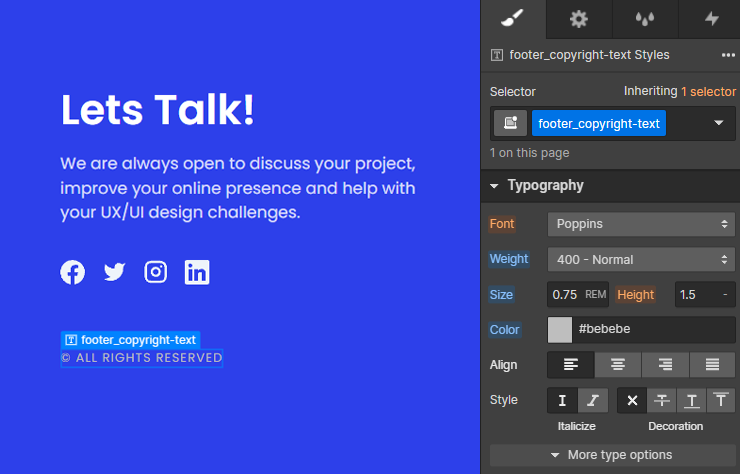
Na przykład footer_copyright-text. Tekst praw autorskich jest bardzo mały, ma specjalny szary kolor, jest pisany wielkimi literami i ma różne stylizacje w różnych breakpointach. Jest to specyficzny, identyfikowalny element tekstowy z unikalną kombinacją stylów.
Tworzenie tej kombinacji stylów może być możliwe do stylizacji za pomocą klas użytkowych z 4-5 zagnieżdżonymi klasami. Nigdy nie chcemy na siłę wciskać elementu tekstowego w system klas użytkowych.
Szybko i łatwo jest użyć klasy niestandardowej dla tej konkretnej instancji.

Zarządzanie określoną grupą tekstów
Za pomocą jednej zmiany stylu możemy zaktualizować wszystkie instancje specjalnego zgrupowania tekstu.
Przykład z footer link
Na przykład, footer_link. Footer link jest widziany [8] razy w footerze. Zastosowanie tej jednej klasy do każdego z linków w footerze pozwala nam na wspólne zarządzanie grupą tekstów.
Dostosowanie rozmiaru tekstu footer_link może być wykonane do jednego elementu, a wszystkie elementy footer_link zmienią się wraz z nim.
Możliwość aktualizacji wszystkich instancji jest korzystna dla tekstu, który będzie musiał zmieniać swój styl na różnych breakpointach.
Customizacja domyślnej responsywności
Nasz system typografii użytkowej jest idealny do utrzymania domyślnej typografii we wszystkich breakpointach.
Jeśli tekst nie podąża za domyślnymi stylami w breakpointach, klasa niestandardowa może pomóc nam inaczej ostylować dany tekst dla konkretnych breakpointów.
Na przykład, H1 na stronie podąża za normalnymi stylami H1 na desktopie i tablecie. Na urządzeniach mobilnych tekst H1 znacznie zmniejsza rozmiar. H1 to długi ciąg tekstu, a rozmiar musi być dostosowany do urządzeń mobilnych. Możemy użyć klasy niestandardowej, aby osiągnąć to dostosowanie na niższych breakpointach. Na przykład, faq-template_heading-text.


